- Professional Development
- Medicine & Nursing
- Arts & Crafts
- Health & Wellbeing
- Personal Development
1032 Animation courses
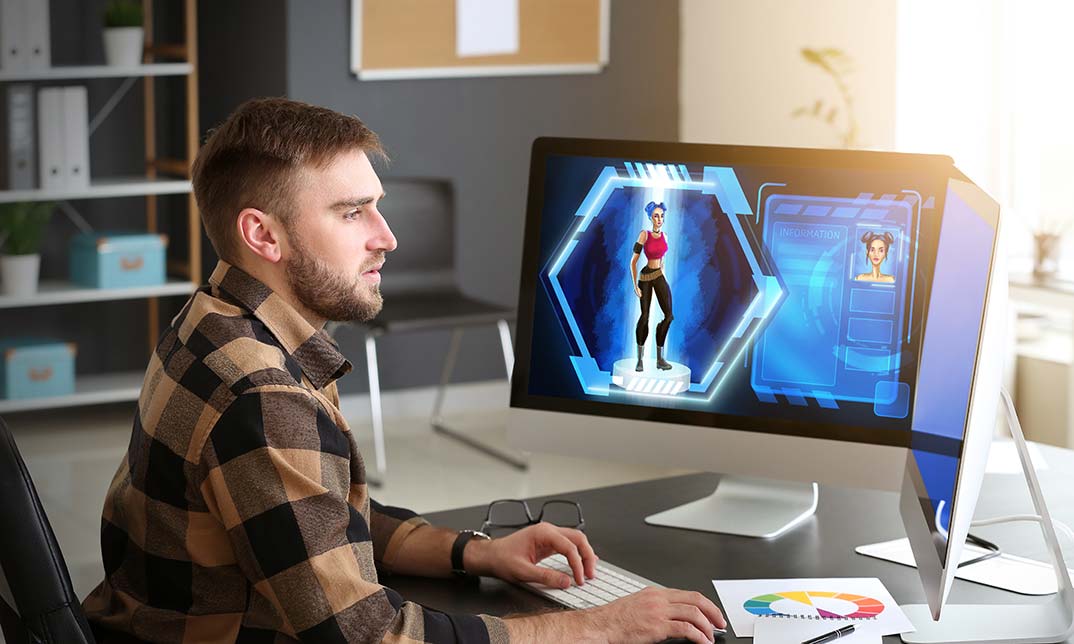
Blender 3D - Create a Cartoon Character for Beginners
By Course Cloud
Course Overview Learn how to create an animated 3D cartoon character in Blender 3D, with our step-by-step tutorial. The Blender 3D - Create a Cartoon Character for Beginners course will walk you through the process of creating a simple low poly animated character from scratch. You will start from the very basics, from downloading and setting up the program, to starting your first project. It will introduce you to its essential tools and features which you will learn about in-depth to create 3D films, animations, applications, and 3D models. By the end of the course, you will have a valuable set of industry skills, from 3D rendering to modelling. You will also be able to work efficiently with the camera view, and use Boolean modifiers. This best selling Blender 3D - Create a Cartoon Character for Beginners has been developed by industry professionals and has already been completed by hundreds of satisfied students. This in-depth Blender 3D - Create a Cartoon Character for Beginners is suitable for anyone who wants to build their professional skill set and improve their expert knowledge. The Blender 3D - Create a Cartoon Character for Beginners is CPD-accredited, so you can be confident you're completing a quality training course will boost your CV and enhance your career potential. The Blender 3D - Create a Cartoon Character for Beginners is made up of several information-packed modules which break down each topic into bite-sized chunks to ensure you understand and retain everything you learn. After successfully completing the Blender 3D - Create a Cartoon Character for Beginners, you will be awarded a certificate of completion as proof of your new skills. If you are looking to pursue a new career and want to build your professional skills to excel in your chosen field, the certificate of completion from the Blender 3D - Create a Cartoon Character for Beginners will help you stand out from the crowd. You can also validate your certification on our website. We know that you are busy and that time is precious, so we have designed the Blender 3D - Create a Cartoon Character for Beginners to be completed at your own pace, whether that's part-time or full-time. Get full course access upon registration and access the course materials from anywhere in the world, at any time, from any internet-enabled device. Our experienced tutors are here to support you through the entire learning process and answer any queries you may have via email.

Introduction to coding with Python
By futureCoders SE
Learn how to code with Python. Work on a small real-life project from conception to tested app, in a team or on your own.

Video Game Developer: Game Development & Game Design - CPD Certified
4.7(47)By Academy for Health and Fitness
Sale Ends Today Video Game Developer: Game Development & Game Design Admission Gifts FREE PDF & Hard Copy Certificate| PDF Transcripts| FREE Student ID| Assessment| Lifetime Access| Enrolment Letter Britons are amongst the biggest global video game consumers, with as many as 44.32 million people in the UK reported to play video games. The sector's rapid growth is creating a booming demand for skilled game developers.With the UK gaming industry expected to create over 1,740 new jobs in 2024, it is an ideal time to be a game developer. Have a look at our Video Game Developer: Game Development & Game Design bundle that provides an expansive toolkit for anyone looking to enter or advance in this dynamic industry. The Video Game Developer bundle covers everything from fundamental concepts in game design to advanced development techniques using the latest software and programming languages. Courses range from Game Design Masterclass and Game Development using Cocos2d-x, to Unreal Engine 5 and Blender 3D. You'll learn to script interactive gameplay elements in Unity 3D, design captivating game characters, and even develop environments specifically tailored for mobile platforms. Additionally, the bundle includes courses on how to monetise games effectively and navigate platforms like Twitch TV for live-streaming. This Game Development Bundle Contains 30 of Our Premium Courses for One Discounted Price: Course 01: Game Design Masterclass Course 02: Game Development using Cocos2d-x v3 C++ Course 03: Cocos2d-x v3 JavaScript: Game Development Course 04: Game Design for Beginner Course 05: Flappy Bird Clone: SFML C++ Game Course Course 06: Developing Game in Unity 3D Course 07: Make Cinematics Using Unreal Engine 5 Course 08: Unreal Engine 4 Course 09: JavaScript Project - Game Development with JS Course 10: Tic-Tac-Toe Clone - The Complete Cocos2d-x C++ Game Course Course 11: Tic-Tac-Toe Clone - The Complete SFML C++ Game Course Course 12: Create a Game With Gamemaker Studio 2 Course 13: Learn Dynamic 2D Game Character Design With Free Tools Course 14: Develop 2D Game UI Using Inkscape Course 15: Develop Vector Game Art With Inkscape Course 16: Modern OpenGL 3D Game Course 17: Blender 3D - Create a Cartoon Character Course 18: Coroutines in Unity 3D Masterclass Course 19: Visual Scripting In Unity Masterclass Course 20: Maya for Absolute Beginners Course 21: Create Amazing Daromas in Maya Course 22: UV Mapping 3D Knife in Maya Course 23: Maya & Unity 3D: Modeling Lowpoly Tree for Mobile Games Course 24: Maya & Unity 3D: Modeling Environments for Mobile Games Course 25: Modeling Lowpoly Cartoon Fishing House in Maya Course 26: Monetise Your Mobile Game or App Course 27: Introduction To Twitch TV Video Game Live Streaming Course 28: Publish Game Assets to the Unity & Unreal Marketplace for Passive Income Course 29: Diploma in User Experience UI/UX Design (Advanced) Course 30: The Media Crash Course Transform your creative ideas into engaging game experiences. Going a step closer to joining a major game studio, or launching your own indie game company, either can be a reality as these courses will equip you with the skills needed to succeed. Enrol today and start your journey towards becoming a professional game developer. Don't just play games-create them! Learning Outcomes of Game Development Bundle: Master game design principles and development techniques. Develop games using Cocos2d-x, Unity 3D, and Unreal Engine. Design and animate 3D characters and environments in Blender and Maya. Learn to monetise games through app stores and digital marketplaces. Create engaging UIs and dynamic game levels for various platforms. Understand the essentials of live-streaming and content publishing. Why Prefer this Course? Get a Free CPD Accredited Certificate upon completion of the course Get a Free Student ID Card with this training program (£10 postal charge will be applicable for international delivery) The course is Affordable and Simple to understand Get Lifetime Access to the course materials The training program comes with 24/7 Tutor Support Start your learning journey straight away! The "Video Game Developer: Game Development & Game Design" course bundle is very carefully crafted to provide learners with an all-encompassing overview of the game development process. By mastering game design principles and development techniques, participants will gain the foundational knowledge necessary to create compelling and technically sound games. This includes learning through countless tutorials that cover everything from the initial concept to the final stages of game polishing. Furthermore, learners will receive extensive training in using industry-standard tools such as Cocos2d-x, Unity 3D, and Unreal Engine. This experience is invaluable, enabling students to develop games across various platforms effectively. Additionally, the courses on designing and animating 3D characters and environments using Blender and Maya will equip learners with the skills to bring their creative visions to life, enhancing the immersive experience of their games. Moreover, this diploma offers learners the opportunity to acquire a Recognised Qualification that is highly valued in the field of Game Development. With this Certification, graduates are better positioned to pursue career advancement and higher responsibilities within the Game Development setting. The skills and knowledge gained from this course will enable learners to make meaningful contributions to Game Development related fields impacting their Game Development experiences and long-term development. Course Curriculum Course 01: Game Design Masterclass Module 01: Introduction Module 02: What Is A Game Module 03: Game Types Module 04: Game Loops Module 05: Game Arcs Module 06: Game Roles: Part 1 Module 07: Game Roles: Part 2 Module 08: Game Industry Module 09: Game Purposes Module 10: Game Layers & How to separate elements Module 11: Tutorials: How to teach the player Module 12: Licensing & How to get free assets Module 13: Game Design Document and Game Design Canvas Module 14: Crowdfunding Module 15: Publishing Module 16: Top 10 Game Designer Mistakes Course 02: Game Development using Cocos2d-x v3 C++ Module 01: Introduction Module 02: Setting Up Module 03: Adding A Sprite Module 04: Positioning Module 05: Scaling Module 06: Rotation Module 07: Tinting Module 08: Fading Module 09: Sequencing Module 10: Skewing Module 11: Audio Module 12: Touch Input Module 13: Menus Module 14: Scenes Module 15: Animations Module 16: Accelerometer Module 17: Cocos Console Course 03: Cocos2d-x v3 JavaScript: Game Development Module 01: Introduction & Setup Module 02: Positioning Module 03: Repeating Actions Module 04: Advanced Actions Module 05: Playing Audio Module 06: Touch Events Module 07: Mouse Events Module 08: Keyboard Events Module 09: Accelerometer Events Module 10: Menu Systems Module 11: Scenes Module 12: Extras Module 13: Labels Module 14: UI Components =========>>>>> And 27 More Courses <<<<<========= How will I get my Certificate? After successfully completing the course, you will be able to order your Certificates as proof of your achievement. PDF Certificate: Free (Previously it was £12.99*30 = £390) CPD Hard Copy Certificate: Free (For The First Course: Previously it was £29.99) CPD 300 CPD hours / points Accredited by CPD Quality Standards Who is this course for? Anyone interested in learning more about the topic is advised to take this bundle. This bundle is ideal for: Aspiring game developers. Creative designers. Software developers. Gaming hobbyists. Indie game entrepreneurs. Digital content creators. Requirements You will not need any prior background or expertise to enrol in this course. Career path After completing this bundle, you are to start your career or begin the next phase of your career. Game Developer: $50,000 - $100,000 3D Modeler: $40,000 - $70,000 Game Designer: $50,000 - $90,000 Unity Developer: $60,000 - $110,000 Game Animator: $45,000 - $75,000 Technical Artist: $50,000 - $80,000 Certificates CPD Accredited Digital Certificate Digital certificate - Included CPD Accredited e-Certificate - Free Enrolment Letter - Free Student ID Card - Free CPD Accredited Hard Copy Certificate Hard copy certificate - Included Please note that International students have to pay an additional £10 as a shipment fee.

Docker Fundamentals for Beginners
By Packt
The course is designed for absolute beginners and takes you on a journey with Docker! The course includes animations and labs to enhance your learning experience. A carefully designed course aimed at helping beginners understand Docker concepts vividly.

iOS 16 SwiftUI 3 Loan Tracker MVVM, CoreData, and CloudKit
By Packt
This course is designed to teach individuals with basic Swift Development experience how to build a loan tracker using SwiftUI 3.0, MVVM, and CoreData. Students will gain a comprehensive understanding of iOS app development for both iOS 15 and iOS 16, which are the latest updates. The course provides step-by-step guidance and is suitable for anyone who wants to learn about iOS app development.

Build an iOS 16 Coffee Shop Application Using SwiftUI And Firebase
By Packt
This intermediate- to advanced-level course will teach us to build our very own coffee shop application using iOS 16, Xcode 14, SwiftUI 4, and Firebase Firestore. The course will teach you to write clean and readable code and structure your app development that can easily be integrated with any coffee shop, fast food, or drink-serving service.

Snowboard Instructor Training Course
By EA Ski & Snowboard
Improve your riding and gain world-class qualifications as a snowboard instructor. With 4 - 11 week training options, you can ride for a month or a whole season.

Creating Screenshots and Images for User Guides Course
By Cherryleaf
Efficient ways to create professional-looking diagrams, images and screenshots Cherryleaf’s elearning course on creating screenshots and images for user guides gives you the foundations for creating professional images in an efficient way. The course includes exercises and model answers for the delegates to complete and review. Why attend this course? Creating screenshots, diagrams and images is something that every technical communicator needs to do, but very few have had any formal training in how to do it. Sometimes, the result is that the user guides and online Help contain images that are unclear, inconsistent, and frankly, unprofessional. They can make the product look like it's poor quality. Creating them can also tie up the Technical Writer's time, especially if they need to be changed frequently. Who is this course for? Anyone developing user guides and online Help who wants: A foundational understanding of how to use diagrams, screenshots and images, in an effective and efficient way. To see practical, real-world examples. It’s ideal for you if you’re: Creating screenshots, diagrams or images, but you’ve never had any proper training in how to do this well. Looking for more efficient ways to create or change screenshots, diagrams or images for end user or developer documentation. We’ll take you from first principles, so all you need is a basic understanding of what is a user guide. What you'll learn Cherryleaf's e-learning course on creating screenshots and images for user guides gives you the foundations for creating professional images in an efficient way. The goal of the course is to enable you to use diagrams, images and screenshots to communicate to your audience, with a focus on simplicity and ease of understanding. This is accomplished through a mix of design theory, best practices, software, and practical application. Please note, we don’t focus on highly detailed technical illustrations or 3D drawings that you might find in the aerospace or automotive industries. Also, the course does not cover Augmented Reality or Virtual Reality. You'll go through the key stages in developing screenshots, diagrams, and other images:in developing images. You’ll learn to understand the context, choose an effective visual display method, focus the user's attention, apply design best practices, and use the appropriate software tools to communicate your message. Introduction Understand the context Choose an appropriate visual display methodScreenshotsSimplified User InterfaceDiagramsAspect ratioIconsImage mapsWordless guides Focus attention where you want itGestalt theoryWhite space Think like a designerLayoutColourAccessibilityStyle guides SoftwareSoftware toolsSVGAutomating tasksStock imagesPresentation applications Animations Summary The course contains 22 exercises (and suggested answers) for you to practice your skills. Delivery format The course comprises eight modules in total, which you can complete at your own pace. The course will take delegates approximately 1 day to complete. You will have access to the modules from the moment you subscribe. You can download the course handouts. The courses are hosted and sold by via the Teachable platform. From a VAT perspective, they are the “Merchant of Record”, and receipts contain their VAT number. You have the option of taking the course on an iPhone or iPad, using the MyTeachable app in the Apple App Store. Prerequisites We'll take you from first principles, so all you need is a basic understanding of what is a user guide. You'll need access to PowerPoint, or a similar application, in order to complete some of the exercises. And it will help if you have a copy of Snagit. Our expertise As well as teaching technical communication, we also create end-user documentation, Help and UI text for clients. This means every course is based on practical experience of technical communication in today’s environment. Your Instructor Cherryleaf Cherryleaf is a technical writing services company formed in 2002 by people with a passion for technical communication and learning development. Cherryleaf is recognised as a leader within the technical communication profession. Our staff have written articles for the Society for Technical Communication's (STC) Intercom magazine, the Institute of Scientific and Technical Communicator's Communicator journal and tekom's TCWorld magazine. They've also written books on technical communication. We've presented webinars for Adobe, Madcap Software or the STC, and we've spoken at various conferences around the world. Today, organisations throughout Europe use Cherryleaf’s services so they can provide clear information that enables users and staff to complete tasks productively. Course Curriculum First Section Introduction (2:37) Understand the context (14:22) Choose an appropriate visual display method (55:15) Focus attention where you want it (10:39) Think like a designer (32:18) Software (70:12) Animations (21:09) Summary (1:59) Answers Frequently Asked Questions When does the course start and finish? The course starts now and never ends! It is a completely self-paced online course - you decide when you start and when you finish.How long do I have access to the course?How does lifetime access sound? After enrolling, you have unlimited access to this course for as long as you like - across any and all devices you own.What if I am unhappy with the course?We would never want you to be unhappy! If you are unsatisfied with your purchase, contact us in the first 30 days and we will give you a full refund.

Modern JavaScript from The Beginning [Second Edition]
By Packt
This second-edition JavaScript course covers fundamental concepts, including variables, data types, functions, and control flow, as well as advanced topics such as object-oriented programming, modules, and testing. With practical projects and clear explanations, learners can gain a solid understanding of the language and develop their skills.
![Modern JavaScript from The Beginning [Second Edition]](https://cademy-images-io.b-cdn.net/bab38fc7-4e4f-4573-8132-6b5a58158af4/fda6e501-69ae-4b90-a2e6-7cd2eb89a8c6/original.jpeg?width=3840)
Search By Location
- Animation Courses in London
- Animation Courses in Birmingham
- Animation Courses in Glasgow
- Animation Courses in Liverpool
- Animation Courses in Bristol
- Animation Courses in Manchester
- Animation Courses in Sheffield
- Animation Courses in Leeds
- Animation Courses in Edinburgh
- Animation Courses in Leicester
- Animation Courses in Coventry
- Animation Courses in Bradford
- Animation Courses in Cardiff
- Animation Courses in Belfast
- Animation Courses in Nottingham
