- Professional Development
- Medicine & Nursing
- Arts & Crafts
- Health & Wellbeing
- Personal Development
714 Courses
Working with Elasticsearch (TTDS6882)
By Nexus Human
Duration 2 Days 12 CPD hours This course is intended for This training is ideally suited for data analysts, IT professionals, and software developers who seek to augment their data processing and analytics capabilities. It will also benefit system administrators and data engineers who wish to harness Elastic Stack's functionalities for efficient system logging, monitoring, and robust data visualization. With a focus on practical application, this course is perfect for those aspiring to solve complex data challenges in real-time environments across diverse industry verticals. Overview This course combines engaging instructor-led presentations and useful demonstrations with valuable hands-on labs and engaging group activities. Throughout the course you'll explore: New features and updates introduced in Elastic Stack 7.0 Fundamentals of Elastic Stack including Elasticsearch, Logstash, and Kibana Useful tips for using Elastic Cloud and deploying Elastic Stack in production environments How to install and configure an Elasticsearch architecture How to solve the full-text search problem with Elasticsearch Powerful analytics capabilities through aggregations using Elasticsearch How to build a data pipeline to transfer data from a variety of sources into Elasticsearch for analysis How to create interactive dashboards for effective storytelling with your data using Kibana How to secure, monitor and use Elastic Stack's alerting and reporting capabilities The Elastic Stack is a powerful combination of tools for techniques such as distributed search, analytics, logging, and visualization of data. Elastic Stack 7.0 encompasses new features and capabilities that will enable you to find unique insights into analytics using these techniques. Geared for experienced data analysts, IT professionals, and software developers who seek to augment their data processing and analytics capabilities, Working with Elasticsearch will explore how to use Elastic Stack and Elasticsearch efficiently to build powerful real-time data processing applications. Throughout the two-day hands-on course, you?ll explore the power of this robust toolset that enables advanced distributed search, analytics, logging, and visualization of data, enabled by new features in Elastic Stack 7.0. You?ll delve into the core functionalities of Elastic Stack, understanding the role of each component in constructing potent real-time data processing applications. You?ll gain proficiency in Elasticsearch for distributed searching and analytics, Logstash for logging, and Kibana for compelling data visualization. You?ll also explore the art of crafting custom plugins using Kibana and Beats, and familiarize yourself with Elastic X-Pack, a vital extension for effective security and monitoring. The course also covers essentials like Elasticsearch architecture, solving full-text search problems, data pipeline building, and creating interactive Kibana dashboards. Learn how to deploy Elastic Stack in production environments and explore the powerful analytics capabilities offered through Elasticsearch aggregations. The course will also touch upon securing, monitoring, and utilizing Elastic Stack's alerting and reporting capabilities. Hands-on labs, captivating demonstrations, and interactive group activities enrich your learning journey throughout the course. Introducing Elastic Stack What is Elasticsearch, and why use it? Exploring the components of the Elastic Stack Use cases of Elastic Stack Downloading and installing Getting Started with Elasticsearch Using the Kibana Console UI Core concepts of Elasticsearch CRUD operations Creating indexes and taking control of mapping REST API overview Searching - What is Relevant The basics of text analysis Searching from structured data Searching from the full text Writing compound queries Modeling relationships Analytics with Elasticsearch The basics of aggregations Preparing data for analysis Metric aggregations Bucket aggregations Pipeline aggregations Substantial Lab and Case Study Analyzing Log Data Log analysis challenges Using Logstash The Logstash architecture Overview of Logstash plugins Ingest node Visualizing Data with Kibana Downloading and installing Kibana Preparing data Kibana UI Timelion Using plugins

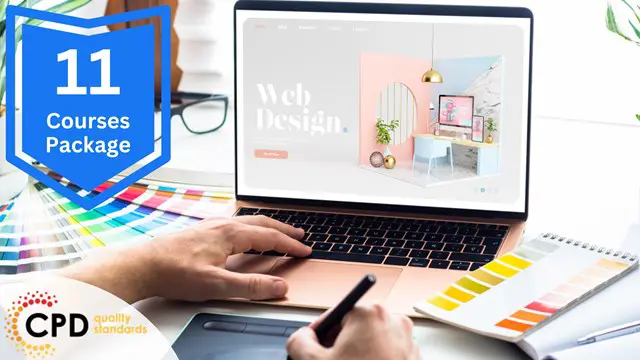
*** 11-1 Course Complete Web Design Training*** Interested in learning a valuable trade for an exciting career? Do you want knowledge about HTML, CSS, website layout, and responsive Web Design that will allow you to learn how to design a responsive website? If so, enrol here in this Web Design course. With the help of this Web Design course, discover how to start a career as a web designer! You will learn how to use web design tools, work with HTML and CSS, and develop responsive and interactive designs in this course. We'll go over every process of turning a design into a fully functional web page in this step-by-step tutorial. Along with this Web Design course, you will get 10 premium courses, an original hardcopy, 11 PDF Certificates (Main Course + Additional Courses) Student ID card as gifts. This Web Design Bundle Consists of the following Premium courses: Course 01: Modern Web Designing - Level 2 Course 02: Web Design in Affinity Designer Course 03: Diploma in Animation Design Course 04: Advanced Diploma in User Experience UI/UX Design Course 05: Ultimate PHP & MySQL Web Development Course & OOP Coding Course 06: Social Media Website Development Using WordPress Course 07: Create Website for Accounting Business Course 08: Landing Page Design and Conversion Rate Optimisation Course 09: HTML Web Development for Beginners Course 10: Front End Web Development Diploma Course 11: Diploma in PHP Web Development So enrol now in this Web Design Bundle to advance your career! How will I get my Certificate? After successfully completing the Web Design course you will be able to order your CPD Accredited Certificates (PDF + Hard Copy) as proof of your achievement. PDF Certificate: Free (Previously it was £6*11 = £66) Hard Copy Certificate: Free (For The Title Course: Previously it was £10) CPD 130 CPD hours / points Accredited by CPD Quality Standards Who is this course for? This Web Design Training course is for everyone. Requirements This Web Design Training Course has been designed to be fully compatible with tablets and smartphones. Career path This Web Design bundle will prepare the participants to be even more complete and compatible in their professional careers. Hence this bundle can boost your career as - Jobs in web design, with an average annual pay of £46,468 in the US Front-end web developer with an average annual pay of £50,000 Senior web developers with an average annual pay of £50,000 Certificates Certificate of completion Digital certificate - Included Certificate of completion Hard copy certificate - Included You will get the Hard Copy certificate for the title course (Modern Web Designing - Level 2) absolutely Free! Other Hard Copy certificates are available for £10 each. Please Note: The delivery charge inside the UK is £3.99, and the international students must pay a £9.99 shipping cost.

The Proactive Safeguarding Practitioner (Adults) Online Zoom Course
By Care Today
The Proactive Safeguarding Practitioner (Adults) Spanning 6 weeks, this course is designed to be interactive and fun, with minimal time spent on legislation and maximum time getting to the detail of why effective safeguarding must focus on being proactive and prophylactic to the warning signs of safety NOT responsive and reactionary after an event! Delivered across 6 weeks through a mix of: Pre-course preparation (2 weeks before first Zoom session) 2 x 5 hour Zoom sessions (2 weeks apart) PLEASE NOTE, BOOKING OPTIONS SHOWN, ARE DATE OF FIRST ZOOM Post zoom course work and final coursework submissions Approximately 20 hours total Anticipated learning objectives: Delegates will have a strengthened understanding of, obtained through worked examples of real case studies: 1. The importance of good complaint management 2. When a complaint should be escalated to a safeguarding 3. The difference between a quality concern and a safeguarding 4. Red flags to raising a safeguarding alert 5. What proactive practice looks like and why this is vital to better quality and safer service delivery 6. Understanding the onus on providers in better managing issues including safety incidents

Professional Diploma in UX Design
By UX Design Institute
Become a Certified User Experience Professional Build a career in UX with the world’s only university credit-rated online UX course. Acquire the mindset, the skills and the confidence that make UX designers so valuable. A rewarding and meaningful career awaits. Why become a UX designer? Be in demand UX is a high-growth sector. The demand for UX designers far outstrips the supply of qualified professionals. Get well paid UX designers are highly paid. The average entry-level salary for a UX designer in the United Kingdom is £35,465 (PayScale, 2019) Love your job UX designers make an impact. They solve real-world problems using an exciting mix of research, design, technology and psychology. Study method Online, self-paced Duration 6 months Access to content 12 months Qualification Level 8 Diploma - User Experience Design Awarded by Glasgow Caledonian University Regulated by SQA Additional info Exam(s) / assessment(s) is included in price Tutor is available to students Description Duration: 6 months Get certified in six months following a flexible, structured learning path. Delivery: Online The course is delivered entirely online, including video modules, mentor-led webinars and support. Assessment: 2-hour exam Before getting certified, you'll be assessed during a two-hour exam taken online. Outcomes for you Think like a UX designer; adopt the mindset that sets them apart Showcase your knowledge with a portfolio of project work Speak with the confidence that comes from a true, deep understanding of UX Advance your career with job-ready skills Complete a university credit-rated course, valued by employers globally Become a Certified UX Professional Learn with us We’ve worked hard to design the best possible online learning experience for you. As well as an unmatched syllabus, our approach includes: Projects & portfolio Learn by doing with a series of real-world projects ideal for your UX portfolio. Mentors & webinars Be guided by our hand-picked, world-class mentors during monthly webinars. Structure & support Stay motivated with a structured programme supported by fellow students and our customer success team. What you’ll learn We’ve put together a university credit-rated curriculum that’s deep, rigorous and covers everything you need to know to become a certified UX professional and turbocharge your career. Module 01 - Introduction to UX design Module 02 - User research Module 03 - User goals Module 04 - Structure and navigation Module 05 - Interactions Module 06 - Design principles Module 07 - Design patterns Module 08 - Mobile Module 09 - Workflows Module 10 - Prototyping and handover Module 11 - AI and UX Module 12 - Creating your portfolio Module 13 - Career guidance Hub Tutorials for Figma Projects and portfolio - Projects that build into a portfolio Exam - 2-hour final exam Requirements Background You don’t need experience in design or technology to enrol in our courses, although having one or both is a definite bonus. Our students come from a diverse array of backgrounds, including project management, development, graphic design, product management, business analysis and so on. Commitment You do need to be motivated and committed. We set a high bar. Studying for one of our professional qualifications requires a certain amount of time, energy and focus. Our team will be there to support you along every step of the way but success will come as a result of your own diligence. Career path The average salary for entry level user experience designers is £28,000 The average salary for user experience designers with 1-5 years experience ranges from £29,000 to £50,000 The average salary for user experience managers/leads is £80,000 Information from LinkedIn Salary Reports, based on real jobs listings.

What to expect during standard Ofsted inspections of Independent Schools (for upto 20 people)
By Marell Consulting Limited
Gain the clarity and confidence to take on inspections successfully with this actionable workshop.

VMware Tanzu Mission Control: Management and Operations 2024
By Nexus Human
Duration 3 Days 18 CPD hours This course is intended for Administrators or application owners who are responsible for deploying and managing Kubernetes clusters and workloads Overview By the end of the course, you should be able to meet the following objectives: Describe the VMware Tanzu Mission Control architecture Configure user and group access Create and manage Kubernetes clusters Control access Create image registry, network, quota, security, custom and mutation policies Connect your on-premises vSphere with Tanzu Supervisor to VMware Tanzu Mission Control Create, manage, and back up VMware Tanzu Kubernetes Grid⢠clusters Create and manage Amazon Elastic Kubernetes Service clusters Perform cluster inspections Manage packages in your clusters Monitor and secure Kubernetes environments During this two-day course, you focus on using VMware Tanzu© Mission Control? to provision and manage Kubernetes clusters. The course covers how to apply image registry, network, security, quota, custom, and mutation policies to Kubernetes environments. It focuses on how to deploy, upgrade, back up, and monitor Kubernetes clusters on VMware vSphere© with VMware Tanzu©, and it also covers package management using the VMware Tanzu Mission Control catalog. Course Introduction Introduction and course logistics Course Objectives What Is VMware Tanzu Mission Control Describe VMware Tanzu Mission Control Describe vSphere with Tanzu Describe Tanzu Kubernetes Grid Describe VMware Tanzu© for Kubernetes Operations Explain how to request access to VMware Tanzu Mission Control Describe VMware Cloud? services Describe the VMware Cloud services catalog Explain how to access VMware Tanzu Mission Control Identify the components of VMware Tanzu Mission Control Explain the resource hierarchy of VMware Tanzu Mission Control Access, Users, and Groups Explain VMware Cloud services and enterprise federation Describe VMware Cloud services roles Explain multifactor authentication Describe the VMware Tanzu Mission Control UI List the components of the VMware Tanzu Mission Control UI Describe the VMware Tanzu CLI Describe the VMware Tanzu Mission Control API Cluster Lifecycle Management Outline the steps for registering a management cluster to VMware Tanzu Mission Control Discuss what a management cluster is Describe provisioners Explain the purpose of a cloud provider account Describe Amazon Elastic Kubernetes Service Describe Azure Kubernetes Service Workload Clusters Describe Tanzu Kubernetes Grid workload clusters Explain how to create a cluster Explain how to configure a cluster Describe Amazon Elastic Kubernetes Service workload clusters Describe Azure Kubernetes Service workload clusters Explain how to attach a Kubernetes cluster Explain how to verify the connections to the cluster Describe cluster health Policy Management Explain how access policies grant users access to different resources Describe the policy model Describe the available policy types Explain how image registry policies restrict from which image registries container images can be pulled Outline how network policies are applied to clusters Discuss how security policies control deployment of pods in a cluster Discuss how quota policies manage resource consumption in your clusters Discuss how custom policies implement specialized policies that govern your Kubernetes clusters Describe mutation policies Explain how Policy Insights reports VMware Tanzu Mission Control policy issues Control Catalog Describe the VMware Tanzu Mission Control catalog Explain how to install packages Describe cert-manager Explain Service Discovery and ExternalDNS Describe Multus CNI and Whereabouts Describe Fluent-Bit Explain Prometheus and Grafana Describe Harbor Describe Flux Describe Helm Describe Git repositories Tanzu Mission Control Day 2 Operations Describe data protection Describe cluster inspections Explain life cycle management Describe VMware Aria Operations? for Applications Discuss VMware Tanzu© Service Mesh? Advanced edition Describe VMware Aria Cost? powered by CloudHealth©

VMware vRealize Operations for Operators [V8.6]
By Nexus Human
Duration 2 Days 12 CPD hours This course is intended for vRealize Operations on-premises customers including operators and system administrators. Overview By the end of the course, you should be able to meet the following objectives: List the vRealize Operations use cases Identify features and benefits of vRealize Operations Use interface features to assess and troubleshoot operational problems Create policies to meet the operational needs of your environment Recognize effective ways to optimize performance, capacity, and cost in data centers Troubleshoot and manage problems using workbench, alerts, and predefined dashboards Manage configurations Configure application monitoring using VMware vRealize Operations Cloud Appliance⢠Monitor the health of the vRealize Operations cluster Perform cluster management tasks This two-day course is for users who are responsible for day-to-day management of VMware vRealize© Operations?. This course explains policies, capacity concepts, and workload optimization with real-world use cases. This course covers application monitoring, troubleshooting using workbench, alerts, predefined dashboards, and explains how to manage compliance and configurations. Course Introduction Introductions and course logistics Course objectives Introduction to vRealize Operations List the vRealize Operations use cases Access the vRealize Operations User Interface (UI) vRealize Operations Concepts Identify the product UI components Create and use tags to group objects Use a custom group to group objects vRealize Operations Policies Create policies for the various workloads Explain how policy inheritance works Capacity Optimization Define the capacity planning terms Explain the capacity planning models Assess the overall capacity of a data center and identify the optimization recommendations Costing in vRealize Operations Discuss about the cost drivers in vRealize Operations Assess the cost of your data center inventory Performance Optimization Introduction to performance optimization Define the business and operational intentions for a data center Automate the process of optimizing and balancing workloads in data centers Report the results of the optimization potential Troubleshooting and Managing Configuration Describe the troubleshooting workbench Recognize how to troubleshoot problems by monitoring alerts Use step-by-step workflows to troubleshoot the vSphere objects Assess your environment?s compliance to standards View the configurations of the vSphere objects in your environment Operating System and Application Monitoring Describe the native service discovery and application monitoring features Configure the application monitoring Monitor the operating systems and applications Managing a vRealize Operations Deployment Monitor the health of a vRealize Operations cluster Generate a support bundle View the vRealize Operations log files and audit reports Perform the vRealize Operations cluster management tasks Additional course details:Notes Delivery by TDSynex, Exit Certified and New Horizons an VMware Authorised Training Centre (VATC) Nexus Humans VMware vRealize Operations for Operators [V8.6] training program is a workshop that presents an invigorating mix of sessions, lessons, and masterclasses meticulously crafted to propel your learning expedition forward. This immersive bootcamp-style experience boasts interactive lectures, hands-on labs, and collaborative hackathons, all strategically designed to fortify fundamental concepts. Guided by seasoned coaches, each session offers priceless insights and practical skills crucial for honing your expertise. Whether you're stepping into the realm of professional skills or a seasoned professional, this comprehensive course ensures you're equipped with the knowledge and prowess necessary for success. While we feel this is the best course for the VMware vRealize Operations for Operators [V8.6] course and one of our Top 10 we encourage you to read the course outline to make sure it is the right content for you. Additionally, private sessions, closed classes or dedicated events are available both live online and at our training centres in Dublin and London, as well as at your offices anywhere in the UK, Ireland or across EMEA.
![VMware vRealize Operations for Operators [V8.6]](https://cademy-images-io.b-cdn.net/9dd9d42b-e7b9-4598-8d01-a30d0144ae51/4c81f130-71bf-4635-b7c6-375aff235529/original.png?width=3840)
Give a compliment to your career and take it to the next level. This Web Development will provide you with the essential knowledge to shine in your professional career. Whether you want to develop skills for your next job or elevate your skills for your next promotion, this Web Development bundle will help you stay ahead of the pack. Throughout the Web Development programme, it stresses how to improve your competency as a person in your chosen field while also outlining essential career insights in the relevant job sector. Along with this Web Development course, you will get 11 premium courses, an original Hardcopy, 11 PDF Certificates (Main Course + Additional Courses) Student ID card as gifts. This Web Development Bundle Consists of the following Premium courses: Courses are included in this Web Development Bundle? Course 01: Ultimate PHP & MySQL Web Development Course & OOP Coding Course 02: HTML Web Development for Beginners Course 03: Ionic & Angular JS: Principles Of Mobile and Web Development Course 04: WordPress Website Creation and Hosting System with Affiliate Marketing! Course 05 Computer Science With Python Course 06: Python Programming for Everybody Course 07: Complete Web Application Penetration Testing & Security Course 08: Cloud Computing / CompTIA Cloud+ (CV0-002) Course 09: Web Design in Affinity Designer Course 10: Advanced Diploma in User Experience UI/UX Design Course 11: Cyber Security Incident Handling and Incident Response Enrol now in Web Development to advance your career, and use the premium study materials from Apex Learning. The Web Development bundle incorporates basic to advanced level skills to shed some light on your way and boost your career. Hence, you can strengthen your Web Development expertise and essential knowledge, which will assist you in reaching your goal. Course Curriculum : Ultimate PHP & MySQL Web Development Course & OOP Coding Section 01: Introduction & Setup Section 02: Basics Section 03: Control Structures Section 04: Functions Section 05: Forms Section 06: File Handling Section 07: MySQL Section 08: XML Section 09: AJAX Section 10: Emails Section 11: Object Oriented Programming Section 12: Error Handling Section 13: Advanced Section 14 : Resource CPD 120 CPD hours / points Accredited by CPD Quality Standards Who is this course for? Anyone from any background can enrol in this Web Development bundle. Requirements This Web Development course has been designed to be fully compatible with tablets and smartphones. Career path Having Web Development expertise will increase the value of your CV and open you up to multiple tech-based job sectors. Certificates Certificate of completion Digital certificate - Included Certificate of completion Hard copy certificate - Included Hard Copy Certificate is Free, only for the title course. You can also purchase hardcopy certificates for other 10 courses, but it will cost you £10 each.

Prepare for a career in the high-growth field of IT, no experience or degree is required! With more businesses shifting online, the demand for tech professionals is at an all-time high in the UK. Software Developers, Project managers, Cybersecurity analysts, Cloud architects, and Data analysts are just a few of them. Tech giants like Google, Amazon, Meta, Apple, and Microsoft always welcome skilled IT professionals. The salary ranges vary with skill and experience, with an average of £50K in relevant sectors. And the best thing is if you are good enough, you can even work from home. So enrol in this Blender Character Creator for Video Games Design course to start your journey to success now! Along with this Blender Character Creator for Video Games Design course, you will get 19 Premium courses, an originalHardcopy, 20 PDF certificates (Main Course + Additional Courses) Student ID card as gifts. This Blender Character Creator for Video Games Design Bundle Consists of the following Premium courses: Course 01: Blender 3D - Create a Cartoon Character Course 02: Make Cinematics Using Unreal Engine 5 Course 03: Create a Game With Gamemaker Studio 2 Course 04: Modern OpenGL 3D Game Course 05: Maya & Unity 3D: Modeling Environments for Mobile Games Course 06: JavaScript Project - Game Development with JS Course 07: Game Development using Cocos2d-x v3 C++ Course 08: Tic-Tac-Toe Clone - The Complete Cocos2d-x C++ Game Course Course 09: Tic-Tac-Toe Clone - The Complete SFML C++ Game Course Course 10: Unreal Engine 4 Course 11: Design 2D Game Characters With Inkscape Course 12: Develop 2D Game UI Using Inkscape Course 13: Video Game Design Course Course 14: Publish Game Assets to the Unity & Unreal Marketplace for Passive Income Course 15: Basic C# Coding Course 16: Modular Game Art Creation With Inkscape Course 17: HTML and CSS Coding: Beginner to Advanced Course 18: Python Programming for Everybody Course 19: Drawing Cartoon Humans Course 20: Draw Cartoon Characters The bundle incorporates basic to advanced level skills to shed some light on your way and boost your career. Hence, you can strengthen your Blender Character Creator for Video Games Design expertise and essential knowledge, which will assist you in reaching your goal. Moreover, you can learn from any place in your own time without travelling for classes. Course Curriculum: Course 01: Blender 3D - Create a Cartoon Character Section 01: Introduction Section 02: Creating the Character Certificate: PDF Certificate: Free (Previously it was £6*20= £120) Hard Copy Certificate: Free (For The Title Course: Previously it was £10) CPD 215 CPD hours / points Accredited by CPD Quality Standards Who is this course for? Anyone from any background can enrol in this Blender Character Creator for Video Games Design bundle. Requirements This Blender Character Creator for Video Games Design course has been designed to be fully compatible with tablets and smartphones. Career path Having this expertise will increase the value of your CV and open you up to multiple job sectors. Certificates Certificate of completion Digital certificate - Included Certificate of completion Hard copy certificate - Included You will get the Hard Copy certificate for the title course (Blender 3D - Create a Cartoon Character) absolutely Free! Other Hard Copy certificates are available for £10 each. Please Note: The delivery charge inside the UK is £3.99, and the international students must pay a £9.99 shipping cost.

ASP.NET Core API and Blazor Development
By Packt
Learn how to build a RESTful API using ASP.NET Core 6, and then consume it in a modern Blazor single-page application. Along the way, you will review clean coding principles and patterns, RESTful standards, logging tools, database development and management, and application testing and deployment strategies.

Search By Location
- UI Courses in London
- UI Courses in Birmingham
- UI Courses in Glasgow
- UI Courses in Liverpool
- UI Courses in Bristol
- UI Courses in Manchester
- UI Courses in Sheffield
- UI Courses in Leeds
- UI Courses in Edinburgh
- UI Courses in Leicester
- UI Courses in Coventry
- UI Courses in Bradford
- UI Courses in Cardiff
- UI Courses in Belfast
- UI Courses in Nottingham