- Professional Development
- Medicine & Nursing
- Arts & Crafts
- Health & Wellbeing
- Personal Development
719 Courses
Web Essentials | Introduction to HTML5, CSS3 and Responsive Design (TT4002)
By Nexus Human
Duration 2 Days 12 CPD hours This course is intended for This Introductory-level course is targeted for aspiring web developers who have software development experience or background. The course can also be adjusted for non-developers upon request. Overview This 'skills-focused' course is approximately 50% hands-on, combining expert lecture, real-world demonstrations and group discussions with machine-based practical labs and exercises. Our instructors are highly experienced practitioners who bring years of current 'on-the-job' experience into every classroom. Introduction to HTML5/ CSS3 and Responsive Design Basics is a hands-on basic web development course geared for developers who need to understand what the latest in web technologies and responsive design practices that are central to targeting the entire spectrum of user platforms and browsers. This comprehensive course provides a balanced mixture of theory and practical labs designed to take students through HTML5 and CSS3. Students who attend this course will leave this course armed with the new skills to design, implement, and deploy robust, flexible, and safe web applications. HTML Define HTML and review its history Look at XHTML and its relationship to HTML Identify HTML limitations and improvements HTML5 HTML5 Overview HTML5 Semantic Structure HTML5 Forms HTML5 Media Delivery CSS Learn the basics of CSS Meaning of cascading in CSS Declaring CSS within your HTML page Creating styles in an external CSS file Control how to display and position HTML elements Overriding standard tag behavior Adding new classes Using custom classes in your page CSS3 Overview What is new in CSS3 The Advantages of CSS3 Browser Support for CSS3 CSS3 Advanced Selectors Selecting Using Attributes Selecting Using DOM Structure Complex Selecting using Pseudo-Classes Selecting Using UI Components and State CSS3 Visual Effects Font Options, Opacity, and Color Distributing Content Across Columns Working with Borders and Boxes Working with Vendor Prefixes Functional Techniques HTML5 JavaScript API Cross-Domain Messaging Working with Web Storage Offline with Application Cache Geolocation: What, Why, and How Responsive Web Design (RWD) Adapting to Varying Screen Sizes Scaling Page and Text Content Scaling and Adapting for Media Options for Adjusting Media Additional course details: Nexus Humans Web Essentials | Introduction to HTML5, CSS3 and Responsive Design (TT4002) training program is a workshop that presents an invigorating mix of sessions, lessons, and masterclasses meticulously crafted to propel your learning expedition forward. This immersive bootcamp-style experience boasts interactive lectures, hands-on labs, and collaborative hackathons, all strategically designed to fortify fundamental concepts. Guided by seasoned coaches, each session offers priceless insights and practical skills crucial for honing your expertise. Whether you're stepping into the realm of professional skills or a seasoned professional, this comprehensive course ensures you're equipped with the knowledge and prowess necessary for success. While we feel this is the best course for the Web Essentials | Introduction to HTML5, CSS3 and Responsive Design (TT4002) course and one of our Top 10 we encourage you to read the course outline to make sure it is the right content for you. Additionally, private sessions, closed classes or dedicated events are available both live online and at our training centres in Dublin and London, as well as at your offices anywhere in the UK, Ireland or across EMEA.

QUALIFI Level 4 Diploma in Information Technology- Web Design
By School of Business and Technology London
Getting Started Pursuing a Diploma in Web Designing is a highly valuable choice in the current landscape, given its prominent role in the IT industry. The increasing impact of websites on consumer perception and engagement has prompted leading organizations to actively seek out top-tier web designers. Web design has gained immense popularity due to its direct impact on how individuals perceive a business, influencing their decision to explore the company further. The web design industry has thrived, with a remarkable growth rate of 27%, even when other sectors have experienced stagnation. Achieving an organization's online success objectives as a web designer can be personally fulfilling, offering a sense of independence and pride. The field of web design offers abundant opportunities to unleash one's creative talents, and it is financially rewarding. Moreover, web designers enjoy the flexibility of collaborating with diverse industries and clients, regardless of geographical constraints. Key Benefits • Comprehend the ethical considerations within the realm of information technology. • Gain a fundamental understanding of the statistical principles underpinning information technology. • Develop a comprehensive understanding of both Windows and Linux operating systems. • Create a database system. • Design an effective website. Key Highlights Are you a practicing IT professional seeking greater knowledge and understanding of the industry, as well as support for your career development into senior positions? Then, the Qualifi Level 4 Diploma in Information Technology- Web Design is the ideal starting point for your career journey. • The course will pave the way for a career and help individuals prepare for professional roles and future managers in the health and social care sector. • Remember! The assessment for the qualification is based on assignments only, so you do not need to worry about taking any exams. • With the School of Business and Technology London, you can complete the qualification at your own pace, choosing between online or blended learning from the comfort of your home. • Learning materials, pathway materials, and study guides, all developed by our Qualifi-approved tutors, will be available around the clock in our cutting-edge learning management system. • Most importantly, at the School of Business and Technology London, we will provide you with comprehensive tutor support through our dedicated support desk. • If you choose the blended learning option, you will also have the opportunity to enjoy live sessions with an assigned tutor, which you can schedule at your convenience. Career Pathways Upon completion of the Level 4 Diploma in Information Technology- Web Design, graduates may pursue various career paths in education and training, such as: • Web Developer, with an estimated average salary of £45,641 per annum • Front-End Developer, with an estimated average salary of £51,006 per annum • Back-End Developer, with an estimated average salary of between £79,886 per annum • UI/UX Designer, with an estimated average salary of £41,101 per annum About Awarding Body QUALIFI, recognised by Ofqual awarding organisation has assembled a reputation for maintaining significant skills in a wide range of job roles and industries which comprises Leadership, Hospitality & Catering, Health and Social Care, Enterprise and Management, Process Outsourcing and Public Services. They are liable for awarding organisations and thereby ensuring quality assurance in Wales and Northern Ireland. What is included? Outstanding tutor support that gives you supportive guidance all through the course accomplishment through the SBTL Support Desk Portal. Access our cutting-edge learning management platform to access vital learning resources and communicate with the support desk team. Quality learning materials such as structured lecture notes, study guides, and practical applications, which include real-world examples and case studies, will enable you to apply your knowledge. Learning materials are provided in one of the three formats: PDF, PowerPoint, or Interactive Text Content on the learning portal. The tutors will provide Formative assessment feedback to improve the learners' achievements. Assessment materials are accessible through our online learning platform. Supervision for all modules. Multiplatform accessibility through an online learning platform facilitates SBTL in providing learners with course materials directly through smartphones, laptops, tablets or desktops, allowing students to study at their convenience. Live Classes (for Blended Learning Students only) Assessment Assignment based Assessment No exam Entry Requirements The qualification has been intentionally designed to ensure accessibility without unnecessary obstacles hindering entry and advancement. To enrol in the qualification, applicants should meet the following criteria: • Should have a certain level of proficiency and hold a Qualification at Level 3, such as 'A' LEVEL or any vocational certificate. • They are actively pursuing additional professional development to acquire job-related skills and practical knowledge. • International students whose first language is not English will need to have a score of 6 or above in IELTS (International English Language Testing System). Progression Learners who successfully complete any of the corresponding QUALIFI Level 4 Diplomas in IT - Web Design have various advancement options, including: • Transitioning to the QUALIFI Level 5 Diplomas in IT - Web Design. • Moving on to the second year of undergraduate programs in fields like Computer Science, Information Technology, or related disciplines. • Entering the workforce directly in a relevant professional capacity. Why gain a QUALIFI Qualification? This suite of qualifications provides enormous opportunities to learners seeking career and professional development. The highlighting factor of this qualification is that: The learners attain career path support who wish to pursue their career in their denominated sectors; It helps provide a deep understanding of the health and social care sector and managing the organisations, which will, in turn, help enhance the learner's insight into their chosen sector. The qualification provides a real combination of disciplines and skills development opportunities. The Learners attain in-depth awareness concerning the organisation's functioning, aims and processes. They can also explore ways to respond positively to this challenging and complex health and social care environment. The learners will be introduced to managing the wide range of health and social care functions using theory, practice sessions and models that provide valuable knowledge. As a part of this suite of qualifications, the learners will be able to explore and attain hands-on training and experience in this field. Learners also acquire the ability to face and solve issues then and there by exposure to all the Units. The qualification will also help to Apply scientific and evaluative methods to develop those skills. Find out threats and opportunities. Develop knowledge in managerial, organisational and environmental issues. Develop and empower critical thinking and innovativeness to handle problems and difficulties. Practice judgement, own and take responsibility for decisions and actions. Develop the capacity to perceive and reflect on individual learning and improve their social and other transferable aptitudes and skills. Learners must request before enrolment to interchange unit(s) other than the preselected units shown in the SBTL website because we need to make sure the availability of learning materials for the requested unit(s). SBTL will reject an application if the learning materials for the requested interchange unit(s) are unavailable. Learners are not allowed to make any request to interchange unit(s) once enrolment is complete. UNIT1- Information Technology and IT Ethics Reference No : L/617/6692 Credit : 20 || TQT : 200 The objective of this unit is to enhance learners' understanding and utilization of information technology, encompassing the utilization of standard office applications for the creation of documents and presentations. UNIT2- Mathematics and Statistics for IT Reference No : R/617/6693 Credit : 20 || TQT : 200 The primary goal of this unit is to offer learners the chance to acquire proficiency in mathematics and statistics, equipping them with the mathematical capabilities necessary to analyze and resolve problems, thereby preparing them for roles within the IT field. UNIT3- PC Maintenance and Operating Systems. Reference No : Y/617/6694 Credit : 20 || TQT : 200 The objective of this unit is to impart knowledge regarding personal computer hardware. Successfully completing this unit will empower learners to perform tasks such as installing a computer system unit and operating system, as well as conducting troubleshooting procedures. UNIT4- Computer Graphics Editing and Database Concepts Reference No : D/617/6695 Credit : 20 || TQT : 200 The purpose of this unit is to elucidate the concepts of photo editing. This knowledge will empower learners to seamlessly integrate photos into documents, such as user manuals and the IT infrastructure documentation of an organization. Delivery Methods School of Business & Technology London provides various flexible delivery methods to its learners, including online learning and blended learning. Thus, learners can choose the mode of study as per their choice and convenience. The program is self-paced and accomplished through our cutting-edge Learning Management System. Learners can interact with tutors by messaging through the SBTL Support Desk Portal System to discuss the course materials, get guidance and assistance and request assessment feedbacks on assignments. We at SBTL offer outstanding support and infrastructure for both online and blended learning. We indeed pursue an innovative learning approach where traditional regular classroom-based learning is replaced by web-based learning and incredibly high support level. Learners enrolled at SBTL are allocated a dedicated tutor, whether online or blended learning, who provide learners with comprehensive guidance and support from start to finish. The significant difference between blended learning and online learning methods at SBTL is the Block Delivery of Online Live Sessions. Learners enrolled at SBTL on blended learning are offered a block delivery of online live sessions, which can be booked in advance on their convenience at additional cost. These live sessions are relevant to the learners' program of study and aim to enhance the student's comprehension of research, methodology and other essential study skills. We try to make these live sessions as communicating as possible by providing interactive activities and presentations. Resources and Support School of Business & Technology London is dedicated to offering excellent support on every step of your learning journey. School of Business & Technology London occupies a centralised tutor support desk portal. Our support team liaises with both tutors and learners to provide guidance, assessment feedback, and any other study support adequately and promptly. Once a learner raises a support request through the support desk portal (Be it for guidance, assessment feedback or any additional assistance), one of the support team members assign the relevant to request to an allocated tutor. As soon as the support receives a response from the allocated tutor, it will be made available to the learner in the portal. The support desk system is in place to assist the learners adequately and streamline all the support processes efficiently. Quality learning materials made by industry experts is a significant competitive edge of the School of Business & Technology London. Quality learning materials comprised of structured lecture notes, study guides, practical applications which includes real-world examples, and case studies that will enable you to apply your knowledge. Learning materials are provided in one of the three formats, such as PDF, PowerPoint, or Interactive Text Content on the learning portal. How does the Online Learning work at SBTL? We at SBTL follow a unique approach which differentiates us from other institutions. Indeed, we have taken distance education to a new phase where the support level is incredibly high.Now a days, convenience, flexibility and user-friendliness outweigh demands. Today, the transition from traditional classroom-based learning to online platforms is a significant result of these specifications. In this context, a crucial role played by online learning by leveraging the opportunities for convenience and easier access. It benefits the people who want to enhance their career, life and education in parallel streams. SBTL's simplified online learning facilitates an individual to progress towards the accomplishment of higher career growth without stress and dilemmas. How will you study online? With the School of Business & Technology London, you can study wherever you are. You finish your program with the utmost flexibility. You will be provided with comprehensive tutor support online through SBTL Support Desk portal. How will I get tutor support online? School of Business & Technology London occupies a centralised tutor support desk portal, through which our support team liaise with both tutors and learners to provide guidance, assessment feedback, and any other study support adequately and promptly. Once a learner raises a support request through the support desk portal (Be it for guidance, assessment feedback or any additional assistance), one of the support team members assign the relevant to request to an allocated tutor. As soon as the support receive a response from the allocated tutor, it will be made available to the learner in the portal. The support desk system is in place to assist the learners adequately and to streamline all the support process efficiently. Learners should expect to receive a response on queries like guidance and assistance within 1 - 2 working days. However, if the support request is for assessment feedback, learners will receive the reply with feedback as per the time frame outlined in the Assessment Feedback Policy.

Thinking about learning more about Artificial Intelligence? The BCS Foundation Certificate in Artificial Intelligence is the advanced version of our Essentials Course Artificial Intelligence and includes more detail and insights about algebraic equations, vector calculus and schematics used in artificial intelligence and machine learning for you to learn how this new technology works.

Emergency First Aid
By Parsons Training Services
This accredited qualification is for people who have a specific responsibility at work, or in voluntary and community activities, to provide help to people in a range of emergency first aid situations The certificate will last for 3 years

MINDSET FOR SUCCESS IN BUSINESS
By AMOUR Business Coaching
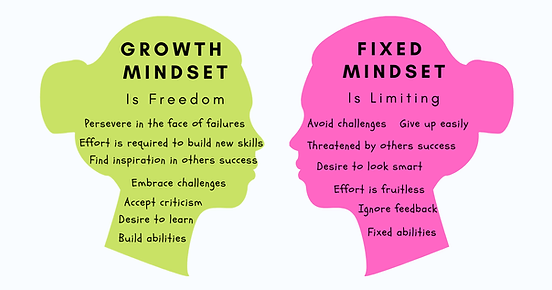
How often do you catch yourself saying "I can't..." "It's not possible to.." "I don't have the time to..." Are you sabotaging your success?

UI Design Diploma
By Course Cloud
Certification After successfully completing the course, you will be able to get the UK and internationally accepted certificate to share your achievement with potential employers or include it in your CV. The PDF Certificate + Transcript is available at £6.99 (Special Offer - 50% OFF). In addition, you can get a hard copy of your certificate for £12 (Shipping cost inside the UK is free, and outside the UK is £9.99).

Salesforce Build Guided Experiences with OmniStudio (OMS435)
By Nexus Human
Duration 4 Days 24 CPD hours This course is intended for This course is designed for platform developers, UI developers, solution architects, and technical architects who are responsible for the setup, configuration, or maintenance of OmniStudio applications or Salesforce Industry Cloud apps. You should have a solid understanding of basic Salesforce concepts and functionality, including Lightning Web Components (LWC), as well as experience working with relational databases and familiarity with JSON. Ideally, you hold the Salesforce Administrator or Salesforce Platform Developer I credential. This class is recommended for anyone looking to earn their Salesforce Certified OmniStudio Developer credential. Overview Create FlexCards and build an OmniStudio Interaction Console to improve customer experience. Create OmniScripts to ensure productive, consistent user engagement. Use Integration Procedures to execute complex operations on the server and incorporate external data sources. Create and modify DataRaptors to get data from Salesforce, transform data, and save data back to Salesforce. Create Calculation Matrices and Calculation Procedures to execute data lookups and calculations. Discover how to develop engaging, digital-first guided experiences using OmniStudio tools. In this class, our OmniStudio experts will show you how to use FlexCards, OmniScripts, and the OmniStudio Interaction Console to configure applications that elevate the user experience. You?ll learn how to retrieve and transform internal and external data using declarative OmniStudio data tools to get a 360-degree view of customer accounts, empowering you to quickly deliver high-quality, consumer-grade experiences that your users expect. Introduction to OmniStudio Explore OmniStudio Tools and Resources OmniStudio LWC Learn the Benefits and Features of OmniStudio LWC and Component Types FlexCards and Omnistudio Interaction Consoles Design and Build Parent and Child FlexCards Assign Data Sources to FlexCards, Including External Data Sources Configure Fields to Display Data and Configure Actions to Launch OmniScripts from FlexCards Configure FlexCard Flyouts to Display Additional Data Configure Conditions to Display Different Flexcard States Build an OmniStudio Interaction Console OmniScripts Design and Build Simple and Complex OmniScripts Configure OmniScript Elements such as Type Ahead Blocks Configure Element Properties such as Branching Conditions Configure Simple Error Checking Add External Data to an OmniScript Connect an Interaction Launcher to a Console Toolbar Integration Procedures and OmniStudio Data Tools Learn How OmniStudio uses Salesforce sObjects and Fields Learn How Data Flows Between OmniScripts and Integration Procedures Build Integration Procedures and DataRaptors for OmniScripts and FlexCards Use a DataRaptor to Transform FlexCard Data JSONs Build Calculation Matrices and Procedures Test and Troubleshoot Components in the OmniStudio Interaction Console Additional course details: Nexus Humans Salesforce Build Guided Experiences with OmniStudio (OMS435) training program is a workshop that presents an invigorating mix of sessions, lessons, and masterclasses meticulously crafted to propel your learning expedition forward. This immersive bootcamp-style experience boasts interactive lectures, hands-on labs, and collaborative hackathons, all strategically designed to fortify fundamental concepts. Guided by seasoned coaches, each session offers priceless insights and practical skills crucial for honing your expertise. Whether you're stepping into the realm of professional skills or a seasoned professional, this comprehensive course ensures you're equipped with the knowledge and prowess necessary for success. While we feel this is the best course for the Salesforce Build Guided Experiences with OmniStudio (OMS435) course and one of our Top 10 we encourage you to read the course outline to make sure it is the right content for you. Additionally, private sessions, closed classes or dedicated events are available both live online and at our training centres in Dublin and London, as well as at your offices anywhere in the UK, Ireland or across EMEA.

Understanding Ethical Principles in the IT Profession - BCS Foundation Award
5.0(12)By Duco Digital Training
Thinking about learning Ethics in IT? The BCS Foundation Award in Understanding Ethical Principles in the IT Profession explore ethics in relation to your own role and the ethical principles upheld within the IT profession. It identifies common threats to ethical behaviour in IT and the safeguards that can help to minimise these threats. It also explores the role of legislation and corporate governance in ensuring ethical standards are promoted and maintained You will learn an understanding of The Importance of Ethics to Society, Business and IT Professionals, knowledge of The Ethical Behaviour Required by IT Professional, understanding The Role of Corporate Governance, understand Relevant Legislation and understand Ethical Dilemmas And Safeguards.

Search By Location
- UI Courses in London
- UI Courses in Birmingham
- UI Courses in Glasgow
- UI Courses in Liverpool
- UI Courses in Bristol
- UI Courses in Manchester
- UI Courses in Sheffield
- UI Courses in Leeds
- UI Courses in Edinburgh
- UI Courses in Leicester
- UI Courses in Coventry
- UI Courses in Bradford
- UI Courses in Cardiff
- UI Courses in Belfast
- UI Courses in Nottingham