- Professional Development
- Medicine & Nursing
- Arts & Crafts
- Health & Wellbeing
- Personal Development
6056 Software courses
Drawing Pad Training
By iStudy UK
Explore the ways of using and utilizing drawing tablet effectively with the Drawing Pad Training course. The course shows you the appropriate ways of using drawing pads for your everyday life such as drawing, marketing, presenting, and more. The course will help you to make your marketing easy with a drawing pad. Throughout the course, you will understand the procedures of creating presentation within minutes and able to market yourself on the fly. The essential drawing tools such as settings menu, Help menu, Brushes, lasso and selection tools, canvas pin, hand tool, moving layers, etc. will be covered in the course. Finally, you will know about lighting, audio and video set up and create a professional background. By the end of the course, you will be able to use drawing pads and able to record your movements on video. What you'll learn You'll be able to use a drawing pad and record your movements on video You'll be able to market yourself on the fly You'll be able to create presentations in minutes - not hours You'll be able to use Leo's drawing features on the go Requirements You should know how to use a computer at a beginner level You'll need a drawing pad + drawing pad software (discussed inside Lecture 2) Who is the target audience? Presenters Online Marketers Course Creators Anyone looking to improve their videos & presentations Module: 01 Introduction FREE 00:01:00 The Drawing Tools You Need 00:05:00 Free Alternative - Krita 00:04:00 Side Menu 00:01:00 Misc Top Bar Functions 00:03:00 Module: 02 File Menu 00:02:00 Settings Menu 00:04:00 Help Menu 00:01:00 Brushes 00:18:00 Erasor Tool 00:02:00 Color Picker 00:01:00 Module: 03 Lasso & Selection Tool 00:01:00 Gradient Tool 00:02:00 Canvas Pin Tool 00:01:00 Hand Tool 00:01:00 Moving Layers 00:01:00 Using Drawing Pads for Marketing 00:06:00

Red Hat RHCSA Rapid Track Course (RH199)
By Nexus Human
Duration 5 Days 30 CPD hours This course is intended for This course is geared toward Windows system administrators, network administrators, and other system administrators who are interested in supplementing current skills or backstopping other team members, in addition to Linux system administrators who are responsible for these tasks: Configuring, installing, upgrading, and maintaining Linux systems using established standards and procedures, Providing operational support, Managing systems for monitoring system performance and availability, Writing and deploying scripts for task automation and system administration, You will be expected to already understand fundamental Linux computing concepts and be ready to practice the Red Hat Enterprise Linux methods for performing system administration tasks. Significant field experience working with Linux as a system administrator is recommended. If you do not have experience with fundamental Linux computer concepts, we advise you to start with the Red Hat System Administration I (RH124) course instead. Overview You should be able to demonstrate these skills: - Access the command line locally and remotely - Manage files from the command line - Manage local users and groups - Monitor and manage Linux processes - Control services, daemons, and the boot process - Manage tuning profiles for system performance - Control access to files with file system permissions - Analyze and store log files - Configure and secure the OpenSSH service - Install and update software packages and appstreams - Manage Linux file systems and volumes - Manage Linux networking and firewalls This course combines the foundations and applications established and covered in Red Hat System Administration I (RH124) and Red Hat System Administration II (RH134). The rapid pace of review and consolidated course timeline allow you to focus on practical application, making this offering best suited for you if you already have significant experience with Linux© administration. This course is based on Red Hat© Enterprise Linux 8. 1 - Accessing the command line Log in to a Linux system and run simple commands using the shell. 2 - Managing Files from the command line Work with files from the bash shell prompt. 3 - Managing local Linux users and groups Manage Linux users and groups and administer local password policies. 4 - Controlling access to files with Linux file system permissions Set access permissions on files and interpret the security effects of different permission settings. 5 - Managing SELinux security Use SELinux to manage access to files and interpret and troubleshoot SELinux security effects. 6 - Monitoring and managing Linux processes Monitor and control processes running on the system. 7 - Installing and updating software packages Download, install, update, and manage software packages from Red Hat and yum package repositories. 8 - Controlling services and daemons Control and monitor network services and system daemons using systemd. 9 - Managing Red Hat Enterprise Linux networking Configure basic IPv4 networking on Red Hat Enterprise Linux systems. 10 - Analyzing and storing logs Locate and interpret relevant system log files for troubleshooting purposes. 11 - Managing storage and file systems Create and use disk partitions, logical volumes, file systems, and swap spaces. 12 - Scheduling system tasks Schedule recurring system tasks using cron and systemd timer units. 13 - Mounting network file systems Mount network file system (NFS) exports and server message block (SMB) shares from network file servers. 14 - Limiting network communication with firewalld Configure a basic local firewall. Additional course details: Nexus Humans Red Hat RHCSA Rapid Track Course (RH199) training program is a workshop that presents an invigorating mix of sessions, lessons, and masterclasses meticulously crafted to propel your learning expedition forward. This immersive bootcamp-style experience boasts interactive lectures, hands-on labs, and collaborative hackathons, all strategically designed to fortify fundamental concepts. Guided by seasoned coaches, each session offers priceless insights and practical skills crucial for honing your expertise. Whether you're stepping into the realm of professional skills or a seasoned professional, this comprehensive course ensures you're equipped with the knowledge and prowess necessary for success. While we feel this is the best course for the Red Hat RHCSA Rapid Track Course (RH199) course and one of our Top 10 we encourage you to read the course outline to make sure it is the right content for you. Additionally, private sessions, closed classes or dedicated events are available both live online and at our training centres in Dublin and London, as well as at your offices anywhere in the UK, Ireland or across EMEA.

Complete JavaScript training course description A hands on course covering JavaScript programming. Core JavaScript is covered first, including the basics, arrays, functions, classes, modules and Regular expressions. Client side JavaScript is then covered including JavaScript in browsers, Scripting CSS, the jQuery library and HTML APIs. What will you learn Read JavaScript. Write JavaScript. Debug JavaScript. Complete JavaScript training course details Who will benefit: Anyone wishing to learn JavaScript. Prerequisites: None. Duration 3 days Complete JavaScript training course contents CORE JAVASCRIPT Lexical structure: Character set, comments, literals, identifiers, and reserved words, optional semicolons.. Types, values and variables: Numbers, text, boolean values, null and undefines, the global object, wrapper objects, immutable primitive values and mutable object references, type conversions, variable declaration, variable scope. Expressions and operators: Primary expressions, object and array initializers, function definition expressions, property access expressions, invocation expressions, object creation expressions, operator overview, arithmetic expressions, relational expressions, logical expressions, assignment expressions, evaluation expressions, miscellaneous operators. Statements: Expression statements, compound and empty statements, declaration statements, conditionals, loops, jumps, miscellaneous statements, summary of JavaScript statements. Objects: Creating objects, querying and setting properties, deleting properties, testing properties, enumerating properties, property getters and setters, property attributes, object attributes, serializing objects, object methods. Arrays: Creating arrays, reading and writing array elements, sparse arrays, array length, adding and deleting array elements, iterating arrays, multi-dimensional arrays, array methods, FCMAScript 5 array methods, array type, array-like objects, strings as arrays. Functions: Defining functions, invoking functions, function arguments and parameters, functions as values, functions as namespaces, closures, function properties, methods and constructor, functional programming. Classes and modules: Classes and prototypes, classes and constructors, Java-style classes in JavaScript, augmenting classes, classes and types, object oriented techniques in JavaScript, subclasses, classes in ECMAScript 5, modules. Pattern matching and regular expressions: Defining regular expressions, string methods for pattern matching, the RegExp object. JavaScript subsets and extensions: JavaScript subsets, constants and scoped variables, destructuring assignment, iteration, shorthand functions, multiple catch clauses, E4X: ECMAScript for XML. Server-side JavaScript: Scripting Java with Rhino, asynchronous I/O with node. CLIENT SIDE JAVASCRIPT JavaScript in web browsers: Client side JavaScript, embedding JavaScript in HTML, execution of JavaScript programs, compatibility and interoperability, accessibility, security, client side frameworks. The Window object: Timers, browser location and navigation, browsing history, browser screen information, dialog boxes, error handling, document elements as window properties, multiple windows and frames. Scripting Documents: Overview of the DOM, selecting document elements, document structure and traversal, attributes, element content, creating, inserting and deleting nodes. Example: generating a table of contents, document and element geometry and scrolling, HTML forms, other document features. Scripting CSS: Overview of CSS, important CSS properties, scripting inline styles, querying computed styles, scripting CSS classes, scripting stylesheets. Handling events: Types of events, registering event handlers, event handler invocation, document load events, mouse events, mousewheel events, drag and drop events, text events, keyboard events. Scripted HTTP: Using XMLHttpRequest, HTTP by <script>: JSOMP, Comet with server-sent events. The jQuery library: jQuery basics, jQuery getters and setters, altering document structure, handling events with jQuery, Animated effects, Ajax with jQuery, Utility functions, jQuery selectors and selection methods, Extending jQuery with plug-ins. The jQuery UI library. Client side storage: localStorage and sessionStorage, Cookies, IE usingData persistence, Applicatioin storage and offline webapps. Scripted media and graphics: Scripting images, Scripting audio and video, SCG:scalable vector graphics, Graphics in a <canvas>. Scripted HTTP: Using XMLHttpRequest, HTTP by <script>: JSOMP, Comet with server-sent events. The jQuery library: jQuery basics, jQuery getters and setters, altering document structure, handling events with jQuery, Animated effects, Ajax with jQuery, Utility functions, jQuery selectors and selection methods, Extending jQuery with plug-ins. The jQuery UI library. Client side storage: localStorage and sessionStorage, Cookies, IE usingData persistence, Applicatioin storage and offline webapps. Scripted media and graphics: Scripting images, Scripting audio and video, SCG:scalable vector graphics, Graphics in a <canvas>. HTMLS APIs: Geolocation, history management, cross-origin messaging, web workers, type arrays and ArrayBuffers, blobs, the filesystem API, client side databases, web sockets.

Web development training course description This three-day course helps build a foundation in the development of Web applications. This is not a HTML course but covers the technologies needed to develop web applications. Technologies covered include: ASP.NET, XML, AJAX and HTTP error codes. What will you learn Program Web applications. Work with data and services. Troubleshoot and debug Web applications. Work with client side scripting. Configure and deploy web applications. Web development training course details Who will benefit: Anyone looking for an introduction to web development. Prerequisites: None. Duration 3 days Web development training course contents Programming web applications Customise the layout and appearance of a web page CSS; tables; embedding images; page layout for navigation. Understand ASP.NET intrinsic objects Request; Server; Application; Session; Response; HttpContext. Understand state information in web applications Understand how state is stored based on application design and hardware; understand different types such as session state, view state, control state and application state. Understand events and control page flow Application and page life cycle events; page events; control events; application events; session events; cross-page posting; Response.Redirect; Server.Transfer; IsPostBack; setting AutoEventWireup. Understand controls Understanding various types of controls, including user, server, web and validation controls; know which is the appropriate type of control for a scenario. Understand configuration files Understanding the usage of web.config and machine.config, and the settings that can be made. Working with data and services Read and write XML data Understanding XML, XML validation Does not include: Web services; XPath syntax; XmlDocument; XPathNavigator; XPathNodeIterator; XPathDocument; XmlReader; XmlWriter; XmlDataDocument; XmlNamespaceManager. Distinguish between DataSet & DataReader objects The ability to choose the proper data object to use based on application requirements/design. Call a service from a web page Creating a basic WCF service or web service so that it can be consumed; App_WebReferences; configuration. Understand DataSource controls LinqDataSource: ObjectDataSource; XmlDataSource; SqlDataSource. Bind controls to data by using data binding syntax Ensure that data is updated and displayed in data-aware controls. Manage data connections and databases Database connections; connection objects; connection pools; transaction objects. Troubleshooting and debugging web applications Debug a web application Use in conjunction with custom error pages to display appropriate error information to the appropriate user; implement tracing of a web application, Trace.axd, Trace=True on @Page directive. Handle web application errors HTTP error codes. Working with client-side scripting Understand client-side scripting Purpose of client-side scripting; various client-side scripting languages. LE/370 and Intrinsic Functions. Understand AJAX concepts ASP.NET AJAX implementation; working with client-side libraries, EnablePartialRendering, Triggers, ChildrenAsTriggers, Scripts, Services, UpdateProgress, Timer, ScriptManagerProxy, extender controls. Configuring and deploying web applications Configure authentication and authorisation Forms authentication, Windows authentication; authorisation; file authorisation; impersonation Does not include: Windows Cardspace authentication, Passport (Windows Live ID) authentication, Custom authentication. Configure projects, solutions and reference assemblies Local assemblies; shared assemblies (GAC); web application projects; solutions; configuration files; AppSettings. Publish web applications Choosing the appropriate method to deploy an application based on existing or intended environment; updatable vs. not updateable; MSI deployment; Internet Information Server (IIS) installation and configuration. Understand application pools Purpose of application pools; effect of application pools on web applications.

HTML5 development training course description This three-day MTA Training course helps you prepare for Microsoft Technology Associate Exam 98-375, and build an understanding of these topics: Manage the Application Life Cycle, Build the User Interface by Using HTML5, Format the User Interface by Using CSS, Code by Using JavaScript. This course leverages the same content as found in the Microsoft Official Academic Course (MOAC) for this exam. What will you learn Manage the Application Life Cycle. Build the User Interface by Using HTML5. Format the User Interface by Using CSS. Code by Using JavaScript. HTML5 development training course details Who will benefit: Anyone working with HTML5. Prerequisites: None. Duration 3 days HTML5 development training course contents Managing the Application Life Cycle Platform fundamentals Packaging and the runtime environment: app package, app container, credentials/permission sets, host process, leverage existing HTML5 skills and content for slate/tablet applications. Manage the state of an application Manage session state, app state and persist state information; understand states of an application; understand the differences between local and session storage. Debug and test a HTML5 touch-enabled application Touch gestures; gestures you test on a device. HTML5 UI: Text, Graphics, and Media HTML5 tags for text content and graphics. When, why and how to use Canvas; when, why and how to use scalable vector graphics (SVG). HTML5 tags to play media. Video and audio tags. HTML5 UI: Organization, Input, and Validation HTML5 tags to organise content and forms Tables, lists, sections; semantic HTML. HTML5 tags for input and validation CSS Essentials: Content Flow, Positioning, styling Core CSS concepts Separate presentation from content (create content with HTML and style content with CSS); manage content flow (inline versus block flow); manage positioning of individual elements( float versus absolute positioning); manage content overflow (scrolling, visible and hidden); basic CSS styling. CSS Essentials: Layouts Arrange UI content by using CSS Use flexible box and grid layouts to establish content alignment, direction and orientation; proportional scaling and use of "free scale" for elements within a flexible box or grid; order and arrange content; concepts for using flex box for simple layouts and grid for complex layouts; grid content properties for rows and columns; use application templates. Managing Text Flow by Using CSS Regions and using regions to flow text content between multiple sections (content source, content container, dynamic flow, flow-into, flow-from, msRegionUpdate, msRegionOverflow, msGetRegionContent); columns and hyphenation and using these CSS settings to optimise the readability of text; use "positioned floats" to create text flow around a floating object Managing the Graphical Interface by Using CSS Graphics effects (rounded edges, shadows, transparency, background gradients, typography and Web Open Font Format); 2-D 3-D transformations (translate, scale, rotate, skew and 3-D perspective transitions and animations); SVG filter effects; Canvas. JavaScript and coding essentials Manage and maintain JavaScript, Create and use functions; jQuery and other third-party libraries. Update the UI by using JavaScript Locate/access elements; listen and respond to events; show and hide elements; update the content of elements. Animations, Graphics, and Accessing Data Code animations with JavaScript animation; manipulate the canvas; work with images, shapes and other graphics. Access data access by using JavaScript Send and receive data; transmit complex objects and parsing; load and save files; App Cache; datatypes; forms; cookies; localStorage JavaScript coding for Touch Interface, Device and Operating System Resources, and More Respond to the touch interface, Gestures, how to capture and respond to gestures, Code additional HTML5 APIs, GeoLocation, Web Workers, WebSocket; File API, Access device and operating system resources, In- memory resources, such as contact lists and calendar; hardware capabilities, such as GPS, accelerometer and camera.

Fact Checking Made Easy
By iStudy UK
Master the techniques of fact checking and make your blogs accurate and credible with the Fact Checking Made Easy course. Fact checking is an integral part if you want to establish your blogs. Readers will quit or the bouncing rate will be high if you fail to convince them of the information you provided is not accurate. The course helps you to identify and correct factual errors in blogs, articles, books, or other written documents. Therefore the course is designed for the blogger, author or online publisher who wants to increase the readability and creditability of their content. Throughout the course, you will learn the techniques for creating a fact-checking routine that catches errors and inconsistencies. The course also guides you where and how to check facts along with the difference between opinions that don't warrant a fact check and statements that do. Shortly, you will be able to check facts and identity by factual errors in your content by the end of the course. What Will I Learn? Be able to identify and correct factual errors in blogs, articles, books or elsewhere Requirements Interest in maintaining a good reputation No need for any special knowledge, tools, equipment or software. Who is the target audience? Bloggers aiming to build a wide and influential audience Authors (both fiction and nonfiction) who want to be taken seriously Online publishers looking for a sterling reputation Journalists and freelance writers seeking opportunities and acclaim Essentials of Fact Checking Why Fact Check? The Top 5 Reasons FREE 00:13:00 What to Check 00:06:00 Your Fact Checking Routine 00:03:00 Where to Check 00:08:00 Fact Checking Skills Getting Names Right 00:12:00 Getting Numbers Right 00:05:00 Confirming Research Results 00:12:00 Now You Try It #1 00:06:00 Now You Try It #2 00:13:00 Now You Try It #3 00:06:00 Applying Your Learning Danger Zones 00:03:00 Information Responsibility 00:05:00 Advanced Fact Checking Issues Course Conclusion 00:05:00 Course Certification

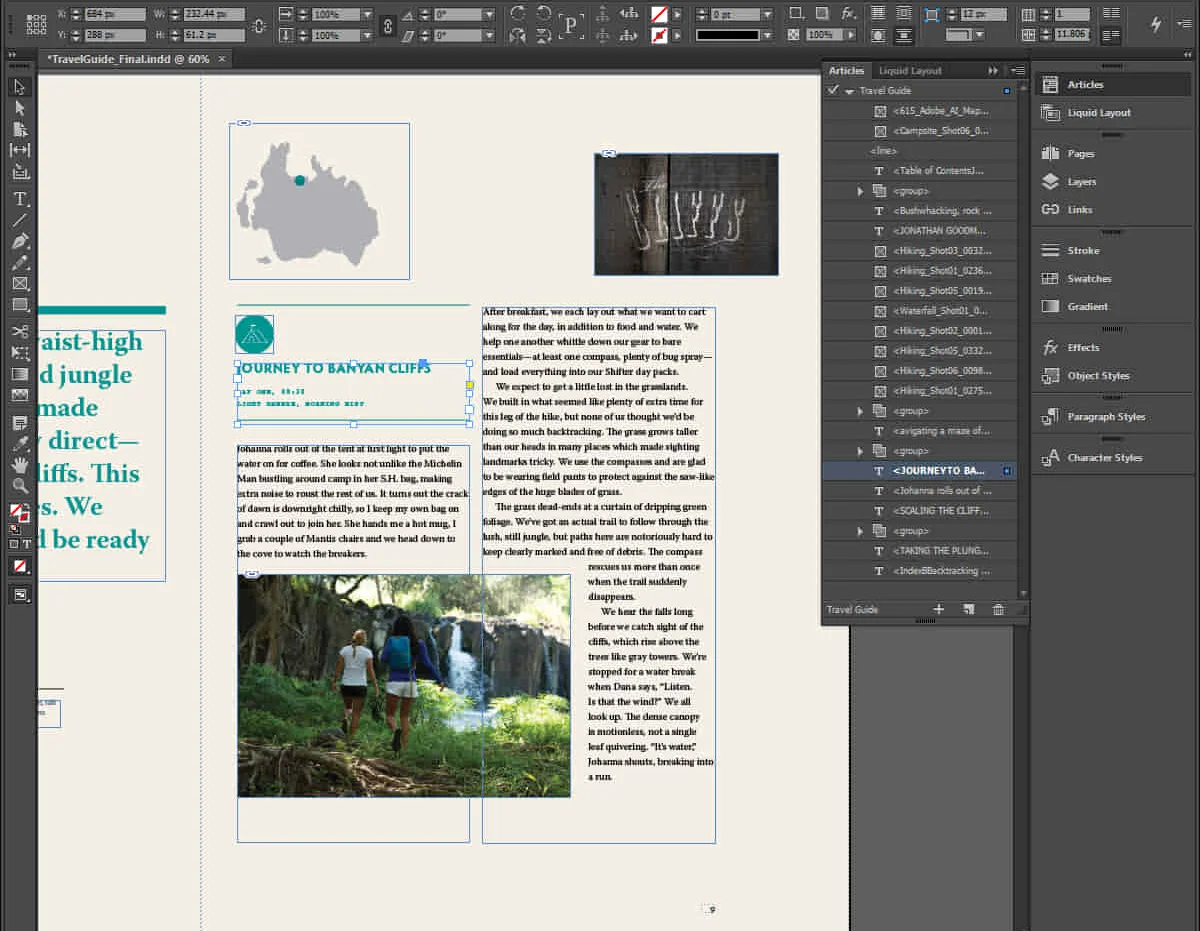
Advanced Adobe InDesign Training Program
By ATL Autocad Training London
Advanced Adobe InDesign Training Program Learn InDesign with a course at Real Animation Works. Choose from Weekend, Weekday or Evening Courses and learn from expert tutors. Benefit from professional InDesign training conducted by Adobe Certified Instructors with extensive graphic design expertise. Check our Website Duration: 10 hours. Approach: 1-on-1 and personalized attention. Schedule: 1-on-1 sessions, available Monday to Saturday from 9 am to 7 pm. Course Title: Comprehensive Adobe InDesign Training Duration: 10 Hours Session 1: Introduction to Adobe InDesign (1 hour) Overview of InDesign interface and tools Document setup: page size, margins, and columns Basic text formatting and paragraph styles Introduction to working with images and graphics Session 2: Advanced Text Formatting and Styles (1 hour) In-depth exploration of character and paragraph styles Advanced text composition techniques Managing text flow with threaded frames Incorporating special characters for typographic control Session 3: Mastering Images and Graphics (1 hour) Advanced image manipulation: resizing, cropping, and effects Text wrap options and integrating text with images Creating image frames and working with transparency Interactive elements: buttons and hyperlinks Session 4: Layout Design Techniques (1.5 hours) Grids and guides: precise alignment and spacing Working with layers for efficient design management Advanced object arrangement and distribution Utilizing master pages for consistent layout elements Session 5: Advanced Document Features (1.5 hours) Tables and data merge: organizing and automating data Interactive PDFs: forms, multimedia, and navigation Advanced print preparation: color management and preflighting Exporting for various digital and print outputs Session 6: Advanced Special Effects (1 hour) Creating drop shadows, gradients, and blending modes Working with typography on a path Advanced text and image effects Integrating Adobe Illustrator and Photoshop files Session 7: Project-Based Learning (1 hour) Participants work on a comprehensive project applying learned skills Instructor-guided project review and feedback Session 8: Tips, Tricks, and Time-Saving Techniques (1 hour) Productivity hacks and shortcuts Troubleshooting common issues and errors Best practices for efficient workflow and collaboration Session 9: Portfolio Building and Career Guidance (0.5 hour) Creating a professional portfolio showcasing InDesign projects Career advice and industry insights from the instructor Session 10: Q&A, Certification, and Course Completion (0.5 hour) Addressing participant questions and concerns Certificate of Completion distribution and course review Celebrating the completion of the Adobe InDesign training journey Upon completion of the Comprehensive Adobe InDesign Training course, participants will: Master Core Skills: Develop proficiency in essential InDesign tools, functions, and techniques for effective layout design. Advanced Text and Typography: Understand advanced text formatting, paragraph styles, and typographic controls for professional typography. Image Manipulation Expertise: Acquire skills in advanced image manipulation, text wrapping, transparency, and integration of multimedia elements. Advanced Layout Design: Learn precise layout techniques using grids, guides, layers, and master pages for consistency and visual appeal. Interactive Document Creation: Create interactive PDFs, forms, multimedia-rich content, and navigation elements for digital publications. Data Management and Automation: Master tables, data merge, and automation features for organized data presentation and streamlined workflow. Print and Export Proficiency: Understand color management, preflighting, and export settings for high-quality print and digital output. Special Effects and Integration: Apply advanced effects, gradients, blending modes, and integrate InDesign with Illustrator and Photoshop files seamlessly. Project-Based Expertise: Develop a comprehensive portfolio-worthy project, showcasing a range of InDesign skills and creativity. Efficient Workflow and Troubleshooting: Implement time-saving techniques, shortcuts, and troubleshoot common design challenges effectively. Career Readiness: Gain valuable insights into industry practices, portfolio building, and career guidance for pursuing opportunities in graphic design and desktop publishing. Versatile Learning Choices: Opt for either in-person sessions at our London center or engage in interactive online learning. Both options offer hands-on experience, detailed demonstrations, and ample chances for inquiries. Compatibility and Assistance: InDesign operates smoothly on Windows and Mac systems. Participants receive a comprehensive InDesign training manual for reference and an electronic certificate upon course completion. Additionally, enjoy lifelong email assistance from your InDesign instructor. Entry Requirements: No prior InDesign expertise is necessary. The training concentrates on InDesign 2023, relevant to recent software updates. Guarantees: We ensure exceptional value for your investment, guaranteeing your acquisition of essential skills and concepts during the training. Course Highlights: Master advanced typography techniques, including paragraph styles, character styles, and nested styles. Explore multi-page layout design, long document management, and advanced table formatting. Acquire skills to create and manipulate complex shapes, vector graphics, and custom illustrations. Learn efficient workflows for data merging, interactive documents, and digital/print output. Collaborate seamlessly with other Adobe Creative Cloud applications. Upon completion, receive a Certificate of Completion and access recorded lessons for self-paced learning. Expert Instruction: Learn from certified tutors and industry experts, gaining valuable insights, tips, and best practices for professional-level designs. Flexible Learning Options: Choose between in-person or live online sessions based on your schedule. Sessions are available Monday to Sunday, from 9 am to 8 pm, accommodating your convenience. Lifetime Support: Benefit from lifetime email support for continuous assistance. Our dedicated team is available to address your queries and challenges. Explore Adobe InDesign - Free Trial: https://www.adobe.com/uk/products/indesign/free-trial-download.html

Certified Kanban System Design – KMP I - 17-19 December
By Tom Reynolds
Attend our world class Kanban University accredited Certified Kanban System Design training course and learn to implement Kanban in your company

Certified Kanban System Design – KMP I - 24-26 September
By Tom Reynolds
Attend our world class Kanban University accredited Certified Kanban System Design training course and learn to implement Kanban in your company

Certified Kanban System Design – KMP I - 19-21 November
By Tom Reynolds
Attend our world class Kanban University accredited Certified Kanban System Design training course and learn to implement Kanban in your company

Search By Location
- Software Courses in London
- Software Courses in Birmingham
- Software Courses in Glasgow
- Software Courses in Liverpool
- Software Courses in Bristol
- Software Courses in Manchester
- Software Courses in Sheffield
- Software Courses in Leeds
- Software Courses in Edinburgh
- Software Courses in Leicester
- Software Courses in Coventry
- Software Courses in Bradford
- Software Courses in Cardiff
- Software Courses in Belfast
- Software Courses in Nottingham