- Professional Development
- Medicine & Nursing
- Arts & Crafts
- Health & Wellbeing
- Personal Development
Explore the revolutionary world of Modernist Literature with our comprehensive course on trends, themes, and analysis. Uncover the intricacies of stream of consciousness, fragmentation, and multiple perspectives. Dive into iconic works like "The Waste Land" and discover the richness of the Harlem Renaissance. Delve into the unique voices of Modernist women writers and explore the existentialist threads in poetry. Navigate postcolonial perspectives and gain insights into the 20th-century literary landscape. Join us for a journey through the pages of change and innovation in literature. Enroll now for a deep dive into the heart of Modernism!

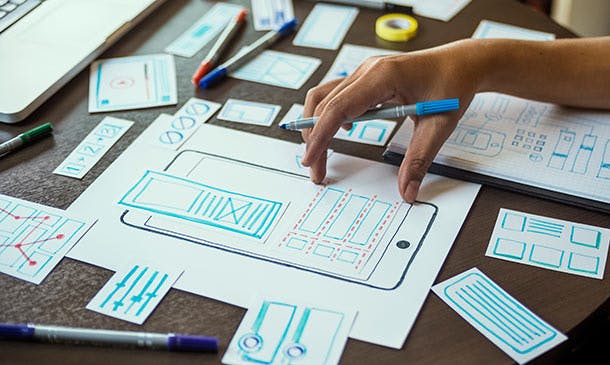
Course Overview: The demand for User Experience (UX) and User Interface (UI) designers is skyrocketing. Our Advanced Diploma in User Experience UI/UX Design is a comprehensive program that equips you with the knowledge and skills to craft seamless and user-centric designs that leave a lasting impact.Through a series of thoughtfully designed modules, learners will not only gain an understanding of UX/UI but also the dynamics of the Web Industry, Graphic Design implications, and the intricate details of UX Design, followed by an extensive dive into UI Design and Optimization techniques. Ultimately, the course incorporates a holistic understanding of the Careers in UX/UI, empowering students to venture confidently into this promising field.Enrol in this Advanced Diploma in User Experience UI/UX Design course today and start your journey to a successful career in UX or UI design! Key Features of the Course: CPD Certification 24/7 Learning Assistance Interesting Learning Materials Who is This Course For? This Advanced Diploma in User Experience UI/UX Design course is ideal for aspiring UX/UI designers, web developers, graphic designers, product managers, and professionals looking to enhance their design skills. Whether you are a beginner or have some experience in design, this course will help you develop a solid foundation and master the intricacies of UX/UI design. What You Will Learn: In the first part of the Advanced Diploma in User Experience UI/UX Design course, you will dive into the fundamentals, including the difference between UX and UI, the roles and responsibilities of designers in a team, and an overview of the web development process. You will also explore the psychology of colour, working with fonts and icons, and the essential tools and techniques used in graphic design. Moving forward, you will uncover the core principles of UX design, learn how to analyse user profiles, identify pain points, and create user personas. You will gain insights into customer journeys, sales funnels, and the principles of influence. Through hands-on projects, you will develop skills in creating storyboards, mood boards, and information architecture. In the latter part of the course, you will focus on wireframing, prototyping, and testing, ensuring your designs are user-friendly and intuitive. You will learn about usability reports, the "Above the Fold" rule, and optimisation using analytics and heat maps. The course also provides valuable guidance on launching a UX/UI design career, including freelancing, personal branding, and building a professional website. Why Enrol in This Course: Join thousands of satisfied learners who highly rated this Advanced Diploma in User Experience UI/UX Design course for its comprehensive curriculum and effective approach. Benefit from up-to-date industry insights and the latest design trends, ensuring you stay ahead of the curve. UX/UI design is one of the fastest-growing fields, offering abundant job opportunities and career growth potential. Develop your design thinking and problem-solving skills, unleashing your creative potential to craft extraordinary user experiences. Requirements: Enrolling in this Advanced Diploma in User Experience UI/UX Design course requires a basic understanding of design concepts and access to a computer with an internet connection. No prior coding or design experience is required. Career Path: Upon completing this Advanced Diploma in User Experience UI/UX Design course, you will be well-prepared for a range of exciting career opportunities, including: UX/UI Designer (£35,000 - £55,000 per annum) Web Developer (£30,000 - £45,000 per annum) Graphic Designer (£25,000 - £40,000 per annum) Product Manager (£40,000 - £70,000 per annum) UX Researcher (£35,000 - £50,000 per annum) Interaction Designer (£35,000 - £60,000 per annum) User Experience Architect (£45,000 - £75,000 per annum) Certification: Upon completing the Advanced Diploma in User Experience UI/UX Design course, you will receive a CPD certificate, widely recognised as a mark of excellence in the professional development of individuals. Enrol today and join the ranks of successful designers who have harnessed the power of user-centric design to create remarkable digital experiences. Course Curriculum 9 sections • 112 lectures • 12:52:00 total length •Learn UX/UI Course Overview: 00:05:00 •Section Overview: 00:04:00 •UX vs UI: 00:04:00 •UX/UI Designer Marketplace: 00:05:00 •Overview of UX Roles: 00:06:00 •Web Industry Section Overview: 00:03:00 •The Phases of Web Development: 00:13:00 •Designer Responsibilities (working in a team): 00:09:00 •Roles & Descriptions (working in a team): 00:05:00 •Agile Approach To Project Management: 00:12:00 •Scrum - Flexible Framework: 00:06:00 •Project Management Apps: 00:13:00 •XD Lesson - Introduction: 00:13:00 •Graphic Design Section Overview: 00:02:00 •The Psychology of Color: 00:13:00 •Color Wheel & Color Schemes: 00:06:00 •Working with Fonts: 00:10:00 •Working With Icons: 00:04:00 •XD Lesson - Tools, Object Manipulation and Components: 00:13:00 •XD Lesson - Font Styles and Artboard Settings: 00:07:00 •Graphic Design Software Tools: 00:03:00 •Adobe XD lesson 4 - Icons & Vector Graphics: 00:14:00 •UX Design Section Overview: 00:04:00 •What is User Experience Design? (UX): 00:09:00 •UX Design Process: 00:03:00 •The UX Analysis Process: 00:08:00 •Working with User Profiles: 00:03:00 •Understanding User Pain Points: 00:03:00 •XD Lesson 5 Class Project: Сompetitive Analysis: 00:10:00 •Developing a Persona Part 1: 00:05:00 •Developing a Persona Part 2: 00:05:00 •Customer Journey: 00:04:00 •Customer Journey vs Sales Funnel: 00:04:00 •3 Phases of a Sales Funnel: 00:07:00 •4 Stages of a Sales Funnel: 00:06:00 •Macro/Micro Conversions: 00:05:00 •Stages of Market Sophistication: 00:06:00 •Lead Generation Funnel: 00:06:00 •Digital Product Sales Funnel: 00:05:00 •7 Principles of Influence: 00:12:00 •Age Based Influence Triggers: 00:06:00 •Gender Influence Triggers: 00:06:00 •Interest Based Marketing: 00:04:00 •Understanding User Flow: 00:08:00 •XD Lesson 6 Class Project: Userflow - Your first UX deliverable: 00:07:00 •Working with Story Boards: 00:05:00 •XD Lesson 7 Class Project: Crafting a Story board: 00:09:00 •Working with Moodboards: 00:04:00 •XD Lesson 8 Class Project: Creating Moodboard: 00:11:00 •Sitemap & Information Architecture: 00:07:00 •XD Lesson - Class Project: App Architecture: 00:09:00 •Low and Hi Fidelity Wireframes: 00:03:00 •XD Lesson - Class Project: Login Screen Wireframe Using Material Design: 00:08:00 •Working with Prototypes: 00:04:00 •XD Lesson - Class Project: Home Screen Wireframe and Linking: 00:07:00 •XD Lesson - Class Project: Adding Interaction to Wireframes: 00:10:00 •Testing and Evaluating: 00:11:00 •UX Deliverables: 00:03:00 •UX Design Conclusion: 00:01:00 •UI Design Section Overview: 00:03:00 •UI Design Overview: 00:03:00 •Types of Interfaces: 00:10:00 •Landing Pages Overview: 00:10:00 •XD Lesson - Using Grids in XD: 00:08:00 •XD Lesson - Single Card design: 00:13:00 •UI Controls: 00:07:00 •UI Components: 00:12:00 •Navigational Components: 00:12:00 •Header Design Overview: 00:07:00 •XD Lesson - Mobile & Desktop: Header Design: 00:10:00 •XD Lesson - Mobile & Desktop: Dropdown Design: 00:06:00 •Common Layouts Overview: 00:08:00 •XD Lesson - Common Layouts: 00:07:00 •Mobile & Desktop Footer Design Overview: 00:07:00 •XD Lesson - Mobile & Desktop: Footer Design: 00:06:00 •Mobile & Desktop Button Design Overview: 00:05:00 •XD Lesson - Mobile & Desktop: Button Design: 00:10:00 •XD Lesson - Mobile & Desktop: Input Design: 00:07:00 •Mobile & Desktop Filter Search Bar Design Overview: 00:06:00 •Adobe XD Lesson - Mobile & Desktop: Filter Design: 00:07:00 •Adobe XD Lesson - Mobile & Desktop: Search Design: 00:03:00 •UI Kit Overview: 00:05:00 •Adobe XD Lesson - Desktop and Mobile: UI Kit: 00:06:00 •Microinteractions Overview: 00:05:00 •Adobe XD lesson - Microinteractions: 00:07:00 •Optimization Section Overview: 00:02:00 •Feedback Review & Getting Referrals: 00:04:00 •'Above the Fold' Rule: 00:04:00 •Adobe XD lesson - Designing a Powerful Above the Fold: 00:08:00 •Using Analytics For Optimization: 00:05:00 •Heat Maps & Element Placements: 00:04:00 •Crafting A Usability Report Overview: 00:08:00 •Adobe XD lesson - Crafting Reports in XD: 00:20:00 •Careers in UX/UI Section Overview: 00:06:00 •Your Daily Productivity Hub: 00:14:00 •How To Start Freelancing: 00:08:00 •Client Consulting: 00:04:00 •Building a Brand: 00:10:00 •Personal Branding: 00:06:00 •The Importance of Having a Website: 00:08:00 •Creating a Logo: 00:05:00 •Step by Step Website Setup: 00:17:00 •UI Templates: 00:06:00 •Logo Templates: 00:04:00 •Creating a Business Email: 00:06:00 •Networking Do's and Don'ts: 00:04:00 •Top Freelance Websites: 00:10:00 •UX/UI Project Scope Questions: 00:10:00 •Laser Focus & Productivity Tools: 00:06:00 •The Places to Find UX Jobs: 00:05:00 •Resources - Advanced Diploma in User Experience UI/UX Design: 00:00:00 •Assignment - Advanced Diploma in User Experience UI/UX Design: 00:00:00

Overview This comprehensive course on Ruby on Rails 5 - Become a Professional Developer will deepen your understanding on this topic. After successful completion of this course you can acquire the required skills in this sector. This Ruby on Rails 5 - Become a Professional Developer comes with accredited certification from CPD, which will enhance your CV and make you worthy in the job market. So enrol in this course today to fast track your career ladder. How will I get my certificate? You may have to take a quiz or a written test online during or after the course. After successfully completing the course, you will be eligible for the certificate. Who is This course for? There is no experience or previous qualifications required for enrolment on this Ruby on Rails 5 - Become a Professional Developer. It is available to all students, of all academic backgrounds. Requirements Our Ruby on Rails 5 - Become a Professional Developer is fully compatible with PC's, Mac's, Laptop, Tablet and Smartphone devices. This course has been designed to be fully compatible with tablets and smartphones so you can access your course on Wi-Fi, 3G or 4G. There is no time limit for completing this course, it can be studied in your own time at your own pace. Career Path Learning this new skill will help you to advance in your career. It will diversify your job options and help you develop new techniques to keep up with the fast-changing world. This skillset will help you to- Open doors of opportunities Increase your adaptability Keep you relevant Boost confidence And much more! Course Curriculum 23 sections • 225 lectures • 16:47:00 total length •Course Introduction: 00:06:00 •The Application We're Going to Build: 00:09:00 •Section Introduction gg: 00:01:00 •Introduction to the Command Line Interface in Mac and Linux: 00:10:00 •Installing the X-Code Command Line Tools for Mac: 00:02:00 •Installing Git for Source Code Version Control: 00:03:00 •How to install Homebrew on a Mac: 00:04:00 •Installing GPG Security Systems on a Mac: 00:02:00 •Guide to RVM for Ruby Management: 00:09:00 •Configuring RubyGems and Installing Rails: 00:07:00 •Installing the Postgres Database on a Mac: 00:05:00 •Installing and Working with the Sublime Text Editor: 00:17:00 •Deep Dive into the Command Line - Part 1 of 2: 00:14:00 •Deep Dive into the Command Line - Part 2 of 2: 00:12:00 •PC Environment Setup: Installing Virtual Box: 00:03:00 •Guide to Installing Ubuntu Linux in VirtualBox: 00:10:00 •How to Reboot a Linux Virtual Machine from Terminal: 00:02:00 •Installing Desktop Applications and Ubuntu Navigation Tips and Tricks: 00:09:00 •How to Sign Up for a GitHub Account: 00:03:00 •How to install Git on Linux and Connect to GitHub via SSH: 00:20:00 •How to Securely Install Node and NPM on Linux via NVM: 00:09:00 •Installing the Heroku CLI and the Full Deployment Lifecycle: 00:14:00 •How to install and Work with Sublime Text in Linux: 00:08:00 •PC Setup: Guide for Ruby on Rails and Postgres on Linux - Part 1 of 2: 00:10:00 •PC Setup: Guide for Ruby on Rails and Postgres on Linux - Part 2 of 2: 00:15:00 •Fixing the Role Does Not Exist Error: 00:05:00 •Section Introduction ee: 00:01:00 •Signing Up for a Project Management Account: 00:03:00 •Managing the Project Management Dashboard: 00:08:00 •Importing Project Management Tasks into Pivotal Tracker: 00:01:00 •Creating a Rails Application: 00:11:00 •Generating a Blog for the Portfolio Application Using Rails Scaffolds: 00:11:00 •Analyzing the Rails Process: Index and Show Actions: 00:12:00 •Analyzing the Rails Process: New, Create, Update, Edit, and Destroy Actions: 00:14:00 •Analyzing the Rails Process: Routing with Resources: 00:07:00 •Rails File System Overview: 00:13:00 •Updating the Project Management Dashboard: 00:01:00 •Deep Dive: Analyzing the Application Generator - Part 1: 00:12:00 •Deep Dive: Analyzing the Application Generator - Part 2: 00:17:00 •Section Introduction bb: 00:02:00 •How to Sign Up for a Github Account: 00:03:00 •Generating SSH Keys to Securely Communicate with Github: 00:04:00 •Guide to GitHub: 00:12:00 •How to Update a .gitignore File to Securely Store Secret Credentials: 00:11:00 •Guide to the Markdown Syntax: 00:10:00 •Updating the Git Sprint in the Project Management Dashboard: 00:01:00 •Deep Dive: Analyzing Version Control and Git - Part 1: 00:18:00 •Deep Dive: Analyzing Version Control and Git - Part 2: 00:13:00 •Section Introduction aa: 00:01:00 •Guide to the Rails Controller Generator to Build Pages Part 1: 00:16:00 •Guide to the Rails Controller Generator to Build Pages Part 2: 00:05:00 •Guide to the Rails Model Generator to Build out Data Specific Features: 00:17:00 •Guide to the Rails Model Generator for Building Out the Portfolio Feature: 00:10:00 •Deep Dive: Analyze Rails Generators and How to Customize a Generator - Part 1: 00:15:00 •Deep Dive: Analyze Rails Generators and How to Customize a Generator - Part 2: 00:11:00 •Section Introduction SS: 00:02:00 •Building out a Seeds File for Generating Dynamic Sample Data: 00:15:00 •Implement an Index Action from Scratch in Rails: 00:12:00 •Build the New and Create Functionality from Scratch in Rails: 00:20:00 •Implement the Ability to Edit Database Records from Scratch in Rails: 00:13:00 •How to Use the Link to Method in Rails for Creating Dynamic Links: 00:13:00 •How to Implement the Show Action from Scratch in Rails: 00:12:00 •Building the Ability to Delete Items in Rails: 00:15:00 •How to Implement Custom Routes for Pages in Rails: 00:09:00 •How to Override the Rails Resources Routes for the Show Action: 00:07:00 •How to Implement Permalinks in a Rails Application - Part 1: 00:17:00 •How to Implement Permalinks in a Rails Application - Part 2: 00:05:00 •How to Use Enums in Rails to Manage Data Stages: 00:13:00 •How to Implement a Custom Action in Rails via a Button Click - Part 1: 00:12:00 •How to Implement a Custom Action in Rails via a Button Click - Part 2: 00:10:00 •Updating the Project Management Dashboard and Performing a Pull Request: 00:05:00 •Deep Dive: Rails Routing and Data Flow - Part 1: 00:13:00 •Deep Dive: Rails Routing and Data Flow - Part 2: 00:13:00 •Deep Dive: Rails Routing and Data Flow - Part 3: 00:16:00 •Section Introduction RR: 00:01:00 •Implementing Data Validations in Rails 5: 00:12:00 •Guide to Data Relationships in Rails: 00:16:00 •How to Implement Custom Scopes in Rails 5: 00:16:00 •How to Set Default Values in Rails 5: 00:13:00 •How to Use Concerns in Rails 5: 00:13:00 •Building an Additional Parent/Child Relationship in Rails 5: 00:10:00 •Rails 5 Complex Forms: Configuring Nested Attributes in the Model: 00:17:00 •Rails 5 Complex Forms: Configuring Nested Attributes in the Form: 00:17:00 •Deep Dive: Working with SQL and ActiveRecord in Rails 5 - Part 1: 00:16:00 •Deep Dive: Working with SQL and ActiveRecord in Rails 5 - Part 2: 00:14:00 •Deep Dive: Working with SQL and ActiveRecord in Rails 5 - Part 3: 00:15:00 •Section Introduction QQ: 00:01:00 •How to Install Devise in Rails 5: 00:08:00 •Using Devise to Implement Registrations and Login Functionality: 00:18:00 •Building Custom Routes for Authentication Pages with Devise in Rails 5: 00:03:00 •Enable Users to Logout and Dynamically Render View Content in Rails 5: 00:07:00 •How to Add Custom Attributes to a Devise Based Authentication System: 00:15:00 •How to Use Controller Concerns in Rails 5 for Devise Custom Attributes: 00:15:00 •Integrate Virtual Attributes to Extract First and Last Name Data from a User: 00:17:00 •Deep Dive: Using BCrypt to Implement Encryption in Ruby: 00:19:00 •Section Introduction PP: 00:01:00 •Rails Data Flow Review and Working with Params: 00:14:00 •Using Rails Sessions to Share Data between Pages: 00:19:00 •Refactoring the Session Tracker into a Controller Concern: 00:07:00 •Working with Strong Params in a Rails 5 Controller: 00:13:00 •Deep Dive: Building a Guest User Feature in Rails - Part 1: 00:14:00 •Deep Dive: Building a Guest User Feature in Rails - Part 2: 00:18:00 •Section Introduction OO: 00:03:00 •How to Customize the Rails Master Layout File - Part 1: 00:15:00 •How to Customize the Rails Master Layout File - Part 2: 00:09:00 •Guide to Using Multiple Layout Files in Rails 5: 00:14:00 •Introduction to Rendering Collections via Partials in Rails 5: 00:09:00 •Introduction to Partials in Rails 5: 00:08:00 •How to Send Data to Partials to Generate Custom Behavior in Rails 5: 00:15:00 •Guide to View Helpers in Rails 5: 00:17:00 •How to Use the Rails Content Tag Helper to Auto Generate HTML Code: 00:15:00 •Introduction to Rendering Collections via Partials in Rails 5: 00:09:00 •Guide to Manually Configuring Partials to Work with Collections in Rails: 00:07:00 •Guide to Helpful ActionView Helper Methods in Rails 5: 00:15:00 •Deep Dive: Tips and Tricks to Working with ActionView in Rails 5 - Part 1: 00:12:00 •Deep Dive: Tips and Tricks to Working with ActionView in Rails 5 - Part 2: 00:15:00 •Section Introduction NN: 00:01:00 •How to Utilize Puts Debugging in Rails: 00:08:00 •Guide to Byebug in Rails 5: 00:09:00 •Guide to Debugging with Pry in Rails 5: 00:19:00 •Proper Way to Implement Error Management in a Rails Application - Part 1: 00:15:00 •Proper Way to Implement Error Management in a Rails Application - Part 2: 00:06:00 •Section Introduction MM: 00:01:00 •How to Install Bootstrap 4 into a Rails 5 Application - Part 1: 00:10:00 •How to Install Bootstrap 4 into a Rails 5 Application - Part 2: 00:12:00 •Section Strategy for Building a Custom RubyGem: 00:11:00 •How to Build a RubyGem from Scratch - Part 1: 00:06:00 •How to Build a RubyGem from Scratch - Part 2: 00:15:00 •Section Introduction hh: 00:02:00 •Introduction to Authorization and How to Install the Petergate Gem: 00:08:00 •How to Add Roles to the User Model in Rails 5: 00:05:00 •Guide to Implementing Petergate in Rails 5 Application - Part 1: 00:15:00 •Guide to Implementing Petergate in Rails 5 Application - Part 2: 00:12:00 •Workplace Facilities: 00:35:00 •Portfolio Design Planning for Layout Specific Styles: 00:09:00 •Implementing the Initial Homepage Design in Rails 5 with Bootstrap 4: 00:09:00 •Building a Navigation Partial for the Master Application Layout with Bootstrap: 00:11:00 •Implement a Footer Along with Adding Method Arguments to a Rails View Helper: 00:14:00 •How to Embed a Google Map into a Rails Application: 00:06:00 •Guide to Updating the Styles for the Devise Edit Account Page in Rails: 00:16:00 •How to Override Default Bootstrap Styles for Text Alignment in the Card Class: 00:06:00 •Implementing Styles for the Devise Registration Page with Bootstrap 4: 00:14:00 •How to Design the Login and Password Pages with Bootstrap 4 Form Styles: 00:15:00 •How to Set Default Values for View Helper Method Arguments in Rails 5: 00:04:00 •Integrating a Different Design for a Separate Blog Layout in Rails 5: 00:04:00 •How to Use Bootstrap 4 to Add a Custom Nav Bar to a Blog Layout in Rails: 00:07:00 •Customizing the Design for the Blog Index Page with Bootstrap 4: 00:19:00 •Guide to Adding Styles to the Blog Show and Form Pages with Bootstrap 4: 00:12:00 •Implementing Partials, Pagination, and Font Awesome Icons - Part 1: 00:23:00 •Implementing Partials, Pagination, and Font Awesome Icons - Part 2: 00:23:00 •Initial Design for the Portfolio Index Page with Bootstrap 4: 00:17:00 •Integrating the Portfolio Animated Navigation Slider, Footer, and Index: 00:14:00 •Using the Bootstrap 4 Grid Layout to Style the Portfolio Show Page in Rails: 00:06:00 •Implementing Bootstrap 4 Forms for the Portfolio Form Pages: 00:13:00 •How to Build a View Helper to Dynamically Generate a Nav Bar - Part 1: 00:20:00 •How to Build a View Helper to Dynamically Generate a Nav Bar - Part 2: 00:19:00 •Deep Dive: Rails Asset Pipeline Part 1: 00:01:00 •Deep Dive: Rails Asset Pipeline Part 2: 00:19:00 •Section Introduction LL: 00:01:00 •How to Integrate a Position Attribute and Custom Scope in Rails: 00:12:00 •Installing the jQuery UI and html5sortable JavaScript Libraries in Rails 5: 00:09:00 •Initial Implementation of Drag and Drop Interface in Rails 5: 00:13:00 •Implementing Drag and Drop Functionality into a Ruby on Rails 5 App Part 1: 00:18:00 •Implementing Drag and Drop Functionality into a Ruby on Rails 5 App Part 2: 00:11:00 •Implementing Authorization Rules for Drag and Drop Feature with Petergate: 00:07:00 •Deep Dive: jQuery CoffeeScript in Rails: 00:19:00 •Section Introduction jj: 00:01:00 •Introduction to Using Images and the Rails Asset Pipeline: 00:12:00 •How to Set a Full Size Video Background in Rails with Bootstrap 4: 00:08:00 •Deep Dive: Installing and Configuring Carrierwave for Image Uploads in Rails 5: 00:20:00 •Deep Dive: Integrating Connection to AWS S3 for File Hosting with Carrierwave: 00:14:00 •Implementing File Upload Button Styles and Refactoring Placeholder - Part 1: 00:06:00 •Implementing File Upload Button Styles and Refactoring Placeholder - Part 2: 00:19:00 •Section Introduction ii: 00:01:00 •Difference Between form_form and form_tag in Rails - Part 1: 00:15:00 •Difference Between form_form and form_tag in Rails - Part 2: 00:16:00 •How to Integrate Cocoon in Rails 5 for jQuery Nested Forms: 00:20:00 •Guide to Integrating Alerts that Automatically Fade Away in Rails 5: 00:15:00 •Refactoring Alert Notifications to Use a Shared View Helper in Rails: 00:13:00 •Deep Dive: How to Build an HTML Form from Scratch the Works with Rails: 00:17:00 •Section Introduction ff: 00:03:00 •Integrating the Twitter Gem to Pull in Tweets in Rails 5: 00:20:00 •How to Render Tweets on a Rails View Page: 00:07:00 •Building a Parser View Helper Method to Make Twitter Links Clickable in Rails: 00:15:00 •Customizing the Styles for the Tech News Page with Bootstrap 4: 00:07:00 •Section Introduction cc: 00:01:00 •Running the Comment Generator and Installing the NoSQL Redis Database in Rails 5: 00:18:00 •Building the Comment Form and Required Controller Actions - Part 1: 00:14:00 •Building the Comment Form and Required Controller Actions - Part 2: 00:08:00 •Refactoring the Comment Form into a Partial and Implementing Data Validations: 00:05:00 •Building the jQuery Functions for Processing Comments - Part 1: 00:19:00 •Building the jQuery Functions for Processing Comments - Part 2: 00:05:00 •How to Create a Broadcast with ActionCable in Rails 5: 00:14:00 •Guide to Implementing Live Data Updates in a Rails 5 Application - Part 1: 00:15:00 •Guide to Implementing Live Data Updates in a Rails 5 Application - Part 2: 00:06:00 •Styling the Comment Section and Implementing Gravatar Based Thumbnails in Rails: 00:16:00 •Section Introduction dd: 00:01:00 •Planning Final Project Updates and Assignment: 00:11:00 •Building a Scope to Show the Most Recent Blog Posts and Hiding Draft Posts: 00:09:00 •Hiding the Show Page for Blogs in Draft Mode in Rails 5: 00:04:00 •How to Add a Drop Down Form Element in Rails 5 for Parent/Child Relationships: 00:09:00 •Using the Controller Generator to Build the Topic Features - Part 1: 00:10:00 •Using the Controller Generator to Build the Topic Features - Part 2: 00:11:00 •How to Build a Widget for the Blog to Render Topics in Rails 5: 00:17:00 •How to Implement Radio Buttons in a Rails Form to Update Enum Values: 00:09:00 •Guide to Integrating Markdown and Syntax Highlighting in a Rails 5 Application: 00:13:00 •Integrating Breadcrumbs and Icons for the Blog Show Pages: 00:12:00 •Building a Partial for Managing Admin Actions for Blog Posts: 00:15:00 •How to Implement a Responsive Navigation Bar with Bootstrap 4: 00:11:00 •Updating the Source/Session Tracking System for the New Layouts: 00:14:00 •How to Integrate a Favicon in Rails 5: 00:08:00 •Implementing Responsive Image Components for the Portfolio Layout: 00:06:00 •Adding Card Styles to the About and Contact Pages: 00:09:00 •How to Implement Collapsable Content Components in a Rails 5 Application: 00:09:00 •How to Integrate Bootstrap Progress Bars in a Rails Application: 00:13:00 •How to Integrate Custom Fonts in a Rails 5 Application: 00:17:00 •Updating the Seeds File in Rails: 00:07:00 •Signing Up for and Creating a New Heroku Application: 00:04:00 •How to Deploy a Rails 5 Application to Heroku: 00:13:00 •Working with the Rails Console on Heroku: 00:11:00 •Installing Redis on Heroku for ActionCable Commenting Feature: 00:04:00 •Configuring Action Cable to Work on Heroku: 00:11:00 •How to Implement the Typed.js Library into a Rails 5 Application: 00:12:00 •How to Install and Configure Webpack, Yarn, and jQuery into a Rails 5.1+ App: 00:19:00 •How to Work with Encrypted Credentials in Rails 5.2+: 00:24:00

Overview This comprehensive course on CSS Coding will deepen your understanding on this topic. After successful completion of this course you can acquire the required skills in this sector. This CSS Coding comes with accredited certification from CPD, which will enhance your CV and make you worthy in the job market. So enrol in this course today to fast track your career ladder. How will I get my certificate? You may have to take a quiz or a written test online during or after the course. After successfully completing the course, you will be eligible for the certificate. Who is This course for? There is no experience or previous qualifications required for enrolment on this CSS Coding. It is available to all students, of all academic backgrounds. Requirements Our CSS Coding is fully compatible with PC's, Mac's, Laptop, Tablet and Smartphone devices. This course has been designed to be fully compatible with tablets and smartphones so you can access your course on Wi-Fi, 3G or 4G. There is no time limit for completing this course, it can be studied in your own time at your own pace. Career Path Learning this new skill will help you to advance in your career. It will diversify your job options and help you develop new techniques to keep up with the fast-changing world. This skillset will help you to- Open doors of opportunities Increase your adaptability Keep you relevant Boost confidence And much more! Course Curriculum 7 sections • 67 lectures • 06:25:00 total length •Getting Started: 00:02:00 •Course Curriculum: 00:04:00 •How to Get Course requirements: 00:02:00 •Getting Started on Windows, Linux or Mac: 00:02:00 •How to ask a Great Questions: 00:01:00 •FAQ's: 00:01:00 •Introduction CSS: 00:06:00 •Choosing Code Editor: 00:03:00 •Installing Code Editor (Sublime Text): 00:04:00 •CSS Syntax: 00:05:00 •Creating a first page with CSS Style: 00:13:00 •Summary: 00:02:00 •Introduction: 00:03:00 •Inline CSS: 00:06:00 •Internal CSS: 00:05:00 •External CSS: 00:10:00 •CSS Classes: 00:09:00 •CSS IDs: 00:06:00 •Colors: 00:08:00 •Backgrounds: 00:04:00 •Floating: 00:09:00 •Positioning: 00:06:00 •Margins: 00:07:00 •Padding: 00:04:00 •Borders: 00:03:00 •Summary: 00:02:00 •Introduction: 00:02:00 •Styling Text: 00:07:00 •Aligning Text: 00:04:00 •Styling Links: 00:10:00 •Font Family: 00:07:00 •Font Styles: 00:03:00 •Applying Google Fonts: 00:07:00 •Box Model: 00:09:00 •Icons: 00:09:00 •Tables: 00:16:00 •Navigation-Menu: 00:11:00 •Dropdowns: 00:15:00 •Summary: 00:02:00 •Introduction: 00:02:00 •Advanced Selectors: 00:05:00 •Forms: 00:17:00 •Website Layout: 00:21:00 •Rounded Corners: 00:08:00 •Color Keywords: 00:06:00 •Animations: 00:08:00 •Pseudo Classes: 00:03:00 •Gradients: 00:03:00 •Shadows: 00:03:00 •Calculations: 00:05:00 •Creating Responsive Page: 00:06:00 •Summary: 00:02:00 •Introduction: 00:01:00 •Button Styles: 00:06:00 •Pagination: 00:07:00 •Multiple Columns: 00:06:00 •Image Reflection: 00:03:00 •UI - UX Design: 00:09:00 •Social Media Icons: 00:08:00 •External CSS Style adding: 00:06:00 •Coding Exercise: 00:01:00 •Solution for Coding Exercise: 00:03:00 •Summary: 00:02:00 •Section Introduction: 00:01:00 •CSS Project Getting: 00:05:00 •CSS Project Overview: 00:08:00 •Summary: 00:01:00

Linux Server Administration Made Easy with Hands-On Training
By Packt
Do you want to learn basic Linux system administration using real-world applied learning? Do you want to learn how to install and configure a Linux server? Do you prefer learning using hands-on as opposed to just a lecture and quiz? If you have answered yes to these questions, then you have chosen the right course.

Overview This comprehensive course on HTML and CSS Coding: Beginner to Advanced will deepen your understanding on this topic. After successful completion of this course you can acquire the required skills in this sector. This HTML and CSS Coding: Beginner to Advanced comes with accredited certification from CPD, which will enhance your CV and make you worthy in the job market. So enrol in this course today to fast track your career ladder. How will I get my certificate? You may have to take a quiz or a written test online during or after the course. After successfully completing the course, you will be eligible for the certificate. Who is This course for? There is no experience or previous qualifications required for enrolment on this HTML and CSS Coding: Beginner to Advanced. It is available to all students, of all academic backgrounds. Requirements Our HTML and CSS Coding: Beginner to Advanced is fully compatible with PC's, Mac's, Laptop, Tablet and Smartphone devices. This course has been designed to be fully compatible with tablets and smartphones so you can access your course on Wi-Fi, 3G or 4G. There is no time limit for completing this course, it can be studied in your own time at your own pace. Career Path Learning this new skill will help you to advance in your career. It will diversify your job options and help you develop new techniques to keep up with the fast-changing world. This skillset will help you to- Open doors of opportunities Increase your adaptability Keep you relevant Boost confidence And much more! Course Curriculum 13 sections • 127 lectures • 11:50:00 total length •Introduction: 00:03:00 •Course Curriculum: 00:07:00 •How to Get Course requirements: 00:02:00 •Getting Started on Windows, Linux or Mac: 00:02:00 •How to ask a Great Questions: 00:01:00 •FAQ's: 00:01:00 •Introduction: 00:05:00 •Choosing Code Editor: 00:06:00 •Installing Code Editor (Sublime Text): 00:04:00 •Overview of a Webpage: 00:05:00 •Full HTML Code Page: 00:07:00 •First Hello World! Webpage: 00:09:00 •Introduction: 00:03:00 •Heading: 00:09:00 •Paragraph: 00:08:00 •Formatting Text: 00:12:00 •List Items Unordered: 00:05:00 •List Items Ordered: 00:04:00 •Classes: 00:09:00 •ID's in CSS: 00:06:00 •Comments in HTML: 00:04:00 •Summary: 00:04:00 •Introduction: 00:02:00 •Images: 00:12:00 •Forms: 00:05:00 •Form Actions: 00:04:00 •Br tag: 00:03:00 •Marquee: 00:06:00 •Text area: 00:06:00 •Tables: 00:06:00 •Links: 00:07:00 •Navbar - Menu: 00:04:00 •HTML Entities: 00:05:00 •Div tag: 00:06:00 •Google Maps: 00:07:00 •Summary: 00:02:00 •Introduction: 00:02:00 •HTML5 Audio: 00:07:00 •HTML5 Video: 00:05:00 •Progress Bar: 00:04:00 •Drag and Drop: 00:18:00 •Canvas: 00:06:00 •I frames: 00:05:00 •Input Types: 00:04:00 •Input Attributes: 00:06:00 •YouTube Video Linking: 00:04:00 •Creating Responsive Page: 00:05:00 •Summary: 00:02:00 •Introduction: 00:02:00 •Registration Form: 00:04:00 •Login Form: 00:04:00 •About Us Form: 00:02:00 •Contact Us Form: 00:10:00 •Footer Form: 00:03:00 •Integrate All Together: 00:07:00 •Coding Exercise: 00:01:00 •Solution for Coding Exercise: 00:02:00 •Summary: 00:02:00 •Introduction: 00:02:00 •Challenge - HTML 5 Clock Face with Numbers: 00:05:00 •Project overview: 00:03:00 •Conclusion on Project: 00:01:00 •Summary: 00:02:00 •Introduction: 00:03:00 •CSS Syntax: 00:05:00 •Creating a first page with CSS Style: 00:13:00 •Inline CSS: 00:06:00 •Internal CSS: 00:05:00 •CSS External: 00:10:00 •CSS Classes: 00:09:00 •CSS IDs: 00:06:00 •Colors: 00:08:00 •Backgrounds: 00:04:00 •Floating: 00:09:00 •Positioning: 00:06:00 •Margins: 00:07:00 •Padding: 00:04:00 •Borders: 00:03:00 •Summary: 00:02:00 •Introduction: 00:02:00 •Styling Text: 00:07:00 •Aligning Text: 00:04:00 •Styling Links: 00:10:00 •Font Family: 00:07:00 •Font Styles: 00:03:00 •Applying Google Fonts: 00:07:00 •Box Model: 00:09:00 •Icons: 00:09:00 •Tables: 00:16:00 •Navigation-Menu: 00:11:00 •Dropdowns: 00:15:00 •Summary: 00:02:00 •Introduction: 00:02:00 •Advanced Selectors: 00:05:00 •Forms: 00:17:00 •Website Layout: 00:21:00 •Rounded Corners: 00:08:00 •Color Keywords: 00:06:00 •Animations: 00:08:00 •Pseudo Classes: 00:03:00 •Gradients: 00:03:00 •Shadows: 00:03:00 •Calculations: 00:05:00 •Creating Responsive Page: 00:06:00 •Summary: 00:02:00 •Introduction: 00:01:00 •Button Styles: 00:06:00 •Flexbox: 00:14:00 •CSS Grid: 00:15:00 •Pagination: 00:07:00 •Multiple Columns: 00:06:00 •Image Reflection: 00:03:00 •UI - UX Design: 00:09:00 •Social Media Icons: 00:08:00 •External CSS Style adding: 00:06:00 •Coding Exercise: 00:01:00 •Solution for Coding Exercise: 00:03:00 •Summary: 00:02:00 •Introduction: 00:01:00 •CSS Project Getting: 00:05:00 •CSS Project Overview: 00:08:00 •Summary: 00:01:00 •Introduction: 00:02:00 •Installing Free FTP Solution (FileZilla): 00:04:00 •Setting Up FTP (File Transfer Protocol): 00:03:00 •Publish Website to Hosting Server: 00:04:00 •Summary: 00:01:00

Take This Course £249.00 £14.00 1 year Level 3 Course Certificate Number of Units74 Number of Quizzes0 7 hours, 28 minutes Gift this course Description The Diploma in Adobe XD Design course is designed to teach the all-in-one UX/UI solution - Adobe XD for developing a real-world iPhone app. Adobe XD is a UX/UI solution that helps you to design websites, mobile apps and others. The course covers the essential tools and features of Adobe XD so that you can able to apply the skills in your real-world project. You will learn to apply Paper Prototyping techniques and able to create Interactive Prototype. The course also shows you the procedures of opening sketch, Photoshop and Illustrator files with Adobe XD. Finally, you will learn to collaborate with other developers using Zeplin & Avocode. After completing the course, you will learn to use Adobe XD and create a real world App in Adobe XD by following iOS Design guidelines. Entry Requirement: Beginner Designers UX Designers UI Designers Graphic Designers Web Designers Mobile App Designers Developers or Coders Anyone who wants to design User Interfaces or Websites or Mobile Apps Assessment: At the end of the course, you will be required to sit an online multiple-choice test. Your test will be assessed automatically and immediately so that you will instantly know whether you have been successful. Before sitting for your final exam, you will have the opportunity to test your proficiency with a mock exam. Certification: After completing and passing the course successfully, you will be able to obtain an Accredited Certificate of Achievement. Certificates can be obtained either in hard copy at a cost of £39 or in PDF format at a cost of £24. Why choose us? Affordable, engaging & high-quality e-learning study materials; Tutorial videos/materials from the industry leading experts; Study in a user-friendly, advanced online learning platform; Efficient exam systems for the assessment and instant result; The UK & internationally recognized accredited qualification; Access to course content on mobile, tablet or desktop from anywhere anytime; The benefit of applying for NUS Extra Discount Card; 24/7 student support via email. Career Path After completing this course you will be able to build up accurate knowledge and skills with proper confidence to enrich yourself and brighten up your career in the relevant job market. Course Curriculum Module: 01 Promo Video 00:03:00 What Is Adobe XD 00:07:00 Download And Install Adobe Xd 00:03:00 Why Adobe XD Is So Awesome - Talkinghead 00:04:00 Updates And Upcoming Features Xd 00:03:00 Adobe XD Interface Welcome Screen 00:03:00 Adobe Xd Top Nav Bar 00:02:00 Adoe Xd Interface Toolbar 00:02:00 Properties Panel Adoe Xd Interface 00:03:00 Xd Mac And Win Differences 00:05:00 First Assignment Simple One 00:08:00 Module: 02 Artboards and grids 00:08:00 Tools in xd 00:05:00 Rectangle tool to create buttons 00:07:00 Background and object blur 00:03:00 Ellipse tool 00:02:00 Basics of pen tool 00:03:00 Pen tool to creat Icons 00:06:00 Line tool 00:01:00 Text-tool 00:03:00 Colors Palettes 00:04:00 Color Gradients in Xd 00:06:00 Coolors.io 00:04:00 Masks in xd 00:06:00 Character styles in Xd 00:05:00 Creating and reusing symbols 00:07:00 Repeat grid 00:09:00 Common Shortcuts 00:06:00 Shortcut keys part2 00:08:00 Nested symbols in xd 00:06:00 Module: 03 S03L01 block-level design 00:12:00 S0302 Sketching First Design Idea-block Level Paper 00:08:00 S0303 First Paper Prototype- Adding Details 00:04:00 S0304 Vertical Horizontal Prototypes T Proto 00:09:00 S0305 Level Of Fidelity and prototypes 00:00:00 S0306 adding details to your block design 00:08:00 S0307 using ui design patterns 00:04:00 S0308 creating signup ios screen EXERCISE 00:14:00 Module: 04 S0401 Design preparations 00:05:00 S0402 Color scheme and insprations 00:05:00 S0403 Solving UX problems of old app 00:04:00 S0404 Welcome Screen design 00:10:00 S0405 designing the login screen 00:14:00 S0406 login-activated 00:12:00 S0407 Signup Screen 00:07:00 S0408 dashboard design part 1 00:12:00 S0409 dashboard design part 2 00:11:00 S0410 Sidebar Navigation 00:09:00 S0411 actitivies screen 00:11:00 S0412 sync screen 00:08:00 S0413 sync status update 00:04:00 S0414 using grids to improve designs further 00:05:00 S0415 refining style guides 00:08:00 S0416 IOS Design guidelines 00:09:00 Module: 05 S0501 fixing tap targets 00:06:00 S0502 prototype login and signup screens 00:10:00 S0503 prototyping dashboards and other screens 00:11:00 S0504 sharing prototype with others 00:04:00 S0505 recording prototype on mac 00:02:00 S0506 design Inspect beta 00:04:00 Module: 06 S0601 why to export in 1x 2x 3x 00:09:00 S0602 Perfect example of 1x 2x 3x 00:03:00 S0603 export artboards to create mockups 00:08:00 S0604 batch export 00:06:00 Module: 07 S0701 Live Preview Your App On Iphone 00:02:00 S0702 Developer handoff with Zeplin 00:13:00 S0703 Developer Handoff using Avocode 00:14:00 S0704 open sketch-psd-illustrato import 00:08:00 Module: 08 XD updtaes april may 2018 00:04:00 1st Exercise Asssignment-1 00:03:00 Second Assignment-1 00:03:00 Third Last Assinment - Google Drive 00:03:00 Resources Resources - Diploma In Adobe XD Design 00:00:00 Certificate and Transcript Order Your Certificates or Transcripts 00:00:00

Overview This comprehensive course on New York Cheesecake will deepen your understanding on this topic. After successful completion of this course you can acquire the required skills in this sector. This New York Cheesecake comes with accredited certification which will enhance your CV and make you worthy in the job market. So enrol in this course today to fast track your career ladder. How will I get my certificate? You may have to take a quiz or a written test online during or after the course. After successfully completing the course, you will be eligible for the certificate. Who is this course for? There is no experience or previous qualifications required for enrolment on this New York Cheesecake. It is available to all students, of all academic backgrounds. Requirements Our New York Cheesecake is fully compatible with PC's, Mac's, Laptop, Tablet and Smartphone devices. This course has been designed to be fully compatible on tablets and smartphones so you can access your course on wifi, 3G or 4G. There is no time limit for completing this course, it can be studied in your own time at your own pace. Career path Having these various qualifications will increase the value in your CV and open you up to multiple sectors such as Business & Management, Admin, Accountancy & Finance, Secretarial & PA, Teaching & Mentoring etc. Course Curriculum 6 sections • 11 lectures • 00:36:00 total length •Introduction to my Cheesecake: 00:01:00 •The Cheesecakes Recipes: 00:02:00 •Let's start with a good Base: The Crust: 00:10:00 •The Cheese Cream Mixing: 00:06:00 •The Iconic Soured Cream Topping: 00:03:00 •The Caramel Sauce: 00:04:00 •The Double Strawberries Compote: 00:04:00 •The Lavish Chocolate Ganache: 00:02:00 •Cheesecake Final Cut: 00:03:00 •Course Conclusion: 00:01:00 •Assignment - New York Cheesecake: 00:00:00


