- Professional Development
- Medicine & Nursing
- Arts & Crafts
- Health & Wellbeing
- Personal Development
47 iOS Development courses in Manchester delivered On Demand
Overview This comprehensive course on Cocos2d-x v3 JavaScript: Game Development will deepen your understanding on this topic. After successful completion of this course you can acquire the required skills in this sector. This Cocos2d-x v3 JavaScript: Game Development comes with accredited certification from CPD, which will enhance your CV and make you worthy in the job market. So enrol in this course today to fast track your career ladder. How will I get my certificate? You may have to take a quiz or a written test online during or after the course. After successfully completing the course, you will be eligible for the certificate. Who is This course for? There is no experience or previous qualifications required for enrolment on this Cocos2d-x v3 JavaScript: Game Development. It is available to all students, of all academic backgrounds. Requirements Our Cocos2d-x v3 JavaScript: Game Development is fully compatible with PC's, Mac's, Laptop, Tablet and Smartphone devices. This course has been designed to be fully compatible with tablets and smartphones so you can access your course on Wi-Fi, 3G or 4G. There is no time limit for completing this course, it can be studied in your own time at your own pace. Career Path Learning this new skill will help you to advance in your career. It will diversify your job options and help you develop new techniques to keep up with the fast-changing world. This skillset will help you to- Open doors of opportunities Increase your adaptability Keep you relevant Boost confidence And much more! Course Curriculum 16 sections • 86 lectures • 07:22:00 total length •What Is Cocos2d-x JavaScript?: 00:03:00 •Setting Up For iOS: 00:09:00 •Setting Up For Android on Mac: 00:12:00 •Setting For Android on Windows: 00:13:00 •Setting Up For the Web: 00:07:00 •Multi Resolution Support: 00:18:00 •Adding a Sprite: 00:07:00 •Positioning Using MoveTo: 00:05:00 •Positioning Using MoveBy: 00:06:00 •Positioning Using JumpTo: 00:03:00 •Positioning Using JumpBy: 00:04:00 •Positioning Using BezierTo: 00:04:00 •Positioning Using BezierBy: 00:04:00 •Positioning Using Place: 00:04:00 •Repeat: 00:04:00 •RepeatForever: 00:04:00 •Scaling Using ScaleTo: 00:04:00 •Scaling Using ScaleBy: 00:04:00 •Tinting Using TintTo: 00:04:00 •Tinting Using TintBy: 00:04:00 •Fading Using FadeTo: 00:04:00 •Fading Using FadeIn: 00:03:00 •Fading Using FadeOut: 00:03:00 •Skewing Using SkewTo: 00:05:00 •Skewing Using SkewBy: 00:04:00 •Rotating Using RotateTo: 00:03:00 •Rotating Using RotateBy: 00:03:00 •Sequence: 00:04:00 •Playing Sound Effects: 00:07:00 •Playing Sound Effects Repeatedly: 00:03:00 •Setting Sound Effect Volume: 00:03:00 •Stopping Sound Effects: 00:05:00 •Playing Music: 00:05:00 •Stopping Music: 00:05:00 •Pausing and Resuming Music: 00:05:00 •Setting Music Volume: 00:03:00 •Setting Up Single Touch Events: 00:05:00 •Single Touch Began: 00:06:00 •Single Touch Moved: 00:04:00 •Single Touch Ended: 00:04:00 •Setting Up Multi Touch Events: 00:03:00 •Multi Touch Began: 00:04:00 •Multi Touch Moved: 00:03:00 •Multi Touch Ended: 00:04:00 •Setting up Mouse Events: 00:03:00 •Mouse Button Pressed: 00:03:00 •Mouse Button Released: 00:03:00 •Mouse Moved: 00:03:00 •Mouse Wheel Scrolled: 00:03:00 •Setting up Keyboard Events: 00:03:00 •Keyboard Key Pressed: 00:04:00 •Keyboard Key Released: 00:04:00 •Setting up Accelerometer Events: 00:05:00 •Using the Accelerometer: 00:04:00 •Setting up A Menu: 00:02:00 •Adding a Menu Font Item: 00:07:00 •Adding a Menu Image Item: 00:05:00 •Menu Alignment: 00:03:00 •Creating a New Scene: 00:03:00 •Pushing a Scene: 00:06:00 •Popping a Scene: 00:04:00 •Replacing a Scene: 00:04:00 •Scene Transitions: 00:05:00 •Node Action Animations: 00:05:00 •Scheduling: 00:07:00 •Debug Information: 00:05:00 •Remove Child: 00:05:00 •LabelTTF: 00:05:00 •LabelAtlas: 00:05:00 •LabelBMFont: 00:07:00 •UIButton: 00:07:00 •UICheckBox: 00:09:00 •UIImageView: 00:04:00 •UILabelAtlas: 00:06:00 •UILabelBMFont: 00:06:00 •UILabel: 00:04:00 •UIListView: 00:10:00 •UILoadingBar: 00:09:00 •UIRichText: 00:08:00 •UIScrollView: 00:08:00 •UISlider: 00:09:00 •UITextField: 00:10:00 •UILayout: 00:07:00 •UIPageView: 00:11:00 •Resource: 00:00:00 •Assignment - Cocos2d-x v3 JavaScript: Game Development: 00:00:00

24-Hour Knowledge Knockdown! Prices Reduced Like Never Before The UK mobile app market is expected to reach a staggering £20.5 billion by 2025. With the app development industry booming, there's never been a better time to acquire the skills to build your own apps and potentially launch your next big venture. This App Development Advanced Diploma Bundle equips you with the knowledge and tools to create various applications across different platforms and technologies. With this App Development Advanced Diploma course you will get 20 CPD Accredited PDF Certificates, Hard Copy Certificate Flutter & Dart Development for Building iOS and Android Apps and our exclusive student ID card absolutely free. Courses Are Included In This App Development Advanced Diploma Bundle: Course 01: Flutter & Dart Development for Building iOS and Android Apps Course 02: Web GIS Application Development with C# ASP.NET CORE MVC and Leaflet Course 03: Level 3 Creating Web App for iPad Course 04: Web Application Penetration Testing Course 05: Industry 4.0 - Automation & Applications Course 06: Tic-Tac-Toe Clone - The Complete Cocos2d-x C++ Game Course Course 07: Tic-Tac-Toe Clone - The Complete SFML C++ Game Course Course 08: Flappy Bird Clone: SFML C++ Game Course 09: Modern OpenGL 3D Game Course 10: Blender 3D - Create a Cartoon Character Course 11: Developing Game in Unity 3D Course 12: Unreal Engine 4 for Beginners Course 13: Unreal Engine 4 Course 14: Make Cinematics Using Unreal Engine 5 Course 15: Maya & Unity 3D: Modeling Lowpoly Tree for Mobile Games Course 16: Maya & Unity 3D: Modeling Environments for Mobile Games Course 17: Publish Game Assets to the Unity & Unreal Marketplace for Passive Income Course 18: Monetize Your Mobile Game or App Course 19: The Media Crash Course Course 20: Environment Design Using Unreal Engine 5 Each lesson in this App Development course is crafted for easy understanding, enabling you to become proficient in App Development. Whether you are a beginner or looking to sharpen your existing skills, this App Development is the ideal choice. Learning Outcomes of this Bundle Grasp fundamental programming concepts in various languages like Dart, C#, and C++. Master essential app development frameworks like Unity, Unreal Engine, and Maya. Explore web application security principles to protect your creations. Design and develop engaging 2D and 3D games for different platforms. Enrol in App Development Advanced Diploma today and take the first step towards achieving your goals and dreams. Why buy this Bundle? Free CPD Accredited Certificate upon completion of this Bundle Get a free student ID card with this Bundle Lifetime access to the course materials Get instant access to this Bundle course Learn from anywhere in the world 24/7 tutor support with the App Development Advanced Diploma course. App Development Advanced Diploma is an entirely online, interactive lesson with voice-over audio. Start your learning journey straightaway with our App Development Advanced Diploma Training! App Development Advanced Diploma premium bundle consists of 20 precisely chosen courses on a wide range of topics essential for anyone looking to excel in this field. Each segment of App Development Advanced Diploma is meticulously designed to maximise learning and engagement, blending interactive content and audio-visual modules for a truly immersive experience. The App Development course is extremely dynamic and well-paced to help you understand App Development with ease. Certification of App Development You have to complete the assignment given at the end of the App Development Advanced Diploma course and score a minimum of 60% to pass each exam. After passing the App Development Advanced Diploma exam You will be entitled to claim a PDF & Hardcopy certificate accredited by CPD Quality standards completely free. CPD 200 CPD hours / points Accredited by CPD Quality Standards Who is this course for? This App Development Advanced Diploma course is ideal for: Students seeking mastery in App Development Professionals seeking to enhance App Development skills Individuals looking for a App Development related career. Anyone passionate about App Development Requirements This App Development Advanced Diploma doesn't require prior experience and is suitable for diverse learners. Career path This App Development Advanced Diploma bundle will allow you to kickstart or take your career in the related sector to the next stage. Mobile App Developer Game Developer Web Developer UI/UX Designer Certificates CPD Accredited Digital certificate Digital certificate - Included CPD Accredited Hard copy certificate Hard copy certificate - Included If you are an international student, then you have to pay an additional 10 GBP for each certificate as an international delivery charge.

Overview This comprehensive course on Flutter & Dart Development for Building iOS and Android Apps will deepen your understanding on this topic. After successful completion of this course you can acquire the required skills in this sector. This Flutter & Dart Development for Building iOS and Android Apps comes with accredited certification from CPD, which will enhance your CV and make you worthy in the job market. So enrol in this course today to fast track your career ladder. How will I get my certificate? You may have to take a quiz or a written test online during or after the course. After successfully completing the course, you will be eligible for the certificate. Who is This course for? There is no experience or previous qualifications required for enrolment on this Flutter & Dart Development for Building iOS and Android Apps. It is available to all students, of all academic backgrounds. Requirements Our Flutter & Dart Development for Building iOS and Android Apps is fully compatible with PC's, Mac's, Laptop, Tablet and Smartphone devices. This course has been designed to be fully compatible with tablets and smartphones so you can access your course on Wi-Fi, 3G or 4G. There is no time limit for completing this course, it can be studied in your own time at your own pace. Career Path Learning this new skill will help you to advance in your career. It will diversify your job options and help you develop new techniques to keep up with the fast-changing world. This skillset will help you to- Open doors of opportunities Increase your adaptability Keep you relevant Boost confidence And much more! Course Curriculum 15 sections • 116 lectures • 09:41:00 total length •Introduction: 00:02:00 •Setup On Windows: 00:16:00 •Setup On Linux: 00:14:00 •Setup On Mac iOS: 00:14:00 •Setup On Mac Android: 00:12:00 •App Base Code: 00:03:00 •Text: 00:04:00 •Container.: 00:04:00 •Row.: 00:05:00 •Column.: 00:00:00 •Stack.: 00:02:00 •Image.: 00:06:00 •Center.: 00:02:00 •Padding.: 00:03:00 •Align.: 00:02:00 •Constrained Box.: 00:03:00 •Baseline Class.: 00:03:00 •Aspect Ratio: 00:03:00 •Sized Box: 00:02:00 •Transform: 00:03:00 •Pointers.: 00:06:00 •Tap.: 00:02:00 •Double Tap.: 00:02:00 •Long Press.: 00:03:00 •Vertical Drag.: 00:04:00 •Horizontal Drag.: 00:04:00 •Pan.: 00:04:00 •Scaffold.: 00:06:00 •App bar.: 00:05:00 •Bottom Navigation Bar.: 00:08:00 •TabBar View: 00:07:00 •Drawer.: 00:05:00 •SliverApp Bar: 00:07:00 •FlatButton: 00:04:00 •RaisedButton: 00:03:00 •DropdownButton: 00:09:00 •TextField: 00:04:00 •CheckBox.: 00:06:00 •Radio Button: 00:04:00 •PopupMenuButton: 00:07:00 •IconButton: 00:04:00 •ButtonBar: 00:03:00 •Floating Action Button: 00:04:00 •Switch.: 00:04:00 •Slider.: 00:05:00 •Date Picker.: 00:05:00 •Time Picker.: 00:07:00 •SimpleDialog.: 00:08:00 •AlertDialog: 00:06:00 •BottomSheet: 00:06:00 •Expansion Panel List and Expansion Panel: 00:07:00 •SnackBar: 00:07:00 •Cupertino Setup: 00:02:00 •Cupertino Action Sheet: 00:06:00 •Cupertino Activity Indicator: 00:01:00 •Cupertino Alert Dialog: 00:04:00 •Cupertino Button: 00:03:00 •CupertinoPageScaffold: 00:04:00 •CupertinoPicker: 00:04:00 •CupertinoPopupSurface: 00:04:00 •CupertinoSegmentedControl: 00:04:00 •CupertinoSlider: 00:04:00 •CupertinoSwitch: 00:03:00 •CupertinoNavigationBar: 00:04:00 •CupertinoTabBar: 00:05:00 •CupertinoTabScaffold: 00:04:00 •CupertinoTextField: 00:04:00 •Icons.: 00:04:00 •Chip.: 00:03:00 •Tooltip.: 00:02:00 •DataTable.: 00:09:00 •Card.: 00:06:00 •Linear Progress Indicator.: 00:03:00 •Circular Progress Indicator.: 00:04:00 •GridView: 00:03:00 •ListView & ListTile: 00:04:00 •Stepper & Step: 00:07:00 •Divider & divideTiles: 00:05:00 •Aligning Widgets: 00:03:00 •Sizing Widgets: 00:03:00 •Nesting Rows and Columns.: 00:03:00 •Add, Update and Delete Widgets: 00:06:00 •Navigate To A New Screen and Back.: 00:06:00 •Multiple Files For Each Screen: 00:03:00 •Send Data To A New Screen: 00:05:00 •Return Data From A Screen.: 00:05:00 •Navigate With Named Routes: 00:03:00 •Animating A Widget Across Screens: 00:02:00 •Tween Animation: 00:07:00 •Staggered Animation: 00:04:00 •Reverse and Stop Animations: 00:02:00 •Call Android Java Code: 00:08:00 •Send Parameters To Android Java Code: 00:07:00 •Call Android Kotlin Code: 00:08:00 •Send Parameters To Android Kotlin Code: 00:05:00 •Call iOS Objective-C Code: 00:10:00 •Send Parameters To iOS Objective-C Code: 00:05:00 •Call iOS Swift Code: 00:08:00 •Send Parameters To iOS Swift Code: 00:05:00 •Remove Debug Badge: 00:01:00 •Build & Release For Android: 00:04:00 •Build & Release For iOS: 00:06:00 •Fetch Data From The Internet: 00:13:00 •Making authenticated requests using HTTP Headers: 00:03:00 •Parsing JSON In The Background: 00:17:00 •Working With WebSockets: 00:10:00 •Reading & Writing Files On The Server Using SQL Injection Vulnerability.: 00:06:00 •Storing Key-Value Data On Disk: 00:03:00 •Data Persistence Using SQLite: 00:04:00 •Calculator Part 1 - TabBar Creation: 00:12:00 •Calculator Part 2 - Implementing The Tabs: 00:05:00 •Calculator Part 3 - Tab Persistence: 00:03:00 •Changing Android App Icon: 00:05:00 •Changing iOS App Icon: 00:01:00 •Change App Display Name.: 00:05:00 •Assignment - Flutter & Dart Development for Building iOS and Android Apps: 00:00:00

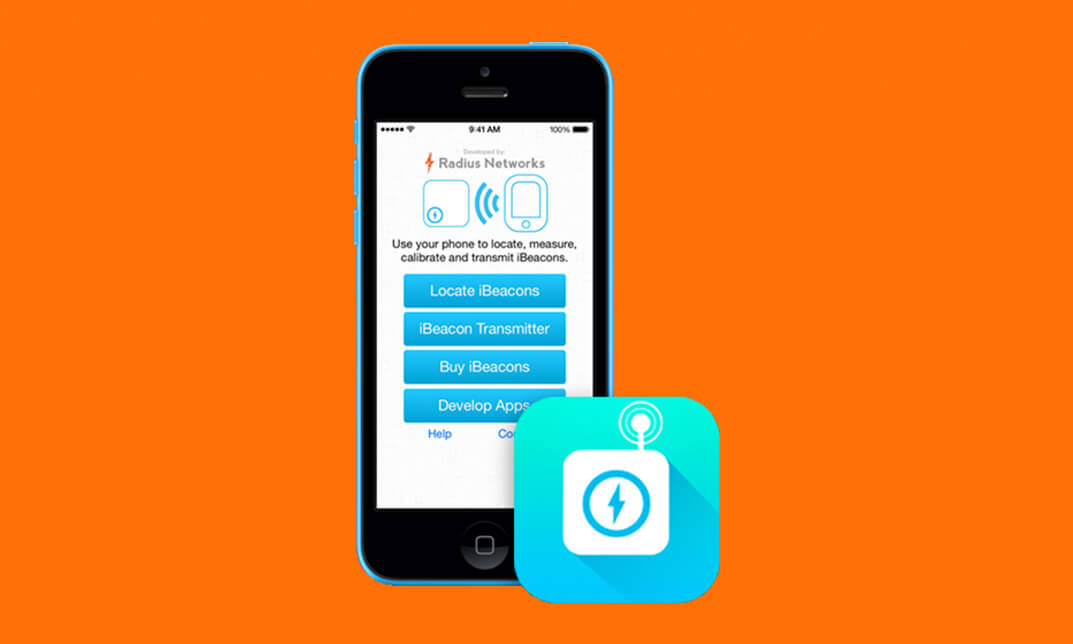
iBeacons are not just about transforming retail, in fact, they are much more than that. The Mobile Application Development: iBeacon course is designed to minimise your quest regarding iBeacons and enables you to discover and respond to beacons and helps in creating your personalised beacon-based apps. This comprehensive course provides step by step demonstration of how to include iBeacons into a mobile app to trigger a user's phone to view product information, deliver coupons, or help in finding your way. You will also learn how to program iBeacon discovery, monitoring, triggers, and notifications with Swift, and provides a broad overview of wireless concepts, deployment plans, and practical examples of using iBeacon. Who is this course for? Mobile Application Development: iBeacon is suitable for anyone who wants to gain extensive knowledge, potential experience, and professional skills in the related field. This course is CPD accredited so you don't have to worry about the quality. Requirements Our Mobile Application Development: iBeacon is open to all from all academic backgrounds and there is no specific requirements to attend this course. It is compatible and accessible from any device including Windows, Mac, Android, iOS, Tablets etc. CPD Certificate from Course Gate At the successful completion of the course, you can obtain your CPD certificate from us. You can order the PDF certificate for £9 and the hard copy for £15. Also, you can order both PDF and hardcopy certificates for £22. Career path This course opens a new door for you to enter the relevant job market and also gives you the opportunity to acquire extensive knowledge along with required skills to become successful. You will be able to add our qualification to your CV/resume which will help you to stand out in the competitive job industry. Course Curriculum Introduction to iBeacons How iBeacons Work FREE 00:04:00 A simple Demo 00:01:00 Creating a Virtual Beacon With Estimote 00:02:00 Building Your Own App Setting up the Design Environment 00:12:00 Using the designer to add iBeacons 00:12:00 Testing your App 00:04:00 Using the Viewer to Test Your App 00:01:00 Using iBeacons to Open External Web Pages and Videos 00:02:00 Advanced Editing Creating a wish listshopping cart 00:12:00 Triggering Facebook and Twitter Sharing with an iBeacon 00:07:00 Adding a Bar Code and QR Code Reader 00:03:00 Adding Mapping Functonality with Google Maps 00:07:00 Customizing the App - Beacon Messages, Icons and Splash pages 00:14:00 Custom iBeacon Triggered Sounds 00:05:00 Eddystone - The New Beacon Protocal by Google Eddystone Introduction 00:03:00 Certificate and Transcript Order Your Certificates or Transcripts 00:00:00

Make iBeacon Mobile Apps - Without Coding
By iStudy UK
Make iBeacon Mobile Apps - Without Coding course teaches you to develop an app using iBeacon - Apple's implementation of Bluetooth low-energy (BLE) wireless technology. Throughout the course, you will learn how to make iBeacon apps without the knowledge of coding. The concepts of iBeacon, its definition and different types, its uses, costing, services provided by the various Beacon makers, essential programs to build iBeacon apps, and where to download these programs, etc. will be focused in the course. The course also provides discussion on the advanced editing strategies and distribution of your app. Upon completion, you will be able to make and ready an app for submitting it to the app stores (Google and Apple). You will also learn how to test the app or give your customers to test the app. What Will I Learn? By the end of the course you will be able to build an iBeacon enabled mobile app ready to be submitted to the app stores (Apple and Google Play) You will understand what an iBeacon is and what are some of the potential uses. You will understand what programs are needed to build beacon apps and where to download them (for free). You will understand the different types of beacons, what are the costs involved, what services are provided by the various beacon makers. You will know how to build an app for testing and giving to your clients for testing. Requirements You need to have a MAC computer to build the apps - currently PC is not supported. It is also possible to do this on a Windows machine if you install a Virtual machine and run the MAC OS in a window on your PC. Take a look at this for an overview: https://blog.udemy.com/xcode-on-windows/ For testing iBeacon functionality you will need 2 things. 1) a device to act as a beacon, and 2) an i Device or an Andoid Device (details in the course). A desire to learn! This is not difficult, it only takes following instructions and havign a desire to learn. Who is the target audience? Web and Mobile designers, marketing people, and business ownvers who want to learn how to leverage the next level of mobile interactions by incorporating iBeacons. No programming background needed - this is really a course for anyone - you really do not need to have any coding background. Marketing and retial people are also encouraged to take this course to understand the potential for greater customer interactions made possible with iBeacons. Mobile phone app makers who want to learn how to incorporate iBeacons into existing apps the easy and fast way. Introduction to iBeacons How iBeacons Work FREE 00:04:00 A simple Demo 00:01:00 Creating a Virtual Beacon With Estimote 00:02:00 Building Your Own App Setting up the Design Environment 00:12:00 Using the designer to add iBeacons 00:12:00 Testing your App 00:04:00 Using the Viewer to Test Your App 00:01:00 Using iBeacons to Open External Web Pages and Videos 00:02:00 Advanced Editing Creating a wish list shopping cart 00:13:00 Triggering Facebook and Twitter Sharing with an iBeacon 00:07:00 Adding a Bar Code and QR Code Reader 00:03:00 Adding Mapping Functonality with Google Maps 00:07:00 Customizing the App - Beacon Messages, Icons and Splash pages 00:14:00 Custom iBeacon Triggered Sounds 00:05:00 Eddystone - The New Beacon Protocal by Google Eddystone Introduction 00:03:00 Course Certification

Overview This comprehensive course on Ionic & Angular JS: Principles Of Mobile and Web Development will deepen your understanding on this topic. After successful completion of this course you can acquire the required skills in this sector. This Ionic & Angular JS: Principles Of Mobile and Web Development comes with accredited certification from CPD, which will enhance your CV and make you worthy in the job market. So enrol in this course today to fast track your career ladder. How will I get my certificate? You may have to take a quiz or a written test online during or after the course. After successfully completing the course, you will be eligible for the certificate. Who is This course for? There is no experience or previous qualifications required for enrolment on this Ionic & Angular JS: Principles Of Mobile and Web Development. It is available to all students, of all academic backgrounds. Requirements Our Ionic & Angular JS: Principles Of Mobile and Web Development is fully compatible with PC's, Mac's, Laptop, Tablet and Smartphone devices. This course has been designed to be fully compatible with tablets and smartphones so you can access your course on Wi-Fi, 3G or 4G. There is no time limit for completing this course, it can be studied in your own time at your own pace. Career Path Learning this new skill will help you to advance in your career. It will diversify your job options and help you develop new techniques to keep up with the fast-changing world. This skillset will help you to- Open doors of opportunities Increase your adaptability Keep you relevant Boost confidence And much more! Course Curriculum 4 sections • 18 lectures • 02:39:00 total length •Introduction to the Course: 00:04:00 •Setup: 00:13:00 •iOS Debug: 00:05:00 •Testing For Desktop & Android: 00:11:00 •Header & Sub Header: 00:05:00 •Footer: 00:06:00 •Buttons: 00:15:00 •List: 00:14:00 •Cards: 00:10:00 •Forms: 00:15:00 •Toggle: 00:08:00 •Checkbox: 00:06:00 •Radio Button List: 00:04:00 •Range/Slider: 00:09:00 •Select/Dropdown: 00:03:00 •Tabs: 00:15:00 •Grid: 00:16:00 •Resource: 00:00:00

Overview Uplift Your Career & Skill Up to Your Dream Job - Learning Simplified From Home! Kickstart your career & boost your employability by helping you discover your skills, talents and interests with our special Learn How To Create a Web App for iPad Course. You'll create a pathway to your ideal job as this course is designed to uplift your career in the relevant industry. It provides professional training that employers are looking for in today's workplaces. The Learn How To Create a Web App for iPad Course is one of the most prestigious training offered at StudyHub and is highly valued by employers for good reason. This Learn How To Create a Web App for iPad Course has been designed by industry experts to provide our learners with the best learning experience possible to increase their understanding of their chosen field. This Learn How To Create a Web App for iPad Course, like every one of Study Hub's courses, is meticulously developed and well researched. Every one of the topics is divided into elementary modules, allowing our students to grasp each lesson quickly. At StudyHub, we don't just offer courses; we also provide a valuable teaching process. When you buy a course from StudyHub, you get unlimited Lifetime access with 24/7 dedicated tutor support. Why buy this Learn How To Create a Web App for iPad? Unlimited access to the course for forever Digital Certificate, Transcript, student ID all included in the price Absolutely no hidden fees Directly receive CPD accredited qualifications after course completion Receive one to one assistance on every weekday from professionals Immediately receive the PDF certificate after passing Receive the original copies of your certificate and transcript on the next working day Easily learn the skills and knowledge from the comfort of your home Certification After studying the course materials of the Learn How To Create a Web App for iPad there will be a written assignment test which you can take either during or at the end of the course. After successfully passing the test you will be able to claim the pdf certificate for £5.99. Original Hard Copy certificates need to be ordered at an additional cost of £9.60. Who is this course for? This Learn How To Create a Web App for iPad course is ideal for Students Recent graduates Job Seekers Anyone interested in this topic People already working in the relevant fields and want to polish their knowledge and skill. Prerequisites This Learn How To Create a Web App for iPad does not require you to have any prior qualifications or experience. You can just enrol and start learning.This Learn How To Create a Web App for iPad was made by professionals and it is compatible with all PC's, Mac's, tablets and smartphones. You will be able to access the course from anywhere at any time as long as you have a good enough internet connection. Career path As this course comes with multiple courses included as bonus, you will be able to pursue multiple occupations. This Learn How To Create a Web App for iPad is a great way for you to gain multiple skills from the comfort of your home. Course Curriculum Section 01: Introduction About the Course 00:01:00 A Few Words before we Begin 00:02:00 Software You'll Need to Follow along 00:02:00 About the Project Files 00:02:00 Starting Your Project 00:01:00 Section 02: Creating the Graphics Creating the Web App-Specific Graphics for iPad 00:06:00 Creating the Content Graphics 00:05:00 Creating the Gallery Images 00:01:00 Section 03: Setting Up the HTML Examining the HTML and CSS Strategy for the Layout 00:03:00 Setting Up the Meta Tags and Icon Link 00:07:00 Setting Up the HTML Containers 00:04:00 Adding Container for iScroll and Google Map 00:03:00 Add Navigation Links and Copyright 00:03:00 Section 04: Add Style & Layout for Homepage and Navigation Add CSS Rules for Style and Layout 00:14:00 Add Homepage Positioning and Animation for Elements 00:06:00 Style the Navigation Links and Copyright 00:04:00 Section 05: Adding the Java Script and (jQuery) Detecting the Orientation of the iPad 00:10:00 Loading Page Contents with AJAX 00:15:00 Detecting the Home Page 00:04:00 Detecting the Contact us Page 00:06:00 Setting and Loading a Default Page on Load 00:05:00 Initializing Google Maps 00:04:00 Activating iScroll 00:05:00 Section 06: Adding Content for the Gallery and Video Pages Adding HTML for the Gallery 00:05:00 Adding CSS Rules for the Gallery 00:05:00 Activating the Gallery Thumbnails 00:10:00 Adding a Graphic and Video 00:05:00 Detecting and Replacing Graphics for Retina Displays 00:05:00 Section 07: Detecting iPads and Stand Alone Status Detecting an iPad 00:07:00 Detecting the Stand-alone Status 00:04:00 Replacing Click Events and Disabling Selections 00:05:00 Section 08: Where to Go from Here Where to Go from Here 00:02:00 Considering Web Apps for Android 00:01:00 Assignment Assignment - Learn How To Create a Web App for iPad 00:00:00