- Professional Development
- Medicine & Nursing
- Arts & Crafts
- Health & Wellbeing
- Personal Development
Employee Engagement 1 Day Training in London
By Mangates
Employee Engagement 1 Day Training in London

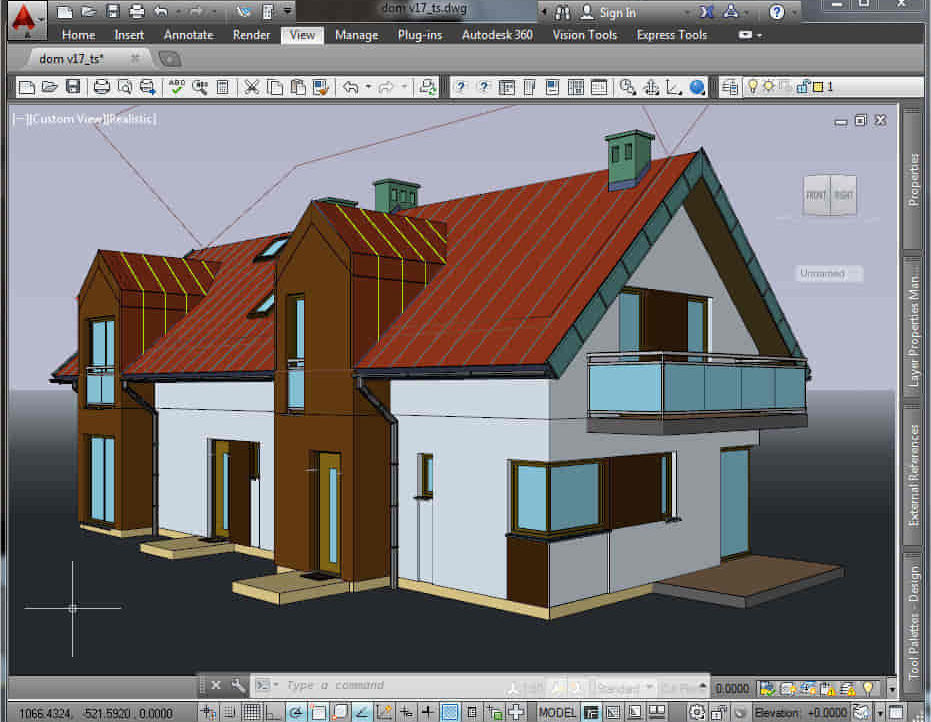
AutoCAD Architecture 1 on 1 Course
By ATL Autocad Training London
Why Choose AutoCAD Architecture 1 on 1 Course? Our courses for AutoCAD and AutoCAD Architecture. AutoCAD conveys design intent through Lines and Circles, AutoCAD Architecture enhances these elements with walls, doors, windows and AEC. Click here for more info: Website When Can I Reserve My Spot? 1 on 1 training and available from Monday to Saturday, 9 am to 7 pm Duration: 16 hours, which you can flexibly book. Training Method: 1-on-1, in-person face-to-face or live online training. AutoCAD Architecture 3D Course Overview: AutoCAD Architecture Introduction Distinguishing AutoCAD Architecture from AutoCAD LT Exploring the User Interface and 3D Viewing Wall Construction and Customization: Adding Walls to the Model Creating Specialized Curtain Walls Modifying Walls for Specific Needs Joining Walls for Complex Structures Incorporating Wall Openings for Doors and Windows Ceiling Plans (Reflected): Establishing Ceiling Grids and Construction Details Customizing Ceiling Grids for Design Consistency Inserting Ceiling Fixtures and Detailed Construction Structural Design and Analysis: Utilizing Structural Elements and Online Resources Constructing Column Grids and Annotating Columns Adjusting Column Grids and Annotations Enhancing Clarity with Column Grid Annotations Stairs: Designing and Customizing Stairs Adding Railings and Detailed Construction Refining Railings and Detailed Construction Floors and Slabs: Creating Floor Slabs with Construction Details Aligning Floor Slabs with Design Specifications Editing Slabs Using Slab Tools and Construction Details Roofs and Roof Detailing: Roof Creation for the Building Designing Roof Slabs for Specific Areas Modifying Roofs and Roof Slabs as Needed Precise Roof Detailing with Roof Slab Tools Annotation: Scaling Detail Drawings and Annotations Incorporating Text, Leaders, and Comments Accurate Dimensioning in AutoCAD Architecture Enhancing Clarity with Various Annotation Tools Equipment and Furnishings: Integrating Interior and Exterior Furnishings Incorporating Blocks and 3D Models for Realism Leveraging Tool Palettes and Autodesk Seek Resources Model Views Ready for Printing PDF: Creating Callouts for Specific Views Designing Elevations, Sections, and Construction Details Modifying Callout Objects for Improved Visualization Implementing Live Sections and Elevations Generating Reports and Managing Project Resources Schedules: Adding Door and Window Labels Editing Label Data for Accuracy Creating Schedules for Efficient Project Management Customizing Schedules to Meet Specific Requirements This comprehensive AutoCAD Architecture 3D course equips participants with the skills needed to create intricate 3D architectural models, implement construction details, and efficiently manage project resources. It empowers participants to produce professional-grade architectural designs using AutoCAD Architecture software." Upon completion of the AutoCAD Architecture 1-on-1 Course, participants will demonstrate proficiency in architectural design using the application. They will have mastered essential techniques, gained expertise in drawing management, refined their model visualization skills, and earned an accredited certificate. This tailored learning experience, coupled with post-course support and practical exercises, will significantly boost career prospects in the field. Download Autocad Architecture Training Choices: Personalized in-person or Live online courses. Tailored courses designed to meet your specific knowledge and project needs. Customized Learning: Adapt the course to match your existing skills and project requirements. Certifications: Instructors certified by Autodesk. AutoCAD Architecture training Certificate of Attendance. Expert Guidance: Learn from Autodesk Certified Instructors with extensive professional experience. Interactive Learning: Engage in practical, hands-on training. Follow step-by-step demonstrations and practice in real-time. Keep your course-created files for future reference. Comprehensive Resources: Receive a detailed training guide for ongoing reference. Earn an e-certificate upon successful course completion. Post-Course Assistance: Access lifetime email support from your instructor. Prerequisites: Basic familiarity with standard AutoCAD or equivalent knowledge. Version Versatility: Training available for any AutoCAD Architecture version to suit your requirements." Thorough Learning Experience: Establish a robust 3ds Max foundation and master vital skills for crafting impressive 3D models and visualizations. Customized Instruction: Benefit from one-on-one guidance provided by seasoned instructors, ensuring focused and tailored learning. Flexible Learning Paths: Select between in-person or live online sessions, granting you the flexibility to learn from any location. Lesson Recordings: Gain access to recorded lessons for future reference, facilitating self-paced review of course content. Ongoing Email Assistance: Access continuous email support from our experts to address any queries or seek clarifications. Complimentary Career Guidance: Receive valuable career advice from industry professionals, assisting you in charting a successful course in the realm of 3D modeling and visualization."

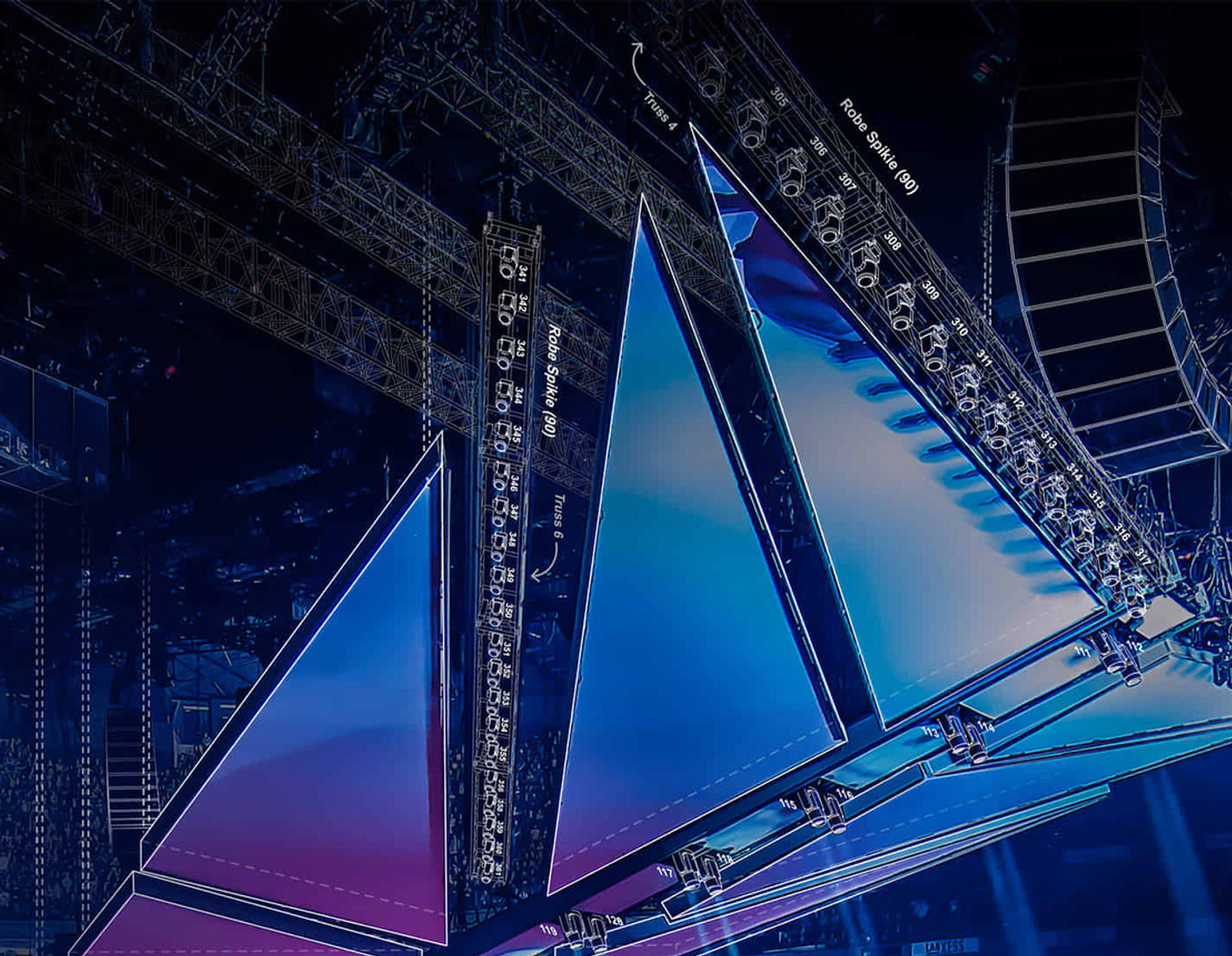
Vectorworks Spotlight Training Courses
By ATL Autocad Training London
Why Learn Vectorworks Spotlight Training Courses? VectorWorks Spotlight Course offers strong 2D drawing tools and lighting skills. while. Spotlight goes beyond fundamentals, offering solution for designing, modeling, and sharing entertainment projects. It's the industry standard for lighting, scenery, sets, corporate events, theater, and exhibits. Click here for more info: Website When can I book this course? 1-on-1 training. Duration: 16 hrs, Flexible scheduling (Mon to Sat, 9 am - 7 pm). Choose your own day and time. Training Course: Vectorworks Spotlight Duration: 16 hours Course Overview: I. Introduction to Vectorworks (1 hour) Overview of Vectorworks software and its diverse applications Familiarization with the user interface and navigation Customizing preferences and settings to optimize workflow II. 2D Drawing Tools (2 hours) Utilizing basic drawing tools for creating lines, rectangles, circles, and polygons Implementing text and dimension tools for annotations Applying modify tools for object editing and transformation Organizing elements using layers and classes III. 3D Modeling Tools (3 hours) Introduction to extrude, revolve, sweep, and loft tools for 3D modeling Creating 3D objects from 2D shapes for spatial representation Modifying and refining 3D models Exploration of the 3D modeling environment IV. Advanced 3D Modeling Tools (2 hours) Utilization of solid modeling tools for complex geometry creation Performing Boolean operations to combine or subtract shapes Creation and use of symbols for efficient workflow V. Introduction to Spotlight (1 hour) Overview of the Spotlight workspace and its features Adding and configuring lighting devices for stage and event design Creation and modification of lighting positions for precise placement VI. Spotlight Tools and Techniques (3 hours) Creation and editing of lighting instruments for customized setups Use of visualization tools for lighting simulations Creation and application of labels and legends for documentation Generation of worksheets and reports for lighting analysis VII. Advanced Spotlight Techniques (2 hours) Utilization of video and projection tools for multimedia presentations Incorporation of audio and sound systems for immersive experiences Understanding rigging and hoisting for stage setup Management of paperwork and documentation for effective planning VIII. Integration with Other Software (1 hour) Importing and exporting files for collaborative work with other software Utilizing Vectorworks in CAD and BIM workflows for seamless interoperability Exploration of plugins and add-ons for expanded functionality IX. Project-based Exercises (1 hour) Application of learned techniques to real-world scenarios Creation of a lighting plan for a concert or theater production Designing a 3D model of a building or interior space Free 30-day BIM & CAD Software Trial Request: Vectorworks After completing Vectorworks 2D | 3D and Spotlight Training Course? Vectorworks Proficiency: Master Vectorworks software, including interface and tools. 2D Drafting: Create precise technical drawings using fundamental 2D tools. 3D Modeling: Develop skills in 3D modeling, modification, and spatial representation. Spotlight Expertise: Learn stage and event design tools, focusing on lighting setups. Advanced Techniques: Explore complex 3D modeling and Spotlight features. Interdisciplinary Integration: Integrate Vectorworks with other software in CAD and BIM workflows. Project Application: Apply skills to real-world scenarios, creating plans and models. Job Opportunities: CAD Technician: Draft detailed plans for architecture and engineering firms. Stage Designer: Plan lighting, sound, and multimedia setups for events. Event Planner: Design event layouts with lighting and audio-visual setups. Architectural Drafter: Create accurate architectural plans and models. Interior Designer: Visualize interior spaces in 2D and 3D for clients. Lighting Designer: Specialize in various lighting applications, from buildings to stages. BIM Specialist: Work with architectural firms on Building Information Modeling projects. Freelance Designer: Offer services in 2D/3D modeling, event planning, or architectural visualization. What is Vectorworks Spotlight? Vectorworks Spotlight is a specialized package tailored for entertainment design professionals, offering both 2D and 3D capabilities. It is the industry-standard CAD software for entertainment design, ideal for lighting, scenery, sets, events, theater, and exhibits. Training Details: Duration: 16 hrs (flexible scheduling) Method: Personalized 1-on-1 training (In-person or Live Online over Zoom) Tailored content, adaptable pace, individual support Differences from Vectorworks Fundamentals: Vectorworks Fundamentals serves general modeling and drawing needs, while Spotlight provides comprehensive solutions for design, modeling, documentation, and collaborative project sharing, catering specifically to industry experts. Applications of Spotlight: Spotlights have diverse uses, including emergency situations and when a powerful light source surpassing a flashlight is required. Interior Designers and Vectorworks: Yes, interior designers use Vectorworks software, particularly Vectorworks Architect, for efficient workflow and effective realization of creative visions. Course Structure: Individualized Instruction (1-2-1) Customized Content Adaptable Learning Pace Flexible Scheduling: Monday to Saturday, 9 am to 7 pm Get Vectorworks: For more information and to download Vectorworks, visit Vectorworks Website. Individualized Training: Get personalized attention and tailored guidance during your training sessions. Flexible Timings: Select your preferred schedule and training days to fit your convenience. Post-Training Assistance: Access complimentary online support even after course completion. Comprehensive Resources: Receive detailed PDF notes and handouts for effective learning. Certification of Completion: Receive a recognition certificate upon successfully finishing the course. Affordable Pricing: Take advantage of budget-friendly training rates. Software Setup Support: Receive assistance in configuring the software on your device. Referral Benefits: Recommend a friend and enjoy discounts on upcoming courses. Group Training Offers: Benefit from special discounts for group training programs. Convenient Hours: Attend sessions from Monday to Sunday, with extended operating hours. Tailored Learning: Experience customized training designed to meet your specific requirements.

Autodesk Revit Basic to Advanced Training Course 1-2-1
By Real Animation Works
Virtual Revit face to face training customised and bespoke. One to One Online or Face to Face

Drill String Design & Drilling Optimization
By EnergyEdge - Training for a Sustainable Energy Future
About this Training Course The drill string is the simplest piece of equipment in use on a drilling rig and at the same time, the most critical piece. We use the qualifier 'basic' because although 99% of the drill string comprises plain tubes that are just screwed together, the lowest section, just above the bit, can go to extreme loading and is fitted with highly sophisticated electronics packages providing both positional and lithological data as well as a steering system to drive and orient the bit. The principle tasks of the drill string are also deceptively simple. These are to: Convey each drill bit to the bottom of the hole and then to retrieve it when worn, Act as a conduit to convey drilling fluid at high pressure down to the bit and Transmit torque from surface to bit, occasionally in concert with a hydraulic motor to drive this bit. This 3 full-day course will cover in detail what it takes to decide on minimum drill string specifications, which are able to support the loads to which it will be subjected. In addition to the need to use a drill string with minimum strength requirements, we also need to ensure that we can prevent drill string failure. If the failure consists of a small split or leak of any kind, then the time involved may be little more than that required for a roundtrip to change the bit. If the string parts, then the recovery is likely to take a considerable amount of time. In a worst case scenario, the fish in the hole may prove impossible to retrieve, requiring a sidetrack. A less than optimal design of the string will reduce the efficiency of the operation and almost always leads to premature bit wear. This is particularly true when we are unable to measure and control the dynamics of the drill string as a whole and the bottomhole assembly in particular. Axial vibrations, torsional vibrations and lateral vibrations may take place in various degrees of severity. The behaviour of the drill string while operating under torsional vibrations is thought to be of great importance and may result in torsional buckling. This course will also cover the drilling optimization limiters, how to identify them and how to remove them. This is done by understanding the drill string dynamics - by operating under the most favourable conditions and by measuring the dynamics in the vicinity of the bit (or at the bit) in order to make timely adjustments. Training Objectives The course homes in what office staff needs to know and plan for and what field staff needs to know and implement. By the end of this course, participants will be familiar with: Critical dimensions of common drill pipe and weld-on tool joints and its relation to yield for calculation of tensile, torsional and burst resistance. Make-up torque of connections that relate to the tool joint dimensions and the torsional strength of that connection. Use of design factors and safety factors on tensile and torsional strength in relation to new and worn state. Conditions which could lead to drill pipe collapse. Situations where limitations on sinusoidal (snake) and helical buckling will apply and the influence of radial clearance and deviation. Failure of drill pipe (fatigue) and the circumstances under which these would occur (rotation across doglegs, pipe in compression etc). Mechanism under which hardbanding would induce casing wear and the methods applied to measure and prevent any significant wear. Drill pipe inspection methods we apply to identify early flaws/cracks/corrosion, to measure dimensions, to inspect tool joints etc. Common BHA components, including heavy wall drill pipe, their external/internal dimensions, connections (API, proprietary) and appearance (such as spiral). Significance of thread compounds to ensure the correct make-up torque is applied. Significance of drill string/BHA 'neutral point' in the context of drill string component failure. Basic design principles for a BHA make-up in a vertical, low/medium deviated and highly deviated well in terms of weight transfer and drag/torque. Stabilization principles for a pendulum (vertical), a stabilized (vertical or tangent), a build and a drop-off assembly. BHA design and stabilization in relation to mitigation/elimination of vibration and to the elimination of tension, torsion or fatigue failure. Matching bit aggressiveness, gauge length, BHA stabilization, steerability and Mechanical Specific Energy (MSE) to mitigate the severity of any vibration. Bit efficiency and reduction of wear by understanding mechanical and hydraulic limiters. How to perform a passive or active drill-off test. Importance of being conversant with API 7G RP and/or equivalent data books, to look up/check the recommended tensile/torque and other parameters for the drill string in use. Target Audience This course is intended for staff directly or indirectly involved in the delivery of challenging wells such as junior to senior well engineers, both in office-based planning and operations and field-based operator/contractor supervisory staff such as company men and toolpushers. Trainer Your expert course leader has over 45 years of experience in the Oil & Gas industry. During that time, he has worked exclusively in the well engineering domain. After being employed in 1974 by Shell, one of the major oil & gas producing operators, he worked as an apprentice on drilling rigs in the Netherlands. After a year, he was sent for his first international assignment to the Sultanate of Oman where he climbed up the career ladder from Assistant Driller, to Driller, to wellsite Petroleum Engineer and eventually on-site Drilling Supervisor, actively engaged in the drilling of development and exploration wells in almost every corner of this vast desert area. At that time, drilling techniques were fairly basic and safety was just a buzz word, but such a situation propels learning and the fruits of 'doing-the-basics' are still reaped today when standing in front of a class. After some seven years in the Middle East, a series of other international assignments followed in places like the United Kingdom, Indonesia, Turkey, Denmark, China, Malaysia, and Russia. Apart from on-site drilling supervisory jobs on various types of drilling rigs (such as helicopter rigs) and working environments (such as jungle and artic), he was also assigned to research, to projects and to the company's learning centre. In research, he was responsible for promoting directional drilling and surveying and advised on the first horizontal wells being drilled, in projects, he was responsible for a high pressure drilling campaign in Nigeria while in the learning centre, he looked after the development of new engineers joining the company after graduating from university. He was also involved in international well control certification and served as chairman for a period of three years. In the last years of his active career, he worked again in China as a staff development manager, a position he nurtured because he was able to pass on his knowledge to a vast number of new employees once again. After retiring in 2015, he has delivered well engineering related courses in Australia, Indonesia, Brunei, Malaysia, China, South Korea, Thailand, India, Dubai, Qatar, Kuwait, The Netherlands, and the United States. The training he provides includes well control to obtain certification in drilling and well intervention, extended reach drilling, high pressure-high temperature drilling, stuck pipe prevention and a number of other ad-hoc courses. He thoroughly enjoys training and is keen to continue taking classes as an instructor for some time to come. POST TRAINING COACHING SUPPORT (OPTIONAL) To further optimise your learning experience from our courses, we also offer individualized 'One to One' coaching support for 2 hours post training. We can help improve your competence in your chosen area of interest, based on your learning needs and available hours. This is a great opportunity to improve your capability and confidence in a particular area of expertise. It will be delivered over a secure video conference call by one of our senior trainers. They will work with you to create a tailor-made coaching program that will help you achieve your goals faster. Request for further information post training support and fees applicable Accreditions And Affliations

Adobe Photoshop Training course One to One Weekends
By Real Animation Works
Photoshop pay per hr training flexible time weekend evening

Photoshop Basics to Essentials Training
By London Design Training Courses
Why Choose Photoshop Basics to Essentials Training Course? Course Link Mastering Photoshop is crucial for securing positions in creative fields such as graphic design, digital design, and user interface (UI) design. Acquiring this skill serves as a foundation to excel in various design programs essential for creative professionals. Duration: 16 hrs. Method: 1-on-1, Personalized attention. Schedule: Tailor your own hours of your choice, available from Monday to Saturday between 9 am and 7 pm. Photoshop Course: Total 16 hrs Module 1: Keyboard and Toolbar Shortcuts Customize toolbars and keyboard shortcuts for efficient workflow Learn essential keyboard shortcuts for faster navigation Module 2: Advanced Layer Management Filter, search, and color code layers for better organization Group and merge layers to streamline your design process Explore Blending Modes for creative effects Module 3: Blending Modes Understand Blending Modes and their usage within layers and effects Apply Blending Modes to enhance your designs Module 4: Layer Comps Discover Layer Comps and their benefits in managing complex designs Create, edit, and update Layer Comps for different design versions Export Layer Comps to PSD, PDF, and JPEG formats Module 5: Drawing Vectors Work with Vector images using shapes and the Pen Tool Use the Direct Selection Tool for precise editing Apply colors and create Clipping Masks with vectors Module 6: Advanced Type Techniques Convert text into Shapes and utilize font style changes with the Pen Tool Use text as a Clipping Mask and create text Outlines Design 3D text for impactful typography Module 7: Advanced Adjustment Layers Master advanced adjustments like Curves, Levels, and Black and White Utilize Selective Color and Gradient Maps for creative color control Module 8: Advanced Selection Techniques Use Smart Radius and Select and Mask for precise selections Learn to select complex objects like hair using Color Range and the Pen Tool Save and manage selections using the Path Panel Module 9: Colorizing Black and White Images Module 10: Displacement Maps Module 11: Advanced Filters Create Trees, Frames, Clouds, and Fire with filters Use Polarized, Wave, and Extrusion for artistic effects like "Japanese Sun" Explore Vanishing Point Filter, Camera RAW, Blur for depth of field, and Filter Gallery Combine 3D text with Vanishing Point for stunning designs Use Liquify for image manipulation Module 12: Introduction to Actions Automate tasks using Photoshop's preset Actions Create your own Actions to save time and effort Module 13: Creating an Animated GIF Learn frame by frame animation Utilize the Timeline to create engaging animated GIFs Learning Outcomes: Master advanced selection techniques, including the Path and Pen Tool, for precise editing. Gain proficiency in advanced layer management and utilize Layer Comps for efficient design organization. Enhance your designs with a deeper understanding and application of Blending Modes. Create visually appealing 3D text and text outlines to add depth and impact to your artwork. Explore advanced Filters like Displacement Maps, Blurs, and Distortion for creative effects. Automate tasks with actions and batch processing, streamlining your workflow. Craft engaging animated GIFs to add dynamic elements to your designs. Skillfully set project requirements by identifying the purpose, target audience, copyright considerations, and project management tasks for successful project execution.

Vectorworks One to One Fast Track course One day 10 hrs
By Real Animation Works
Vectorworks One to One Fast Track Course Master Vectorworks in Just One Day (10 Hours)

Employee Engagement 1 Day Training in Bromley
By Mangates
Employee Engagement 1 Day Training in Bromley

MA Filmmaking
By London Film School
An intensive two-year course with a School located in the heart of London, the MA Filmmaking trains to a professional level in a full range of filmmaking skills. Students leave with a portfolio of directing, cinematography, editing, producing, production design and sound credits. The school produces a huge output of films each year on this particular programme, many of which are screened at key festivals annually, previously winning many prizes, including at Locarno, Berlinale, Edinburgh, LaCinef (Cinéfondation). Learning is based on short film production and our students make a new film each term. Each term these film exercises become more technically sophisticated, more considered and more complex in their ambitions. The school specifies the skill base for each exercise, providing the equipment and training students to new levels in each of the various craft skills. Students make all aesthetic decisions while solving problems similar to those faced by professional units, on a steeply increasing slope of difficulty. The work is constantly assessed and critiqued. This is the core of the London Film School method. Students learn by applying themselves to aesthetic and practical problems generated by the actual process of filmmaking.

Search By Location
- Design Courses in London
- Design Courses in Birmingham
- Design Courses in Glasgow
- Design Courses in Liverpool
- Design Courses in Bristol
- Design Courses in Manchester
- Design Courses in Sheffield
- Design Courses in Leeds
- Design Courses in Edinburgh
- Design Courses in Leicester
- Design Courses in Coventry
- Design Courses in Bradford
- Design Courses in Cardiff
- Design Courses in Belfast
- Design Courses in Nottingham