- Professional Development
- Medicine & Nursing
- Arts & Crafts
- Health & Wellbeing
- Personal Development
519 Icon courses
Level 7 Diploma in Web Design and WordPress Training - QLS Endorsed
By Kingston Open College
QLS Endorsed + CPD QS Accredited - Dual Certification | Instant Access | 24/7 Tutor Support | All-Inclusive Cost

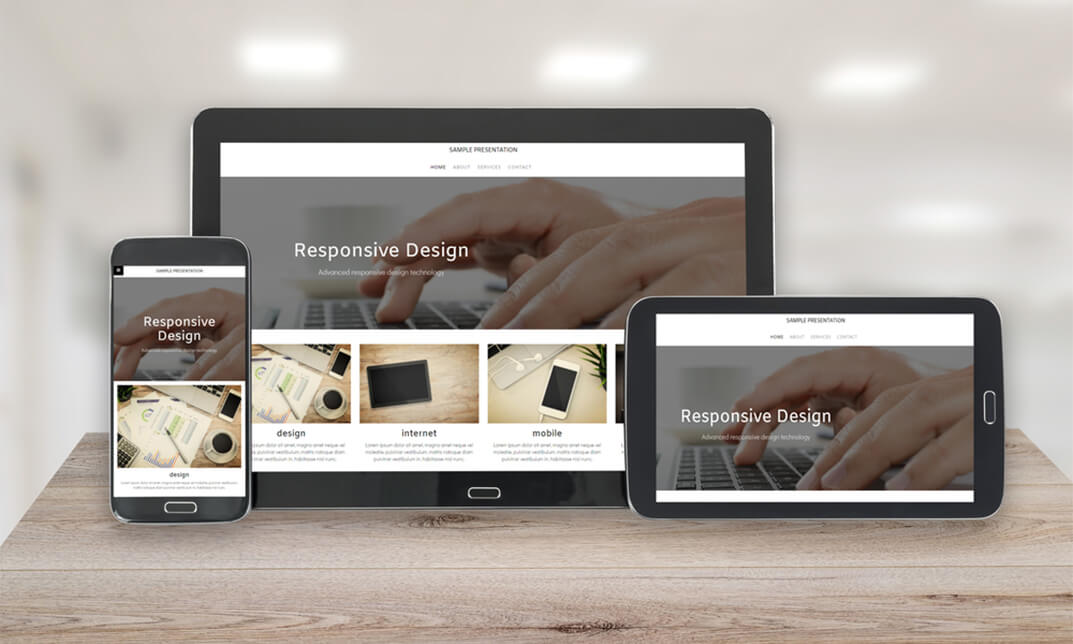
The modern web based on responsive websites that adapt to the web user and their requirements. Today websites reach far, extended from computers, TVs, and e-books to mobile devices. Surprisingly, the traditional way of building websites doesn't work anymore. Through this Modern Web Design course, you will learn to design responsive web design, including powerful strategies to keep up with the changing world. Why choose this course Earn an e-certificate upon successful completion. Accessible, informative modules taught by expert instructors Study in your own time, at your own pace, through your computer tablet or mobile device Benefit from instant feedback through mock exams and multiple-choice assessments Get 24/7 help or advice from our email and live chat teams Full Tutor Support on Weekdays Course Design The course is delivered through our online learning platform, accessible through any internet-connected device. There are no formal deadlines or teaching schedules, meaning you are free to study the course at your own pace. You are taught through a combination of Video lessons Online study materials Mock exams Multiple-choice assessment Certification After the successful completion of the final assessment, you will receive a CPD-accredited certificate of achievement. The PDF certificate is for £9.99, and it will be sent to you immediately after through e-mail. You can get the hard copy for £15.99, which will reach your doorsteps by post. Course Content Introduction 0.1 promo-workflow 00:03:00 0.2 what we will cover in this course 00:03:00 Requirements to take this course 1.1 skills-and-apps-you-need-to-take-this-courseautogenerated 00:02:00 1.2. Photoshop extensions We Need 00:07:00 Organizing your Web Design Project 2.1.how To Organize A Design Project 00:05:00 2.2 client's Sketches 00:04:00 2.2 naming psd layers and groups 00:06:00 2.3.naming Conventions To Help Developers 00:03:00 Gathering project information from client 3.1.design Briefs 00:10:00 3.3 getting More Info On Project 00:05:00 3.4.content_template for gathering information 00:03:00 Sketching, Wireframing, Atomic Design & 8point Grid system 4.1.moodboards 00:06:00 4.2.ideation Phase 00:05:00 4.3.introduction To Balsamiq 00:10:00 4.4desining Wireframes Part 1 00:08:00 4.5.desining Wireframes Part 2 00:14:00 4.6.atomic Design 00:08:00 4.7.8pt Grid 00:09:00 Style Guides, colors and typographics scales 5.1.typeface And Color Combinations 00:04:00 5.2.ui Style Guides 00:08:00 5.3.examples Of Ui Style Guides 00:03:00 5.4.how I Created My Style Guide 00:07:00 5.5.styleguide-typescale Explained 00:03:00 5.6.Styleguide-assignment 00:01:00 Designing for Desktop/Large View (Wstudio Web Design Project) 6.1.online tools for grid calcuations 00:13:00 6.2.planning your grid 00:05:00 6.3.whitespace-plan 00:06:00 6.4.setting Up Artboard For Desktop Design 00:07:00 6.5.designing Header And Hero Part 1 00:12:00 6.6 designing Header And Hero Part 2 00:09:00 6.7.designing Steps Area Part 1 00:10:00 6.8.designing Step Area Part 2 00:09:00 6.9.userreviews Area Design 00:09:00 6.10.adjusting White Space And Vertical Rhythem 00:06:00 6.11.desining Team Part1 00:11:00 6.12.desining Team Part2 00:07:00 6.13.footer Design Part1 00:08:00 6.14.footer Design Part2 00:11:00 Planning Responsive Web Design 7.1.Responsive Design Considerations Part 1 00:07:00 7.2.Responsive Design Considerations Part 2 00:06:00 Designing for Tablet/Medium View (Wstudio Web Design Project) 7.3.Establishing Grid For Tablets 00:07:00 7.4.Header Area For Tablet View 00:11:00 7.5.Section how it work - steps 00:10:00 7.6.Section team Tablet View 00:09:00 7.7 footer Design 00:09:00 Designing for Mobile/Small View (Wstudio Web Design Project) 8.1.mobile Artboard And Grids 00:04:00 8.2.header Mobile View 00:11:00 8.3.steps Section-mobile 00:09:00 8.4.section 2 Team Members For Mobile 00:09:00 8.5.footer And Final Adjustments 00:08:00 Designing for Developers 9.1.what Developes Needs To Know 00:05:00 9.2.Red Line Document with Ink 1 00:10:00 9.3.Red Line Document with Ink 2 00:06:00 9.4.which layer styles you can use photoshop 00:08:00 9.5.installing Using Zeplin 00:10:00 9.6.style Guides With Zeplin 00:14:00 9.7.tools-zeplin-avocode-1 00:04:00 9.8.avocode And Sympli 00:06:00 Prototyping with Invision app 10.1. What Are Prototypes 00:04:00 10.2.getting Familiar With Invision App For Prototyping 00:07:00 10.3.creating First Prototype With Invision App 00:06:00 SVGs and Icon Fonts in Web Design 11.1 using iconmoon app to create custom icon fonts set 00:08:00 11.2 Using SVG in Web design 00:10:00 Order your Certificates & Transcripts Order your Certificates & Transcripts 00:00:00 Frequently Asked Questions Are there any prerequisites for taking the course? There are no specific prerequisites for this course, nor are there any formal entry requirements. All you need is an internet connection, a good understanding of English and a passion for learning for this course. Can I access the course at any time, or is there a set schedule? You have the flexibility to access the course at any time that suits your schedule. Our courses are self-paced, allowing you to study at your own pace and convenience. How long will I have access to the course? For this course, you will have access to the course materials for 1 year only. This means you can review the content as often as you like within the year, even after you've completed the course. However, if you buy Lifetime Access for the course, you will be able to access the course for a lifetime. Is there a certificate of completion provided after completing the course? Yes, upon successfully completing the course, you will receive a certificate of completion. This certificate can be a valuable addition to your professional portfolio and can be shared on your various social networks. Can I switch courses or get a refund if I'm not satisfied with the course? We want you to have a positive learning experience. If you're not satisfied with the course, you can request a course transfer or refund within 14 days of the initial purchase. How do I track my progress in the course? Our platform provides tracking tools and progress indicators for each course. You can monitor your progress, completed lessons, and assessments through your learner dashboard for the course. What if I have technical issues or difficulties with the course? If you encounter technical issues or content-related difficulties with the course, our support team is available to assist you. You can reach out to them for prompt resolution.

The shortage of electricians has lead to an increased demand nationwide and in turn a sharp rise in salary. Our training solutions can help you gain nationally recognised qualifications such as City & Guilds and NVQ. Not only you will train in state-of-the-art training centres, but you can also have the opportunity to attain the Work Based Performance Units and complete a portfolio of diverse evidence of onsite work.

Description The Modern Web Design Diploma course teaches you to develop and design a responsive website that will work on every device covering mobile, tablet to extra large desktop monitor. The number of mobile users is enormous and increasing day by day. Therefore, it is a must to make your websites responsive. The old website owners spend a lot to make their site responsive; some go for redesigning and remaking their sites. Throughout the course, you will learn to create the responsive webpage using Balsamiq Mockups, Photoshop, Zeplin and Invision App. You will learn how to design for the developers. Topics covered in the course are the system of building Prototypes for showing website flows and interactions, designing Wireframes using Balsamiq Mockups, design and develop a coded Style Guide for Developers, creating Online Style Guide using Zeplin, creating grid system for different screens, e.g. PC, Tablet or Smart Phones. Assessment: At the end of the course, you will be required to sit for an online MCQ test. Your test will be assessed automatically and immediately. You will instantly know whether you have been successful or not. Before sitting for your final exam you will have the opportunity to test your proficiency with a mock exam. Certification: After completing and passing the course successfully, you will be able to obtain an Accredited Certificate of Achievement. Certificates can be obtained either in hard copy at a cost of £39 or in PDF format at a cost of £24. Who is this Course for? Modern Web Design Diploma is certified by CPD Qualifications Standards and CiQ. This makes it perfect for anyone trying to learn potential professional skills. As there is no experience and qualification required for this course, it is available for all students from any academic background. Requirements Our Modern Web Design Diploma is fully compatible with any kind of device. Whether you are using Windows computer, Mac, smartphones or tablets, you will get the same experience while learning. Besides that, you will be able to access the course with any kind of internet connection from anywhere at any time without any kind of limitation. Career Path After completing this course you will be able to build up accurate knowledge and skills with proper confidence to enrich yourself and brighten up your career in the relevant job market. Introduction 0.1 promo-workflow 00:03:00 0.2 what we will cover in this course 00:03:00 Requirements to take this course 1.1 skills-and-apps-you-need-to-take-this-courseautogenerated 00:02:00 1.2. Photoshop extensions We Need 00:07:00 Organizing your Web Design Project 2.1.how To Organize A Design Project 00:05:00 2.2 client's Sketches 00:04:00 2.2 naming psd layers and groups 00:06:00 2.3.naming Conventions To Help Developers 00:03:00 Gathering project information from client 3.1.design Briefs 00:10:00 3.3 getting More Info On Project 00:05:00 3.4.content_template for gathering information 00:03:00 Sketching, Wireframing, Atomic Design & 8point Grid system 4.1.moodboards 00:06:00 4.2.ideation Phase 00:05:00 4.3.introduction To Balsamiq 00:10:00 4.4desining Wireframes Part 1 00:08:00 4.5.desining Wireframes Part 2 00:14:00 4.6.atomic Design 00:08:00 4.7.8pt Grid 00:09:00 Style Guides, colors and typographics scales 5.1.typeface And Color Combinations 00:04:00 5.2.ui Style Guides 00:08:00 5.3.examples Of Ui Style Guides 00:03:00 5.4.how I Created My Style Guide 00:07:00 5.5.styleguide-typescale Explained 00:03:00 5.6.Styleguide-assignment 00:01:00 Designing for Desktop/Large View (Wstudio Web Design Project) 6.1.online tools for grid calcuations 00:13:00 6.2.planning your grid 00:05:00 6.3.whitespace-plan 00:06:00 6.4.setting Up Artboard For Desktop Design 00:07:00 6.5.designing Header And Hero Part 1 00:12:00 6.6 designing Header And Hero Part 2 00:09:00 6.7.designing Steps Area Part 1 00:10:00 6.8.designing Step Area Part 2 00:09:00 6.9.userreviews Area Design 00:09:00 6.10.adjusting White Space And Vertical Rhythem 00:06:00 6.11.desining Team Part1 00:11:00 6.12.desining Team Part2 00:07:00 6.13.footer Design Part1 00:08:00 6.14.footer Design Part2 00:11:00 Planning Responsive Web Design 7.1.Responsive Design Considerations Part 1 00:07:00 7.2.Responsive Design Considerations Part 2 00:06:00 Designing for Tablet/Medium View (Wstudio Web Design Project) 7.3.Establishing Grid For Tablets 00:07:00 7.4.Header Area For Tablet View 00:11:00 7.5.Section how it work - steps 00:10:00 7.6.Section team Tablet View 00:09:00 7.7 footer Design 00:09:00 Designing for Mobile/Small View (Wstudio Web Design Project) 8.1.mobile Artboard And Grids 00:04:00 8.2.header Mobile View 00:11:00 8.3.steps Section-mobile 00:09:00 8.4.section 2 Team Members For Mobile 00:09:00 8.5.footer And Final Adjustments 00:08:00 Designing for Developers 9.1.what Developes Needs To Know 00:05:00 9.2.Red Line Document with Ink 1 00:10:00 9.3.Red Line Document with Ink 2 00:06:00 9.4.which layer styles you can use photoshop 00:08:00 9.5.installing Using Zeplin 00:10:00 9.6.style Guides With Zeplin 00:14:00 9.7.tools-zeplin-avocode-1 00:04:00 9.8.avocode And Sympli 00:06:00 Prototyping with Invision app 10.1. What Are Prototypes 00:04:00 10.2.getting Familiar With Invision App For Prototyping 00:07:00 10.3.creating First Prototype With Invision App 00:06:00 SVGs and Icon Fonts in Web Design 11.1 using iconmoon app to create custom icon fonts set 00:08:00 11.2 Using SVG in Web design 00:10:00 Assignment Assignment - Modern Web Design Diploma 00:00:00 Certificate and Transcript Order Your Certificates and Transcripts 00:00:00

Elementor - Build Amazing WordPress Pages with Elementor
By Packt
This course teaches you how to use Elementor, one of the most popular plugins for building pages in WordPress, with over a million downloads already. It is fast and comes with a wide variety of widgets and elements that help you build webpages effortlessly without using any code.

Web Design and WordPress - QLS Level 4, 5 & 7
By Imperial Academy
Level 7 QLS Endorsed Course | QLS Endorsed Certificate Included | Plus 5 Career Guided Courses | 150 CPD Points

Microsoft Excel: A Beginners' Guide to Pivot Tables in Excel
By Packt
Increase your Excel and Pivot Table skills and knowledge within hours which will get you noticed by top management and prospective employers. Become more productive at using Excel which will save you hours each day and eliminate stress at work. This course helps you learn about Pivot Tables that can be used for data analysis with a proper approach.

Description Learn to connect team members from everywhere with the Microsoft Skype for Business 2016 course. Skype for Business is an instant messaging application that makes your office work easy and quick. You can instantly share your ideas and message using Microsoft Skype. The course shows you how to connect people or other team members anywhere using any devices or operating system Windows, Mac, iOS, and Androidâ¢. At first, the course familiarizes you with the user-interface and helps you to know the notification area icon. You will know how to bring remote participants into meeting spaces of all sizes using Skype for Business. The course discusses how you can use Skype to communicate with your colleagues in different ways such as instant message, audio messages, voice calling, video conferences, and more. Finally, the course teaches you to customize Skype including managing and creating groups, using recording features, and other options. Assessment: This course does not involve any MCQ test. Students need to answer assignment questions to complete the course, the answers will be in the form of written work in pdf or word. Students can write the answers in their own time. Once the answers are submitted, the instructor will check and assess the work. Certification: After completing and passing the course successfully, you will be able to obtain an Accredited Certificate of Achievement. Certificates can be obtained either in hard copy at a cost of £39 or in PDF format at a cost of £24. Who is this Course for? Microsoft Skype for Business 2016 is certified by CPD Qualifications Standards and CiQ. This makes it perfect for anyone trying to learn potential professional skills. As there is no experience and qualification required for this course, it is available for all students from any academic background. Requirements Our Microsoft Skype for Business 2016 is fully compatible with any kind of device. Whether you are using Windows computer, Mac, smartphones or tablets, you will get the same experience while learning. Besides that, you will be able to access the course with any kind of internet connection from anywhere at any time without any kind of limitation. Career Path After completing this course you will be able to build up accurate knowledge and skills with proper confidence to enrich yourself and brighten up your career in the relevant job market. Getting Started TOPIC A: Getting Started 00:30:00 TOPIC B: Communicating with Contacts 00:30:00 TOPIC C: Updating Your Status Information 00:30:00 Working with Messages and Contacts TOPIC A: Sending Instant Messages, Part 1 00:30:00 TOPIC B: Sending Instant Messages, Part 2 00:45:00 TOPIC C: Managing Contacts 00:30:00 TOPIC D: Customizing the Contacts View 00:30:00 Joining Meetings and Calls TOPIC A: Setting up Meetings 00:30:00 TOPIC B: Participating in Meetings 00:30:00 TOPIC C: Presenting in Meetings 00:30:00 TOPIC D: Adding Interactivity to Meetings 00:45:00 Customizing Skype for Business TOPIC A: Customizing Contact Groups 00:30:00 TOPIC B: Using Recording Features 00:30:00 TOPIC C: Customizing Skype for Business Options 00:30:00 Certificate and Transcript Order Your Certificates and Transcripts 00:00:00

Search By Location
- Icon Courses in London
- Icon Courses in Birmingham
- Icon Courses in Glasgow
- Icon Courses in Liverpool
- Icon Courses in Bristol
- Icon Courses in Manchester
- Icon Courses in Sheffield
- Icon Courses in Leeds
- Icon Courses in Edinburgh
- Icon Courses in Leicester
- Icon Courses in Coventry
- Icon Courses in Bradford
- Icon Courses in Cardiff
- Icon Courses in Belfast
- Icon Courses in Nottingham

