- Professional Development
- Medicine & Nursing
- Arts & Crafts
- Health & Wellbeing
- Personal Development
719 Courses
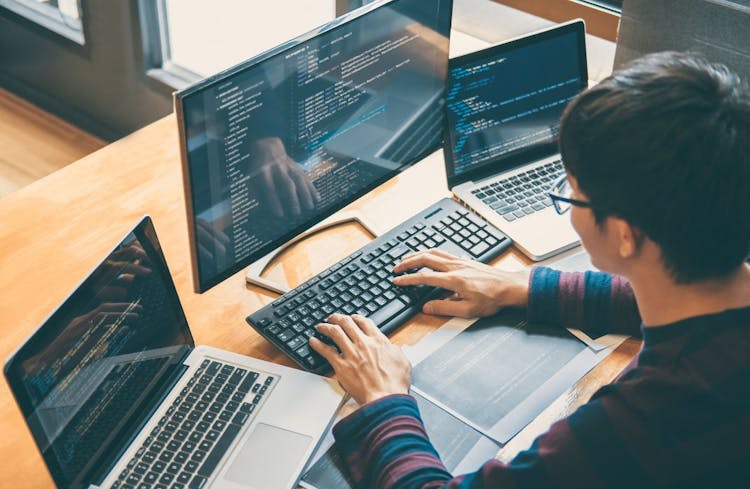
Overview This comprehensive course on HTML and CSS Coding: Beginner to Advanced will deepen your understanding on this topic. After successful completion of this course you can acquire the required skills in this sector. This HTML and CSS Coding: Beginner to Advanced comes with accredited certification from CPD, which will enhance your CV and make you worthy in the job market. So enrol in this course today to fast track your career ladder. How will I get my certificate? You may have to take a quiz or a written test online during or after the course. After successfully completing the course, you will be eligible for the certificate. Who is This course for? There is no experience or previous qualifications required for enrolment on this HTML and CSS Coding: Beginner to Advanced. It is available to all students, of all academic backgrounds. Requirements Our HTML and CSS Coding: Beginner to Advanced is fully compatible with PC's, Mac's, Laptop, Tablet and Smartphone devices. This course has been designed to be fully compatible with tablets and smartphones so you can access your course on Wi-Fi, 3G or 4G. There is no time limit for completing this course, it can be studied in your own time at your own pace. Career Path Learning this new skill will help you to advance in your career. It will diversify your job options and help you develop new techniques to keep up with the fast-changing world. This skillset will help you to- Open doors of opportunities Increase your adaptability Keep you relevant Boost confidence And much more! Course Curriculum 13 sections • 127 lectures • 11:50:00 total length •Introduction: 00:03:00 •Course Curriculum: 00:07:00 •How to Get Course requirements: 00:02:00 •Getting Started on Windows, Linux or Mac: 00:02:00 •How to ask a Great Questions: 00:01:00 •FAQ's: 00:01:00 •Introduction: 00:05:00 •Choosing Code Editor: 00:06:00 •Installing Code Editor (Sublime Text): 00:04:00 •Overview of a Webpage: 00:05:00 •Full HTML Code Page: 00:07:00 •First Hello World! Webpage: 00:09:00 •Introduction: 00:03:00 •Heading: 00:09:00 •Paragraph: 00:08:00 •Formatting Text: 00:12:00 •List Items Unordered: 00:05:00 •List Items Ordered: 00:04:00 •Classes: 00:09:00 •ID's in CSS: 00:06:00 •Comments in HTML: 00:04:00 •Summary: 00:04:00 •Introduction: 00:02:00 •Images: 00:12:00 •Forms: 00:05:00 •Form Actions: 00:04:00 •Br tag: 00:03:00 •Marquee: 00:06:00 •Text area: 00:06:00 •Tables: 00:06:00 •Links: 00:07:00 •Navbar - Menu: 00:04:00 •HTML Entities: 00:05:00 •Div tag: 00:06:00 •Google Maps: 00:07:00 •Summary: 00:02:00 •Introduction: 00:02:00 •HTML5 Audio: 00:07:00 •HTML5 Video: 00:05:00 •Progress Bar: 00:04:00 •Drag and Drop: 00:18:00 •Canvas: 00:06:00 •I frames: 00:05:00 •Input Types: 00:04:00 •Input Attributes: 00:06:00 •YouTube Video Linking: 00:04:00 •Creating Responsive Page: 00:05:00 •Summary: 00:02:00 •Introduction: 00:02:00 •Registration Form: 00:04:00 •Login Form: 00:04:00 •About Us Form: 00:02:00 •Contact Us Form: 00:10:00 •Footer Form: 00:03:00 •Integrate All Together: 00:07:00 •Coding Exercise: 00:01:00 •Solution for Coding Exercise: 00:02:00 •Summary: 00:02:00 •Introduction: 00:02:00 •Challenge - HTML 5 Clock Face with Numbers: 00:05:00 •Project overview: 00:03:00 •Conclusion on Project: 00:01:00 •Summary: 00:02:00 •Introduction: 00:03:00 •CSS Syntax: 00:05:00 •Creating a first page with CSS Style: 00:13:00 •Inline CSS: 00:06:00 •Internal CSS: 00:05:00 •CSS External: 00:10:00 •CSS Classes: 00:09:00 •CSS IDs: 00:06:00 •Colors: 00:08:00 •Backgrounds: 00:04:00 •Floating: 00:09:00 •Positioning: 00:06:00 •Margins: 00:07:00 •Padding: 00:04:00 •Borders: 00:03:00 •Summary: 00:02:00 •Introduction: 00:02:00 •Styling Text: 00:07:00 •Aligning Text: 00:04:00 •Styling Links: 00:10:00 •Font Family: 00:07:00 •Font Styles: 00:03:00 •Applying Google Fonts: 00:07:00 •Box Model: 00:09:00 •Icons: 00:09:00 •Tables: 00:16:00 •Navigation-Menu: 00:11:00 •Dropdowns: 00:15:00 •Summary: 00:02:00 •Introduction: 00:02:00 •Advanced Selectors: 00:05:00 •Forms: 00:17:00 •Website Layout: 00:21:00 •Rounded Corners: 00:08:00 •Color Keywords: 00:06:00 •Animations: 00:08:00 •Pseudo Classes: 00:03:00 •Gradients: 00:03:00 •Shadows: 00:03:00 •Calculations: 00:05:00 •Creating Responsive Page: 00:06:00 •Summary: 00:02:00 •Introduction: 00:01:00 •Button Styles: 00:06:00 •Flexbox: 00:14:00 •CSS Grid: 00:15:00 •Pagination: 00:07:00 •Multiple Columns: 00:06:00 •Image Reflection: 00:03:00 •UI - UX Design: 00:09:00 •Social Media Icons: 00:08:00 •External CSS Style adding: 00:06:00 •Coding Exercise: 00:01:00 •Solution for Coding Exercise: 00:03:00 •Summary: 00:02:00 •Introduction: 00:01:00 •CSS Project Getting: 00:05:00 •CSS Project Overview: 00:08:00 •Summary: 00:01:00 •Introduction: 00:02:00 •Installing Free FTP Solution (FileZilla): 00:04:00 •Setting Up FTP (File Transfer Protocol): 00:03:00 •Publish Website to Hosting Server: 00:04:00 •Summary: 00:01:00

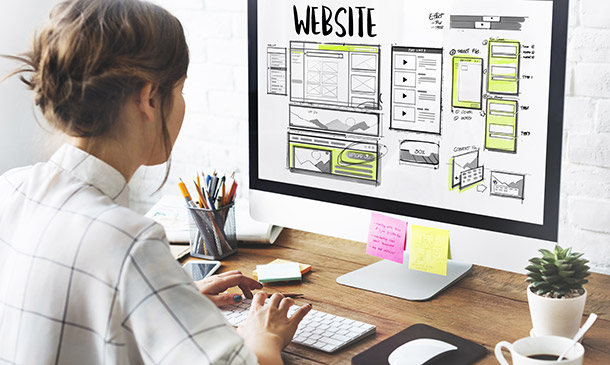
Course Overview: Embark on an exhilarating journey into modern web designing with our captivating Counselling Course - Modern Web Designing - Level 2. This course presents an invaluable opportunity to explore the latest techniques and trends in web design, providing you with the skills to create visually stunning and user-friendly websites that captivate audiences.The Modern Web Designing - Level 2 course is meticulously designed to equip learners with a profound understanding of contemporary web design. It dives deep into essential components, ranging from the foundational pillars of HTML and CSS to the flexible utilities of Bootstrap, culminating in creating engaging landing pages and professional business sites. Enrol today and unlock your potential in the exciting world of modern web design. Key Features of the Course: CPD Certificate: Upon completing this course, you will receive a Continuing Professional Development (CPD) certificate, adding a valuable credential to your portfolio. 24/7 Learning Assistance: We will be available round the clock to provide comprehensive learning support, ensuring your success throughout the course. Who is This Course For? This course is tailored for individuals passionate about web design and those seeking to enhance their knowledge in this field. Whether you are a freelancer, entrepreneur, or aspiring web designer, this course will give you the essential skills and knowledge to excel in modern web design. What You Will Learn: In this comprehensive Counselling Course - Modern Web Designing - Level 2, you will undergo a transformative journey to become a skilled web designer. Starting with the fundamentals of HTML and CSS, you will learn to create and structure web pages, manipulate text and images, and create hyperlinks for seamless navigation. Building on this foundation, you will delve deeper into CSS, mastering the art of styling web pages with colours, borders, fonts, and backgrounds. You will also gain expertise in positioning, padding, and margin to achieve precise layout control. The course then introduces you to Bootstrap, a widely-used framework that enhances your design process. You will learn to install and utilise Bootstrap, harnessing its grid system to create responsive layouts adaptable to various screen sizes. Furthermore, you will incorporate interactive elements like images and buttons into your web pages using Bootstrap. As the course progresses, you will focus on creating specific types of websites. You will learn to design compelling landing pages that entice visitors and drive action. Techniques for showcasing key information, incorporating eye-catching images, and collecting user data through opt-in forms will be explored. Additionally, you will master the creation of business websites, implementing advanced techniques such as fancy fonts, dynamic carousels, Google Maps integration, and Font Awesome icons. Why Enrol in This Course: Top Reviewed Course: Our Counselling Course - Modern Web Designing - Level 2, has garnered rave reviews from learners worldwide, attesting to its effectiveness in delivering helpful and actionable knowledge. Recently Updated: This course has been meticulously updated to incorporate the latest trends, techniques, and best practices in modern web designing, ensuring you receive the most relevant and up-to-date training. Trending Skill: Web design is a highly sought-after skill in the digital era, with a growing demand for talented designers who can create captivating online experiences. By mastering this skill, you will be a valuable asset in the job market. Requirements: To enrol in this course, you only need a basic understanding of computer operations and access to a computer with an internet connection. No prior experience in web design is required. Career Path: Upon completing this course, you can pursue various rewarding careers in the field of web design, including: Web Designer - Average UK Salary: £30,000 to £45,000 Front-end Developer - Average UK Salary: £25,000 to £50,000 UI/UX Designer - Average UK Salary: £35,000 to £55,000 Freelance Web Designer - Average UK Salary: £200 to £400 Digital Agency Designer - Average UK Salary: £25,000 to £40,000 E-commerce Website Designer - Average UK Salary: £30,000 to £45,000 Graphic Designer - Average UK Salary: £20,000 to £35,000 Certification: Upon completing this course, you will receive a CPD certificate, demonstrating your proficiency in modern web design. This certificate will testify to your skills and enhance your credibility in the field. Don't miss out on this exciting opportunity to master the art of modern web design. Enrol in our Counselling Course - Modern Web Designing - Level 2 today and unlock your potential in the captivating world of web design. Course Curriculum 8 sections • 66 lectures • 08:06:00 total length •1.1 Intro: 00:03:00 •1.2 Install the Tools and Get Started: 00:05:00 •2.1 Intro to HTML: 00:01:00 •2.2 What is HTML: 00:11:00 •2.3 Start a New HTML File & Use Tags: 00:12:00 •2.4 Header Tags: 00:05:00 •2.5 Edit Text: 00:09:00 •2.6 Links: 00:09:00 •2.7 Images: 00:10:00 •2.8 Lists: 00:04:00 •2.9 Challenge 1: 00:16:00 •2.10 HTML Outro: 00:01:00 •3.1 CSS Intro: 00:04:00 •3.2 Add CSS Styles: 00:16:00 •3.3 Classes and IDs: 00:07:00 •3.4 Borders: 00:06:00 •3.5 Sizing: 00:04:00 •3.6 Padding and Margin: 00:07:00 •3.7 Text Styles: 00:04:00 •3.8 DIVs: 00:08:00 •3.9 Postioning: 00:08:00 •3.10 Hover: 00:03:00 •3.11 Easily Center Elements: 00:02:00 •3.12 Fonts: 00:06:00 •3.13 Challenge: 00:23:00 •3.14 CSS Outro: 00:01:00 •4.1 Intro to Bootstrap: 00:02:00 •4.2 Install Bootstrap: 00:10:00 •4.3 Indenting and Containers: 00:07:00 •4.4 The Grid System: 00:16:00 •4.5 Images: 00:07:00 •4.6 Buttons: 00:06:00 •4.7 Challenge 3: 00:11:00 •4.8 Bootstrap Outro: 00:01:00 •5.1 Landing Page Intro: 00:01:00 •5.2 Sketch Your Landing Page: 00:05:00 •5.3 The Top Section: 00:16:00 •5.4 Polish the Top Section: 00:06:00 •5.5 Adding Images: 00:11:00 •5.6 The Main Points Section: 00:14:00 •5.7 Collecting Emails With an Opt-In Form: 00:11:00 •5.8 Challenge 4: 00:03:00 •5.9 Landing Page Outro: 00:02:00 •6.1 Business Site Intro: 00:01:00 •6.2 Sketch Up: 00:03:00 •6.3 Using Fancy Font Logo: 00:07:00 •6.4 Carousel Basics: 00:10:00 •6.5 Carousel Extras: 00:09:00 •6.6 Text on Images: 00:15:00 •6.7 Phone Number Icon: 00:04:00 •6.8 Google Maps: 00:13:00 •6.9 Font Awesome: 00:09:00 •6.10 Challenge 4: 00:08:00 •6.11 Business Site Outro: 00:01:00 •7.1 Intro: 00:01:00 •7.2 Portfolio Sketch: 00:08:00 •7.3 Jumbotron: 00:10:00 •7.4 Nav Bar: 00:24:00 •7.5 Panels: 00:11:00 •7.6 Challenge 5: 00:13:00 •7.7 Portfolio Outre: 00:01:00 •8.1 Hosting: 00:01:00 •8.2 Bluehost: 00:06:00 •8.3 Uploading: 00:05:00 •8.4 Tips: 00:11:00 •8.5 Hosting Outro: 00:01:00

Introduction to GitLab (TTDV7553)
By Nexus Human
Duration 2 Days 12 CPD hours This course is intended for The introductory-level course is geared for software developers, project managers, and IT professionals seeking to enhance their understanding and practical skills in version control and collaboration using GitLab. It's also well-suited for those transitioning from another version control system to GitLab, or those responsible for software development lifecycle within their organization. Whether you are an individual looking to boost your proficiency or a team leader aiming to drive productivity and collaboration, this course will provide the necessary expertise to make the most of GitLab's capabilities. Overview This course combines engaging instructor-led presentations and useful demonstrations with valuable hands-on labs and engaging group activities. Throughout the course you'll: Gain a firm understanding of the fundamentals of Git and GitLab, setting a solid foundation for advanced concepts. Learn to effectively manage and track changes in your code, ensuring a clean and reliable codebase. Discover ways to streamline your daily tasks with aliases, stashing, and other GitLab workflow optimization techniques. Develop skills in creating, merging, and synchronizing branches, enabling seamless collaboration and version control. Equip yourself with the knowledge to use Git as a powerful debugging tool, saving time and effort when troubleshooting issues. Understand the basics of continuous integration and continuous deployment (CI/CD) in GitLab, helping you automate the software delivery process. Immerse yourself in the dynamic world of GitLab, a leading web-based platform for version control and collaboration, through our intensive two-day course, GitLab Quick Start. Version control systems, such as GitLab, are the backbone of modern software development, enabling teams to work cohesively and maintain a structured workflow. By mastering GitLab, you can improve efficiency, encourage collaboration, and ensure accuracy and reliability within your projects, adding significant value to your organization. Throughout the course you?ll explore various aspects of GitLab, starting from the fundamental principles of source code management to advanced concepts like rebasing and continuous integration/design. Key topics covered include Git and GitLab basics, reviewing and editing commit history, mastering GitFlow and GitLab Flow, branching and merging strategies, and understanding remote repositories. You'll also learn how to utilize Git as a debugging tool and explore the power of GitLab's built-in CI/CD capabilities. The core value of this course lies in its practical application. You'll learn how to effectively manage changes in code with GitLab, allowing you to maintain audit trails, create reproducible software, and seamlessly move from another version control system. Then you?ll learn how to enhance your workflow efficiency using aliases for common commands, saving changes for later use, and ignoring build artifacts. You?ll also explore GitLab's CI/CD, which will enable you to automate your software delivery process. These hands-on labs will walk you through creating, merging, and synchronizing remote branches, configuring Git, troubleshooting using Git as a debugging tool, and setting up GitLab Runner for CI/CD. Each lab is designed to simulate real-world projects, offering you a first-hand experience in managing and contributing to a version control system like GitLab. Introduction to Source Code Management The Core Principles of Change Management The Power to Undo Changes Audit Trails and Investigations Reproducible Software Changing code-hosting platform Moving from another version control system Git and GitLab Introduction and Basics Introduction to Git GitFlow GitLab Flow Trees and Commits Configuring Git Adding, Renaming, and Removing Files Reviewing and Editing the Commit History Reviewing the Commit History Revision Shortcuts Fixing Mistakes Improving Your Daily Workflow Simplifying Common Commands with Aliases Ignoring Build Artifacts Saving Changes for Later Use (Stashing) Branching Branching Basics Listing Differences Between Branches Visualizing Branches Deleting Branches Tagging Merging Merging Basics Merge Conflicts Merging Remote Branches Remote Repositories Remote Repositories Synchronizing Objects with Remotes Tracking Branches Centralizing and Controlling Access Introduction to GitLab Git Repositories on GitLab Daily Workflow Reviewing Branching and Merging Branch Review Merging Basics Rebasing Rebasing Basics Rebasing with Local Branches Rebasing with Remote Branches Interactive Rebasing Squashing Commits Getting Out of Trouble Git as a Debugging Tool Using the Blame Command to See File History Performing a Binary Search Continuous Integration / Continuous Design (CI/CD) How to install GitLab Runner Adding to our example project Breaking down .gitlab-ci.yml Adding .gitlab-ci.yml to our example project Deconstructing an advanced .gitlab-ci.yml file GitLab CI/CD web UI Optional: Resetting Trees Introduction to Resetting Resetting Branch Pointers Resetting Branches and the Index Resetting the Working Directory Making Good Use of the Reset Command Optional More on Improving Your Daily Workflow Interactively Staging Changes Optional: Including External Repositories Submodules Subtrees Choosing Between Submodules and Subtrees Workflow Management Branch Management

Overview Dive into the vibrant world of web design with our comprehensive course: 'Web Design (HTML, CSS, Bootstrap) Complete Course.' Embarking on this learning journey, you'll start from the foundational bricks of web creation: HTML. Grasp the art of tagging, creating headers, adding links and images, and various other core components that shape a webpage. Progressing further, delve deep into CSS, the style mastermind behind every website's appealing look. Enhance your design with intricate details like classes, borders, text styles, and the magic of positioning. The voyage doesn't end here! With Bootstrap, the popular framework that makes web designing a breeze, you'll swiftly create responsive designs, including landing pages and business sites. And, once you've crafted your masterpiece, the final module ensures you're well-equipped to host and showcase your project to the world. Learning Outcomes Web Design (HTML, CSS, Bootstrap) Complete Course Comprehend the foundational principles of HTML and its applications in web design. Implement CSS intricacies to stylise and enhance webpage aesthetics. Master the Bootstrap framework for efficient and responsive web design. Construct diverse web pages, including landing pages, business sites, and portfolios. Acquire the know-how to host and maintain websites seamlessly. Why buy this Web Design (HTML, CSS, Bootstrap) Complete Course? Unlimited access to the course for forever Digital Certificate, Transcript, student ID all included in the price Absolutely no hidden fees Directly receive CPD accredited qualifications after course completion Receive one to one assistance on every weekday from professionals Immediately receive the PDF certificate after passing Receive the original copies of your certificate and transcript on the next working day Easily learn the skills and knowledge from the comfort of your home Certification After studying the course materials of the Web Design (HTML, CSS, Bootstrap) Complete Course you will be able to take the MCQ test that will assess your knowledge. After successfully passing the test you will be able to claim the pdf certificate for £5.99. Original Hard Copy certificates need to be ordered at an additional cost of £9.60. Who is this Web Design (HTML, CSS, Bootstrap) Complete Course for? Aspiring web designers seeking foundational and advanced knowledge. Business owners aiming to establish a robust online presence. Freelancers wishing to expand their service offerings. Graphic designers keen on integrating web design into their skill set. Students and hobbyists exploring a new digital art medium. Prerequisites This Web Design (HTML, CSS, Bootstrap) Complete Course was made by professionals and it is compatible with all PC's, Mac's, tablets and smartphones. You will be able to access the course from anywhere at any time as long as you have a good enough internet connection. Career path Web Designer: £25,000 - £50,000 annually Front-End Developer: £30,000 - £55,000 annually UI/UX Designer: £35,000 - £60,000 annually Web Developer: £28,000 - £52,000 annually Bootstrap Specialist: £32,000 - £56,000 annually Website Administrator: £24,000 - £47,000 annually Course Curriculum Web Design (HTML, CSS, Bootstrap) Complete Course Module: 01 1.1 Intro 00:03:00 1.2 Install the Tools and Get Started 00:05:00 Module: 02 2.1 Intro to HTML 00:01:00 2.2 What is HTML 00:11:00 2.3 Start a New HTML File & Use Tags 00:12:00 2.4 Header Tags 00:05:00 2.5 Edit Text 00:09:00 2.6 Links 00:09:00 2.7 Images 00:10:00 2.8 Lists 00:04:00 2.9 Challenge 00:16:00 2.10 HTML Outro 00:01:00 Module: 03 3.1 CSS Intro 00:04:00 3.2 Add CSS Styles 00:16:00 3.3 Classes and IDs 00:07:00 3.4 Borders 00:06:00 3.5 Sizing 00:04:00 3.6 Padding and Margin 00:07:00 3.7 Text Styles 00:04:00 3.8 DIVs 00:08:00 3.9 Postioning 00:08:00 3.10 Hover 00:03:00 3.11 Easily Center Elements 00:02:00 3.12 Fonts 00:06:00 3.13 Challenge 00:23:00 3.14 CSS Outro 00:01:00 Module: 04 4.1 Intro to Bootstrap 00:02:00 4.2 Install Bootstrap 00:10:00 4.3 Indenting and Containers 00:07:00 4.4 The Grid System 00:16:00 4.5 Images 00:07:00 4.6 Buttons 00:06:00 4.7 Challenge 00:11:00 4.8 Bootstrap Outro 00:01:00 Module: 05 5.1 Landing Page Intro 00:01:00 5.2 Sketch Your Landing Page 00:05:00 5.3 The Top Section 00:16:00 5.4 Polish the Top Section 00:06:00 5.5 Adding Images 00:11:00 5.6 The Main Points Section 00:14:00 5.7 Collecting Emails With an Opt-In Form 00:11:00 5.8 Challenge 00:03:00 5.9 Landing Page Outro 00:02:00 Module: 06 6.1 Business Site Intro 00:01:00 6.2 Sketch Up 00:03:00 6.3 Using Fancy Font Logo 00:07:00 6.4 Carousel Basics 00:10:00 6.5 Carousel Extras 00:09:00 6.6 Text on Images 00:15:00 6.7 Phone Number Icon 00:04:00 6.8 Google Maps 00:13:00 6.9 Font Awesome 00:09:00 6.10 Challenge 00:08:00 6.11 Business Site Outro 00:01:00 Module: 07 7.1 Intro 00:01:00 7.2 Portfolio Sketch 00:08:00 7.3 Jumbotron 00:10:00 7.4 Nav Bar 00:24:00 7.5 Panels 00:11:00 7.6 Challenge 00:13:00 7.7 Portfolio Outre 00:01:00 Module: 08 8.1 Hosting 00:01:00 8.2 Bluehost 00:06:00 8.3 Uploading 00:05:00 8.4 Tips 00:11:00 8.5 Hosting Outro 00:01:00

BA27 - Writing and Managing Effective Requirements
By Nexus Human
Duration 3 Days 18 CPD hours This course is intended for This course is intended for intermediate to advanced Business Analysts who are looking to improve their skills for eliciting, analyzing, documenting, validating, and communicating requirements. Overview Obtain a thorough understanding of the core responsibilities of the business analyst Understand the main professional associations and standards supporting business analysts in the industry Discuss and explore the components of each of the domains/knowledge areas that comprise the work of business analysis Recognize the importance of properly defining the business need prior to engaging in requirements activities Formulate a strong understanding of the concepts that comprise strategy analysis Obtain experience with identifying and analyzing stakeholders Decipher between project and product scope and successfully use models to communicate scope Thoroughly understand and identify the various requirements categories and be able to recognize requirements of various types Explore business rules analysis Understand the benefits of process modeling and the common modeling language of BPMN Discuss process models and how the techniques can capture details about the as-is/to-be environment Learn how to properly prepare and conduct interviews Explore the components of use cases Learn what it means to package requirements Obtain hands-on experience with a number of business analysis techniques and gain hands-on experience eliciting, defining, and writing requirements. This course provides students a clear understanding of all the facets of the business analysis role, including a thorough walkthrough of the various domain/knowledge areas that comprise the business analysis profession. Students are provided an opportunity to try their hand at several business analysis techniques to assist with improving their skills in stakeholder identification, scope definition, and analyzing, documenting, and modeling requirements. Introduction to Business Analysis What is business analysis Benefits and challenges of business analysis Project success factors A Closer Look at the Business Analyst Role Definition of a business analyst Responsibilities of a business analyst Importance of communication/collaboration BA role vs. PM role Project roles involved in requirements IIBA/PMI and the goals of a professional association Purpose for having a BA standard IIBA?s BABOK© Guide and PMI?s Practice Guide in Business Analysis Business analysis beyond project work Business analysis core concepts Business analysis perspectives IIBA and PMI certifications for business analysts Workshop: Choose Your Project Supporting the Project Portfolio (Enterprise Analysis) Define Strategy Analysis When to perform Strategy Analysis Components of Strategy Analysis Defining the business need Envisioning the Product and Project Defining business requirements The importance of stakeholders Stakeholder identification Tips for analyzing stakeholders Techniques for managing stakeholder lists Discussion: Who is involved in strategy analysis? Workshops: Define the Business Need, Write Business Requirements, and Identify Stakeholders Understanding and Defining Solution Scope Defining solution scope Techniques for defining solution scope Applying the brainstorming technique Project scope vs. Product scope Finding solution boundaries The Context Diagram Actors and key information Workshop: Draw a Context Diagram Understanding Requirements What is a requirement? Requirement types Business, Stakeholder, Solution, and Transition requirements Assumptions and constraints Business rules Taxonomy of business rules Decision tables How to write simple calculations Requirements vs. business rules Document requirements Workshop ? Document Requirements Elicitation and Process Modeling Why do we model processes? What is Business Process Management? Using a modeling notation ?As Is? vs. ?To Be? modeling Why use BPMN? Basic BPM notation Business Process Modeling ? A case study Business Process Realignment ?As Is? vs. ?To Be? activity diagrams Workshop: Create a Business Process Model Planning & Eliciting Requirements Interviewing ? what and why? Preparing for an effective interview Types of questions to ask Sequencing questions Active listening techniques Planning for elicitation Conducting the interview Establishing rapport Active Listening Feedback techniques Types of elicitation techniques Workshops: Planning for Elicitation and Conducting an Elicitation Session Use Case & User Story Analysis What is an Actor? Types of Actors How to ?find? Use Cases? Diagramming Use Cases Tips on naming Use Cases Explaining scenarios The use case template Components of a use case Scenario examples Best practices for writing Use Cases Scenarios and flows Alternate and exception flows Exercises: Drawing a Use Case Diagram, Writing the Main Success Scenario, and Writing Alternate and Exception Scenarios Analyzing & Documenting Requirements Requirements and Use Cases Non-Functional requirements User Interface Requirements UI Data Table Reporting requirements Data requirements Data accessibility requirements Characteristics of good requirements The business requirements document (BRD) BRD vs. Functional Requirements Specification Preparing the requirements package Requirements traceability Workshops: Develop a User Interface, Analyzing Requirements, and Tracing requirements Additional Resources Useful books and links on writing effective requirements

The Complete Flutter and Dart App Development Course
By Packt
Learn Flutter - Google's mobile development framework - and build Flutter iOS and Android apps using a single codebase

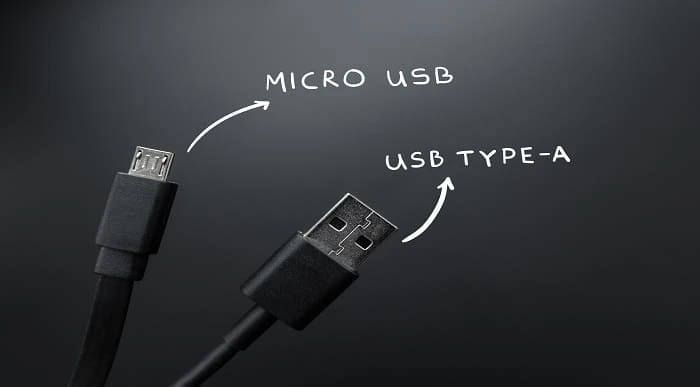
Interface Design: USB Interfacing with PIC Microcontroller Training Online
By Lead Academy
Interface Design: USB Interfacing with PIC Microcontroller Training Online Overview Are you looking to begin your USB interfacing career or want to develop more advanced skills in USB interfacing? Then this interface design: USB interfacing with PIC microcontroller training online course will set you up with a solid foundation to become a confident computer programmer or engineer and help you to develop your expertise in USB interfacing. This interface design: USB interfacing with PIC microcontroller training online course is accredited by the CPD UK & IPHM. CPD is globally recognised by employers, professional organisations and academic intuitions, thus a certificate from CPD Certification Service creates value towards your professional goal and achievement. CPD certified certificates are accepted by thousands of professional bodies and government regulators here in the UK and around the world. Whether you are self-taught and you want to fill in the gaps for better efficiency and productivity, this interface design: USB interfacing with PIC microcontroller training online course will set you up with a solid foundation to become a confident computer programmer or engineer and develop more advanced skills. Gain the essential skills and knowledge you need to propel your career forward as a computer programmer or engineer. The interface design: USB interfacing with PIC microcontroller training online course will set you up with the appropriate skills and experience needed for the job and is ideal for both beginners and those currently working as a computer programmer or engineer. This comprehensive interface design: USB interfacing with PIC microcontroller training online course is the perfect way to kickstart your career in the field of USB interfacing. This interface design: USB interfacing with PIC microcontroller training online course will give you a competitive advantage in your career, making you stand out from all other applicants and employees. If you're interested in working as a computer programmer or engineer or want to learn more skills on USB interfacing but unsure of where to start, then this interface design: USB interfacing with PIC microcontroller training online course will set you up with a solid foundation to become a confident computer programmer or engineer and develop more advanced skills. As one of the leading course providers and most renowned e-learning specialists online, we're dedicated to giving you the best educational experience possible. This interface design: USB interfacing with PIC microcontroller training online course is crafted by industry expert, to enable you to learn quickly and efficiently, and at your own pace and convenience. Who should take this course? This comprehensive interface design: USB interfacing with PIC microcontroller training online course is suitable for anyone looking to improve their job prospects or aspiring to accelerate their career in this sector and want to gain in-depth knowledge of USB interfacing. Entry Requirements There are no academic entry requirements for this interface design: USB interfacing with PIC microcontroller training online course, and it is open to students of all academic backgrounds. As long as you are aged seventeen or over and have a basic grasp of English, numeracy and ICT, you will be eligible to enrol. Career path This interface design: USB interfacing with PIC microcontroller training online course opens a brand new door for you to enter the relevant job market and also provides you with the chance to accumulate in-depth knowledge at the side of needed skills to become flourishing in no time. You will also be able to add your new skills to your CV, enhance your career and become more competitive in your chosen industry. Course Curriculum Introduction & Getting Started Introduction Who We Are. Introduction to the USB World Hardware and Software Requirements Hardware and Software Requirements Advantages of USB Communication Advantages of USB Communication USB (Universal Serial Bus) USB Pin-out Port Wiring USB Transfer speeds USB Device Classes Descriptors Introduction to Descriptors Creating a descriptor file in MikroC Creating a descriptor file in MikroC - Practical USB Libraries & Functions USB Libraries HID Enable USB RAM USB Functions Circuit Design Circuit Design for First Example USB Programming First USB Coding Example Virtual USB Port Installing the Virtual USB Port Feature to enable Simulation First Example Send and Receive Data First Example Send and Receive Data Second Example Send Characters and Check the Incoming Data Second Example Send Characters and Check the incoming Data Third Example Turn Leds on and off Via USB Third Example Turn Leds on and off via USB Forth Example Reading Input - Button Press Forth Example Reading Input - Button Press Drivers, Connection Burning the Code to PIC using A Programmer MikroC and Ql2006 Right Configuration for the Code file Device Drivers for USB Interfacing With PIC Microcontroller DEVICE DRIVERS FOR USB interfacing with pic microcontroller USB Interfacing Second Example Led Lighting USB Interfacing second Example Led Lighting Practical Circuit Assembly Practical Circuit Assembly Download and Install Software Section Download and Install MikroC Pro Download And Install Proteus Software Free Recognised Accreditation CPD Certification Service This course is accredited by continuing professional development (CPD). CPD UK is globally recognised by employers, professional organisations, and academic institutions, thus a certificate from CPD Certification Service creates value towards your professional goal and achievement. CPD certificates are accepted by thousands of professional bodies and government regulators here in the UK and around the world. Many organisations look for employees with CPD requirements, which means, that by doing this course, you would be a potential candidate in your respective field. Certificate of Achievement Certificate of Achievement from Lead Academy After successfully passing the MCQ exam you will be eligible to order your certificate of achievement as proof of your new skill. The certificate of achievement is an official credential that confirms that you successfully finished a course with Lead Academy. Certificate can be obtained in PDF version at a cost of £12, and there is an additional fee to obtain a printed copy certificate which is £35. FAQs Is CPD a recognised qualification in the UK? CPD is globally recognised by employers, professional organisations and academic intuitions, thus a certificate from CPD Certification Service creates value towards your professional goal and achievement. CPD-certified certificates are accepted by thousands of professional bodies and government regulators here in the UK and around the world. Are QLS courses recognised? Although QLS courses are not subject to Ofqual regulation, they must adhere to an extremely high level that is set and regulated independently across the globe. A course that has been approved by the Quality Licence Scheme simply indicates that it has been examined and evaluated in terms of quality and fulfils the predetermined quality standards. When will I receive my certificate? For CPD accredited PDF certificate it will take 24 hours, however for the hardcopy CPD certificate takes 5-7 business days and for the Quality License Scheme certificate it will take 7-9 business days. Can I pay by invoice? Yes, you can pay via Invoice or Purchase Order, please contact us at info@lead-academy.org for invoice payment. Can I pay via instalment? Yes, you can pay via instalments at checkout. How to take online classes from home? Our platform provides easy and comfortable access for all learners; all you need is a stable internet connection and a device such as a laptop, desktop PC, tablet, or mobile phone. The learning site is accessible 24/7, allowing you to take the course at your own pace while relaxing in the privacy of your home or workplace. Does age matter in online learning? No, there is no age limit for online learning. Online learning is accessible to people of all ages and requires no age-specific criteria to pursue a course of interest. As opposed to degrees pursued at university, online courses are designed to break the barriers of age limitation that aim to limit the learner's ability to learn new things, diversify their skills, and expand their horizons. When I will get the login details for my course? After successfully purchasing the course, you will receive an email within 24 hours with the login details of your course. Kindly check your inbox, junk or spam folder, or you can contact our client success team via info@lead-academy.org

Professional knitting on a vintage machine - Private Workshop
By Art Craft Studios
In this private workshop, you'll learn the basics of knitting using a vintage knitting machine to create wearable textiles. 🧶What is machine knitting & who invented it? The knitting machine was invented by Englishman William Lee in 1589 to make stockings. it's a very small manual machine that enables the maker to create fine, fast knitting. Machine knitting was one of the first major stages in the textile industry that led to the Industrial Revolution. It’s still in use today but unfortunately, it’s become a forgotten craft! So we’re here to bring it back! During this creative and therapeutic class your teacher Valeria will guide you through designing and making your own knitted artwork. You'll learn how to use the vintage knitting ‘machine’ and listen to the wonderful sound it produces as the needles move. The process of machine knitting enables you to have full control over your design. Many people find machine knitting therapeutic and relaxing as you can watch and listen to your artwork come to life. Not only that the results look like those of an expert (even for absolute beginners). 🧶What can you make? It’s smooth, quick performance is perfect for making a range of knits – from home accessories to stylish garments - knit long trendy scarves, and quirky tote bags in under 3 hours… Smaller items only take minutes to do. Valeria will work with you to design and make what you want. All materials and tools are included and your artwork is yours to take home and wear with pride. 🧶Why use a knitting Machine over hand-held? Unlike hand knitting, the beauty of using a domestic knitting machine is that you can knit fast and use much finer yarns to create wearable textiles with a professional artistic finish. There will be far fewer mistakes making it less stressful & it’s super fast. Your teacher Valeria is an experienced designer/maker with a passion for knitwear. She has worked in a high-end knitwear design studio and as a fashion buyer and now she makes kids and adult knitwear @maluk_knitwear (maluk meaning little one in Ukrainian). She is also a freelance textile designer. 🧶So what are you waiting for - come and enjoy this forgotten craft with us. Please note: This booking is a private 1:1 workshop. If you would like to bring a friend free of charge you can. You will split the cost, and share the experience plus time on the vintage knitting machine.

Professional Web Design Course Online
By Lead Academy
Quality Guarantee: Promising training excellence, satisfaction gurantee Accredited by CPD UK & Quality License Scheme Tutor Support Unlimited support via email, till you complete the course Recognised Certification: Accepted by thousands of professional bodies Start Anytime With 1 year access to the course materials Online Learning Learn from anywhere, whenever you want This Professional Web Design Course will help you to learn the art of web design and gain expertise in the latest design tools, coding languages, empowering you to create stunning websites and launch a successful career in web designing. This course at a glance Accredited by CPD UK Endorsed by Quality Licence Scheme Learn the fundamentals of web designing such as tables, background images, and customisation Learn the anatomy of a website such as header, navigation, body, footer, and sidebar Understand navigation styles such as the sidebar, horizontal, hamburger theory, and multimedia menus Learn everything about color theory, domain names, KPIs, and website layout techniques Understand different Photoshop web design projects such as Nike, Manhattan, Seaside, Real Estate, Retro Gallery, and Trek Mountain Bike Camp Know how to use Hamburger menu and hero images to outperform your website's UI Develop an understanding of HTML, structure of an HTML doc, images and attributes Understand the meaning of pseudo-classes, pseudo-elements and selectors Have a basic knowledge of font, background styles, and style sheets Why Professional Web Design Course right for you? This professional web design course online is designed for those who want to learn web design basics, beautiful typography, use colors like a pro and understand how to work with images, icons, spacing and layout. You will learn the super cool jquery effects such as animations, scroll effects and sticky navigation. By the end of this course, you will have a thorough understanding of simple-to-use web design guidelines and tips to make your website stand out from the crowd. Professional Web Design Course Details Accredited by CPD certificates are accepted by thousands of professional bodies and government regulators here in the UK and around the world. Many organisations look for employees with CPD requirements, which means, that by doing this course, you would be a potential candidate in your respective field. The Quality Licence Scheme is a brand of the Skills and Education Group, a leading national awarding organisation for providing high-quality vocational qualifications across a wide range of industries. Course Curriculum How IT Works How IT Works Introduction Introduction Photoshop Crash Course for Web Design Types of Layers Aligning Layers Stack, Copy + Delete Layers Organizing Layers Layer Styles Type Tool Shapes 101 5 Essential Tools 101 Gradient Tools 101 Smart Objects 101 History Panel 101 Retouching Tools 101 - Stamp Tool Retouching Tools 101 - Patch Tool Retouching Tools 101 - Content Aware Tool Anatomy of Website - for Web Designers Header Navigation Hero Body Footer Sidebar Web Design Styles Brief History & My Thoughts 7 Popular Web Design Styles Get Inspired Grid System + Bonus Tip Grid System Bonus: Pixel Perfect Photoshop Web Design Project 1 - Nike Briefing of Project Images Retouch Images Retouch Like a Pro - Quick Tip Header Part 1 Header Part 2 Mega Menu Hero Body Footer Photoshop Web Design Project 2 - Manhattan Logo Redesign Header Hero Part 1 Hero Part 2 Social Proof - Body Part 1 or Part of Hero Body Part 2 Body Part 4 - Part 1 Body Part 4 - Part 2 Footer Final Tweaks Photoshop Web Design Project 3 - Seaside Briefing of Project Logo Header Hero Body - Services Body - Samples Part 1 Body - Samples Part 2 Body - Samples Part 3 Body - Samples Part 4 Body - Contact Footer Tweaks Photoshop Web Design Project 4 - Real Estate Briefing of Project Retouch Hero Imag Header Hero Custom Icons Part 1 Custom Icons Part 2 Body - Services Body - Property Owner Call to Action Body - Listings Body - Blog + Sidebar Footer Tweaks Photoshop Web Design Project 5 - Watkins Glen Briefing of Project Header + Hero Body - Things to do Part 1 Body - Things to do Part 2 Body - Info Footer Tweaks Photoshop Web Design Project 6 - Retro Gallery Briefing of Project Logo Header Hero Part 1 - Custom Retro Slider Hero Part 2 - Custom Retro Slider Hero Part 3 - Custom Retro Slider E-commerce Listings Part 1 E-commerce Listings Part 2 Footer Photoshop Web Design Project 7 - Trek Mountain Bike Camp Briefing of Project Watercolor Header + Hero Body Content Body Register Footer Who should take this course? This comprehensive professional web design course is suitable for anyone looking to improve their job prospects or aspiring to accelerate their career in this sector and want to gain in-depth knowledge of professional web design. Entry Requirements There are no academic entry requirements for this professional web design course, and it is open to students of all academic backgrounds. However, you are required to have a laptop/desktop/tablet or smartphone and a good internet connection. Assessment Method This professional web design course online assesses learners through multiple-choice questions (MCQs). Upon successful completion of the modules, learners must answer MCQs to complete the assessment procedure. Through the MCQs, it is measured how much a learner could grasp from each section. In the assessment pass mark is 60%. Certification Endorsed Certificate from Quality Licence Scheme After successfully passing the MCQ exam you will be eligible to order the Endorsed Certificate by Quality Licence Scheme. The Quality Licence Scheme is a brand of the Skills and Education Group, a leading national awarding organisation for providing high-quality vocational qualifications across a wide range of industries. It will give you a competitive advantage in your career, making you stand out from all other applicants and employees. There is a Quality Licence Scheme endorsement fee to obtain an endorsed certificate which is £65. Certificate of Achievement from Lead Academy After successfully passing the MCQ exam you will be eligible to order your certificate of achievement as proof of your new skill. The certificate of achievement is an official credential that confirms that you successfully finished a course with Lead Academy. Certificate can be obtained in PDF version at a cost of £12, and there is an additional fee to obtain a printed copy certificate which is £35. FAQs Is CPD a recognised qualification in the UK? CPD is globally recognised by employers, professional organisations and academic intuitions, thus a certificate from CPD Certification Service creates value towards your professional goal and achievement. CPD-certified certificates are accepted by thousands of professional bodies and government regulators here in the UK and around the world. Are QLS courses recognised? Although QLS courses are not subject to Ofqual regulation, they must adhere to an extremely high level that is set and regulated independently across the globe. A course that has been approved by the Quality Licence Scheme simply indicates that it has been examined and evaluated in terms of quality and fulfils the predetermined quality standards. When will I receive my certificate? For CPD accredited PDF certificate it will take 24 hours, however for the hardcopy CPD certificate takes 5-7 business days and for the Quality License Scheme certificate it will take 7-9 business days. Can I pay by invoice? Yes, you can pay via Invoice or Purchase Order, please contact us at info@lead-academy.org for invoice payment. Can I pay via instalment? Yes, you can pay via instalments at checkout. How to take online classes from home? Our platform provides easy and comfortable access for all learners; all you need is a stable internet connection and a device such as a laptop, desktop PC, tablet, or mobile phone. The learning site is accessible 24/7, allowing you to take the course at your own pace while relaxing in the privacy of your home or workplace. Does age matter in online learning? No, there is no age limit for online learning. Online learning is accessible to people of all ages and requires no age-specific criteria to pursue a course of interest. As opposed to degrees pursued at university, online courses are designed to break the barriers of age limitation that aim to limit the learner's ability to learn new things, diversify their skills, and expand their horizons. When I will get the login details for my course? After successfully purchasing the course, you will receive an email within 24 hours with the login details of your course. Kindly check your inbox, junk or spam folder, or you can contact our client success team via info@lead-academy.org

Data Engineering on Google Cloud
By Nexus Human
Duration 4 Days 24 CPD hours This course is intended for This class is intended for experienced developers who are responsible for managing big data transformations including: Extracting, loading, transforming, cleaning, and validating data. Designing pipelines and architectures for data processing. Creating and maintaining machine learning and statistical models. Querying datasets, visualizing query results and creating reports Overview Design and build data processing systems on Google Cloud Platform. Leverage unstructured data using Spark and ML APIs on Cloud Dataproc. Process batch and streaming data by implementing autoscaling data pipelines on Cloud Dataflow. Derive business insights from extremely large datasets using Google BigQuery. Train, evaluate and predict using machine learning models using TensorFlow and Cloud ML. Enable instant insights from streaming data Get hands-on experience with designing and building data processing systems on Google Cloud. This course uses lectures, demos, and hand-on labs to show you how to design data processing systems, build end-to-end data pipelines, analyze data, and implement machine learning. This course covers structured, unstructured, and streaming data. Introduction to Data Engineering Explore the role of a data engineer. Analyze data engineering challenges. Intro to BigQuery. Data Lakes and Data Warehouses. Demo: Federated Queries with BigQuery. Transactional Databases vs Data Warehouses. Website Demo: Finding PII in your dataset with DLP API. Partner effectively with other data teams. Manage data access and governance. Build production-ready pipelines. Review GCP customer case study. Lab: Analyzing Data with BigQuery. Building a Data Lake Introduction to Data Lakes. Data Storage and ETL options on GCP. Building a Data Lake using Cloud Storage. Optional Demo: Optimizing cost with Google Cloud Storage classes and Cloud Functions. Securing Cloud Storage. Storing All Sorts of Data Types. Video Demo: Running federated queries on Parquet and ORC files in BigQuery. Cloud SQL as a relational Data Lake. Lab: Loading Taxi Data into Cloud SQL. Building a Data Warehouse The modern data warehouse. Intro to BigQuery. Demo: Query TB+ of data in seconds. Getting Started. Loading Data. Video Demo: Querying Cloud SQL from BigQuery. Lab: Loading Data into BigQuery. Exploring Schemas. Demo: Exploring BigQuery Public Datasets with SQL using INFORMATION_SCHEMA. Schema Design. Nested and Repeated Fields. Demo: Nested and repeated fields in BigQuery. Lab: Working with JSON and Array data in BigQuery. Optimizing with Partitioning and Clustering. Demo: Partitioned and Clustered Tables in BigQuery. Preview: Transforming Batch and Streaming Data. Introduction to Building Batch Data Pipelines EL, ELT, ETL. Quality considerations. How to carry out operations in BigQuery. Demo: ELT to improve data quality in BigQuery. Shortcomings. ETL to solve data quality issues. Executing Spark on Cloud Dataproc The Hadoop ecosystem. Running Hadoop on Cloud Dataproc. GCS instead of HDFS. Optimizing Dataproc. Lab: Running Apache Spark jobs on Cloud Dataproc. Serverless Data Processing with Cloud Dataflow Cloud Dataflow. Why customers value Dataflow. Dataflow Pipelines. Lab: A Simple Dataflow Pipeline (Python/Java). Lab: MapReduce in Dataflow (Python/Java). Lab: Side Inputs (Python/Java). Dataflow Templates. Dataflow SQL. Manage Data Pipelines with Cloud Data Fusion and Cloud Composer Building Batch Data Pipelines visually with Cloud Data Fusion. Components. UI Overview. Building a Pipeline. Exploring Data using Wrangler. Lab: Building and executing a pipeline graph in Cloud Data Fusion. Orchestrating work between GCP services with Cloud Composer. Apache Airflow Environment. DAGs and Operators. Workflow Scheduling. Optional Long Demo: Event-triggered Loading of data with Cloud Composer, Cloud Functions, Cloud Storage, and BigQuery. Monitoring and Logging. Lab: An Introduction to Cloud Composer. Introduction to Processing Streaming Data Processing Streaming Data. Serverless Messaging with Cloud Pub/Sub Cloud Pub/Sub. Lab: Publish Streaming Data into Pub/Sub. Cloud Dataflow Streaming Features Cloud Dataflow Streaming Features. Lab: Streaming Data Pipelines. High-Throughput BigQuery and Bigtable Streaming Features BigQuery Streaming Features. Lab: Streaming Analytics and Dashboards. Cloud Bigtable. Lab: Streaming Data Pipelines into Bigtable. Advanced BigQuery Functionality and Performance Analytic Window Functions. Using With Clauses. GIS Functions. Demo: Mapping Fastest Growing Zip Codes with BigQuery GeoViz. Performance Considerations. Lab: Optimizing your BigQuery Queries for Performance. Optional Lab: Creating Date-Partitioned Tables in BigQuery. Introduction to Analytics and AI What is AI?. From Ad-hoc Data Analysis to Data Driven Decisions. Options for ML models on GCP. Prebuilt ML model APIs for Unstructured Data Unstructured Data is Hard. ML APIs for Enriching Data. Lab: Using the Natural Language API to Classify Unstructured Text. Big Data Analytics with Cloud AI Platform Notebooks What's a Notebook. BigQuery Magic and Ties to Pandas. Lab: BigQuery in Jupyter Labs on AI Platform. Production ML Pipelines with Kubeflow Ways to do ML on GCP. Kubeflow. AI Hub. Lab: Running AI models on Kubeflow. Custom Model building with SQL in BigQuery ML BigQuery ML for Quick Model Building. Demo: Train a model with BigQuery ML to predict NYC taxi fares. Supported Models. Lab Option 1: Predict Bike Trip Duration with a Regression Model in BQML. Lab Option 2: Movie Recommendations in BigQuery ML. Custom Model building with Cloud AutoML Why Auto ML? Auto ML Vision. Auto ML NLP. Auto ML Tables.

Search By Location
- UI Courses in London
- UI Courses in Birmingham
- UI Courses in Glasgow
- UI Courses in Liverpool
- UI Courses in Bristol
- UI Courses in Manchester
- UI Courses in Sheffield
- UI Courses in Leeds
- UI Courses in Edinburgh
- UI Courses in Leicester
- UI Courses in Coventry
- UI Courses in Bradford
- UI Courses in Cardiff
- UI Courses in Belfast
- UI Courses in Nottingham