- Professional Development
- Medicine & Nursing
- Arts & Crafts
- Health & Wellbeing
- Personal Development
457 Web Developer courses
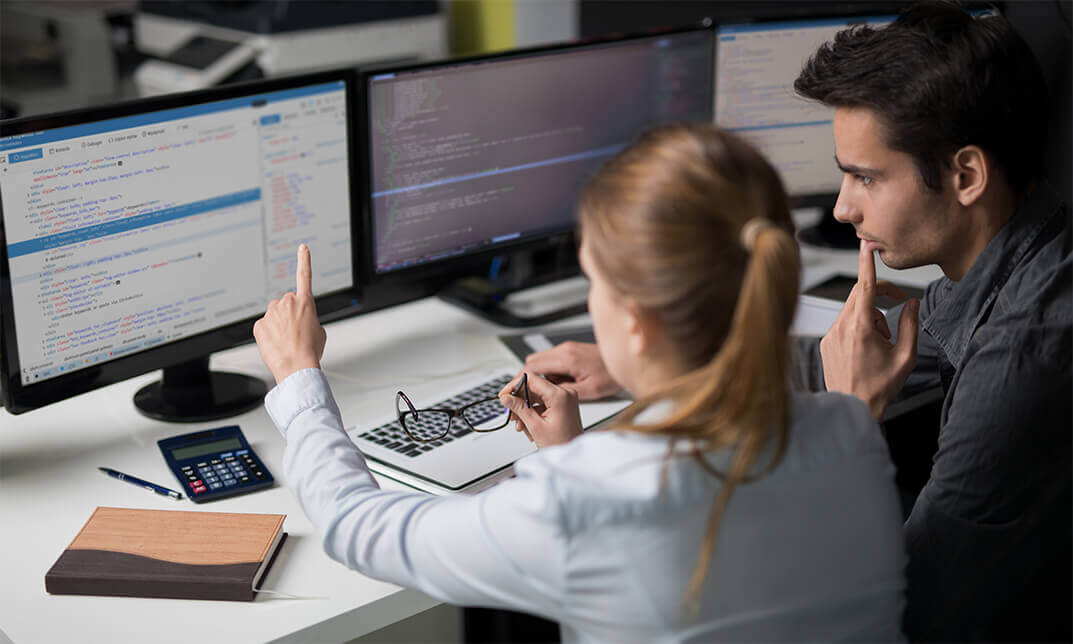
Introduction to HTML: A Complete Beginner to Expert Course
By Packt
Learn how to code in HTML from scratch. Perfect for beginners and anyone who wants to learn HTML

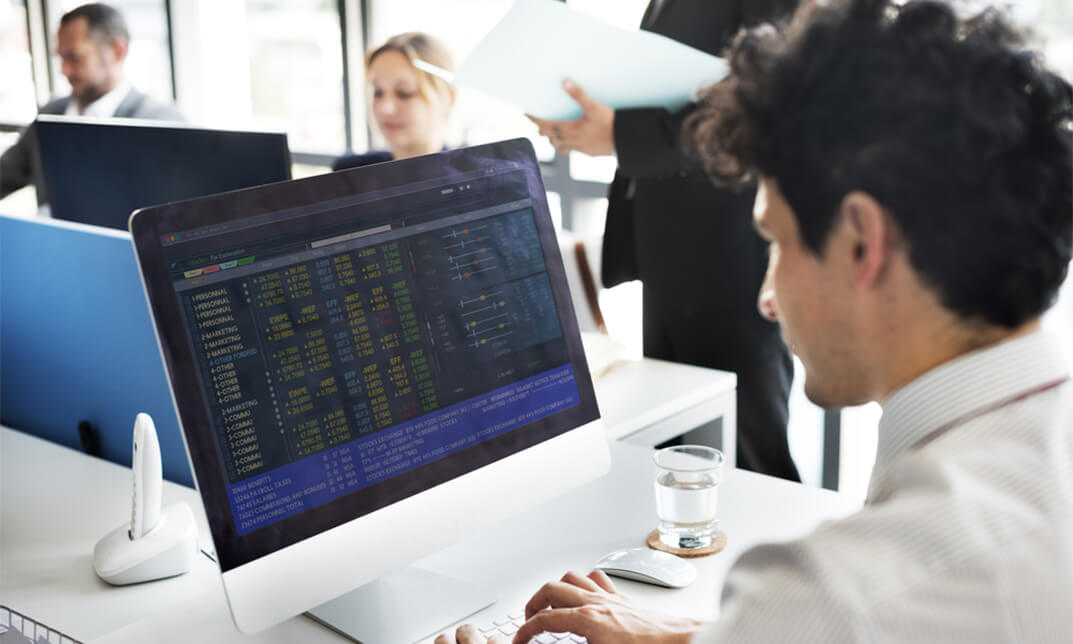
Advanced Diploma in User Experience UI/UX Design
By SkillWise
Overview: Immerse yourself in the world of digital design with our 'Advanced Diploma in User Experience UI/UX Design' course. In a fast-paced digital age, the need for intuitive and visually appealing designs is more critical than ever. This course is not just about learning; it's about transforming your understanding of user experience (UX) and user interface (UI) design into impactful creations. Through a blend of theory and hands-on projects, you'll navigate the intricacies of creating seamless digital experiences that captivate users. Are you ready to embark on a journey where creativity meets functionality? Unlock the door to a realm where aesthetics meet functionality. Our 'Advanced Diploma in User Experience UI/UX Design' is designed to unleash your creative potential while equipping you with the technical skills needed to excel in the dynamic field of digital design. From understanding user behaviour to crafting visually stunning interfaces, this course will empower you to shape the digital landscape. Learning Outcomes: Analyze user behaviour and design interfaces that cater to diverse user needs. Create wireframes and prototypes using industry-standard tools for effective communication of design concepts. Implement best practices in UI/UX design to enhance user satisfaction and usability. Develop a critical eye for evaluating and refining design solutions based on usability testing. Demonstrate proficiency in translating ideas into visually compelling and user-friendly digital experiences. Why Buy This Course? Elevate your design skills with our 'Advanced Diploma in User Experience UI/UX Design.' This course offers a unique blend of theory and practical projects, providing you with a holistic understanding of UI/UX principles. Whether you're a budding designer or looking to enhance your portfolio, this course equips you with the tools to create engaging digital experiences. Join us and embark on a transformative journey where innovation meets user-centric design. Certificate: Upon completion of the course materials, you'll have the opportunity to take a written assignment test. Upon passing, you can claim a PDF certificate for £4.99. For those seeking a tangible proof of achievement, original hard copy certificates are available for order at an additional cost of £8. Who Is This Course For? Aspiring UI/UX Designers looking to enhance their skills. Graphic Designers interested in transitioning to digital design. Web Developers aiming to improve user interface designs. Marketing Professionals seeking to understand user-centric design principles. Entrepreneurs wanting to create user-friendly digital products. Career Path: UI Designer: £30,000 - £45,000 Annually UX Researcher: £35,000 - £50,000 Annually Interaction Designer: £32,000 - £48,000 Annually Product Designer: £35,000 - £55,000 Annually Web Designer: £25,000 - £40,000 Annually User Interface Developer: £28,000 - £45,000 Annually

[vc_row][vc_column][vc_column_text]Description: Do you want to learn basic programming? Or do you want to learn PHP scripting language specifically? Well, you're in the right place! This Diploma in PHP Programming course will be useful to anyone who wants to train themselves to program and become an expert in PHP language. This PHP programming course is designed to teach you how to plan and create dynamic, database-driven site pages utilising PHP adaptation. PHP is a dialect composed on the web, which is fast to learn, simple to convey and is an instrumental programming language required for web development. This course explores the PHP structure and covers the most vital strategies used to assemble dynamic sites. On course completion, you will be able to utilise any ODBC-supported database, including hands-on experience with MySQL database to make database-driven HTML structures and reports. This course covers all aspects of web development fundamentals, including client verification; information approval, dynamic information updates, and shopping basket usage. You will additionally be trained on how to design PHP and the Apache Web Server. This course contains hands-on activities expertly curated to strengthen learning and fast-track career progression. Who is the course for? Beginner to advanced level users can benefit from the lessons we provide People who have an interest in learning about programming and PHP Entry Requirement: This course is available to all learners, of all academic backgrounds. However, someone who has an education and experience in programming and PHP will be an advantage. Learners should be aged 16 or over to undertake the qualification. Good understanding of English language, numeracy and ICT are required to attend this course. Assessment: At the end of the course, you will be required to sit an online multiple-choice test. Your test will be assessed automatically and immediately so that you will instantly know whether you have been successful. Before sitting for your final exam you will have the opportunity to test your proficiency with a mock exam. Certification: After you have successfully passed the test, you will be able to obtain an Accredited Certificate of Achievement. You can however also obtain a Course Completion Certificate following the course completion without sitting for the test. Certificates can be obtained either in hard copy at a cost of £39 or in PDF format at a cost of £24. PDF certificate's turnaround time is 24 hours and for the hardcopy certificate, it is 3-9 working days. Why choose us? Affordable, engaging & high-quality e-learning study materials; Tutorial videos/materials from the industry leading experts; Study in a user-friendly, advanced online learning platform; Efficient exam systems for the assessment and instant result; The UK & internationally recognized accredited qualification; Access to course content on mobile, tablet or desktop from anywhere anytime; The benefit of career advancement opportunities; 24/7 student support via email. Career Path: The Diploma in Programming in PHP is a very useful qualification to possess, and will be very helpful to have especially for these careers: IT Department Manager IT Specialists Computer Engineer Computer Specialist Programmers Web developers And Other Computer Operation-related jobs! [/vc_column_text][/vc_column][/vc_row] Diploma in PHP Programming Welcome to the world of programming! 00:30:00 Getting Started 01:00:00 Let's Start Coding! 01:00:00 PHP Strings 01:00:00 PHP Variables 01:00:00 Useful Variables 00:30:00 PHP Includes & Problem Solving 01:00:00 Tip When Creating Inc Pages 00:30:00 Redirecting Using PHP 00:30:00 Multiple Conditions 01:00:00 PHP Arrays 01:00:00 PHP Loops 01:00:00 Note on PHP Math Functions: 00:30:00 Functions 01:00:00 PHP Sessions 00:30:00 Cookies 01:00:00 Introduction to MySQL 01:00:00 Making The Connection 01:00:00 Inserting Data 01:00:00 Deleting / Removing Data 00:15:00 Reference Books PHP - A BEGINNERS GUIDE 00:00:00 Programming with PHP 00:00:00 Refer A Friend Refer A Friend 00:00:00 Mock Exam Mock Exam- Diploma in PHP Programming 00:20:00 Final Exam Final Exam- Diploma in PHP Programming 00:20:00 Order Your Certificates and Transcripts Order Your Certificates and Transcripts 00:00:00

[vc_row][vc_column][vc_column_text] Description: With the world reaching higher level digitisation day by day, object-oriented (OO) programming is very much on the rise. One of the most highly used OO programming languages is Python. With this Python 3 for Beginners course, you will delve into the world of OO coding and fast-track your career in computer science. This Python 3 course is a guide on how to get started in learning Python, illustrating the benefits of learning Python 3 and how it can be utilised for data science. Web developers love Python because the syntax of the language is clean, and Python code length is relatively short. Working in Python allows you to analyse data rather than focus on the syntax and make the most of its user-friendly data structures.Master programming in Python and discover the fastest and most effective way to learn Python programming language, with this introductory online course. Assessment: At the end of the course, you will be required to sit for an online MCQ test. Your test will be assessed automatically and immediately. You will instantly know whether you have been successful or not. Before sitting for your final exam you will have the opportunity to test your proficiency with a mock exam. Certification: After completing and passing the course successfully, you will be able to obtain an Accredited Certificate of Achievement. Certificates can be obtained either in hard copy at a cost of £39 or in PDF format at a cost of £24. Who is this Course for? Python 3 for Beginners is certified by CPD Qualifications Standards and CiQ. This makes it perfect for anyone trying to learn potential professional skills. As there is no experience and qualification required for this course, it is available for all students from any academic background. Requirements Our Python 3 for Beginners is fully compatible with any kind of device. Whether you are using Windows computer, Mac, smartphones or tablets, you will get the same experience while learning. Besides that, you will be able to access the course with any kind of internet connection from anywhere at any time without any kind of limitation. Career Path After completing this course you will be able to build up accurate knowledge and skills with proper confidence to enrich yourself and brighten up your career in the relevant job market.[/vc_column_text][/vc_column][/vc_row] Module :01 Installing Python FREE 00:17:00 Documentation 00:30:00 Command Line 00:17:00 Variables 00:29:00 Simple Python Syntax 00:15:00 Keywords 00:18:00 Import Module 00:17:00 Additional Topics 00:23:00 Module :02 If Elif Else 00:31:00 Iterable 00:10:00 For 00:11:00 Loops 00:20:00 Execute 00:05:00 Exceptions 00:18:00 Data Types 00:24:00 Module :03 Number Types 00:28:00 More Number Types 00:13:00 Strings 00:20:00 More Strings 00:11:00 Files 00:08:00 Lists 00:15:00 Dictionaries 00:04:00 Tuples 00:07:00 Sets 00:09:00 Module :04 Comprehensions 00:10:00 Definitions 00:02:00 Functions 00:06:00 Default Arguments 00:06:00 Doc Strings 00:06:00 Variadic Functions 00:07:00 Factorial 00:07:00 Function Objects 00:07:00 Module :05 Lambda 00:11:00 Generators 00:06:00 Closures 00:10:00 Classes 00:09:00 Object Initialization 00:05:00 Class Static Members 00:07:00 Classic Inheritance 00:10:00 Data Hiding 00:07:00 Mock Exam Mock Exam- Python 3 for Beginners 00:20:00 Final Exam Final Exam- Python 3 for Beginners 00:20:00 Order Your Certificates and Transcripts Order Your Certificates and Transcripts 00:00:00

Register on the Typography for Designers today and build the experience, skills and knowledge you need to enhance your professional development and work towards your dream job. Study this course through online learning and take the first steps towards a long-term career. The course consists of a number of easy to digest, in-depth modules, designed to provide you with a detailed, expert level of knowledge. Learn through a mixture of instructional video lessons and online study materials. Receive online tutor support as you study the course, to ensure you are supported every step of the way. Get a digital certificate as a proof of your course completion. The Typography for Designers course is incredibly great value and allows you to study at your own pace. Access the course modules from any internet-enabled device, including computers, tablet, and smartphones. The course is designed to increase your employability and equip you with everything you need to be a success. Enrol on the now and start learning instantly! What You Get With The Typography for Designers course Receive a e-certificate upon successful completion of the course Get taught by experienced, professional instructors Study at a time and pace that suits your learning style Get instant feedback on assessments 24/7 help and advice via email or live chat Get full tutor support on weekdays (Monday to Friday) Course Design The course is delivered through our online learning platform, accessible through any internet-connected device. There are no formal deadlines or teaching schedules, meaning you are free to study the course at your own pace. You are taught through a combination of Video lessons Online study materials Certification After the successful completion of the final assessment, you will receive a CPD-accredited certificate of achievement. The PDF certificate is for £9.99, and it will be sent to you immediately after through e-mail. You can get the hard copy for £15.99, which will reach your doorsteps by post. Who Is This Course For: The course is ideal for those who already work in this sector or are an aspiring professional. This course is designed to enhance your expertise and boost your CV. Learn key skills and gain a professional qualification to prove your newly-acquired knowledge. Requirements: The online training is open to all students and has no formal entry requirements. To study the Typography for Designers course, all your need is a passion for learning, a good understanding of English, numeracy, and IT skills. You must also be over the age of 16. Course Content Introduction to Typography 1.2.Intro to typography course 00:05:00 1.3. how typography cousre is laid out 00:02:00 1.4.What are Font Families 00:05:00 1.5.typography-antomy-terms 00:07:00 1.6.Humanist Old and Transitional 00:07:00 1.7.Sans-Serif Script Other Sans 00:06:00 1.8. Line-length in Typography 00:03:00 1.9.Alignments of your text 00:05:00 1.10.Line-height matters 00:07:00 1.11.Letter Spacing kerning 00:05:00 1.12.exercise to apply all we learned 00:11:00 More about Typography 2.1.Different Types of Hyphens & Dashes 00:02:00 2.2. About Quotation Marks 00:03:00 Typography Scales and Grids 3.1.1Expanding Scales-NEW 00:07:00 3.1.Roles Of Typefaces-1 00:05:00 3.2.Typography Scale-1 00:03:00 3.3Type Hierarchy Online Tools 00:05:00 3.4.How Many Levels Of Hierarchy-update 00:03:00 3.5.Vertical Rhythm-updated 00:05:00 3.6.Vertical Rhythm In Photoshop 00:07:00 3.7.exercise Vertical Rhythm-1 00:12:00 3.8.modular Grid 00:11:00 EXERCISES: Modular + Baseline Grid Design Ultimate Exericse 4.1.prepare Modular Grid For Design Exericse 00:11:00 4.2.Modular Design part 1 00:16:00 4.3.Modular design 2nd 00:10:00 4.4.Modular Design Refining the design 00:03:00 4.5.Modulr Design 3rd Layout 00:10:00 How to Select Fonts? 5.1.how Many Fonts 00:05:00 5.2.Moods Voices Of Typefaces- 00:13:00 5.3.colors Efffect On Typo 00:04:00 How to Pair Fonts? 6.1.Font Pairing Intro-Updated 00:04:00 6.2.X-height Matching 00:05:00 6.3.Contrast Matching 00:10:00 6.4.Look For Similar Features 00:10:00 6.5.Avoid Too Similarity 00:04:00 6.6.Pairing Fonts Same Family Designer 00:05:00 6.7.Online Tools Font Pairing 00:06:00 How to get Variation in text for Great Designs 7.1.variation with bold italic 00:04:00 7.2.variation with colors 00:03:00 7.3.Variation with Reverse-colors updated- 00:03:00 7.4.variation with lineheight 00:04:00 EXERCISES: Dribbble LEVEL Designs 8.1. Dribbble Hero Design preperation 00:05:00 8.2.dribbble Hero Design V1 Part 1 00:16:00 8.3.dribbble Hero Design V1 Part 2 00:16:00 8.4. Dribbble Hero Variation Intro 00:04:00 8.5. Dribbble Hero Variation 2 Part 1 00:08:00 8.6. Dribbble Hero Variation 2 Part2 00:06:00 Exercise: Social Media Ad Design with 3 different fonts 9.1.summer Discount Ad DesignPreperations 00:04:00 9.2 Preparing base of design 00:07:00 9.3. Adding Text and styles 00:14:00 9.4.final Adjustments 00:03:00 Nature Health Themed Typography Exercises 10.1.juicy Design Exercise Preperations-1 00:03:00 10.2.making Of Juicy Design-2 00:16:00 10.3.juicy Designs Final-3 00:12:00 Typography for Iphone and Android App Designs (Mobile App Typography) 11.1 Intro IOS point sizing 00:05:00 11.2.IOS Font Specs 00:03:00 11.3.Designing multiple IOS Screens 00:14:00 11.4. Student Question About Resoltutions 00:14:00 11.5.connect Your Iphone With Photoshop 00:05:00 11.6. Android Typography 00:04:00 11.7.android Design Exercise For All Sizes 00:09:00 Typography for Web Developers 12.1.Using Google Fonts 00:04:00 12.2.using Premium Fonts 00:06:00 12.3.Intro to css font sizigin 00:03:00 12.4.what Is Em Font Size 00:08:00 12.5.What is rem font size 00:05:00 12.6.How percentage font size works 00:04:00 12.7.How vw font unit works 00:04:00 Responsive Typography for Developers 13.1.how Vertical Rhythm Works In CSS 00:08:00 13.2.Gridlover Exercise 00:08:00 13.3.custom Typographic Scale Boostrap-3 00:13:00 13.4.dont Use Code From Typescale 00:02:00 New and Latest in Typography 14.1.responsive Typography Intro 00:07:00 14.2.different Ratios And Scales In Responsive Typography 00:10:00 14.3.percentage Value Technique For Responsive Type 00:12:00 15.1 Color Fonts 00:05:00 15.2 variable-fonts101 00:08:00 Frequently Asked Questions Are there any prerequisites for taking the course? There are no specific prerequisites for this course, nor are there any formal entry requirements. All you need is an internet connection, a good understanding of English and a passion for learning for this course. Can I access the course at any time, or is there a set schedule? You have the flexibility to access the course at any time that suits your schedule. Our courses are self-paced, allowing you to study at your own pace and convenience. How long will I have access to the course? For this course, you will have access to the course materials for 1 year only. This means you can review the content as often as you like within the year, even after you've completed the course. However, if you buy Lifetime Access for the course, you will be able to access the course for a lifetime. Is there a certificate of completion provided after completing the course? Yes, upon successfully completing the course, you will receive a certificate of completion. This certificate can be a valuable addition to your professional portfolio and can be shared on your various social networks. Can I switch courses or get a refund if I'm not satisfied with the course? We want you to have a positive learning experience. If you're not satisfied with the course, you can request a course transfer or refund within 14 days of the initial purchase. How do I track my progress in the course? Our platform provides tracking tools and progress indicators for each course. You can monitor your progress, completed lessons, and assessments through your learner dashboard for the course. What if I have technical issues or difficulties with the course? If you encounter technical issues or content-related difficulties with the course, our support team is available to assist you. You can reach out to them for prompt resolution.

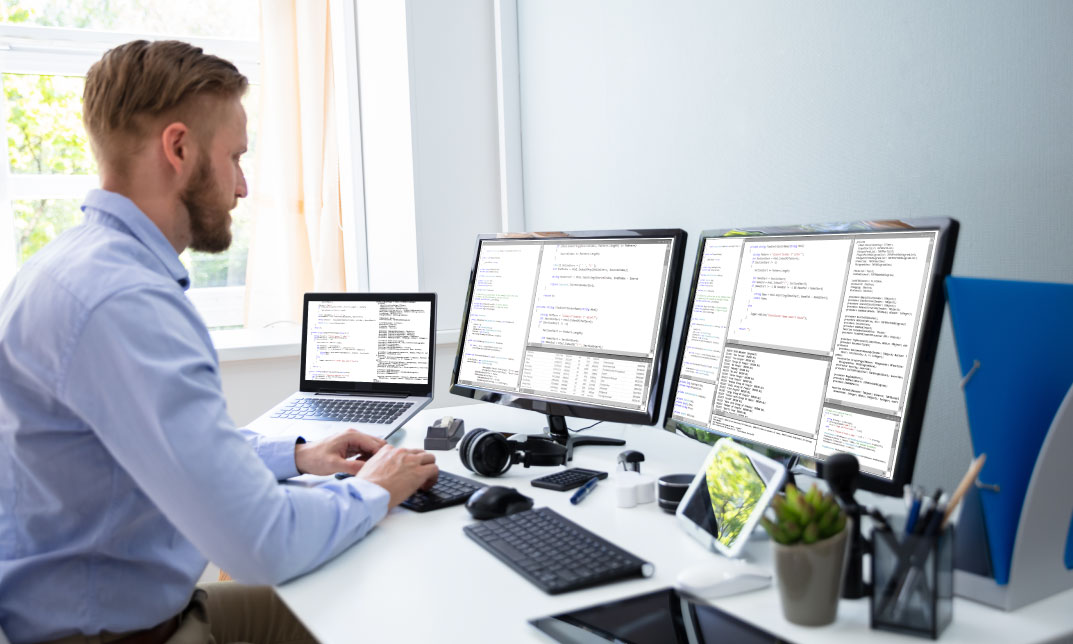
Ruby on Rails 5 - Become a Professional Developer
By Course Cloud
Course Overview Create a Rails app from scratch, with our step-by-step guide. Ruby on Rails is a free open source software and web development tool for building websites and applications. In this course, you will learn how to build a professional Rails app for a Mac and PC environment, step-by-step. Through easy to follow video tutorials, you will explore the complete app creation process - from project planning, data flow and JavaScript integration. You will learn best practices for writing clean code that will take your career in web development to the next level, as well as top SQL techniques for managing data efficiently. This course is ideal for students and web developers looking to learn more about the Ruby on Rails framework, and how to create a professional Ruby on Rails application from scratch. This best selling Ruby on Rails 5 - Become a Professional Developer has been developed by industry professionals and has already been completed by hundreds of satisfied students. This in-depth Ruby on Rails 5 - Become a Professional Developer is suitable for anyone who wants to build their professional skill set and improve their expert knowledge. The Ruby on Rails 5 - Become a Professional Developer is CPD-accredited, so you can be confident you're completing a quality training course will boost your CV and enhance your career potential. The Ruby on Rails 5 - Become a Professional Developer is made up of several information-packed modules which break down each topic into bite-sized chunks to ensure you understand and retain everything you learn. After successfully completing the Ruby on Rails 5 - Become a Professional Developer, you will be awarded a certificate of completion as proof of your new skills. If you are looking to pursue a new career and want to build your professional skills to excel in your chosen field, the certificate of completion from the Ruby on Rails 5 - Become a Professional Developer will help you stand out from the crowd. You can also validate your certification on our website. We know that you are busy and that time is precious, so we have designed the Ruby on Rails 5 - Become a Professional Developer to be completed at your own pace, whether that's part-time or full-time. Get full course access upon registration and access the course materials from anywhere in the world, at any time, from any internet-enabled device. Our experienced tutors are here to support you through the entire learning process and answer any queries you may have via email.

Google Apps Script - Exercise Coding Projects
By Packt
Explore all the amazing things you can do with Google Apps Script with just a few lines of code, such as supercharge your Google Workspace apps, save time, and more. Learn how Google Apps Script allows you to interact with the Google Suite of products and create customized functionality within those products. You need to have prior coding experience to get started on this course.

Diploma in Typography for UI Designers
By iStudy UK
In website design, the element of every layout plays a vital role. Throughout the Diploma in Typography for UI Designers course, you will learn the basics of typography for web and mobile UI to make the copy powerful. The course teaches Font Pairing, Web Typography, App Typography & Vertical Rhythm. At first, you will be introduced to the typography terms and anatomy and learn how to create stunning and elegant web and mobile app design by using meaningful fonts. The course covers the use of fonts, line-height and letter spacing, Google android typography, using Vertical Rhythm in Bootstrap, balancing your design by using LEGO Blocks method, connecting your Photoshop Screen to iPhone or Android Device, and more. Upon completion, you will be able to convert your boring design into Dribbble level by applying the acquired techniques. What Will I Learn? Create elegant web & Mobile app design by selecting and pairing meaningful fonts How to use white space effectively by using Vertical Rhythm and Modular Grid Dramatically improve your boring designs with Modular Grid & Baseline Grid Learn about Typography Classes and Anatomy Learn about how to use line-height and letter spacing effectively Learn about IOS App Typography and understand different IPhone Screen siz Learn Google Android Typography, its scale and its SP unit of type How to connect your Photoshop Screen to IPhone or Android Device How to balance your design using LEGO Blocks method Step by Step coding exercises to apply Baseline Grid for Developers How to show baseline grid in HTML page with just one line of code for Developers How to use padding, margins and other elements to create Vertical Rhythm in CSS for Developers How to use Vertical Rhythm in Bootstrap for Developers Learn when to use em, rem, vm or % font-size units for Developers How to set up Typography Scale using online tools easily for Developers Requirements Must have good knowledge of Adobe Photoshop (For Designers) Must know HTML and CSS (For Developers) Download and Install Adobe Photoshop Latest version Introduction to Typography 1.2.Intro to typography course 00:05:00 1.3. how typography cousre is laid out 00:02:00 1.4.What are Font Families 00:05:00 1.5.typography-antomy-terms 00:07:00 1.6.Humanist Old and Transitional 00:07:00 1.7.Sans-Serif Script Other Sans 00:06:00 1.8. Line-length in Typography 00:03:00 1.9.Alignments of your text 00:05:00 1.10.Line-height matters 00:07:00 1.11.Letter Spacing kerning 00:05:00 1.12.exercise to apply all we learned 00:11:00 More about Typography 2.1.Different Types of Hyphens & Dashes 00:02:00 2.2. About Quotation Marks 00:03:00 Typography Scales and Grids 3.1.1Expanding Scales-NEW 00:07:00 3.1.Roles Of Typefaces-1 00:05:00 3.2.Typography Scale-1 00:03:00 3.3Type Hierarchy Online Tools 00:05:00 3.4.How Many Levels Of Hierarchy-update 00:03:00 3.5.Vertical Rhythm-updated 00:05:00 3.6.Vertical Rhythm In Photoshop 00:07:00 3.7.exercise Vertical Rhythm-1 00:12:00 3.8.modular Grid 00:11:00 EXERCISES: Modular + Baseline Grid Design Ultimate Exericse 4.1.prepare Modular Grid For Design Exericse 00:11:00 4.2.Modular Design part 1 00:16:00 4.3.Modular design 2nd 00:10:00 4.4.Modular Design Refining the design 00:03:00 4.5.Modulr Design 3rd Layout 00:10:00 How to Select Fonts? 5.1.how Many Fonts 00:05:00 5.2.Moods Voices Of Typefaces- 00:13:00 5.3.colors Efffect On Typo 00:04:00 How to Pair Fonts? 6.1.Font Pairing Intro-Updated 00:04:00 6.2.X-height Matching 00:05:00 6.3.Contrast Matching 00:08:00 6.4.Look For Similar Features 00:10:00 6.5.Avoid Too Similarity 00:05:00 6.6.Pairing Fonts Same Family Designer 00:05:00 6.7.Online Tools Font Pairing 00:06:00 How to get Variation in text for Great Designs 7.1.variation with bold italic 00:04:00 7.2.variation with colors 00:03:00 7.3.Variation with Reverse-colors updated- 00:03:00 7.4.variation with lineheight 00:04:00 EXERCISES: Dribbble LEVEL Designs 8.1. Dribbble Hero Design preperation 00:05:00 8.2.dribbble Hero Design V1 Part 1 00:16:00 8.3.dribbble Hero Design V1 Part 2 00:16:00 8.4. Dribbble Hero Variation Intro 00:04:00 8.5. Dribbble Hero Variation 2 Part 1 00:08:00 8.6. Dribbble Hero Variation 2 Part2 00:06:00 Exercise: Social Media Ad Design with 3 different fonts 9.1.summer Discount Ad DesignPreperations 00:04:00 9.2 Preparing base of design 00:07:00 9.3. Adding Text and styles 00:14:00 9.4.final Adjustments 00:03:00 Nature Health Themed Typography Exercises 10.1.juicy Design Exercise Preperations-1 00:03:00 10.2.making Of Juicy Design-2 00:16:00 10.3.juicy Designs Final-3 00:12:00 Typography for Iphone and Android App Designs (Mobile App Typography) 11.1 Intro IOS point sizing 00:05:00 11.2.IOS Font Specs 00:03:00 11.3.Designing multiple IOS Screens 00:14:00 11.4. Student Question About Resoltutions 00:14:00 11.5.connect Your Iphone With Photoshop 00:05:00 11.6. Android Typography 00:04:00 11.7.android Design Exercise For All Sizes 00:09:00 Typography for Web Developers 12.1.Using Google Fonts 00:04:00 12.2.using Premium Fonts 00:06:00 12.3.Intro to css font sizigin 00:03:00 12.4.what Is Em Font Size 00:08:00 12.5.What is rem font size 00:05:00 12.6.How percentage font size works 00:04:00 12.7.How vw font unit works 00:04:00 Responsive Typography for Developers 13.1.how Vertical Rhythm Works In CSS 00:08:00 13.2.Gridlover Exercise 00:08:00 13.3.custom Typographic Scale Boostrap-3 00:13:00 13.4.dont Use Code From Typescale 00:02:00 New and Latest in Typography 14.1.responsive Typography Intro 00:07:00 14.2.different Ratios And Scales In Responsive Typography 00:10:00 14.3.percentage Value Technique For Responsive Type 00:12:00 15.1 Color Fonts 00:05:00 15.2 variable-fonts101 00:08:00

Search By Location
- Web Developer Courses in London
- Web Developer Courses in Birmingham
- Web Developer Courses in Glasgow
- Web Developer Courses in Liverpool
- Web Developer Courses in Bristol
- Web Developer Courses in Manchester
- Web Developer Courses in Sheffield
- Web Developer Courses in Leeds
- Web Developer Courses in Edinburgh
- Web Developer Courses in Leicester
- Web Developer Courses in Coventry
- Web Developer Courses in Bradford
- Web Developer Courses in Cardiff
- Web Developer Courses in Belfast
- Web Developer Courses in Nottingham

