- Professional Development
- Medicine & Nursing
- Arts & Crafts
- Health & Wellbeing
- Personal Development
156 Courses
Figma
By DESIGN1
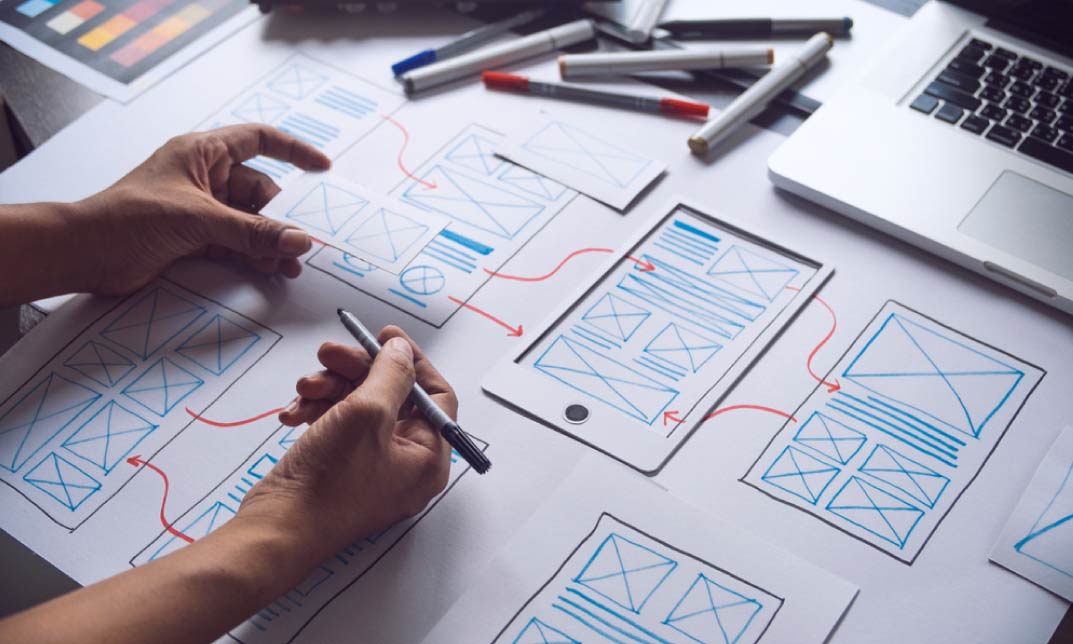
Learn how to use Figma, the collaborative interface design tool. This course introduces the features and concepts you’ll need to know to start your first user experience (UX) design project in Figma. Find out how to create new files, segment your project for multiple screens and devices, and start adding content, including shapes, images, drawing, effects, and text.

Optimizing Customer Assistance through Zendesk Excellence
By Compete High
ð Elevate Your Customer Assistance with 'Optimizing Customer Assistance through Zendesk Excellence' ð Are you ready to revolutionize your customer support game and take it to new heights? Introducing our groundbreaking online course: 'Optimizing Customer Assistance through Zendesk Excellence.' ð ð Unleash the Power of Zendesk: In today's fast-paced digital world, exceptional customer support is the key to business success. Our comprehensive course is designed to empower you with the knowledge and skills needed to harness the full potential of Zendesk, the leading customer service platform. Whether you're a beginner or a seasoned professional, this course is your gateway to mastering Zendesk like never before. ð ï¸ What You'll Learn: â Zendesk Essentials: Navigate through the platform effortlessly and maximize its core features. â Ticket Management Mastery: Streamline your support workflow for quicker issue resolution. â Automation Awesomeness: Implement time-saving automations for a more efficient support process. â Reporting and Analytics: Extract valuable insights to enhance your support strategy. â Integration Wizardry: Seamlessly integrate Zendesk with other tools for a unified support experience. ð¼ Who Can Benefit: Customer Support Representatives Service Desk Managers IT Professionals Business Owners Anyone committed to delivering exceptional customer experiences ð Course Highlights: ð¥ Engaging Video Lessons: Learn at your own pace with expert-led video tutorials. ð Comprehensive Study Material: Access downloadable resources for offline learning. ð¬ Interactive Discussions: Connect with fellow learners and industry experts. ð§ Practical Assignments: Apply your knowledge in real-world scenarios. ð Certification of Completion: Showcase your expertise with our accredited certification. ð Why Choose Our Course: Proven Expertise: Our instructors are Zendesk certified professionals with years of hands-on experience. Practical Focus: Learn skills you can apply immediately to enhance your customer support operations. Flexible Learning: Access the course anytime, anywhere, and on any device. ð Don't miss out on this opportunity to transform your customer assistance strategy! Enroll now in 'Optimizing Customer Assistance through Zendesk Excellence' and elevate your customer support to unprecedented levels of success. Course Curriculum Basic Overview 00:00 Pricing 00:00 Account Set Up 00:00 E-Mail Set Up 00:00 The Customers Experience with E-Mail Submission 00:00 Setting Up the Guide Center 00:00 Customer Experience with the Guide Center 00:00 Admin - Customer Settings 00:00 Adding Agents - Agent Settings 00:00 Ticket Settings 00:00 Setting a Customer Schedule 00:00 Admin - Account Settings - Part 1 00:00 Admin - Account Settings - Part 2 00:00 Admin - Business Rules - Automation 00:00 Business Rules - Triggers 00:00 Website Widget 00:00 Admin Channels - E-Mail - Part 1 00:00 Admin Channels - E-Mail - Part 2 00:00 Managing Ticket Views 00:00 Conclusion 00:00 Advanced Overview - Research 00:00 Social Media Channels 00:00 Enable Live Chat Channel 00:00 Ticket Forms 00:00 Ticket Fields 00:00 Managing the Ticket View 00:00 Adding Support Agents and Team Members 00:00 Managing Help Participants 00:00 Managing Applications -Autoresponders 00:00 Adding Applications - Mailchimp 00:00 Adding Applications - Webinars 00:00 Extending Applications - Zapier 00:00 Extending Applications - Zoom 00:00 Extending Applications - Stripe 00:00 Extending Applications - PayPal 00:00 Live Example - Editing Settings 00:00 Extending Applications - Zoom 00:00 Live Example - Customer Experience 00:00 Live Example - Extending Applications 00:00 Conclusion 00:00

E-commerce Management and Digital Skills - 8 Courses Bundle
By NextGen Learning
Recent studies suggest that by 2025, over 80% of businesses in the UK will have some form of online presence, predominantly driven by e-commerce. This surge in online trading and digital interaction is reshaping the retail landscape and the skills required to engage, retain, and satisfy customers effectively. Our E-commerce Management and Digital Skills bundle is tailored to arm learners with a profound understanding of e-commerce. This package includes comprehensive courses on Level 3 E-commerce Management, Digital Marketing with a special focus on Growth Hacking Techniques, Social Media Marketing, Diploma in Web Design, UX Fundamentals, Strategic Planning and Analysis for Marketing, Sales Skills, and the acclaimed Customer Service Diploma. Dive deep into the intricacies of e-commerce management and emerge with unparalleled insights into the digital marketplace. The eight courses included in the bundle are: Course 1: Level 3 E-commerce Management Course 2: Digital Marketing - Growth Hacking Techniques - Online Course Course 3: Social Media Marketing Course - The Step by Step Guide Course 4: Diploma in Web Design - Video Training Course 5: UX (User Experience) Fundamentals Course 6: Strategic Planning and Analysis for Marketing Course 7: Sales Skills Course 8: Customer Service Diploma Learning Outcomes: Gain a thorough understanding of e-commerce management and its contemporary strategies. Comprehend growth hacking techniques and their application in digital marketing. Develop strategies for effective social media marketing campaigns. Understand the principles of web design and the significance of user experience. Master the art of strategic planning and analysis within a marketing context. Acquire core skills in sales and advanced customer service strategies. In the constantly evolving world of digital trade, understanding the intricacies of e-commerce management is vital. This bundle commences with the Level 3 E-commerce Management course, laying a robust foundation for all things e-commerce. To boost online visibility, the Digital Marketing and Growth Hacking Techniques course provides learners with innovative strategies, while the Social Media Marketing course demystifies the world of online audience engagement. Venturing further, the Diploma in Web Design instils the art of crafting visually appealing websites, and the UX Fundamentals focus on ensuring a seamless user journey on these platforms. Strategic Planning and Analysis for Marketing helps learners navigate the complex world of marketing decisions. Rounding off with Sales Skills and the Customer Service Diploma, the bundle ensures participants can convert leads into loyal customers with finesse. CPD 90 CPD hours / points Accredited by CPD Quality Standards Who is this course for? Individuals looking to delve into e-commerce management and enhance their digital skills. Marketers keen on amplifying their online marketing strategies. Web designers aspiring to understand e-commerce implications. Sales professionals aiming to optimise their digital sales approach. Customer service enthusiasts wanting to excel in the e-commerce domain. Requirements Without any formal requirements, you can delightfully enrol in this course. Career path E-commerce Manager Digital Marketing Specialist Social Media Strategist Web Designer UX Designer Sales Executive (Digital Products) Customer Service Manager (E-commerce) Certificates CPD Certificate Of Completion Digital certificate - Included 8 Digital Certificates Are Included With This Bundle CPD Quality Standard Hardcopy Certificate (FREE UK Delivery) Hard copy certificate - £9.99 Hardcopy Transcript: £9.99

Google Career Certificates | Get Started Today
By online Course
What you'll learn Learn the fundamentals of digital marketing and e-commerce to gain the skills needed to land an entry-level job Attract and engage customers through digital marketing channels like search and email Measure marketing performance through analytics and present insights Build e-commerce stores, analyze online performance, and grow customer loyalty

Introduction to Website Development Technologies
By Packt
This comprehensive, hands-on course empowers beginners with essential web development skills. From HTML, CSS, and JavaScript to GitHub and Bootstrap, master the tools of the trade. Learn to build, style, and deploy websites effortlessly. No prior knowledge of programming or web development is needed.

WordPress - Complete Website Masterclass - 8 Courses Bundle
By NextGen Learning
Are you ready to embark on an enlightening journey of wisdom with the WordPress bundle, and pave your way to an enriched personal and professional future? If so, then Step into a world of knowledge with our bundle - WordPress - Complete Website Masterclass. Delve into eight immersive CPD Accredited courses, each a simple course: Course 1: WordPress Training for Everyone Course 2: WordPress Security Mastery Course 3: How To Build Easy Drag & Drop Landing Pages With WordPress Course 4: Using WordPress for Affiliate Marketing Course 5: Learn to Code HTML, CSS, Javascript: Guide for Beginners Course 6: PHP Webforms for Everyone Course 7: MySql Masterclass Course 8: User Experience Design from A-Z: Adobe XD UI/UX Design Traverse the vast landscapes of theory, unlocking new dimensions of understanding at every turn. Let the WordPress - Complete Website Masterclass bundle illuminate your path to wisdom. The WordPress - Complete Website Masterclass bundle offers a comprehensive exploration into a rich tapestry of vast knowledge across eight carefully curated courses. The journey is designed to enhance your understanding and critical thinking skills. Each course within the bundle provides a deep-dive into complex theories, principles, and frameworks, allowing you to delve into the nuances of the subject matter at your own pace. In the framework of the WordPress - Complete Website Masterclass package, you are bestowed with complimentary PDF certificates for all the courses included in this bundle, all without any additional charge. Adorn yourself with the WordPress bundle, empowering you to traverse your career trajectory or personal growth journey with self-assurance. Register today and ignite the spark of your professional advancement! So, don't wait further and join the WordPress - Complete Website Masterclass community today and let your voyage of discovery begin! Learning Outcomes: Upon completion of the WordPress - Complete Website Masterclass Bundle, you will be able to: Attain a holistic understanding in the designated areas of study with the WordPress bundle. Establish robust bases across each course nestled within the WordPress bundle. Decipher intricate concepts through the articulate content of the WordPress bundle. Amplify your prowess in interpreting, scrutinising, and implementing theories. Procure the capacity to engage with the course material on an intellectual and profound level. Become proficient in the art of problem-solving across various disciplines. Stepping into the WordPress - Complete Website Masterclass bundle is akin to entering a world overflowing with deep theoretical wisdom. Each course within this distinctive bundle is an individual journey, meticulously crafted to untangle the complex web of theories, principles, and frameworks. Learners are inspired to explore, question, and absorb, thus enhancing their understanding and honing their critical thinking skills. Each course invites a personal and profoundly enlightening interaction with knowledge. The WordPress bundle shines in its capacity to cater to a wide range of learning needs and lifestyles. It gives learners the freedom to learn at their own pace, forging a unique path of discovery. More than just an educational journey, the WordPress - Complete Website Masterclass bundle fosters personal growth, enabling learners to skillfully navigate the complexities of the world. The WordPress bundle also illuminates the route to a rewarding career. The theoretical insight acquired through this bundle forms a strong foundation for various career opportunities, from academia and research to consultancy and programme management. The profound understanding fostered by the WordPress bundle allows learners to make meaningful contributions to their chosen fields. Embark on the WordPress journey and let knowledge guide you towards a brighter future. CPD 100 CPD hours / points Accredited by CPD Quality Standards Who is this course for? Individuals keen on deepening their firm understanding in the respective fields. Students pursuing higher education looking for comprehensive theory modules. Professionals seeking to refresh or enhance their knowledge. Anyone with a thirst for knowledge and a passion for continuous learning. Requirements Without any formal requirements, you can delightfully enrol in this WordPress - Complete Website Masterclass Bundle. Career path Armed with the WordPress - Complete Website Masterclass bundle, your professional journey can reach new heights. The comprehensive theoretical knowledge from this bundle can unlock diverse career opportunities across several fields. Whether it's academic research, consultancy, or programme management, the WordPress bundle lays a solid groundwork. Certificates CPD Certificate Of Completion Digital certificate - Included 8 Digital Certificates Are Included With This Bundle CPD Quality Standard Hardcopy Certificate (FREE UK Delivery) Hard copy certificate - £9.99 Hardcopy Transcript: £9.99

Artificial Intelligence brings exciting new opportunities to the field of Conversational User Interfaces (CUI). Learn key concepts and proven design methods to deliver cutting-edge experiences and reach better business outcomes. Silvia Podesta is a Designer in the Client Engineering Team at IBM Nordics. She leverages design thinking, service and UX design to help clients identify opportunities for innovation and pioneer transformational experiences through IBM technology.

Augmented Reality at QLS Level 4 Diploma
By Imperial Academy
Level 4 QLS Endorsed Course | QLS Endorsed Certificate Included | 5 Career Guided Courses | CPD Accredited

Description Explore the basics of typography for web and mobile UI to make your design powerful with the Level 3 Diploma in Typography for UI Designers course. The element of every layout is essential while designing a website. The course starts by explaining the typography terms and anatomy. You will learn to create amazing web and mobile app design by using meaningful fonts. The use of fonts, line-height and letter spacing, Google android typography, using Vertical Rhythm in Bootstrap will be discussed here. Then you will learn to balance balancing your design by using LEGO Blocks method. Finally, the procedures for connecting your Photoshop Screen to iPhone or Android Device, and many other essential concepts will be reviewed in the course. Shortly, the course covers the concepts of Font Pairing, Web Typography, App Typography & Vertical Rhythm. Entry Requirement: NOT for Novices (Must have some Photoshop Experience) Web Designers Mobile App Designers All Designers who think their design have something missing Web Developers Graphic Designer Assessment: At the end of the course, you will be required to sit an online multiple-choice test. Your test will be assessed automatically and immediately so that you will instantly know whether you have been successful. Before sitting for your final exam, you will have the opportunity to test your proficiency with a mock exam. Certification: After completing and passing the course successfully, you will be able to obtain an Accredited Certificate of Achievement. Certificates can be obtained either in hard copy at a cost of £39 or in PDF format at a cost of £24. Why choose us? Affordable, engaging & high-quality e-learning study materials; Tutorial videos/materials from the industry leading experts; Study in a user-friendly, advanced online learning platform; Efficient exam systems for the assessment and instant result; The UK & internationally recognized accredited qualification; Access to course content on mobile, tablet or desktop from anywhere anytime; The benefit of career advancement opportunities; 24/7 student support via email. Career Path After completing this course you will be able to build up accurate knowledge and skills with proper confidence to enrich yourself and brighten up your career in the relevant job market. Introduction to Typography 1.2.Intro to typography course 00:05:00 1.3. how typography cousre is laid out 00:02:00 1.4.What are Font Families 00:05:00 1.5.typography-antomy-terms 00:07:00 1.6.Humanist Old and Transitional 00:07:00 1.7.Sans-Serif Script Other Sans 00:06:00 1.8. Line-length in Typography 00:03:00 1.9.Alignments of your text 00:05:00 1.10.Line-height matters 00:07:00 1.11.Letter Spacing kerning 00:05:00 1.12.exercise to apply all we learned 00:11:00 More about Typography 2.1.Different Types of Hyphens & Dashes 00:02:00 2.2. About Quotation Marks 00:03:00 Typography Scales and Grids 3.1.1Expanding Scales-NEW 00:07:00 3.1.Roles Of Typefaces-1 00:05:00 3.2.Typography Scale-1 00:03:00 3.3Type Hierarchy Online Tools 00:05:00 3.4.How Many Levels Of Hierarchy-update 00:03:00 3.5.Vertical Rhythm-updated 00:05:00 3.6.Vertical Rhythm In Photoshop 00:07:00 3.7.exercise Vertical Rhythm-1 00:12:00 3.8.modular Grid 00:11:00 EXERCISES: Modular + Baseline Grid Design Ultimate Exericse 4.1.prepare Modular Grid For Design Exericse 00:11:00 4.2.Modular Design part 1 00:16:00 4.3.Modular design 2nd 00:10:00 4.4.Modular Design Refining the design 00:03:00 4.5.Modulr Design 3rd Layout 00:10:00 How to Select Fonts? 5.1.how Many Fonts 00:05:00 5.2.Moods Voices Of Typefaces- 00:13:00 5.3.colors Efffect On Typo 00:04:00 How to Pair Fonts? 6.1.Font Pairing Intro-Updated 00:04:00 6.2.X-height Matching 00:05:00 6.3.Contrast Matching 00:10:00 6.4.Look For Similar Features 00:10:00 6.5.Avoid Too Similarity 00:04:00 6.6.Pairing Fonts Same Family Designer 00:05:00 6.7.Online Tools Font Pairing 00:06:00 How to get Variation in text for Great Designs 7.1.variation with bold italic 00:04:00 7.2.variation with colors 00:03:00 7.3.Variation with Reverse-colors updated- 00:03:00 7.4.variation with lineheight 00:04:00 EXERCISES: Dribbble LEVEL Designs 8.1. Dribbble Hero Design preperation 00:05:00 8.2.dribbble Hero Design V1 Part 1 00:16:00 8.3.dribbble Hero Design V1 Part 2 00:16:00 8.4. Dribbble Hero Variation Intro 00:04:00 8.5. Dribbble Hero Variation 2 Part 1 00:08:00 8.6. Dribbble Hero Variation 2 Part2 00:06:00 Exercise: Social Media Ad Design with 3 different fonts 9.1.summer Discount Ad DesignPreperations 00:04:00 9.2 Preparing base of design 00:07:00 9.3. Adding Text and styles 00:14:00 9.4.final Adjustments 00:03:00 Nature Health Themed Typography Exercises 10.1.juicy Design Exercise Preperations-1 00:03:00 10.2.making Of Juicy Design-2 00:16:00 10.3.juicy Designs Final-3 00:12:00 Typography for Iphone and Android App Designs (Mobile App Typography) 11.1 Intro IOS point sizing 00:05:00 11.2.IOS Font Specs 00:03:00 11.3.Designing multiple IOS Screens 00:14:00 11.4. Student Question About Resoltutions 00:14:00 11.5.connect Your Iphone With Photoshop 00:05:00 11.6. Android Typography 00:04:00 11.7.android Design Exercise For All Sizes 00:09:00 Typography for Web Developers 12.1.Using Google Fonts 00:04:00 12.2.using Premium Fonts 00:06:00 12.3.Intro to css font sizigin 00:03:00 12.4.what Is Em Font Size 00:08:00 12.5.What is rem font size 00:05:00 12.6.How percentage font size works 00:04:00 12.7.How vw font unit works 00:04:00 Responsive Typography for Developers 13.1.how Vertical Rhythm Works In CSS 00:08:00 13.2.Gridlover Exercise 00:08:00 13.3.custom Typographic Scale Boostrap-3 00:13:00 13.4.dont Use Code From Typescale 00:02:00 New and Latest in Typography 14.1.responsive Typography Intro 00:07:00 14.2.different Ratios And Scales In Responsive Typography 00:10:00 14.3.percentage Value Technique For Responsive Type 00:12:00 15.1 Color Fonts 00:05:00 15.2 variable-fonts101 00:08:00 Mock Exam Final Exam Certificate and Transcript Order Your Certificates and Transcripts 00:00:00

Search By Location
- UI design Courses in London
- UI design Courses in Birmingham
- UI design Courses in Glasgow
- UI design Courses in Liverpool
- UI design Courses in Bristol
- UI design Courses in Manchester
- UI design Courses in Sheffield
- UI design Courses in Leeds
- UI design Courses in Edinburgh
- UI design Courses in Leicester
- UI design Courses in Coventry
- UI design Courses in Bradford
- UI design Courses in Cardiff
- UI design Courses in Belfast
- UI design Courses in Nottingham