- Professional Development
- Medicine & Nursing
- Arts & Crafts
- Health & Wellbeing
- Personal Development
196 Navigation courses in Bristol delivered Live Online
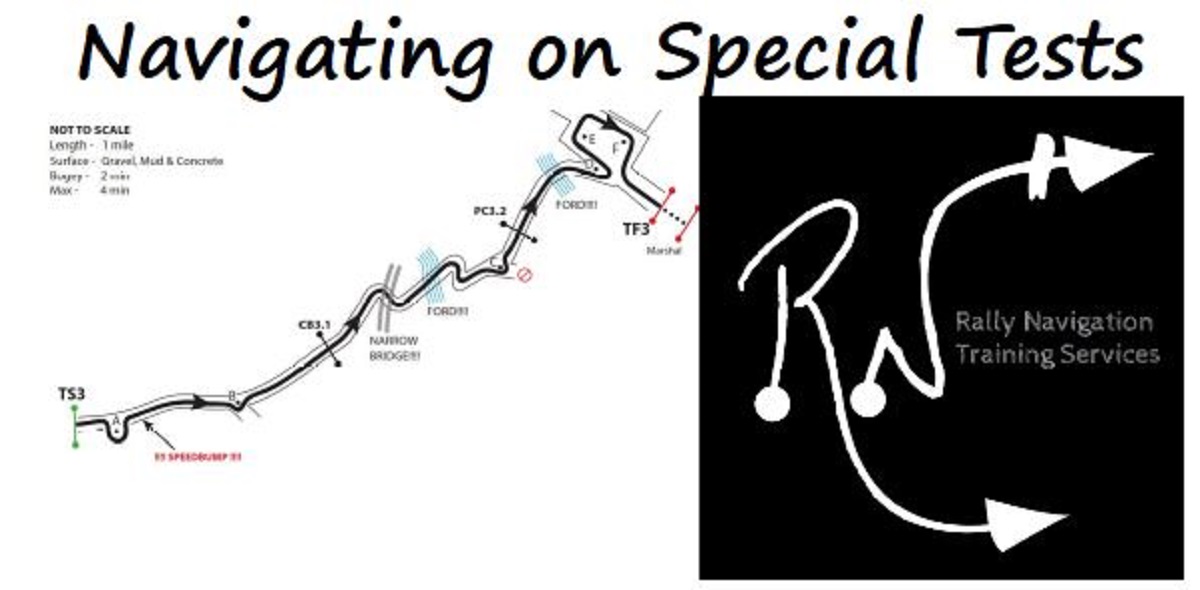
Rally Navigation - Special Tests Navigation
By Rally Navigation Training Services
Learn lots of handy hints and tips on gaining time on special tests on targa road rallies and historic road rallies.

Rally Navigation - Maps and Route Plotting
By Rally Navigation Training Services
Rally Navigation Training Webinar on Maps and Route Plotting, cover common techniques and lots of hints and tips.

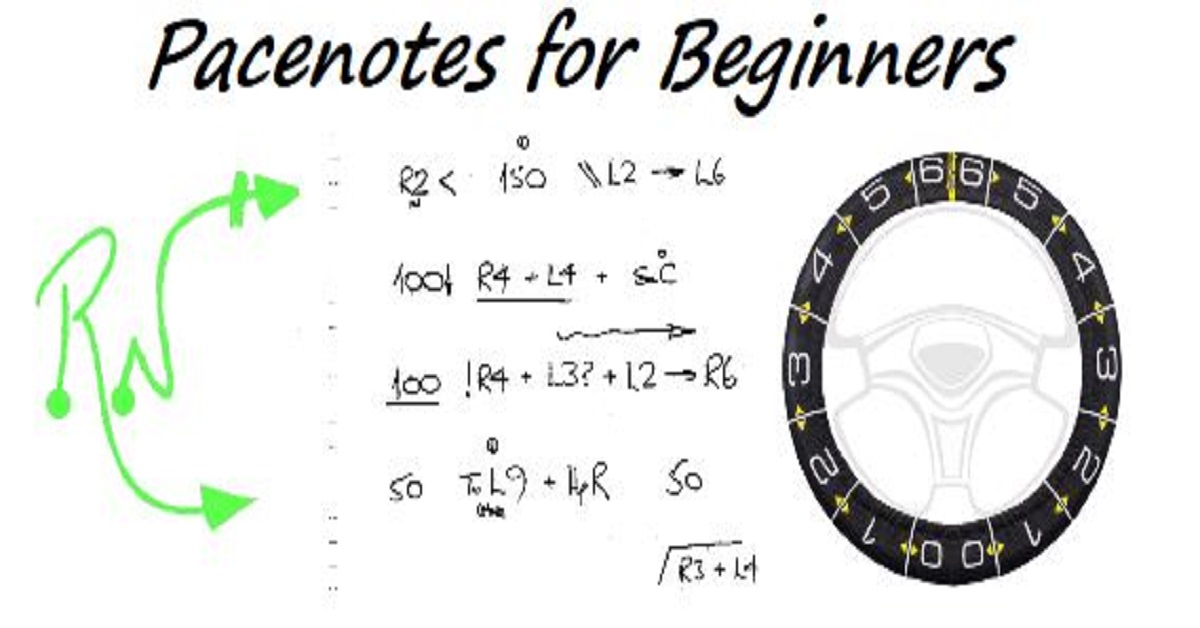
Rally Pacenote Writing for Beginners
By Rally Navigation Training Services
Rally training webinar covering making pace notes for special stage rallying.

Introduction to Targa Rallies
By Rally Navigation Training Services
Discover the world of Targa Rallies! Join our expert-led webinar to learn the basics, explore events and championships, and master timing, navigation, and special tests. Perfect for beginners!

Training Course for Architects & Interior Exterior Designers
By Real Animation Works
1-2-1 face to face training customised and bespoke.

Web Development with HTML5, CSS, and JavaScript
By Nexus Human
Duration 4 Days 24 CPD hours This course is intended for While no prior programming or web development experience is required, target students should have good foundational computer skills. Overview Set up the tools and resources you need to perform Web Development. Create web pages in HTML, constructing valid, well-formed elements, including navigation links, sections, titles, and semantic markup. Enhance HTML content with tables, images, movies, and audio. Apply styles to HTML elements using CSS. Use CSS to format the edges, size, position, and layering of HTML elements. Apply complex style rules using advanced CSS selectors, including pseudo-class selectors, structural selectors, and pseudo-element selectors. Create complex layouts using CSS newspaper style columns, grid layouts, and flexible box layouts. Improve the quality of web content, including adaptability (different displays and devices), searchability, usability, and accessibility. Submit data through URL query strings and web forms for processing by a web application server. Write JavaScript code to make web pages more interactive, perform data processing tasks directly in the browser, and manipulate items in the current web page. Write JavaScript code to iterate through collections of elements in a page to get and set their attributes and add event listener code. Use third-party libraries and frameworks for web front-end development. Modern organizations depend heavily on the web to perform core business operations such as marketing, advertising, and selling products, providing services, and communicating with customers, partner organizations, and employees. Whatever you're creating on the web, HTML, CSS, and JavaScript? likely play an important role. These three languages provide the core toolkit for anyone looking to perform web development work. This course covers the fundamentals of web development using these three languages. Prerequisites This course assumes that students have strong experience working with computers. Previous experience programming in other languages is helpful, but not required for students to benefit from this course. Lesson 1: Setting Up Your Web Development Environment Topic A: Prepare Your Web Platform Topic B: Prepare Your Web Development Tools and Processes Topic C: Monitor the Web Request-Response Cycle Lesson 2: Creating Web Content in HTML Topic A: Create a Basic Web Page Topic B: Provide Navigation Links Between Web Pages Topic C: Improve Web Page Structure and Navigation Lesson 3: Adding Tables and Multimedia Content to a Web Page Topic A: Create a Table Topic B: Embed Images, Movies, and Audio in a Web Page Lesson 4: Applying Styles to Web Content Topic A: Apply Styles to HTML Topic B: Create a Style Sheet Topic C: Use Web Fonts Lesson 5: Controlling Edges, Size, and Position Topic A: Format Element Edges and Corners Topic B: Control an Element's Height and Width Topic C: Control an Element's Position and Layering Topic D: Normalize and Reset Browser CSS Defaults Lesson 6: Applying Complex Style Rules Topic A: Use Advanced Selectors Topic B: Manage User Interface States Topic C: Make Structure Apparent to Users Topic D: Use CSS Pseudo-Element Selectors Lesson 7: Creating Complex Layouts Topic A: Use CSS to Create Newspaper Style Columns Topic B: Use CSS to Create Grid Layouts Topic C: Use CSS to Create Flexible Box Layouts Lesson 8: Improving Web Content Topic A: Adjust the Layout for a Wide Variety of Devices Topic B: Perform Basic Search Engine Optimization Topic C: Test Your Website Lesson 9: Submitting Data to a Web Server for Processing Topic A: Submit Data Through a URL Topic B: Submit Data Through a Web Form Lesson 10: Writing JavaScript Code Topic A: Add JavaScript to a Web Page Topic B: Perform Operations on Data Topic C: Program Repetitive Tasks Topic D: Manipulate DOM Objects Lesson 11: Enumerating and Processing Collections of Elements Topic A: Enumerate Elements Topic B: Attach Events Through Code Lesson 12: Using Third-Party Libraries and Frameworks Topic A: Use a Third-Party JavaScript Library Topic B: Create a Web Page Based on a Third-Party Framework Additional course details: Nexus Humans Web Development with HTML5, CSS, and JavaScript (v1.0) training program is a workshop that presents an invigorating mix of sessions, lessons, and masterclasses meticulously crafted to propel your learning expedition forward. This immersive bootcamp-style experience boasts interactive lectures, hands-on labs, and collaborative hackathons, all strategically designed to fortify fundamental concepts. Guided by seasoned coaches, each session offers priceless insights and practical skills crucial for honing your expertise. Whether you're stepping into the realm of professional skills or a seasoned professional, this comprehensive course ensures you're equipped with the knowledge and prowess necessary for success. While we feel this is the best course for the Web Development with HTML5, CSS, and JavaScript (v1.0) course and one of our Top 10 we encourage you to read the course outline to make sure it is the right content for you. Additionally, private sessions, closed classes or dedicated events are available both live online and at our training centres in Dublin and London, as well as at your offices anywhere in the UK, Ireland or across EMEA.

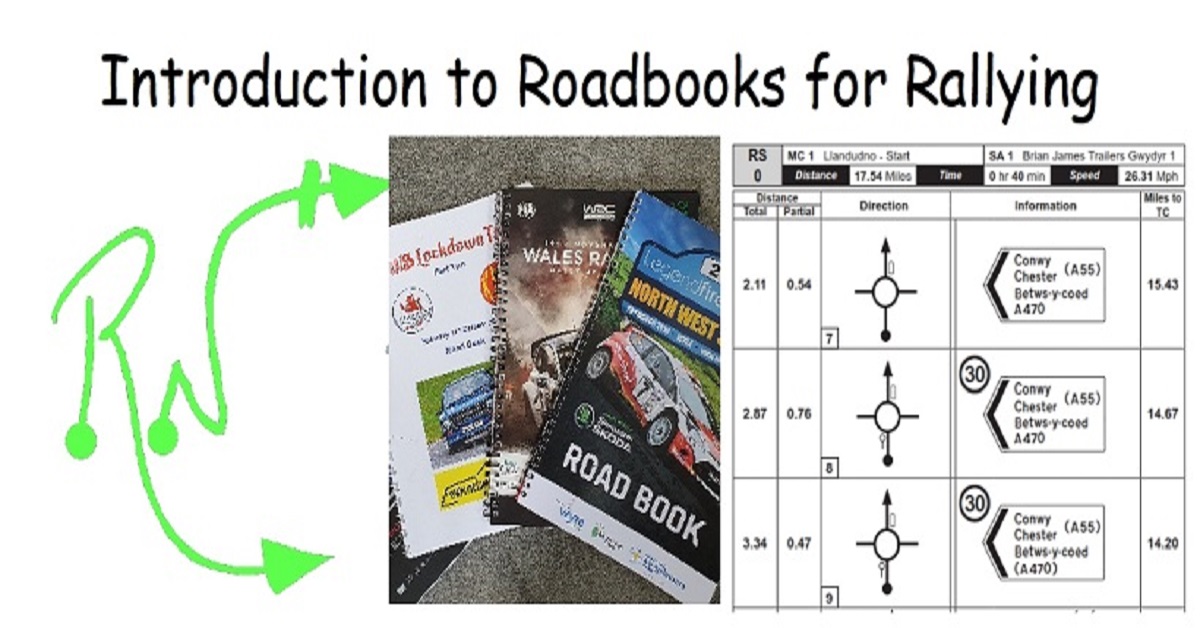
Rally Navigation - Introduction to Roadbooks
By Rally Navigation Training Services
Learn to use and read a Roadbook for Rallies or Classic Car Tours in this informative and interactive webinar.

55215 SharePoint Online Power User
By Nexus Human
Duration 4 Days 24 CPD hours This course is intended for This course is intended for both novice and experienced SharePoint users who wish to make full use of SharePoint Online. Overview #NAME? This course delivers the complete site owner story from start to finish in an engaging and practical way to ensure you have the confidence to plan and create new sites or manage your existing sites in SharePoint Online. Your goal is to learn how to make SharePoint online relevant to your team by using a sites functionality to help you share information and collaborate with your colleagues. During the class, you will also learn best practices and ?what not to do? as you watch live, interactive demonstrations and put theory into practice with hands on exercises in SharePoint Online. 1 - An Introduction to SharePoint Online Introducing Office 365 and SharePoint Getting started with Office 365 The cloud revolution Login to Office 365 What is Office 365 Using the app launcher What is SharePoint Office 365 settings Introducing Office 365 Groups Delve Ownership and Access OneDrive 2 - Creating Sites Planning your sites Create new subsites The Office 365 tenant Site templates Web addresses Apply a them Site collections Building your navigation Create a new site Delete subsites Team site navigation User interface: classic vs modern Site contents: classic vs modern Where does classic come from? 3 - Creating and Managing Web Pages The types of pages found in SharePoint Classic SharePoint pages Modern SharePoint pages How to use classic team site pages Create news and site pages Review features of publishing sites Web parts Save, publish, share and delete pages Communication sites 4 - Working with Apps An introduction to apps Co-authoring Marketplace apps Check In ? Out Adding apps to a site Edit and view file properties Create and manage columns Quick edit view Public and personal views File commands Managing app settings Copy link and Share Content approval Folders Major and minor versioning The recycle bin Document sets Alerts Working with files in a library OneDrive sync Create, Upload and edit files Working with classic lists 5 - Building processes with Flow and PowerApps What are business processes? Design and publish a Flow Classic tools for designing processes Getting started with PowerApps in SharePoint Design and test a classic workflow Enhance data capture with PowerApps Getting started with Flow in SharePoint Test a Flow and PowerApps enriched list 6 - Customizing Security Office 365 Group access Share a file Updating Office 365 Group Security Remove a user Managing access to SharePoint Customizing SharePoint security New sites private vs public Create permission levels and groups Setup access requests Security inheritance Share a site Security best practices 7 - Working with Search Delve Search tips An introduction to SharePoint search Accessing classic search Search in folders, libraries and sites Promoted results Search results 8 - Enterprise Content Management Managed metadata service Information management policies An introduction to content types The records center Create and manage content type In-place records management Deploy content types The content organizer Using content types in apps Durable links The content type hub

Dreamweaver training course description Dreamweaver is a web authoring program that allows you to build professional quality websites. This course starts with a tour of Dreamweaver and customising your workspaces, moving onto HTML and CSS basics. Page layouts, templates and interactive pages are also covered. The final session covers how to use Dreamweaver as a HTML editor. Hands on session follow all the major theory chapters. What will you learn Use Dreamweaver to create websites. Customise Dreamweaver. Use templates. Add interactivity to web pages. Use Dreamweaver to edit HTML code. Dreamweaver training course details Who will benefit: Anyone wishing to create or edit websites. Prerequisites: None. Duration 3 days Dreamweaver training course contents Getting started Installing the programme, Updating to the latest version,, Online content, On first launch, Choosing the program colour theme, Setting up the workspace, Defining a Dreamweaver site, Checking for updates, Additional resources. Customizing your workspace Touring the workspace, Using the start screen, Exploring new feature guides, Setting interface preferences, Switching and splitting views, Selecting a workspace layout, Personalising Dreamweaver, Working with extract, Creating custom keyboard shortcuts, Using the Property inspector, Using the Related Files interface, Using tag selectors, Using the CSS Designer, Using the Visual Media Query (VMQ) interface, Using the DOM viewer, Using Element dialogs, displays and inspectors, Setting up version control in Dreamweaver, Exploring experimenting and learning. HTML Basics What is HTML? Where did HTML begin? Frequently used HTML elements, What's new in HTML5. CSS Basics What is CSS? HTML vs. CSS formatting, HTML defaults, CSS box model, Applying CSS styling, Multiples, classes and ids. Web design basics Developing a new website, Scenario, Working with thumbnails and wireframes, Creating a page layout Evaluating page design options, Working with predefined layouts, Styling an existing layout, Styling elements using the Extract panel, Extracting text from a Photoshop mockup, Troubleshooting CSS styling, Extracting text styling from a Photoshop mockup, Creating a gradient background using Extract, Extracting image assets from a mockup, Adding CSS background effects in code, Finishing up the layout. Working with templates Creating a template from an existing layout, Inserting editable regions, Inserting editable regions, Inserting HTML entities, Inserting metadata, Validating HTML code, Producing child pages, Moving CSS styles to linked file, Updating a template. Working with text, lists and tables Previewing the completed file, Creating and styling text, Creating lists, Creating and styling tables, Spell-checking webpages, Finding and replacing text. Working with images Web image basics, Previewing completed files, Inserting an image, Controlling image positions with CSS classes, Working with the Insert panel, Using the Insert menu, Inserting non-web file types, Working with Photoshop Smart Objects, Copying and pasting images from Photoshop, Inserting images by drag and drop, Optimizing images with the Property inspector. Working with navigation Hyperlinks, previewing the completed file, creating internal and external hyperlinks, setting up email links, Creating image-based links, Targeting page elements, Locking an element on the screen, Styling a navigation menu, Checking your page, Adding destination links. Adding interactivity Dreamweaver behaviours, Previewing the completed file, Working with Dreamweaver behaviours, Working with jQuery Accordion widgets, Inserting a jQuery Accordion widget, Styling a jQuery Accordion. Publishing to the web Defining a remote site, Cloaking folders and files, Wrapping things up, Putting your site online, Synchronizing local and remote sites. Working with code Creating HTML code, multicursor support, commenting your code, Working with CSS preprocessors, Selecting code, Collapsing code, Expanding code, Accessing Split code view, Previewing assets in Code View.