- Professional Development
- Medicine & Nursing
- Arts & Crafts
- Health & Wellbeing
- Personal Development
411 Courses
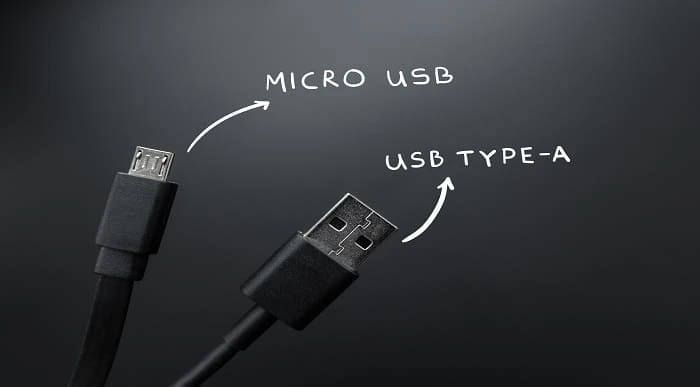
Interface Design: USB Interfacing with PIC Microcontroller Training Online
By Lead Academy
Interface Design: USB Interfacing with PIC Microcontroller Training Online Overview Are you looking to begin your USB interfacing career or want to develop more advanced skills in USB interfacing? Then this interface design: USB interfacing with PIC microcontroller training online course will set you up with a solid foundation to become a confident computer programmer or engineer and help you to develop your expertise in USB interfacing. This interface design: USB interfacing with PIC microcontroller training online course is accredited by the CPD UK & IPHM. CPD is globally recognised by employers, professional organisations and academic intuitions, thus a certificate from CPD Certification Service creates value towards your professional goal and achievement. CPD certified certificates are accepted by thousands of professional bodies and government regulators here in the UK and around the world. Whether you are self-taught and you want to fill in the gaps for better efficiency and productivity, this interface design: USB interfacing with PIC microcontroller training online course will set you up with a solid foundation to become a confident computer programmer or engineer and develop more advanced skills. Gain the essential skills and knowledge you need to propel your career forward as a computer programmer or engineer. The interface design: USB interfacing with PIC microcontroller training online course will set you up with the appropriate skills and experience needed for the job and is ideal for both beginners and those currently working as a computer programmer or engineer. This comprehensive interface design: USB interfacing with PIC microcontroller training online course is the perfect way to kickstart your career in the field of USB interfacing. This interface design: USB interfacing with PIC microcontroller training online course will give you a competitive advantage in your career, making you stand out from all other applicants and employees. If you're interested in working as a computer programmer or engineer or want to learn more skills on USB interfacing but unsure of where to start, then this interface design: USB interfacing with PIC microcontroller training online course will set you up with a solid foundation to become a confident computer programmer or engineer and develop more advanced skills. As one of the leading course providers and most renowned e-learning specialists online, we're dedicated to giving you the best educational experience possible. This interface design: USB interfacing with PIC microcontroller training online course is crafted by industry expert, to enable you to learn quickly and efficiently, and at your own pace and convenience. Who should take this course? This comprehensive interface design: USB interfacing with PIC microcontroller training online course is suitable for anyone looking to improve their job prospects or aspiring to accelerate their career in this sector and want to gain in-depth knowledge of USB interfacing. Entry Requirements There are no academic entry requirements for this interface design: USB interfacing with PIC microcontroller training online course, and it is open to students of all academic backgrounds. As long as you are aged seventeen or over and have a basic grasp of English, numeracy and ICT, you will be eligible to enrol. Career path This interface design: USB interfacing with PIC microcontroller training online course opens a brand new door for you to enter the relevant job market and also provides you with the chance to accumulate in-depth knowledge at the side of needed skills to become flourishing in no time. You will also be able to add your new skills to your CV, enhance your career and become more competitive in your chosen industry. Course Curriculum Introduction & Getting Started Introduction Who We Are. Introduction to the USB World Hardware and Software Requirements Hardware and Software Requirements Advantages of USB Communication Advantages of USB Communication USB (Universal Serial Bus) USB Pin-out Port Wiring USB Transfer speeds USB Device Classes Descriptors Introduction to Descriptors Creating a descriptor file in MikroC Creating a descriptor file in MikroC - Practical USB Libraries & Functions USB Libraries HID Enable USB RAM USB Functions Circuit Design Circuit Design for First Example USB Programming First USB Coding Example Virtual USB Port Installing the Virtual USB Port Feature to enable Simulation First Example Send and Receive Data First Example Send and Receive Data Second Example Send Characters and Check the Incoming Data Second Example Send Characters and Check the incoming Data Third Example Turn Leds on and off Via USB Third Example Turn Leds on and off via USB Forth Example Reading Input - Button Press Forth Example Reading Input - Button Press Drivers, Connection Burning the Code to PIC using A Programmer MikroC and Ql2006 Right Configuration for the Code file Device Drivers for USB Interfacing With PIC Microcontroller DEVICE DRIVERS FOR USB interfacing with pic microcontroller USB Interfacing Second Example Led Lighting USB Interfacing second Example Led Lighting Practical Circuit Assembly Practical Circuit Assembly Download and Install Software Section Download and Install MikroC Pro Download And Install Proteus Software Free Recognised Accreditation CPD Certification Service This course is accredited by continuing professional development (CPD). CPD UK is globally recognised by employers, professional organisations, and academic institutions, thus a certificate from CPD Certification Service creates value towards your professional goal and achievement. CPD certificates are accepted by thousands of professional bodies and government regulators here in the UK and around the world. Many organisations look for employees with CPD requirements, which means, that by doing this course, you would be a potential candidate in your respective field. Certificate of Achievement Certificate of Achievement from Lead Academy After successfully passing the MCQ exam you will be eligible to order your certificate of achievement as proof of your new skill. The certificate of achievement is an official credential that confirms that you successfully finished a course with Lead Academy. Certificate can be obtained in PDF version at a cost of £12, and there is an additional fee to obtain a printed copy certificate which is £35. FAQs Is CPD a recognised qualification in the UK? CPD is globally recognised by employers, professional organisations and academic intuitions, thus a certificate from CPD Certification Service creates value towards your professional goal and achievement. CPD-certified certificates are accepted by thousands of professional bodies and government regulators here in the UK and around the world. Are QLS courses recognised? Although QLS courses are not subject to Ofqual regulation, they must adhere to an extremely high level that is set and regulated independently across the globe. A course that has been approved by the Quality Licence Scheme simply indicates that it has been examined and evaluated in terms of quality and fulfils the predetermined quality standards. When will I receive my certificate? For CPD accredited PDF certificate it will take 24 hours, however for the hardcopy CPD certificate takes 5-7 business days and for the Quality License Scheme certificate it will take 7-9 business days. Can I pay by invoice? Yes, you can pay via Invoice or Purchase Order, please contact us at info@lead-academy.org for invoice payment. Can I pay via instalment? Yes, you can pay via instalments at checkout. How to take online classes from home? Our platform provides easy and comfortable access for all learners; all you need is a stable internet connection and a device such as a laptop, desktop PC, tablet, or mobile phone. The learning site is accessible 24/7, allowing you to take the course at your own pace while relaxing in the privacy of your home or workplace. Does age matter in online learning? No, there is no age limit for online learning. Online learning is accessible to people of all ages and requires no age-specific criteria to pursue a course of interest. As opposed to degrees pursued at university, online courses are designed to break the barriers of age limitation that aim to limit the learner's ability to learn new things, diversify their skills, and expand their horizons. When I will get the login details for my course? After successfully purchasing the course, you will receive an email within 24 hours with the login details of your course. Kindly check your inbox, junk or spam folder, or you can contact our client success team via info@lead-academy.org

Description The Diploma in UI Design course teaches you all about UI or user interface design. You will learn the procedures of designing design modern, intuitive, meaningful, compelling user interfaces for desktop and mobile devices. For developing UI for machines and software, you need to have an active command over Photoshop and colour theory. The course will help you to master the essential tools and functions for designing UI. The course covers the Keyboard shortcuts for Photoshop, Photoshop extension for speed up your design, using different colour schemes, using typography and other online tools. The course teaches you to design modern HERO or Headers, dashboard graphs and other elements of the website. You will also learn about Custom Script, Gradients and Patterns for UI design. Upon completion, you will be able to create a stunning UI for mobile or desktop. Entry Requirement: Novice/Beginner Level Designers Web Designer Graphic Designer Web Developers who want to learn UI Design UI Designer who wants more advanced techniques Assessment: At the end of the course, you will be required to sit an online multiple-choice test. Your test will be assessed automatically and immediately so that you will instantly know whether you have been successful. Before sitting for your final exam, you will have the opportunity to test your proficiency with a mock exam. Certification: After completing and passing the course successfully, you will be able to obtain an Accredited Certificate of Achievement. Certificates can be obtained either in hard copy at a cost of £39 or in PDF format at a cost of £24. Why choose us? Affordable, engaging & high-quality e-learning study materials; Tutorial videos/materials from the industry leading experts; Study in a user-friendly, advanced online learning platform; Efficient exam systems for the assessment and instant result; The UK & internationally recognized accredited qualification; Access to course content on mobile, tablet or desktop from anywhere anytime; The benefit of career advancement opportunities; 24/7 student support via email. Career Path After completing this course you will be able to build up accurate knowledge and skills with proper confidence to enrich yourself and brighten up your career in the relevant job market. Introductions 1) Promo Intro Video 00:04:00 1.1) Upload And Review Your Work-1 00:03:00 Setting Up Photoshop for UI Design 2.2) Setting up Photoshop CC Preferences 00:06:00 2.3) Color Profile Settings for ui design 00:05:00 2.5) Creating Custom Shortcut Keys 00:04:00 2.6) Installing scripts in Photoshop 00:06:00 2.8) What area Photoshop Extensions 00:07:00 2.9) Power of Photoshop Extensions 00:09:00 2.10) How to install Extension in mac and win update 00:16:00 (Optional - Can watch at the end) Color Calibration and Monitors for Designers 2.5-1 Color Calibration 00:08:00 2.5-2 Monitor You Need-1 00:02:00 2.5 - 3 OS Based clor Calibration 00:07:00 Basics of Photoshop for Beginners 00.Customize Toolbar 00:04:00 01.how Photoshop interface works 00:05:00 02.creating photoshop new document 00:04:00 03.what are artboards 00:06:00 04.Layers Panel Part 1 00:06:00 05.Layer Panel Filtering And Finding Part 2 00:06:00 07.Type tool 00:05:00 08.Character Panel 00:07:00 09.Paragraph Panel 00:04:00 10.New Shape Tool 00:08:00 12.Deep dive in Pen Tool 00:16:00 12.selections-april2017 New 00:07:00 13.pen tool in web design 00:04:00 14.Alignments 00:06:00 15.common-shortcuts 00:15:00 16.Clipping_Masks 00:03:00 17.exercise_clipping_mask 00:01:00 18.LayerMasks_HB 00:05:00 19.smart_objects 00:08:00 20.linked smart objects_Revised 00:07:00 21.Layer comps usage 00:06:00 22 Using Smart Guides In Photoshop-1 00:05:00 Layer Styles Basics for UI Design 1.Drop Shadow Layer Effect 00:04:00 2. Inner Shadow UI Design 00:02:00 3.stroke_effect 00:03:00 4. Re-using layer styles 00:02:00 Gradients in Web and UI Design 1.what.are.gradients 00:02:00 2.uses.of.gradients 00:04:00 3.3ways-to-create-gradients 00:05:00 4.how to use gradient editor 00:08:00 5.using-gradient-overlay 00:06:00 Using Patterns in Web and UI Design 1.what are patterns 00:02:00 2. two methods of applying patterns 00:05:00 3.create Pattern From an Img File 00:03:00 04. using .pat files in photoshop 00:05:00 Basics of UI Design | Light, Shadows, Color schemes & Typography 01. How light and shadow works in UI Design 00:04:00 2.examples of lightshadow 00:02:00 3.color schemes for beginners 00:02:00 4.getting scheme from logo and hsb 00:01:00 5.online tools for color schemes 00:07:00 6.how to choose fonts and typography 00:09:00 7.Using Grids for Web Design 00:06:00 8.Creating Grids In Photoshop 00:06:00 UI Design Exercises & Challanges with Step by Step solutions 1.soft-shadow button challange 00:01:00 2.soft_button_solution 00:13:00 3.3d Button Challange 00:01:00 4.Pressed effect in Photoshop 00:07:00 5.modern pattern part 1 00:09:00 6.modern header design part 2 00:09:00 7.moder header design new variation 00:09:00 8.color overlay header 00:11:00 09 Gradienteffect Header Design-audiosynced 00:13:00 9.Actual Exercise Transparent Image Header-1 00:13:00 10.tabs-intro 00:01:00 11.tabs-part1 00:14:00 12.tabs-part2 00:08:00 Image Editing 101 for UI Designers 1.removing White Bg With Blending Options 00:03:00 2.Spot Healing brush usage 00:04:00 3.making Colors Pop in Photohsop 00:07:00 4.magnetic Lasso Tool to remove background 00:16:00 5.select And Mask Tool 00:10:00 IOS App Design : Exercise Iphone Food Deals App 1.Gathering Resources IOS App-Design 00:04:00 2.Lets Start The IOS App Design 00:05:00 3.Adding Images To Design the App design 00:06:00 4.Adding Text On App Screen 00:06:00 5.Adding Phone And Book Now Buttons 00:12:00 6.Using Mobile Mockups 00:04:00 UDEMY ONLY App Design Challane-exercise 00:06:00 BONUS: Dribbble styled Dashboard UI Design (Student Request) 1.area graph base design 00:04:00 2area graph grid 00:05:00 3.adding text to graph area 00:08:00 4.drwaing area graph with pen tool 00:04:00 5.designing extras adding dots and hover info 00:06:00 7.final Adjustments To Area Graph-1 00:10:00 8.area graph to line graph 00:04:00 9.circular bar graph base shape.mp4 00:06:00 10.adding Gradients And Shadows To Circular Graphs-1 00:13:00 11.designing stats with text 00:09:00 12.bar Graph Design In Photoshop Pt 00:09:00 13.Bar Graph Adding Text 00:06:00 14.Student-request-ciruclar-percentage graph 00:08:00 Wifreframes in UI Design + Ultimate Web Design Challange 1.what Are Wirefreams 00:04:00 2.Tools Used For Wireframes 00:12:00 Dribbble Shot Redesign Exercise - Student Request dribbble redesig part 1 00:15:00 dribble shot part 2 00:15:00 Exercises : Form UI Design with Photoshop 1.Base Of Login Form 00:07:00 2.Form Fields Design 00:12:00 3.Finishing Form Design 00:12:00 Pro Secret Tips and Tools for Designers and Developers Converting psd to CSS 00:06:00 Exporting Images from Photoshop 00:07:00 Tips on Using Grids 00:02:00 Photoshop Features Updates and New Versions 3.Match Fonts Cc2015.5-1 00:03:00 Cc2018 Update-1 00:04:00 Certificate and Transcript Order Your Certificates and Transcripts 00:00:00

This UI Design course is concerned with the development of interactive systems, including for mobile / portable devices, with a strong focus on user-centred design and usability principles. You will learn what characteristics of a user interface can make it easy or hard for people to use, and how to design user interfaces that take into account human capabilities and constraints. Why choose this course Earn an e-certificate upon successful completion. Accessible, informative modules taught by expert instructors Study in your own time, at your own pace, through your computer tablet or mobile device Benefit from instant feedback through mock exams and multiple-choice assessments Get 24/7 help or advice from our email and live chat teams Full Tutor Support on Weekdays Course Design The course is delivered through our online learning platform, accessible through any internet-connected device. There are no formal deadlines or teaching schedules, meaning you are free to study the course at your own pace. You are taught through a combination of Video lessons Online study materials Mock exams Multiple-choice assessment Certification Upon successful completion of the course, you will be able to obtain your course completion e-certificate. Print copy by post is also available at an additional cost of 9.99 and PDF Certificate at 4.99. Who is this course for? UI Design course is suitable for anyone who want to gain extensive knowledge, potential experience and professional skills in the related field. This is a great opportunity for all student from any academic backgrounds to learn more on this subject

ITIL 4 Managing Professional - Drive Stakeholder Value (DSV) with Exam
By Nexus Human
Duration 3 Days 18 CPD hours This course is intended for The target audience include, but is not limited to: Relationship managers Customer experience (CX) managers Account managers Service delivery managers Service desk managers Service Level Managers Enterprise Architects Service and Solution Architects Business Analysts Product Owners Marketing Managers Project Managers Portfolio Managers Supplier relationship Managers Vendor Managers Contract Managers Customer experience/User experience Designers Consultants Overview The purpose of this course is to give the delegate the understanding to optimize the value of the journey for all stakeholders, for example, to convert opportunity and demand into value and to drive stakeholder value. Engagement is important in the optimization of service value because, as ITIL Foundation explained, service value is co-created through the involvement of users, customers, sponsors, service providers, or any other stakeholder. This course introduces ways and methods to drive stakeholder value and encourage stakeholders contribute to the creation of service value by exploring the following: Value propositions Fostering relationships Keeping engagement channels open Shaping demand Designing service offerings Aligning and agreeing expectations Co-creating service experiences Realizing value This course covers key topics such as SLA design, multi-supplier management, communication, relationship management, CX and UX design, customer journey mapping, and more. It will provide candidates with the tools to increase stakeholder satisfaction which is integral to business success in the current competitive landscape. The associated certification exam voucher is included with this course. As an ITIL© Accredited Training Organization of PeopleCert, all students attending this training will be provided with the exam voucher as a part of delivery. How customer journeys are designed Understand the concept of the customer journey Understand the ways of designing and improving customer journeys How to target markets and stakeholders Understand the characteristics of markets Understand marketing activities and techniques Know how to describe customer needs and internal and external factors that affect these Know how to identify service providers and explain their value propositions How to foster stakeholder relationships Understand the concepts mutual readiness and maturity Understand the different supplier and partner relationship types, and how these are managed Know how to develop customer relationships Know how to analyze customer needs Know how to use communication and collaboration activities and techniques Know how the ?Relationship management? practice can be applied to enable and contribute to fostering relationships Know how the ?Supplier management? practice can be applied to enable and contribute to supplier and partner relationships management How to shape demand and define service offerings Understand methods for designing digital service experiences based on value driven, data driven and user centered service design Understand approaches for selling and obtaining service offerings Know how to capture, influence and manage demand and opportunities Know how to collect, specify and prioritize requirements from a diverse range of stakeholders Know how the ?Business analysis? practice can be applied to enable and contribute to requirement management and service design How to align expectations and agree details of services Know how to plan for value co-creation Know how to negotiate and agree service utility, warranty and experience Know how the ?Service level management? practice can be applied to enable and contribute to service expectation management How to onboard and offboard customers and users Understand key transition, onboarding and offboarding activities Understand the ways of relating with users and fostering user relationships Understand how users are authorized and entitled to services Understand different approaches to mutual elevation of customer, user and service provider capabilities Know how to prepare onboarding and offboarding plans Know how to develop user engagement and delivery channels Know how the ?Service Catalogue management? practice can be applied to enable and contribute to offering user services Know how the ?Service Desk? practice can be applied to enable and contribute to user engagement How to act together to ensure continual value co-creation Understand how users can request services Understand methods for triaging of user requests Understand the concept of user communities Understand methods for encouraging and managing customer and user feedback Know how to foster a service mindset (attitude, behavior and culture) Know how to use different approaches to provision of user services Know how to seize and deal with customer and user ?moments of truth? Know how the ?Service request management? practice can be applied to enable and contribute to service usage How to realize and validate service value Understand methods for measuring service usage and customer and user experience and satisfaction Understand charging mechanisms Know how to assess service value realization Know how to prepare to evaluate and improve the customer journey Know how the ?Portfolio management? practice can be applied to enable and contribute to service value realization ITIL© is a registered trade mark of AXELOS Limited, used under permission of AXELOS Limited. All rights reserved. The Swirl logo? is a trade mark AXELOS Limited used, under permission of AXELOS Limited. All rights reserved. IT Infrastructure Library© is a registered trade mark of the AXELOS Limited used, under permission of AXELOS Limited. All rights reserved. Additional course details:Notes New Horizons is an Authorised Training Organisation (ATO) for Peoplecert for ITIL4 Nexus Humans ITIL 4 Specialist Drive Stakeholder Value (DSV) with Exam training program is a workshop that presents an invigorating mix of sessions, lessons, and masterclasses meticulously crafted to propel your learning expedition forward. This immersive bootcamp-style experience boasts interactive lectures, hands-on labs, and collaborative hackathons, all strategically designed to fortify fundamental concepts. Guided by seasoned coaches, each session offers priceless insights and practical skills crucial for honing your expertise. Whether you're stepping into the realm of professional skills or a seasoned professional, this comprehensive course ensures you're equipped with the knowledge and prowess necessary for success. While we feel this is the best course for the ITIL 4 Specialist Drive Stakeholder Value (DSV) with Exam course and one of our Top 10 we encourage you to read the course outline to make sure it is the right content for you. Additionally, private sessions, closed classes or dedicated events are available both live online and at our training centres in Dublin and London, as well as at your offices anywhere in the UK, Ireland or across EMEA.

Description The Diploma in Adobe XD Design course is designed to teach the all-in-one UX/UI solution - Adobe XD for developing a real-world iPhone app. Adobe XD is a UX/UI solution that helps you to design websites, mobile apps and others. The course covers the essential tools and features of Adobe XD so that you can able to apply the skills in your real-world project. You will learn to apply Paper Prototyping techniques and able to create Interactive Prototype. The course also shows you the procedures of opening sketch, Photoshop and Illustrator files with Adobe XD. Finally, you will learn to collaborate with other developers using Zeplin & Avocode. After completing the course, you will learn to use Adobe XD and create a real world App in Adobe XD by following iOS Design guidelines. Entry Requirement: Beginner Designers UX Designers UI Designers Graphic Designers Web Designers Mobile App Designers Developers or Coders Anyone who wants to design User Interfaces or Websites or Mobile Apps Assessment: At the end of the course, you will be required to sit an online multiple-choice test. Your test will be assessed automatically and immediately so that you will instantly know whether you have been successful. Before sitting for your final exam, you will have the opportunity to test your proficiency with a mock exam. Certification: After completing and passing the course successfully, you will be able to obtain an Accredited Certificate of Achievement. Certificates can be obtained either in hard copy at a cost of £39 or in PDF format at a cost of £24. Why choose us? Affordable, engaging & high-quality e-learning study materials; Tutorial videos/materials from the industry leading experts; Study in a user-friendly, advanced online learning platform; Efficient exam systems for the assessment and instant result; The UK & internationally recognized accredited qualification; Access to course content on mobile, tablet or desktop from anywhere anytime; The benefit of career advancement opportunities; 24/7 student support via email. Career Path After completing this course you will be able to build up accurate knowledge and skills with proper confidence to enrich yourself and brighten up your career in the relevant job market. Module: 01 Promo Video 00:03:00 What Is Adobe XD 00:07:00 Download And Install Adobe Xd 00:03:00 Why Adobe XD Is So Awesome - Talkinghead 00:04:00 Updates And Upcoming Features Xd 00:03:00 Adobe XD Interface Welcome Screen 00:03:00 Adobe Xd Top Nav Bar 00:02:00 Adoe Xd Interface Toolbar 00:02:00 Properties Panel Adoe Xd Interface 00:03:00 Xd Mac And Win Differences 00:05:00 First Assignment Simple One 00:08:00 Module: 02 Artboards and grids 00:08:00 Tools in xd 00:05:00 Rectangle tool to create buttons 00:07:00 Background and object blur 00:03:00 Ellipse tool 00:02:00 Basics of pen tool 00:03:00 Pen tool to creat Icons 00:06:00 Line tool 00:01:00 Text-tool 00:03:00 Colors Palettes 00:04:00 Color Gradients in Xd 00:06:00 Coolors.io 00:04:00 Masks in xd 00:06:00 Character styles in Xd 00:05:00 Creating and reusing symbols 00:07:00 Repeat grid 00:09:00 Common Shortcuts 00:06:00 Shortcut keys part2 00:08:00 Nested symbols in xd 00:06:00 Module: 03 S03L01 block-level design 00:12:00 S0302 Sketching First Design Idea-block Level Paper 00:08:00 S0303 First Paper Prototype- Adding Details 00:04:00 S0304 Vertical Horizontal Prototypes T Proto 00:09:00 S0305 Level Of Fidelity and prototypes 00:00:00 S0306 adding details to your block design 00:08:00 S0307 using ui design patterns 00:04:00 S0308 creating signup ios screen EXERCISE 00:14:00 Module: 04 S0401 Design preparations 00:05:00 S0402 Color scheme and insprations 00:05:00 S0403 Solving UX problems of old app 00:04:00 S0404 Welcome Screen design 00:10:00 S0405 designing the login screen 00:14:00 S0406 login-activated 00:12:00 S0407 Signup Screen 00:07:00 S0408 dashboard design part 1 00:12:00 S0409 dashboard design part 2 00:11:00 S0410 Sidebar Navigation 00:09:00 S0411 actitivies screen 00:11:00 S0412 sync screen 00:08:00 S0413 sync status update 00:04:00 S0414 using grids to improve designs further 00:05:00 S0415 refining style guides 00:08:00 S0416 IOS Design guidelines 00:09:00 Module: 05 S0501 fixing tap targets 00:06:00 S0502 prototype login and signup screens 00:10:00 S0503 prototyping dashboards and other screens 00:11:00 S0504 sharing prototype with others 00:04:00 S0505 recording prototype on mac 00:02:00 S0506 design Inspect beta 00:04:00 Module: 06 S0601 why to export in 1x 2x 3x 00:09:00 S0602 Perfect example of 1x 2x 3x 00:03:00 S0603 export artboards to create mockups 00:08:00 S0604 batch export 00:06:00 Module: 07 S0701 Live Preview Your App On Iphone 00:02:00 S0702 Developer handoff with Zeplin 00:13:00 S0703 Developer Handoff using Avocode 00:14:00 S0704 open sketch-psd-illustrato import 00:08:00 Module: 08 XD updtaes april may 2018 00:04:00 1st Exercise Asssignment-1 00:03:00 Second Assignment-1 00:03:00 Third Last Assinment - Google Drive 00:03:00 Resources Resources - Diploma in Adobe XD Design 00:00:00 Certificate and Transcript Order Your Certificates and Transcripts 00:00:00

UI/UX Design with Adobe XD - Beginner to Expert
By Course Cloud
Becoming an Adobe XD Designer could not be easier. By completing this course, you will be able to confidently create stunning iOS apps. This UI/UX Design with Adobe XD - Beginner to Expert course is ideal for those wanting to become a proficient designer. You will learn about design guidelines, prototyping and more. Upon completion, you will be able to complete various tasks in Adobe XD Designer. These include using the properties panel, sketching designs and more. This course will also teach you how to use specific features such as shortcuts and prototype creation with ease. Throughout the course, you will have the chance to complete assignments to consolidate your learning. UI/UX Design with Adobe XD - Beginner to Expert is a best selling course developed by industry experts and already helped tons of students like you. It is suitable for anyone who wants to improve their knowledge and skills in the or relevant sector. This course is accredited by CPD, so you will get a career boost upon completing this course. Our UI/UX Design with Adobe XD - Beginner to Expert is packed with 71 modules and 7 hours, 29 minutes of study. You will be awarded with a certificate of completion, the proof of your expertise in this field. If you want to get a job or looking for professional skills to excel in this field, a certificate from this course will help you appear as a strong candidate. You can also validate your certification from our website. It doesn't matter if you are willing to study full-time or part-time. This course is designed for any type of student and you can even complete it at your own pace. The materials are accessible from anyplace, any device and anytime. Besides that, our experienced tutors will help you throughout the comprehensive syllabus of this course and answer all your queries through email.

Programming in HTML5 with CSS course description This course provides an introduction to HTML5, CSS3, and JavaScript. It is an entry point into both the Web application and Windows Store apps training paths. The course focuses on using HTML5 / CSS3 / JavaScript to implement programming logic, define and use variables, perform looping and branching, develop user interfaces, capture and validate user input, store data, and create well-structured application. What will you learn Create and style HTML5 pages. Use JavaScript. Style HTML5 pages by using CSS3. Use common HTML5 APLs in interactive Web applications. Create HTML5 Web pages that can adapt to different devices and form factors. Enhance the user experience by adding animations to the HTML5 page. Programming in HTML5 with CSS course details Who will benefit: Website developers. Prerequisites: HTML5 development fundamentals. Duration 5 days Programming in HTML5 with CSS course contents Overview of HTML and CSS Overview of HTML, Overview of CSS, Creating a Web Application by Using Visual Studio 2012. Hands on Exploring the Contoso Conference Application. Creating and Styling HTML5 Pages Creating an HTML5 Page, Styling an HTML5 Page. Hands on Creating and Styling HTML5 Pages. Introduction to JavaScript Overview of JavaScript Syntax, Programming the HTML DOM with JavaScript, Introduction to jQuery. Hands on Displaying Data and Handling Events by Using JavaScript. Creating Forms to Collect and Validate User Input Overview of Forms and Input Types, Validating User Input by Using HTML5 Attributes, Validating User Input by Using JavaScript. Hands on Creating a Form and Validating User Input. Communicating with a Remote Data Source Sending and Receiving Data by Using XMLHTTPRequest, Sending and Receiving Data by Using jQuery AJAX operations. Hands on Communicating with a Remote Data Source. Styling HTML5 by Using CSS3 Styling Text, Styling Block Elements, CSS3 Selectors, Enhancing Graphical Effects by Using CSS3. Hands on Styling Text and Block Elements using CSS3. Creating Objects and Methods by Using JavaScript Writing Well-Structured JavaScript, Creating Custom Objects, Extending Objects. Hands on Refining Code for Maintainability and Extensibility. Creating Interactive Pages using HTML5 APIs Interacting with Files, Incorporating Multimedia, Reacting to Browser Location and Context, Debugging and Profiling a Web Application. Hands on Creating Interactive Pages by Using HTML5 APIs. Adding Offline Support to Web Applications Reading and Writing Data Locally, Adding Offline Support by Using the Application Cache. Hands on Adding Offline Support to a Web Application. Implementing an Adaptive User Interface Supporting Multiple Form Factors, Creating an Adaptive User Interface. Hands on Implementing an Adaptive User Interface. Creating Advanced Graphics Creating Interactive Graphics by Using Scalable Vector Graphics, Programmatically Drawing Graphics by Using a Canvas. Hands on Creating Advanced Graphics. Animating the User Interface Applying CSS Transitions, Transforming Elements, Applying CSS Key-frame Animations. Hands on Animating User Interface Elements. Web Sockets for Real-Time Communications Introduction to Web Sockets, Sending and Receiving Data by Using Web Sockets. Hands on Implementing Real-Time Communications by Using Web Sockets. Creating a Web Worker Process Introduction to Web Workers, Performing Asynchronous Processing by Using a Web Worker. Hands on Creating a Web Worker Process.

The Ultimate SEO Training 2021 + SEO For WordPress Websites Level 3 & 5 at QLS
By Imperial Academy
Level 5 QLS Endorsed Course | Endorsed Certificate Included | Plus 5 Career Guided Courses | CPD Accredited

Take This Course £249.00 £14.00 1 year Level 3 Course Certificate Number of Units74 Number of Quizzes0 7 hours, 28 minutes Gift this course Description The Diploma in Adobe XD Design course is designed to teach the all-in-one UX/UI solution - Adobe XD for developing a real-world iPhone app. Adobe XD is a UX/UI solution that helps you to design websites, mobile apps and others. The course covers the essential tools and features of Adobe XD so that you can able to apply the skills in your real-world project. You will learn to apply Paper Prototyping techniques and able to create Interactive Prototype. The course also shows you the procedures of opening sketch, Photoshop and Illustrator files with Adobe XD. Finally, you will learn to collaborate with other developers using Zeplin & Avocode. After completing the course, you will learn to use Adobe XD and create a real world App in Adobe XD by following iOS Design guidelines. Entry Requirement: Beginner Designers UX Designers UI Designers Graphic Designers Web Designers Mobile App Designers Developers or Coders Anyone who wants to design User Interfaces or Websites or Mobile Apps Assessment: At the end of the course, you will be required to sit an online multiple-choice test. Your test will be assessed automatically and immediately so that you will instantly know whether you have been successful. Before sitting for your final exam, you will have the opportunity to test your proficiency with a mock exam. Certification: After completing and passing the course successfully, you will be able to obtain an Accredited Certificate of Achievement. Certificates can be obtained either in hard copy at a cost of £39 or in PDF format at a cost of £24. Why choose us? Affordable, engaging & high-quality e-learning study materials; Tutorial videos/materials from the industry leading experts; Study in a user-friendly, advanced online learning platform; Efficient exam systems for the assessment and instant result; The UK & internationally recognized accredited qualification; Access to course content on mobile, tablet or desktop from anywhere anytime; The benefit of applying for NUS Extra Discount Card; 24/7 student support via email. Career Path After completing this course you will be able to build up accurate knowledge and skills with proper confidence to enrich yourself and brighten up your career in the relevant job market. Course Curriculum Module: 01 Promo Video 00:03:00 What Is Adobe XD 00:07:00 Download And Install Adobe Xd 00:03:00 Why Adobe XD Is So Awesome - Talkinghead 00:04:00 Updates And Upcoming Features Xd 00:03:00 Adobe XD Interface Welcome Screen 00:03:00 Adobe Xd Top Nav Bar 00:02:00 Adoe Xd Interface Toolbar 00:02:00 Properties Panel Adoe Xd Interface 00:03:00 Xd Mac And Win Differences 00:05:00 First Assignment Simple One 00:08:00 Module: 02 Artboards and grids 00:08:00 Tools in xd 00:05:00 Rectangle tool to create buttons 00:07:00 Background and object blur 00:03:00 Ellipse tool 00:02:00 Basics of pen tool 00:03:00 Pen tool to creat Icons 00:06:00 Line tool 00:01:00 Text-tool 00:03:00 Colors Palettes 00:04:00 Color Gradients in Xd 00:06:00 Coolors.io 00:04:00 Masks in xd 00:06:00 Character styles in Xd 00:05:00 Creating and reusing symbols 00:07:00 Repeat grid 00:09:00 Common Shortcuts 00:06:00 Shortcut keys part2 00:08:00 Nested symbols in xd 00:06:00 Module: 03 S03L01 block-level design 00:12:00 S0302 Sketching First Design Idea-block Level Paper 00:08:00 S0303 First Paper Prototype- Adding Details 00:04:00 S0304 Vertical Horizontal Prototypes T Proto 00:09:00 S0305 Level Of Fidelity and prototypes 00:00:00 S0306 adding details to your block design 00:08:00 S0307 using ui design patterns 00:04:00 S0308 creating signup ios screen EXERCISE 00:14:00 Module: 04 S0401 Design preparations 00:05:00 S0402 Color scheme and insprations 00:05:00 S0403 Solving UX problems of old app 00:04:00 S0404 Welcome Screen design 00:10:00 S0405 designing the login screen 00:14:00 S0406 login-activated 00:12:00 S0407 Signup Screen 00:07:00 S0408 dashboard design part 1 00:12:00 S0409 dashboard design part 2 00:11:00 S0410 Sidebar Navigation 00:09:00 S0411 actitivies screen 00:11:00 S0412 sync screen 00:08:00 S0413 sync status update 00:04:00 S0414 using grids to improve designs further 00:05:00 S0415 refining style guides 00:08:00 S0416 IOS Design guidelines 00:09:00 Module: 05 S0501 fixing tap targets 00:06:00 S0502 prototype login and signup screens 00:10:00 S0503 prototyping dashboards and other screens 00:11:00 S0504 sharing prototype with others 00:04:00 S0505 recording prototype on mac 00:02:00 S0506 design Inspect beta 00:04:00 Module: 06 S0601 why to export in 1x 2x 3x 00:09:00 S0602 Perfect example of 1x 2x 3x 00:03:00 S0603 export artboards to create mockups 00:08:00 S0604 batch export 00:06:00 Module: 07 S0701 Live Preview Your App On Iphone 00:02:00 S0702 Developer handoff with Zeplin 00:13:00 S0703 Developer Handoff using Avocode 00:14:00 S0704 open sketch-psd-illustrato import 00:08:00 Module: 08 XD updtaes april may 2018 00:04:00 1st Exercise Asssignment-1 00:03:00 Second Assignment-1 00:03:00 Third Last Assinment - Google Drive 00:03:00 Resources Resources - Diploma In Adobe XD Design 00:00:00 Certificate and Transcript Order Your Certificates or Transcripts 00:00:00

Unreal Engine Courses London
By Real Animation Works
Face to Face training customised and bespoke. One to One Online or Face to Face

Search By Location
- User Experience Courses in London
- User Experience Courses in Birmingham
- User Experience Courses in Glasgow
- User Experience Courses in Liverpool
- User Experience Courses in Bristol
- User Experience Courses in Manchester
- User Experience Courses in Sheffield
- User Experience Courses in Leeds
- User Experience Courses in Edinburgh
- User Experience Courses in Leicester
- User Experience Courses in Coventry
- User Experience Courses in Bradford
- User Experience Courses in Cardiff
- User Experience Courses in Belfast
- User Experience Courses in Nottingham