- Professional Development
- Medicine & Nursing
- Arts & Crafts
- Health & Wellbeing
- Personal Development
729 Courses
SLM-Process-Coach-Mentor-Leader
By Simon Lee Maryan Lt
The Negative Thought Pattern Interrupt does exactly what it says Course curriculum Welcome to the course! Welcome from Simon Lee Maryan, Course Creator What is the Somato-Limbic Metacognitive Process (SLM Process)? CPD Accreditation About the Course Creator How to Navigate this course What Are Your Initial Outcomes SLM Process Course Learning Outcomes Individual Change Readiness Assessment 2 Part 1 - Theory Part 1 - Introduction Video 3 Bonus Module 1: Psychological and Physiological Effects of Stress Lesson BM1.1: Stress and Work Lesson BM1.2: Types of Stress and Causes Lesson BM1.3: Physical Effects of Stress - Musculoskeletal Lesson BM1.4: Physical Effects of Stress - Respiratory Lesson BM 1.5: Physical Effects of Stress - Cardiovascular Lesson BM 1.6: Physical Effects of Stress - Endocrine Lesson BM 1.7: Physical Effects of Stress - Gastrointestinal Lesson BM 1.8: Physical Effects of Stress - Nervous Lesson BM1.9 - Psychological Effects of Stress 4 Bonus Module 2: Psychological and Physiological Effects of Fatigue Lesson BM2.1: Definition of Fatigue Lesson BM2.2: Types of fatigue and Causes Lesson BM2.3: Psychological Effects of Fatigue Lesson BM2.4: Methods to Manage Stress and Fatigue 5 Module 1: Foundation Theory Lesson 1.1: The Principles for Success Lesson 1.2: Creating Outcomes with Positive Effect Lesson 1.3: Setting a Coaching Intervention Up For Success Lesson 1.4: Cause and Effect Lesson 1.5: The Mind-Body Connection Lesson 1.6: Neurological Connections Lesson 1.7: The Presuppositions for Life Module 1 Assessment 6 Module 2: Communication Principles and Skills Module 2: Introduction Video Lesson 2.1: A Communication Model Lesson 2.2: Observing Body Language and Non-Verbal Communication Lesson 2.2.1: Behavioural Profiling Aide Memoire Lesson 2.2.2: Basic Behavioural Profiling Exercises Lesson 2.3: Rapport - What is it, how do we build and maintain it? Lesson 2.4: Our Senses and Language Lesson 2.4.1: Exercise - Sensory Preference Lesson 2.4.1 - Exercise Worksheet Lesson 2.5: Predicate Language Module 2 Assessment 7 Module 3: Eye Movement Patterns Module 3 Introduction Video Lesson 3.1: Eye Movement Pattern Cues Lesson 3.2: How to Elicit Eye Patterns Lesson 3.3: Eye Tracking Exercise Lesson 3.3.1 Eye Tracking Exercise Sheet - PDF Lesson 3.4: Synesthesia Module 3 Assessment 8 Module 4: Submodalities Module 4 Introduction Video Lesson 4.1: Modalities and Submodalities Lesson 4.2: Possible uses for Changing Submodalities and How to Elicit Them Lesson 4.3: Using Submodalities for Change Lesson 4.3.1: Exercise - Submodality Change Video: How to use the Submodality Checklist Lesson 4.3.2: Submodality Checklist PDF Module 4 Assessment 9 Module 5: The Limbic System, Memory and Brain Activity Module 5: Introduction Video Lesson 5.1: How the Limbic System Affects Memory Lesson 5.1.1: Memory Graphics - Downloads Lesson 5.2: Perceptual Blindness and Conscious Overload Lesson 5.3: Brain Activity and Brain Waves Lesson 5.4: Circadian Rhythm Lesson 5.4.1: Exercise Worksheet - Sleep Diary Lesson 5.5:Ultradian Rhythm Module 5 Assessment 10 Module 6: Influences on Your State of Mind, Emotions, Beliefs and Decisions Module 6: Introduction Video Lesson 6.1: Influences on Your State of Mind Lesson 6.2: Emotional Response vs Decisions Lesson 6.3: Beliefs Lesson 6.4: Identifying Limiting Beliefs Lesson 6.4.1: Exercise Worksheet - Identify Your Limiting Beliefs Lesson 6.5: Limiting Beliefs - Framing Principle, Frame of Reference Lesson 6.5.1: Reframing, Schemas, Meaning Lesson 6.5.2 - Exercise Worksheet - Identify Your Frames of Reference, Schemas and Meaning Lesson 6.6: Values Lesson 6.6.1: Values Exercise Video Explanation Lesson 6.6.1 - Values Exercise WorkSheet Lesson 6.6.2: Beliefs Behind Your Values Video Explanation Lesson 6.6.2 - Exercise Worksheet 2 - Beliefs Behind Your Values Module 6 Assessment 11 Module 7:The Logical Levels Model for Personal Change Module 7: Introduction Video Lesson 7.1: An Introduction to the Logical Levels Model Lesson 7.2: Logical Levels - Environment Lesson 7.3: The logical Levels - Behaviour Lesson 7.4: The Logical Levels - Capability Lesson 7.5: The Logical Levels Model - Beliefs and Values Lesson 7.6: The Logical Levels Model - Identity Lesson 7.7: The Logical Levels Model - Purpose Video Explanation of Personal Exploration Exercise Lesson 7.8: Personal Exploration Exercise - PDF Module 7 Assessment 12 Module 8: Behavioural Change Module 8: Introduction Video Lesson 8.1: The Behavioural Change Learning Cycle Behavioural Change Learning Cycle - Video Explanation Behavioural Change Learning Cycle PDF Lesson 8.2: The Intentional Change Model Lesson 8.2.1: Reflective Exercise - Who Helped Me and Who Tried Lesson 8.3: The Intentional Change Model Cont. Module 8 Assessment 13 Part 2 - Techniques Part 2 - Techniques Introduction 14 Module 9: Negative Thought Pattern Interrupt Lesson 9.1: Negative Thought Pattern Interrupt - What Is It? Lesson 9.2: NTPI - The Process Overview Lesson 9.3: NTPI - The Process in Detail Lesson 9.4: NTPI - Live Video Demo with Client Lesson 9.5: NTPI Assignment 15 Module 10: The Whole Brain State Lesson 10.1: The Whole Brain State (WBS) - Description Lesson 10.2: WBS - The Process Lesson 10.3: The Whole Brain State - Live Video Demo with Client Lesson 10.4: Whole Brain State Assignment 16 Module 11: Anchoring Lesson 11.1: Brief History of Anchoring Lesson 11.2: Uses of Anchoring Lesson 11.3: 5 Keys to Anchoring - ITURN Lesson 11.4: The Anchoring Process Lesson 11.4.1: Icarus Anchoring Process - PDF Download Lesson 11.5: Anchoring - Live Video Demo with Client Lesson 11.6: Anchoring Assignment Lesson 11.7: How to Bring all Three Techniques Together 17 Bonus Module 3: Personal Needs Lesson B3.1: How are Your Personal Needs Being Fulfilled? Lesson B3.2 - Exercise Worksheet - Hierarchy of Needs 18 Module 12: Purpose Lesson 12.1: Purpose Lesson 12.2: Your Purpose Statement - Exercise Worksheet 19 Module 13: Case Studies Assignment Lesson 13.1 - Case Study Assignment Sample Case Studies and Informed Consent Form 20 Next steps Congratulations, you're Almost Done!! Here's What's Next Before you go...Please leave us your thoughts on your experience of this course.

14 in 1 "Solidworks" Bundle only at £100 Get Hard Copy + PDF Certificates + Transcript + Student ID Card + e-Learning App as a Gift - Enrol Now Tired of browsing and searching for course you are looking for? Can't find the complete package that fulfils all your needs? Then don't worry as you have just found the solution. Take a minute and look through this extensive bundle that has everything you need to succeed. After surveying thousands of learners just like you and considering their valuable feedback, this all-in-one Solidworks bundle has been designed by industry experts. We prioritised what learners were looking for in a complete package and developed this in-demand course that will enhance your skills and prepare you for the competitive job market. Also, our experts are available for answering your queries on Solidworks and help you along your learning journey. Advanced audio-visual learning modules of these Solidworks courses are broken down into little chunks so that you can learn at your own pace without being overwhelmed by too much material at once. Furthermore, to help you showcase your expertise in Solidworks, we have prepared a special gift of 1 hardcopy certificate and 1 PDF certificate for the title course completely free of cost. These certificates will enhance your credibility and encourage possible employers to pick you over the rest. This Bundle Consists of the following Premium courses: Course 01: Solidworks: Beginner to Advanced Course 02: Solidworks Foundation Training Course 03: Finite Element Analysis Using Solidworks Course 04: Drawing and Illustration Level 2 Course 05: Digital Art - Sketching In Photoshop Course 06: Diploma in Animation Design Course 07: Level 2 Adobe Graphics Design Course Course 08: Adobe Illustrator CC Masterclass Course 09: Advanced Diploma in User Experience UI/UX Design Course 10: Video Editing Course 11: Toon Boom: Create Your First Character Course 12: Freelancing on UpWork Course 13: Essential IT Skills Level 3 Course 14: Decision Making and Critical Thinking Enrol now in Solidworks to advance your career, and use the premium study materials from Apex Learning. The bundle incorporates basic to advanced level skills to shed some light on your way and boost your career. Hence, you can strengthen your expertise and essential knowledge, which will assist you in reaching your goal. Curriculum of this Bundle Course 01: Solidworks: Beginner to Advanced Introduction About the course Course concept Getting to Know Solidworks Creating a New Document User Interface Mouse Movements - Sketch Mouse Movements - Part Sketch Creating a Sketch Document Basic Sketch Tools Dimensions and Relations Mirror Entities Linear and Circular Sketch Pattern Units Sketch to Part Conversion Opening/Saving Part Document Part Modeling Basics Extruded Boss Base Extruded Boss Base Additional Extruded Cut Sketch on the Part Sketch on the New Plane Draft Shell Fillet and Chamfer Convert and Offset Entities Lofted Boss Revolved Boss Swept Boss Part and Sketch Modification Part Modeling Advanced 3D Sketch Density and Material Measuring Tools Linked Dimensions Equations Mirror Hole Wizard Reference Geometry Feature Scope Configurations And Design Table Creating a Design Table Adding Configurations Assembly Basics Inserting Part Relative to the Origin Inserting Parts Relative to Planes Standard Mates Move Components Mirror Component Assembly Advanced Distance and Angle Profile Centre Symmetry and Width Path Mate Linear Coupler Collision Detection Interference Detection Assembly Features Subassembly Drawing Basics Creating a Drawing Sheet Orthographic Views and Edit Sheet Projected View and View Properties Smart Dimension and Model Item Saving Options Relative to Model View View Auxiliary View Detail View Broken Out Section Break View Alternate Position View View Focus Drawing Advanced Bill of Materials (BOM) Bom Sort Missing Item in Bom Custom Properties Equations in Bom Show/Hide Component Linked Notes Measuring Tool Isometric View Appearance, Scene and Rendering Applying Materials Appearance Working with Woods Working with Glass Scene Light Camera Decals Text Options Rendering Panel Schedule Rendering Animation Creating Motion Study Animation Wizard Applying Motor Appearance and Camera Position Walkthrough Part-1 Walkthrough Part-2 How will I get my Certificate? After successfully completing the course, you will be able to order your CPD Accredited Certificates (PDF + Hard Copy) as proof of your achievement. PDF Certificate: Free (For The Title Course ) Hard Copy Certificate: Free (For The Title Course ) CPD 145 CPD hours / points Accredited by CPD Quality Standards Who is this course for? Anyone from any background can enrol in this bundle. Requirements Our course is fully compatible with PCs, Macs, laptops, tablets and Smartphone devices. Career path Having this expertise will increase the value of your CV and open you up to multiple job sectors. Certificates Certificate of completion Digital certificate - Included Certificate of completion Hard copy certificate - Included P.S. The delivery charge inside the UK is £3.99, and the international students have to pay £9.99.

Boost Your Career with Apex Learning and Get Noticed By Recruiters in this Hiring Season! Save Up To £4,169 and get Hard Copy + PDF Certificates + Transcript + Student ID Card worth £160 as a Gift - Enrol Now Give a compliment to your career and take it to the next level. This Modern PHP Web Development will provide you with the essential knowledge and skills required to shine in your professional career. Whether you want to develop skills for your next job or want to elevate skills for your next promotion, this Modern PHP Web Development will help you keep ahead of the pack. The Modern PHP Web Development incorporates basic to advanced level skills to shed some light on your way and boost your career. Hence, you can reinforce your professional skills and knowledge, reaching out to the level of expertise required for your position. Further, this Modern PHP Web Development will add extra value to your resume to stand out to potential employers. Throughout the programme, it stresses how to improve your competency as a person in your profession while at the same time it outlines essential career insights in this job sector. Consequently, you'll strengthen your knowledge and skills; on the other hand, see a clearer picture of your career growth in future. By the end of the Modern PHP Web Development, you can equip yourself with the essentials to keep you afloat into the competition. Along with this Modern PHP Web Development course, you will get 10 other premium courses. Also, you will get an original Hardcopy and PDF certificate for the title course and a student ID card absolutely free. What other courses are included with this Modern PHP Web Development? Course 1: Coding with HTML, CSS, & Javascript Course 2: Python Programming for Everybody Course 3: Django Rest Framework Level 4 Course 4: SQL Server for Beginners Course 5: Secure Programming of Web Applications Course 6: Data Structures Complete Course Course 7: Computer Science: Graph Theory Algorithms Course 8: Advanced Diploma in User Experience UI/UX Design Course 9: Agile Practitioner Level 2 Course 10: Freelancing on UpWork So, enrol now to advance your career! Benefits you'll get choosing Apex Learning for this Modern PHP Web Development: One payment, but lifetime access to 10 CPD courses Certificate, student ID for the title course included in a one-time fee Full tutor support available from Monday to Friday Free up your time - don't waste time and money travelling for classes Accessible, informative modules taught by expert instructors Learn at your ease - anytime, from anywhere Study the course from your computer, tablet or mobile device CPD accredited course - improve the chance of gaining professional skills Gain valuable knowledge without leaving your home Curriculum of Modern PHP Web Development Bundle Course 1: Diploma in PHP Web Development Unit 01: Introduction Unit 02: Environment Configuration Unit 03: PHP Basics and Syntax Unit 04: PHP Forms and MySQL and User Authentication Course 2: Coding with HTML, CSS, & Javascript Welcome HTML 5 CSS 3 Bootstrap Project 1 - Design a Landing Page Project 2 - Business Website Project 3 - Portfolio =========>>>>> And 9 More Courses <<<<<========= How will I get my Certificate? After successfully completing the course you will be able to order your CPD Accredited Certificates (PDF + Hard Copy) as proof of your achievement. PDF Certificate: Free (Previously it was £10 * 11= £110) Hard Copy Certificate: Free (For The Title Course) If you want to get hardcopy certificates for other courses, generally you have to pay £20 for each. But this Fall, Apex Learning is offering a Flat 50% discount on hard copy certificates, and you can get each for just £10! P.S. The delivery charge inside the U.K. is £3.99 and international students have to pay £9.99. CPD 120 CPD hours / points Accredited by CPD Quality Standards Who is this course for? Anyone from any background can enrol in this Modern PHP Web Development bundle. Persons with similar professions can also refresh or strengthen their skills by enrolling in this course. Students can take this course to gather professional knowledge besides their study or for the future. Note: This is not a professional course. This course only covers theoretical knowledge about the topic. Requirements Our Modern PHP Web Development is fully compatible with PCs, Macs, laptops, tablets, and Smartphone devices. This course has been designed to be fully compatible with tablets and smartphones so you can access your course on Wi-Fi, 3G, or 4G. There is no time limit for completing this course, it can be studied in your own time at your own pace. Career path Having these various CPD certificate will increase the value in your CV and open you up to multiple job sectors. Certificates Certificate of completion Digital certificate - Included

DevOps Engineer Program - IT Job Ready Program with Career Support & Money Back Guarantee
4.7(47)By Academy for Health and Fitness
Start your career as a DevOps Engineer and earn upto £47,500/ Month Do you dream of being the ultimate programmer with six-figure earnings? With the global IT industry evolving at a breakneck speed, the demand for DevOps engineers, specialists in integrating and streamlining development and operations, is skyrocketing. According to a recent LinkedIn job survey, in the UK, the demand for DevOps engineers surged by a staggering 38% in 2022. This trend has resulted in an upsurge in average salary rates, with seasoned DevOps professionals earning up to £80,000 per year. Recognising this exponential growth, we are delighted to introduce our holistic DevOps Engineer Program. Comprising five in-depth courses, our program is meticulously designed to guide you through the nuances of this booming field, setting the foundation for your success in this rewarding career. Our mission is simple - to be your trusted partner every step of the way, from training to employment. In addition to teaching you the technical skills you need, we will also provide you with career mentoring and support. We will help you build your resume, prepare for interviews, and land your dream job. We also have partnerships with many companies that are hiring DevOps Engineers, so we can help you get your foot in the door. If you are not happy with our service, we also offer a 100% money-back guarantee. So what are you waiting for? Enrol in our DevOps Engineer Training Program today and start your journey to becoming a successful DevOps Engineer! If you have any questions, you can contact us. We will be happy to provide you with all the information you need. Why Choose Us? So, what sets us apart from other programs? Let's dive into the exceptional benefits you'll experience when you join our DevOps Engineer Program: Personalised Guidance: We believe in the power of individual attention. Our experienced mentors will provide one-on-one counselling sessions tailored to your specific needs. Whether you're a beginner or have some experience, we will guide you towards honing your skills and developing a strong foundation in DevOps Engineering. One-On-One Consultation Sessions with Industry Experts: Gain invaluable insights and guidance from seasoned professionals who have thrived in the Software Development field. Our consultation sessions provide you with insider tips, tricks, and advice, empowering you to navigate the industry with confidence and expertise. Extensive Job Opportunities: We have established partnerships with numerous companies actively seeking DevOps Engineers. Through our network, we'll connect you with exclusive job openings that are not easily accessible elsewhere. Interview Preparation: No more stress over unexpected interview questions. We provide you with access to a comprehensive database of potential interview questions curated over years of industry experience. Walk into your interviews confident, well-prepared, and ready to impress. Money-Back Guarantee: Your satisfaction is our top priority. We are confident in the quality of our training and support, which is why we offer a 100% money-back guarantee. Continuous Career Support: Our commitment doesn't end when you secure a job. We'll be there for you throughout your career journey, offering continued support and guidance. Here are the courses we will provide once you enrol in the program: Course 01: Ultimate PHP & MySQL Web Development Course & OOP Coding Course 02: Learn Web Development from Scratch Course 03: Learn to Code HTML, CSS, Javascript: Guide for Beginners Course 04: Bootstrap 4 Responsive Web Development Course 05: Start Your Career as Web Developer - Complete Training Course 06: Front-End Web Development Training for Everyone Course 07: Penetration Testing with OWASP ZAP: Mastery course Course 08: Ionic & Angular JS: Mobile and Web Development Course 09: Basic Jira and Confluence Course 10: Internet of Things Course 11: PHP Webforms for Everyone Course 12: Restful API Web Services with PHP and MySQL: Bootcamp Course 13: PHP for Beginners 2023 Guide: Develop an ECommerce Store Course 14: Modern PHP Web Development w/ MySQL, GitHub & Heroku Course 15: Azure Masterclass Course 16: Testing using SOAP UI Course 17: Learn Azure AD PowerShell for M365 Course 18: Bash Scripting, Linux and Shell Programming How Can We Offer Job Guarantees? HF Online provides consultancy, professional and educational services to many of the companies in the UK. During our intense exclusive training program, you will not just gain and complete the industry valuable certification but will gain industry experience as well, which is imperative to get your 1st job in the sector. The DevOps EngineerProgram is completed in 9 easy steps: Step 1: Enrol in the Programme Begin your exciting journey with us by enrolling in the DevOps Engineer Training program. Complete your registration and make a secure online payment. Remember, we offer a 14-day money-back guarantee if you're not completely satisfied. After you enrol in the Program, you will get lifetime access to 18 premium courses related to DevOps Engineer. These courses will teach you the knowledge and skills required to become a successful DevOps Engineer. Our customer service team will help you and keep in contact with you every step of the way. So you won't have to worry about a thing! Step 2: Initial One-On-One Counselling Session Once enrolled, you will be paired with a dedicated career mentor. Schedule your first one-on-one session to discuss your career aspirations, skills, experience, and any areas for potential growth. This conversation will shape your learning and development path. Step 3 - Certification upon Course Completion After learning from the courses, you must obtain certificates for each course. There will be exams for every course, and you have to pass them to get your certificate. To pass successfully, you must get 90% marks. Once you pass the exams, you will receive hardcopy certificates. These certificates will prove that you're an expert in the subject. Step 4: CV Revamping Our team of professionals will build you a compelling CV and LinkedIn profile. We'll ensure it presents your skills and qualifications effectively and is tailored to the needs and expectations of the programming/development industry. With these powerful tools in hand, you'll be fully prepared to tackle job interviews confidently. Step 5: Building Network and Submitting CV We understand the power of casting a wide net. We'll strategically submit your CV to various platforms and networks, expanding your reach and connecting you with valuable opportunities that align with your career goals. We will also make connections with many high-profile individuals and companies through your LinkedIn profile. Step 6: Interview Preparation With your CV ready, we'll move on to interview preparation. Gain exclusive access to our database of potential interview questions. Through simulated interviews with your mentor, you'll practice your responses and receive valuable feedback to further refine your skills. Step 7: Securing Job Interviews Leveraging our partnerships with leading companies, we'll secure job interviews for you. We'll ensure you get the opportunity to showcase your skills to potential employers and get the dream job you want. Step 8: Post-Interview Support Post-interview, we'll provide a debriefing session to reflect on your performance and identify areas of improvement for future interviews if necessary. Remember, our commitment extends until you land your dream job. Step 9: Celebrate Your New Job! Once you've secured your dream job in DevOps Engineering, it's time to celebrate! However, our support doesn't end there. We'll provide you with ongoing career advice to ensure you continue to thrive in your new role. We're excited to accompany you on this journey to success. Enrol today, and let's get started! Your path to a successful career in DevOps Engineering. CPD 100 CPD hours / points Accredited by CPD Quality Standards Who is this course for? This course is ideal for IT professionals looking to upskill and transition into the DevOps field, including: Software Developers seeking to understand the end-to-end software development lifecycle. System Administrators wishing to learn more about automation and improving efficiency. IT Project Managers aspiring to enhance their team's collaboration and performance. Beginners who are interested in kickstarting their career in DevOps. Requirements No experience required. Just enrol & start learning. Career path Junior DevOps Engineer: £35,000 - £45,000 per annum DevOps Engineer: £50,000 - £75,000 per annum Senior DevOps Engineer: £80,000 - £100,000 per annum DevOps Consultant: £70,000 - £120,000 per annum DevOps Team Lead: £90,000 - £130,000 per annum Certificates CPD Accredited e-Certificate Digital certificate - Included CPD Accredited Framed (Hardcopy) Certificate Hard copy certificate - Included Enrolment Letter Digital certificate - Included QLS Endorsed Hard Copy Certificate Hard copy certificate - Included Student ID Card Digital certificate - Included

Software and Coding Fundamentals for UX
By UX Design Institute
Learn the essentials of software development. And increase your confidence when working with developers. Why take this course? Talk with confidence about web and internet technologies Build better relationships with developers on your team Create smarter designs with a deeper understanding of technical constraints Understand the concepts behind coding without needing to code Who is it for? All UX professionals Format Online, self-paced Duration 6 weeks (recommended) Commitment 3 hours per week What you’ll learn Over 6 weeks, you’ll learn about the key concepts and processes involved in software development. You'll understand how code works, so that you can collaborate more effectively with developers. Module 1 The software landscape Understand the relationship between hardware and software. Module 2 Layers of software Dig into each layer of the tech stack, from the front-end to the back-end. Module 3 Front-end technologies Get up to speed on the roles of HTML, CSS and Javascript. Module 4 Back-end technologies Explore the back-end, APIs and common programming languages. Module 5 How developers work Learn about common development workflows, from waterfall to agile. Module 6 Effective collaboration Get practical guidance on how to work well with development teams.

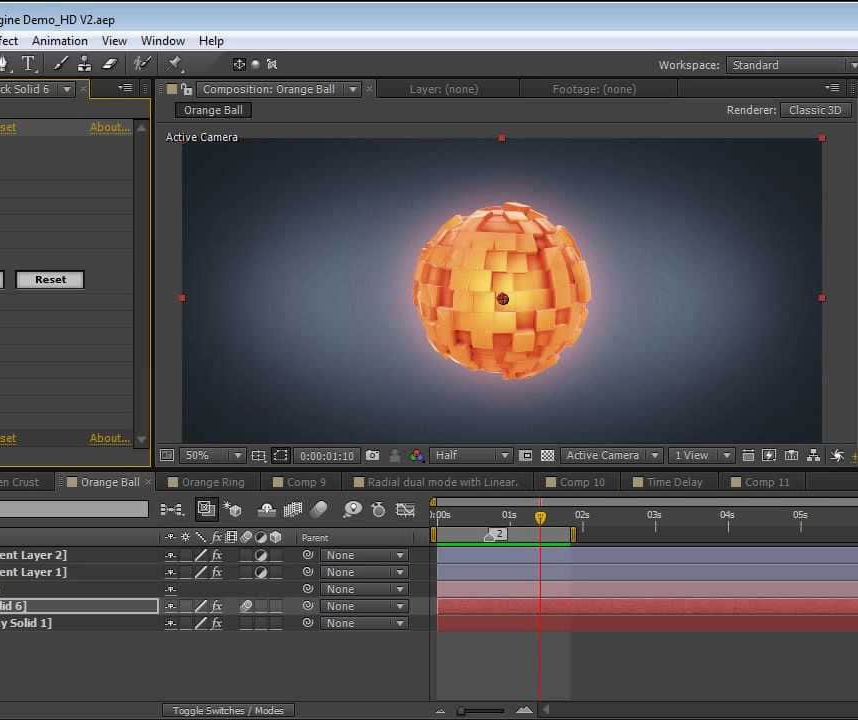
After Effects Basics and Fundamentals Course
By ATL Autocad Training London
After Effects Basics and Fundamentals Course Learn After Effects fundamentals course. Master essential techniques for stunning visual effects and animations. Enroll now!. In this course, You'll gain knowledge in animation, visual effects, and motion graphics. Learn to animate objects and more. Learn basics of motion graphics and animation using After Effects. Click here for more info: Website Duration: 10 hours Approach: 1-on-1 personalized training with tailored content. Availability: Monday to Saturday, between 9 am and 5 pm. Duration: 10 Hours Session 1: Introduction to After Effects (1 hour) Overview of After Effects interface and tools Understanding compositions, layers, and timelines Importing and organizing assets Basic animation principles: keyframes, motion paths, and easing Session 2: Working with Layers and Effects (1 hour) Layer properties: opacity, position, scale, rotation, and anchor points Applying effects and presets for visual enhancements Introduction to masks and blending modes Understanding adjustment layers for global effects Session 3: Animation Techniques (2 hours) Advanced keyframing: graph editor, speed graphs, and expressions Puppet tool for character animation and shape deformation Working with text layers: animation, tracking, and text presets Parenting and creating nested compositions for complex animations Session 4: Special Effects and Visual Enhancements (2 hours) Particle systems and simulation effects Creating realistic motion blur and 3D effects Introduction to color grading and advanced effects Utilizing plugins for additional effects and creative possibilities Session 5: Motion Graphics and Templates (2 hours) Introduction to motion graphics principles Using shape layers and shape animations Creating lower thirds, titles, and infographics Working with pre-made templates and customizing them Session 6: Project-Based Learning and Advanced Tips (2 hours) Guided hands-on project incorporating learned techniques Advanced tips and tricks for efficient workflows Q&A session to address participant queries and challenges Upon completing this course, participants will have a strong foundation in Adobe After Effects, enabling them to create compelling animations, visual effects, and motion graphics for various applications. Upon completion of the Adobe After Effects Fundamentals course, participants will: Master Essential Tools: Gain a comprehensive understanding of After Effects interface, tools, and basic animation principles. Layer Management: Learn to work with layers, apply effects, masks, and blending modes for visual enhancements. Advanced Animation Techniques: Explore advanced keyframing, puppet tool, text animations, and parent-child relationships for complex animations. Special Effects Mastery: Acquire skills in particle systems, motion blur, 3D effects, color grading, and utilizing plugins for creative enhancements. Motion Graphics Proficiency: Create dynamic motion graphics using shape layers, animations, lower thirds, titles, and infographics. Project-Based Experience: Apply acquired skills in guided hands-on projects, enhancing practical expertise and creativity. Job Opportunities: Motion Graphics Designer: Design engaging motion graphics for videos, commercials, and digital platforms. Visual Effects Artist: Create stunning visual effects for films, TV shows, and advertisements. Video Editor: Edit and enhance videos using After Effects for various industries including entertainment and marketing. Animation Specialist: Develop animations for web, mobile apps, and multimedia presentations. UI/UX Animator: Design interactive user interfaces with animated elements for websites and applications. Social Media Content Creator: Produce eye-catching animated content for social media platforms. Freelance Animator/Designer: Offer freelance services to clients seeking customized animations and visual effects. E-learning Content Developer: Create animated educational content for online courses and e-learning platforms. Advertising Creative: Contribute to creative advertising campaigns by integrating dynamic animations and visual effects. Film and Television Production: Contribute to film and TV productions by creating captivating visual effects sequences and animations. Session Highlights: Advanced Animation Techniques: Master intricate animation methods, including character animation, 3D motion, and advanced visual effects. Storyboarding and Conceptualization: Develop compelling storyboards and refine your creative concepts for animation projects. Industry-Standard Software Proficiency: Gain expertise in software like Adobe After Effects, Cinema 4D, and Maya for professional-grade animation. Collaborative Project Work: Engage in team-based animation projects, simulating real-world production environments. Portfolio Development: Receive personalized feedback on your work and build a professional animation portfolio. Career Guidance: Benefit from career-oriented workshops, resume building, and industry networking opportunities. After Effects Free Download & Free Trial Adobe https://www.adobe.com Explore the following advantages: Interactive Online Training: Engage in our live online sessions from anywhere globally. Connect with the instructor and peers, ask questions, and receive instant feedback. Face-to-Face Learning Option: Opt for in-person training sessions if you prefer hands-on interaction. Collaborate with the instructor and fellow learners for a personalized learning experience. Session Recordings: Never miss out! Access recordings of every session, enabling you to review the material at your convenience and solidify your understanding. Lifetime Email Assistance: Enjoy continuous support from our dedicated team. Reach out with any questions or challenges, even after completing the course, for ongoing guidance. Certified Educators and Industry Professionals: Learn from seasoned experts in motion graphics and animation. Benefit from their wealth of experience and practical insights, ensuring a comprehensive learning experience.

Web Design, Coding with HTML, CSS, & Javascript - 20 Courses Bundle
By Compliance Central
Feeling Stuck in Your Career? The Web Design, Coding with HTML, CSS, & Javascript 20 Courses Bundle is Your Skill-Building Solution. This exceptional collection of 20 premium courses is designed to encourage growth and improve your career opportunities. Suited to meet different interests and goals, the Web Design, Coding with HTML, CSS, & Javascript bundle provides an engaging learning experience, helping you learn skills across various disciplines. With Web Design, Coding with HTML, CSS, & Javascript 20 Courses Bundle, you'll have a personalised journey that aligns with your career goals and interests. This comprehensive package helps you confidently tackle new challenges, whether entering a new field or enhancing your existing knowledge. The Web Design, Coding with HTML, CSS, & Javascript bundle is your gateway to expanding your career options, increasing job demand, and enhancing your skill set. By enrolling in this bundle, you'll receive complimentary PDF certificates for all courses, adding value to your resume at no extra cost. Develop key skills and achieve important progress in your career and personal development. Start your journey today and experience the transformative impact of the Web Design, Coding with HTML, CSS, & Javascript 20 Courses bundle on your job life and career growth! This Web Design, Coding with HTML, CSS, & Javascript 20 Courses Bundle Comprises the Following CPD Accredited Courses: Course 01: Diploma in Web Design - Video Training Course 02: Web Design for Beginners: Build Websites in HTML & CSS Course 03: Web Design with Adobe XD Course 04: Learn Fundamentals of WordPress Course 05: Front End Web Development Training for Everyone Course 06: How To Build Easy Drag & Drop Landing Pages With Wordpress Course 07: Wordpress Security Mastery Course 08: Make Professional Websites with Wix: Beginners Guide Course 09: Intermediate Python Coding Course 10: Coding with HTML, CSS, & Javascript Course 11: Web Scraping and Mapping Dam Levels in Python and Leaflet Level 4 Course 12: Python Programming Bible | Networking, GUI, Email, XML, CGI Course 13: Adobe XD UI/UX Design Course 14: WebGL 2D/3D Programming and Graphics Rendering Course 15: Logo Animation Fundamentals Course 16: Career Development Plan Fundamentals Course 17: CV Writing and Job Searching Course 18: Learn to Level Up Your Leadership Course 19: Networking Skills for Personal Success Course 20: Ace Your Presentations: Public Speaking Masterclass What will make you stand out? Upon completion of this online Web Design, Coding with HTML, CSS, & Javascript 20 Courses Bundle, you will gain the following: CPD QS Accredited Proficiency with this Web Design, Coding with HTML, CSS, & Javascript Bundle After successfully completing the Web Design, Coding with HTML, CSS, & Javascript bundle, you will receive a FREE PDF Certificate from REED as evidence of your newly acquired abilities. Lifetime access to the whole collection of learning materials of this Web Design, Coding with HTML, CSS, & Javascript Bundle The online test with immediate results You can study and complete the Web Design, Coding with HTML, CSS, & Javascript bundle at your own pace. Study for the Web Design, Coding with HTML, CSS, & Javascript bundle using any internet-connected device, such as a computer, tablet, or mobile device. The Web Design, Coding with HTML, CSS, & Javascript 20 Courses bundle is a premier learning resource, with each course module holding respected CPD accreditation, symbolising exceptional quality. The content is packed with knowledge and is regularly updated to ensure it remains relevant. This bundle offers not just education but a constantly improving learning experience designed to enrich both your personal and professional development. Advance the future of learning with the Web Design, Coding with HTML, CSS, & Javascript bundle, a comprehensive, complete collection of 20 courses. Each course in the Web Design, Coding with HTML, CSS, & Javascript bundle has been handpicked by our experts to provide a broad range of learning opportunities. Together, these modules form an important and well-rounded learning experience. Our mission is to deliver high-quality, accessible education for everyone. Whether you are starting your career, switching industries, or enhancing your professional skills, the Web Design, Coding with HTML, CSS, & Javascript bundle offers the flexibility and convenience to learn at your own pace. Make the Web Design,Coding with HTML, CSS, & Javascript package your trusted partner in your lifelong learning journey. CPD 200 CPD hours / points Accredited by CPD Quality Standards Who is this course for? The Web Design, Coding with HTML, CSS, & Javascript 20 Courses is perfect for: Expand your knowledge and skillset for a fulfilling career with the Web Design,Coding with HTML, CSS, & Javascript bundle. Become a more valuable professional by earning CPD certification and mastering in-demand skills with the Web Design, Coding with HTML, CSS, & Javascript bundle. Discover your passion or explore new career options with the diverse learning opportunities in the Web Design,Coding with HTML, CSS, & Javascript bundle. Learn on your schedule, in the comfort of your home - the Web Design, Coding with HTML, CSS, & Javascript bundle offers ultimate flexibility for busy individuals. Requirements You are warmly invited to register for this bundle. Please be aware that no formal entry requirements or qualifications are necessary. This curriculum has been crafted to be open to everyone, regardless of previous experience or educational attainment. Career path Gain a wide range of skills across various fields, improve your problem-solving capabilities, and keep current with industry trends. Perfect for those aiming for career advancement, exploring a new professional direction, or pursuing personal growth. Begin your journey with the Web Design, Coding with HTML, CSS, & Javascript bundle. Certificates CPD Certificates Digital certificate - Included

Adobe Illustrator CC Advanced
By iStudy UK
This Adobe Illustrator CC Advanced is designed for the intermediate Illustrator user. Through the course, you will learn more advanced aspects of how to create artwork for illustrations, logos, stationery, page layouts, posters and more! Take your Adobe Illustrator skills to the next level as you explore the potential of gradient meshes, symbols, graphic styles, and effects to enhance your artwork. Improve your workflow and technical command as you tackle projects that include photo-realistic illustration, pattern making, information graphics, and product mockup. Explore advanced techniques used by professionals to create infographics, trace artwork, apply dynamic effects, work with 3D, perspective grids and other great Adobe Illustrator features. Learn which tools are best suited to a UI design workflow and how to customize Illustrator in a way that fits your style and flow. What Will I Learn? Advanced Color and Swatches Shape Building Importing Graphics Understanding Masking Requirements Adobe Illustrator Introduction or equivalent knowledge Chapter 1 Introduction 00:04:00 OpenType SVG and Variable Fonts 00:06:00 Converting Type to Outlines 00:03:00 Using Type Styles 00:08:00 Placing Type from Files 00:04:00 Using Find and Replace 00:05:00 Working with Area Type Options 00:05:00 Threading Type 00:03:00 Wrapping Text Around Objects 00:04:00 Chapter 2 Creating Swatch Groups 00:03:00 Using the Color Guide Panel 00:03:00 Recoloring Artwork 00:07:00 Creating Patterns 00:08:00 Using Blends 00:08:00 Working with the Gradient Tool 00:09:00 Applying a Gradient Mesh 00:08:00 Using the Freeform Gradient Tool 00:07:00 Using Live Paint 00:06:00 Chapter 3 Using Advanced Pen Features 00:09:00 Transforming Shapes 00:08:00 Working with Effects and the Appearance Panel 00:09:00 Adding 3D Effects 00:09:00 Mapping Artwork onto 3D Objects 00:08:00 Using Envelope Distort 00:06:00 Using Graphic Styles 00:06:00 Working with Symbols 00:05:00 Using the Symbol Tools 00:09:00 Using the Puppet Warp Tool 00:05:00 Chapter 4 Placing Raster Images 00:04:00 Tracing Over Raster Images 00:06:00 Using Image Trace 00:10:00 Chapter 5 Understanding Clipping Masks 00:04:00 Using Opacity Masks 00:05:00 Chapter 6 Creating a Perspective Grid 00:06:00 Drawing Shapes on the Grid 00:05:00 Adding Illustrations to the Grid 00:05:00 Chapter 7 Working with Actions 00:10:00 Working with Artboards 00:07:00 Mastering the Align Panel 00:06:00 Customizing Illustrator Toolbars 00:05:00 Using Global Edits 00:04:00 Saving and Sharing Sets 00:07:00 Layer Tips and Tricks 00:05:00 Conclusion Course Recap 00:01:00

Description Are you interested to learn how to build user interface? Do you work as a user interface designer? If so, take a look at our React 16 and Redux Training course. Its precise contents will help you in understanding all you need to know about React 16 and Redux effectively. React 16 is an updated JavaScript library works to build user interface in different stage. It provides you with effective mental model so that you can build astonishing user interface efficiently. The React 16 and Redux Training course is designed to teach you the basic functions of React 16. It instructs you how to develop apps providing the knowledge with portals, context API, errors boundaries, and the use of less code to write. The course also introduces you to the important features of React such as user-friendly DOM to build UI design, different algorithm to test without starting a headless browser, and different framework for the development. However, the aim of the course is to teach you the core concepts of React to make you an efficient UI designer. Assessment: This course does not involve any MCQ test. Students need to answer assignment questions to complete the course, the answers will be in the form of written work in pdf or word. Students can write the answers in their own time. Once the answers are submitted, the instructor will check and assess the work. Certification: After completing and passing the course successfully, you will be able to obtain an Accredited Certificate of Achievement. Certificates can be obtained either in hard copy at a cost of £39 or in PDF format at a cost of £24. Who is this Course for? React 16 and Redux Training is certified by CPD Qualifications Standards and CiQ. This makes it perfect for anyone trying to learn potential professional skills. As there is no experience and qualification required for this course, it is available for all students from any academic background. Requirements Our React 16 and Redux Training is fully compatible with any kind of device. Whether you are using Windows computer, Mac, smartphones or tablets, you will get the same experience while learning. Besides that, you will be able to access the course with any kind of internet connection from anywhere at any time without any kind of limitation. Career Path After completing this course you will be able to build up accurate knowledge and skills with proper confidence to enrich yourself and brighten up your career in the relevant job market. Getting Started VS Code Setup FREE 00:03:00 How to get source code for each lecture 00:01:00 Create React App using create-react-app cli 00:02:00 Creating Nested React Elements 00:08:00 Creating Nested Elements in React 00:08:00 How React uses React Elements to Create Virtual DOM 00:01:00 What is DOM 00:03:00 What is Virtual DOM 00:05:00 Create Nested Components in React 00:05:00 Creating Components in React 00:06:00 Adding Props Validations in React Component 00:03:00 Create Nested Components in React 00:05:00 Create State in React Component 00:08:00 Update State using events and custom methods 00:08:00 Iterate Array and render the components 00:06:00 Pass function as props from Parent to Child Componenty 00:09:00 Convert React Components to JSX 00:09:00 Module Summary 00:01:00 Data Flow in React Components State in React Component 00:05:00 Shallow Merging with setState 00:06:00 Use props, PropTypes and defaultProps in React Component 00:06:00 Communicate with Parent and Child Component 00:07:00 Module Summary 00:01:00 Component LifeCycle Methods in React What are LifeCycle Methods in React Component 00:01:00 Types and Phases of LifeCycle Methods 00:04:00 LifeCycle Mounting Methods in Action 00:09:00 LifeCycle Updating Methods in Action 00:07:00 Error Handling with componentDidCatch 00:08:00 Hacker news App - Building Components Setup React Application 00:03:00 Add Bootstrap to React Application 00:01:00 Create Mock Restful API with Json-Server 00:07:00 Send HTTP Request in React using axios 00:06:00 Iterate Array and render the components 00:06:00 Add Bootstrap Card to render List Items 00:07:00 Creating Header Component 00:06:00 Error Handling with Custom ErrorMessage Component 00:07:00 Adding Loading Spinner 00:04:00 React Context API Introduction to React Context API 00:04:00 React Context API in Action 00:16:00 Create Reducer to update the State in React Context 00:09:00 Create new Action to Handle Errors 00:02:00 Working with Forms in React Creating Controlled Component 00:03:00 Adding State to the Form 00:06:00 Save new record by sending Http Request 00:14:00 Creating Reusable Component for Input FormControl 00:07:00 Adding Form Validations in React and Bootstrap 00:08:00 Add Routing in React using React-Router Add Link Navigations using React-Router 00:04:00 Redirect after submitted new Record 00:01:00 Creating NotFound Component 00:02:00 Creating new Component to Edit the Record 00:14:00 State Management with Redux Setting up Redux into React application 00:10:00 Connect React Component to Redux 00:07:00 Delete the Record from the ReduxStore 00:07:00 Add Record to ReduxStore 00:05:00 Consuming Http Rest API using Async Action Creators Create Async Action to fetch records from the API 00:07:00 Create Async Action to delete records from the API 00:01:00 Create Async Action to add new Record 00:01:00 Async Action to fetch single record 00:09:00 Async Action to update the Link 00:04:00 Integrating React and Redux with Firebase Creating Database on Firebase 00:04:00 Fetching data from firebase collection in react component 00:12:00 Delete document from firebase collection with react 00:04:00 Add document in firebase collection with react 00:03:00 Update document from firebase collection 00:12:00 Firebase Authentication with React and Redux User Registration in React and Firebase 00:09:00 Logout User 00:15:00 User Login with Firebase and React 00:04:00 Apply Authentication on private Routes 00:07:00 Display error notification in React 00:06:00 Deploy React Application to Firebase 00:05:00 Bonus: ES6 crash course var scoping 00:04:00 understanding let 00:01:00 Examples of const 00:01:00 More use cases of let and const 00:04:00 Introduction to Arrow functions 00:02:00 Examples on Arrow functions 00:03:00 Destructring Objects 00:04:00 Destructring Arrays 00:03:00 Destructring Function Arguments 00:02:00 Course Certification Order your Certificate 00:00:00

HTML and CSS Coding for Beginners and Kids Course
By One Education
Learning to code can feel like trying to read a foreign language – until it clicks. That’s where HTML and CSS step in. This course introduces the digital building blocks behind every website and guides young minds (and curious beginners) through the art of web page creation. No long-winded lectures or coding jargon here – just a fun, structured, and screen-friendly journey into how websites take shape. From designing colourful pages to understanding how text, images, and layouts come together, this course simplifies the process and keeps it engaging from start to finish. Learners will explore essential coding foundations, create basic websites, and discover how to bring ideas to life on the screen using HTML and CSS. Whether for school projects or pure curiosity, this course sets a solid starting point for a future in tech – all from the comfort of their own keyboard. Learning Outcomes: Understand the basic concepts of HTML and CSS coding Create a basic web page using HTML Use CSS to style and format web pages Combine HTML and CSS to create a fully functional web page Develop problem-solving and critical-thinking skills The course is divided into four sections. Section 01 provides an introduction to the course and outlines the course objectives. Section 02 covers the basics of HTML coding, including HTML syntax, HTML tags, and HTML elements. Students will learn how to create headings, paragraphs, links, images, and lists using HTML. In Section 03, students will learn about CSS coding, including CSS syntax, CSS selectors, and CSS properties. Students will learn how to add styles and formatting to web pages using CSS, including changing fonts, colours, and layouts. In Section 04, students will use their knowledge of HTML and CSS to create a final project. The final project will challenge students to create a fully functional web page that includes text, images, links, and styling. Throughout the course, students will have access to interactive examples and quizzes to reinforce their learning. The course is designed to be self-paced, with students able to work through the material at their own speed. How is the course assessed? Upon completing an online module, you will immediately be given access to a specifically crafted MCQ test. For each test, the pass mark will be set to 60%. Exam & Retakes: It is to inform our learners that the initial exam for this online course is provided at no additional cost. In the event of needing a retake, a nominal fee of £9.99 will be applicable. Certification Upon successful completion of the assessment procedure, learners can obtain their certification by placing an order and remitting a fee of __ GBP. £9 for PDF Certificate and £15 for the Hardcopy Certificate within the UK ( An additional £10 postal charge will be applicable for international delivery). CPD 10 CPD hours / points Accredited by CPD Quality Standards Who is this course for? The course is ideal for highly motivated individuals or teams who want to enhance their professional skills and efficiently skilled employees. Requirements There are no formal entry requirements for the course, with enrollment open to anyone! Career path After completing this course, students can pursue various careers in the field of web development, including: Junior Web Developer (£20,000-£30,000) Front-end Developer (£25,000-£45,000) UI/UX Designer (£25,000-£50,000) Digital Marketer (£20,000-£40,000) Content Manager (£25,000-£40,000) Certificates Certificate of completion Digital certificate - £9 You can apply for a CPD Accredited PDF Certificate at the cost of £9. Certificate of completion Hard copy certificate - £15 Hard copy can be sent to you via post at the expense of £15.

Search By Location
- UI Courses in London
- UI Courses in Birmingham
- UI Courses in Glasgow
- UI Courses in Liverpool
- UI Courses in Bristol
- UI Courses in Manchester
- UI Courses in Sheffield
- UI Courses in Leeds
- UI Courses in Edinburgh
- UI Courses in Leicester
- UI Courses in Coventry
- UI Courses in Bradford
- UI Courses in Cardiff
- UI Courses in Belfast
- UI Courses in Nottingham