- Professional Development
- Medicine & Nursing
- Arts & Crafts
- Health & Wellbeing
- Personal Development
PV304: Solar Training - Advanced PV Stand-alone System Design (Battery-Based)
By Solar Energy International (SEI)
Stand-alone system configurations Charge controller and array considerations RV system design example DC lighting system design example Clinic system design example Code compliance and best practices for stand-alone systems Advanced battery-based inverters Generator sizing DC coupled stand-alone residential system design example AC coupled stand-alone microgrid system design example Large-scale microgrid considerations and case studies Flooded battery maintenance considerations Stand-alone PV system commissioning and maintenance Note: SEI recommends working closely with a qualified person and/or taking PV 202 for more information on conductor sizing, electrical panel specification, and grounding systems. These topics will part of this course, but they are not the focus.

Vectorworks Intermediate Training Course
By ATL Autocad Training London
Who is this course for? Vectorworks Intermediate Training Course. This intermediate course empowers designers with Vectorworks skills, enhancing productivity and enabling the creation of intricate, high-quality designs. Design career with this essential training. Vectorworks courses cater to individuals of all skill levels. Click here for more info: Website Scheduling: 1-on-1 training, your schedule. Book any hour, Mon to Sat, 9 am - 7 pm. Call 02077202581 to reserve. Duration: 16 hours. Method: In-person sessions and live online. Comprehensive Course Outline Please note that the following is a general outline, and the specific topics covered during your training will be tailored to your student level, available time, and course preferences. Essential Foundations Navigating the Interface and User-Friendly Navigation Document Settings Adjustment and Template File Creation Effective File Navigation: Zooming, Panning, and Page Fitting Object Selection Techniques and Deletion Creating Basic Drawings with Precision Utilizing Object Snaps for Accurate Drawing Understanding the Object Info Palette Exploring Fundamental 2D Tools and Tool Modes Crafting Complex Lines and Shapes Project Organization Efficiently Organizing Your Drawings Using Classes Customizing Colors, Line Types, and Line Thickness Views Management: Saving and Editing Views Annotating and Printing Your Designs Adding Text and Annotations Incorporating Dimensions for Clarity Preparing and Printing Your Drawings Advanced Presentation Techniques Leveraging the Power of Sheets and Viewports Creating Standard and Cropped Viewports Annotating and Editing Viewports Exploring Viewport Display Overrides and Sheet Layer Printing Streamlining Workflows Between Viewports and Design Layers Efficiently Saving and Editing Views for Navigation Enhancement Importing DWG and File Formats Importing and Effectively Working with DWG Files Integrating Sketches and Photos into Your Drawings Enhancing Efficiency Creating and Editing Symbols Resource Browser: Management and Organization of Symbols Maximizing Productivity with Worksheets, Schedules, and Reports Custom Attribute Creation and Management (Hatches, Gradients, and Image Fills) Designing Custom Title Blocks Free 30-day Trial Vectorworks https://www.vectorworks.net/trial After completing this course, you will: Master Vectorworks: Gain proficiency in Vectorworks software, including its interface and essential design tools. Precise Drawing: Create accurate drawings with dimensions and object snaps. Project Management: Efficiently organize and manage design projects using classes and views. Clear Presentation: Annotate and dimension your drawings for professional presentations and printing. Advanced Presentation: Learn advanced presentation techniques, including sheets and viewports. File Integration: Work with DWG files, sketches, and photos to enhance your designs. Efficiency Boost: Discover time-saving workflows, symbol creation, and customization. Top Job Opportunities for Designers: Architectural Drafter Interior Designer Landscape Designer CAD Technician Graphic Designer Construction Estimator Product Designer Set Designer Event Planner Urban Planner These roles span various industries and offer career growth for Vectorworks-trained designers in fields like architecture, engineering, entertainment, and more. Tailored Vectorworks Training Our Vectorworks courses are customized to your needs, offering 1-2-1 sessions that adapt content to your expertise, experience, and project requirements. Whether in class, onsite, or via live online sessions, these bespoke courses ensure optimal learning outcomes. Course Overview Begin your journey into Vectorworks, unlocking the potential for digital 2D and 3D visualization in interior design, architecture, 3D modeling, and landscaping. Vectorworks, a user-friendly industry-standard software, is suitable for both PC and Mac users. Course Highlights Master proper drawing setup and utilize 2D drawing tools for professional plans and elevations. Navigate and leverage the built-in symbol library effectively. Transform 2D plans into fully rendered 3D perspectives with textures and lighting. Create a comprehensive project presentation print. (Note: This course does not cover complex curved shapes.) Tailored Training | Vectorworks Personalized One-on-One Guidance Flexible Learning Schedule Ongoing Post-Course Support Access to Extensive Learning Materials Recognition with a Certificate of Attendance Affordable Training Rates Assistance with Software Configuration Rewards for Referrals Special Group Training Discounts Convenient Hours to Suit Your Schedule Customized Courses for Your Animation Needs

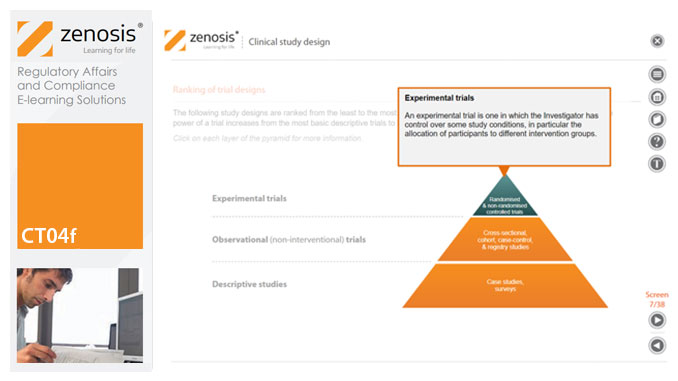
CT04f - Clinical study design
By Zenosis
Clinical trial design establishes the framework upon which the clinical trial process will be conducted, and sets the objectives of the trial. The application for marketing approval, submitted to the regulatory authorities, will provide clinical data reflecting the trial design. Since trial design impacts the whole drug development process and lifecycle, particular care and due diligence is essential. This short course provides an overview of the main types of study design.

24 Hour Flash Deal **25-in-1 Textile Engineering Mega Bundle** Textile Engineering Enrolment Gifts **FREE PDF Certificate**FREE PDF Transcript ** FREE Exam** FREE Student ID ** Lifetime Access **FREE Enrolment Letter ** Take the initial steps toward a successful long-term career by studying the Textile Engineering package online with Studyhub through our online learning platform. The Textile Engineering bundle can help you improve your CV, wow potential employers, and differentiate yourself from the mass. This Textile Engineering course provides complete 360-degree training on Textile Engineering. You'll get not one, not two, not three, but twenty-five Textile Engineering courses included in this course. Plus Studyhub's signature Forever Access is given as always, meaning these Textile Engineering courses are yours for as long as you want them once you enrol in this course This Textile Engineering Bundle consists the following career oriented courses: Course 01: Embroidery For Beginners Certificate Course 02: Textiles and Fabrics Skills for Interior Designer Course 03: Art and Science of Confectionery Crafting Course 04: Needle Felting Artistry: Creating Beautiful Textile Designs Course 05: Interior Design Masterclass Certificate Course 06: Mastering the Art of Floral Design and Arrangement Course 07: Creative Card Making / Handmade Greeting Card Course 08: Fabrics for Fashion Design Course 09: Jewellery Design Fundamentals Course 10: Sewing Diploma Course 11: Art Conservation Techniques: Preserving and Restoring Precious Artworks Course 12: Fashion Photography Course 13: Digital Art - Sketching In Photoshop Course 14: Diploma in Carpentry Course Course 15: Interior Design Essentials for Homeowners: Style Your Space Course 16: Diploma in Furniture Restoration & Upholstery Training Course 17: Digital Painting Course Course 18: Acrylic Painting Basic Course 19: Watercolor Painting Courses for Beginners Course 20: How to Gold Leaf & Acrylic Painting Ideas Over Gold Leaf Course 21: Diploma in Adobe Illustrator Course 22: Creating Children's Room: Kids Rooms Interior Design Course 23: Charisma: You Can Develop Charisma Course 24: Double Your Assertiveness, Confidence & Communication Skills Course 25: Earning Money from Home The Textile Engineering course has been prepared by focusing largely on Textile Engineering career readiness. It has been designed by our Textile Engineering specialists in a manner that you will be likely to find yourself head and shoulders above the others. For better learning, one to one assistance will also be provided if it's required by any learners. The Textile Engineering Bundle is one of the most prestigious training offered at StudyHub and is highly valued by employers for good reason. This Textile Engineering bundle course has been created with twenty-five premium courses to provide our learners with the best learning experience possible to increase their understanding of their chosen field. This Textile Engineering Course, like every one of Study Hub's courses, is meticulously developed and well researched. Every one of the topics is divided into Textile Engineering Elementary modules, allowing our students to grasp each lesson quickly. The Textile Engineering course is self-paced and can be taken from the comfort of your home, office, or on the go! With our Student ID card you will get discounts on things like music, food, travel and clothes etc. In this exclusive Textile Engineering bundle, you really hit the jackpot. Here's what you get: Step by step Textile Engineering lessons One to one assistance from Textile engineering professionals if you need it Innovative exams to test your knowledge after the Textile Engineering course 24/7 customer support should you encounter any hiccups Top-class learning portal Unlimited lifetime access to all twenty-five Textile Engineering courses Digital Certificate, Transcript and student ID are all included in the price PDF certificate immediately after passing Original copies of your Textile Engineering certificate and transcript on the next working day Easily learn the Textile Engineering skills and knowledge you want from the comfort of your home CPD 250 CPD hours / points Accredited by CPD Quality Standards Who is this course for? This Textile Engineering training is suitable for - Students Recent graduates Job Seekers Individuals who are already employed in the relevant sectors and wish to enhance their knowledge and expertise in Textile Engineering Requirements To participate in this Textile Engineering course, all you need is - A smart device A secure internet connection And a keen interest in Textile Engineering Career path You will be able to kickstart your Textile Engineering career because this course includes various courses as a bonus. This Textile Engineering is an excellent opportunity for you to learn multiple skills from the convenience of your own home and explore Textile Engineering career opportunities. Certificates CPD Accredited e-Certificate Digital certificate - Included CPD Accredited Hardcopy Certificate Hard copy certificate - Included

AutoCAD-Mac Introduction to Advanced Training Course
By ATL Autocad Training London
AutoCAD-Mac Introduction to Advanced Training Course This project-based course is tailored for AutoCAD Mac users, architecture and interior design students and professionals. Click here for more info: Website When Can I Book This Training Course? Personalized experience with 1-on-1 sessions designed to fit your unique needs. Available from Monday to Saturday, 9 am to 7 am Or Call to Book 02077202581. Duration of Training: 16 hours. Training Method: 1-on-1, providing the option for in-person sessions or live online training. Course Content Section 1: Introduction Course Overview Section 2: Basic Concepts Status Bar and The Units Drawing Commands Control Points - Vertex or Verteces Modifying Commands Snap Settings Drawing An Outline Section 3: Dimensions and Customization Adding Dimensions and Dimension Style Manager Importing Dimension Styles Customizing Shortcuts Section 4: Advanced Techniques Adding Walls Thickness with Offset Command Adding interior layout Cleaning Layout lines with Trim Section 5: Text and Styling Text Editing and Importing Text Styles Main File Formats in AutoCAD Section 6: Design Elements Creating Openings in the Floor Plan Adding Openings - Part 2 Adding Openings - Part 3 Drawing Doors & Windows Using Line Types & Linetype Scale Group and Ungroup Commands Using Blocks Using Blocks Library & Dynamic Blocks Section 7: Layers and Furnishing Layers - Part 2 Layers - Part 3 Furnishing Bedrooms & Bathrooms - Part 1 Adding Furniture, Fixtures, and Equipments | part 2 Adding Furniture, Fixtures, and Equipments | part 3 Drawing the Kitchen Drawing the Living Room Drawing Dining Room & Adding Casework Adding Steps and Railings Using Stretch Command Finishing Steps and patio areas Hatch command Hatch Customization Adding Plants & Finishing Floor Plan Section 8: Layout and Printing Paper Space & Page Setup Manager Working with Viewport & Using Print Command Scale & Using Multiple Viewports Locking Viewport Scale Drawing A Titleblock - Part 1 Drawing A Titleblock - Part 2 Copying the Titleblock Using Titleblock with Attributes Section 9: Roof Plan and Organization Drawing The Roof Plan Placing Roof Plan on Sheet Organizing Project Drawings & Using Layer Freeze AutoCAD Crashing And What To Do Section 10: Elevations Exterior elevations - Drawing the Outline Exterior elevations - Drawing the Openings Elevations - Detailing - Part 1 Elevations - Detailing - Part 2 Elevations - Repeating the workflow Elevations - Finishing 3rd Elevation Elevations - Drawing the final elevation Section 11: Sections Sections: Drawing Cut Lines & the Outline Sections: Placing 1st Section on Sheet Sections: Drawing Section #2 - Different Technique Sections: Adding Final Detail Section 12: Interior Elevations Interior Elevations: Drawing the Outline Interior Elevations: Placing on Sheet Interior Elevations: Using Block Clip Interior Elevations: Final Drawing Section 13: Conclusion Putting the Final Set Together Proficient AutoCAD Skills: Master essential tools for efficient drawing creation and manipulation. Accurate 2D Designs: Create precise and high-quality layouts with attention to detail. Effective Object Handling: Excel in selecting, moving, copying, and scaling objects. File Management: Organize drawings efficiently and understand different file formats. Precise Measurements: Utilize inquiry commands for accurate design analysis. Annotations and Hatching: Apply text, dimensions, and hatching to enhance drawings. Object Organization: Manage layers and object properties for organized designs. Reusable Content: Efficiently use blocks, tool palettes, and groups for productivity. Layout Optimization: Create layouts with viewports for optimal design presentation. Professional Output: Generate professional plots and PDF output for polished results. Enhanced Productivity: Explore AutoCAD toolsets and web/mobile apps for streamlined workflow. Course Overview: Learn versatile AutoCAD for Mac drawing techniques, applicable across all industries, enabling you to excel in the application. Our trainers incorporate exercises from various disciplines. Who Should Attend: Ideal for newcomers to AutoCAD for Mac, self-taught users seeking correct techniques, and those transitioning from other CAD tools. Requirements: A solid Mac OS understanding is essential, while prior CAD knowledge is not required. Pre-course preparation guidance is provided for new AutoCAD users. Highlights: Perfect for AutoCAD for Mac beginners. Gain skills for precise 2D layouts and designs. Versatile drawing techniques for all industries. Choose between in-class or live online training. Autodesk Certified Tutors: AutoCAD 1-2-1 courses. Hands-on learning with expert trainers. Lifetime post-course email support. Tailored on-request training available. Certificate: Digital certificate included. Tailored Mac Training: Excel in AutoCAD with specialized Mac training, leveraging its distinct features and interface for heightened efficiency. Comprehensive Skill Enhancement: Advance from fundamental to intermediate AutoCAD Mac proficiency, creating precise and professional 2D drawings. Industry-Relevant Expertise: Attain in-demand skills valued by employers in architecture, engineering, and design sectors. Hands-On Project Exposure: Immerse yourself in practical exercises mirroring real-world design scenarios, fostering practical competence. Lesson Recordings for Review: Access recorded lessons for reinforcement and deeper AutoCAD Mac comprehension. Ongoing Email Support: Benefit from lifetime email support, ensuring assistance beyond course completion."

Basics to Essential Photoshop Skills Course
By ATL Autocad Training London
Basics to Essential Photoshop Skills Course, Master retouching, layers, color, correction, shapes, and symbols. Delve into graphic design, photo editing, and digital art. Elevate your skills from beginner to pro, gaining expertise in UX strategies, ensuring your websites are impactful and user-friendly. Click here for more info: Website Duration: 16 hours Method: Personalized 1-on-1 sessions ensure individual attention. Schedule: Customize your learning with pre-booked sessions available Monday to Saturday, from 9 am to 7 pm. Module 1: Introduction to Photoshop (2 hours) Understanding the Photoshop interface and workspace Navigating tools, panels, and menus Essential keyboard shortcuts for efficient workflow Introduction to different file formats and their uses Module 2: Basic Image Editing Techniques (2 hours) Cropping, resizing, and straightening images Color adjustments and corrections using adjustment layers Removing blemishes and distractions with healing tools Introduction to layers and blending modes Module 3: Advanced Image Manipulation (2 hours) Creating composite images with layer masks Utilizing advanced selection tools for precise editing Applying filters and special effects for creative enhancements Mastering text and typography in Photoshop Module 4: Graphic Design and Layout (2 hours) Designing banners, posters, and social media graphics Working with shapes, gradients, and patterns Creating visually appealing typography compositions Introduction to vector graphics and custom shapes Module 5: Web and UI Design (2 hours) Designing user interfaces for websites and applications Creating web-ready graphics and optimizing images Prototyping interactive elements and buttons Designing responsive layouts for various devices Module 6: Introduction to 3D and Animation (2 hours) Creating 3D objects and text Basic 3D manipulation and lighting effects Introduction to animation with the Timeline panel Exporting animations and interactive multimedia Module 7: Project-Based Learning (2 hours) Applying learned techniques to real-world projects Designing a digital artwork, website mockup, or social media campaign Receiving instructor feedback for skill refinement Final presentation of completed projects and portfolio building Upon completing our personalized Photoshop Mastery course, you'll: Master Tools: Excel in Photoshop's essential and advanced tools, including image manipulation and graphic design techniques. Design Expertise: Develop skills in creating compelling graphics, web layouts, and interactive UI designs. 3D & Animation Skills: Understand 3D manipulation, lighting, and basic animation techniques. Career Opportunities: This course prepares you for roles such as Graphic Designer, Web/UI Designer, Digital Artist, Photo Retoucher, 3D Artist, or Entrepreneur in the design industry. Dive deep into the world of Photoshop with our exclusive 1-on-1 training program. Tailored to your pace and skill level, this course offers a comprehensive understanding of Photoshop's essentials and advanced features. From image editing to graphic design and 3D manipulation, master Photoshop with personalized attention and hands-on guidance. Key Details: Personalized Attention: Enjoy dedicated 1-on-1 sessions with an experienced Photoshop instructor, ensuring focused learning and personalized guidance. Tailored Curriculum: The course content is customized based on your goals, allowing you to explore specific areas of interest and address individual challenges. Flexible Scheduling: Schedule sessions at your convenience, accommodating your busy lifestyle. Choose from weekdays or weekends, morning or evening, for a flexible learning experience. Hands-on Learning: Engage in practical, real-time exercises and projects tailored to your interests, reinforcing your skills and boosting confidence. In-depth Exploration: Cover a wide range of topics, including image editing, graphic design, 3D manipulation, web design, and more, delving deep into each area for a thorough understanding. Interactive Q&A: Participate in interactive Q&A sessions during each class, clarifying doubts and gaining valuable insights from your instructor. Lesson Recordings: Access recordings of your sessions for review and reinforcement, ensuring you grasp every concept and technique thoroughly. Ongoing Support: Benefit from continuous email support even after the course completion, receiving guidance on projects and addressing any post-training queries. Solid Foundation: Develop foundational Photoshop skills, mastering essential techniques for image editing and graphic design. Versatile Editing: Learn retouching, color correction, and photo enhancement for professional-quality results. Efficient Workflow: Optimize your work with layer management, non-destructive editing, and time-saving tricks. Creative Mastery: Harness Photoshop's power to create digital art, manipulate images, and design stunning graphics. Real-world Application: Apply skills to diverse projects like photo editing, web design, and social media graphics. Flexible Review: Access recorded lessons for convenient review of specific techniques or workflows. Lifelong Support: Enjoy lifetime email assistance for guidance, questions, and clarifications even after course completion.

Certified Kanban System Design – KMP I - 30 Apr - 2 May
By Tom Reynolds
Attend our world class Kanban University accredited Certified Kanban System Design training course and learn to implement Kanban in your company

Draughtsman Training: AutoCAD for Structural / Architectural Engineering and Construction
4.5(3)By Studyhub UK
Do you want to prepare for your dream job but strive hard to find the right courses? Then, stop worrying, for our strategically modified AutoCAD for Structural Engineering and Construction bundle will keep you up to date with the relevant knowledge and most recent matters of this emerging field. So, invest your money and effort in our 40 course mega bundle that will exceed your expectations within your budget. The AutoCAD for Structural Engineering and Construction related fields are thriving across the UK, and recruiters are hiring the most knowledgeable and proficient candidates. It's a demanding field with magnitudes of lucrative choices. If you need more guidance to specialise in this area and need help knowing where to start, then StudyHub proposes a preparatory bundle. This comprehensive AutoCAD for Structural Engineering and Construction bundle will help you build a solid foundation to become a proficient worker in the sector. This AutoCAD for Structural Engineering and Construction Bundle consists of the following 30 CPD Accredited Premium courses - Course 01 : Read Construction & Structural Drawing Like Expert Course 02 : Diploma in Construction Management Course 03 : Quantity Surveyor Diploma Course 04 : Building Surveyor Course 05 : Land Surveying Course 06 : Bricklaying Course 07 : Construction Cost Estimation Diploma Course 08 : Construction Estimation using RSMeans Course 09 : Ladder Safety Training CPD Approved Course Course 10 : Mastering Colour-Architectural Design & Interior Decoration Course 11 : Property Law and Legislation Course 12 : Construction Industry Scheme (CIS) Course 13 : WELL Building Standard Course 14 : LEED V4: Building Design and Construction Course 15 : Introduction to Urban Planning Course Course 16 : Architectural Studies Course 17 : AutoCAD Programming using C# with Windows Forms Course 18 : CAD Design Course: Assemblies, Modelling And Civil Drawings Course 19 : Autocad Electrical Design Course 20 : Learning Drawing and Illustration Complete Training Course 21 : Solidworks Foundation Training Course 22 : Interior Design Professional Diploma Course 23 : Professional Interior Design & Construction Course 24 : Construction Safety Course 25: Fire Safety | Online Course Course 26: Emergency First Aid and Incident Management at Work Course 27: RIDDOR Training Course 28: LOLER Training Course 29: COSHH Training and Safety - Level 2 Course 30: DSEAR Training 10 Extraordinary Career Oriented courses that will assist you in reimagining your thriving techniques- Course 01 :Career Development Plan Fundamentals Course 02 :CV Writing and Job Searching Course 03 :Interview Skills: Ace the Interview Course 04 :Video Job Interview for Job Seekers Course 05 :Create a Professional LinkedIn Profile Course 06 :Business English Perfection Course Course 07 :Networking Skills for Personal Success Course 08 :Boost Your Confidence and Self-Esteem Course 09 :Public Speaking Training Course 10 :Creative Thinking: Techniques and Tools for Problem Solving Learning Outcome This tailor-made AutoCAD for Structural Engineering and Construction bundle will allow you to- Uncover your skills and aptitudes to break new ground in the related fields Deep dive into the fundamental knowledge Acquire some hard and soft skills in this area Gain some transferable skills to elevate your performance Maintain good report with your clients and staff Gain necessary office skills and be tech savvy utilising relevant software Keep records of your work and make a report Know the regulations around this area Reinforce your career with specific knowledge of this field Know your legal and ethical responsibility as a professional in the related field This AutoCAD for Structural Engineering and Construction Bundle resources were created with the help of industry experts, and all subject-related information is kept updated on a regular basis to avoid learners from falling behind on the latest developments. Course 01: Read Construction & Structural Drawing Like an Expert Mastering the interpretation of construction and structural drawings. Understanding architectural symbols and notations. Becoming proficient in reading blueprints and plans. Course 02: Diploma in Construction Management Gaining comprehensive knowledge of construction management. Developing project planning and execution skills. Understanding legal and regulatory aspects of construction. Course 03: Quantity Surveyor Diploma Learning the principles of quantity surveying. Mastering cost estimation and budgeting in construction. Enhancing skills in procurement and contract management. Course 04: Building Surveyor Becoming proficient in building surveying techniques. Conducting property inspections and assessments. Providing expert advice on property maintenance and renovation. Course 05: Land Surveying Gaining expertise in land surveying methods and equipment. Conducting precise land measurements and boundary assessments. Creating accurate land survey reports and maps. Course 06: Bricklaying Developing practical bricklaying skills. Understanding masonry techniques and construction. Creating various brick structures and finishes. Course 07: Construction Cost Estimation Diploma Mastering construction cost estimation techniques. Learning to create accurate project budgets. Evaluating construction costs for different types of projects. Course 08: Construction Estimation using RSMeans Utilizing RSMeans data for construction estimation. Creating detailed estimates for construction projects. Enhancing accuracy in budgeting and cost control. Course 09: Construction Cost Estimation Using Xactimate Understanding Xactimate software for construction estimation. Creating precise estimates for insurance-related construction work. Navigating Xactimate's features for cost calculations. Course 10: Cost Estimation for Multiplex Building Using Xactimate Specialized training in estimating costs for multiplex buildings. Using Xactimate to create detailed estimates for complex projects. Ensuring accurate pricing for multiplex construction. Course 11: Property Law and Legislation Exploring property laws and regulations. Understanding property rights and ownership. Navigating legal aspects of real estate transactions. Course 12: Construction Industry Scheme (CIS) Learning about the Construction Industry Scheme in the UK. Understanding CIS tax deductions and compliance. Managing CIS registration and reporting. Course 13: WELL Building Standard Exploring the principles of the WELL Building Standard. Designing and implementing health-focused building strategies. Promoting occupant well-being through architectural design. Course 14: LEED V4: Building Design and Construction Mastering LEED v4 requirements for green building design. Achieving LEED certification for environmentally sustainable projects. Implementing sustainable design practices in construction. Course 15: LEED Green Associate Preparing for the LEED Green Associate exam. Understanding core concepts of green building and sustainability. Demonstrating knowledge of LEED rating systems. Course 16: Architectural Studies Exploring architectural history and theory. Studying architectural design principles and concepts. Analyzing iconic architectural works and styles. Course 17: AutoCAD Programming using C# with Windows Forms Learning to program AutoCAD using C# and Windows Forms. Creating custom AutoCAD applications and tools. Enhancing AutoCAD functionality through programming. Course 18: CAD Design Course: Assemblies, Modelling, And Civil Drawings Mastering CAD design for assemblies and modeling. Creating detailed civil engineering drawings. Enhancing skills in computer-aided design. Course 19: Autocad Electrical Design Developing expertise in electrical design using AutoCAD. Creating electrical schematics and diagrams. Understanding industry standards for electrical drawings. Course 20: Rendering AutoCAD Drawings in Photoshop Learning to render AutoCAD drawings using Photoshop. Enhancing the visual presentation of CAD designs. Creating professional-quality architectural renderings. Course 21: Solidworks Foundation Training Gaining a strong foundation in Solidworks 3D modeling. Creating 3D designs and assemblies. Developing proficiency in Solidworks for engineering applications. Course 22: Interior Design Professional Diploma Becoming a professional interior designer. Mastering interior design principles and techniques. Creating functional and aesthetically pleasing interior spaces. Course 23: Professional Interior Design & Construction Understanding the integration of design and construction in interior projects. Managing interior design projects from concept to completion. Ensuring quality and functionality in interior spaces. Course 24: Construction Safety Promoting safety in construction work environments. Identifying and mitigating construction-related hazards. Complying with health and safety regulations in construction. Course 25: Fire Safety | Online Course Learning essential fire safety measures and procedures. Understanding fire prevention and emergency response. Promoting fire safety in various settings. Course 26: Emergency First Aid and Incident Management at Work Acquiring emergency first aid skills for the workplace. Responding effectively to workplace incidents and injuries. Managing emergency situations to ensure safety. Course 27: RIDDOR Training Understanding the Reporting of Injuries, Diseases and Dangerous Occurrences Regulations (RIDDOR). Complying with RIDDOR reporting requirements. Promoting workplace safety and incident reporting. Course 28: LOLER Training Learning about the Lifting Operations and Lifting Equipment Regulations (LOLER). Understanding safe lifting practices and equipment inspections. Ensuring compliance with LOLER regulations. Course 29: COSHH Training and Safety - Level 2 Understanding Control of Substances Hazardous to Health (COSHH) regulations. Identifying hazardous substances and assessing risks. Implementing safety measures to protect against hazardous materials. Course 30: DSEAR Training Gaining knowledge of the Dangerous Substances and Explosive Atmospheres Regulations (DSEAR). Identifying and managing risks related to dangerous substances. Ensuring safety in environments with explosive atmospheres. Certification After studying the complete training you will be able to take the assessment. After successfully passing the assessment you will be able to claim all courses pdf certificates and 1 hardcopy certificate for the Title Course completely free. Other Hard Copy certificates need to be ordered at an additional cost of •8. CPD 400 CPD hours / points Accredited by CPD Quality Standards Who is this course for? Ambitious learners who want to strengthen their CV for their desired job should take advantage of the AutoCAD for Structural Engineering and Construction bundle! This bundle is also ideal for professionals looking for career advancement. Please Note: Studyhub is a Compliance Central approved resale partner for Quality Licence Scheme Endorsed courses. Requirements To participate in this course, all you need is - A smart device A secure internet connection And a keen interest in AutoCAD for Structural Engineering and Construction Career path Upon completing this essential Bundle, you will discover a new world of endless possibilities. These courses will help you to get a cut above the rest and allow you to be more efficient in the relevant fields. Certificates Quality Licence Scheme Endorsed Certificate of Achievement Hard copy certificate - Included

Mastering Unity 3D Intermediate Level Training Course
By ATL Autocad Training London
Who is this Course for? Mastering Unity 3D Intermediate Level Training Course Our Unity 3D training programs are tailored for individuals aspiring to become game developers, creative minds, & enthusiasts keen to explore the realm of game development. Learn 3D & 2D games or looking to master Unity's cross-platform features. Click here for more info: Website Duration: 20 hours Approach: 1-on-1 Individualized Attention & Customized Content Timetable: Scheduling any hour between 9 am and 7 pm, from Mon to Sat Course Overview: Sessions 1-2: Introduction to Unity Familiarize yourself with Unity's interface and workspace Create a new Unity project and set up the initial scene and navigation Sessions 3-4: Asset Management Explore and download free assets Import various asset types into Unity and understand their applications Sessions 5-6: Environmental Design Utilize Unity's terrain tools for environment creation Enhance scenes with textures, materials, and environmental objects Sessions 7-8: Character Development Design 3D character models Rig, animate, and import characters into Unity Sessions 9-10: Player Interaction Set up player controls and script basic movements Implement camera controls for seamless gameplay experiences Sessions 11-12: Physics and Realism Understand and implement physics in Unity Configure collisions, gravity, force, and torque for realistic interactions Sessions 13-14: Audio Enhancement Master audio implementation with sound effects and background music Fine-tune volume and pitch for immersive gameplay Sessions 15-16: Lighting and Visual Effects Employ advanced lighting techniques, including dynamic day-night cycles Enhance visuals with lens flares and particle systems Sessions 17-18: User Interface Design Construct user interfaces using Unity's canvas system Integrate interactive elements such as buttons and menus, ensuring smooth functionality Sessions 19-20: Optimization and Performance Implement optimization techniques and utilize the profiler for performance analysis Improve frame rates and reduce memory usage for seamless gameplay Session 21-22: Multiplayer Integration Explore multiplayer implementation and set up local multiplayer games Session 23-24: Mobile Game Development Discover mobile game development in Unity Build, deploy, and optimize games for mobile devices, focusing on performance and controls Session 25: Advanced Topics Delve into advanced scripting techniques, including coroutines, delegates, and events Explore shader programming and visual effects, and venture into VR development with Unity and Oculus Quest Final Project: Create a Comprehensive Game Test the game thoroughly, identify and resolve bugs Make necessary adjustments and improvements for a polished final product Experience the Real-Time Development Platform: Unleash your creativity and create 3D, 2D, VR, and AR experiences across various industries, including games, automotive, AEC, film, and more. Unity Pro offers a complete solution to develop better, iterate faster, and grow your business. Enjoy amazing games and immersive experiences with multi-platform support. Get started today: Unity Pro. Learning Outcomes: Participants will gain expertise in Unity 3D, mastering asset management, environmental design, character animation, player interaction, physics, audio, lighting, UI, optimization, and advanced scripting. They will develop a complete game, honing skills in debugging and project completion. Career Opportunities: Graduates can pursue roles as Game Developers, Mobile Game Developers, VR/AR Developers, Game Designers, UI/UX Designers, Game Testers, Indie Game Developers, Educational Game Developers, Freelance Developers, or Game Development Instructors, leveraging their Unity 3D skills for diverse and exciting career paths in the gaming industry. Skills Acquired: Participants in the Mastering Unity 3D Intermediate Level Training Course will gain advanced proficiency in Unity 3D game development, including: Advanced 3D Game Development Techniques Real-time Physics and Animation Skills Multiplatform Game Deployment Expertise Job Opportunities: Upon completion, individuals can pursue roles such as: Game Developer Unity 3D Programmer AR/VR Developer Interactive Simulation Designer This course equips participants with the expertise required for exciting opportunities in game development studios, AR/VR companies, and interactive media agencies, setting the stage for a successful career in the gaming and simulation industry. Course Advantages: Comprehensive Unity Mastery: Develop expertise in various Unity aspects, including game design, scripting, animation, and optimization. Hands-On Project Experience: Engage in practical projects mirroring real-world game development, enhancing your skills and portfolio. Interactive Live Instruction: Learn from experienced instructors in real-time, encouraging interactive discussions, Q&A sessions, and personalized guidance. Flexible Learning Paths: Opt for in-person or online classes, ensuring accessible and convenient learning tailored to your needs. Lesson Revisions: Access recorded lessons, allowing flexible review and reinforcement of concepts at your own pace. Lifetime Email Support: Benefit from ongoing support via email, where experts are available to assist with any questions or challenges, even after the course concludes.

InDesign Basic to Essential Training Course
By Real Animation Works
Vectorworks Evening Course face to face One to one