- Professional Development
- Medicine & Nursing
- Arts & Crafts
- Health & Wellbeing
- Personal Development
376 Courses
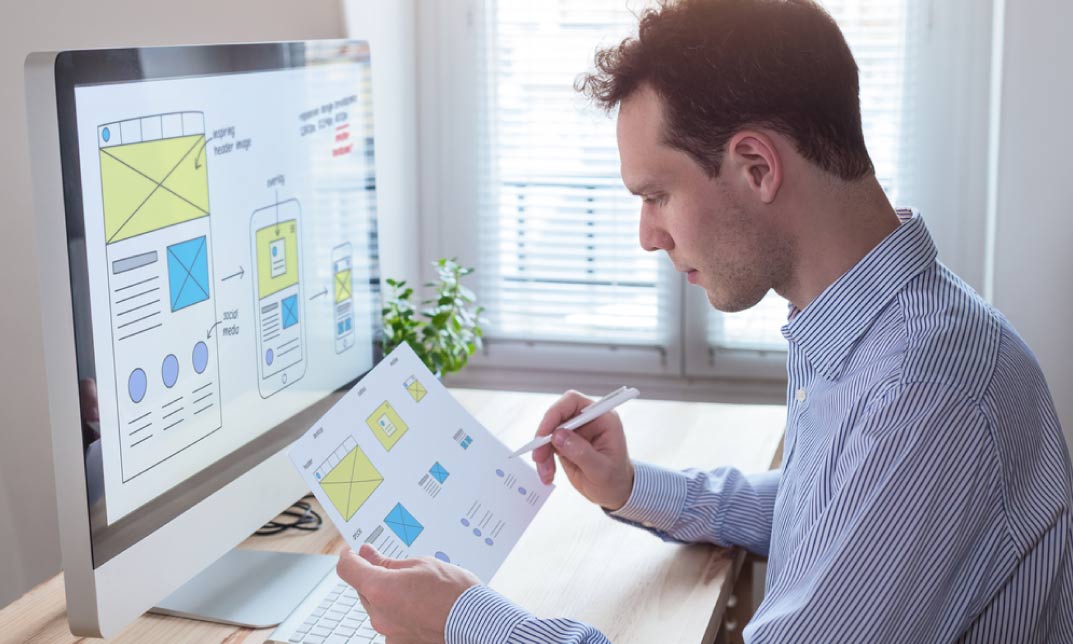
Dive deep into the world of website design with our course on 'Information Architecture (IA) Fundamentals for Website Design'. This course unravels the intricacies of structuring and presenting content in a user-friendly manner, ensuring that visitors can navigate and interact with ease. From understanding the basics of Information Architecture to delving into user-centred design and research, this course offers a comprehensive insight into creating websites that resonate with your audience. By the end of this journey, you'll be equipped with the knowledge to design intuitive navigation systems, organise content effectively, and evaluate the efficiency of your Information Architecture. Learning Outcomes Understand the foundational principles of Information Architecture and its role in website design. Gain insights into user-centred design methodologies and their application in content structuring. Develop strategies to align organisational goals with Information Architecture. Master the art of designing effective navigation systems and search functionalities. Learn techniques for evaluating and optimising Information Architecture to enhance user experience. Why buy this Information Architecture (IA) Fundamentals for Website Design? Unlimited access to the course for a lifetime. Opportunity to earn a certificate accredited by the CPD Quality Standards and CIQ after completing this course. Structured lesson planning in line with industry standards. Immerse yourself in innovative and captivating course materials and activities. Assessments designed to evaluate advanced cognitive abilities and skill proficiency. Flexibility to complete the Course at your own pace, on your own schedule. Receive full tutor support throughout the week, from Monday to Friday, to enhance your learning experience. Unlock career resources for CV improvement, interview readiness, and job success. Who is this Information Architecture (IA) Fundamentals for Website Design for? Individuals keen on understanding the backbone of effective website design. Web designers aiming to enhance their skill set in content structuring and user experience. Digital marketers seeking to improve website usability and user engagement. Business owners wanting to optimise their online presence for better customer interaction. Students and newcomers to the digital realm, eager to kickstart their journey in website design. Career path Information Architect: Average salary range £40,000 - £60,000. User Experience (UX) Designer: Average salary range £30,000 - £50,000. Content Strategist: Average salary range £35,000 - £55,000. Web Designer: Average salary range £25,000 - £45,000. Digital Marketer: Average salary range £28,000 - £52,000. Website Optimisation Specialist: Average salary range £32,000 - £58,000 Prerequisites This Information Architecture (IA) Fundamentals for Website Design does not require you to have any prior qualifications or experience. You can just enrol and start learning. This course was made by professionals and it is compatible with all PC's, Mac's, tablets and smartphones. You will be able to access the course from anywhere at any time as long as you have a good enough internet connection. Certification After studying the course materials, there will be a written assignment test which you can take at the end of the course. After successfully passing the test you will be able to claim the pdf certificate for £4.99 Original Hard Copy certificates need to be ordered at an additional cost of £8. Course Curriculum Module 1: Introduction to Information Architecture Introduction to Information Architecture 00:23:00 Module 2:User-Centred Design and Research User-Centred Design and Research 00:28:00 Module 3: Organisational Strategy and Information Architecture Organisational Strategy and Information Architecture 00:32:00 Module 4: Navigation Design and Search Systems Navigation Design and Search Systems 00:30:00 Module 5: Content Organisation and Information Design Content Organisation and Information Design 00:22:00 Module 6: Cross-Platform and Multi-Channel Experiences Cross-Platform and Multi-Channel Experiences 00:22:00 Module 7: Information Architecture Evaluation and Optimisation Information Architecture Evaluation and Optimisation 00:25:00 Module 8: Special Topics in Information Architecture Special Topics in Information Architecture 00:27:00

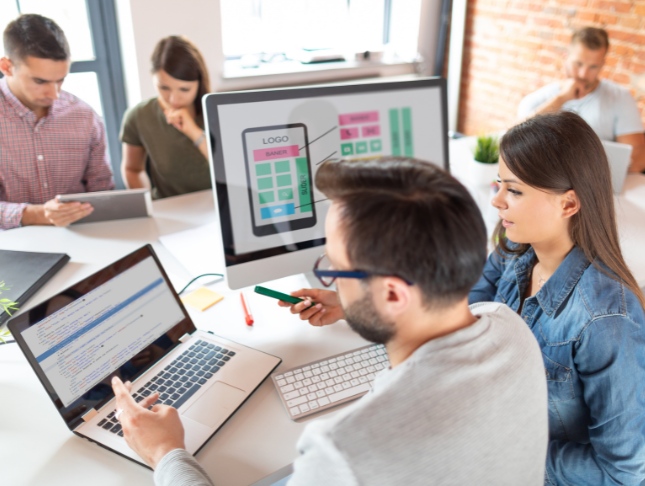
Overview This comprehensive course on CSS Coding will deepen your understanding on this topic. After successful completion of this course you can acquire the required skills in this sector. This CSS Coding comes with accredited certification from CPD, which will enhance your CV and make you worthy in the job market. So enrol in this course today to fast track your career ladder. How will I get my certificate? You may have to take a quiz or a written test online during or after the course. After successfully completing the course, you will be eligible for the certificate. Who is This course for? There is no experience or previous qualifications required for enrolment on this CSS Coding. It is available to all students, of all academic backgrounds. Requirements Our CSS Coding is fully compatible with PC's, Mac's, Laptop, Tablet and Smartphone devices. This course has been designed to be fully compatible with tablets and smartphones so you can access your course on Wi-Fi, 3G or 4G. There is no time limit for completing this course, it can be studied in your own time at your own pace. Career Path Learning this new skill will help you to advance in your career. It will diversify your job options and help you develop new techniques to keep up with the fast-changing world. This skillset will help you to- Open doors of opportunities Increase your adaptability Keep you relevant Boost confidence And much more! Course Curriculum 7 sections • 67 lectures • 06:25:00 total length •Getting Started: 00:02:00 •Course Curriculum: 00:04:00 •How to Get Course requirements: 00:02:00 •Getting Started on Windows, Linux or Mac: 00:02:00 •How to ask a Great Questions: 00:01:00 •FAQ's: 00:01:00 •Introduction CSS: 00:06:00 •Choosing Code Editor: 00:03:00 •Installing Code Editor (Sublime Text): 00:04:00 •CSS Syntax: 00:05:00 •Creating a first page with CSS Style: 00:13:00 •Summary: 00:02:00 •Introduction: 00:03:00 •Inline CSS: 00:06:00 •Internal CSS: 00:05:00 •External CSS: 00:10:00 •CSS Classes: 00:09:00 •CSS IDs: 00:06:00 •Colors: 00:08:00 •Backgrounds: 00:04:00 •Floating: 00:09:00 •Positioning: 00:06:00 •Margins: 00:07:00 •Padding: 00:04:00 •Borders: 00:03:00 •Summary: 00:02:00 •Introduction: 00:02:00 •Styling Text: 00:07:00 •Aligning Text: 00:04:00 •Styling Links: 00:10:00 •Font Family: 00:07:00 •Font Styles: 00:03:00 •Applying Google Fonts: 00:07:00 •Box Model: 00:09:00 •Icons: 00:09:00 •Tables: 00:16:00 •Navigation-Menu: 00:11:00 •Dropdowns: 00:15:00 •Summary: 00:02:00 •Introduction: 00:02:00 •Advanced Selectors: 00:05:00 •Forms: 00:17:00 •Website Layout: 00:21:00 •Rounded Corners: 00:08:00 •Color Keywords: 00:06:00 •Animations: 00:08:00 •Pseudo Classes: 00:03:00 •Gradients: 00:03:00 •Shadows: 00:03:00 •Calculations: 00:05:00 •Creating Responsive Page: 00:06:00 •Summary: 00:02:00 •Introduction: 00:01:00 •Button Styles: 00:06:00 •Pagination: 00:07:00 •Multiple Columns: 00:06:00 •Image Reflection: 00:03:00 •UI - UX Design: 00:09:00 •Social Media Icons: 00:08:00 •External CSS Style adding: 00:06:00 •Coding Exercise: 00:01:00 •Solution for Coding Exercise: 00:03:00 •Summary: 00:02:00 •Section Introduction: 00:01:00 •CSS Project Getting: 00:05:00 •CSS Project Overview: 00:08:00 •Summary: 00:01:00

Photoshop Basics to Fundamentals Training
By London Design Training Courses
Why Choose Photoshop Basics to Fundamentals Training Course? Our Photoshop Basics to Fundamentals Training Course offers a strong skills in Adobe Photoshop, equipping with essential skills. Learn to use layers, selection tools, layer effects, layers, masking, photos, typography, filters, and color theory. Learn features for confident Photoshop usage. Course Link Duration: 10 hrs Method: 1-on-1, Personalized attention Schedule: Tailor your own hours of your choice, available from Mon to Sat between 9 am and 7 pm Course Highlights: Master Advanced Photoshop Skills: Develop expertise in professional image editing, retouching, and manipulation techniques. Hands-on Creative Projects: Engage in practical exercises to enhance real-world design skills. Explore Special Effects: Dive into advanced topics like layer effects, filters, and blending modes for stunning visual creations. Typography and Design Mastery: Learn typography styles, layout design, and color theory for compelling compositions. Build a Professional Portfolio: Receive guidance on crafting a portfolio showcasing your Photoshop expertise. Job Opportunities: Graphic Designer: Create captivating visuals for print and digital media. Digital Artist: Craft digital artwork for various applications, from illustrations to ads. UI/UX Designer: Design user interfaces and experiences for websites and apps. Web Designer: Develop visually engaging websites with expertise in Photoshop. Marketing Content Creator: Produce marketing materials, including banners and social media visuals. Freelance Designer: Offer design services independently to diverse clients. Advertising Creative: Design impactful ad visuals for creative campaigns. Print Production Specialist: Prepare print-ready materials, ensuring high-quality results. Photography Post-Processing Specialist: Enhance and retouch photographs for professional use. Module 1: Interface and Preferences Familiarize with the Photoshop Interface Customize Panels and Toolbars to suit your workflow Explore Photoshop Preferences for optimal settings Discover different Photoshop CC Workspaces for various tasks Get started with essential Keyboard Shortcuts Module 2: Image File Formats Understand various image file formats, including PSD, JPEG, PNG, and PDF Explore File Compression and its impact on image quality Module 3: Creating a New Document Set dimensions and size for new documents Understand media units for precise design specifications Explore Color Profiles and their importance Save presets for quick document setups Module 4: Placing Images Learn about Embedded vs. Linked images Introduction to Smart Objects for non-destructive editing Master the Selection tool for precise image placement Module 5: Image Size and Resolution Save images in different formats and compression settings Learn about Image Size and Resolution for various output requirements Module 6: Layers Introduction Organize your work using Layer management Master layer tasks such as reordering, renaming, grouping, locking, and hiding Module 7: Selection Tools Explore various Selection Tools like Marquee, Magic Wand, Quick Selection, and Lasso Understand Inverse Selection and Deselect for efficient editing Module 8: Layer Effects Apply captivating Layer Effects like Drop Shadow, Stroke, and Outer Glow Save and clone Effects Styles for quick application Combine multiple effects for creative designs Module 9: Introduction to Shapes Utilize the Shapes tool for basic design elements Create Custom Shapes for unique designs Understand Color principles and use the Properties Panel for adjustments Master the Direct Selection tool for precise shape editing Create a basic poster using provided examples Module 10: Type and Typography Work with Type and explore the Character and Paragraph Panel Utilize Styles Panel for consistent text formatting Save favorite fonts for easy access Apply Effects and Layer Styles on Type for impactful typography Learn about Leading, Tracking, and Kerning for optimal text spacing Module 11: Colors Understand RGB vs. CMYK color modes Select colors using the Eyedropper tool Save colors as Swatches for reuse Create gradients using the Gradient Tool Module 12: Creating a Clipping Mask Master the concept of Clipping Masks and its usage Apply Clipping Masks to Type, Images, and Shapes Combine Layer Effects with Clipping Masks for creative designs Module 13: Introduction to Masking Understand Masking and its importance in image editing Utilize the Brush tool for creating masks Learn Masking shortcuts and use Gradient Mask for smooth transitions Module 14: Adjustment Layers Explore Color and Gradient Adjustment Layers for image enhancements Master Curves, Levels, and Hue/Saturation Adjustment Layers for precise color control Convert images to Black and White using Adjustment Layers Combine Adjustment Layer Masks for targeted edits Module 15: Image Touch Up Master various touch-up techniques, including Red Eye Removal, Spot Healing Brush, and Patch Tool Utilize Content Aware Removal for seamless object removal Restore an old photo using Clone Stamp and Dodge/Burn tools Improve portraits by removing blemishes and whitening teeth Module 16: Filters Introduction Understand Smart Objects and Filter usage for non-destructive editing Explore the Filters Gallery and experiment with Blur and Vantage filters Module 17: Blending Modes Introduction Master the concept of Blending Modes and their impact on layer overlays Understand different types of Blending Modes, including Darken, Lighten, and Overlay Master the art of working with layers in Adobe Photoshop. Skillfully utilize various selection tools for precise editing and manipulation. Apply captivating Layer Effects to enhance your designs and visuals. Understand the functionality of Adjustment Layers, Masking, and Clipping Masks for advanced editing and compositing. Acquire the techniques to touch up and restore photographs effectively. Explore typography techniques to create visually appealing text designs. Gain an introductory understanding of Filters and their creative applications. Grasp the principles of Color Theory and its practical application in design.

Photoshop Essentials Evening Training Sessions
By ATL Autocad Training London
Photoshop Essentials Evening Training Sessions, where you'll master the basics and elevate your photography and Photoshop rendering skills. Enhance your photos significantly, learning everything from color correction to retouching techniques. Expertly retouch and repair images during our comprehensive Photoshop training courses. Click here for more info: Website Duration: 10 hours Approach: 1-on1 guidance, Customized instruction and Tailored content. Choose your own time and day Monday to Saturday 9 am to 7 pm Becoming Proficient in Adobe Photoshop - 10-Hour Training Program Module 1: Introduction to Photoshop (1 hour) Familiarization with Photoshop interface and tools Understanding file formats and resolution concepts Navigation within the workspace and customization of preferences Mastering essential keyboard shortcuts for efficient workflow Module 2: Working with Layers (1 hour) Grasping the significance of layers and their efficient organization Application of layer styles to enhance creativity Utilization of blend modes for striking compositions Module 3: Selection Techniques (1 hour) Understanding diverse selection tools and their specific applications Precision in selections using Marquee, Lasso, Magic Wand, Quick Selection, and Refine Edge tools Creation of masks for non-destructive editing Module 4: Image Editing and Retouching (1 hour) Essential techniques for retouching portraits and landscapes Corrections in exposure, color, and tone using Adjustment Layers Seamless repairs with Healing Brush, Clone Stamp, and Content-Aware tools Module 5: Typography and Text Effects (1 hour) Working with text layers and formatting options Crafting captivating text effects using Layer Styles Manipulating text along paths and shapes for creative compositions Module 6: Advanced Image Manipulation (1 hour) Merging images with layer masks and blending modes Crafting composite images and surreal artwork Applying transformations and distortions creatively using Smart Objects Module 7: Filters and Special Effects (1 hour) Exploration of various filters for artistic and practical applications Application of blur, sharpening, distortion filters, and creative effects using the Filter Gallery Flexible editing with smart filters Module 8: Drawing and Vector Graphics (1 hour) Working with shape layers and vector tools Creation of custom shapes, icons, and logos Precision in illustrations using the Pen tool Module 9: Advanced Color Correction (1 hour) Expertise in color adjustments with Curves and Levels Selective color control using Adjustment Layers Understanding color spaces, profiles, and creating duotones and split-tones Module 10: Designing for Web and Print (1 hour) Image preparation for web and social media platforms Understanding resolution and color modes for print File exportation in various formats catering to diverse needs Final Project: Crafting a digital artwork or print-ready composition to showcase acquired skills. Upon completing this 10-hour Adobe Photoshop course, participants will: Master Photoshop Tools: Navigate the interface efficiently, apply advanced tools, and utilize essential shortcuts for streamlined work. Perfect Layer Techniques: Organize layers, use blend modes, and apply styles for visually appealing compositions. Refine Selection Skills: Make precise selections, create masks, and employ advanced selection tools for accuracy. Enhance Images Professionally: Learn advanced retouching, correction, and repair techniques for seamless photo editing. Create Captivating Text: Work with text layers, apply styles, and design typographic compositions creatively. Master Image Manipulation: Merge images seamlessly, apply transformations, and create surreal artwork with Smart Objects. Apply Filters and Effects: Utilize a range of artistic filters and effects for creative enhancements. Professional Vector Graphics: Craft custom shapes, logos, and icons with precision using vector tools. Advanced Color Correction: Master color adjustments, selective color control, and create captivating duotones and split-tones. Produce Print and Web Designs: Prepare images for various platforms, understand resolution, and export files in diverse formats. Hands-On Project Proficiency: Apply skills in real-world projects, demonstrating professional design expertise. Upon completion, participants will have the confidence and proficiency to excel in Photoshop, enabling high-quality, professional design work in both digital and print media. Adobe Photoshop Course: Adobe Photoshop course, hosted at the UK's top Adobe Training Centre. Develop expertise in Adobe's premier digital imaging software, crucial for crafting compelling visuals across a multitude of digital platforms. Our Photoshop training programs focus on interactive, real-life exercises, ensuring a hands-on and practical learning environment. Whether you are a novice aiming for a robust foundation or a proficient user striving for increased efficiency, our wide-ranging Photoshop courses are tailored to meet your specific requirements. Enroll today to master Photoshop and tap into a world of creative possibilities. Jobs You Can Pursue: Graphic Designer: Create visually appealing graphics for print and digital media. Digital Artist: Craft digital artwork for various applications, from illustrations to advertisements. Photo Retoucher: Enhance and manipulate photos to achieve desired visual effects. UI/UX Designer: Design user interfaces and experiences for websites and applications. Web Designer: Develop visually engaging websites by incorporating Photoshop skills into web design. Marketing Content Creator: Produce marketing materials like banners, brochures, and social media visuals. Freelance Designer: Work independently, offering design services to clients across different industries. Advertising Creative: Contribute to creative campaigns by designing impactful ad visuals. Print Production Specialist: Prepare print-ready materials, ensuring quality in printed products. Photography Post-Processing Specialist: Enhance and retouch photographs, optimizing them for professional use. Course Advantages: Master Vital Photoshop Skills: Gain expertise in essential image editing and manipulation techniques. Craft Striking Digital Artwork: Create visually appealing digital art and design graphics with finesse. Attain Professional-Quality Results: Achieve high-quality outcomes with accuracy and speed in your work. Unleash Creative Potential: Explore versatile design capabilities, tapping into your full creative spectrum. Flexible Learning: Access recorded lessons for convenient learning and revision. Continuous Assistance: Benefit from lifetime email support, ensuring ongoing guidance and support.

Python Bootcamp: JavaScript, HTML & CSS Coding - 8 Courses Bundle
By NextGen Learning
Step confidently into a rewarding UK career with our transformative "Python Bootcamp: JavaScript, HTML & CSS Coding" bundle. This bundle covers everything from honing your Python proficiency to crafting interactive web designs with HTML and CSS and developing dynamic applications using JavaScript. Uncover the secrets of Python's application in data science, machine learning, and neural networks. Establish a strong foundation in C# coding and exploring networking, GUI development, XML handling, and more. Delve into eight immersive CPD Accredited courses, each a standalone course: Course 01: The Complete Python 3 Course: Beginner to Advanced! Course 02: JavaScript for Everyone Course 03: HTML and CSS Coding: Beginner to Advanced Course 04: Basic C# Coding Course 05: Python Data Science with Numpy, Pandas and Matplotlib Course 06: Deep Learning & Neural Networks Python - Keras Course 07: Complete Python Machine Learning & Data Science Fundamentals Course 08: Python Programming Bible | Networking, GUI, Email, XML, CGI Our comprehensive Python Bootcamp: JavaScript, HTML & CSS Coding bundle ensure you're well-prepared for diverse tech challenges. Elevate your UK career prospects with hands-on learning and real-world applications. Embrace the "Python Bootcamp: JavaScript, HTML & CSS Coding" bundle for an all-encompassing skill set bound to make you a standout in the dynamic UK job landscape. Learning Outcomes Progress from beginner to advanced Python proficiency. Craft dynamic websites using HTML and CSS. Develop user-friendly web applications with JavaScript. Analyze data using Numpy, Pandas, and Matplotlib. Explore neural networks with Python's Keras. Gain practical machine learning expertise. Unleash your potential with our comprehensive Python Bootcamp: JavaScript, HTML & CSS Coding bundle that promises to transform your career trajectory. In the rapidly evolving tech landscape, Python proficiency stands as a cornerstone of success. From web development to data analysis and machine learning, Python is the language that opens doors to countless opportunities. Our Python Bootcamp: JavaScript, HTML & CSS Coding bundle ensures you learn and master Python, securing your place at the forefront of innovation. Harness the expertise of excellent instructors who unravel the complexities of Python in a relatable and engaging manner. Dive into dynamic web design, crafting seamless interfaces with HTML and CSS, and building interactive web applications using JavaScript.Take the plunge into deep learning, understanding the intricacies of neural networks through Python's Keras library. As you progress, embrace the fundamental principles of machine learning, propelling your career to new heights. The time to seize the moment is now. The "Python Bootcamp: JavaScript, HTML & CSS Coding" bundle equips you with indispensable skills, empowering you to stand out in a competitive job market. Whether a newcomer or a seasoned professional, this Python Bootcamp: JavaScript, HTML & CSS Coding bundle ensures you're ready to conquer challenges and grasp opportunities. Embrace the power of Python today, and let it shape a future of endless possibilities. CPD 80 CPD hours / points Accredited by CPD Quality Standards Who is this course for? Beginners to advanced learners. HTML, CSS, and JavaScript skills. Master Python programming. Numpy, Pandas, and data science. Diverse tech skill acquisition. Deep learning and machine learning Requirements Without any formal requirements, you can delightfully enrol in this course. Career path Web Developer: £25,000 - £50,000 Python Programmer: £30,000 - £60,000 Data Analyst: £25,000 - £45,000 Front-End Developer: £25,000 - £50,000 UI/UX Designer: £30,000 - £50,000 Machine Learning Engineer: £40,000 - £70,000 Full-Stack Developer: £35,000 - £60,000 Certificates CPD Certificate Of Completion Digital certificate - Included 8 Digital Certificates Are Included With This Bundle CPD Quality Standard Hardcopy Certificate (FREE UK Delivery) Hard copy certificate - £9.99 Hardcopy Transcript - £9.99

Dive into the intricate world of website design with our course, 'HTML and CSS Coding: Beginner to Advanced.' Unravel the mysteries behind the foundational elements of the internet, as you journey from understanding the basics to mastering the complexities. Whether you're a newbie dipping your toes or someone eager to delve deeper, our comprehensive curriculum ensures that by the end, you'll be adept at crafting engaging, responsive, and visually appealing web experiences. Learning Outcomes Comprehend the fundamentals and complexities of HTML, progressing from a beginner to an expert level. Understand the diverse aspects of CSS, from its basic structures to intricate details. Develop the capability to set up an optimal development environment. Acquire the skillset to design and develop a complete website project. Grasp the process to effectively publish a live website. Why buy this HTML and CSS Coding: Beginner to Advanced course? Unlimited access to the course for forever Digital Certificate, Transcript, student ID all included in the price Absolutely no hidden fees Directly receive CPD accredited qualifications after course completion Receive one to one assistance on every weekday from professionals Immediately receive the PDF certificate after passing Receive the original copies of your certificate and transcript on the next working day Easily learn the skills and knowledge from the comfort of your home Certification After studying the course materials of the HTML and CSS Coding: Beginner to Advanced there will be a written assignment test which you can take either during or at the end of the course. After successfully passing the test you will be able to claim the pdf certificate for £5.99. Original Hard Copy certificates need to be ordered at an additional cost of £9.60. Who is this HTML and CSS Coding: Beginner to Advanced course for? Novices aiming to grasp the basics of web development. Intermediate coders seeking to bolster their HTML and CSS knowledge. Designers aspiring to incorporate coding into their skillset. Web enthusiasts eager to understand the backbone of online platforms. Individuals looking to transition into a web design or development role. Prerequisites This HTML and CSS Coding: Beginner to Advanced does not require you to have any prior qualifications or experience. You can just enrol and start learning.This HTML and CSS Coding: Beginner to Advanced was made by professionals and it is compatible with all PC's, Mac's, tablets and smartphones. You will be able to access the course from anywhere at any time as long as you have a good enough internet connection. Career path Web Developer: £30,000 - £50,000 Front-end Developer: £35,000 - £55,000 Web Designer: £25,000 - £45,000 UI/UX Designer: £40,000 - £60,000 Content Manager: £28,000 - £42,000 Website Tester: £27,000 - £40,000 Course Curriculum Getting Started Introduction 00:03:00 Course Curriculum 00:07:00 How to Get Course requirements 00:02:00 Getting Started on Windows, Linux or Mac 00:02:00 How to ask a Great Questions 00:01:00 FAQ's 00:01:00 Setting Up Development Environment Introduction 00:05:00 Choosing Code Editor 00:06:00 Installing Code Editor (Sublime Text) 00:04:00 Overview of a Webpage 00:05:00 Full HTML Code Page 00:07:00 First Hello World! Webpage 00:09:00 HTML Fundamentals Introduction 00:03:00 Heading 00:09:00 Paragraph 00:08:00 Formatting Text 00:12:00 List Items Unordered 00:05:00 List Items Ordered 00:04:00 Classes 00:09:00 ID's in CSS 00:06:00 Comments in HTML 00:04:00 Summary 00:04:00 HTML Intermediate Introduction 00:02:00 Images 00:12:00 Forms 00:05:00 Form Actions 00:04:00 Br tag 00:03:00 Marquee 00:06:00 Text area 00:06:00 Tables 00:06:00 Links 00:07:00 Navbar - Menu 00:04:00 HTML Entities 00:05:00 Div tag 00:06:00 Google Maps 00:07:00 Summary 00:02:00 HTML Advanced Introduction 00:02:00 HTML5 Audio 00:07:00 HTML5 Video 00:05:00 Progress Bar 00:04:00 Drag and Drop 00:18:00 Canvas 00:06:00 I frames 00:05:00 Input Types 00:04:00 Input Attributes 00:06:00 YouTube Video Linking 00:04:00 Creating Responsive Page 00:05:00 Summary 00:02:00 HTML Expert Introduction 00:02:00 Registration Form 00:04:00 Login Form 00:04:00 About Us Form 00:02:00 Contact Us Form 00:10:00 Footer Form 00:03:00 Integrate All Together 00:07:00 Coding Exercise 00:01:00 Solution for Coding Exercise 00:02:00 Summary 00:02:00 HTML Website Project Introduction 00:02:00 Challenge - HTML 5 Clock Face with Numbers 00:05:00 Project overview 00:03:00 Conclusion on Project 00:01:00 Summary 00:02:00 CSS Fundamentals Introduction 00:03:00 CSS Syntax 00:05:00 Creating a first page with CSS Style 00:13:00 Inline CSS 00:06:00 Internal CSS 00:05:00 CSS External 00:10:00 CSS Classes 00:09:00 CSS IDs 00:06:00 Colors 00:08:00 Backgrounds 00:04:00 Floating 00:09:00 Positioning 00:06:00 Margins 00:07:00 Padding 00:04:00 Borders 00:03:00 Summary 00:02:00 CSS Intermediate Introduction 00:02:00 Styling Text 00:07:00 Aligning Text 00:04:00 Styling Links 00:10:00 Font Family 00:07:00 Font Styles 00:03:00 Applying Google Fonts 00:07:00 Box Model 00:09:00 Icons 00:09:00 Tables 00:16:00 Navigation-Menu 00:11:00 Dropdowns 00:15:00 Summary 00:02:00 CSS Advanced Introduction 00:02:00 Advanced Selectors 00:06:00 Forms 00:17:00 Website Layout 00:21:00 Rounded Corners 00:06:00 Color Keywords 00:06:00 Animations 00:08:00 Pseudo Classes 00:03:00 Gradients 00:03:00 Shadows 00:03:00 Calculations 00:05:00 Creating Responsive Page 00:06:00 Summary 00:02:00 CSS Expert Introduction 00:01:00 Button Styles 00:06:00 Flexbox 00:14:00 CSS Grid 00:15:00 Pagination 00:07:00 Multiple Columns 00:06:00 Image Reflection 00:03:00 UI - UX Design 00:09:00 Social Media Icons 00:08:00 External CSS Style adding 00:06:00 Coding Exercise 00:01:00 Solution for Coding Exercise 00:03:00 Summary 00:02:00 CSS Website Project Introduction 00:01:00 CSS Project Getting 00:05:00 CSS Project Overview 00:08:00 Summary 00:01:00 Publish Your Website For Live Introduction 00:02:00 Installing Free FTP Solution (FileZilla) 00:04:00 Setting Up FTP (File Transfer Protocol) 00:03:00 Publish Website to Hosting Server 00:04:00 Summary 00:01:00

Video Game Developer: Game Development & Game Design - CPD Certified
4.7(47)By Academy for Health and Fitness
Sale Ends Today Video Game Developer: Game Development & Game Design Admission Gifts FREE PDF & Hard Copy Certificate| PDF Transcripts| FREE Student ID| Assessment| Lifetime Access| Enrolment Letter Britons are amongst the biggest global video game consumers, with as many as 44.32 million people in the UK reported to play video games. The sector's rapid growth is creating a booming demand for skilled game developers.With the UK gaming industry expected to create over 1,740 new jobs in 2024, it is an ideal time to be a game developer. Have a look at our Video Game Developer: Game Development & Game Design bundle that provides an expansive toolkit for anyone looking to enter or advance in this dynamic industry. The Video Game Developer bundle covers everything from fundamental concepts in game design to advanced development techniques using the latest software and programming languages. Courses range from Game Design Masterclass and Game Development using Cocos2d-x, to Unreal Engine 5 and Blender 3D. You'll learn to script interactive gameplay elements in Unity 3D, design captivating game characters, and even develop environments specifically tailored for mobile platforms. Additionally, the bundle includes courses on how to monetise games effectively and navigate platforms like Twitch TV for live-streaming. This Game Development Bundle Contains 30 of Our Premium Courses for One Discounted Price: Course 01: Game Design Masterclass Course 02: Game Development using Cocos2d-x v3 C++ Course 03: Cocos2d-x v3 JavaScript: Game Development Course 04: Game Design for Beginner Course 05: Flappy Bird Clone: SFML C++ Game Course Course 06: Developing Game in Unity 3D Course 07: Make Cinematics Using Unreal Engine 5 Course 08: Unreal Engine 4 Course 09: JavaScript Project - Game Development with JS Course 10: Tic-Tac-Toe Clone - The Complete Cocos2d-x C++ Game Course Course 11: Tic-Tac-Toe Clone - The Complete SFML C++ Game Course Course 12: Create a Game With Gamemaker Studio 2 Course 13: Learn Dynamic 2D Game Character Design With Free Tools Course 14: Develop 2D Game UI Using Inkscape Course 15: Develop Vector Game Art With Inkscape Course 16: Modern OpenGL 3D Game Course 17: Blender 3D - Create a Cartoon Character Course 18: Coroutines in Unity 3D Masterclass Course 19: Visual Scripting In Unity Masterclass Course 20: Maya for Absolute Beginners Course 21: Create Amazing Daromas in Maya Course 22: UV Mapping 3D Knife in Maya Course 23: Maya & Unity 3D: Modeling Lowpoly Tree for Mobile Games Course 24: Maya & Unity 3D: Modeling Environments for Mobile Games Course 25: Modeling Lowpoly Cartoon Fishing House in Maya Course 26: Monetise Your Mobile Game or App Course 27: Introduction To Twitch TV Video Game Live Streaming Course 28: Publish Game Assets to the Unity & Unreal Marketplace for Passive Income Course 29: Diploma in User Experience UI/UX Design (Advanced) Course 30: The Media Crash Course Transform your creative ideas into engaging game experiences. Going a step closer to joining a major game studio, or launching your own indie game company, either can be a reality as these courses will equip you with the skills needed to succeed. Enrol today and start your journey towards becoming a professional game developer. Don't just play games-create them! Learning Outcomes of Game Development Bundle: Master game design principles and development techniques. Develop games using Cocos2d-x, Unity 3D, and Unreal Engine. Design and animate 3D characters and environments in Blender and Maya. Learn to monetise games through app stores and digital marketplaces. Create engaging UIs and dynamic game levels for various platforms. Understand the essentials of live-streaming and content publishing. Why Prefer this Course? Get a Free CPD Accredited Certificate upon completion of the course Get a Free Student ID Card with this training program (£10 postal charge will be applicable for international delivery) The course is Affordable and Simple to understand Get Lifetime Access to the course materials The training program comes with 24/7 Tutor Support Start your learning journey straight away! The "Video Game Developer: Game Development & Game Design" course bundle is very carefully crafted to provide learners with an all-encompassing overview of the game development process. By mastering game design principles and development techniques, participants will gain the foundational knowledge necessary to create compelling and technically sound games. This includes learning through countless tutorials that cover everything from the initial concept to the final stages of game polishing. Furthermore, learners will receive extensive training in using industry-standard tools such as Cocos2d-x, Unity 3D, and Unreal Engine. This experience is invaluable, enabling students to develop games across various platforms effectively. Additionally, the courses on designing and animating 3D characters and environments using Blender and Maya will equip learners with the skills to bring their creative visions to life, enhancing the immersive experience of their games. Moreover, this diploma offers learners the opportunity to acquire a Recognised Qualification that is highly valued in the field of Game Development. With this Certification, graduates are better positioned to pursue career advancement and higher responsibilities within the Game Development setting. The skills and knowledge gained from this course will enable learners to make meaningful contributions to Game Development related fields impacting their Game Development experiences and long-term development. Course Curriculum Course 01: Game Design Masterclass Module 01: Introduction Module 02: What Is A Game Module 03: Game Types Module 04: Game Loops Module 05: Game Arcs Module 06: Game Roles: Part 1 Module 07: Game Roles: Part 2 Module 08: Game Industry Module 09: Game Purposes Module 10: Game Layers & How to separate elements Module 11: Tutorials: How to teach the player Module 12: Licensing & How to get free assets Module 13: Game Design Document and Game Design Canvas Module 14: Crowdfunding Module 15: Publishing Module 16: Top 10 Game Designer Mistakes Course 02: Game Development using Cocos2d-x v3 C++ Module 01: Introduction Module 02: Setting Up Module 03: Adding A Sprite Module 04: Positioning Module 05: Scaling Module 06: Rotation Module 07: Tinting Module 08: Fading Module 09: Sequencing Module 10: Skewing Module 11: Audio Module 12: Touch Input Module 13: Menus Module 14: Scenes Module 15: Animations Module 16: Accelerometer Module 17: Cocos Console Course 03: Cocos2d-x v3 JavaScript: Game Development Module 01: Introduction & Setup Module 02: Positioning Module 03: Repeating Actions Module 04: Advanced Actions Module 05: Playing Audio Module 06: Touch Events Module 07: Mouse Events Module 08: Keyboard Events Module 09: Accelerometer Events Module 10: Menu Systems Module 11: Scenes Module 12: Extras Module 13: Labels Module 14: UI Components =========>>>>> And 27 More Courses <<<<<========= How will I get my Certificate? After successfully completing the course, you will be able to order your Certificates as proof of your achievement. PDF Certificate: Free (Previously it was £12.99*30 = £390) CPD Hard Copy Certificate: Free (For The First Course: Previously it was £29.99) CPD 300 CPD hours / points Accredited by CPD Quality Standards Who is this course for? Anyone interested in learning more about the topic is advised to take this bundle. This bundle is ideal for: Aspiring game developers. Creative designers. Software developers. Gaming hobbyists. Indie game entrepreneurs. Digital content creators. Requirements You will not need any prior background or expertise to enrol in this course. Career path After completing this bundle, you are to start your career or begin the next phase of your career. Game Developer: $50,000 - $100,000 3D Modeler: $40,000 - $70,000 Game Designer: $50,000 - $90,000 Unity Developer: $60,000 - $110,000 Game Animator: $45,000 - $75,000 Technical Artist: $50,000 - $80,000 Certificates CPD Accredited Digital Certificate Digital certificate - Included CPD Accredited e-Certificate - Free Enrolment Letter - Free Student ID Card - Free CPD Accredited Hard Copy Certificate Hard copy certificate - Included Please note that International students have to pay an additional £10 as a shipment fee.

Embark on a journey to master the intricacies of Asynchronous JavaScript and open doors to web development techniques that will set you apart in the tech world. The 'Asynchronous JavaScript Basics' course is a treasure trove of knowledge, meticulously designed for those who yearn to wield the power of non-blocking code with finesse. Begin with a gripping scenario that sets the stage, introducing you to the dynamic realms of synchronous and asynchronous operations. With each module, unlock a deeper understanding of how JavaScript engines handle tasks behind the scenes, enabling websites to perform efficiently and responsively. As you delve into the course, witness the magic of asynchronous JavaScript unfold through engaging workshops and demos. The curriculum promises to transform your coding approach, allowing you to implement features such as 'setTimeout' and 'setInterval', manage 'Promises', and gracefully orchestrate asynchronous flows with 'Async/Await'. The carefully structured roadmap and hands-on demonstrations are not just lessons but stepping stones to becoming proficient in creating smoother user experiences and robust web applications. Learning Outcomes Comprehend the distinction between synchronous and asynchronous JavaScript and the scenarios for their use. Utilize 'setTimeout' and 'setInterval' functions to manage time-controlled scripting tasks. Implement 'Promises' to handle future events and asynchronous operations efficiently. Apply 'Async/Await' syntax for writing cleaner and more readable asynchronous code. Understand and use JavaScript Generator Functions to control the execution flow of functions. Why choose this Asynchronous JavaScript Basics course? Unlimited access to the course for a lifetime. Opportunity to earn a certificate accredited by the CPD Quality Standards after completing this course. Structured lesson planning in line with industry standards. Immerse yourself in innovative and captivating course materials and activities. Assessments are designed to evaluate advanced cognitive abilities and skill proficiency. Flexibility to complete the Asynchronous JavaScript Basics Course at your own pace, on your own schedule. Receive full tutor support throughout the week, from Monday to Friday, to enhance your learning experience. Who is this Asynchronous JavaScript Basics course for? Individuals keen on enhancing their JavaScript knowledge for advanced web development. Developers seeking to improve site responsiveness and user experience. Programmers looking to upskill in modern JavaScript practices. Web enthusiasts curious about the execution of non-blocking code. Students or hobbyists interested in the mechanics of JavaScript engines. Career path Front-End Developer: £25,000 - £50,000 Back-End Developer: £30,000 - £60,000 Full Stack Developer: £35,000 - £70,000 Web Application Developer: £28,000 - £55,000 JavaScript Developer: £30,000 - £65,000 UI/UX Developer: £27,000 - £50,000 Prerequisites This Asynchronous JavaScript Basics does not require you to have any prior qualifications or experience. You can just enrol and start learning.This Asynchronous JavaScript Basics was made by professionals and it is compatible with all PC's, Mac's, tablets and smartphones. You will be able to access the course from anywhere at any time as long as you have a good enough internet connection. Certification After studying the course materials, there will be a written assignment test which you can take at the end of the course. After successfully passing the test you will be able to claim the pdf certificate for £4.99 Original Hard Copy certificates need to be ordered at an additional cost of £8. Course Curriculum Basic Asynchronous JavaScript An Async Javascript Scenario 00:02:00 Defining Asynchronous / What is Synchronous code? 00:04:00 WORKSHOP -Exploring Synchronicity in JavaScript 00:09:00 All About Asynchronous Code 00:06:00 Course Roadmap 00:01:00 What is setTimeout? 00:05:00 DEMO - Delaying Code Execution with setTimeout 00:10:00 What is setInterval? 00:02:00 DEMO - Repeating Tasks with setInterval 00:07:00 Chapter Summary 00:01:00 What is Async / Await? 00:03:00 What are Promises? 00:02:00 DEMO - Wrapping setTimeout with a Promise 00:05:00 All About Async 00:02:00 DEMO - Performing Asynchronous Tasks Concisely with Async / Await 00:12:00 What are JavaScript Generator Functions? 00:02:00 Demo - Asynchronous JavaScript via generators 00:08:00 Course Summary 00:02:00 Assignment Assignment - Asynchronous JavaScript Basics 00:00:00

Search By Location
- UX Courses in London
- UX Courses in Birmingham
- UX Courses in Glasgow
- UX Courses in Liverpool
- UX Courses in Bristol
- UX Courses in Manchester
- UX Courses in Sheffield
- UX Courses in Leeds
- UX Courses in Edinburgh
- UX Courses in Leicester
- UX Courses in Coventry
- UX Courses in Bradford
- UX Courses in Cardiff
- UX Courses in Belfast
- UX Courses in Nottingham