- Professional Development
- Medicine & Nursing
- Arts & Crafts
- Health & Wellbeing
- Personal Development
84 Prototyping courses
Rhino 3D Evening Training
By London Design Training Courses
Who Should Attend Rhino 3D Evening Training Course? Click here for info. This Evening Course is for individuals seeking to learn 2D and 3D modeling skills in a supportive and creative learning environment. Whether you are new to Rhino or want to expand your existing knowledge, this course is for product, furniture, architectural, and jewelry design industries. Duration: 10 hrs Method: 1-on-1, Personalized attention Schedule: Tailor your own schedule hours of your choice, available from Mon to Sat between 9 am and 7 pm Course Inclusions: Free Lifetime email support: Enjoy the flexibility of a free lifetime email support. Expert Instruction: Learn from experienced architects, designers, and software professionals, ensuring top-notch teaching. Hands-On Learning: Engage in practical, hands-on lessons with personalized project work to apply your skills effectively. Digital Reference: Access valuable video tutorials and a digital reference book for convenient revision and continuous development. London Design Training Course Certificate of Completion: Receive a certificate upon course completion, enhancing your CV and LinkedIn profile. Free Career Guidance: Benefit from career guidance, including tips on job applications and setting up a creative business, to stand out in the competitive design industry. Rhino 3D Basic to Intermediate Training Course Course Duration: 10 hours Introduction to Rhino and Interface: Familiarizing with Rhino's command system and toolbar usage. Navigating the geometry menus, command line, and status bar efficiently. Understanding the Properties window and its functionalities. Managing file operations, including opening and saving files. Grasping the three entity types: curves, surfaces, and solids. Exploring various geometric elements, such as Bezier curves, B-splines, NURBS objects, isocurve surfaces, and mesh surfaces. Setting measurement units for accurate modeling. Navigation: Introducing the viewport and its features. Using construction planes to aid in modeling. Utilizing shading modes for better visualization. Learning essential viewport controls: pan, zoom, rotate, and reset. Workflow Basics: Creating basic objects like curves, surfaces, and solids. Performing fundamental transformations to manipulate objects. Organizing projects efficiently using layers. Drawing: 2D Geometry: Understanding the creation of lines, polylines, rectangles, polygons, arcs, circles, and ellipses. Drawing freeform curves for more creative designs. Modeling: 3D Surfaces: Comparing various 3D surface types. Utilizing extrusion to add features to models. Creating surfaces with loft, revolve, rail revolve, sweep rail, and network surface commands. Constructing complex surfaces with the Network Surface tool. Modeling: 3D Solids: Introducing solid modeling techniques. Creating solids with primitives and curves. Applying Boolean operators to create unique shapes. Editing solids using the solid edit tool. Transforming solids and incorporating modeling aids like Grid Snap, Ortho, and Planar. Editing and Transforming Objects: Using Fillet and Chamfer to edit corners. Employing curve Booleans for trimming and splitting. Mastering the Drag and Nudge tools for object movement and rotation. Copying, pasting, and grouping objects effectively. Scaling and duplicating objects with the Mirror command. Analysis and Degrees: Understanding degrees of curves and surfaces. Creating screen captures for quick proofs. Generating 2D views and rendering projects. Preparation for 3D Printing and Manufacturing: Preparing models for prototyping by ensuring closed gaps. Using the shell technique to create wall thickness suitable for 3D printing.

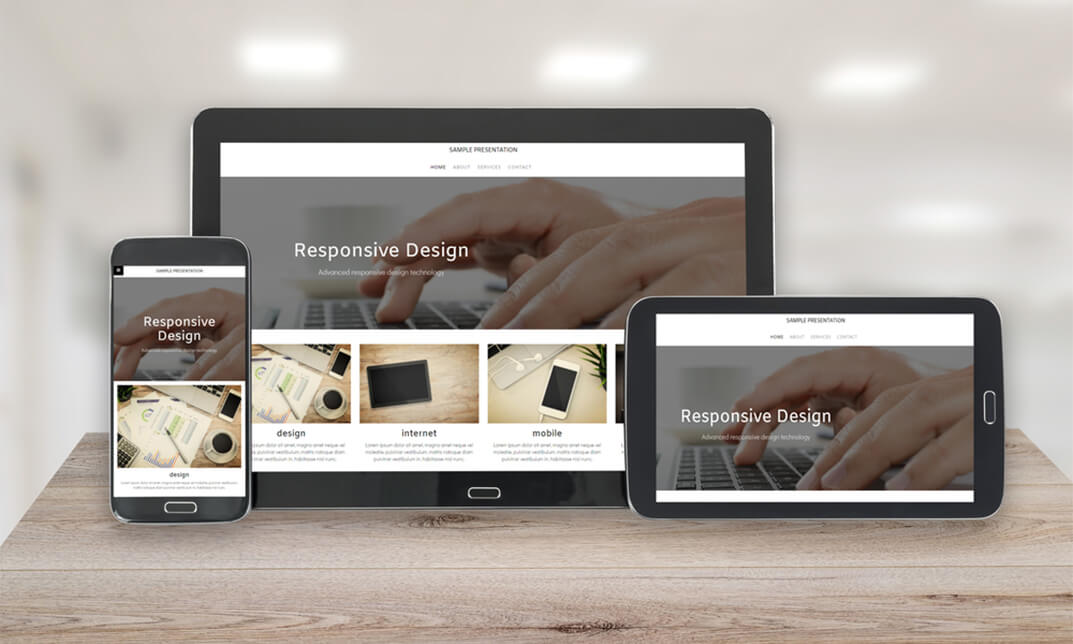
The modern web based on responsive websites that adapt to the web user and their requirements. Today websites reach far, extended from computers, TVs, and e-books to mobile devices. Surprisingly, the traditional way of building websites doesn't work anymore. Through this Modern Web Design course, you will learn to design responsive web design, including powerful strategies to keep up with the changing world. Why choose this course Earn an e-certificate upon successful completion. Accessible, informative modules taught by expert instructors Study in your own time, at your own pace, through your computer tablet or mobile device Benefit from instant feedback through mock exams and multiple-choice assessments Get 24/7 help or advice from our email and live chat teams Full Tutor Support on Weekdays Course Design The course is delivered through our online learning platform, accessible through any internet-connected device. There are no formal deadlines or teaching schedules, meaning you are free to study the course at your own pace. You are taught through a combination of Video lessons Online study materials Mock exams Multiple-choice assessment Certification After the successful completion of the final assessment, you will receive a CPD-accredited certificate of achievement. The PDF certificate is for £9.99, and it will be sent to you immediately after through e-mail. You can get the hard copy for £15.99, which will reach your doorsteps by post. Course Content Introduction 0.1 promo-workflow 00:03:00 0.2 what we will cover in this course 00:03:00 Requirements to take this course 1.1 skills-and-apps-you-need-to-take-this-courseautogenerated 00:02:00 1.2. Photoshop extensions We Need 00:07:00 Organizing your Web Design Project 2.1.how To Organize A Design Project 00:05:00 2.2 client's Sketches 00:04:00 2.2 naming psd layers and groups 00:06:00 2.3.naming Conventions To Help Developers 00:03:00 Gathering project information from client 3.1.design Briefs 00:10:00 3.3 getting More Info On Project 00:05:00 3.4.content_template for gathering information 00:03:00 Sketching, Wireframing, Atomic Design & 8point Grid system 4.1.moodboards 00:06:00 4.2.ideation Phase 00:05:00 4.3.introduction To Balsamiq 00:10:00 4.4desining Wireframes Part 1 00:08:00 4.5.desining Wireframes Part 2 00:14:00 4.6.atomic Design 00:08:00 4.7.8pt Grid 00:09:00 Style Guides, colors and typographics scales 5.1.typeface And Color Combinations 00:04:00 5.2.ui Style Guides 00:08:00 5.3.examples Of Ui Style Guides 00:03:00 5.4.how I Created My Style Guide 00:07:00 5.5.styleguide-typescale Explained 00:03:00 5.6.Styleguide-assignment 00:01:00 Designing for Desktop/Large View (Wstudio Web Design Project) 6.1.online tools for grid calcuations 00:13:00 6.2.planning your grid 00:05:00 6.3.whitespace-plan 00:06:00 6.4.setting Up Artboard For Desktop Design 00:07:00 6.5.designing Header And Hero Part 1 00:12:00 6.6 designing Header And Hero Part 2 00:09:00 6.7.designing Steps Area Part 1 00:10:00 6.8.designing Step Area Part 2 00:09:00 6.9.userreviews Area Design 00:09:00 6.10.adjusting White Space And Vertical Rhythem 00:06:00 6.11.desining Team Part1 00:11:00 6.12.desining Team Part2 00:07:00 6.13.footer Design Part1 00:08:00 6.14.footer Design Part2 00:11:00 Planning Responsive Web Design 7.1.Responsive Design Considerations Part 1 00:07:00 7.2.Responsive Design Considerations Part 2 00:06:00 Designing for Tablet/Medium View (Wstudio Web Design Project) 7.3.Establishing Grid For Tablets 00:07:00 7.4.Header Area For Tablet View 00:11:00 7.5.Section how it work - steps 00:10:00 7.6.Section team Tablet View 00:09:00 7.7 footer Design 00:09:00 Designing for Mobile/Small View (Wstudio Web Design Project) 8.1.mobile Artboard And Grids 00:04:00 8.2.header Mobile View 00:11:00 8.3.steps Section-mobile 00:09:00 8.4.section 2 Team Members For Mobile 00:09:00 8.5.footer And Final Adjustments 00:08:00 Designing for Developers 9.1.what Developes Needs To Know 00:05:00 9.2.Red Line Document with Ink 1 00:10:00 9.3.Red Line Document with Ink 2 00:06:00 9.4.which layer styles you can use photoshop 00:08:00 9.5.installing Using Zeplin 00:10:00 9.6.style Guides With Zeplin 00:14:00 9.7.tools-zeplin-avocode-1 00:04:00 9.8.avocode And Sympli 00:06:00 Prototyping with Invision app 10.1. What Are Prototypes 00:04:00 10.2.getting Familiar With Invision App For Prototyping 00:07:00 10.3.creating First Prototype With Invision App 00:06:00 SVGs and Icon Fonts in Web Design 11.1 using iconmoon app to create custom icon fonts set 00:08:00 11.2 Using SVG in Web design 00:10:00 Order your Certificates & Transcripts Order your Certificates & Transcripts 00:00:00 Frequently Asked Questions Are there any prerequisites for taking the course? There are no specific prerequisites for this course, nor are there any formal entry requirements. All you need is an internet connection, a good understanding of English and a passion for learning for this course. Can I access the course at any time, or is there a set schedule? You have the flexibility to access the course at any time that suits your schedule. Our courses are self-paced, allowing you to study at your own pace and convenience. How long will I have access to the course? For this course, you will have access to the course materials for 1 year only. This means you can review the content as often as you like within the year, even after you've completed the course. However, if you buy Lifetime Access for the course, you will be able to access the course for a lifetime. Is there a certificate of completion provided after completing the course? Yes, upon successfully completing the course, you will receive a certificate of completion. This certificate can be a valuable addition to your professional portfolio and can be shared on your various social networks. Can I switch courses or get a refund if I'm not satisfied with the course? We want you to have a positive learning experience. If you're not satisfied with the course, you can request a course transfer or refund within 14 days of the initial purchase. How do I track my progress in the course? Our platform provides tracking tools and progress indicators for each course. You can monitor your progress, completed lessons, and assessments through your learner dashboard for the course. What if I have technical issues or difficulties with the course? If you encounter technical issues or content-related difficulties with the course, our support team is available to assist you. You can reach out to them for prompt resolution.

Take This Course £249.00 £14.00 1 year Level 3 Course Certificate Number of Units74 Number of Quizzes0 7 hours, 28 minutes Gift this course Description The Diploma in Adobe XD Design course is designed to teach the all-in-one UX/UI solution - Adobe XD for developing a real-world iPhone app. Adobe XD is a UX/UI solution that helps you to design websites, mobile apps and others. The course covers the essential tools and features of Adobe XD so that you can able to apply the skills in your real-world project. You will learn to apply Paper Prototyping techniques and able to create Interactive Prototype. The course also shows you the procedures of opening sketch, Photoshop and Illustrator files with Adobe XD. Finally, you will learn to collaborate with other developers using Zeplin & Avocode. After completing the course, you will learn to use Adobe XD and create a real world App in Adobe XD by following iOS Design guidelines. Entry Requirement: Beginner Designers UX Designers UI Designers Graphic Designers Web Designers Mobile App Designers Developers or Coders Anyone who wants to design User Interfaces or Websites or Mobile Apps Assessment: At the end of the course, you will be required to sit an online multiple-choice test. Your test will be assessed automatically and immediately so that you will instantly know whether you have been successful. Before sitting for your final exam, you will have the opportunity to test your proficiency with a mock exam. Certification: After completing and passing the course successfully, you will be able to obtain an Accredited Certificate of Achievement. Certificates can be obtained either in hard copy at a cost of £39 or in PDF format at a cost of £24. Why choose us? Affordable, engaging & high-quality e-learning study materials; Tutorial videos/materials from the industry leading experts; Study in a user-friendly, advanced online learning platform; Efficient exam systems for the assessment and instant result; The UK & internationally recognized accredited qualification; Access to course content on mobile, tablet or desktop from anywhere anytime; The benefit of applying for NUS Extra Discount Card; 24/7 student support via email. Career Path After completing this course you will be able to build up accurate knowledge and skills with proper confidence to enrich yourself and brighten up your career in the relevant job market. Course Curriculum Module: 01 Promo Video 00:03:00 What Is Adobe XD 00:07:00 Download And Install Adobe Xd 00:03:00 Why Adobe XD Is So Awesome - Talkinghead 00:04:00 Updates And Upcoming Features Xd 00:03:00 Adobe XD Interface Welcome Screen 00:03:00 Adobe Xd Top Nav Bar 00:02:00 Adoe Xd Interface Toolbar 00:02:00 Properties Panel Adoe Xd Interface 00:03:00 Xd Mac And Win Differences 00:05:00 First Assignment Simple One 00:08:00 Module: 02 Artboards and grids 00:08:00 Tools in xd 00:05:00 Rectangle tool to create buttons 00:07:00 Background and object blur 00:03:00 Ellipse tool 00:02:00 Basics of pen tool 00:03:00 Pen tool to creat Icons 00:06:00 Line tool 00:01:00 Text-tool 00:03:00 Colors Palettes 00:04:00 Color Gradients in Xd 00:06:00 Coolors.io 00:04:00 Masks in xd 00:06:00 Character styles in Xd 00:05:00 Creating and reusing symbols 00:07:00 Repeat grid 00:09:00 Common Shortcuts 00:06:00 Shortcut keys part2 00:08:00 Nested symbols in xd 00:06:00 Module: 03 S03L01 block-level design 00:12:00 S0302 Sketching First Design Idea-block Level Paper 00:08:00 S0303 First Paper Prototype- Adding Details 00:04:00 S0304 Vertical Horizontal Prototypes T Proto 00:09:00 S0305 Level Of Fidelity and prototypes 00:00:00 S0306 adding details to your block design 00:08:00 S0307 using ui design patterns 00:04:00 S0308 creating signup ios screen EXERCISE 00:14:00 Module: 04 S0401 Design preparations 00:05:00 S0402 Color scheme and insprations 00:05:00 S0403 Solving UX problems of old app 00:04:00 S0404 Welcome Screen design 00:10:00 S0405 designing the login screen 00:14:00 S0406 login-activated 00:12:00 S0407 Signup Screen 00:07:00 S0408 dashboard design part 1 00:12:00 S0409 dashboard design part 2 00:11:00 S0410 Sidebar Navigation 00:09:00 S0411 actitivies screen 00:11:00 S0412 sync screen 00:08:00 S0413 sync status update 00:04:00 S0414 using grids to improve designs further 00:05:00 S0415 refining style guides 00:08:00 S0416 IOS Design guidelines 00:09:00 Module: 05 S0501 fixing tap targets 00:06:00 S0502 prototype login and signup screens 00:10:00 S0503 prototyping dashboards and other screens 00:11:00 S0504 sharing prototype with others 00:04:00 S0505 recording prototype on mac 00:02:00 S0506 design Inspect beta 00:04:00 Module: 06 S0601 why to export in 1x 2x 3x 00:09:00 S0602 Perfect example of 1x 2x 3x 00:03:00 S0603 export artboards to create mockups 00:08:00 S0604 batch export 00:06:00 Module: 07 S0701 Live Preview Your App On Iphone 00:02:00 S0702 Developer handoff with Zeplin 00:13:00 S0703 Developer Handoff using Avocode 00:14:00 S0704 open sketch-psd-illustrato import 00:08:00 Module: 08 XD updtaes april may 2018 00:04:00 1st Exercise Asssignment-1 00:03:00 Second Assignment-1 00:03:00 Third Last Assinment - Google Drive 00:03:00 Resources Resources - Diploma In Adobe XD Design 00:00:00 Certificate and Transcript Order Your Certificates or Transcripts 00:00:00

Description The Modern Web Design Diploma course teaches you to develop and design a responsive website that will work on every device covering mobile, tablet to extra large desktop monitor. The number of mobile users is enormous and increasing day by day. Therefore, it is a must to make your websites responsive. The old website owners spend a lot to make their site responsive; some go for redesigning and remaking their sites. Throughout the course, you will learn to create the responsive webpage using Balsamiq Mockups, Photoshop, Zeplin and Invision App. You will learn how to design for the developers. Topics covered in the course are the system of building Prototypes for showing website flows and interactions, designing Wireframes using Balsamiq Mockups, design and develop a coded Style Guide for Developers, creating Online Style Guide using Zeplin, creating grid system for different screens, e.g. PC, Tablet or Smart Phones. Assessment: At the end of the course, you will be required to sit for an online MCQ test. Your test will be assessed automatically and immediately. You will instantly know whether you have been successful or not. Before sitting for your final exam you will have the opportunity to test your proficiency with a mock exam. Certification: After completing and passing the course successfully, you will be able to obtain an Accredited Certificate of Achievement. Certificates can be obtained either in hard copy at a cost of £39 or in PDF format at a cost of £24. Who is this Course for? Modern Web Design Diploma is certified by CPD Qualifications Standards and CiQ. This makes it perfect for anyone trying to learn potential professional skills. As there is no experience and qualification required for this course, it is available for all students from any academic background. Requirements Our Modern Web Design Diploma is fully compatible with any kind of device. Whether you are using Windows computer, Mac, smartphones or tablets, you will get the same experience while learning. Besides that, you will be able to access the course with any kind of internet connection from anywhere at any time without any kind of limitation. Career Path After completing this course you will be able to build up accurate knowledge and skills with proper confidence to enrich yourself and brighten up your career in the relevant job market. Introduction 0.1 promo-workflow 00:03:00 0.2 what we will cover in this course 00:03:00 Requirements to take this course 1.1 skills-and-apps-you-need-to-take-this-courseautogenerated 00:02:00 1.2. Photoshop extensions We Need 00:07:00 Organizing your Web Design Project 2.1.how To Organize A Design Project 00:05:00 2.2 client's Sketches 00:04:00 2.2 naming psd layers and groups 00:06:00 2.3.naming Conventions To Help Developers 00:03:00 Gathering project information from client 3.1.design Briefs 00:10:00 3.3 getting More Info On Project 00:05:00 3.4.content_template for gathering information 00:03:00 Sketching, Wireframing, Atomic Design & 8point Grid system 4.1.moodboards 00:06:00 4.2.ideation Phase 00:05:00 4.3.introduction To Balsamiq 00:10:00 4.4desining Wireframes Part 1 00:08:00 4.5.desining Wireframes Part 2 00:14:00 4.6.atomic Design 00:08:00 4.7.8pt Grid 00:09:00 Style Guides, colors and typographics scales 5.1.typeface And Color Combinations 00:04:00 5.2.ui Style Guides 00:08:00 5.3.examples Of Ui Style Guides 00:03:00 5.4.how I Created My Style Guide 00:07:00 5.5.styleguide-typescale Explained 00:03:00 5.6.Styleguide-assignment 00:01:00 Designing for Desktop/Large View (Wstudio Web Design Project) 6.1.online tools for grid calcuations 00:13:00 6.2.planning your grid 00:05:00 6.3.whitespace-plan 00:06:00 6.4.setting Up Artboard For Desktop Design 00:07:00 6.5.designing Header And Hero Part 1 00:12:00 6.6 designing Header And Hero Part 2 00:09:00 6.7.designing Steps Area Part 1 00:10:00 6.8.designing Step Area Part 2 00:09:00 6.9.userreviews Area Design 00:09:00 6.10.adjusting White Space And Vertical Rhythem 00:06:00 6.11.desining Team Part1 00:11:00 6.12.desining Team Part2 00:07:00 6.13.footer Design Part1 00:08:00 6.14.footer Design Part2 00:11:00 Planning Responsive Web Design 7.1.Responsive Design Considerations Part 1 00:07:00 7.2.Responsive Design Considerations Part 2 00:06:00 Designing for Tablet/Medium View (Wstudio Web Design Project) 7.3.Establishing Grid For Tablets 00:07:00 7.4.Header Area For Tablet View 00:11:00 7.5.Section how it work - steps 00:10:00 7.6.Section team Tablet View 00:09:00 7.7 footer Design 00:09:00 Designing for Mobile/Small View (Wstudio Web Design Project) 8.1.mobile Artboard And Grids 00:04:00 8.2.header Mobile View 00:11:00 8.3.steps Section-mobile 00:09:00 8.4.section 2 Team Members For Mobile 00:09:00 8.5.footer And Final Adjustments 00:08:00 Designing for Developers 9.1.what Developes Needs To Know 00:05:00 9.2.Red Line Document with Ink 1 00:10:00 9.3.Red Line Document with Ink 2 00:06:00 9.4.which layer styles you can use photoshop 00:08:00 9.5.installing Using Zeplin 00:10:00 9.6.style Guides With Zeplin 00:14:00 9.7.tools-zeplin-avocode-1 00:04:00 9.8.avocode And Sympli 00:06:00 Prototyping with Invision app 10.1. What Are Prototypes 00:04:00 10.2.getting Familiar With Invision App For Prototyping 00:07:00 10.3.creating First Prototype With Invision App 00:06:00 SVGs and Icon Fonts in Web Design 11.1 using iconmoon app to create custom icon fonts set 00:08:00 11.2 Using SVG in Web design 00:10:00 Assignment Assignment - Modern Web Design Diploma 00:00:00 Certificate and Transcript Order Your Certificates and Transcripts 00:00:00

UI/UX Design at QLS Level 5 & 7
By Imperial Academy
Level 7 QLS Endorsed Course | Endorsed Certificate Included | Plus 5 Career Guided Courses | CPD Accredited

Basics to Essential Photoshop Skills Course
By ATL Autocad Training London
Basics to Essential Photoshop Skills Course, Master retouching, layers, color, correction, shapes, and symbols. Delve into graphic design, photo editing, and digital art. Elevate your skills from beginner to pro, gaining expertise in UX strategies, ensuring your websites are impactful and user-friendly. Click here for more info: Website Duration: 16 hours Method: Personalized 1-on-1 sessions ensure individual attention. Schedule: Customize your learning with pre-booked sessions available Monday to Saturday, from 9 am to 7 pm. Module 1: Introduction to Photoshop (2 hours) Understanding the Photoshop interface and workspace Navigating tools, panels, and menus Essential keyboard shortcuts for efficient workflow Introduction to different file formats and their uses Module 2: Basic Image Editing Techniques (2 hours) Cropping, resizing, and straightening images Color adjustments and corrections using adjustment layers Removing blemishes and distractions with healing tools Introduction to layers and blending modes Module 3: Advanced Image Manipulation (2 hours) Creating composite images with layer masks Utilizing advanced selection tools for precise editing Applying filters and special effects for creative enhancements Mastering text and typography in Photoshop Module 4: Graphic Design and Layout (2 hours) Designing banners, posters, and social media graphics Working with shapes, gradients, and patterns Creating visually appealing typography compositions Introduction to vector graphics and custom shapes Module 5: Web and UI Design (2 hours) Designing user interfaces for websites and applications Creating web-ready graphics and optimizing images Prototyping interactive elements and buttons Designing responsive layouts for various devices Module 6: Introduction to 3D and Animation (2 hours) Creating 3D objects and text Basic 3D manipulation and lighting effects Introduction to animation with the Timeline panel Exporting animations and interactive multimedia Module 7: Project-Based Learning (2 hours) Applying learned techniques to real-world projects Designing a digital artwork, website mockup, or social media campaign Receiving instructor feedback for skill refinement Final presentation of completed projects and portfolio building Upon completing our personalized Photoshop Mastery course, you'll: Master Tools: Excel in Photoshop's essential and advanced tools, including image manipulation and graphic design techniques. Design Expertise: Develop skills in creating compelling graphics, web layouts, and interactive UI designs. 3D & Animation Skills: Understand 3D manipulation, lighting, and basic animation techniques. Career Opportunities: This course prepares you for roles such as Graphic Designer, Web/UI Designer, Digital Artist, Photo Retoucher, 3D Artist, or Entrepreneur in the design industry. Dive deep into the world of Photoshop with our exclusive 1-on-1 training program. Tailored to your pace and skill level, this course offers a comprehensive understanding of Photoshop's essentials and advanced features. From image editing to graphic design and 3D manipulation, master Photoshop with personalized attention and hands-on guidance. Key Details: Personalized Attention: Enjoy dedicated 1-on-1 sessions with an experienced Photoshop instructor, ensuring focused learning and personalized guidance. Tailored Curriculum: The course content is customized based on your goals, allowing you to explore specific areas of interest and address individual challenges. Flexible Scheduling: Schedule sessions at your convenience, accommodating your busy lifestyle. Choose from weekdays or weekends, morning or evening, for a flexible learning experience. Hands-on Learning: Engage in practical, real-time exercises and projects tailored to your interests, reinforcing your skills and boosting confidence. In-depth Exploration: Cover a wide range of topics, including image editing, graphic design, 3D manipulation, web design, and more, delving deep into each area for a thorough understanding. Interactive Q&A: Participate in interactive Q&A sessions during each class, clarifying doubts and gaining valuable insights from your instructor. Lesson Recordings: Access recordings of your sessions for review and reinforcement, ensuring you grasp every concept and technique thoroughly. Ongoing Support: Benefit from continuous email support even after the course completion, receiving guidance on projects and addressing any post-training queries. Solid Foundation: Develop foundational Photoshop skills, mastering essential techniques for image editing and graphic design. Versatile Editing: Learn retouching, color correction, and photo enhancement for professional-quality results. Efficient Workflow: Optimize your work with layer management, non-destructive editing, and time-saving tricks. Creative Mastery: Harness Photoshop's power to create digital art, manipulate images, and design stunning graphics. Real-world Application: Apply skills to diverse projects like photo editing, web design, and social media graphics. Flexible Review: Access recorded lessons for convenient review of specific techniques or workflows. Lifelong Support: Enjoy lifetime email assistance for guidance, questions, and clarifications even after course completion.

BA26 - Requirements Elicitation
By Nexus Human
Duration 2 Days 12 CPD hours This course is intended for This course is a must-have for the Business Analyst, Business Systems Analyst, Systems Analyst, and Requirements Engineer. The Business Sponsor and the Project Manager who are actively involved with specifying requirements for their project will also benefit from this workshop. Overview Describe the planning, techniques, and partnerships that are vital to the success of requirements elicitationIdentify and differentiate between the different types of requirements that need to be elicitedDescribe the importance of documenting business objectives and project scope before eliciting requirementsUtilize a context diagram to scope the requirementsUtilize a process, techniques, and templates for stakeholder identification and analysisApply industry best practices to common issues with Stakeholders during requirements elicitationPlan and conduct a good InterviewIntroduce standards in process modelingPlan and develop a prototype to elicit requirements In this interactive 2-day course, you will learn how to enhance and refine your elicitation skills. Working in small groups, you will practice new techniques and discuss strategies that your organization should be using to better define stakeholder needs. Day 1 Unit 1: Course Introduction Unit 2: Fundamentals of Requirements Elicitation Unit 3: Understanding the Project Objectives and Scope Unit 4: Identifying and Analyzing Your Stakeholders Unit 5: Interviewing Techniques Day 2 Unit 6: Facilitation Techniques Unit 7: Process Modeling Unit 8: Prototyping Unit 9: Document Analysis, Interface analysis, and Reverse Engineering Unit 10: Course Summary Additional course details: Nexus Humans BA26 - Requirements Elicitation training program is a workshop that presents an invigorating mix of sessions, lessons, and masterclasses meticulously crafted to propel your learning expedition forward. This immersive bootcamp-style experience boasts interactive lectures, hands-on labs, and collaborative hackathons, all strategically designed to fortify fundamental concepts. Guided by seasoned coaches, each session offers priceless insights and practical skills crucial for honing your expertise. Whether you're stepping into the realm of professional skills or a seasoned professional, this comprehensive course ensures you're equipped with the knowledge and prowess necessary for success. While we feel this is the best course for the BA26 - Requirements Elicitation course and one of our Top 10 we encourage you to read the course outline to make sure it is the right content for you. Additionally, private sessions, closed classes or dedicated events are available both live online and at our training centres in Dublin and London, as well as at your offices anywhere in the UK, Ireland or across EMEA.

Certified Professional for Usability and User Experience – Usability Testing and Evaluation (CPUX-UT)
By Bunnyfoot
This one-day course introduces the field of user experience and provides an excellent entry point to our other specialised training courses. UX processes and practices have become a central component of product design, service design and web design.

Are you excited to dive into the world of UI/UX but need help figuring out where to begin? Don't worry; you are at the right place. The goal of UI/UX design is to create a positive user experience that encourages customers to remain loyal to a brand or product. While the UX Designer determines how the user interface functions, the UI Designer determines how the user interface appears. This course is a comprehensive guide on how to become a UI UX Designer and discusses other relevant UI/UX topics. You'll learn everything from opening the program, using tools and knowing when to use them, collaborating with others and rolling out your new design. You will also learn essential skills to maximise your workflows, such as Graphics Design, Photoshop and Illustrator, Animation, Website making and many more. So enrol in the course today! Along with this UI & UX Design course, you will get 10 other premium courses. Course 01: Advanced Diploma in User Experience UI/UX Design Course 02: Level 2 Adobe Graphics Design Course Course 03: Basic Adobe Photoshop Course 04: JavaScript Project - Game Development with JS Course 05: Adobe Illustrator Certificate Course Course 06: Diploma in Animation Design Course 07: Ultimate PHP & MySQL Web Development Course & OOP Coding Course 08: Secure Programming of Web Applications Course 09: Complete Web Application Penetration Testing & Security Course 10: Professional Photography Diploma Course 11: Learning Computers and Internet Level 2 So, Enrol UI & UX Design Training now and start taking advantage of this great learning opportunity. Learning Outcomes: Understand the basics of UI (User Interface) and UX (User Experience) design and their role in digital products. Develop knowledge of the design process and tools used in UI & UX design, including wireframing, prototyping, and user testing. Learn the principles of human-centred design and user research, including persona creation, usability testing, and user feedback. Acquire skills in creating visually appealing and user-friendly interfaces, including colour theory, typography, and layout design. Develop proficiency in user flow, navigation design, and accessibility standards, ensuring the design is inclusive and accessible to all users. Enhance problem-solving skills by identifying design challenges and creating solutions to improve user experience. Gain a deep understanding of responsive design and its role in creating consistent and effective user experiences across multiple devices. Learn how to conduct usability testing to validate design decisions and iterate on the design based on user feedback. Gain an understanding of the importance of collaboration between designers, developers, and stakeholders in delivering successful UI & UX designs. Curriculum ofUI & UX Design Bundle Course 01: Advanced Diploma in User Experience UI/UX Design UX/UI Course Introduction Introduction To The Web Industry Foundations of Graphic Design UX Design (User Experience Design) UI Design (User Interface Design) Optimization Starting a Career in UX/UI Design =========>>>>> And 10 More Courses <<<<<========= How will I get my Certificate? After successfully completing the UI & UX Design Training course you will be able to order your CPD Accredited Certificates (PDF + Hard Copy) as proof of your achievement. PDF Certificate: Free (Previously it was £6*11 = £66) Hard Copy Certificate: Free (For The Title Course: Previously it was £10) CPD 145 CPD hours / points Accredited by CPD Quality Standards Who is this course for? Anyone interested in learning to design user interfaces (UI UX) Anyone interested in creating their own application, website, or blog UI/UX designers Looking to expand their portfolio Requirements Our UI & UX Design is fully compatible with PC's, Mac's, Laptop, Tablet and Smartphone devices. Career path Having these UI & UX Design courses will increase the value of your CV and open you up to multiple job sectors as: UX UI Designer UX & UI Design Manager Creative Designer Graphic Designer Digital Designer Web Designer Product Designer Certificates CPDQS Accredited e-Certificate Digital certificate - Included CPDQS Accredited Hard-Copy Certificate Hard copy certificate - Included You will get the Hard Copy certificate for the title course (Advanced Diploma in User Experience UI/UX Design) absolutely Free! Other hard-copy certificates are available for £10 each. Please Note: The delivery charge inside the UK is £3.99, and the international students must pay a £9.99 shipping cost.

Graphic Design Portfolio Building: Showcasing Your Best Work
By Compete High
Introducing 'Graphic Design Portfolio Building: Showcasing Your Best Work' Are you ready to take your graphic design skills to the next level? Our comprehensive course is designed to equip you with the tools and knowledge you need to build a stunning portfolio that will impress clients and employers alike. From mastering design fundamentals to creating a professional portfolio, we've got you covered every step of the way. Module 1: Introduction to Graphic Design Get started on your graphic design journey with a solid foundation. Learn about the history of graphic design, key principles, and the role of design in various industries. Discover different design styles and trends to inspire your own creative journey. Module 2: Design Fundamentals Build a strong understanding of design principles and techniques that will elevate your work. Explore topics such as layout, typography, color theory, and composition. Learn how to apply these fundamentals to create visually appealing and effective designs. Module 3: Graphic Design Software Mastery Unlock the full potential of industry-standard design software. Whether you're a beginner or looking to refine your skills, our expert-led tutorials will help you master tools like Adobe Photoshop, Illustrator, and InDesign. Gain hands-on experience through practical exercises and projects. Module 4: Creating a Professional Design Portfolio Craft a standout portfolio that showcases your best work and reflects your unique style and personality. Learn how to curate your projects, present them effectively, and tailor your portfolio to different audiences and opportunities. Get insider tips on building an online portfolio and leveraging social media to attract clients. Module 5: Visual Branding and Identity Design Dive into the world of branding and identity design, where you'll learn how to create cohesive visual identities for brands. Explore the process of logo design, brand guidelines, and collateral design. Gain insights into building strong brand narratives and communicating brand values through design. Module 6: Web and User Interface (UI) Design Expand your skill set to include web and UI design, one of the fastest-growing areas in the industry. Learn how to design user-friendly interfaces for websites and applications, considering factors such as user experience, accessibility, and responsiveness. Master tools and techniques for prototyping and testing your designs. With our expertly crafted modules, you'll gain the knowledge and skills you need to build a successful career in graphic design. Whether you're a beginner looking to break into the industry or a seasoned professional aiming to level up your portfolio, our course has something for everyone. Enroll today and start showcasing your best work with confidence! Course Curriculum Module 1_ Introduction to Graphic Design Introduction to Graphic Design 00:00 Module 2_ Design Fundamentals Design Fundamentals 00:00 Module 3_ Graphic Design Software Mastery Graphic Design Software Mastery 00:00 Module 4_ Creating a Professional Design Portfolio Creating a Professional Design Portfolio 00:00 Module 5_ Visual Branding and Identity Design Visual Branding and Identity Design 00:00 Module 6_ Web and User Interface (UI) Design Web and User Interface (UI) Design 00:00

Search By Location
- Prototyping Courses in London
- Prototyping Courses in Birmingham
- Prototyping Courses in Glasgow
- Prototyping Courses in Liverpool
- Prototyping Courses in Bristol
- Prototyping Courses in Manchester
- Prototyping Courses in Sheffield
- Prototyping Courses in Leeds
- Prototyping Courses in Edinburgh
- Prototyping Courses in Leicester
- Prototyping Courses in Coventry
- Prototyping Courses in Bradford
- Prototyping Courses in Cardiff
- Prototyping Courses in Belfast
- Prototyping Courses in Nottingham