- Professional Development
- Medicine & Nursing
- Arts & Crafts
- Health & Wellbeing
- Personal Development
719 Courses
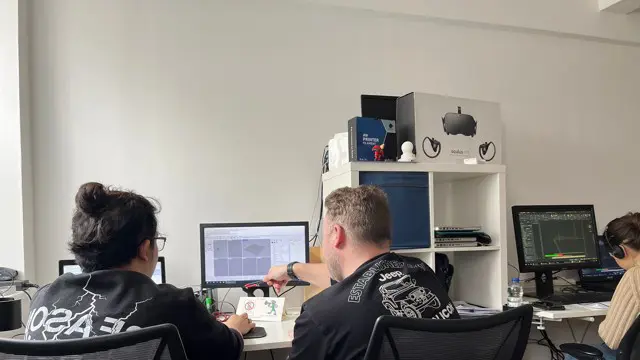
Adobe Photoshop Training course One to One Weekends
By Real Animation Works
Photoshop pay per hr training flexible time weekend evening

***24 Hour Limited Time Flash Sale*** Advanced Computer Science Admission Gifts FREE PDF & Hard Copy Certificate| PDF Transcripts| FREE Student ID| Assessment| Lifetime Access| Enrolment Letter Are you a professional feeling stuck in your career, struggling to keep up with the ever-changing demands of the industry? Or perhaps you're a beginner, unsure of where to start or how to break into your desired field. Whichever stage you're in, our exclusive Advanced Computer Science Bundle provides unique insights and tools that can help you achieve your goals. Designed to cater to the needs of both seasoned professionals and aspiring newcomers, our Advanced Computer Science bundle is a comprehensive program that will equip you with the essential skills and knowledge you need to succeed. Whether you're looking to advance in your current role or embark on a new career journey, this bundle has everything you need to take your professional life to the next level. But that's not all. When you enrol in Advanced Computer Science Online Training, you'll receive 30 CPD-Accredited PDF Certificates, Hard Copy Certificates, and our exclusive student ID card, all absolutely free. Courses Are Included In this Advanced Computer Science Career Bundle: Course 01: Computer Science With Python Course 02: Python Programming for Everybody Course 03: C++ Development: The Complete Coding Guide Course 04: Coding with HTML, CSS, & Javascript Course 05: JavaScript Foundations for Everyone Course 06: SQL Programming Masterclass Course 07: SQL for Data Science, Data Analytics and Data Visualization Course 08: Ionic & Angular JS: Mobile and Web Development Course 09: Secure Programming of Web Applications - Developers and TPMs Course 10: Web Application Penetration Testing Course 11: Diploma in CompTIA Network+ Training Level 7 Course 12: CompTIA PenTest+ (Ethical Hacking) Course 13: Cloud Computing / CompTIA Cloud+ (CV0-002) Course 14: R Programming for Data Science Course 15: Quick Data Science Approach from Scratch Course 16: Ionic & Angular JS: Mobile and Web Development Course 17: Machine Learning with Python Course Course 18: Spatial Data Visualization and Machine Learning in Python Course 19: Azure Machine Learning Course 20: Hands on Machine Learning Project - Auto Image Captioning for Social Media Course 21: JavaScript Project - Game Development with JS Course 22: Ultimate PHP & MySQL Web Development & OOP Coding Course 23: Masterclass Bootstrap 5 Course - Responsive Web Design Course 24: Diploma in User Experience UI/UX Design (Advanced) Course 25: Foundations of Artificial Intelligence Course 26: Project on Deep Learning - Artificial Neural Network Course 27: Encryption Course 28: Advanced Training on Windows 10 Course 29: Advance Windows 10 Troubleshooting for IT HelpDesk Course 30: Linux With Advanced Computer Science, you'll embark on an immersive learning experience that combines interactive lessons with voice-over audio, ensuring that you can learn from anywhere in the world, at your own pace. And with 24/7 tutor support, you'll never feel alone in your journey, whether you're a seasoned professional or a beginner. Don't let this opportunity pass you by. Enrol in Advanced Computer Science today and take the first step towards achieving your goals and dreams. Why buy this Advanced Computer Science? Free CPD Accredited Certificate upon completion of Advanced Computer Science Get a free student ID card with Advanced Computer Science Lifetime access to the Advanced Computer Science course materials Get instant access to this Advanced Computer Science course Learn Advanced Computer Science from anywhere in the world 24/7 tutor support with the Advanced Computer Science course. Start your learning journey straightaway with our Advanced Computer Science Training! Advanced Computer Science premium bundle consists of 30 precisely chosen courses on a wide range of topics essential for anyone looking to excel in this field. Each segment of Advanced Computer Science is meticulously designed to maximise learning and engagement, blending interactive content and audio-visual modules for a truly immersive experience. Certification You have to complete the assignment given at the end of the Advanced Computer Science course. After passing the Advanced Computer Science exam You will be entitled to claim a PDF & Hardcopy certificate accredited by CPD Quality standards completely free. CPD 300 CPD hours / points Accredited by CPD Quality Standards Who is this course for? This Advanced Computer Science course is ideal for: Students seeking mastery in Advanced Computer Science Professionals seeking to enhance Advanced Computer Science skills Individuals looking for a Advanced Computer Science-related career. Anyone passionate about Advanced Computer Science Requirements This Advanced Computer Science doesn't require prior experience and is suitable for diverse learners. Career path This Advanced Computer Science bundle will allow you to kickstart or take your career in the related sector to the next stage. Certificates CPD Accredited Digital certificate Digital certificate - Included CPD Accredited Hard copy certificate Hard copy certificate - Included If you are an international student, then you have to pay an additional 10 GBP for each certificate as an international delivery charge.

This training enables users to administer oxygen safely and effectively, for casualties with breathing difficulties. Delegates will learn how and when to administer oxygen to a casualty and the safety concerns with carrying, storing and administering it. This course is suitable for qualified First Aiders, Emergency First Aiders, dental practitioners and dental care professionals, nurses, healthcare professionals and others working in an environment where oxygen is available for casualty welfare.

IWFM Level 5 Certificate in Facilities Management
By The Business School (UK) Ltd
Facilities management professionals are responsible for services that support business. Their roles can cover management of a wide range of areas including health and safety, risk management, business continuity, procurement, sustainability, space planning, energy, property and asset management. They are typically responsible for activities such as catering, cleaning, building maintenance, environmental services, security and reception. The Level 5 qualifications will provide the skills needed to complete complex tasks and take on responsibility for planning and delivering solutions while developing your specialised knowledge of the profession. It is for you if you are at a middle or senior management level and responsible for more complex functions, or if you are aspiring to these roles and looking to stretch and develop.

Web Design and WordPress - QLS Level 4, 5 & 7
By Imperial Academy
Level 7 QLS Endorsed Course | QLS Endorsed Certificate Included | Plus 5 Career Guided Courses | 150 CPD Points

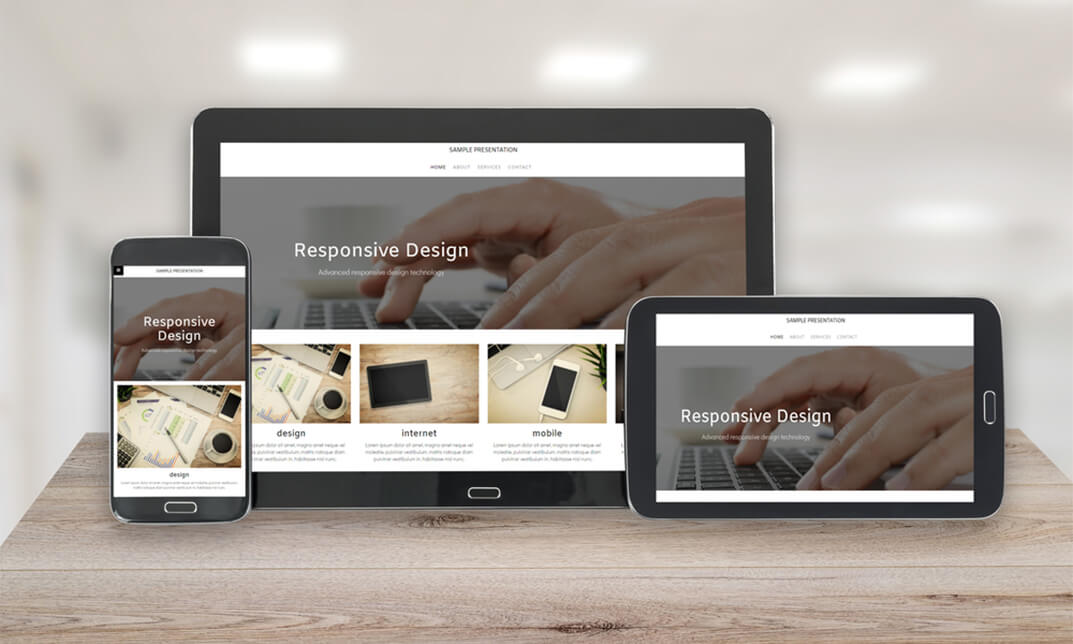
The modern web based on responsive websites that adapt to the web user and their requirements. Today websites reach far, extended from computers, TVs, and e-books to mobile devices. Surprisingly, the traditional way of building websites doesn't work anymore. Through this Modern Web Design course, you will learn to design responsive web design, including powerful strategies to keep up with the changing world. Why choose this course Earn an e-certificate upon successful completion. Accessible, informative modules taught by expert instructors Study in your own time, at your own pace, through your computer tablet or mobile device Benefit from instant feedback through mock exams and multiple-choice assessments Get 24/7 help or advice from our email and live chat teams Full Tutor Support on Weekdays Course Design The course is delivered through our online learning platform, accessible through any internet-connected device. There are no formal deadlines or teaching schedules, meaning you are free to study the course at your own pace. You are taught through a combination of Video lessons Online study materials Mock exams Multiple-choice assessment Certification After the successful completion of the final assessment, you will receive a CPD-accredited certificate of achievement. The PDF certificate is for £9.99, and it will be sent to you immediately after through e-mail. You can get the hard copy for £15.99, which will reach your doorsteps by post. Course Content Introduction 0.1 promo-workflow 00:03:00 0.2 what we will cover in this course 00:03:00 Requirements to take this course 1.1 skills-and-apps-you-need-to-take-this-courseautogenerated 00:02:00 1.2. Photoshop extensions We Need 00:07:00 Organizing your Web Design Project 2.1.how To Organize A Design Project 00:05:00 2.2 client's Sketches 00:04:00 2.2 naming psd layers and groups 00:06:00 2.3.naming Conventions To Help Developers 00:03:00 Gathering project information from client 3.1.design Briefs 00:10:00 3.3 getting More Info On Project 00:05:00 3.4.content_template for gathering information 00:03:00 Sketching, Wireframing, Atomic Design & 8point Grid system 4.1.moodboards 00:06:00 4.2.ideation Phase 00:05:00 4.3.introduction To Balsamiq 00:10:00 4.4desining Wireframes Part 1 00:08:00 4.5.desining Wireframes Part 2 00:14:00 4.6.atomic Design 00:08:00 4.7.8pt Grid 00:09:00 Style Guides, colors and typographics scales 5.1.typeface And Color Combinations 00:04:00 5.2.ui Style Guides 00:08:00 5.3.examples Of Ui Style Guides 00:03:00 5.4.how I Created My Style Guide 00:07:00 5.5.styleguide-typescale Explained 00:03:00 5.6.Styleguide-assignment 00:01:00 Designing for Desktop/Large View (Wstudio Web Design Project) 6.1.online tools for grid calcuations 00:13:00 6.2.planning your grid 00:05:00 6.3.whitespace-plan 00:06:00 6.4.setting Up Artboard For Desktop Design 00:07:00 6.5.designing Header And Hero Part 1 00:12:00 6.6 designing Header And Hero Part 2 00:09:00 6.7.designing Steps Area Part 1 00:10:00 6.8.designing Step Area Part 2 00:09:00 6.9.userreviews Area Design 00:09:00 6.10.adjusting White Space And Vertical Rhythem 00:06:00 6.11.desining Team Part1 00:11:00 6.12.desining Team Part2 00:07:00 6.13.footer Design Part1 00:08:00 6.14.footer Design Part2 00:11:00 Planning Responsive Web Design 7.1.Responsive Design Considerations Part 1 00:07:00 7.2.Responsive Design Considerations Part 2 00:06:00 Designing for Tablet/Medium View (Wstudio Web Design Project) 7.3.Establishing Grid For Tablets 00:07:00 7.4.Header Area For Tablet View 00:11:00 7.5.Section how it work - steps 00:10:00 7.6.Section team Tablet View 00:09:00 7.7 footer Design 00:09:00 Designing for Mobile/Small View (Wstudio Web Design Project) 8.1.mobile Artboard And Grids 00:04:00 8.2.header Mobile View 00:11:00 8.3.steps Section-mobile 00:09:00 8.4.section 2 Team Members For Mobile 00:09:00 8.5.footer And Final Adjustments 00:08:00 Designing for Developers 9.1.what Developes Needs To Know 00:05:00 9.2.Red Line Document with Ink 1 00:10:00 9.3.Red Line Document with Ink 2 00:06:00 9.4.which layer styles you can use photoshop 00:08:00 9.5.installing Using Zeplin 00:10:00 9.6.style Guides With Zeplin 00:14:00 9.7.tools-zeplin-avocode-1 00:04:00 9.8.avocode And Sympli 00:06:00 Prototyping with Invision app 10.1. What Are Prototypes 00:04:00 10.2.getting Familiar With Invision App For Prototyping 00:07:00 10.3.creating First Prototype With Invision App 00:06:00 SVGs and Icon Fonts in Web Design 11.1 using iconmoon app to create custom icon fonts set 00:08:00 11.2 Using SVG in Web design 00:10:00 Order your Certificates & Transcripts Order your Certificates & Transcripts 00:00:00 Frequently Asked Questions Are there any prerequisites for taking the course? There are no specific prerequisites for this course, nor are there any formal entry requirements. All you need is an internet connection, a good understanding of English and a passion for learning for this course. Can I access the course at any time, or is there a set schedule? You have the flexibility to access the course at any time that suits your schedule. Our courses are self-paced, allowing you to study at your own pace and convenience. How long will I have access to the course? For this course, you will have access to the course materials for 1 year only. This means you can review the content as often as you like within the year, even after you've completed the course. However, if you buy Lifetime Access for the course, you will be able to access the course for a lifetime. Is there a certificate of completion provided after completing the course? Yes, upon successfully completing the course, you will receive a certificate of completion. This certificate can be a valuable addition to your professional portfolio and can be shared on your various social networks. Can I switch courses or get a refund if I'm not satisfied with the course? We want you to have a positive learning experience. If you're not satisfied with the course, you can request a course transfer or refund within 14 days of the initial purchase. How do I track my progress in the course? Our platform provides tracking tools and progress indicators for each course. You can monitor your progress, completed lessons, and assessments through your learner dashboard for the course. What if I have technical issues or difficulties with the course? If you encounter technical issues or content-related difficulties with the course, our support team is available to assist you. You can reach out to them for prompt resolution.

Learn React 16 and Redux by building real world Application
By iStudy UK
Are you interested to learn how to build user interface? Do you work as a user interface designer? If so, take a look at our Learn React 16 and Redux by building real world Application course. Its precise contents will help you in understanding all you need to know about React 16 and Redux effectively. React 16 is an updated JavaScript library works to build user interface in different stage. It provides you with effective mental model so that you can build astonishing user interface efficiently. The Learn React 16 and Redux by building real world Application course is designed to teach you the basic functions of React 16. It instructs you how to develop apps providing the knowledge with portals, context API, errors boundaries, and the use of less code to write. The course also introduces you to the important features of React such as user-friendly DOM to build UI design, different algorithm to test without starting a headless browser, and different framework for the development. However, the aim of the course is to teach you the core concepts of React to make you an efficient UI designer. What Will I Learn? Master the React Fundamentals Build Real world Applications with React and Redux Learn firebase with React and Redux Requirements Basic understanding of Javascript and HTML ES6+ JavaScript knowledge is beneficial but not a must-have Who is the target audience? Javascript developers who want to develop frontend applications with React Javascript developers who want to learn Redux with React Developers who want to integrate firebase with React and redux Getting Started VS Code Setup FREE 00:03:00 How to get source code for each lecture FREE 00:01:00 Create React App using create-react-app cli 00:02:00 Creating Nested React Elements 00:08:00 Creating Nested Elements in React 00:08:00 How React uses React Elements to Create Virtual DOM 00:01:00 What is DOM 00:03:00 What is Virtual DOM 00:05:00 Create Nested Components in React 00:05:00 Creating Components in React 00:06:00 Adding Props Validations in React Component 00:03:00 Create Nested Components in React 00:05:00 Create State in React Component.. 00:08:00 Update State using events and custom methods 00:08:00 Iterate Array and render the components 00:06:00 Pass function as props from Parent to Child Componenty 00:09:00 Convert React Components to JSX 00:09:00 Module Summary 00:01:00 Data Flow in React Components State in React Component 00:05:00 Shallow Merging with setState 00:06:00 Use props, PropTypes and defaultProps in React Component 00:06:00 Communicate with Parent and Child Component// 00:07:00 Module Summary 00:01:00 Component LifeCycle Methods in React What are LifeCycle Methods in React Component 00:01:00 Types and Phases of LifeCycle Methods 00:04:00 LifeCycle Mounting Methods in Action 00:09:00 LifeCycle Updating Methods in Action 00:07:00 Error Handling with componentDidCatch 00:08:00 Hacker news App - Building Components Setup React Application 00:03:00 Add Bootstrap to React Application 00:01:00 Create Mock Restful API with Json-Server 00:07:00 Send HTTP Request in React using axios 00:06:00 Iterate Array and render the components 00:06:00 Add Bootstrap Card to render List Items 00:07:00 Creating Header Component 00:06:00 Error Handling with Custom ErrorMessage Component 00:07:00 Adding Loading Spinner 00:04:00 React Context API Introduction to React Context API 00:04:00 React Context API in Action 00:16:00 Create Reducer to update the State in React Context 00:09:00 Create new Action to Handle Errors 00:02:00 Working with Forms in React Creating Controlled Component 00:03:00 Adding State to the Form 00:06:00 Save new record by sending Http Request 00:14:00 Creating Reusable Component for Input FormControl 00:07:00 Adding Form Validations in React and Bootstrap 00:08:00 Add Routing in React using React-Router Add Link Navigations using React-Router 00:04:00 Redirect after submitted new Record 00:01:00 Creating NotFound Component 00:02:00 Creating new Component to Edit the Record 00:14:00 State Management with Redux Setting up Redux into React application 00:10:00 Connect React Component to Redux 00:07:00 Delete the Record from the ReduxStore 00:07:00 Add Record to ReduxStore 00:05:00 Consuming Http Rest API using Async Action Creators Create Async Action to fetch records from the API 00:07:00 Create Async Action to delete records from the API 00:01:00 Create Async Action to add new Record 00:01:00 Async Action to fetch single record 00:09:00 Async Action to update the Link 00:04:00 Integrating React and Redux with Firebase Creating Database on Firebase 00:04:00 Fetching data from firebase collection in react component 00:12:00 Delete document from firebase collection with react 00:04:00 Add document in firebase collection with react 00:03:00 Update document from firebase collection 00:12:00 Firebase Authentication with React and Redux User Registration in React and Firebase 00:09:00 Logout User 00:15:00 User Login with Firebase and React 00:04:00 Apply Authentication on private Routes 00:07:00 Display error notification in React 00:06:00 Deploy React Application to Firebase 00:05:00 Bonus: ES6 crash course var scoping 00:04:00 understanding let 00:01:00 Examples of const 00:01:00 More use cases of let and const 00:04:00 Introduction to Arrow functions 00:02:00 Examples on Arrow functions 00:03:00 Javascript call, bind, apply 00:03:00 Destructring Objects 00:04:00 Destructring Arrays 00:03:00 Destructring Function Arguments 00:02:00 Course Certification

24-Hour Knowledge Knockdown! Prices Reduced Like Never Before The UK mobile app market is expected to reach a staggering £20.5 billion by 2025. With the app development industry booming, there's never been a better time to acquire the skills to build your own apps and potentially launch your next big venture. This App Development Advanced Diploma Bundle equips you with the knowledge and tools to create various applications across different platforms and technologies. With this App Development Advanced Diploma course you will get 20 CPD Accredited PDF Certificates, Hard Copy Certificate Flutter & Dart Development for Building iOS and Android Apps and our exclusive student ID card absolutely free. Courses Are Included In This App Development Advanced Diploma Bundle: Course 01: Flutter & Dart Development for Building iOS and Android Apps Course 02: Web GIS Application Development with C# ASP.NET CORE MVC and Leaflet Course 03: Level 3 Creating Web App for iPad Course 04: Web Application Penetration Testing Course 05: Industry 4.0 - Automation & Applications Course 06: Tic-Tac-Toe Clone - The Complete Cocos2d-x C++ Game Course Course 07: Tic-Tac-Toe Clone - The Complete SFML C++ Game Course Course 08: Flappy Bird Clone: SFML C++ Game Course 09: Modern OpenGL 3D Game Course 10: Blender 3D - Create a Cartoon Character Course 11: Developing Game in Unity 3D Course 12: Unreal Engine 4 for Beginners Course 13: Unreal Engine 4 Course 14: Make Cinematics Using Unreal Engine 5 Course 15: Maya & Unity 3D: Modeling Lowpoly Tree for Mobile Games Course 16: Maya & Unity 3D: Modeling Environments for Mobile Games Course 17: Publish Game Assets to the Unity & Unreal Marketplace for Passive Income Course 18: Monetize Your Mobile Game or App Course 19: The Media Crash Course Course 20: Environment Design Using Unreal Engine 5 Each lesson in this App Development course is crafted for easy understanding, enabling you to become proficient in App Development. Whether you are a beginner or looking to sharpen your existing skills, this App Development is the ideal choice. Learning Outcomes of this Bundle Grasp fundamental programming concepts in various languages like Dart, C#, and C++. Master essential app development frameworks like Unity, Unreal Engine, and Maya. Explore web application security principles to protect your creations. Design and develop engaging 2D and 3D games for different platforms. Enrol in App Development Advanced Diploma today and take the first step towards achieving your goals and dreams. Why buy this Bundle? Free CPD Accredited Certificate upon completion of this Bundle Get a free student ID card with this Bundle Lifetime access to the course materials Get instant access to this Bundle course Learn from anywhere in the world 24/7 tutor support with the App Development Advanced Diploma course. App Development Advanced Diploma is an entirely online, interactive lesson with voice-over audio. Start your learning journey straightaway with our App Development Advanced Diploma Training! App Development Advanced Diploma premium bundle consists of 20 precisely chosen courses on a wide range of topics essential for anyone looking to excel in this field. Each segment of App Development Advanced Diploma is meticulously designed to maximise learning and engagement, blending interactive content and audio-visual modules for a truly immersive experience. The App Development course is extremely dynamic and well-paced to help you understand App Development with ease. Certification of App Development You have to complete the assignment given at the end of the App Development Advanced Diploma course and score a minimum of 60% to pass each exam. After passing the App Development Advanced Diploma exam You will be entitled to claim a PDF & Hardcopy certificate accredited by CPD Quality standards completely free. CPD 200 CPD hours / points Accredited by CPD Quality Standards Who is this course for? This App Development Advanced Diploma course is ideal for: Students seeking mastery in App Development Professionals seeking to enhance App Development skills Individuals looking for a App Development related career. Anyone passionate about App Development Requirements This App Development Advanced Diploma doesn't require prior experience and is suitable for diverse learners. Career path This App Development Advanced Diploma bundle will allow you to kickstart or take your career in the related sector to the next stage. Mobile App Developer Game Developer Web Developer UI/UX Designer Certificates CPD Accredited Digital certificate Digital certificate - Included CPD Accredited Hard copy certificate Hard copy certificate - Included If you are an international student, then you have to pay an additional 10 GBP for each certificate as an international delivery charge.

Do you dream of crafting worlds where pixels dance and stories unfold? Did you know the UK games industry alone generated over £7 billion in 2023? Now's your chance to join the ranks of creative minds shaping the future of gaming! This comprehensive Game Design & Game Development bundle equips you with the skills and knowledge to design and develop captivating games, whether you're a seasoned hobbyist or a curious newcomer. With this Game Design & Game Development Diploma - CPD Certified course you will get 10 CPD Accredited PDF Certificates and our exclusive student ID card absolutely free. Courses Are Included In This Game Design & Game Development Diploma - CPD Certified Bundle: Course 01: Game Design Masterclass Course 02: Game Development using Cocos2d-x v3 C++ Course 03: Cocos2d-x v3 JavaScript: Game Development Course 04: Flappy Bird Clone: SFML C++ Game Course 05: Developing Game in Unity 3D Course 06: JavaScript Project - Game Development with JS Course 07: Tic-Tac-Toe Clone - The Complete Cocos2d-x C++ Game Course Course 08: Tic-Tac-Toe Clone - The Complete SFML C++ Game Course Course 09: Create a Game With Gamemaker Studio 2 Course 10: Diploma in User Experience UI/UX Design (Advanced) Course 11: Modern OpenGL 3D Game Course 12: Blender 3D - Create a Cartoon Character Course 13: Make Cinematics Using Unreal Engine 5 Course 14: Maya & Unity 3D: Modeling Lowpoly Tree for Mobile Games Course 15: Maya & Unity 3D: Modeling Environments for Mobile Games Course 16: Modeling Lowpoly Cartoon Fishing House in Maya Course 17: Monetize Your Mobile Game or App Course 18: Introduction To Twitch TV Video Game Live Streaming Course 19: Publish Game Assets to the Unity & Unreal Marketplace for Passive Income Course 20: The Media Crash Course Embarking on Game Design & Game Development Diploma - CPD Certified is more than just taking an online course; it's an investment in your future. By completing this Game Design & Game Development Diploma - CPD Certified bundle, you'll not only gain invaluable skills but also open doors to new career opportunities and advancements, boosting your earning potential. Don't miss this chance to elevate your career and skillset. Enrol in Game Design & Game Development Diploma - CPD Certified today and take the first step towards achieving your goals and dreams. Why buy this Game Design & Game Development Diploma - CPD Certified? Free CPD Accredited Certificate upon completion of Game Design & Game Development Get a free student ID card with Game Design & Game Development bundle Lifetime access to the Game Design & Game Development bundle Get instant access to this Game Design & Game Development Diploma bundle Learn Game Design & Game Development Diploma from anywhere in the world 24/7 tutor support with the Game Design & Game Development Diploma course. Game Design & Game Development Diploma is an entirely online, interactive lesson with voice-over audio. Start your learning journey straightaway with our Game Design & Game Development Diploma - CPD Certified Training! Game Design & Game Development Diploma - CPD Certified premium bundle consists of 10 precisely chosen courses on a wide range of topics essential for anyone looking to excel in this field. Each segment of Game Design & Game Development Diploma - CPD Certified is meticulously designed to maximise learning and engagement, blending interactive content and audio-visual modules for a truly immersive experience. Certification You have to complete the assignment given at the end of the Game Design & Game Development Diploma - CPD Certified course and score a minimum of 60% to pass each exam. Our expert trainers will assess your assignment and give you feedback after you submit the assignment. After passing the Game Design & Game Development Diploma - CPD Certified exam You will be entitled to claim a PDF & Hardcopy certificate accredited by CPD Quality standards completely free. CPD 100 CPD hours / points Accredited by CPD Quality Standards Who is this course for? This Game Design & Game Development Diploma course is ideal for: Students seeking mastery in Game Design & Game Development Diploma Professionals seeking to enhance Game Design & Game Development skills Individuals looking for a Game Design & Game Development Diploma career. Anyone passionate about Game Design & Game Development Diploma Requirements This Game Design & Game Development Diploma doesn't require prior experience and is suitable for diverse learners. Career path This Game Design & Game Development Diploma bundle will allow you to kickstart or take your career in the related sector to the next stage. Game Designer. Game Developer. 3D Artist. Programmer. Indie Game Developer. QA Tester. Certificates CPD Accredited Digital certificate Digital certificate - Included

This course is ideal for all, from beginners to confident makers. You will learn the basics of leather craft for accessories and be introduced to techniques including machine stitching on leather, hand finishing and hand cutting. You will also be working with the full spectrum of leather types from soft leathers and suedes to a hard sturdy veg tanned leather. This is a perfect introductory course to start your journey into leatherwork and bag making as you will experience the wide variety of tasks involved in the work. In order to complete your bag in a day we will use part pre-prepared components and the bag will be made from a ‘Hands of Tym’ pattern but do not fear there is still plenty of work for you to do. During the day you will be directed by your tutor Leathersmith and London College of Fashion Lecturer Georgie Tym to make a 'Turned seam' Leather backpack with drawstring and flap closure. It will have raw edge straps with buckles to adjust and one flat pocket. The dimensions of the bag are 250mm x 310mm x 200mm. The bag is fully lined and it will be the same construction as the bag in the photos - please contact for more info or view online Parking available on the drive with easy access via the M40. Banbury train station is a 30 min walk. Trains run from both London Marylebone and Birmingham to Banbury in 50mins. Also well connected to Reading, Oxford, Leamington Spa to name a few. Maximum class size is 3-4 What's included in the price? There are no additional costs. All leather, hardware and other materials will be included. There will be a selection of leather and hardware colours for you to choose from.There will be lunch served at midday and tea/ coffee breaks throughout. Cancellation policy Easy - Cancellation and a full refund can be obtained up to 2 weeks before the course starts About Georgie at Hands of Tym During training at Cordwainers, London College of Fashion in 2010 I learnt how to design, make and manufacture bags professionally. Following a varied career in Accessories design and development across many roles and international brands I set up Hands of Tym in 2016. The courses I offer are suitable for all, from experienced to total novice. Come along to learn something new, and design and make your own leather bag in a day.

Search By Location
- UI Courses in London
- UI Courses in Birmingham
- UI Courses in Glasgow
- UI Courses in Liverpool
- UI Courses in Bristol
- UI Courses in Manchester
- UI Courses in Sheffield
- UI Courses in Leeds
- UI Courses in Edinburgh
- UI Courses in Leicester
- UI Courses in Coventry
- UI Courses in Bradford
- UI Courses in Cardiff
- UI Courses in Belfast
- UI Courses in Nottingham