- Professional Development
- Medicine & Nursing
- Arts & Crafts
- Health & Wellbeing
- Personal Development
10940 Courses in Manchester delivered Online
Photoshop Training Course Basics to Advanced
By ATL Autocad Training London
Photoshop Training Course Basics to Advanced designed for individuals of every skill level, ranging from beginners to advanced image editing professionals. Immerse yourself in the realm of potent image manipulation tools at our school in London. Personalized Photoshop courses either at our facility or directly at your location. Click here for more info: Website Duration: 20 hours. Method: Personalized 1-on-1. Schedule: Customize your learning with pre-booked sessions available Monday to Saturday, from 9 am to 7 pm. Course Title: Mastering Photoshop: From Basics to Advanced Proficiency Course Duration: 20 hours Module 1: Introduction to Photoshop (2 hours) Understanding the Photoshop interface Navigating tools and panels Basic keyboard shortcuts for efficient workflow Introduction to different file formats and their uses Module 2: Essential Tools and Techniques (3 hours) Selection tools and techniques for precise editing Working with layers: management and blending modes Understanding brushes, gradients, and patterns Introduction to basic filters and their applications Module 3: Image Editing and Retouching (4 hours) Color correction and adjustment layers Advanced retouching techniques: Healing Brush, Clone Stamp, and Content-Aware tools Removing backgrounds and unwanted elements Restoring old or damaged photographs Module 4: Advanced Photo Manipulation (3 hours) Compositing multiple images seamlessly Advanced blending modes and layer effects Creative use of masks and clipping paths Special effects: lighting, shadows, and reflections Module 5: Text and Typography (2 hours) Working with text layers and formatting options Creating custom typography and text effects Utilizing layer styles for creative text designs Text manipulation along paths and shapes Module 6: Web and UI Design (3 hours) Designing web banners, buttons, and interfaces Slicing and optimizing images for the web Creating interactive prototypes and mockups Exporting assets for web and app development Module 7: Print Design and Prepress (2 hours) Understanding color modes: CMYK vs. RGB Setting up documents for print: bleed, margins, and resolution Designing print materials: brochures, business cards, and posters Preparing files for professional printing Module 8: Project-Based Learning (1 hour) Applying learned techniques to real-world projects Instructor-led project: creating a digital artwork or advertisement Feedback and critique session for skill refinement Final presentation of completed projects Upon completion, you will: Master Photoshop Skills: Gain proficiency in fundamental and advanced Photoshop techniques, enabling professional-level image editing and creative design. Enhance Creativity: Develop creative problem-solving abilities, enabling innovative and visually appealing design solutions. Job Opportunities: Graphic Designer: Craft compelling visual content for ads, websites, and marketing materials. Photo Retoucher: Edit and enhance photographs to meet professional standards. Digital Artist: Create digital artwork and illustrations for various purposes. Web/UI/UX Designer: Design user-friendly interfaces and engaging online experiences. Marketing Content Creator: Generate eye-catching promotional visuals and social media content. Video Editor: Enhance video footage and create engaging video content for online platforms. Professional Adobe Photoshop Training in London - On-Site & Live Virtual Classes Being the industry-leading image editing software, Photoshop empowers users to manipulate images, enhance colors, and create visually striking designs. Its extensive toolkit allows for intricate adjustments, retouching, and even editing videos, graphic design, and 3D imagery. Enroll in our Photoshop course to establish a strong foundation in creative visuals, focusing on essential skills like image adjustment, composition, and common troubleshooting. For a more in-depth understanding, our Advanced course delves into advanced techniques such as color fills, text and layer styling, and creating web-ready artwork. Explore our masterclass options for advanced training and deeper insights. Both beginner courses are available in physical classrooms and online, providing flexible learning opportunities. Holistic Design Education: Comprehensive training across diverse design fields. Industry-Experienced Instructors: Learn from seasoned professionals in the field. Flexible Learning: Accommodating schedules for busy professionals and students. Practical Projects: Hands-on projects for real-world design experience. Career-Focused Skills: Acquire industry-relevant skills for professional growth. Cutting-Edge Facilities: Access state-of-the-art technology and facilities. Personalized Training: Tailored programs to suit individual learning needs. Networking Opportunities: Connect with design professionals for valuable connections. Innovation Exploration: Explore creative trends and emerging technologies. Ongoing Support: Continuous assistance and post-course guidance.

Microsoft Powerpoint Introduction - In-company (now with live online classes)
By Microsoft Office Training
Course Objectives At the end of this course you will be able to: Identify the components of the PowerPoint interface Create slides Format text on slides Add and modify graphical objects to a presentation Work with tables in a presentation Add charts to a presentation Prepare the SlideShow '1 year email support service Take a look at the consistent excellent feedback from our corporate clients visiting our site ms-officetraining co uk Customer Feedback Very patient Trainer. Happy to adapt course + help with problems on existing presentations. Andrea Lethbridge - CNN ' With more than 20 years experience, we deliver courses on all levels of the Desktop version of Microsoft Office and Office 365; ranging from Beginner, Intermediate, Advanced to the VBA level. Our trainers are Microsoft certified professionals with a proven track record with several years experience in delivering public, one to one, tailored and bespoke courses. Our competitive rates start from £550.00 per day of training Tailored training courses: You can choose to run the course exactly as they are outlined by us or we can customise it so that it meets your specific needs. A tailored or bespoke course will follow the standard outline but may be adapted to your specific organisational needs. Getting Started with PowerPoint Identify the Components of the PowerPoint Interface Create a PowerPoint Presentation Accessing Help Choose the right view for the task in PowerPoint Normal view Slide Sorter view Notes Page view Outline view Add, rearrange, and delete slides in PowerPoint Working with Themes Add colour and design to my slides with themes Remove the current slide design (theme) Slide Layout What is a slide layout? Apply or change a slide layout Working with text Add text to a slide Create a new text box Format text Tables Add a table to a slide Format a Table Copy and paste a table from Word Insert an Excel spreadsheet within PowerPoint Edit Cells, Rows and Columns Delete a table Graphics Working with Clipart, and Shapes Selecting objects, shapes, pictures or text boxes Arrange a picture, shape or other object Adding Charts to Your Presentation Create a Chart Format a Chart Insert a Chart from Microsoft Excel Inserting date and slide numbers Add slide numbers to your presentation Hide slide numbers on the title slide Change where the page numbers appear on your slides Start your slide numbering with a specific number Print slides, notes, or handouts Create the Slide Show Record your slide show Preview the recorded slide show Turn slide timings off Set the slide timings manually Add or remove transitions between slides Add Animations to Text and Objects Deliver the Presentation Speakers notes Add speaker notes to your slides View your speaker notes as you deliver your slide show Who is this course for? Who is this course for? This course is designed for end users who are interested in learning the fundamentals needed to create and modify engaging presentations. Requirements Requirements General knowledge of the Windows OS Career path Career path Microsoft Office know-how can instantly increase your job prospects as well as your salary. 80 percent of job openings require spreadsheet and word-processing software skills Certificates Certificates Certificate of completion Digital certificate - Included

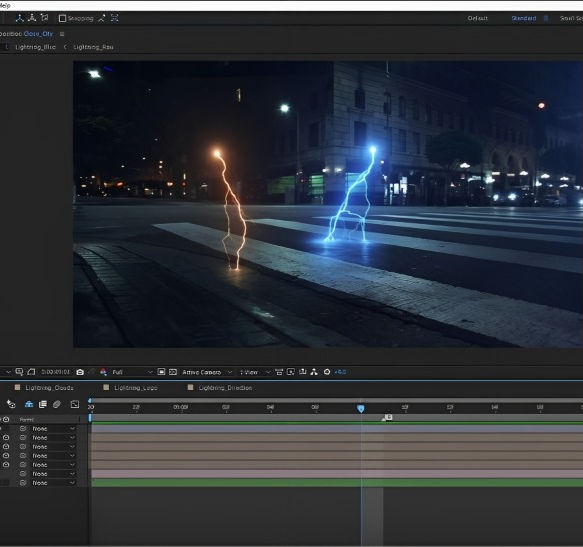
Adobe After Effects Basic to Advanced Training Course (Live Online Only)
By London Design Training Courses
Why Learn Adobe After Effects Basic to Advanced Training Course? Click here for the course info This course offers basic to advanced training in After Effects, focusing on best techniques for motion graphics and visual effects for films and TV. After Effects is the leading software for motion graphics and VFX, widely used in video and screen-based media, to achieve stunning visual outcomes. Duration: 40 hrs Method: 1-on-1 Schedule: Tailor your own schedule by pre-booking. Available from Mon to Sat 9 am and 7 pm. The introductory training covers fundamental tools and features, including animation techniques, layer control, effects, track mattes, and masks. To gain insight into the effects you'll learn to create, you can explore examples on our blogs. Comprehensive After Effects Training: From Basic to Advanced Course Duration: 40 hours Course Overview: This 40-hour training course is designed to take you from a beginner's level to an advanced understanding of Adobe After Effects. Throughout the course, you will explore various tools, techniques, and features that will enable you to create impressive motion graphics, visual effects, and animations. By the end of the training, you will have gained the expertise to handle After Effects with confidence and efficiency. Course Outline: Module 1: Getting Started with After Effects What is Adobe After Effects? Tour of the interface Setting preferences Setting Auto-Save Module 2: Getting Started with Projects and Compositions Creating a new project/composition Creating a new composition from footage Importing assets Organizing assets Working with layers Module 3: Animation Techniques Keyframing Temporal and spatial keyframes Motion paths Modifying motion paths Orientation Anchor point essentials Rove across time Toggle hold Exponential scale The Graph Editor Motion sketch Module 4: Layer Control Arrange, organize, and navigate layers Lock, hide, and solo layers Understand Switches and Modes view Module 5: Working with Shapes Understanding how shape layers work in After Effects Creating shape layers Multiple shapes on the same layer? Shapes and their anchor points Moving anchor points Animating shapes Module 6: Effects Examples of effects Applying effects Customizing effects properties Module 7: Track Mattes and Masks Creating Masks Creating Track Mattes Differences between masks and track mattes Animating masks and track mattes Module 8: Type and Type Animation Working with type Basic text animation Text animation presets Layer styles Module 9: Exporting Your Compositions Export options in After Effects Exporting directly from After Effects Exporting through Media Encoder After Effects Free Download & Free Trial https://www.adobe.com ⺠products ⺠free-trial-download Download the full official version of Adobe After Effects for free. Create incredible motion graphics and the best visual effects with a free trial today! Learning Outcomes: Master the Adobe After Effects interface and preferences. Efficiently manage projects and compositions, importing and organizing assets. Create captivating animations using keyframing, motion paths, and anchor points. Utilize the Graph Editor for precise motion control. Organize and control layers effectively with Switches and Modes view. Create and animate shape layers for dynamic visual effects. Apply and customize effects to enhance visual impact. Implement masks and track mattes for creative effects. Create text animations and utilize animation presets. Export compositions using various options in After Effects.

Figma Basics
By Bunnyfoot
Course description Figma is an industry leading web-based design tool that allows you to create user interfaces for any screen type or size, collaborate on those designs in real-time and build interactive prototypes suitable for user testing. Figma is a visual design tool so there’s no coding involved. Design is achieved by adding, combining and styling shapes, text and images on a canvas or ‘Frame’. We run 2 consecutive Figma training days, the second day building on the practical activities from the first. You can attend just the first day. Attending just the second day is only recommended if you’re already very comfortable with the Figma interface. Day 1: Basic Figma design and collaboration For beginners with no prior experience with Figma who want to understand the basics, be able to create their own designs, share, collaborate and even iterate on the designs of others. You will learn: How to navigate the Figma interface. How to create your own designs by: Setting up a design file. Setting up the screen type you want to design and add grids and guides. Adding and modifying basic shapes and text to create user interface elements. How to save text and colour styles for reuse. How to create reusable components. How to use the ‘auto layout’ feature to promote tidy, consistent and usable design. How to collaborate on designs by sharing screens and commenting on designs. A brief introduction to prototyping: What’s possible. What’s not. Day 2: Component variants, design systems and prototyping This session will cover the more sophisticated aspects of Figma use such as: How to use component variants to create: Interaction styles such as hover and mouse down states ‘Flavours’ of a widget such as primary and secondary button styles. Toggleable elements within a widget such as buttons or bullets within a product card. How to turn a collection of components into a basic design system. Prototyping fundamentals: How to make journeys clickable. How to introduce animations. Tips and tricks for effective user testing. The limitations of Figma prototyping Is it for you? With no experience of Figma necessary, this course is suitable if: If you’re involved with creating or curating digital experiences. if you want to turn your design ideas into something tangible. If you work with Figma designers and want to understand the ‘art of the possible’. If you want to collaborate with your team on Figma projects. Learning objectives After completing day 1 you will be able to: Understand the Figma user interface. Create mobile and desktop interface designs. Effectively collaborate remotely. Share designs and gather feedback. Use auto layout to promote consistent and usable designs. Understand Figma’s role in user experience design, and its limitations. After day 2 you will be able to: Understand how design systems are set up and used. Create component variants for use in your own design system. Use that design system to efficiently create a user journey. Create a prototype suitable for user testing.

InDesign Basic to Advance training One to One
By Real Animation Works
InDesign face to face training customised and bespoke.

LOOKING FOR: ADULT FICTION, NON-FICTION Publisher / editor Scott Pack is now in his third decade working in the world of books. During that time he has been Head of Buying for Waterstones, worked for publishers big and small - including a lengthy spell at HarperCollins - and taught numerous workshops and classes on all aspects of writing. These days he splits his time between writing his own books, editing other people's, teaching the editors of tomorrow as part of the Oxford Brookes University MA in Publishing, and he is one of the question setters for BBC's Mastermind. His latest book, Tips From A Publisher, is out now. As a publisher, Scott has published across most genres in fiction and a wide range of non-fiction and is happy to read any style of writing. He will assess your sample and provide feedback on any issues he identifies, the manuscript's commercial potential and what steps he would advise before you submit to agents or publishers. Scott is very direct with his feedback, so expect robust, but always constructive, comments! Scott would like you to submit your fiction as a covering letter, 1-2 page synopsis and the first 5,000 words of your manuscript in a single word document. For non-fiction, he would like to see:- 1-page synopsis – to give an overview of what the book will offer the reader and how it's different from other books out there on this topic A detailed proposed contents list, including proposed sub-section headings as well as chapter headings – to give a sense of the overall reader journey 1000-1500 words of intro text - to showcase context, tone etc 1000-1500 words from later in the book - to showcase the progression of the book (In addition to the paid sessions, Scott is kindly offering one free session for low income/underrepresented writers. Please email agent121@iaminprint.co.uk to apply, outlining your case for this option which is offered at the discretion of I Am In Print). By booking you understand you need to conduct an internet connection test with I Am In Print prior to the event. You also agree to email your material in one document to reach I Am In Print by the stated submission deadline and note that I Am In Print take no responsibility for the advice received during your agent meeting. The submission deadline is: Monday 12th May 2025

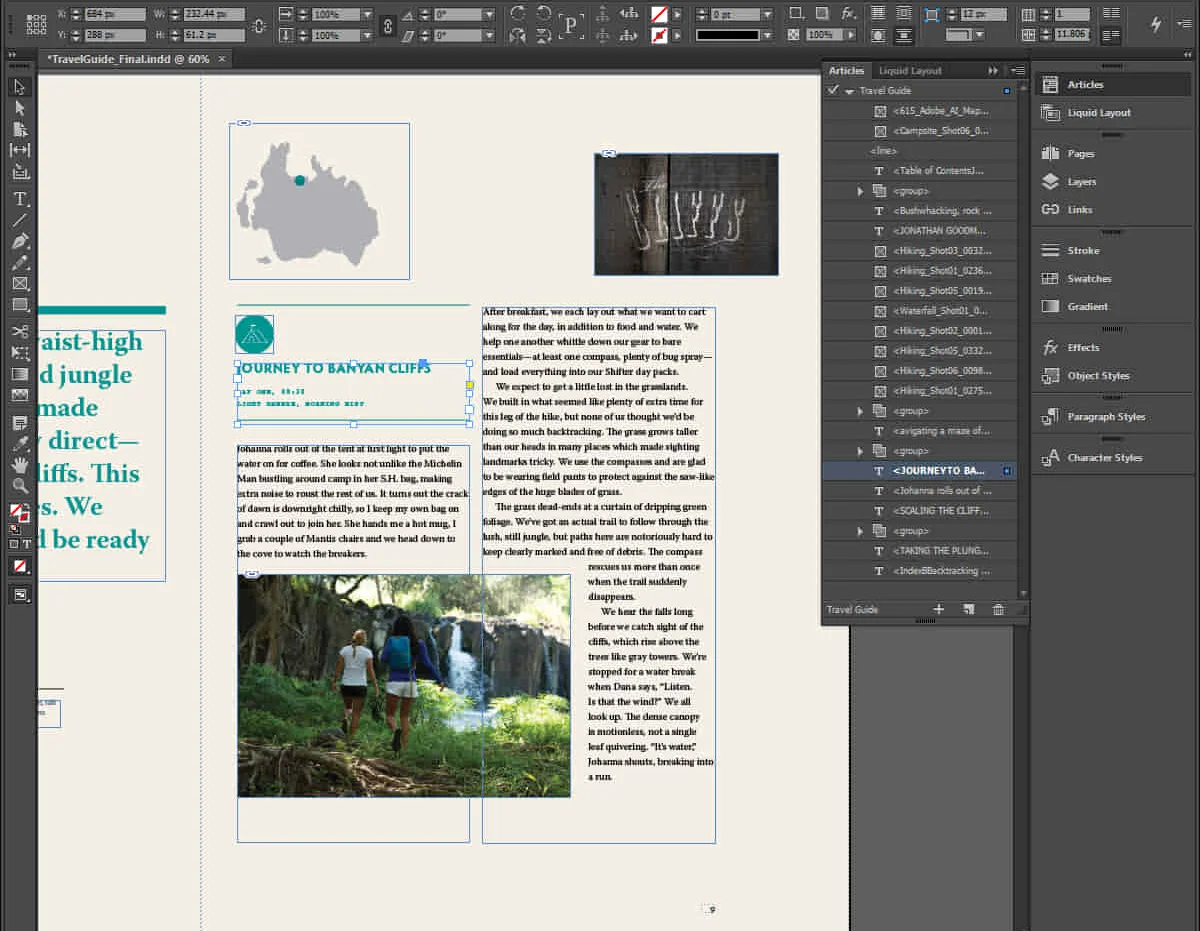
Advanced Adobe InDesign Training Program
By ATL Autocad Training London
Advanced Adobe InDesign Training Program Learn InDesign with a course at Real Animation Works. Choose from Weekend, Weekday or Evening Courses and learn from expert tutors. Benefit from professional InDesign training conducted by Adobe Certified Instructors with extensive graphic design expertise. Check our Website Duration: 10 hours. Approach: 1-on-1 and personalized attention. Schedule: 1-on-1 sessions, available Monday to Saturday from 9 am to 7 pm. Course Title: Comprehensive Adobe InDesign Training Duration: 10 Hours Session 1: Introduction to Adobe InDesign (1 hour) Overview of InDesign interface and tools Document setup: page size, margins, and columns Basic text formatting and paragraph styles Introduction to working with images and graphics Session 2: Advanced Text Formatting and Styles (1 hour) In-depth exploration of character and paragraph styles Advanced text composition techniques Managing text flow with threaded frames Incorporating special characters for typographic control Session 3: Mastering Images and Graphics (1 hour) Advanced image manipulation: resizing, cropping, and effects Text wrap options and integrating text with images Creating image frames and working with transparency Interactive elements: buttons and hyperlinks Session 4: Layout Design Techniques (1.5 hours) Grids and guides: precise alignment and spacing Working with layers for efficient design management Advanced object arrangement and distribution Utilizing master pages for consistent layout elements Session 5: Advanced Document Features (1.5 hours) Tables and data merge: organizing and automating data Interactive PDFs: forms, multimedia, and navigation Advanced print preparation: color management and preflighting Exporting for various digital and print outputs Session 6: Advanced Special Effects (1 hour) Creating drop shadows, gradients, and blending modes Working with typography on a path Advanced text and image effects Integrating Adobe Illustrator and Photoshop files Session 7: Project-Based Learning (1 hour) Participants work on a comprehensive project applying learned skills Instructor-guided project review and feedback Session 8: Tips, Tricks, and Time-Saving Techniques (1 hour) Productivity hacks and shortcuts Troubleshooting common issues and errors Best practices for efficient workflow and collaboration Session 9: Portfolio Building and Career Guidance (0.5 hour) Creating a professional portfolio showcasing InDesign projects Career advice and industry insights from the instructor Session 10: Q&A, Certification, and Course Completion (0.5 hour) Addressing participant questions and concerns Certificate of Completion distribution and course review Celebrating the completion of the Adobe InDesign training journey Upon completion of the Comprehensive Adobe InDesign Training course, participants will: Master Core Skills: Develop proficiency in essential InDesign tools, functions, and techniques for effective layout design. Advanced Text and Typography: Understand advanced text formatting, paragraph styles, and typographic controls for professional typography. Image Manipulation Expertise: Acquire skills in advanced image manipulation, text wrapping, transparency, and integration of multimedia elements. Advanced Layout Design: Learn precise layout techniques using grids, guides, layers, and master pages for consistency and visual appeal. Interactive Document Creation: Create interactive PDFs, forms, multimedia-rich content, and navigation elements for digital publications. Data Management and Automation: Master tables, data merge, and automation features for organized data presentation and streamlined workflow. Print and Export Proficiency: Understand color management, preflighting, and export settings for high-quality print and digital output. Special Effects and Integration: Apply advanced effects, gradients, blending modes, and integrate InDesign with Illustrator and Photoshop files seamlessly. Project-Based Expertise: Develop a comprehensive portfolio-worthy project, showcasing a range of InDesign skills and creativity. Efficient Workflow and Troubleshooting: Implement time-saving techniques, shortcuts, and troubleshoot common design challenges effectively. Career Readiness: Gain valuable insights into industry practices, portfolio building, and career guidance for pursuing opportunities in graphic design and desktop publishing. Versatile Learning Choices: Opt for either in-person sessions at our London center or engage in interactive online learning. Both options offer hands-on experience, detailed demonstrations, and ample chances for inquiries. Compatibility and Assistance: InDesign operates smoothly on Windows and Mac systems. Participants receive a comprehensive InDesign training manual for reference and an electronic certificate upon course completion. Additionally, enjoy lifelong email assistance from your InDesign instructor. Entry Requirements: No prior InDesign expertise is necessary. The training concentrates on InDesign 2023, relevant to recent software updates. Guarantees: We ensure exceptional value for your investment, guaranteeing your acquisition of essential skills and concepts during the training. Course Highlights: Master advanced typography techniques, including paragraph styles, character styles, and nested styles. Explore multi-page layout design, long document management, and advanced table formatting. Acquire skills to create and manipulate complex shapes, vector graphics, and custom illustrations. Learn efficient workflows for data merging, interactive documents, and digital/print output. Collaborate seamlessly with other Adobe Creative Cloud applications. Upon completion, receive a Certificate of Completion and access recorded lessons for self-paced learning. Expert Instruction: Learn from certified tutors and industry experts, gaining valuable insights, tips, and best practices for professional-level designs. Flexible Learning Options: Choose between in-person or live online sessions based on your schedule. Sessions are available Monday to Sunday, from 9 am to 8 pm, accommodating your convenience. Lifetime Support: Benefit from lifetime email support for continuous assistance. Our dedicated team is available to address your queries and challenges. Explore Adobe InDesign - Free Trial: https://www.adobe.com/uk/products/indesign/free-trial-download.html

Programming in HTML5 with CSS course description This course provides an introduction to HTML5, CSS3, and JavaScript. It is an entry point into both the Web application and Windows Store apps training paths. The course focuses on using HTML5 / CSS3 / JavaScript to implement programming logic, define and use variables, perform looping and branching, develop user interfaces, capture and validate user input, store data, and create well-structured application. What will you learn Create and style HTML5 pages. Use JavaScript. Style HTML5 pages by using CSS3. Use common HTML5 APLs in interactive Web applications. Create HTML5 Web pages that can adapt to different devices and form factors. Enhance the user experience by adding animations to the HTML5 page. Programming in HTML5 with CSS course details Who will benefit: Website developers. Prerequisites: HTML5 development fundamentals. Duration 5 days Programming in HTML5 with CSS course contents Overview of HTML and CSS Overview of HTML, Overview of CSS, Creating a Web Application by Using Visual Studio 2012. Hands on Exploring the Contoso Conference Application. Creating and Styling HTML5 Pages Creating an HTML5 Page, Styling an HTML5 Page. Hands on Creating and Styling HTML5 Pages. Introduction to JavaScript Overview of JavaScript Syntax, Programming the HTML DOM with JavaScript, Introduction to jQuery. Hands on Displaying Data and Handling Events by Using JavaScript. Creating Forms to Collect and Validate User Input Overview of Forms and Input Types, Validating User Input by Using HTML5 Attributes, Validating User Input by Using JavaScript. Hands on Creating a Form and Validating User Input. Communicating with a Remote Data Source Sending and Receiving Data by Using XMLHTTPRequest, Sending and Receiving Data by Using jQuery AJAX operations. Hands on Communicating with a Remote Data Source. Styling HTML5 by Using CSS3 Styling Text, Styling Block Elements, CSS3 Selectors, Enhancing Graphical Effects by Using CSS3. Hands on Styling Text and Block Elements using CSS3. Creating Objects and Methods by Using JavaScript Writing Well-Structured JavaScript, Creating Custom Objects, Extending Objects. Hands on Refining Code for Maintainability and Extensibility. Creating Interactive Pages using HTML5 APIs Interacting with Files, Incorporating Multimedia, Reacting to Browser Location and Context, Debugging and Profiling a Web Application. Hands on Creating Interactive Pages by Using HTML5 APIs. Adding Offline Support to Web Applications Reading and Writing Data Locally, Adding Offline Support by Using the Application Cache. Hands on Adding Offline Support to a Web Application. Implementing an Adaptive User Interface Supporting Multiple Form Factors, Creating an Adaptive User Interface. Hands on Implementing an Adaptive User Interface. Creating Advanced Graphics Creating Interactive Graphics by Using Scalable Vector Graphics, Programmatically Drawing Graphics by Using a Canvas. Hands on Creating Advanced Graphics. Animating the User Interface Applying CSS Transitions, Transforming Elements, Applying CSS Key-frame Animations. Hands on Animating User Interface Elements. Web Sockets for Real-Time Communications Introduction to Web Sockets, Sending and Receiving Data by Using Web Sockets. Hands on Implementing Real-Time Communications by Using Web Sockets. Creating a Web Worker Process Introduction to Web Workers, Performing Asynchronous Processing by Using a Web Worker. Hands on Creating a Web Worker Process.

Food Safety, Social Care and Education Training Courses Introduction to Food Intolerances CPD Accredited, Interactive Short Course 2 hr session Do you serve food, or have people with known food intolerances in your school or on your team? In this interactive course we will explain what food intolerances are, and why it is vital for you to understand how food intolerances affect people Course Contents: What is a food intolerance Different types of food intolerances The Digestive System Consequences of Food Intolerances The importance of good food hygiene Benefits of this Short Course: More than 20% of the population in industrialized countries suffer from food intolerance or food allergy About two million people live with a diagnosed food allergy in the UK, and 32 million in the US This course will teach you the importance of ensuring food is safe to eat for all, without causing significant pain or even death 600,000 people in the UK have coeliac disease

Objective-C programming training course description A hands on introduction that will allow you to master Objective-C and start using it to write powerful native applications for even the newest Macs and iOS devices! Using The step-by-step approach, will let you get comfortable with Objective-C's unique capabilities and Apple's Xcode 5 development environment. Make the most of Objective-C objects and messaging. Work effectively with design patterns, collections, blocks, foundation classes, threading, Git and a whole lot more. Every session builds on what you've already learned, giving a rock-solid foundation for real-world success! What will you learn Use Xcode 5. Declare classes, instance variables, properties, methods, and actions. Use arrays, dictionaries, and sets. Expand and extend classes with protocols, delegates, categories, and extensions. Use Apple's powerful classes and frameworks. Objective-C programming training course details Who will benefit: Developers wanting to learn Objective-C. Prerequisites: Software development fundamentals. Duration 5 days Objective-C programming training course contents PART 1: GETTING STARTED WITH OBJECTIVE-C The Developer Program: Objective-C, enrolling as an Apple Developer, setting up the development environment, Xcode. Your first project. OO programming with Objective-C: OO projects, Frameworks, classes and instances, encapsulation, accessors, Inheritance. OO features in Objective-C: Messages, methods, working with id, nesting messages, method signatures and parameters. allocating and initializing objects. Using Xcode: Xcode, source code control, git and Xcode, Using a Remote Repository. Compiler Directives: Projects, Compiler Directives, Prefix headers, main.m, .h files. PART 2: OBJECTIVE-C BASICS Messaging in a Testbed App: Setting Up the Testbed Apps, Adding a Text Field and Connecting It to Your Code, Sending a Message to the Text Field, Reviewing the Message Syntax. Declaring a Class in an Interface File: Context, Creating an Instance Variable with id, What Happens When Execution Stops, dynamic binding, Creating an Instance Variable for with the Class Name and with a Superclass Name, instance variable visibility. Properties in an Interface File: Interface Variables vs Properties, Declared Properties, Using Attributes. Implementing Properties. @synthesize, @dynamic. Methods in an Interface File: Methods in a Class, class and instance methods, Method declaration, returning complex data structures from Methods. Actions in an Interface File: Actions, Actions in OS X and iOS, disconnecting actions. Routing messages with selectors: Receiver and selector objects in messages, Objective-C Runtime, SEL and @selector (), performSelector, NSInvocation, testing whether an Instance can respond to a selector. Building on the Foundation: The Foundation Framework, Foundation Classes, Foundation Paradigms and Policies; Mutability, class clusters, notifications. Defining a Class in Implementation Files: Projects, dynamic typing, creating a new App, implementing a method, expanding Classses with init Methods. Organizing Data with Collections: Collecting Objects, Property Lists, Runtime, comparing the Collection Classes, Creating a Collection, Objective-C Literal Syntax, Enumerating collections, Testing Membership in a Collection, Accessing an Object in a Collection. Managing Memory and Runtime Objects: Managing objects in memory, managing reference counts manually and with ARC, variable qualifiers, variable autorelease. PART 3: EXPANDING AND EXTENDING CLASSES Protocols and Delegates: Subclassing, Protocols, Delegates, Looking Deeper Inside Protocols. Categories and Extensions: Comparing categories and protocols, categories vs subclasses, working with categories, class extensions, informal protocols. Associative References and Fast Enumeration: Objective-C 2.0 Time-Saving Features, Extending Classes by Adding Instance Variables (Sort of), Using Fast Enumeration. Blocks: Revisiting Blocks, Callbacks, Blocks, Exploring Blocks in Cocoa, Cocoa Blocks and Memory. PART 4: BEYOND THE BASICS Handling Exceptions and Errors: Exception and Error classes: NSException, NSError, Identifying exceptions, throwing exceptions, catching exceptions. Queues and Threading: Getting Started with Concurrency, Introducing Queues, Dispatch Sources, Using Dispatch Queues. Working with the Debugger: Logging Information, Console Logs, NSLog, Smart Breakpoints, enhancing breakpoints with messages. Using Xcode Debug Gauges for Analysis: Debug Gauges, Monitoing CPU and memory utilization, monitoring energy, Using Instruments. PART 5: OPTIONAL TOPICS C Syntax Summary: Data Types, Control Structures. Apps, Packages, and Bundles: Project Bundles, lproj Files, Asset Catalogs, plist Files, Precompiled Header Files (.pch). Archiving and Packaging Apps for Development and Testing: Archiving.
