- Professional Development
- Medicine & Nursing
- Arts & Crafts
- Health & Wellbeing
- Personal Development
23 Mobile App Design courses delivered Online
The Complete ARKit Course - Build 11 Augmented Reality Apps
By Packt
Become an iOS Augmented Reality Developer by Building 11 High-Level AR Apps using ARKit in iOS 11 and Swift 4.

Description The Diploma in Adobe XD Design course is designed to teach the all-in-one UX/UI solution - Adobe XD for developing a real-world iPhone app. Adobe XD is a UX/UI solution that helps you to design websites, mobile apps and others. The course covers the essential tools and features of Adobe XD so that you can able to apply the skills in your real-world project. You will learn to apply Paper Prototyping techniques and able to create Interactive Prototype. The course also shows you the procedures of opening sketch, Photoshop and Illustrator files with Adobe XD. Finally, you will learn to collaborate with other developers using Zeplin & Avocode. After completing the course, you will learn to use Adobe XD and create a real world App in Adobe XD by following iOS Design guidelines. Entry Requirement: Beginner Designers UX Designers UI Designers Graphic Designers Web Designers Mobile App Designers Developers or Coders Anyone who wants to design User Interfaces or Websites or Mobile Apps Assessment: At the end of the course, you will be required to sit an online multiple-choice test. Your test will be assessed automatically and immediately so that you will instantly know whether you have been successful. Before sitting for your final exam, you will have the opportunity to test your proficiency with a mock exam. Certification: After completing and passing the course successfully, you will be able to obtain an Accredited Certificate of Achievement. Certificates can be obtained either in hard copy at a cost of £39 or in PDF format at a cost of £24. Why choose us? Affordable, engaging & high-quality e-learning study materials; Tutorial videos/materials from the industry leading experts; Study in a user-friendly, advanced online learning platform; Efficient exam systems for the assessment and instant result; The UK & internationally recognized accredited qualification; Access to course content on mobile, tablet or desktop from anywhere anytime; The benefit of career advancement opportunities; 24/7 student support via email. Career Path After completing this course you will be able to build up accurate knowledge and skills with proper confidence to enrich yourself and brighten up your career in the relevant job market. Module: 01 Promo Video 00:03:00 What Is Adobe XD 00:07:00 Download And Install Adobe Xd 00:03:00 Why Adobe XD Is So Awesome - Talkinghead 00:04:00 Updates And Upcoming Features Xd 00:03:00 Adobe XD Interface Welcome Screen 00:03:00 Adobe Xd Top Nav Bar 00:02:00 Adoe Xd Interface Toolbar 00:02:00 Properties Panel Adoe Xd Interface 00:03:00 Xd Mac And Win Differences 00:05:00 First Assignment Simple One 00:08:00 Module: 02 Artboards and grids 00:08:00 Tools in xd 00:05:00 Rectangle tool to create buttons 00:07:00 Background and object blur 00:03:00 Ellipse tool 00:02:00 Basics of pen tool 00:03:00 Pen tool to creat Icons 00:06:00 Line tool 00:01:00 Text-tool 00:03:00 Colors Palettes 00:04:00 Color Gradients in Xd 00:06:00 Coolors.io 00:04:00 Masks in xd 00:06:00 Character styles in Xd 00:05:00 Creating and reusing symbols 00:07:00 Repeat grid 00:09:00 Common Shortcuts 00:06:00 Shortcut keys part2 00:08:00 Nested symbols in xd 00:06:00 Module: 03 S03L01 block-level design 00:12:00 S0302 Sketching First Design Idea-block Level Paper 00:08:00 S0303 First Paper Prototype- Adding Details 00:04:00 S0304 Vertical Horizontal Prototypes T Proto 00:09:00 S0305 Level Of Fidelity and prototypes 00:00:00 S0306 adding details to your block design 00:08:00 S0307 using ui design patterns 00:04:00 S0308 creating signup ios screen EXERCISE 00:14:00 Module: 04 S0401 Design preparations 00:05:00 S0402 Color scheme and insprations 00:05:00 S0403 Solving UX problems of old app 00:04:00 S0404 Welcome Screen design 00:10:00 S0405 designing the login screen 00:14:00 S0406 login-activated 00:12:00 S0407 Signup Screen 00:07:00 S0408 dashboard design part 1 00:12:00 S0409 dashboard design part 2 00:11:00 S0410 Sidebar Navigation 00:09:00 S0411 actitivies screen 00:11:00 S0412 sync screen 00:08:00 S0413 sync status update 00:04:00 S0414 using grids to improve designs further 00:05:00 S0415 refining style guides 00:08:00 S0416 IOS Design guidelines 00:09:00 Module: 05 S0501 fixing tap targets 00:06:00 S0502 prototype login and signup screens 00:10:00 S0503 prototyping dashboards and other screens 00:11:00 S0504 sharing prototype with others 00:04:00 S0505 recording prototype on mac 00:02:00 S0506 design Inspect beta 00:04:00 Module: 06 S0601 why to export in 1x 2x 3x 00:09:00 S0602 Perfect example of 1x 2x 3x 00:03:00 S0603 export artboards to create mockups 00:08:00 S0604 batch export 00:06:00 Module: 07 S0701 Live Preview Your App On Iphone 00:02:00 S0702 Developer handoff with Zeplin 00:13:00 S0703 Developer Handoff using Avocode 00:14:00 S0704 open sketch-psd-illustrato import 00:08:00 Module: 08 XD updtaes april may 2018 00:04:00 1st Exercise Asssignment-1 00:03:00 Second Assignment-1 00:03:00 Third Last Assinment - Google Drive 00:03:00 Resources Resources - Diploma in Adobe XD Design 00:00:00 Certificate and Transcript Order Your Certificates and Transcripts 00:00:00

Take This Course £249.00 £14.00 1 year Level 3 Course Certificate Number of Units74 Number of Quizzes0 7 hours, 28 minutes Gift this course Description The Diploma in Adobe XD Design course is designed to teach the all-in-one UX/UI solution - Adobe XD for developing a real-world iPhone app. Adobe XD is a UX/UI solution that helps you to design websites, mobile apps and others. The course covers the essential tools and features of Adobe XD so that you can able to apply the skills in your real-world project. You will learn to apply Paper Prototyping techniques and able to create Interactive Prototype. The course also shows you the procedures of opening sketch, Photoshop and Illustrator files with Adobe XD. Finally, you will learn to collaborate with other developers using Zeplin & Avocode. After completing the course, you will learn to use Adobe XD and create a real world App in Adobe XD by following iOS Design guidelines. Entry Requirement: Beginner Designers UX Designers UI Designers Graphic Designers Web Designers Mobile App Designers Developers or Coders Anyone who wants to design User Interfaces or Websites or Mobile Apps Assessment: At the end of the course, you will be required to sit an online multiple-choice test. Your test will be assessed automatically and immediately so that you will instantly know whether you have been successful. Before sitting for your final exam, you will have the opportunity to test your proficiency with a mock exam. Certification: After completing and passing the course successfully, you will be able to obtain an Accredited Certificate of Achievement. Certificates can be obtained either in hard copy at a cost of £39 or in PDF format at a cost of £24. Why choose us? Affordable, engaging & high-quality e-learning study materials; Tutorial videos/materials from the industry leading experts; Study in a user-friendly, advanced online learning platform; Efficient exam systems for the assessment and instant result; The UK & internationally recognized accredited qualification; Access to course content on mobile, tablet or desktop from anywhere anytime; The benefit of applying for NUS Extra Discount Card; 24/7 student support via email. Career Path After completing this course you will be able to build up accurate knowledge and skills with proper confidence to enrich yourself and brighten up your career in the relevant job market. Course Curriculum Module: 01 Promo Video 00:03:00 What Is Adobe XD 00:07:00 Download And Install Adobe Xd 00:03:00 Why Adobe XD Is So Awesome - Talkinghead 00:04:00 Updates And Upcoming Features Xd 00:03:00 Adobe XD Interface Welcome Screen 00:03:00 Adobe Xd Top Nav Bar 00:02:00 Adoe Xd Interface Toolbar 00:02:00 Properties Panel Adoe Xd Interface 00:03:00 Xd Mac And Win Differences 00:05:00 First Assignment Simple One 00:08:00 Module: 02 Artboards and grids 00:08:00 Tools in xd 00:05:00 Rectangle tool to create buttons 00:07:00 Background and object blur 00:03:00 Ellipse tool 00:02:00 Basics of pen tool 00:03:00 Pen tool to creat Icons 00:06:00 Line tool 00:01:00 Text-tool 00:03:00 Colors Palettes 00:04:00 Color Gradients in Xd 00:06:00 Coolors.io 00:04:00 Masks in xd 00:06:00 Character styles in Xd 00:05:00 Creating and reusing symbols 00:07:00 Repeat grid 00:09:00 Common Shortcuts 00:06:00 Shortcut keys part2 00:08:00 Nested symbols in xd 00:06:00 Module: 03 S03L01 block-level design 00:12:00 S0302 Sketching First Design Idea-block Level Paper 00:08:00 S0303 First Paper Prototype- Adding Details 00:04:00 S0304 Vertical Horizontal Prototypes T Proto 00:09:00 S0305 Level Of Fidelity and prototypes 00:00:00 S0306 adding details to your block design 00:08:00 S0307 using ui design patterns 00:04:00 S0308 creating signup ios screen EXERCISE 00:14:00 Module: 04 S0401 Design preparations 00:05:00 S0402 Color scheme and insprations 00:05:00 S0403 Solving UX problems of old app 00:04:00 S0404 Welcome Screen design 00:10:00 S0405 designing the login screen 00:14:00 S0406 login-activated 00:12:00 S0407 Signup Screen 00:07:00 S0408 dashboard design part 1 00:12:00 S0409 dashboard design part 2 00:11:00 S0410 Sidebar Navigation 00:09:00 S0411 actitivies screen 00:11:00 S0412 sync screen 00:08:00 S0413 sync status update 00:04:00 S0414 using grids to improve designs further 00:05:00 S0415 refining style guides 00:08:00 S0416 IOS Design guidelines 00:09:00 Module: 05 S0501 fixing tap targets 00:06:00 S0502 prototype login and signup screens 00:10:00 S0503 prototyping dashboards and other screens 00:11:00 S0504 sharing prototype with others 00:04:00 S0505 recording prototype on mac 00:02:00 S0506 design Inspect beta 00:04:00 Module: 06 S0601 why to export in 1x 2x 3x 00:09:00 S0602 Perfect example of 1x 2x 3x 00:03:00 S0603 export artboards to create mockups 00:08:00 S0604 batch export 00:06:00 Module: 07 S0701 Live Preview Your App On Iphone 00:02:00 S0702 Developer handoff with Zeplin 00:13:00 S0703 Developer Handoff using Avocode 00:14:00 S0704 open sketch-psd-illustrato import 00:08:00 Module: 08 XD updtaes april may 2018 00:04:00 1st Exercise Asssignment-1 00:03:00 Second Assignment-1 00:03:00 Third Last Assinment - Google Drive 00:03:00 Resources Resources - Diploma In Adobe XD Design 00:00:00 Certificate and Transcript Order Your Certificates or Transcripts 00:00:00

UX Design Process Simplified from User Research to Usability
By Packt
UX Process for Beginners from User Interviews to Personas, User stories, Information architecture to Usability testing

Register on the Flutter & Dart Development for Building iOS and Android Apps today and build the experience, skills and knowledge you need to enhance your professional development and work towards your dream job. Study this course through online learning and take the first steps towards a long-term career. The course consists of a number of easy to digest, in-depth modules, designed to provide you with a detailed, expert level of knowledge. Learn through a mixture of instructional video lessons and online study materials. Receive online tutor support as you study the course, to ensure you are supported every step of the way. Get an e-certificate as proof of your course completion. The Flutter & Dart Development for Building iOS and Android Apps is incredibly great value and allows you to study at your own pace. Access the course modules from any internet-enabled device, including computers, tablet, and smartphones. The course is designed to increase your employability and equip you with everything you need to be a success. Enrol on the now and start learning instantly! What You Get With The Flutter & Dart Development for Building iOS and Android Apps Receive a e-certificate upon successful completion of the course Get taught by experienced, professional instructors Study at a time and pace that suits your learning style Get instant feedback on assessments 24/7 help and advice via email or live chat Get full tutor support on weekdays (Monday to Friday) Course Design The course is delivered through our online learning platform, accessible through any internet-connected device. There are no formal deadlines or teaching schedules, meaning you are free to study the course at your own pace. You are taught through a combination of Video lessons Online study materials Certification Upon successful completion of the course, you will be able to obtain your course completion e-certificate free of cost. Print copy by post is also available at an additional cost of £9.99 and PDF Certificate at £4.99. Who Is This Course For: The course is ideal for those who already work in this sector or are an aspiring professional. This course is designed to enhance your expertise and boost your CV. Learn key skills and gain a professional qualification to prove your newly-acquired knowledge. Requirements: The online training is open to all students and has no formal entry requirements. To study the Flutter & Dart Development for Building iOS and Android Apps, all your need is a passion for learning, a good understanding of English, numeracy, and IT skills. You must also be over the age of 16. Course Content Section 01: Introduction Introduction 00:02:00 Setup On Windows 00:16:00 Setup On Linux 00:14:00 Setup On Mac iOS 00:14:00 Setup On Mac Android 00:12:00 App Base Code 00:03:00 Section 02: Widgets Text 00:04:00 Container 00:04:00 Row 00:05:00 Column 00:02:00 Stack 00:02:00 Image 00:06:00 Center 00:02:00 Padding 00:03:00 Align 00:02:00 Constrained Box 00:03:00 Baseline Class 00:03:00 Aspect Ratio 00:03:00 Sized Box 00:02:00 Transform 00:03:00 Section 03: Gestures Pointers 00:06:00 Tap 00:02:00 Double Tap 00:02:00 Long Press 00:03:00 Vertical Drag 00:04:00 Horizontal Drag 00:04:00 Pan 00:04:00 Section 04: Navigation Components Scaffold 00:06:00 App bar 00:05:00 Bottom Navigation Bar 00:08:00 TabBar View 00:07:00 Drawer 00:05:00 SliverApp Bar 00:07:00 Section 05: Input/Selection Components FlatButton 00:04:00 RaisedButton 00:03:00 DropdownButton 00:09:00 TextField 00:04:00 CheckBox 00:06:00 Radio Button 00:04:00 PopupMenuButton 00:07:00 IconButton 00:04:00 ButtonBar 00:03:00 Floating Action Button 00:04:00 Switch 00:04:00 Slider 00:05:00 Date Picker 00:05:00 Time Picker 00:07:00 SimpleDialog 00:08:00 AlertDialog 00:06:00 BottomSheet 00:06:00 Expansion Panel List and Expansion Panel 00:07:00 SnackBar 00:07:00 Cupertino Setup 00:02:00 Cupertino Action Sheet 00:06:00 Cupertino Activity Indicator 00:01:00 Cupertino Alert Dialog 00:04:00 Cupertino Button 00:03:00 CupertinoPageScaffold 00:04:00 CupertinoPicker 00:04:00 CupertinoPopupSurface 00:04:00 CupertinoSegmentedControl 00:04:00 CupertinoSlider 00:04:00 CupertinoSwitch 00:03:00 CupertinoNavigationBar 00:04:00 CupertinoTabBar 00:05:00 CupertinoTabScaffold 00:04:00 CupertinoTextField 00:04:00 Section 06: Information Displays Icons 00:04:00 Chip 00:03:00 Tooltip 00:02:00 DataTable 00:09:00 Card 00:06:00 Linear Progress Indicator 00:03:00 Circular Progress Indicator 00:04:00 Section 07: Layout GridView 00:03:00 ListView & ListTile 00:04:00 Stepper & Step 00:07:00 Divider & divideTiles 00:05:00 Aligning Widgets 00:03:00 Sizing Widgets 00:03:00 Nesting Rows and Columns 00:03:00 Add, Update and Delete Widgets 00:06:00 Section 08: Navigation & Routing Navigate To A New Screen and Back 00:06:00 Multiple Files For Each Screen 00:03:00 Send Data To A New Screen 00:05:00 Return Data From A Screen 00:05:00 Navigate With Named Routes 00:03:00 Animating A Widget Across Screens 00:02:00 Stateless vs Stateful Widgets 00:08:00 Section 09: Animation Tween Animation 00:07:00 Staggered Animation 00:04:00 Reverse and Stop Animations 00:02:00 Section 10: Platform Specific Code Call Android Java Code 00:08:00 Send Parameters To Android Java Code 00:07:00 Call Android Kotlin Code 00:08:00 Send Parameters To Android Kotlin Code 00:05:00 Call iOS Objective-C Code 00:10:00 Send Parameters To iOS Objective-C Code 00:05:00 Call iOS Swift Code 00:08:00 Send Parameters To iOS Swift Code 00:05:00 Section 11: Building & Releasing Remove Debug Badge 00:01:00 Build & Release For Android 00:04:00 Build & Release For iOS 00:06:00 Section 12: Networking Fetch Data From The Internet 00:13:00 Making authenticated requests using HTTP Headers 00:03:00 Parsing JSON In The Background 00:17:00 Working With WebSockets 00:10:00 Section 13: Data Persistence Reading & Writing Files On The Server Using SQL Injection Vulnerability 00:06:00 Storing Key-Value Data On Disk 00:03:00 Data Persistence Using SQLite 00:04:00 Section 14: Creating An App Calculator Part 1 - TabBar Creation 00:12:00 Calculator Part 2 - Implementing The Tabs 00:05:00 Calculator Part 3 - Tab Persistence 00:03:00 Changing Android App Icon 00:05:00 Changing iOS App Icon 00:01:00 Change App Display Name 00:05:00

Adobe XD Design Diploma
By iStudy UK
Learn to design using Adobe XD and create a real-world iPhone app with the Adobe XD Design Diploma course. Adobe XD is the all-in-one UX/UI solution for designing websites, mobile apps, and many more. In this course, you will learn the necessary tools of Adobe XD and learn how to apply Paper Prototyping techniques. The course guides you to create Interactive Prototype using the software and teaches you how to open sketch, Photoshop and Illustrator files with Adobe XD. Instead of these, you will master the techniques of collaborating with other developers using Zeplin & Avocode in the course. Upon completion, you will be able to design a fantastic iPhone (IOS) real world App in Adobe XD following iOS Design guidelines. What Will I Learn? Get grip on all the basic tools and techniques of Adobe XD Learn to apply Paper Prototyping techniques Design a stunning iPhone (IOS) real world App in Adobe XD Create Interactive Prototype using Adobe XD Export Assets and Design Specification for Developers Use Zeppelin and Avocode to Handoff your designs to developers Design with IOS Design guidelines Batch Export all assets in 1x 2x and 3x resolutions Requirements Install Adobe XD (at least trial version) MAC or Windows 10 at least Enterprise Edition Update Pencil, Black Pointer and Highlighter for Paper Prototyping Module: 01 What Is Adobe XD 00:07:00 Download And Install Adobe Xd 00:03:00 Why Adobe XD Is So Awesome - Talkinghead FREE 00:04:00 Updates And Upcoming Features Xd 00:03:00 Adobe XD Interface Welcome Screen FREE 00:03:00 Adobe Xd Top Nav Bar 00:02:00 Adoe Xd Interface Toolbar 00:02:00 Properties Panel Adoe Xd Interface 00:03:00 Xd Mac And Win Differences 00:05:00 First Assignment Simple One 00:07:00 Module: 02 Artboards and grids 00:08:00 Tools in xd 00:05:00 Rectangle tool to create buttons 00:06:00 Background and object blur 00:03:00 Ellipse tool 00:02:00 Basics of pen tool 00:03:00 Pen tool to creat Icons 00:06:00 Line tool 00:01:00 Text-tool 00:03:00 Colors Palettes 00:04:00 Color Gradients in Xd 00:06:00 Coolors.io 00:04:00 Masks in xd 00:06:00 Character styles in Xd 00:05:00 Creating and reusing symbols 00:07:00 Repeat grid 00:09:00 Common Shortcuts 00:06:00 Shortcut keys part2 00:08:00 Nested symbols in xd 00:06:00 Module: 03 S03L01 block-level design 00:12:00 S0302 Sketching First Design Idea-block Level Paper 00:08:00 S0303 First Paper Prototype- Adding Details 00:04:00 S0304 Vertical Horizontal Prototypes T Proto 00:09:00 S0305 Level Of Fidelity and prototypes 00:04:00 S0306 adding details to your block design 00:08:00 S0307 using ui design patterns 00:06:00 S0308 creating signup ios screen EXERCISE 00:14:00 Module: 04 S0401 Design preparations 00:05:00 S0402 Color scheme and insprations 00:05:00 S0403 Solving UX problems of old app 00:04:00 S0404 Welcome Screen design 00:10:00 S0405 designing the login screen 00:14:00 S0406 login-activated 00:12:00 S0407 Signup Screen 00:07:00 S0408 dashboard design part 1 00:12:00 S0409 dashboard design part 2 00:11:00 S0410 Sidebar Navigation 00:09:00 S0411 actitivies screen 00:11:00 S0412 sync screen 00:08:00 S0413 sync status update 00:04:00 S0414 using grids to improve designs further 00:05:00 S0415 refining style guides 00:08:00 S0416 IOS Design guidelines 00:09:00 Module: 05 S0501 fixing tap targets 00:06:00 S0502 prototype login and signup screens 00:10:00 S0503 prototyping dashboards and other screens 00:11:00 S0504 sharing prototype with others 00:04:00 S0505 recording prototype on mac 00:02:00 S0506 design Inspect beta 00:04:00 Module: 06 S0601 why to export in 1x 2x 3x 00:09:00 S0602 Perfect example of 1x 2x 3x 00:03:00 S0603 export artboards to create mockups 00:08:00 S0604 batch export 00:06:00 Module: 07 S0701 Live Preview Your App On Iphone 00:02:00 S0702 Developer handoff with Zeplin 00:13:00 S0703 Developer Handoff using Avocode 00:14:00 S0704 open sketch-psd-illustrato import 00:08:00 Module: 08 XD updtaes april may 2018 00:04:00 1st Exercise Asssignment-1 00:03:00 Second Assignment-1 00:03:00 Third Last Assinment - Google Drive 00:03:00 Resources Resources - Adobe XD Design Diploma 00:00:00

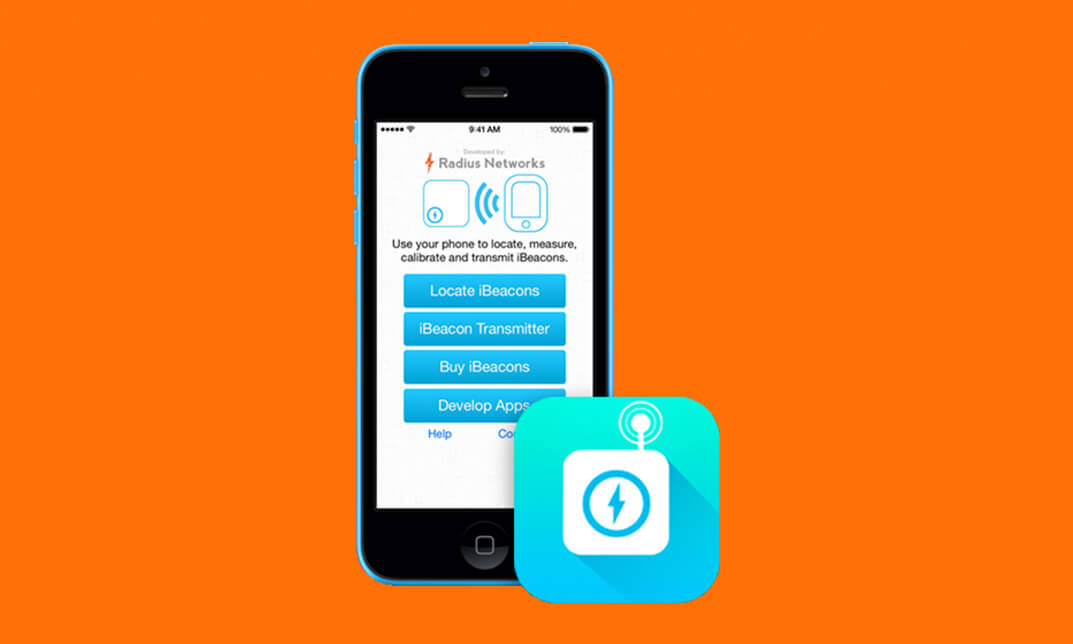
Make iBeacon Mobile Apps - Without Coding
By iStudy UK
Make iBeacon Mobile Apps - Without Coding course teaches you to develop an app using iBeacon - Apple's implementation of Bluetooth low-energy (BLE) wireless technology. Throughout the course, you will learn how to make iBeacon apps without the knowledge of coding. The concepts of iBeacon, its definition and different types, its uses, costing, services provided by the various Beacon makers, essential programs to build iBeacon apps, and where to download these programs, etc. will be focused in the course. The course also provides discussion on the advanced editing strategies and distribution of your app. Upon completion, you will be able to make and ready an app for submitting it to the app stores (Google and Apple). You will also learn how to test the app or give your customers to test the app. What Will I Learn? By the end of the course you will be able to build an iBeacon enabled mobile app ready to be submitted to the app stores (Apple and Google Play) You will understand what an iBeacon is and what are some of the potential uses. You will understand what programs are needed to build beacon apps and where to download them (for free). You will understand the different types of beacons, what are the costs involved, what services are provided by the various beacon makers. You will know how to build an app for testing and giving to your clients for testing. Requirements You need to have a MAC computer to build the apps - currently PC is not supported. It is also possible to do this on a Windows machine if you install a Virtual machine and run the MAC OS in a window on your PC. Take a look at this for an overview: https://blog.udemy.com/xcode-on-windows/ For testing iBeacon functionality you will need 2 things. 1) a device to act as a beacon, and 2) an i Device or an Andoid Device (details in the course). A desire to learn! This is not difficult, it only takes following instructions and havign a desire to learn. Who is the target audience? Web and Mobile designers, marketing people, and business ownvers who want to learn how to leverage the next level of mobile interactions by incorporating iBeacons. No programming background needed - this is really a course for anyone - you really do not need to have any coding background. Marketing and retial people are also encouraged to take this course to understand the potential for greater customer interactions made possible with iBeacons. Mobile phone app makers who want to learn how to incorporate iBeacons into existing apps the easy and fast way. Introduction to iBeacons How iBeacons Work FREE 00:04:00 A simple Demo 00:01:00 Creating a Virtual Beacon With Estimote 00:02:00 Building Your Own App Setting up the Design Environment 00:12:00 Using the designer to add iBeacons 00:12:00 Testing your App 00:04:00 Using the Viewer to Test Your App 00:01:00 Using iBeacons to Open External Web Pages and Videos 00:02:00 Advanced Editing Creating a wish list shopping cart 00:13:00 Triggering Facebook and Twitter Sharing with an iBeacon 00:07:00 Adding a Bar Code and QR Code Reader 00:03:00 Adding Mapping Functonality with Google Maps 00:07:00 Customizing the App - Beacon Messages, Icons and Splash pages 00:14:00 Custom iBeacon Triggered Sounds 00:05:00 Eddystone - The New Beacon Protocal by Google Eddystone Introduction 00:03:00 Course Certification

Overview This comprehensive course on Flutter & Dart Development for Building iOS and Android Apps will deepen your understanding on this topic. After successful completion of this course you can acquire the required skills in this sector. This Flutter & Dart Development for Building iOS and Android Apps comes with accredited certification from CPD, which will enhance your CV and make you worthy in the job market. So enrol in this course today to fast track your career ladder. How will I get my certificate? You may have to take a quiz or a written test online during or after the course. After successfully completing the course, you will be eligible for the certificate. Who is This course for? There is no experience or previous qualifications required for enrolment on this Flutter & Dart Development for Building iOS and Android Apps. It is available to all students, of all academic backgrounds. Requirements Our Flutter & Dart Development for Building iOS and Android Apps is fully compatible with PC's, Mac's, Laptop, Tablet and Smartphone devices. This course has been designed to be fully compatible with tablets and smartphones so you can access your course on Wi-Fi, 3G or 4G. There is no time limit for completing this course, it can be studied in your own time at your own pace. Career Path Learning this new skill will help you to advance in your career. It will diversify your job options and help you develop new techniques to keep up with the fast-changing world. This skillset will help you to- Open doors of opportunities Increase your adaptability Keep you relevant Boost confidence And much more! Course Curriculum 15 sections • 116 lectures • 09:41:00 total length •Introduction: 00:02:00 •Setup On Windows: 00:16:00 •Setup On Linux: 00:14:00 •Setup On Mac iOS: 00:14:00 •Setup On Mac Android: 00:12:00 •App Base Code: 00:03:00 •Text: 00:04:00 •Container.: 00:04:00 •Row.: 00:05:00 •Column.: 00:00:00 •Stack.: 00:02:00 •Image.: 00:06:00 •Center.: 00:02:00 •Padding.: 00:03:00 •Align.: 00:02:00 •Constrained Box.: 00:03:00 •Baseline Class.: 00:03:00 •Aspect Ratio: 00:03:00 •Sized Box: 00:02:00 •Transform: 00:03:00 •Pointers.: 00:06:00 •Tap.: 00:02:00 •Double Tap.: 00:02:00 •Long Press.: 00:03:00 •Vertical Drag.: 00:04:00 •Horizontal Drag.: 00:04:00 •Pan.: 00:04:00 •Scaffold.: 00:06:00 •App bar.: 00:05:00 •Bottom Navigation Bar.: 00:08:00 •TabBar View: 00:07:00 •Drawer.: 00:05:00 •SliverApp Bar: 00:07:00 •FlatButton: 00:04:00 •RaisedButton: 00:03:00 •DropdownButton: 00:09:00 •TextField: 00:04:00 •CheckBox.: 00:06:00 •Radio Button: 00:04:00 •PopupMenuButton: 00:07:00 •IconButton: 00:04:00 •ButtonBar: 00:03:00 •Floating Action Button: 00:04:00 •Switch.: 00:04:00 •Slider.: 00:05:00 •Date Picker.: 00:05:00 •Time Picker.: 00:07:00 •SimpleDialog.: 00:08:00 •AlertDialog: 00:06:00 •BottomSheet: 00:06:00 •Expansion Panel List and Expansion Panel: 00:07:00 •SnackBar: 00:07:00 •Cupertino Setup: 00:02:00 •Cupertino Action Sheet: 00:06:00 •Cupertino Activity Indicator: 00:01:00 •Cupertino Alert Dialog: 00:04:00 •Cupertino Button: 00:03:00 •CupertinoPageScaffold: 00:04:00 •CupertinoPicker: 00:04:00 •CupertinoPopupSurface: 00:04:00 •CupertinoSegmentedControl: 00:04:00 •CupertinoSlider: 00:04:00 •CupertinoSwitch: 00:03:00 •CupertinoNavigationBar: 00:04:00 •CupertinoTabBar: 00:05:00 •CupertinoTabScaffold: 00:04:00 •CupertinoTextField: 00:04:00 •Icons.: 00:04:00 •Chip.: 00:03:00 •Tooltip.: 00:02:00 •DataTable.: 00:09:00 •Card.: 00:06:00 •Linear Progress Indicator.: 00:03:00 •Circular Progress Indicator.: 00:04:00 •GridView: 00:03:00 •ListView & ListTile: 00:04:00 •Stepper & Step: 00:07:00 •Divider & divideTiles: 00:05:00 •Aligning Widgets: 00:03:00 •Sizing Widgets: 00:03:00 •Nesting Rows and Columns.: 00:03:00 •Add, Update and Delete Widgets: 00:06:00 •Navigate To A New Screen and Back.: 00:06:00 •Multiple Files For Each Screen: 00:03:00 •Send Data To A New Screen: 00:05:00 •Return Data From A Screen.: 00:05:00 •Navigate With Named Routes: 00:03:00 •Animating A Widget Across Screens: 00:02:00 •Tween Animation: 00:07:00 •Staggered Animation: 00:04:00 •Reverse and Stop Animations: 00:02:00 •Call Android Java Code: 00:08:00 •Send Parameters To Android Java Code: 00:07:00 •Call Android Kotlin Code: 00:08:00 •Send Parameters To Android Kotlin Code: 00:05:00 •Call iOS Objective-C Code: 00:10:00 •Send Parameters To iOS Objective-C Code: 00:05:00 •Call iOS Swift Code: 00:08:00 •Send Parameters To iOS Swift Code: 00:05:00 •Remove Debug Badge: 00:01:00 •Build & Release For Android: 00:04:00 •Build & Release For iOS: 00:06:00 •Fetch Data From The Internet: 00:13:00 •Making authenticated requests using HTTP Headers: 00:03:00 •Parsing JSON In The Background: 00:17:00 •Working With WebSockets: 00:10:00 •Reading & Writing Files On The Server Using SQL Injection Vulnerability.: 00:06:00 •Storing Key-Value Data On Disk: 00:03:00 •Data Persistence Using SQLite: 00:04:00 •Calculator Part 1 - TabBar Creation: 00:12:00 •Calculator Part 2 - Implementing The Tabs: 00:05:00 •Calculator Part 3 - Tab Persistence: 00:03:00 •Changing Android App Icon: 00:05:00 •Changing iOS App Icon: 00:01:00 •Change App Display Name.: 00:05:00 •Assignment - Flutter & Dart Development for Building iOS and Android Apps: 00:00:00

Overview Uplift Your Career & Skill Up to Your Dream Job - Learning Simplified From Home! Kickstart your career & boost your employability by helping you discover your skills, talents and interests with our special Learn How To Create a Web App for iPad Course. You'll create a pathway to your ideal job as this course is designed to uplift your career in the relevant industry. It provides professional training that employers are looking for in today's workplaces. The Learn How To Create a Web App for iPad Course is one of the most prestigious training offered at StudyHub and is highly valued by employers for good reason. This Learn How To Create a Web App for iPad Course has been designed by industry experts to provide our learners with the best learning experience possible to increase their understanding of their chosen field. This Learn How To Create a Web App for iPad Course, like every one of Study Hub's courses, is meticulously developed and well researched. Every one of the topics is divided into elementary modules, allowing our students to grasp each lesson quickly. At StudyHub, we don't just offer courses; we also provide a valuable teaching process. When you buy a course from StudyHub, you get unlimited Lifetime access with 24/7 dedicated tutor support. Why buy this Learn How To Create a Web App for iPad? Unlimited access to the course for forever Digital Certificate, Transcript, student ID all included in the price Absolutely no hidden fees Directly receive CPD accredited qualifications after course completion Receive one to one assistance on every weekday from professionals Immediately receive the PDF certificate after passing Receive the original copies of your certificate and transcript on the next working day Easily learn the skills and knowledge from the comfort of your home Certification After studying the course materials of the Learn How To Create a Web App for iPad there will be a written assignment test which you can take either during or at the end of the course. After successfully passing the test you will be able to claim the pdf certificate for £5.99. Original Hard Copy certificates need to be ordered at an additional cost of £9.60. Who is this course for? This Learn How To Create a Web App for iPad course is ideal for Students Recent graduates Job Seekers Anyone interested in this topic People already working in the relevant fields and want to polish their knowledge and skill. Prerequisites This Learn How To Create a Web App for iPad does not require you to have any prior qualifications or experience. You can just enrol and start learning.This Learn How To Create a Web App for iPad was made by professionals and it is compatible with all PC's, Mac's, tablets and smartphones. You will be able to access the course from anywhere at any time as long as you have a good enough internet connection. Career path As this course comes with multiple courses included as bonus, you will be able to pursue multiple occupations. This Learn How To Create a Web App for iPad is a great way for you to gain multiple skills from the comfort of your home. Course Curriculum Section 01: Introduction About the Course 00:01:00 A Few Words before we Begin 00:02:00 Software You'll Need to Follow along 00:02:00 About the Project Files 00:02:00 Starting Your Project 00:01:00 Section 02: Creating the Graphics Creating the Web App-Specific Graphics for iPad 00:06:00 Creating the Content Graphics 00:05:00 Creating the Gallery Images 00:01:00 Section 03: Setting Up the HTML Examining the HTML and CSS Strategy for the Layout 00:03:00 Setting Up the Meta Tags and Icon Link 00:07:00 Setting Up the HTML Containers 00:04:00 Adding Container for iScroll and Google Map 00:03:00 Add Navigation Links and Copyright 00:03:00 Section 04: Add Style & Layout for Homepage and Navigation Add CSS Rules for Style and Layout 00:14:00 Add Homepage Positioning and Animation for Elements 00:06:00 Style the Navigation Links and Copyright 00:04:00 Section 05: Adding the Java Script and (jQuery) Detecting the Orientation of the iPad 00:10:00 Loading Page Contents with AJAX 00:15:00 Detecting the Home Page 00:04:00 Detecting the Contact us Page 00:06:00 Setting and Loading a Default Page on Load 00:05:00 Initializing Google Maps 00:04:00 Activating iScroll 00:05:00 Section 06: Adding Content for the Gallery and Video Pages Adding HTML for the Gallery 00:05:00 Adding CSS Rules for the Gallery 00:05:00 Activating the Gallery Thumbnails 00:10:00 Adding a Graphic and Video 00:05:00 Detecting and Replacing Graphics for Retina Displays 00:05:00 Section 07: Detecting iPads and Stand Alone Status Detecting an iPad 00:07:00 Detecting the Stand-alone Status 00:04:00 Replacing Click Events and Disabling Selections 00:05:00 Section 08: Where to Go from Here Where to Go from Here 00:02:00 Considering Web Apps for Android 00:01:00 Assignment Assignment - Learn How To Create a Web App for iPad 00:00:00

iPhone Product Development Workshop
By Compete High
ð± Elevate Your Skills with the iPhone Product Development Workshop! ð Are you ready to turn your innovative ideas into remarkable iPhone apps? Unleash your creativity and master the art of iPhone product development with our comprehensive workshop designed to empower aspiring developers, entrepreneurs, and tech enthusiasts! ð What You'll Gain from Our Workshop: ð¹ In-depth understanding of iOS development principles ð¹ Hands-on experience in creating feature-rich iPhone apps ð¹ Insider insights into the latest trends and best practices in app development ð¹ Strategies for effective app monetization and market penetration ð¹ Expert guidance on optimizing user experience and interface design ð¹ Networking opportunities with like-minded individuals and industry professionals ð¨âð» Who Should Attend: Whether you're a beginner eager to kickstart your journey in app development or a seasoned developer aiming to enhance your skills, this workshop is tailored for you! Entrepreneurs seeking to understand the app development process will also find immense value in this course. ð Workshop Highlights: ð¸ Engaging live sessions with industry experts ð¸ Practical exercises and real-world case studies ð¸ Q&A sessions for personalized guidance ð¸ Access to exclusive resources and tools ð¸ Certificate of completion to showcase your newfound expertise ð¥ Limited Seats Available! Don't miss this opportunity to dive deep into the world of iPhone app development. Join us on the path to creating cutting-edge apps that stand out in the market! ð¡ Early Bird Offer: Enroll now to secure your spot and enjoy an exclusive discount! ð Register today and transform your iPhone app development skills from ordinary to extraordinary. Let's build the next big thing together! [CTA Button] Enroll Now Unlock the door to limitless possibilities in iPhone app development! ðð²â¨ Course Curriculum
