- Professional Development
- Medicine & Nursing
- Arts & Crafts
- Health & Wellbeing
- Personal Development
Interior Design Principles
By Study Plex
Recognised Accreditation This course is accredited by continuing professional development (CPD). CPD UK is globally recognised by employers, professional organisations, and academic institutions, thus a certificate from CPD Certification Service creates value towards your professional goal and achievement. The Quality Licence Scheme is a brand of the Skills and Education Group, a leading national awarding organisation for providing high-quality vocational qualifications across a wide range of industries. What is CPD? Employers, professional organisations, and academic institutions all recognise CPD, therefore a credential from CPD Certification Service adds value to your professional goals and achievements. Benefits of CPD Improve your employment prospects Boost your job satisfaction Promotes career advancement Enhances your CV Provides you with a competitive edge in the job market Demonstrate your dedication Showcases your professional capabilities What is IPHM? The IPHM is an Accreditation Board that provides Training Providers with international and global accreditation. The Practitioners of Holistic Medicine (IPHM) accreditation is a guarantee of quality and skill. Benefits of IPHM It will help you establish a positive reputation in your chosen field You can join a network and community of successful therapists that are dedicated to providing excellent care to their client You can flaunt this accreditation in your CV It is a worldwide recognised accreditation What is Quality Licence Scheme? This course is endorsed by the Quality Licence Scheme for its high-quality, non-regulated provision and training programmes. The Quality Licence Scheme is a brand of the Skills and Education Group, a leading national awarding organisation for providing high-quality vocational qualifications across a wide range of industries. Benefits of Quality License Scheme Certificate is valuable Provides a competitive edge in your career It will make your CV stand out Course Curriculum Introduction Introduction to Chapters 00:04:00 Introduction & Design Recipe Introduction to Design Principles & The Design Recipe 00:03:00 Design Element: Line Design Element: Line 00:05:00 Design Element: Shape Design Element: Shape 00:01:00 Design Element: Form Design Element: Form 00:01:00 Design Element: Colour Design Element: Colour 00:02:00 Design Element: Texture Design Element: Texture 00:04:00 Design Element: Space Design Element: Space 00:02:00 Design Element: Value Design Element: Value 00:01:00 Design Principle: Pattern Design Principle: Pattern 00:03:00 Design Principle: Contrast Design Principle: Contrast 00:02:00 Design Principle: Emphasis/Focal Point Design Principle: Emphasis/Focal Point 00:04:00 Design Principle: Balance Design Principle: Balance 00:05:00 Design Principle: Scale/Proportion Design Principle: Scale/Proportion 00:02:00 Design Principle: Rhythm/Movement Design Principle: Rhythm/Movement 00:02:00 Design Principle: Unity/Harmony Design Principle: Unity/Harmony 00:01:00 Conclusion Conclusion 00:01:00 Assessment Assessment - Interior Design Principles 00:10:00 Certificate of Achievement Certificate of Achievement 00:00:00 Get Your Insurance Now Get Your Insurance Now 00:00:00 Feedback Feedback 00:00:00

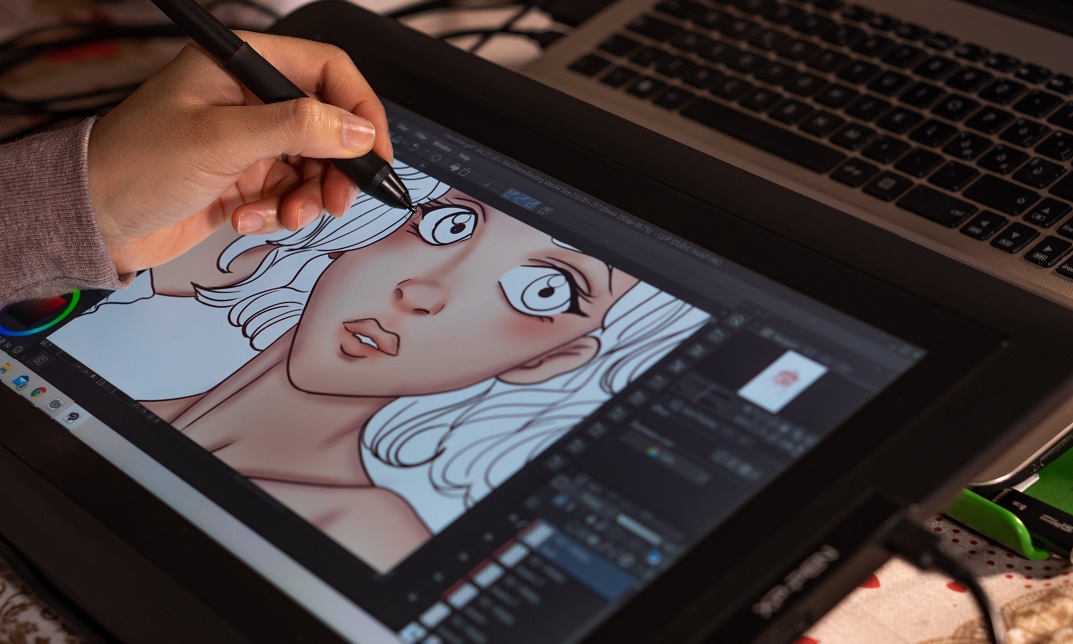
Register on the Design Retro and Flat Design Badges in Illustrator today and build the experience, skills and knowledge you need to enhance your professional development and work towards your dream job. Study this course through online learning and take the first steps towards a long-term career. The course consists of a number of easy to digest, in-depth modules, designed to provide you with a detailed, expert level of knowledge. Learn through a mixture of instructional video lessons and online study materials. Receive online tutor support as you study the course, to ensure you are supported every step of the way. Get an e-certificate as proof of your course completion. The Design Retro and Flat Design Badges in Illustrator is incredibly great value and allows you to study at your own pace. Access the course modules from any internet-enabled device, including computers, tablet, and smartphones. The course is designed to increase your employability and equip you with everything you need to be a success. Enrol on the now and start learning instantly! What You Get With The Design Retro and Flat Design Badges in Illustrator Receive a e-certificate upon successful completion of the course Get taught by experienced, professional instructors Study at a time and pace that suits your learning style Get instant feedback on assessments 24/7 help and advice via email or live chat Get full tutor support on weekdays (Monday to Friday) Course Design The course is delivered through our online learning platform, accessible through any internet-connected device. There are no formal deadlines or teaching schedules, meaning you are free to study the course at your own pace. You are taught through a combination of Video lessons Online study materials Certification Upon successful completion of the course, you will be able to obtain your course completion e-certificate free of cost. Print copy by post is also available at an additional cost of £9.99 and PDF Certificate at £4.99. Who Is This Course For: The course is ideal for those who already work in this sector or are an aspiring professional. This course is designed to enhance your expertise and boost your CV. Learn key skills and gain a professional qualification to prove your newly-acquired knowledge. Requirements: The online training is open to all students and has no formal entry requirements. To study the Design Retro and Flat Design Badges in Illustrator, all your need is a passion for learning, a good understanding of English, numeracy, and IT skills. You must also be over the age of 16. Course Content Module 01: Mountain Exploration Badge Introduction to the project 00:01:00 Create A New Document and Colour Swatches 00:03:00 Create the Main Shape 00:08:00 Add the Ribbon and Offset the Main Shape 00:05:00 Create the Mountains 00:04:00 Get Ready for The Clipping Part 00:03:00 Create the Compass 00:06:00 The Draw Inside Mode 00:04:00 Add the Main Text 00:04:00 Create the Ice Axes and Finish the Project 00:11:00 Module 02: The Retro Designer Badge Let's Explore the Project 00:01:00 Set Up A New Document 00:05:00 Set Up the Guides 00:04:00 Create the Main Star Shape 00:06:00 Create the Arrows 00:06:00 Create the Ribbon Using the Pen Tool 00:04:00 Create the Ribbon Using the Pencil Tool 00:04:00 Add the Ornaments 00:05:00 Add the Main Text 00:07:00 Add the Text on A Path 00:07:00 Add the Folds 00:06:00 Add the Texture 00:04:00 Finishing Touches 00:03:00 Module 03: The Kraft Beer Badge Kraft Beer-Introduction to The Project 00:01:00 Mark the Centre Spot of The Design 00:04:00 Create the Bottle Cap Background 00:05:00 Add the Second Set of Spikes 00:04:00 Add the Inner Background 00:03:00 Create A Custom Brush 00:07:00 Apply the Brush Strokes 00:03:00 Create the Main Beer Shape 00:04:00 Warp the Main Shapes 00:08:00 Create the Ornaments to Complete the Design 00:07:00 Adjust the Main Shape to Your Taste 00:02:00 Create the Foam 00:04:00 Add the Handle and Finish the Beer Glass 00:05:00 Create the Text and Finish the Badge 00:07:00 Module 04: The Seatravel Badge Introduction to The Seatravel Project 00:02:00 Create the First Elements of The Handle 00:07:00 Finish the Top Part of The Handle 00:08:00 Create the Main Wheel 00:03:00 Add the Reflections 00:05:00 Finish the Main Handle 00:07:00 Create the Steering Wheel 00:02:00 Create the Ribbon 00:06:00 Stylize the Ribbon 00:04:00 Add the Colours 00:04:00 Add the Main Text 00:05:00 Add the Subtext 00:02:00 Add the Side Ornaments and Finish the Project 00:05:00 Frequently Asked Questions Are there any prerequisites for taking the course? There are no specific prerequisites for this course, nor are there any formal entry requirements. All you need is an internet connection, a good understanding of English and a passion for learning for this course. Can I access the course at any time, or is there a set schedule? You have the flexibility to access the course at any time that suits your schedule. Our courses are self-paced, allowing you to study at your own pace and convenience. How long will I have access to the course? For this course, you will have access to the course materials for 1 year only. This means you can review the content as often as you like within the year, even after you've completed the course. However, if you buy Lifetime Access for the course, you will be able to access the course for a lifetime. Is there a certificate of completion provided after completing the course? Yes, upon successfully completing the course, you will receive a certificate of completion. This certificate can be a valuable addition to your professional portfolio and can be shared on your various social networks. Can I switch courses or get a refund if I'm not satisfied with the course? We want you to have a positive learning experience. If you're not satisfied with the course, you can request a course transfer or refund within 14 days of the initial purchase. How do I track my progress in the course? Our platform provides tracking tools and progress indicators for each course. You can monitor your progress, completed lessons, and assessments through your learner dashboard for the course. What if I have technical issues or difficulties with the course? If you encounter technical issues or content-related difficulties with the course, our support team is available to assist you. You can reach out to them for prompt resolution.

Interior Design for Homeowners
By iStudy UK
Interior Design for Homeowners Overview Picture yourself living in a home that reflects your unique style, a haven of comfort and beauty that inspires you every day. This 'Interior Design for Homeowners' course is your key to unlocking that dream, empowering you to turn your house into a home you truly love. Forget intimidating design jargon and confusing software. This Interior Design for Homeowners course guides you through the exciting world of interior design in clear, relatable terms. You'll embark on a journey of discovery, starting with the fundamentals and working your way up to creating bespoke spaces that sing with personality. Imagine choosing colour palettes that evoke the perfect mood, selecting furniture that fits your needs and aesthetic, and arranging elements with an eye for flow and functionality. Our engaging modules cover everything from lighting design to window treatments, from flooring choices to the finishing touches of art and accessories. You'll learn how to design kitchens that are both stylish and efficient, bathrooms that are tranquil sanctuaries, and bedrooms that invite restful sleep. Whether you're tackling a single room or revamping your entire home, this course equips you with the knowledge and confidence to make informed decisions and achieve stunning results. The most important takeaway is that 'Interior Design for Homeowners' equips you with valuable skills that can enhance your personal life and potentially open doors to fulfilling career opportunities. Learning Outcomes: Master the fundamental principles of interior design. Develop a keen eye for colour, texture, and spatial planning. Design functional and stylish kitchens, bathrooms, and bedrooms. Select furniture, lighting, and décor that reflect your unique style. Create a cohesive and personalized design aesthetic for your entire home. Course Highlights Interior Design for Homeowners is an award winning and the best selling course that has been given the CPD Certification & IAO accreditation. It is the most suitable course anyone looking to work in this or relevant sector. It is considered one of the perfect courses in the UK that can help students/learners to get familiar with the topic and gain necessary skills to perform well in this field. We have packed Interior Design for Homeowners into 27 modules for teaching you everything you need to become successful in this profession. To provide you ease of access, this course is designed for both part-time and full-time students. You can become accredited in just 16 hours, 38 minutes and it is also possible to study at your own pace. We have experienced tutors who will help you throughout the comprehensive syllabus of this course and answer all your queries through email. For further clarification, you will be able to recognize your qualification by checking the validity from our dedicated website. Why You Should Choose Interior Design for Homeowners Lifetime access to the course No hidden fees or exam charges CPD Accredited certification on successful completion Full Tutor support on weekdays (Monday - Friday) Efficient exam system, assessment and instant results Download Printable PDF certificate immediately after completion Obtain the original print copy of your certificate, dispatch the next working day for as little as £9. Improve your chance of gaining professional skills and better earning potential. Who is this Course for? Interior Design for Homeowners is CPD certified and IAO accredited. This makes it perfect for anyone trying to learn potential professional skills. As there is no experience and qualification required for this course, it is available for all students from any academic backgrounds. Requirements Our Interior Design for Homeowners is fully compatible with any kind of device. Whether you are using Windows computer, Mac, smartphones or tablets, you will get the same experience while learning. Besides that, you will be able to access the course with any kind of internet connection from anywhere at any time without any kind of limitation. Career Path You will be ready to enter the relevant job market after completing this course. You will be able to gain necessary knowledge and skills required to succeed in this sector. All our Diplomas' are CPD and IAO accredited so you will be able to stand out in the crowd by adding our qualifications to your CV and Resume. Interior Design for Homeowners - Updated Version Introduction to Interior Design 00:15:00 Planning Your Interior Design Project 00:16:00 Interior Design Elements 00:15:00 Colour Schemes and Lighting Design 00:16:00 Flooring and Wall Treatments 00:16:00 Window Dressings and Soft Furnishings 00:13:00 Art and Decorative Accessories 00:17:00 Creating Functional Kitchens and Bathrooms 00:15:00 Bedroom Design 00:13:00 Children's Room Design 00:12:00 Dining Room Design 00:17:00 Living Room Design 00:13:00 Interior Design for Homeowners - Old Version Define a Theme: Contemporary, Cottage, Eclectic, Southwest FREE 01:00:00 Budget Design for Your Living Room, Den or Family Room 01:00:00 Budget Ideas for Kitchen Design 01:00:00 Budget Bedroom Makeover 01:00:00 Closet Cleanups 01:00:00 Need a Home Office? 00:30:00 Camouflage with Paint! 01:00:00 Faux Finishes Are Hot - Bare Walls Are Not! 00:30:00 Window Treatments 01:00:00 Making the Most of Molding 00:30:00 Fabulous Furniture Finds 00:30:00 Decorate With Wallpaper 01:00:00 Freehand or Stencil A Mural Makes the Wall! 01:00:00 Accessorize - Funky Can Be Fun! 01:00:00 Have Some Fun with Fabric! 01:00:00 Mock Exam Mock Exam- Interior Design: Home 00:20:00 Final Exam Final Exam- Interior Design: Home 00:20:00

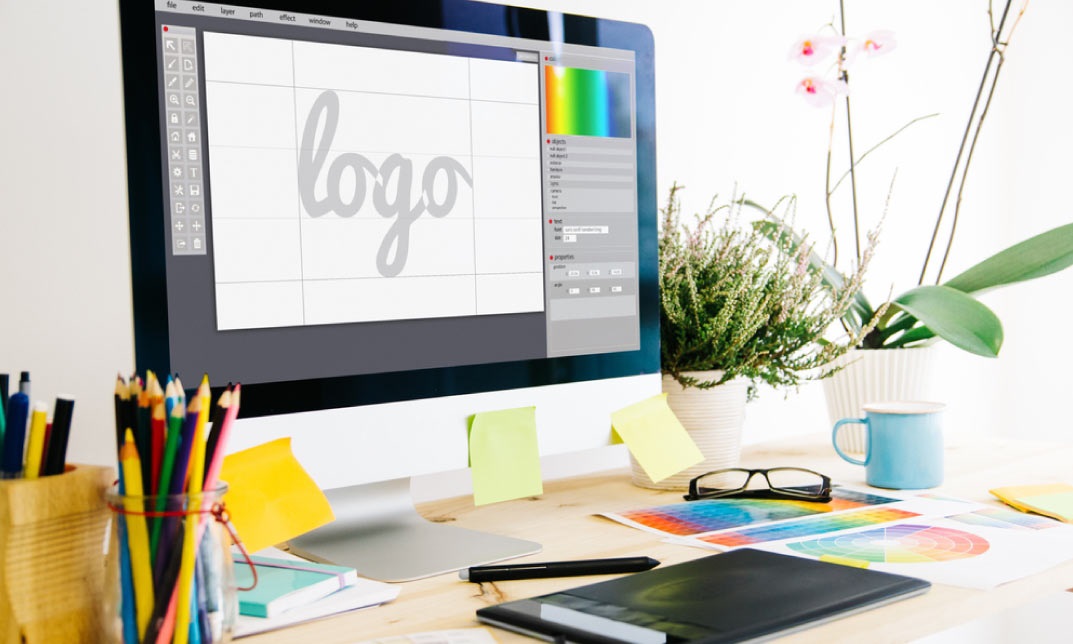
Step into the world of professional design with our Graphic Design: Adobe Photoshop, Logos Design & Print Work Course—a dynamic online course tailored for those keen to explore design tools that shape visual communication today. Whether you're brushing up on your Photoshop skills or learning how to craft logos with lasting impact, this course is the ideal route to mastering key areas of digital design. You’ll move through carefully structured modules that offer sharp insight into layout, colour theory, typography, and design principles—all from the comfort of your own creative space. From shaping sharp brand identities to designing print-ready work, this course opens the digital toolbox for logos, flyers, posters, and more. With expert-led guidance and a focus on Adobe Photoshop and print design essentials, you’ll gain a designer’s mindset with skills that speak volumes. Clear, concise, and full of purpose—this isn’t about fluff; it’s about learning what matters, how it works, and why it sells. Whether you're a beginner with big ideas or a designer sharpening your edge, this course was built to match your ambition with modern design know-how. Key Features CPD Accredited Graphic Design: Adobe Photoshop Course Instant PDF certificate Fully online, interactive Graphic Design course Self-paced learning and laptop, tablet, smartphone-friendly 24/7 Learning Assistance Discounts on bulk purchases To become successful in your profession, you must have a specific set of Graphic Design skills to succeed in today's competitive world. In this in-depth Graphic Design training course, you will develop the most in-demand Graphic Design skills to kickstart your career, as well as upgrade your existing knowledge & skills. Graphic Design Curriculum Module 01: Basics of Graphic Design Module 02: Foundation in Design Module 03: Adobe Photoshop Basics Module 04: Designers go to Software Module 05: Blend Modes & Filters Module 06: Creating Logos with Illustrator Module 07: Logo Design Basics Module 08: Adobe in Design and Print Work Introduction Accreditation All of our courses are fully accredited, including this Graphic Design: Adobe Photoshop, Logos Design & Print Work Course, providing you with up-to-date skills and knowledge and helping you to become more competent and effective in Graphic Design. Certification Once you've successfully completed your Graphic Design: Adobe Photoshop, Logos Design & Print Work Course, you will immediately be sent a digital certificate. Also, you can have your printed certificate delivered by post (shipping cost £3.99). Our Graphic Design: Adobe Photoshop, Logos Design & Print Work Course certification has no expiry dates, although we do recommend that you renew them every 12 months. CPD 15 CPD hours / points Accredited by CPD Quality Standards Who is this course for? This Graphic Design: Adobe Photoshop, Logos Design & Print Work Course can be taken by anyone who wants to understand more about the topic. With the aid of this course, you will be able to grasp the fundamental knowledge and ideas. Additionally, this Graphic Design: Adobe Photoshop, Logos Design & Print Work Course is ideal for: Aspiring graphic designers seeking foundational knowledge. Small business owners wanting to create their own marketing materials. Students aiming to pursue a career in design and branding. Freelancers looking to expand their skill set with Adobe tools. Hobbyists interested in learning graphic design as a new skill. Requirements Learners do not require any prior qualifications to enrol on this Graphic Design: Adobe Photoshop, Logos Design & Print Work Course. You just need to have an interest in Graphic Design: Adobe Photoshop, Logos Design & Print Work Course. Career path After completing this Graphic Design: Adobe Photoshop Course you will have a variety of careers to choose from. The following job sectors of Graphic Design: Adobe Photoshop Course are: Graphic Designer - £23K to £40K/year. Brand Designer - £25K to £42K/year. Print Designer - £20K to £35K/year. Logo Designer - £22K to £38K/year. Adobe Software Trainer - £26K to £45K/year. Certificates Digital certificate Digital certificate - Included Once you've successfully completed your course, you will immediately be sent a FREE digital certificate. Hardcopy Certificate Hard copy certificate - Included Hardcopy Certificate (UK Delivery): For those who wish to have a physical token of their achievement, we offer a high-quality, printed certificate. This hardcopy certificate is also provided free of charge. However, please note that delivery fees apply. If your shipping address is within the United Kingdom, the delivery fee will be only £3.99. Hardcopy Certificate (International Delivery): For all international addresses outside of the United Kingdom, the delivery fee for a hardcopy certificate will be only £10.

Do you dream of crafting worlds where pixels dance and stories unfold? Did you know the UK games industry alone generated over £7 billion in 2023? Now's your chance to join the ranks of creative minds shaping the future of gaming! This comprehensive Game Design & Game Development bundle equips you with the skills and knowledge to design and develop captivating games, whether you're a seasoned hobbyist or a curious newcomer. With this Game Design & Game Development Diploma - CPD Certified course you will get 10 CPD Accredited PDF Certificates and our exclusive student ID card absolutely free. Courses Are Included In This Game Design & Game Development Diploma - CPD Certified Bundle: Course 01: Game Design Masterclass Course 02: Game Development using Cocos2d-x v3 C++ Course 03: Cocos2d-x v3 JavaScript: Game Development Course 04: Flappy Bird Clone: SFML C++ Game Course 05: Developing Game in Unity 3D Course 06: JavaScript Project - Game Development with JS Course 07: Tic-Tac-Toe Clone - The Complete Cocos2d-x C++ Game Course Course 08: Tic-Tac-Toe Clone - The Complete SFML C++ Game Course Course 09: Create a Game With Gamemaker Studio 2 Course 10: Diploma in User Experience UI/UX Design (Advanced) Course 11: Modern OpenGL 3D Game Course 12: Blender 3D - Create a Cartoon Character Course 13: Make Cinematics Using Unreal Engine 5 Course 14: Maya & Unity 3D: Modeling Lowpoly Tree for Mobile Games Course 15: Maya & Unity 3D: Modeling Environments for Mobile Games Course 16: Modeling Lowpoly Cartoon Fishing House in Maya Course 17: Monetize Your Mobile Game or App Course 18: Introduction To Twitch TV Video Game Live Streaming Course 19: Publish Game Assets to the Unity & Unreal Marketplace for Passive Income Course 20: The Media Crash Course Embarking on Game Design & Game Development Diploma - CPD Certified is more than just taking an online course; it's an investment in your future. By completing this Game Design & Game Development Diploma - CPD Certified bundle, you'll not only gain invaluable skills but also open doors to new career opportunities and advancements, boosting your earning potential. Don't miss this chance to elevate your career and skillset. Enrol in Game Design & Game Development Diploma - CPD Certified today and take the first step towards achieving your goals and dreams. Why buy this Game Design & Game Development Diploma - CPD Certified? Free CPD Accredited Certificate upon completion of Game Design & Game Development Get a free student ID card with Game Design & Game Development bundle Lifetime access to the Game Design & Game Development bundle Get instant access to this Game Design & Game Development Diploma bundle Learn Game Design & Game Development Diploma from anywhere in the world 24/7 tutor support with the Game Design & Game Development Diploma course. Game Design & Game Development Diploma is an entirely online, interactive lesson with voice-over audio. Start your learning journey straightaway with our Game Design & Game Development Diploma - CPD Certified Training! Game Design & Game Development Diploma - CPD Certified premium bundle consists of 10 precisely chosen courses on a wide range of topics essential for anyone looking to excel in this field. Each segment of Game Design & Game Development Diploma - CPD Certified is meticulously designed to maximise learning and engagement, blending interactive content and audio-visual modules for a truly immersive experience. Certification You have to complete the assignment given at the end of the Game Design & Game Development Diploma - CPD Certified course and score a minimum of 60% to pass each exam. Our expert trainers will assess your assignment and give you feedback after you submit the assignment. After passing the Game Design & Game Development Diploma - CPD Certified exam You will be entitled to claim a PDF & Hardcopy certificate accredited by CPD Quality standards completely free. CPD 100 CPD hours / points Accredited by CPD Quality Standards Who is this course for? This Game Design & Game Development Diploma course is ideal for: Students seeking mastery in Game Design & Game Development Diploma Professionals seeking to enhance Game Design & Game Development skills Individuals looking for a Game Design & Game Development Diploma career. Anyone passionate about Game Design & Game Development Diploma Requirements This Game Design & Game Development Diploma doesn't require prior experience and is suitable for diverse learners. Career path This Game Design & Game Development Diploma bundle will allow you to kickstart or take your career in the related sector to the next stage. Game Designer. Game Developer. 3D Artist. Programmer. Indie Game Developer. QA Tester. Certificates CPD Accredited Digital certificate Digital certificate - Included

PCB Design with Eagle
By Course Cloud
The comprehensive PCB Design with Eagle has been designed by industry experts to provide learners with everything they need to enhance their skills and knowledge in their chosen area of study. Enrol on the PCB Design with Eagle today, and learn from the very best the industry has to offer! This best selling PCB Design with Eagle has been developed by industry professionals and has already been completed by hundreds of satisfied students. This in-depth PCB Design with Eagle is suitable for anyone who wants to build their professional skill set and improve their expert knowledge. The PCB Design with Eagle is CPD-accredited, so you can be confident you're completing a quality training course which will boost your CV and enhance your career potential. The PCB Design with Eagle is made up of several information-packed modules which break down each topic into bite-sized chunks to ensure you understand and retain everything you learn. After successfully completing the PCB Design with Eagle, you will be awarded a certificate of completion as proof of your new skills. If you are looking to pursue a new career and want to build your professional skills to excel in your chosen field, the certificate of completion from the PCB Design with Eagle will help you stand out from the crowd. You can also validate your certification on our website. We know that you are busy and that time is precious, so we have designed the PCB Design with Eagle to be completed at your own pace, whether that's part-time or full-time. Get full course access upon registration and access the course materials from anywhere in the world, at any time, from any internet-enabled device. Our experienced tutors are here to support you through the entire learning process and answer any queries you may have via email.

Certified Experience Designer (CXD)
By Experience Thinkers
Participants gain a foundational understanding of the UX design process, tools and techniques through an engaging mix of theory and practical application exercises.

Overview The global interior design market is expected to generate about 153.4 billion U.S. dollars by 2023. This Interior Design Professional Diploma offers a comprehensive curriculum encompassing all the foundational and advanced concepts essential for budding interior designers.Learn and explore the insightful Introduction to Interior Design and grasp the core Design Principles pivotal to creating outstanding spaces. Also, get a detailed Project Overview, preparing learners for real-world design challenges. The Interior Design Professional Diploma course also covers the intricate Design Elements and their practical applications. And the art of Room by Room Design, ensuring a holistic understanding of space utilisation. Furthermore, explore the Popular Interior Designs in Module 7 and understand Sustainable Design in Module 8. Module 9 and Module 10 round off the course, focusing on Presenting Your Ideas effectively and Managing an Interior Design Business, respectively.How will I get my certificate? You may have to take a quiz or a written test online during or after the course. After successfully completing the course, you will be eligible for the certificate. Who is this course for? There is no experience or previous qualifications required for enrolment on this Interior Design Professional Diploma. It is available to all students, of all academic backgrounds. Requirements Our Interior Design Professional Diploma is fully compatible with PC's, Mac's, Laptop, Tablet and Smartphone devices. This course has been designed to be fully compatible on tablets and smartphones so you can access your course on wifi, 3G or 4G.There is no time limit for completing this course, it can be studied in your own time at your own pace. Career path Having these various qualifications will increase the value in your CV and open you up to multiple sectors such as Business & Management , Admin, Accountancy & Finance, Secretarial & PA, Teaching & Mentoring etc. Course Curriculum 1 sections • 10 lectures • 04:00:00 total length •Module 1: Introduction to Interior Design: 00:25:00 •Module 2: Design Principles: 00:23:00 •Module 3: Project Overview: 00:30:00 •Module 4: Design Elements: 00:22:00 •Module 5: Design Elements Practical Components: 00:32:00 •Module 6: Room by Room Design: 00:23:00 •Module 7: Popular Interior Designs: 00:22:00 •Module 8: Sustainable Design: 00:19:00 •Module 9: Presenting Your Ideas: 00:20:00 •Module 10: Managing Interior Design Business: 00:24:00

Graphic Design Using Canva
By The Teachers Training
Graphic Design Using Canva With over 60 million active users and counting, Canva has revolutionised how individuals and businesses create captivating visuals for various purposes. If you want to gain expertise in Canva to increase your productivity in your workplace, then our Graphic Design Using Canva course is the right one to start with. The Graphic Design Using Canva course begins with exploring Adobe Color, providing a foundational understanding of colour theory and its application in graphic design. You'll learn to leverage Adobe Color to create visually compelling designs that resonate with your audience. Plus, in this Graphic Design Using Canva course, you will master the essentials of Canva, a user-friendly graphic design tool. You will also discover how to navigate the interface, manipulate shapes, and arrange elements to craft eye-catching designs. Moreover, this Graphic Design Using Canva course will teach you the tricks and techniques to captivate your audience with top-notch stories or WhatsApp status designs on social media platforms. As you progress through the Graphic Design Using Canva course, you'll unlock the secrets of intermediate to pro-level Canva graphic designs. You will also learn how to create intricate flyer designs, harness the power of layers within the Canva app, and unleash your creativity like never before. Whether you're a seasoned designer looking to expand your skill set or a novice eager to explore the world of graphic design, this course caters to individuals of all proficiency levels. Let your creativity flourish as you embark on a transformative learning experience that unlocks endless possibilities in digital design. Ernol in the Graphic Design Using Canva course without wasting a single moment! Why Choose Teachers Training Some of our website features are: This is a dedicated website for teaching 24/7 tutor support Interactive Content Affordable price Courses accredited by the UK's top awarding bodies 100% online Flexible deadline Entry Requirements No formal entry requirements. You need to have: Passion for learning A good understanding of the English language Be motivated and hard-working Over the age of 16. Certification CPD Certification from The Teachers Training Successfully completing the MCQ exam of this course qualifies you for a CPD-accredited certificate from The Teachers Training. You will be eligible for both PDF copy and hard copy of the certificate to showcase your achievement however you wish. You can get your digital certificate (PDF) for £4.99 only Hard copy certificates are also available, and you can get one for only £10.99 You can get both PDF and Hard copy certificates for just £12.99! The certificate will add significant weight to your CV and will give you a competitive advantage when applying for jobs. Unit 01: Working with Adobe Colours Online Introduction to Adobe Colour 00:03:00 Adobe Colour Lesson 2 00:03:00 Adobe Colour Lesson 3 00:05:00 Unit 02: Basic Graphics Design using Canva Getting Started 00:03:00 Designing a Flyer 00:10:00 How to Create Professional Quote Designs 00:18:00 How to Create A Story or WhatsApp Status Design 00:17:00 WhatsApp Status Design 00:06:00 Unit 03: Photo-Editing Basics Snapseed 00:14:00 Double Exposure 00:16:00 Exposure Adjustments 00:06:00 Colour Splash Part-1 00:15:00 Colour Splash Part-2 00:17:00 Unit 04: Intermediate to Pro Lessons on Canva Graphic Designs Create Flyer Designs on Canva 00:28:00 How to Work with Layers in Canva App 00:02:00 Unit 05: Bonus Creating a 3D Mockup Design withYour Phone 00:02:00