- Professional Development
- Medicine & Nursing
- Arts & Crafts
- Health & Wellbeing
- Personal Development
198 Web Designer courses delivered Online
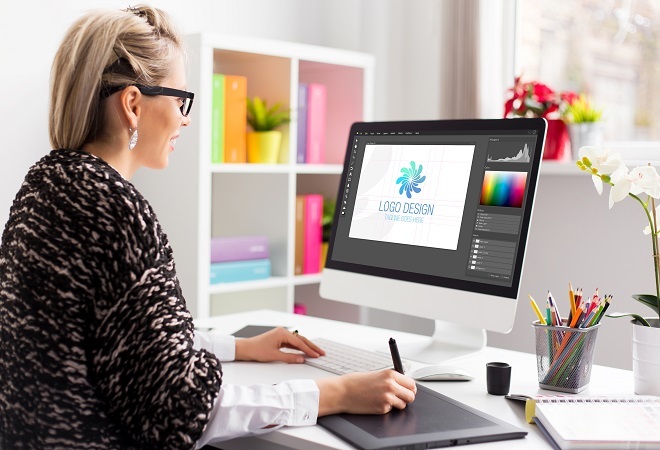
Course Overview Do you want to create your original art piece on a digital platform? Then, you need to be able to transform your sketch into a digital sketch. Learn how you can create a digital sketch using photoshop from the Discover Digital Art - (Sketching) In Photoshop course and create amazing sketches. In this Discover Digital Art - (Sketching) In Photoshop course, you will learn how you can create digital sketches, Photoshop basics, selecting brush, maintaining proportions and many other techniques that will help you to sketch digitally. This course will familiarize you with different techniques that you help you understand and practice sketch from scratch. The course is ideal for new artists, digital artists, designers, graphic designers, web designers or anyone who wants to master digital art using photoshop. Learning Outcomes Understand the interface of Photoshop Learn how to properly sketch in Photoshop Understand the proportion properly Be able to create sketch lines and start sketching on digital platform Learn how you can create a perfect sketch in Photoshop Learn different techniques to make digital sketches more refined Who is this course for? The Discover Digital Art - (Sketching) In Photoshop course is ideal for anyone who wants to learn digital art techniques in photoshop. You'll get to know about advanced skills and techniques from this course. Entry Requirement This course is available to all learners, of all academic backgrounds. Learners should be aged 16 or over to undertake the qualification. Good understanding of English language, numeracy and ICT are required to attend this course. Certification After you have successfully completed the course, you will be able to obtain an Accredited Certificate of Achievement. You can however also obtain a Course Completion Certificate following the course completion without sitting for the test. Certificates can be obtained either in hardcopy at the cost of £39 or in PDF format at the cost of £24. PDF certificate's turnaround time is 24 hours, and for the hardcopy certificate, it is 3-9 working days. Why choose us? Affordable, engaging & high-quality e-learning study materials; Tutorial videos/materials from the industry-leading experts; Study in a user-friendly, advanced online learning platform; Efficient exam systems for the assessment and instant result; The UK & internationally recognized accredited qualification; Access to course content on mobile, tablet or desktop from anywhere anytime; The benefit of career advancement opportunities; 24/7 student support via email. Career Path Discover Digital Art - (Sketching) In Photoshop is a useful qualification to possess and would be beneficial for any related profession or industry such as: Graphic Designing Digital Art Illustration Game designing Designing Discover Digital Art - (Sketching) In Photoshop Module 01: Introduction 00:02:00 Module 02: Introduction to Photoshop 00:05:00 Module 03: Customizing Your Workspace 00:09:00 Module 04: Creating a New Document 00:07:00 Module 05: Installing Brush 00:02:00 Module 06: The Layers Panel 00:09:00 Module 07: Finding Reference 00:03:00 Module 08: Simplifying Your Reference 00:07:00 Module 09: Warm Up Sketch 00:02:00 Module 10: Sketching 00:31:00 Module 11: Refining Your Sketch 00:14:00 Module 12: Demo 00:11:00 Module 13: Your Project 00:01:00 Module 14: Conclusion 00:03:00 Certificate and Transcript Order Your Certificates and Transcripts 00:00:00

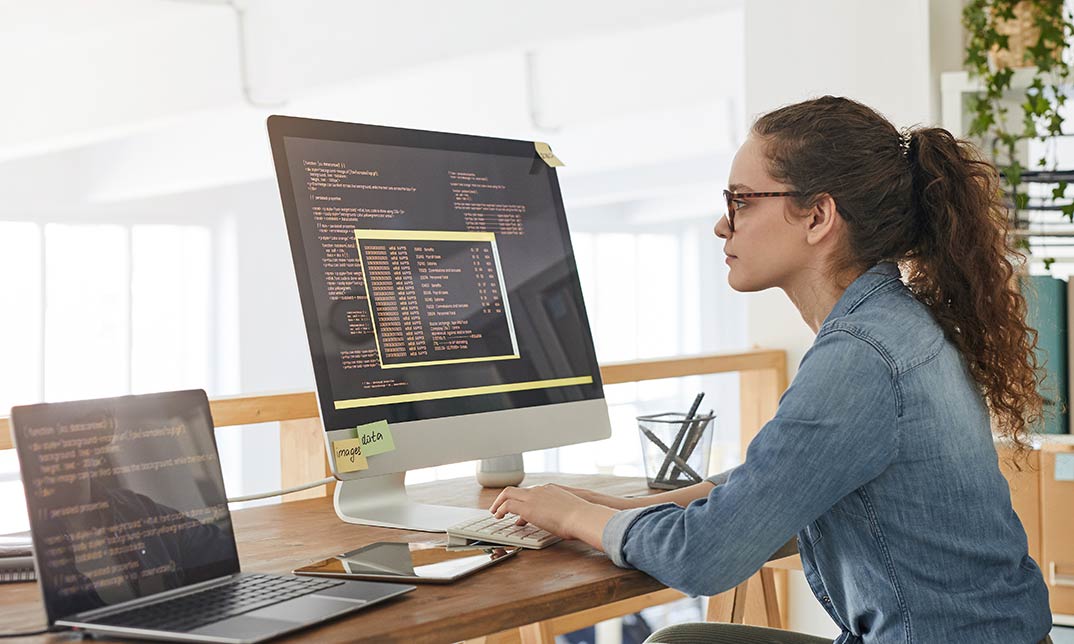
Course Overview Either for web development or software engineering, understanding JavaScript libraries and using them effectively to create different types of apps is one of the most demanding requirements from employers. Learn how you can use Vue, React and Angular libraries of Javascript from this Building a project (TodoMVC Application) in Vue, React and Angular course and boost your programming and development skills today. This Building a project (TodoMVC Application) in Vue, React and Angular course will help you understand how you can create apps using Vue, React or Angular library, the difference between these libraries, types of app you can create, different functions, usability and steps to create your app. This course will help you to understand and use these JavaScript libraries from scratch. The easily understandable and bite-size lesson will help you to memorize and gain the skills you need to be an app developer. All you need is the willingness to learn and practice the skills. Learning Outcomes Learn the differences between Vue, React and Angular apps Be able to create different apps using Vue, React and Angular libraries Node application for different purposes Understand the usability of to do MVC applications Gain the skills to create style and update apps with CSS Update and filter list gain the ability to built Vue, Angular and React apps confidently Who is this course for? This course is ideal for anyone who wants to learn app development using Vue, React or Angular.js libraries. This course will teach you to create and update your apps through lessons with step by step process. Entry Requirement This course is available to all learners, of all academic backgrounds. Learners should be aged 16 or over to undertake the qualification. Good understanding of English language, numeracy and ICT are required to attend this course. Certification After you have successfully completed the course, you will be able to obtain an Accredited Certificate of Achievement. You can however also obtain a Course Completion Certificate following the course completion without sitting for the test. Certificates can be obtained either in hardcopy at the cost of £39 or in PDF format at the cost of £24. PDF certificate's turnaround time is 24 hours, and for the hardcopy certificate, it is 3-9 working days. Why choose us? Affordable, engaging & high-quality e-learning study materials; Tutorial videos/materials from the industry-leading experts; Study in a user-friendly, advanced online learning platform; Efficient exam systems for the assessment and instant result; The UK & internationally recognized accredited qualification; Access to course content on mobile, tablet or desktop from anywhere anytime; The benefit of career advancement opportunities; 24/7 student support via email. Career Path Building a project (TodoMVC Application) in Vue, React and Angular is a useful qualification to possess and would be beneficial for any related profession or industry such as: Web Designers App Developers Software Engineers Programmers Unit 01: Introduction Module 01: Introduction 00:07:00 Unit 02: Vue TodoMVC Module 01: Scaffolding a Vue TodoMVC Application 00:15:00 Module 02: Programming a Vue TodoMVC Application 00:17:00 Module 03: Styling a Vue TodoMVC Application 00:06:00 Module 04: Vue TodoMVC Application Summary 00:01:00 Unit 03: React TodoMVC Module 01: Scaffolding a React TodoMVC Application 00:10:00 Module 02: Programming a React TodoMVC Application's Views 00:13:00 Module 03: Adding Interactivity to a React TodoMVC Application 00:20:00 Module 04: React TodoMVC Summary 00:02:00 Unit 04: Angular TodoMVC Module 01: Scaffolding an Angular TodoMVC Application 00:21:00 Module 02: Displaying Components in an Angular TodoMVC Application 00:11:00 Module 03: Adding Interactivity to an Angular TodoMVC Application 00:16:00 Module 04: Angular TodoMVC Summ-A-ry 00:04:00 Unit 05: Conclusion Module 01: Conclusion 00:01:00 Certificate and Transcript Order Your Certificates and Transcripts 00:00:00

Course Overview If you want to create customized graphics for your website, then canva mobile app is one of the easiest and most effective options for you. Learn how you can create graphics using canva mobile app from the Build Pro Web Graphics Using Canva Mobile App course and make your content more original and attractive. This Build Pro Web Graphics Using Canva Mobile App course will teach you how you can use graphics to make your content attractive, boost your branding and make your promotion and responses faster. You will learn the basics of canva designing, colour theories, importing, editing and exporting files, using canva graphics for your website and many other functions that will help you use the platform of canva effectively. This course is ideal for anyone who wants to learn graphic designing and use it to promote their business using canva. This will help you to understand how graphic designing can improve your promotion quality, content quality, make your website more interesting and attract more viewers. Learning Outcomes Learn the basic functions of canva Create fantastic and professional graphic designs Be able to use fast and convenient designs for your websites Understand how to edit your graphics using canva mobile app Import, edit and export files in canva Use canva library to create professional and breathtaking designs Who is this course for? This course is especially for those who want to learn the techniques of web graphic designing using canva. You will learn easy steps that will help you to create beautiful and attractive web graphics by canva. Entry Requirement This course is available to all learners, of all academic backgrounds. Learners should be aged 16 or over to undertake the qualification. Good understanding of English language, numeracy and ICT are required to attend this course. Certification After you have successfully completed the course, you will be able to obtain an Accredited Certificate of Achievement. You can however also obtain a Course Completion Certificate following the course completion without sitting for the test. Certificates can be obtained either in hardcopy at the cost of £39 or in PDF format at the cost of £24. PDF certificate's turnaround time is 24 hours, and for the hardcopy certificate, it is 3-9 working days. Why choose us? Affordable, engaging & high-quality e-learning study materials; Tutorial videos/materials from the industry-leading experts; Study in a user-friendly, advanced online learning platform; Efficient exam systems for the assessment and instant result; The UK & internationally recognized accredited qualification; Access to course content on mobile, tablet or desktop from anywhere anytime; The benefit of career advancement opportunities; 24/7 student support via email. Career Path Build Pro Web Graphics Using Canva Mobile App is a useful qualification to possess and would be beneficial for any related profession or industry such as: Graphic Designers Editors Video Editors Illustrators Web Designers Unit 01: Working with Adobe Colours Online Introduction to Adobe Colour 00:03:00 Adobe Colour Lesson 2 00:03:00 Adobe Colour Lesson 3 00:05:00 Unit 02: Basic Graphics Design using Canva Getting Started 00:03:00 Designing a Flyer 00:10:00 How to Create Professional Quote Designs 00:18:00 How to Create A Story or WhatsApp Status Design 00:17:00 WhatsApp Status Design 00:06:00 Unit 03: Photo-Editing Basics Snapseed 00:14:00 Double Exposure 00:16:00 Exposure Adjustments 00:06:00 Colour Splash Part-1 00:15:00 Colour Splash Part-2 00:17:00 Unit 04: Intermediate to Pro Lessons on Canva Graphic Designs Create Flyer Designs on Canva 00:28:00 How to Work with Layers in Canva App 00:02:00 Unit 05: Bonus Creating a 3D Mockup Design withYour Phone 00:02:00 Certificate and Transcript Order Your Certificates and Transcripts 00:00:00

Web Design Masterclass
By Study Plex
Recognised Accreditation This course is accredited by continuing professional development (CPD). CPD UK is globally recognised by employers, professional organisations, and academic institutions, thus a certificate from CPD Certification Service creates value towards your professional goal and achievement. The Quality Licence Scheme is a brand of the Skills and Education Group, a leading national awarding organisation for providing high-quality vocational qualifications across a wide range of industries. What is CPD? Employers, professional organisations, and academic institutions all recognise CPD, therefore a credential from CPD Certification Service adds value to your professional goals and achievements. Benefits of CPD Improve your employment prospects Boost your job satisfaction Promotes career advancement Enhances your CV Provides you with a competitive edge in the job market Demonstrate your dedication Showcases your professional capabilities What is IPHM? The IPHM is an Accreditation Board that provides Training Providers with international and global accreditation. The Practitioners of Holistic Medicine (IPHM) accreditation is a guarantee of quality and skill. Benefits of IPHM It will help you establish a positive reputation in your chosen field You can join a network and community of successful therapists that are dedicated to providing excellent care to their client You can flaunt this accreditation in your CV It is a worldwide recognised accreditation What is Quality Licence Scheme? This course is endorsed by the Quality Licence Scheme for its high-quality, non-regulated provision and training programmes. The Quality Licence Scheme is a brand of the Skills and Education Group, a leading national awarding organisation for providing high-quality vocational qualifications across a wide range of industries. Benefits of Quality License Scheme Certificate is valuable Provides a competitive edge in your career It will make your CV stand out Course Curriculum Supplementary Resources Supplementary Resources - Web Design Masterclass 00:00:00 Photoshop Crash Course for Web Design Aligning Layers 00:13:00 Stack, Copy + Delete Layers 00:04:00 Organize Layers 00:02:00 Layer Styles 00:02:00 Shapes 101 00:03:00 5 Essential Tools 101 00:06:00 Gradient Tools 101 00:05:00 Smart Objects 101 00:03:00 History Panel 101 00:03:00 Retouching Tools 101 - Stamp Tool 00:12:00 Retouching Tools 101 - Patch Tool 00:11:00 Retouching Tools 101 - Content Aware Tool 00:04:00 Anatomy of Website - for Web Designers Header 00:04:00 Navigation 00:07:00 Hero 00:11:00 Body 00:02:00 Footer 00:02:00 Sidebar 00:02:00 Web Design Styles Brief History & My Thoughts 00:09:00 7 Popular Web Design Styles 00:19:00 Get Inspired 00:08:00 Grid System + Bonus Tip Grid System 00:04:00 Bonus: Pixel Perfect 00:04:00 Photoshop Web Design Project 1 - Nike Briefing Of Project 00:05:00 Images 00:05:00 Retouch Images 00:13:00 Retouch Like a Pro - Quick Tip 00:03:00 Header Part 1 00:07:00 Header Part 2 00:11:00 Mega Menu 00:20:00 Hero 00:06:00 Body 00:04:00 Footer 00:21:00 Photoshop Web Design Project 2 - Manhattan Logo Redesign 00:05:00 Header 00:03:00 Hero Part 1 00:28:00 Hero Part 2 00:03:00 Social Proof - Body Part 1 or Part of Hero? 00:06:00 Body Part 2 00:07:00 Body Part 4 - Part 1 00:10:00 Body Part 4 - Part 2 00:05:00 Footer 00:04:00 Final Tweaks 00:09:00 Photoshop Web Design Project 3 - Seaside Briefing of Project 00:17:00 Logo 00:02:00 Header 00:09:00 Hero 00:08:00 Body - Services 00:15:00 Body - Samples Part 1 00:07:00 Body - Samples Part 2 00:11:00 Body - Samples Part 3 00:11:00 Body - Samples Part 4 00:11:00 Body - Contact 00:12:00 Footer 00:07:00 Tweaks 00:10:00 Photoshop Web Design Project 4 - Real Estate Briefing Of Project 00:21:00 Retouch Hero Image 00:15:00 Header 00:09:00 Hero 00:11:00 Custom Icons Part 1 00:11:00 Custom Icons Part 2 00:07:00 Body - Services 00:04:00 Body - Property Owner Call to Action 00:03:00 Body - Listings 00:14:00 Body - Blog + Sidebar 00:12:00 Footer 00:07:00 Tweaks 00:17:00 Photoshop Web Design Project 5 - Watkins Glen Briefing of Project 00:07:00 Header + Hero 00:07:00 Body - Things to do Part 1 00:04:00 Body - Things to do Part 2 00:11:00 Body - Info 00:12:00 Footer 00:03:00 Tweaks 00:06:00 Photoshop Web Design Project 6 - Retro Gallery Briefing Of Project 00:06:00 Logo 00:06:00 Header 00:13:00 Hero Part 1 - Custom Retro Slider 00:06:00 Hero Part 2 - Custom Retro Slider 00:04:00 Hero Part 3 - Custom Retro Slider 00:04:00 E-commerce Listings Part 1 00:06:00 E-commerce Listings Part 2 00:06:00 Footer 00:04:00 Photoshop Web Design Project 7 - Trek Mountain Bike Camp Briefing of Project 00:07:00 Watercolor 00:06:00 Header + Hero 00:08:00 Body Content 00:11:00 Body Register 00:04:00 Footer 00:02:00 Assessment Assessment - Web Design Masterclass 00:10:00 Certificate of Achievement Certificate of Achievement 00:00:00 Get Your Insurance Now Get Your Insurance Now 00:00:00 Feedback Feedback 00:00:00

Course Overview Do you know, effective use of data structure can increase the efficiency of your software design process? To create efficient algorithms and continue a smooth software design process Data Structure is one of the most fundamental ingredients. Learn the basics of data structure and how you can use them from this Easy to Advanced Data Structures Masterclass course and create incredible software designs using that knowledge. This Easy to Advanced Data Structures Masterclass course will help you to strengthen your basics, clear misunderstandings and get hold of the functions of data structure and how you can use it. The animated video lessons will help you understand data Structure easily. You will learn about Static and dynamic arrays, linked lists, stacks, queues, search trees, hash tables, sparse tables and many other functions that will help you understand how you can use data structure and create efficient software designs. Learning Outcomes Understand the basics of data structure Familiarize with the algorithms associated with data structure Be able to include linked lists, dynamic arrays, queues and stacks in your data structure project Learn what Static and dynamic arrays are Be able to Union or disjoint sets in your data table Get a clear understanding of hash tables and how they work Who is this course for? This course is ideal for anyone who wants to learn about data structure or strengthen their basics. It is especially helpful for those who work in the IT industry and deal with database management. Entry Requirement This course is available to all learners, of all academic backgrounds. Learners should be aged 16 or over to undertake the qualification. Good understanding of English language, numeracy and ICT are required to attend this course. Certification After you have successfully completed the course, you will be able to obtain an Accredited Certificate of Achievement. You can however also obtain a Course Completion Certificate following the course completion without sitting for the test. Certificates can be obtained either in hardcopy at the cost of £39 or in PDF format at the cost of £24. PDF certificate's turnaround time is 24 hours, and for the hardcopy certificate, it is 3-9 working days. Why choose us? Affordable, engaging & high-quality e-learning study materials; Tutorial videos/materials from the industry-leading experts; Study in a user-friendly, advanced online learning platform; Efficient exam systems for the assessment and instant result; The UK & internationally recognized accredited qualification; Access to course content on mobile, tablet or desktop from anywhere anytime; The benefit of career advancement opportunities; 24/7 student support via email. Career Path Easy to Advanced Data Structures Masterclass is a useful qualification to possess and would be beneficial for any related profession or industry such as: Software Engineers Programmers Web Designers Web Developers App Developers Unit 01: Introduction Module 01: Promo Video 00:02:00 Module 02: Data Structure Introduction 00:05:00 Module 03: Computational Complexity Analysis 00:13:00 Unit 02: Arrays Module 01: Static and Dynamic Arrays 00:12:00 Module 02: Dynamic Arrays Source Code 00:07:00 Unit 03: Linked List Module 01: Singly and Doubly Linked Lists 00:15:00 Module 02: Doubly Linked Lists Source Code 00:10:00 Unit 04: Stack Module 01: Stack 00:12:00 Module 02: Stack Implementation 00:04:00 Module 03: Stack Source Code 00:04:00 Unit 05: Queues Module 01: Queues (Part-1) 00:06:00 Module 02: Queues (Part-2) 00:06:00 Module 03: Queue Source Code 00:04:00 Unit 06: Priority Queues (PQs) Module 01: Priority Queues (PQs) with an interlude on heaps 00:13:00 Module 02: Turning Min PQ into Max PQ 00:06:00 Module 03: Adding Elements to Binary Heap 00:10:00 Module 04: Removing Elements from Binary Heap 00:14:00 Module 05: Priority Queue Binary Heap Source Code 00:16:00 Unit 07: Union Find Module 01: Disjoint Set 00:06:00 Module 02: Kruskal's Algorithm 00:06:00 Module 03: Union and Find Operations 00:11:00 Module 04: Path Compression Union Find 00:07:00 Module 05: Union Find Source Code 00:08:00 Unit 08: Binary Search Trees Module 01: Binary Trees and Binary Search Trees (BST) 00:13:00 Module 02: Inserting Element into a Binary Search Tree (BST) 00:06:00 Module 03: Removing Element from a Binary Search Tree (BST) 00:14:00 Module 04: Tree Traversals 00:12:00 Module 05: Binary Search Source Code 00:13:00 Unit 09: Fenwick Tree Module 01: Fenwick Tree Construction 00:06:00 Module 02: Point Updates 00:05:00 Module 03: Binary Indexed Tree 00:14:00 Module 04: Fenwick Tree Source Code 00:06:00 Unit 10: Hash Tables Module 01: Hash Table 00:17:00 Module 02: Separate Chaining 00:08:00 Module 03: Separate Chaining Source Code 00:12:00 Module 04: Open Addressing 00:11:00 Module 05: Linear Probing 00:14:00 Module 06: Quadratic Probing 00:09:00 Module 07: Double Hashing 00:15:00 Module 08: Removing Element Open Addressing 00:08:00 Module 09: Open Addressing Code 00:15:00 Unit 11: Suffix Array Module 01: Introduction 00:03:00 Module 02: The Longest Common Prefix (LCP) Array 00:03:00 Module 03: Using SA/LCP Array to Find Unique Substrings 00:05:00 Module 04: Longest Common Substring (LCS) 00:11:00 Module 05: Longest Common Substring (LCS) Full Example 00:07:00 Module 06: Longest Repeated Substring (LRS) 00:05:00 Unit 12: AVL Trees Module 01: Balanced Binary Search Trees (BBSTs) 00:09:00 Module 02: Inserting Elements into an AVL Tree 00:10:00 Module 03: Removing an AVL Tree 00:09:00 Module 04: AVL Tree Source Code 00:17:00 Unit 13: Indexed Priority Queue Module 01: Indexed Priority Queue (Part-1) 00:25:00 Module 02: Indexed Priority Queue Source Code 00:09:00 Unit 14: Sparse Tables Module 01: Sparse Table 00:26:00 Module 02: Sparse Table Source Code 00:07:00 Certificate and Transcript Order Your Certificates and Transcripts 00:00:00

Take This Course £249.00 £14.00 1 year Level 3 Course Certificate Number of Units74 Number of Quizzes0 7 hours, 28 minutes Gift this course Description The Diploma in Adobe XD Design course is designed to teach the all-in-one UX/UI solution - Adobe XD for developing a real-world iPhone app. Adobe XD is a UX/UI solution that helps you to design websites, mobile apps and others. The course covers the essential tools and features of Adobe XD so that you can able to apply the skills in your real-world project. You will learn to apply Paper Prototyping techniques and able to create Interactive Prototype. The course also shows you the procedures of opening sketch, Photoshop and Illustrator files with Adobe XD. Finally, you will learn to collaborate with other developers using Zeplin & Avocode. After completing the course, you will learn to use Adobe XD and create a real world App in Adobe XD by following iOS Design guidelines. Entry Requirement: Beginner Designers UX Designers UI Designers Graphic Designers Web Designers Mobile App Designers Developers or Coders Anyone who wants to design User Interfaces or Websites or Mobile Apps Assessment: At the end of the course, you will be required to sit an online multiple-choice test. Your test will be assessed automatically and immediately so that you will instantly know whether you have been successful. Before sitting for your final exam, you will have the opportunity to test your proficiency with a mock exam. Certification: After completing and passing the course successfully, you will be able to obtain an Accredited Certificate of Achievement. Certificates can be obtained either in hard copy at a cost of £39 or in PDF format at a cost of £24. Why choose us? Affordable, engaging & high-quality e-learning study materials; Tutorial videos/materials from the industry leading experts; Study in a user-friendly, advanced online learning platform; Efficient exam systems for the assessment and instant result; The UK & internationally recognized accredited qualification; Access to course content on mobile, tablet or desktop from anywhere anytime; The benefit of applying for NUS Extra Discount Card; 24/7 student support via email. Career Path After completing this course you will be able to build up accurate knowledge and skills with proper confidence to enrich yourself and brighten up your career in the relevant job market. Course Curriculum Module: 01 Promo Video 00:03:00 What Is Adobe XD 00:07:00 Download And Install Adobe Xd 00:03:00 Why Adobe XD Is So Awesome - Talkinghead 00:04:00 Updates And Upcoming Features Xd 00:03:00 Adobe XD Interface Welcome Screen 00:03:00 Adobe Xd Top Nav Bar 00:02:00 Adoe Xd Interface Toolbar 00:02:00 Properties Panel Adoe Xd Interface 00:03:00 Xd Mac And Win Differences 00:05:00 First Assignment Simple One 00:08:00 Module: 02 Artboards and grids 00:08:00 Tools in xd 00:05:00 Rectangle tool to create buttons 00:07:00 Background and object blur 00:03:00 Ellipse tool 00:02:00 Basics of pen tool 00:03:00 Pen tool to creat Icons 00:06:00 Line tool 00:01:00 Text-tool 00:03:00 Colors Palettes 00:04:00 Color Gradients in Xd 00:06:00 Coolors.io 00:04:00 Masks in xd 00:06:00 Character styles in Xd 00:05:00 Creating and reusing symbols 00:07:00 Repeat grid 00:09:00 Common Shortcuts 00:06:00 Shortcut keys part2 00:08:00 Nested symbols in xd 00:06:00 Module: 03 S03L01 block-level design 00:12:00 S0302 Sketching First Design Idea-block Level Paper 00:08:00 S0303 First Paper Prototype- Adding Details 00:04:00 S0304 Vertical Horizontal Prototypes T Proto 00:09:00 S0305 Level Of Fidelity and prototypes 00:00:00 S0306 adding details to your block design 00:08:00 S0307 using ui design patterns 00:04:00 S0308 creating signup ios screen EXERCISE 00:14:00 Module: 04 S0401 Design preparations 00:05:00 S0402 Color scheme and insprations 00:05:00 S0403 Solving UX problems of old app 00:04:00 S0404 Welcome Screen design 00:10:00 S0405 designing the login screen 00:14:00 S0406 login-activated 00:12:00 S0407 Signup Screen 00:07:00 S0408 dashboard design part 1 00:12:00 S0409 dashboard design part 2 00:11:00 S0410 Sidebar Navigation 00:09:00 S0411 actitivies screen 00:11:00 S0412 sync screen 00:08:00 S0413 sync status update 00:04:00 S0414 using grids to improve designs further 00:05:00 S0415 refining style guides 00:08:00 S0416 IOS Design guidelines 00:09:00 Module: 05 S0501 fixing tap targets 00:06:00 S0502 prototype login and signup screens 00:10:00 S0503 prototyping dashboards and other screens 00:11:00 S0504 sharing prototype with others 00:04:00 S0505 recording prototype on mac 00:02:00 S0506 design Inspect beta 00:04:00 Module: 06 S0601 why to export in 1x 2x 3x 00:09:00 S0602 Perfect example of 1x 2x 3x 00:03:00 S0603 export artboards to create mockups 00:08:00 S0604 batch export 00:06:00 Module: 07 S0701 Live Preview Your App On Iphone 00:02:00 S0702 Developer handoff with Zeplin 00:13:00 S0703 Developer Handoff using Avocode 00:14:00 S0704 open sketch-psd-illustrato import 00:08:00 Module: 08 XD updtaes april may 2018 00:04:00 1st Exercise Asssignment-1 00:03:00 Second Assignment-1 00:03:00 Third Last Assinment - Google Drive 00:03:00 Resources Resources - Diploma In Adobe XD Design 00:00:00 Certificate and Transcript Order Your Certificates or Transcripts 00:00:00

Web Markup Essentials for Digital Branding
By Compete High
ð Elevate Your Brand Online with 'Web Markup Essentials for Digital Branding' Course! ð Are you looking to establish a powerful online presence for your brand? Want to take control of your digital footprint and captivate your audience effectively? Look no further! Introducing our comprehensive 'Web Markup Essentials for Digital Branding' course designed to equip you with the fundamental tools and knowledge needed to enhance your brand's visibility and impact in the digital sphere. ð¥ï¸ What You'll Learn: HTML Basics: Master the foundational language of the web to structure and organize content seamlessly. CSS Fundamentals: Elevate your brand's aesthetics and style with essential CSS techniques for visual appeal. Responsive Design Principles: Ensure your brand shines across all devices with adaptive and responsive design strategies. SEO Best Practices: Learn how to optimize your markup for search engines, driving more traffic to your brand. Brand Consistency: Maintain a cohesive brand identity through markup techniques for consistent branding. ð Why Choose Our Course? Expert Guidance: Learn from industry professionals with extensive experience in digital branding. Hands-On Practice: Gain practical skills through real-world examples and interactive exercises. Up-to-Date Content: Stay current with the latest markup trends and best practices. 24/7 Access: Study at your own pace, anywhere, anytime, with lifetime access to course materials. ð©âð» Who Is This Course For? Business Owners Marketing Professionals Aspiring Web Designers Anyone Eager to Boost Their Brand's Online Presence ð Join hundreds of satisfied students who have transformed their digital branding strategies with our 'Web Markup Essentials for Digital Branding' course. ð Invest in your brand's future today and unlock its full potential in the digital landscape! Enroll now and make your mark online! Course Curriculum Basic Overview 00:00 Wysiwyg and Why Use HTML 00:00 Uses for HTML 00:00 HTML Editing Programs 00:00 Editing From FTP 00:00 Page Extension Names 00:00 Folder Management 00:00 Above the Page Body 00:00 Opening and Closing Tags 00:00 Headers and Titles 00:00 Text Manipulation 00:00 Color Manipulation 00:00 Hyperlinks 00:00 Images 00:00 Lists 00:00 Breaks and Paragraphs 00:00 Alignment 00:00 Comments 00:00 I-Framing 00:00 Conclusion 00:00 Advanced Overview 00:00 Dimensions 00:00 Divider Tags 00:00 HTML and YouTube 00:00 Affiliate Networks 00:00 HTML In ITunes 00:00 HTML in Paypal 00:00 HTML in Warrior Plus 00:00 HTML in JVZoo 00:00 HTML In Autoresponders 00:00 HMTL in Sales Pages - Headers 00:00 HTML in Sales Pages - Images 00:00 HTML in Sales Pages - Sales Videos 00:00 HTML in Sales Pages - Font 00:00 HTML in Sales Pages - Alignment 00:00 HTML in Sales Pages - Buttons 00:00 HTML in Microsoft Word 00:00 HTML In WordPress 00:00 HTML in Web Browser and Source Code 00:00 Conclusion 00:00

Website Development & Computer Programming: 20-in-1 Premium Online Courses Bundle
By Compete High
Break into the booming tech industry with the Website Development & Computer Programming bundle. This powerhouse training collection equips you with the programming, web design, and digital marketing skills employers across IT, software development, and freelance sectors are hunting for. Become a hireable, versatile professional ready to tackle today’s digital challenges. Description In an ever-evolving tech landscape, employers want developers who can not only code but also manage projects, communicate effectively, and market products. This bundle combines essential programming languages with website development, cybersecurity basics, and crucial soft skills — all in one place. Whether your dream job is in a startup, tech giant, or as a freelancer, this training prepares you to meet diverse industry demands. From backend databases to frontend design and digital outreach, you’ll gain the skills that turn opportunities into job offers. Offered at an unbeatable value, this bundle puts you on the fast track to tech career success. Don’t let the digital future pass you by — get qualified, get hired. FAQ Who should take this bundle? Aspiring developers, web designers, IT professionals, and freelancers. Which industries does it target? Software development, IT services, digital marketing, startups, and freelance tech. Do I need previous coding experience? No, suitable for beginners and those expanding their skillset. Are certificates included? Yes, certificates for all completed courses. Can I learn at my own pace? Yes, with flexible, fully online access. Why act now? Tech jobs are rapidly growing — secure your place with versatile, job-ready skills.

HTML is one of the primary and vital languages you need to get your hands on if you want to pursue a career in the IT industry. The HTML Crash Course is here to provide you with the essential knowledge and ability to work with this programming language. In this comprehensive HTML Crash Course, you will learn about the fundamentals of the HTML programming language. The interactive modules will show you the steps of installing HTML. You will receive detailed lessons on HTML tags, lists, forms etc. In addition, the course will also enrich your knowledge and understanding of HTML entities. From this HTML Crash Course, you will get both a theoretical and practical understanding of HTML. This course is the perfect place to establish a solid foundation in this highly beneficial programming language. You will also receive a valuable certificate after completing the course. Join now and increase your employability in the IT sector. Learning Objectives Familiarise yourself with the core concept of HTML Understand the process of HTML installation Enrich your knowledge of HTML tags, lists, forms etc Learn about HTML entities Who is this Course for? Whether you are a beginner or an existing practitioner, our CPD accredited HTML Crash Course is perfect for you to gain extensive knowledge about different aspects of the relevant industry to hone your skill further. It is also great for working professionals who have acquired practical experience but require theoretical knowledge with a credential to support their skill, as we offer CPD accredited certification to boost up your resume and promotion prospects. Entry Requirement Anyone interested in learning more about this subject should take this HTML Crash Course. This course will help you grasp the basic concepts as well as develop a thorough understanding of the subject. The course is open to students from any academic background, as there is no prerequisites to enrol on this course. The course materials are accessible from an internet enabled device at anytime of the day. CPD Certificate from Course Gate At the successful completion of the course, you can obtain your CPD certificate from us. You can order the PDF certificate for £4.99 and the hard copy for £9.99. Also, you can order both PDF and hardcopy certificates for £12.99. Career path On successfully completing the HTML Crash Course, learners can progress to a more advanced program from our course list. Career opportunities in this field include freelancing or working in-house, within a range of professional settings, with the opportunity to earn a high salary. Related professions in this industry include: Computer programmer Web developers Web designers Graphic designer Course Curriculum Module 01: Setup and Installation Installation And Setup 00:06:00 Module 02: Learning HTML5 HTML Tags 00:17:00 Lists 00:12:00 Forms 00:12:00 Tables 00:05:00 Html Entities 00:07:00 Module 03: MEGA PROJECT MEGA PROJECT 00:02:00 Certificate and Transcript Order Your Certificates or Transcripts 00:00:00

Master the art of digital marketing with our Advanced Digital Marketing Course. From SEO strategies to social media tactics, this comprehensive course equips you with the skills needed to excel in today's competitive online landscape. Perfect for marketers, entrepreneurs, and students alike. Enroll now and elevate your digital marketing expertise!
