- Professional Development
- Medicine & Nursing
- Arts & Crafts
- Health & Wellbeing
- Personal Development
534 Web Design courses
In this competitive job market, you need to have some specific skills and knowledge to start your career and establish your position. This Landing Page Design and Optimisation will help you understand the current demands, trends and skills in the sector. The course will provide you with the essential skills you need to boost your career growth in no time. The Landing Page Design and Optimisation will give you clear insight and understanding about your roles and responsibilities, job perspective and future opportunities in this field. You will be familiarised with various actionable techniques, career mindset, regulations and how to work efficiently. This course is designed to provide an introduction to Landing Page Design and Optimisation and offers an excellent way to gain the vital skills and confidence to work toward a successful career. It also provides access to proven educational knowledge about the subject and will support those wanting to attain personal goals in this area. Learning Objectives Learn the fundamental skills you require to be an expert Explore different techniques used by professionals Find out the relevant job skills & knowledge to excel in this profession Get a clear understanding of the job market and current demand Update your skills and fill any knowledge gap to compete in the relevant industry CPD accreditation for proof of acquired skills and knowledge Who is this Course for? This Landing Page Design And Optimisation is ideal for aspiring professionals who wish to gain the relevant skills and knowledge to fast track their careers. It is for those who have little or no knowledge of Landing Page Design & Conversion Rate Optimisation or those who are new to the field and want to test their skills and knowledge. There are no entry requirements for this course. However, an eye for detail and a creative mind is essential. Entry Requirement This course is available to all learners of all academic backgrounds. A good understanding of the English language, numeracy, and ICT are required to attend this course. CPD Certificate from Course Gate At the successful completion of the course, you can obtain your CPD certificate from us. You can order the PDF certificate for £9 and the hard copy for £15. Also, you can order both PDF and hardcopy certificates for £22. Career Path On successfully completing the Landing Page Design And Optimisation, learners can progress to a more advanced program from our course list. Career opportunities in this field include freelancing or working in-house, within a range of professional settings, with the opportunity to earn a high salary. Related professions in this industry include: Digital Marketing Manager Campaign Executive Course Curriculum Module 01: Landing Page Design and Optimisation Fundamentals Download all Section One Slides 00:48:00 Welcome to this course! Let's lay the groundwork for good landing page design 00:13:00 The Myth Of The Perfect Landing Page Conversion Rate 00:12:00 The 3 Main Types of Landing Pages and How To Use Them Effectively 00:19:00 Common Business Models and Understanding Your Conversion Actions 00:19:00 The AIDA Sales Funnel and The Online Decision Making Process 00:17:00 The Awareness Stage of the Funnel: Where It All Begins 00:18:00 The Interest Stage of the Funnel Tell Me More 00:14:00 The Desire Stage of the Funnel I Want What You Sell 00:13:00 The Action Stage of the Funnel I'm Going to Buy What You Sell 00:09:00 The Fogg Behavior Model and how it Applies to Good Landing Page Design 00:20:00 Making Your Landing Page Design Memorable 00:14:00 Module 02: Principles of Good Landing Page Design: Examples, Case Studies & Best Practices Download all Section Two Slides 00:06:00 The Primacy of Product and The Concept of Usability in Landing Page Design 00:15:00 Eschew Obfuscation: Clarity and the Quest for Fewer Question Marks 00:11:00 The 5 Second Usability Test in Landing Page Design (and how you can use it now) 00:31:00 The Art and Science Behind Designing High-Converting Calls To Action (CTA's) 00:19:00 Readability and Visual Hierarchy Landing Page Design 00:20:00 Respecting Web Conventions in Landing Page Design 00:13:00 Using Videos, Graphics and Imagery to Increase Landing Page Conversion Rates 00:20:00 Information Architecture and Accessibility - Landing Page Design Best Practices 00:20:00 Trust, Safety and Credibility (Part 1) Landing Page Design Best Practices 00:16:00 Trust, Safety and Credibility (Part 2) Landing Page Design Best Practices 00:09:00 Dedicated Landing Page Design Best Practices (Part 1) 00:15:00 Dedicated Landing Page Design Best Practices (Part 2) 00:12:00 Module 03: Principles of Persuasion in Landing Page Design Download all Section Three Slides 00:32:00 Using Scarcity to Improve Conversion Rates on Your Landing Pages 00:10:00 Principles of Persuasion - Reciprocal Concessions & Reciprocity in Landing Pages 00:12:00 Principles of Persuasion Anchoring and Cognitive Dissonance Theory 00:19:00 Module 04: Designing and Building a Landing Page Step by Step in Unbounce My Favorite Landing Page Builders and Getting Started With Our Unbounce Page 00:10:00 Getting Familiar With the Unbounce Page Builder and Adding Our Header Section 00:07:00 Creating a Logo in Photoshop and Using the Unbounce Image Uploader Tool 00:16:00 Working With Background Imagery in Landing Pages and Developing Our Hero Section 00:16:00 Creating a Form, Action Block, and Finishing the Hero Section in Unbounce 00:19:00 Discussing Landing Page Design Changes and Creating our Primary Content Section 00:16:00 Finishing Page Content, Adding Icons, Footer and Working With Buttons Unbounce 00:11:00 Publishing Your Unbounce Landing Page on Your Custom Domain 00:04:00 Adding Custom CSS in Unbounce to Create Professional Drop Shadows 00:06:00 Making Your Landing Page Design Work Better With Custom Javascript Snippets 00:08:00 Mobile Site Layout in Unbounce Based on Mobile Landing Page Design Guidelines 00:03:00 Designing Your Form Confirmation Dialogue in Unbounce and Testing Your Live Form 00:03:00 Assigning A/B Testing Variants in Unbounce and Assigning Traffic Weights 00:12:00 Integrating Your Unbounce Form Submissions With Your Mailchimp Account 00:09:00 Module 05: Bonus Goodbye For Now I Will Miss You Dearly 00:03:00 Module 06: Bonus Content: Real-Life Audits - Landing Page Design Best Practices Western Computer Audit Part 1 00:08:00 Western Computer Audit Part 2 00:09:00 Western Computer Audit Part 3 00:15:00 Western Computer Audit Part 4 00:14:00 Certificate and Transcript Order Your Certificates or Transcripts 00:00:00

JavaScript Programming - JavaScript for Beginners
By Compete High
💻🚀 Ready to code? Learn JavaScript programming with Compete High! From basics to DOM manipulation, this self-paced JavaScript course is perfect for beginners & pros. Earn your certificate and boost your career! 🎓🔥

Adobe Illustrator and Photoshop Masterclass Training
By ATL Autocad Training London
Adobe Illustrator and Photoshop Masterclass Training, your gateway to Photoshop and Illustrator. Learn with the best software for publishing and marketing materials. This comprehensive training covers Photoshop, Illustrator, and InDesign, offering step-by-step tutorials tailored for creative professionals. Click here for more info: Website Duration: 10 hours Approach: Individualized, Tailored Content, Flexible Pace, Personal Support Scheduling Flexibility: 1-on-1 sessions from Mon to Sat, 9 am to 7 pm, based on your availability. Course Title: Adobe Photoshop and Illustrator Mastery Workshop Duration: 10 Hours (Divided into 10 Modules) Module 1: Introduction to Adobe Photoshop (1 hour) Familiarization with Photoshop interface and tools Understanding bitmap graphics and resolution Basic image editing techniques (cropping, resizing, color adjustments) Significance of layers in design Module 2: Essential Photoshop Tools (1 hour) Mastery of selection tools (Marquee, Lasso, Magic Wand) Understanding brushes and their settings Introduction to the Pen tool for precise selections Working adeptly with layers and layer styles Module 3: Advanced Image Editing (1 hour) Proficiency in advanced color adjustments (Curves, Levels, Hue/Saturation) Techniques for photo retouching and manipulation Creating composite images using blending modes Application of filters and special effects for creative designs Module 4: Introduction to Adobe Illustrator (1 hour) Exploration of Illustrator interface and tools Working with vector graphics and paths Basic shapes and drawing tools Understanding anchor points and handles Module 5: Creating Vector Artwork (1 hour) Expert use of the Pen tool for precise vector illustration Creating and editing shapes and objects Mastery in handling gradients and patterns Understanding the Appearance panel Module 6: Illustrator Typography (1 hour) Text tools and advanced formatting options Crafting text effects and artistic typography Integration of text with shapes and images Working adeptly with text on a path Module 7: Combining Photoshop and Illustrator (1 hour) Importing Illustrator files into Photoshop and vice versa Efficient use of smart objects and vector shapes in Photoshop Creation of custom brushes and patterns in Illustrator for seamless use in Photoshop Designing posters and flyers by combining elements from both software Module 8: Integration with InDesign (1 hour) Exporting assets from Photoshop and Illustrator for InDesign Crafting layouts in InDesign using assets from both programs Understanding print and digital design nuances Preparing files for printing and online use Module 9: Advanced Techniques and Tips (1 hour) Creating custom actions and automation in Photoshop Mastery in advanced selection techniques Utilizing Illustrator's advanced tools (Pathfinder, Shape Builder, etc.) Exploration of creative design styles and trends Module 10: Final Projects and Portfolio (1 hour) Individual or group projects incorporating Photoshop and Illustrator skills Detailed review and feedback on the projects Preparation of a portfolio showcasing the work Upon completion of the Adobe Photoshop and Illustrator Mastery Workshop, participants will: Master Advanced Design Techniques: Acquire expert skills in both Adobe Photoshop and Illustrator, delving into advanced tools, filters, and effects for intricate design work. Seamlessly Integrate Software: Learn to seamlessly integrate Photoshop and Illustrator, enabling the creation of dynamic and visually appealing designs by leveraging the unique strengths of both programs. Develop Creative Problem-Solving: Cultivate creative problem-solving abilities by exploring diverse design styles and industry-relevant trends, empowering the creation of innovative and captivating visuals. Construct Professional Portfolios: Gain the expertise to construct professional portfolios, showcasing a diverse range of projects incorporating advanced Photoshop and Illustrator techniques. Collaborate on Real-World Projects: Collaborate effectively on real-world design projects, combining Photoshop and Illustrator skills to produce high-quality marketing materials, promotional content, and digital artwork. Career Opportunities: Upon mastering Photoshop and Illustrator, participants can pursue a range of creative careers, including: Graphic Designer: Craft visually appealing designs for print and digital media, ranging from marketing materials to social media graphics. Digital Illustrator: Create intricate digital illustrations and artworks for various applications, including book covers, digital publications, and games. Web Designer: Develop engaging and user-friendly website layouts and elements, optimizing user experience through appealing visuals. Advertising Artist: Design compelling advertisements for print and online platforms, captivating audiences and promoting brands effectively. Freelance Designer: Work as a freelance designer, taking on diverse projects from clients and agencies, showcasing versatility in both Photoshop and Illustrator skills. By mastering these Adobe tools, participants open doors to a multitude of creative opportunities in the ever-expanding digital design industry. Skills Acquired: Participants in the Adobe Illustrator and Photoshop Masterclass Training will develop advanced skills in vector graphics, digital illustration, and photo manipulation using Adobe Illustrator and Photoshop. Key skills include: Precision Vector Graphic Design in Illustrator Creative Digital Illustration Techniques Advanced Photo Editing and Manipulation in Photoshop Job Opportunities: Upon completion, individuals can pursue roles such as: Graphic Designer Digital Illustrator Advertising Creative Branding Specialist Elevate Your Design Skills: Master Adobe Illustrator and Photoshop, crafting stunning graphics, logos, and digital illustrations. Understand design principles, tools, and workflows. Receive a recognized Certificate of Completion and access recorded lessons for future reference. Expert Guidance, Your Schedule: Learn from certified experts, tailored to your timetable-flexible online or in-person sessions, Monday to Sunday, 9 am to 8 pm. Enjoy lifetime email support for seamless learning. Unleash Your Creativity Today: Enroll now to ignite your creative potential in Adobe Illustrator and Photoshop. Elevate your designs effortlessly.

Game Design, Game Development, UX, Java, HTML & CSS - 20 Courses Bundle
By NextGen Learning
Get ready for an exceptional online learning experience with the Game Design, Game Development, UX, Java, HTML & CSS bundle! This carefully curated collection of 20 premium courses is designed to cater to a variety of interests and disciplines. Dive into a sea of knowledge and skills, tailoring your learning journey to suit your unique aspirations. The Game Design, Game Development, UX, Java, HTML & CSS is a dynamic package, blending the expertise of industry professionals with the flexibility of digital learning. It offers the perfect balance of foundational understanding and advanced insights. Whether you're looking to break into a new field or deepen your existing knowledge, the Game Development package has something for everyone. As part of the Game Design, Game Development, UX, Java, HTML & CSS package, you will receive complimentary PDF certificates for all courses in this bundle at no extra cost. Equip yourself with the Game Development bundle to confidently navigate your career path or personal development journey. Enrol today and start your career growth! This Bundle Comprises the Following CPD Accredited Courses: Course 01: Game Development using Cocos2d-x v3 C++ Course 02: Developing Game in Unity 3D Course 03: JavaScript Project - Game Development with JS Course 04: Tic-Tac-Toe Clone - The Complete Cocos2d-x C++ Game Course Course 05: Tic-Tac-Toe Clone - The Complete SFML C++ Game Course Course 06: Create a Game With Gamemaker Studio 2 Course 07: Advanced Diploma in User Experience UI/UX Design Course 08: Maya & Unity 3D: Modeling Environments for Mobile Games Course 09: Monetize Your Mobile Game or App Course 10: Modern OpenGL 3D Game Course 11: Flappy Bird Clone: Cocos2d-x C++ Game Course 12: Flappy Bird Clone: SFML C++ Game Course 13: Introduction To Twitch TV Video Game Live Streaming Course 14: JavaScript for Everyone Course 15: Introduction to Coding With HTML, CSS, & Javascript Course 16: Career Development Plan Fundamentals Course 17: CV Writing and Job Searching Course 18: Learn to Level Up Your Leadership Course 19: Networking Skills for Personal Success Course 20: Ace Your Presentations: Public Speaking Masterclass Learning Outcome: Gain comprehensive insights into multiple fields. Foster critical thinking and problem-solving skills across various disciplines. Understand industry trends and best practices through the Game Development Bundle. Develop practical skills applicable to real-world situations. Enhance personal and professional growth with the Game Development. Build a strong knowledge base in your chosen course via the Game Development. Benefit from the flexibility and convenience of online learning. With the Game Development package, validate your learning with a CPD certificate. Each course in this bundle holds a prestigious CPD accreditation, symbolising exceptional quality. The materials, brimming with knowledge, are regularly updated, ensuring their relevance. This bundle promises not just education but an evolving learning experience. Engage with this extraordinary collection, and prepare to enrich your personal and professional development. Embrace the future of learning with the "Game Design, Game Development, UX, Java, HTML & CSS ", a rich anthology of 15 diverse courses. Each course in the Game Development bundle is handpicked by our experts to ensure a wide spectrum of learning opportunities. This"Game Design, Game Development, UX, Java, HTML & CSS " bundle will take you on a unique and enriching educational journey. The bundle encapsulates our mission to provide quality, accessible education for all. Whether you are just starting your career, looking to switch industries, or hoping to enhance your professional skill set, the "Game Design, Game Development, UX, Java, HTML & CSS " bundle offers you the flexibility and convenience to learn at your own pace. Make the Game Development package your trusted companion in your lifelong learning journey. CPD 200 CPD hours / points Accredited by CPD Quality Standards Who is this course for? The "Game Design, Game Development, UX, Java, HTML & CSS " bundle is perfect for: Lifelong learners looking to expand their knowledge and skills. Professionals seeking to enhance their career with CPD certification. Individuals wanting to explore new fields and disciplines. Anyone who values flexible, self-paced learning from the comfort of home. Career path Unleash your potential with the "Game Design, Game Development, UX, Java, HTML & CSS " bundle. Acquire versatile skills across multiple fields, foster problem-solving abilities, and stay ahead of industry trends. Ideal for those seeking career advancement, a new professional path, or personal growth. Embrace the journey with the Game Developmentbundle package. Certificates Certificate Of Completion Digital certificate - Included Certificate Of Completion Hard copy certificate - Included You will get a complimentary Hard Copy Certificate.

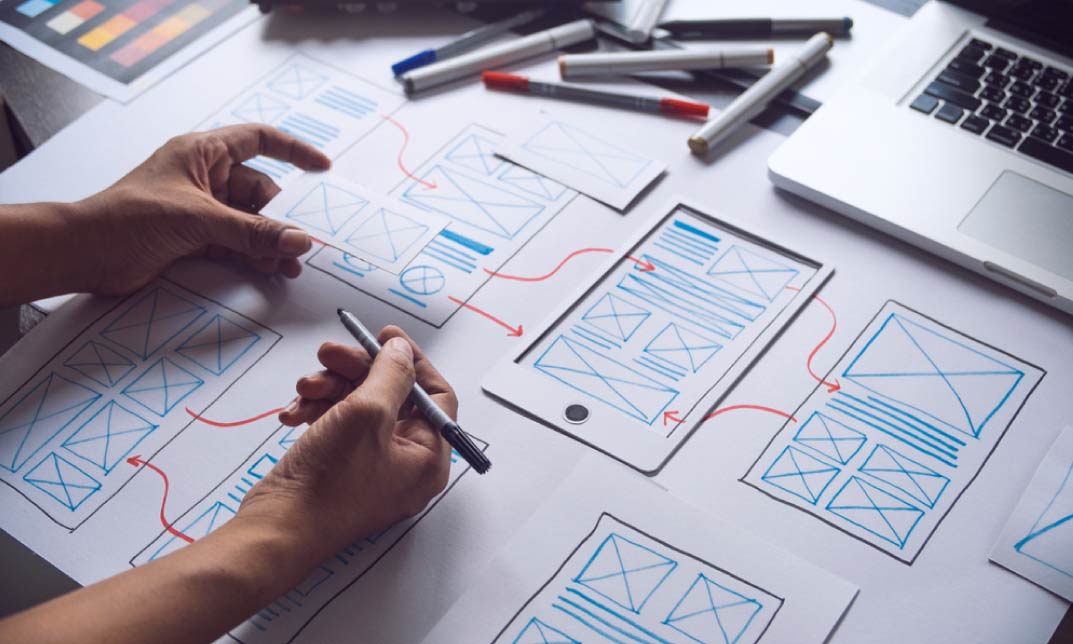
Overview Solid skills in interactive media design can be the turning point for your career in the interactive media industry. Grab the chance to secure this valuable skill set without stepping out of your house with our Interactive Media Design Course. Through this comprehensive course you will receive an in-depth understanding of interactive media design. The informative modules will educate you on the difference between UX and UI. along with that, you will be able to grasp a solid understanding of media tools and technologies and multimedia integration. By the end of this course, you will acquire the ability to design multiple platforms. So, if you are ready to take your skills to the next level enrol now! Course Preview Learning Outcomes Introduce yourself to the fundamentals of interactive media design Understand the differences between UX and UI Learn about interactive media tools and technologies Grasp the process of multimedia integration Develop the skills for designing multiple platforms Why Take This Course From John Academy? Affordable, well-structured and high-quality e-learning study materials Engaging tutorial videos, materials from the industry-leading experts Opportunity to study in a user-friendly, advanced online learning platform Efficient exam systems for the assessment and instant result Earn UK & internationally recognised accredited qualification Easily access the course content on mobile, tablet, or desktop from anywhere, anytime Excellent career advancement opportunities Get 24/7 student support via email. What Skills Will You Learn from This Course? UX design UI design Multimedia integration Who Should Take This Interactive Media Design Course? Whether you're an existing practitioner or an aspiring professional, this course is an ideal training opportunity. It will elevate your expertise and boost your CV with key skills and a recognised qualification attesting to your knowledge. Are There Any Entry Requirements? This Interactive Media Design Course is available to all learners of all academic backgrounds. But learners should be aged 16 or over to undertake the qualification. And a good understanding of the English language, numeracy, and ICT will be helpful. Certificate of Achievement After completing this course successfully, you will be able to obtain an Accredited Certificate of Achievement. Certificates & Transcripts can be obtained either in Hardcopy at £14.99 or in PDF format at £11.99. Career Pathâ This exclusive Interactive Media Design Course will equip you with effective skills and abilities and help you explore career paths such as Wed Designer Animator Digital Marketer Video Editor Module 01: Introduction to Interactive Media Design Introduction to Interactive Media Design 00:19:00 Module 02: Principles of Design Principles of Design 00:17:00 Module 03: User Experience (UX) and User Interface (UI) Design User Experience (UX) and User Interface (UI) Design 00:18:00 Module 04: Interactive Media Tools and Technologies Interactive Media Tools and Technologies 00:21:00 Module 05: Multimedia Integration Multimedia Integration 00:16:00 Module 06: Interactive Storytelling Interactive Storytelling 00:13:00 Module 07: Designing for Multiple Platforms Designing for Multiple Platforms 00:21:00 Certificate and Transcript Order Your Certificates and Transcripts 00:00:00

UX Writing Crafting Effective Microcopy
By Compete High
Overview: 'UX Writing: Crafting Effective Microcopy' Welcome to 'UX Writing: Crafting Effective Microcopy,' your comprehensive guide to mastering the art of UX writing. In today's digital landscape, every word matters, and with this course, you'll learn how to wield language to create seamless user experiences that captivate and engage. Module 1: Introduction to UX Writing Begin your journey into the world of UX writing by understanding its fundamental principles and importance in product design. Explore the role of UX writers and how they contribute to enhancing user experiences across various platforms and devices. Module 2: Understanding User Flows and User Journeys Delve into the psychology behind user behavior and learn how to map out user flows and journeys effectively. Discover how to anticipate user needs and pain points, ensuring a smooth and intuitive navigation experience. Module 3: Writing Clear and Concise Headings and Labels Master the art of crafting clear and concise headings and labels that guide users through your product seamlessly. Learn techniques for choosing the right words to convey meaning effectively while maintaining consistency and clarity. Module 4: Creating Effective Button Texts and CTAs Explore the impact of persuasive button texts and calls-to-action (CTAs) on user engagement and conversion rates. Discover strategies for crafting compelling CTAs that compel users to take action and drive desired outcomes. Module 5: Writing Helpful Form Instructions and Error Messages Learn how to write form instructions and error messages that alleviate user frustration and promote successful completion of tasks. Discover best practices for providing clear guidance and feedback throughout the user interaction process. Module 6: Creating Engaging Microcopy for Empty States and Loading Screens Elevate your user experience with engaging microcopy for empty states and loading screens. Explore creative techniques for keeping users informed, entertained, and engaged during moments of inactivity or waiting. By the end of this course, you'll possess the skills and knowledge needed to craft compelling microcopy that enhances user satisfaction, drives conversions, and sets your product apart in today's competitive market. Join us on this journey to unlock the power of words in shaping unforgettable user experiences. Course Curriculum Module 1_ Introduction to UX Writing Introduction to UX Writing 00:00 Module 2_ Understanding User Flows and User Journeys Understanding User Flows and User Journeys 00:00 Module 3_ Writing Clear and Concise Headings and Labels Writing Clear and Concise Headings and Labels 00:00 Module 4_ Creating Effective Button Texts and CTAs Creating Effective Button Texts and CTAs 00:00 Module 5_ Writing Helpful Form Instructions and Error Messages Writing Helpful Form Instructions and Error Messages 00:00 Module 6_ Creating Engaging Microcopy for Empty States and Loading Screens Creating Engaging Microcopy for Empty States and Loading Screens 00:00

Photoshop Basics to Fundamentals Training
By London Design Training Courses
Why Choose Photoshop Basics to Fundamentals Training Course? Our Photoshop Basics to Fundamentals Training Course offers a strong skills in Adobe Photoshop, equipping with essential skills. Learn to use layers, selection tools, layer effects, layers, masking, photos, typography, filters, and color theory. Learn features for confident Photoshop usage. Course Link Duration: 10 hrs Method: 1-on-1, Personalized attention Schedule: Tailor your own hours of your choice, available from Mon to Sat between 9 am and 7 pm Course Highlights: Master Advanced Photoshop Skills: Develop expertise in professional image editing, retouching, and manipulation techniques. Hands-on Creative Projects: Engage in practical exercises to enhance real-world design skills. Explore Special Effects: Dive into advanced topics like layer effects, filters, and blending modes for stunning visual creations. Typography and Design Mastery: Learn typography styles, layout design, and color theory for compelling compositions. Build a Professional Portfolio: Receive guidance on crafting a portfolio showcasing your Photoshop expertise. Job Opportunities: Graphic Designer: Create captivating visuals for print and digital media. Digital Artist: Craft digital artwork for various applications, from illustrations to ads. UI/UX Designer: Design user interfaces and experiences for websites and apps. Web Designer: Develop visually engaging websites with expertise in Photoshop. Marketing Content Creator: Produce marketing materials, including banners and social media visuals. Freelance Designer: Offer design services independently to diverse clients. Advertising Creative: Design impactful ad visuals for creative campaigns. Print Production Specialist: Prepare print-ready materials, ensuring high-quality results. Photography Post-Processing Specialist: Enhance and retouch photographs for professional use. Module 1: Interface and Preferences Familiarize with the Photoshop Interface Customize Panels and Toolbars to suit your workflow Explore Photoshop Preferences for optimal settings Discover different Photoshop CC Workspaces for various tasks Get started with essential Keyboard Shortcuts Module 2: Image File Formats Understand various image file formats, including PSD, JPEG, PNG, and PDF Explore File Compression and its impact on image quality Module 3: Creating a New Document Set dimensions and size for new documents Understand media units for precise design specifications Explore Color Profiles and their importance Save presets for quick document setups Module 4: Placing Images Learn about Embedded vs. Linked images Introduction to Smart Objects for non-destructive editing Master the Selection tool for precise image placement Module 5: Image Size and Resolution Save images in different formats and compression settings Learn about Image Size and Resolution for various output requirements Module 6: Layers Introduction Organize your work using Layer management Master layer tasks such as reordering, renaming, grouping, locking, and hiding Module 7: Selection Tools Explore various Selection Tools like Marquee, Magic Wand, Quick Selection, and Lasso Understand Inverse Selection and Deselect for efficient editing Module 8: Layer Effects Apply captivating Layer Effects like Drop Shadow, Stroke, and Outer Glow Save and clone Effects Styles for quick application Combine multiple effects for creative designs Module 9: Introduction to Shapes Utilize the Shapes tool for basic design elements Create Custom Shapes for unique designs Understand Color principles and use the Properties Panel for adjustments Master the Direct Selection tool for precise shape editing Create a basic poster using provided examples Module 10: Type and Typography Work with Type and explore the Character and Paragraph Panel Utilize Styles Panel for consistent text formatting Save favorite fonts for easy access Apply Effects and Layer Styles on Type for impactful typography Learn about Leading, Tracking, and Kerning for optimal text spacing Module 11: Colors Understand RGB vs. CMYK color modes Select colors using the Eyedropper tool Save colors as Swatches for reuse Create gradients using the Gradient Tool Module 12: Creating a Clipping Mask Master the concept of Clipping Masks and its usage Apply Clipping Masks to Type, Images, and Shapes Combine Layer Effects with Clipping Masks for creative designs Module 13: Introduction to Masking Understand Masking and its importance in image editing Utilize the Brush tool for creating masks Learn Masking shortcuts and use Gradient Mask for smooth transitions Module 14: Adjustment Layers Explore Color and Gradient Adjustment Layers for image enhancements Master Curves, Levels, and Hue/Saturation Adjustment Layers for precise color control Convert images to Black and White using Adjustment Layers Combine Adjustment Layer Masks for targeted edits Module 15: Image Touch Up Master various touch-up techniques, including Red Eye Removal, Spot Healing Brush, and Patch Tool Utilize Content Aware Removal for seamless object removal Restore an old photo using Clone Stamp and Dodge/Burn tools Improve portraits by removing blemishes and whitening teeth Module 16: Filters Introduction Understand Smart Objects and Filter usage for non-destructive editing Explore the Filters Gallery and experiment with Blur and Vantage filters Module 17: Blending Modes Introduction Master the concept of Blending Modes and their impact on layer overlays Understand different types of Blending Modes, including Darken, Lighten, and Overlay Master the art of working with layers in Adobe Photoshop. Skillfully utilize various selection tools for precise editing and manipulation. Apply captivating Layer Effects to enhance your designs and visuals. Understand the functionality of Adjustment Layers, Masking, and Clipping Masks for advanced editing and compositing. Acquire the techniques to touch up and restore photographs effectively. Explore typography techniques to create visually appealing text designs. Gain an introductory understanding of Filters and their creative applications. Grasp the principles of Color Theory and its practical application in design.

Adobe Illustrator, Adobe After Effects and Photoshop CC
By Imperial Academy
Level 2, 3 & 5 QLS Endorsed Diploma | QLS Hard Copy Certificate Included | Plus 10 CPD Courses | Lifetime Access

Search By Location
- Web Design Courses in London
- Web Design Courses in Birmingham
- Web Design Courses in Glasgow
- Web Design Courses in Liverpool
- Web Design Courses in Bristol
- Web Design Courses in Manchester
- Web Design Courses in Sheffield
- Web Design Courses in Leeds
- Web Design Courses in Edinburgh
- Web Design Courses in Leicester
- Web Design Courses in Coventry
- Web Design Courses in Bradford
- Web Design Courses in Cardiff
- Web Design Courses in Belfast
- Web Design Courses in Nottingham