- Professional Development
- Medicine & Nursing
- Arts & Crafts
- Health & Wellbeing
- Personal Development
190 UI / UX Design courses
Dive into the intricate world of website design with our course, 'HTML and CSS Coding: Beginner to Advanced.' Unravel the mysteries behind the foundational elements of the internet, as you journey from understanding the basics to mastering the complexities. Whether you're a newbie dipping your toes or someone eager to delve deeper, our comprehensive curriculum ensures that by the end, you'll be adept at crafting engaging, responsive, and visually appealing web experiences. Learning Outcomes Comprehend the fundamentals and complexities of HTML, progressing from a beginner to an expert level. Understand the diverse aspects of CSS, from its basic structures to intricate details. Develop the capability to set up an optimal development environment. Acquire the skillset to design and develop a complete website project. Grasp the process to effectively publish a live website. Why buy this HTML and CSS Coding: Beginner to Advanced course? Unlimited access to the course for forever Digital Certificate, Transcript, student ID all included in the price Absolutely no hidden fees Directly receive CPD accredited qualifications after course completion Receive one to one assistance on every weekday from professionals Immediately receive the PDF certificate after passing Receive the original copies of your certificate and transcript on the next working day Easily learn the skills and knowledge from the comfort of your home Certification After studying the course materials of the HTML and CSS Coding: Beginner to Advanced there will be a written assignment test which you can take either during or at the end of the course. After successfully passing the test you will be able to claim the pdf certificate for £5.99. Original Hard Copy certificates need to be ordered at an additional cost of £9.60. Who is this HTML and CSS Coding: Beginner to Advanced course for? Novices aiming to grasp the basics of web development. Intermediate coders seeking to bolster their HTML and CSS knowledge. Designers aspiring to incorporate coding into their skillset. Web enthusiasts eager to understand the backbone of online platforms. Individuals looking to transition into a web design or development role. Prerequisites This HTML and CSS Coding: Beginner to Advanced does not require you to have any prior qualifications or experience. You can just enrol and start learning.This HTML and CSS Coding: Beginner to Advanced was made by professionals and it is compatible with all PC's, Mac's, tablets and smartphones. You will be able to access the course from anywhere at any time as long as you have a good enough internet connection. Career path Web Developer: £30,000 - £50,000 Front-end Developer: £35,000 - £55,000 Web Designer: £25,000 - £45,000 UI/UX Designer: £40,000 - £60,000 Content Manager: £28,000 - £42,000 Website Tester: £27,000 - £40,000 Course Curriculum Getting Started Introduction 00:03:00 Course Curriculum 00:07:00 How to Get Course requirements 00:02:00 Getting Started on Windows, Linux or Mac 00:02:00 How to ask a Great Questions 00:01:00 FAQ's 00:01:00 Setting Up Development Environment Introduction 00:05:00 Choosing Code Editor 00:06:00 Installing Code Editor (Sublime Text) 00:04:00 Overview of a Webpage 00:05:00 Full HTML Code Page 00:07:00 First Hello World! Webpage 00:09:00 HTML Fundamentals Introduction 00:03:00 Heading 00:09:00 Paragraph 00:08:00 Formatting Text 00:12:00 List Items Unordered 00:05:00 List Items Ordered 00:04:00 Classes 00:09:00 ID's in CSS 00:06:00 Comments in HTML 00:04:00 Summary 00:04:00 HTML Intermediate Introduction 00:02:00 Images 00:12:00 Forms 00:05:00 Form Actions 00:04:00 Br tag 00:03:00 Marquee 00:06:00 Text area 00:06:00 Tables 00:06:00 Links 00:07:00 Navbar - Menu 00:04:00 HTML Entities 00:05:00 Div tag 00:06:00 Google Maps 00:07:00 Summary 00:02:00 HTML Advanced Introduction 00:02:00 HTML5 Audio 00:07:00 HTML5 Video 00:05:00 Progress Bar 00:04:00 Drag and Drop 00:18:00 Canvas 00:06:00 I frames 00:05:00 Input Types 00:04:00 Input Attributes 00:06:00 YouTube Video Linking 00:04:00 Creating Responsive Page 00:05:00 Summary 00:02:00 HTML Expert Introduction 00:02:00 Registration Form 00:04:00 Login Form 00:04:00 About Us Form 00:02:00 Contact Us Form 00:10:00 Footer Form 00:03:00 Integrate All Together 00:07:00 Coding Exercise 00:01:00 Solution for Coding Exercise 00:02:00 Summary 00:02:00 HTML Website Project Introduction 00:02:00 Challenge - HTML 5 Clock Face with Numbers 00:05:00 Project overview 00:03:00 Conclusion on Project 00:01:00 Summary 00:02:00 CSS Fundamentals Introduction 00:03:00 CSS Syntax 00:05:00 Creating a first page with CSS Style 00:13:00 Inline CSS 00:06:00 Internal CSS 00:05:00 CSS External 00:10:00 CSS Classes 00:09:00 CSS IDs 00:06:00 Colors 00:08:00 Backgrounds 00:04:00 Floating 00:09:00 Positioning 00:06:00 Margins 00:07:00 Padding 00:04:00 Borders 00:03:00 Summary 00:02:00 CSS Intermediate Introduction 00:02:00 Styling Text 00:07:00 Aligning Text 00:04:00 Styling Links 00:10:00 Font Family 00:07:00 Font Styles 00:03:00 Applying Google Fonts 00:07:00 Box Model 00:09:00 Icons 00:09:00 Tables 00:16:00 Navigation-Menu 00:11:00 Dropdowns 00:15:00 Summary 00:02:00 CSS Advanced Introduction 00:02:00 Advanced Selectors 00:06:00 Forms 00:17:00 Website Layout 00:21:00 Rounded Corners 00:06:00 Color Keywords 00:06:00 Animations 00:08:00 Pseudo Classes 00:03:00 Gradients 00:03:00 Shadows 00:03:00 Calculations 00:05:00 Creating Responsive Page 00:06:00 Summary 00:02:00 CSS Expert Introduction 00:01:00 Button Styles 00:06:00 Flexbox 00:14:00 CSS Grid 00:15:00 Pagination 00:07:00 Multiple Columns 00:06:00 Image Reflection 00:03:00 UI - UX Design 00:09:00 Social Media Icons 00:08:00 External CSS Style adding 00:06:00 Coding Exercise 00:01:00 Solution for Coding Exercise 00:03:00 Summary 00:02:00 CSS Website Project Introduction 00:01:00 CSS Project Getting 00:05:00 CSS Project Overview 00:08:00 Summary 00:01:00 Publish Your Website For Live Introduction 00:02:00 Installing Free FTP Solution (FileZilla) 00:04:00 Setting Up FTP (File Transfer Protocol) 00:03:00 Publish Website to Hosting Server 00:04:00 Summary 00:01:00

Description The Diploma in Adobe XD Design course is designed to teach the all-in-one UX/UI solution - Adobe XD for developing a real-world iPhone app. Adobe XD is a UX/UI solution that helps you to design websites, mobile apps and others. The course covers the essential tools and features of Adobe XD so that you can able to apply the skills in your real-world project. You will learn to apply Paper Prototyping techniques and able to create Interactive Prototype. The course also shows you the procedures of opening sketch, Photoshop and Illustrator files with Adobe XD. Finally, you will learn to collaborate with other developers using Zeplin & Avocode. After completing the course, you will learn to use Adobe XD and create a real world App in Adobe XD by following iOS Design guidelines. Entry Requirement: Beginner Designers UX Designers UI Designers Graphic Designers Web Designers Mobile App Designers Developers or Coders Anyone who wants to design User Interfaces or Websites or Mobile Apps Assessment: At the end of the course, you will be required to sit an online multiple-choice test. Your test will be assessed automatically and immediately so that you will instantly know whether you have been successful. Before sitting for your final exam, you will have the opportunity to test your proficiency with a mock exam. Certification: After completing and passing the course successfully, you will be able to obtain an Accredited Certificate of Achievement. Certificates can be obtained either in hard copy at a cost of £39 or in PDF format at a cost of £24. Why choose us? Affordable, engaging & high-quality e-learning study materials; Tutorial videos/materials from the industry leading experts; Study in a user-friendly, advanced online learning platform; Efficient exam systems for the assessment and instant result; The UK & internationally recognized accredited qualification; Access to course content on mobile, tablet or desktop from anywhere anytime; The benefit of career advancement opportunities; 24/7 student support via email. Career Path After completing this course you will be able to build up accurate knowledge and skills with proper confidence to enrich yourself and brighten up your career in the relevant job market. Module: 01 Promo Video 00:03:00 What Is Adobe XD 00:07:00 Download And Install Adobe Xd 00:03:00 Why Adobe XD Is So Awesome - Talkinghead 00:04:00 Updates And Upcoming Features Xd 00:03:00 Adobe XD Interface Welcome Screen 00:03:00 Adobe Xd Top Nav Bar 00:02:00 Adoe Xd Interface Toolbar 00:02:00 Properties Panel Adoe Xd Interface 00:03:00 Xd Mac And Win Differences 00:05:00 First Assignment Simple One 00:08:00 Module: 02 Artboards and grids 00:08:00 Tools in xd 00:05:00 Rectangle tool to create buttons 00:07:00 Background and object blur 00:03:00 Ellipse tool 00:02:00 Basics of pen tool 00:03:00 Pen tool to creat Icons 00:06:00 Line tool 00:01:00 Text-tool 00:03:00 Colors Palettes 00:04:00 Color Gradients in Xd 00:06:00 Coolors.io 00:04:00 Masks in xd 00:06:00 Character styles in Xd 00:05:00 Creating and reusing symbols 00:07:00 Repeat grid 00:09:00 Common Shortcuts 00:06:00 Shortcut keys part2 00:08:00 Nested symbols in xd 00:06:00 Module: 03 S03L01 block-level design 00:12:00 S0302 Sketching First Design Idea-block Level Paper 00:08:00 S0303 First Paper Prototype- Adding Details 00:04:00 S0304 Vertical Horizontal Prototypes T Proto 00:09:00 S0305 Level Of Fidelity and prototypes 00:00:00 S0306 adding details to your block design 00:08:00 S0307 using ui design patterns 00:04:00 S0308 creating signup ios screen EXERCISE 00:14:00 Module: 04 S0401 Design preparations 00:05:00 S0402 Color scheme and insprations 00:05:00 S0403 Solving UX problems of old app 00:04:00 S0404 Welcome Screen design 00:10:00 S0405 designing the login screen 00:14:00 S0406 login-activated 00:12:00 S0407 Signup Screen 00:07:00 S0408 dashboard design part 1 00:12:00 S0409 dashboard design part 2 00:11:00 S0410 Sidebar Navigation 00:09:00 S0411 actitivies screen 00:11:00 S0412 sync screen 00:08:00 S0413 sync status update 00:04:00 S0414 using grids to improve designs further 00:05:00 S0415 refining style guides 00:08:00 S0416 IOS Design guidelines 00:09:00 Module: 05 S0501 fixing tap targets 00:06:00 S0502 prototype login and signup screens 00:10:00 S0503 prototyping dashboards and other screens 00:11:00 S0504 sharing prototype with others 00:04:00 S0505 recording prototype on mac 00:02:00 S0506 design Inspect beta 00:04:00 Module: 06 S0601 why to export in 1x 2x 3x 00:09:00 S0602 Perfect example of 1x 2x 3x 00:03:00 S0603 export artboards to create mockups 00:08:00 S0604 batch export 00:06:00 Module: 07 S0701 Live Preview Your App On Iphone 00:02:00 S0702 Developer handoff with Zeplin 00:13:00 S0703 Developer Handoff using Avocode 00:14:00 S0704 open sketch-psd-illustrato import 00:08:00 Module: 08 XD updtaes april may 2018 00:04:00 1st Exercise Asssignment-1 00:03:00 Second Assignment-1 00:03:00 Third Last Assinment - Google Drive 00:03:00 Resources Resources - Diploma in Adobe XD Design 00:00:00 Certificate and Transcript Order Your Certificates and Transcripts 00:00:00

UI Design for Voice Assistants: Creating Conversational Interfaces
By Compete High
Overview: UI Design for Voice Assistants: Creating Conversational Interfaces Welcome to the future of user interfaces! In today's digital landscape, voice assistants are becoming increasingly prevalent, revolutionizing the way users interact with technology. Our comprehensive course, 'UI Design for Voice Assistants: Creating Conversational Interfaces,' equips you with the knowledge and skills needed to craft engaging and intuitive conversational experiences. Module 1: Introduction to Voice Assistants and Conversational UI Get acquainted with the fundamentals of voice assistants and conversational user interfaces. Explore the evolution of voice technology and its impact on user interactions. Learn about the key principles and challenges of designing for conversational UI. Module 2: User-Centered Design for Voice Assistants Put the user at the center of your design process. Discover techniques for understanding user needs, behaviors, and preferences in the context of voice interactions. Learn how to conduct user research and usability testing to create user-centric voice experiences. Module 3: Designing Effective Voice Interactions Master the art of crafting natural and meaningful voice interactions. Explore best practices for structuring conversations, managing dialogue flow, and providing clear prompts and feedback. Dive into the psychology of conversation and learn how to create engaging user experiences. Module 4: Speech Recognition and Natural Language Understanding (NLU) Gain insights into the underlying technologies powering voice assistants. Understand the principles of speech recognition and natural language understanding (NLU). Learn how to leverage NLU to interpret user inputs accurately and respond intelligently. Module 5: Designing Voice User Interfaces (VUI) Learn the principles of designing intuitive voice user interfaces (VUI). Explore techniques for organizing information, designing navigation systems, and creating voice commands. Understand how to optimize VUI for accessibility and inclusivity. Module 6: Visual Design for Voice Assistants Explore the role of visual design in enhancing the user experience of voice assistants. Learn how to leverage visual elements such as typography, color, and layout to complement voice interactions. Discover strategies for designing multimodal interfaces that seamlessly integrate voice and visual components. Whether you're a seasoned UI/UX designer looking to expand your skill set or a newcomer eager to dive into the world of voice interfaces, our course provides a comprehensive foundation for designing compelling conversational experiences. Join us and embark on a journey to shape the future of human-computer interaction with UI Design for Voice Assistants: Creating Conversational Interfaces. Course Curriculum Module 1_ Introduction to Voice Assistants and Conversational UI Introduction to Voice Assistants and Conversational UI 00:00 Module 2_ User-Centered Design for Voice Assistants User-Centered Design for Voice Assistants 00:00 Module 3_ Designing Effective Voice Interactions Designing Effective Voice Interactions 00:00 Module 4_ Speech Recognition and Natural Language Understanding (NLU) Speech Recognition and Natural Language Understanding (NLU) 00:00 Module 5_ Designing Voice User Interfaces (VUI) Designing Voice User Interfaces (VUI) 00:00 Module 6_ Visual Design for Voice Assistants Visual Design for Voice Assistants 00:00

UX Research and Testing for Designers
By Compete High
Introducing 'UX Research and Testing for Designers' Welcome to the ultimate toolkit for designers seeking to elevate their user experience (UX) game! This comprehensive course delves into the intricacies of UX research and testing, equipping designers with indispensable skills to create user-centric designs that truly resonate. Module 1: Introduction to UX Research and Testing Get acquainted with the fundamentals of UX research and testing. Learn why it's crucial, its impact on design decisions, and how it aligns with user needs and business goals. Lay the groundwork for a successful UX journey. Module 2: User Research Methods Explore various user research methodologies to gain valuable insights into user behaviors, preferences, and pain points. From interviews to surveys and ethnographic studies, master the art of extracting actionable data to inform your design decisions. Module 3: Usability Testing Methods Dive deep into usability testing techniques to evaluate the effectiveness and efficiency of your designs. Learn how to conduct tests, gather meaningful feedback, and iterate towards user-friendly interfaces that drive engagement and satisfaction. Module 4: Card Sorting and Information Architecture Uncover the secrets of organizing information effectively with card sorting and information architecture principles. Discover how to structure content intuitively, enhance navigation, and create seamless user experiences that keep users coming back for more. Module 5: User Journey Mapping Embark on a journey mapping expedition to visualize and understand the user experience from end to end. Learn how to identify pain points, moments of delight, and opportunities for optimization, enabling you to craft engaging and cohesive user journeys. Module 6: Remote and Mobile User Testing Navigate the realm of remote and mobile user testing to accommodate today's dynamic digital landscape. Explore innovative tools and methodologies to conduct tests across different devices and environments, ensuring your designs deliver exceptional experiences regardless of platform. Equip yourself with the knowledge and skills needed to revolutionize your design process and create impactful user experiences that stand the test of time. Enroll in 'UX Research and Testing for Designers' today and embark on a transformative journey towards UX excellence. Course Curriculum Module 1_ Introduction to UX Research and Testing Introduction to UX Research and Testing 00:00 Module 2_ User Research Methods User Research Methods 00:00 Module 3_ Usability Testing Methods Usability Testing Methods 00:00 Module 4_ Card Sorting and Information Architecture Card Sorting and Information Architecture 00:00 Module 5_ User Journey Mapping User Journey Mapping 00:00 Module 6_ Remote and Mobile User Testing Remote and Mobile User Testing 00:00

Take This Course £249.00 £14.00 1 year Level 3 Course Certificate Number of Units74 Number of Quizzes0 7 hours, 28 minutes Gift this course Description The Diploma in Adobe XD Design course is designed to teach the all-in-one UX/UI solution - Adobe XD for developing a real-world iPhone app. Adobe XD is a UX/UI solution that helps you to design websites, mobile apps and others. The course covers the essential tools and features of Adobe XD so that you can able to apply the skills in your real-world project. You will learn to apply Paper Prototyping techniques and able to create Interactive Prototype. The course also shows you the procedures of opening sketch, Photoshop and Illustrator files with Adobe XD. Finally, you will learn to collaborate with other developers using Zeplin & Avocode. After completing the course, you will learn to use Adobe XD and create a real world App in Adobe XD by following iOS Design guidelines. Entry Requirement: Beginner Designers UX Designers UI Designers Graphic Designers Web Designers Mobile App Designers Developers or Coders Anyone who wants to design User Interfaces or Websites or Mobile Apps Assessment: At the end of the course, you will be required to sit an online multiple-choice test. Your test will be assessed automatically and immediately so that you will instantly know whether you have been successful. Before sitting for your final exam, you will have the opportunity to test your proficiency with a mock exam. Certification: After completing and passing the course successfully, you will be able to obtain an Accredited Certificate of Achievement. Certificates can be obtained either in hard copy at a cost of £39 or in PDF format at a cost of £24. Why choose us? Affordable, engaging & high-quality e-learning study materials; Tutorial videos/materials from the industry leading experts; Study in a user-friendly, advanced online learning platform; Efficient exam systems for the assessment and instant result; The UK & internationally recognized accredited qualification; Access to course content on mobile, tablet or desktop from anywhere anytime; The benefit of applying for NUS Extra Discount Card; 24/7 student support via email. Career Path After completing this course you will be able to build up accurate knowledge and skills with proper confidence to enrich yourself and brighten up your career in the relevant job market. Course Curriculum Module: 01 Promo Video 00:03:00 What Is Adobe XD 00:07:00 Download And Install Adobe Xd 00:03:00 Why Adobe XD Is So Awesome - Talkinghead 00:04:00 Updates And Upcoming Features Xd 00:03:00 Adobe XD Interface Welcome Screen 00:03:00 Adobe Xd Top Nav Bar 00:02:00 Adoe Xd Interface Toolbar 00:02:00 Properties Panel Adoe Xd Interface 00:03:00 Xd Mac And Win Differences 00:05:00 First Assignment Simple One 00:08:00 Module: 02 Artboards and grids 00:08:00 Tools in xd 00:05:00 Rectangle tool to create buttons 00:07:00 Background and object blur 00:03:00 Ellipse tool 00:02:00 Basics of pen tool 00:03:00 Pen tool to creat Icons 00:06:00 Line tool 00:01:00 Text-tool 00:03:00 Colors Palettes 00:04:00 Color Gradients in Xd 00:06:00 Coolors.io 00:04:00 Masks in xd 00:06:00 Character styles in Xd 00:05:00 Creating and reusing symbols 00:07:00 Repeat grid 00:09:00 Common Shortcuts 00:06:00 Shortcut keys part2 00:08:00 Nested symbols in xd 00:06:00 Module: 03 S03L01 block-level design 00:12:00 S0302 Sketching First Design Idea-block Level Paper 00:08:00 S0303 First Paper Prototype- Adding Details 00:04:00 S0304 Vertical Horizontal Prototypes T Proto 00:09:00 S0305 Level Of Fidelity and prototypes 00:00:00 S0306 adding details to your block design 00:08:00 S0307 using ui design patterns 00:04:00 S0308 creating signup ios screen EXERCISE 00:14:00 Module: 04 S0401 Design preparations 00:05:00 S0402 Color scheme and insprations 00:05:00 S0403 Solving UX problems of old app 00:04:00 S0404 Welcome Screen design 00:10:00 S0405 designing the login screen 00:14:00 S0406 login-activated 00:12:00 S0407 Signup Screen 00:07:00 S0408 dashboard design part 1 00:12:00 S0409 dashboard design part 2 00:11:00 S0410 Sidebar Navigation 00:09:00 S0411 actitivies screen 00:11:00 S0412 sync screen 00:08:00 S0413 sync status update 00:04:00 S0414 using grids to improve designs further 00:05:00 S0415 refining style guides 00:08:00 S0416 IOS Design guidelines 00:09:00 Module: 05 S0501 fixing tap targets 00:06:00 S0502 prototype login and signup screens 00:10:00 S0503 prototyping dashboards and other screens 00:11:00 S0504 sharing prototype with others 00:04:00 S0505 recording prototype on mac 00:02:00 S0506 design Inspect beta 00:04:00 Module: 06 S0601 why to export in 1x 2x 3x 00:09:00 S0602 Perfect example of 1x 2x 3x 00:03:00 S0603 export artboards to create mockups 00:08:00 S0604 batch export 00:06:00 Module: 07 S0701 Live Preview Your App On Iphone 00:02:00 S0702 Developer handoff with Zeplin 00:13:00 S0703 Developer Handoff using Avocode 00:14:00 S0704 open sketch-psd-illustrato import 00:08:00 Module: 08 XD updtaes april may 2018 00:04:00 1st Exercise Asssignment-1 00:03:00 Second Assignment-1 00:03:00 Third Last Assinment - Google Drive 00:03:00 Resources Resources - Diploma In Adobe XD Design 00:00:00 Certificate and Transcript Order Your Certificates or Transcripts 00:00:00

UX Design Masterclass
By Compete High
Overview With the ever-increasing demand for UX Design in personal & professional settings, this online training aims at educating, nurturing, and upskilling individuals to stay ahead of the curve - whatever their level of expertise in UX Design may be. Learning about UX Design or keeping up to date on it can be confusing at times, and maybe even daunting! But that's not the case with this course from Compete High. We understand the different requirements coming with a wide variety of demographics looking to get skilled in UX Design. That's why we've developed this online training in a way that caters to learners with different goals in mind. The course materials are prepared with consultation from the experts of this field and all the information on UX Design is kept up to date on a regular basis so that learners don't get left behind on the current trends/updates. The self-paced online learning methodology by Compete High in this UX Design Masterclass course helps you learn whenever or however you wish, keeping in mind the busy schedule or possible inconveniences that come with physical classes. The easy-to-grasp, bite-sized lessons are proven to be most effective in memorising and learning the lessons by heart. On top of that, you have the opportunity to receive a certificate after successfully completing the course! Instead of searching for hours, enrol right away on this UX Design Masterclass course from Compete High and accelerate your career in the right path with expert-outlined lessons and a guarantee of success in the long run. Who is this course for? While we refrain from discouraging anyone wanting to do this UX Design Masterclass course or impose any sort of restrictions on doing this online training, people meeting any of the following criteria will benefit the most from it: Anyone looking for the basics of UX Design, Jobseekers in the relevant domains, Anyone with a ground knowledge/intermediate expertise in UX Design, Anyone looking for a certificate of completion on doing an online training on this topic, Students of UX Design, or anyone with an academic knowledge gap to bridge, Anyone with a general interest/curiosity Career Path This UX Design Masterclass course smoothens the way up your career ladder with all the relevant information, skills, and online certificate of achievements. After successfully completing the course, you can expect to move one significant step closer to achieving your professional goals - whether it's securing that job you desire, getting the promotion you deserve, or setting up that business of your dreams. Course Curriculum Module 1- Introduction to UX Design Introduction to UX Design 00:00 Module 2- Before Starting UX Design Before Starting UX Design 00:00 Module 3- Behavioural Basics Behavioural Basics 00:00 Module 4- User Research User Research 00:00 Module 5- Information Architecture Information Architecture 00:00 Module 6- Designing Behaviour Designing Behaviour 00:00 Module 7- Visual Design Principles Visual Design Principles 00:00 Module 8- Wireframes and Prototypes Wireframes and Prototypes 00:00 Module 9- Psychology of Usability Psychology of Usability 00:00 Module 10- Content Content 00:00

Adobe XD Design Diploma
By iStudy UK
Learn to design using Adobe XD and create a real-world iPhone app with the Adobe XD Design Diploma course. Adobe XD is the all-in-one UX/UI solution for designing websites, mobile apps, and many more. In this course, you will learn the necessary tools of Adobe XD and learn how to apply Paper Prototyping techniques. The course guides you to create Interactive Prototype using the software and teaches you how to open sketch, Photoshop and Illustrator files with Adobe XD. Instead of these, you will master the techniques of collaborating with other developers using Zeplin & Avocode in the course. Upon completion, you will be able to design a fantastic iPhone (IOS) real world App in Adobe XD following iOS Design guidelines. What Will I Learn? Get grip on all the basic tools and techniques of Adobe XD Learn to apply Paper Prototyping techniques Design a stunning iPhone (IOS) real world App in Adobe XD Create Interactive Prototype using Adobe XD Export Assets and Design Specification for Developers Use Zeppelin and Avocode to Handoff your designs to developers Design with IOS Design guidelines Batch Export all assets in 1x 2x and 3x resolutions Requirements Install Adobe XD (at least trial version) MAC or Windows 10 at least Enterprise Edition Update Pencil, Black Pointer and Highlighter for Paper Prototyping Module: 01 What Is Adobe XD 00:07:00 Download And Install Adobe Xd 00:03:00 Why Adobe XD Is So Awesome - Talkinghead FREE 00:04:00 Updates And Upcoming Features Xd 00:03:00 Adobe XD Interface Welcome Screen FREE 00:03:00 Adobe Xd Top Nav Bar 00:02:00 Adoe Xd Interface Toolbar 00:02:00 Properties Panel Adoe Xd Interface 00:03:00 Xd Mac And Win Differences 00:05:00 First Assignment Simple One 00:07:00 Module: 02 Artboards and grids 00:08:00 Tools in xd 00:05:00 Rectangle tool to create buttons 00:06:00 Background and object blur 00:03:00 Ellipse tool 00:02:00 Basics of pen tool 00:03:00 Pen tool to creat Icons 00:06:00 Line tool 00:01:00 Text-tool 00:03:00 Colors Palettes 00:04:00 Color Gradients in Xd 00:06:00 Coolors.io 00:04:00 Masks in xd 00:06:00 Character styles in Xd 00:05:00 Creating and reusing symbols 00:07:00 Repeat grid 00:09:00 Common Shortcuts 00:06:00 Shortcut keys part2 00:08:00 Nested symbols in xd 00:06:00 Module: 03 S03L01 block-level design 00:12:00 S0302 Sketching First Design Idea-block Level Paper 00:08:00 S0303 First Paper Prototype- Adding Details 00:04:00 S0304 Vertical Horizontal Prototypes T Proto 00:09:00 S0305 Level Of Fidelity and prototypes 00:04:00 S0306 adding details to your block design 00:08:00 S0307 using ui design patterns 00:06:00 S0308 creating signup ios screen EXERCISE 00:14:00 Module: 04 S0401 Design preparations 00:05:00 S0402 Color scheme and insprations 00:05:00 S0403 Solving UX problems of old app 00:04:00 S0404 Welcome Screen design 00:10:00 S0405 designing the login screen 00:14:00 S0406 login-activated 00:12:00 S0407 Signup Screen 00:07:00 S0408 dashboard design part 1 00:12:00 S0409 dashboard design part 2 00:11:00 S0410 Sidebar Navigation 00:09:00 S0411 actitivies screen 00:11:00 S0412 sync screen 00:08:00 S0413 sync status update 00:04:00 S0414 using grids to improve designs further 00:05:00 S0415 refining style guides 00:08:00 S0416 IOS Design guidelines 00:09:00 Module: 05 S0501 fixing tap targets 00:06:00 S0502 prototype login and signup screens 00:10:00 S0503 prototyping dashboards and other screens 00:11:00 S0504 sharing prototype with others 00:04:00 S0505 recording prototype on mac 00:02:00 S0506 design Inspect beta 00:04:00 Module: 06 S0601 why to export in 1x 2x 3x 00:09:00 S0602 Perfect example of 1x 2x 3x 00:03:00 S0603 export artboards to create mockups 00:08:00 S0604 batch export 00:06:00 Module: 07 S0701 Live Preview Your App On Iphone 00:02:00 S0702 Developer handoff with Zeplin 00:13:00 S0703 Developer Handoff using Avocode 00:14:00 S0704 open sketch-psd-illustrato import 00:08:00 Module: 08 XD updtaes april may 2018 00:04:00 1st Exercise Asssignment-1 00:03:00 Second Assignment-1 00:03:00 Third Last Assinment - Google Drive 00:03:00 Resources Resources - Adobe XD Design Diploma 00:00:00

Flat Design in Adobe Illustrator
By NextGen Learning
Course Overview: This course on "Flat Design in Adobe Illustrator" is designed to introduce learners to the fundamental concepts of flat design and how to apply them using Adobe Illustrator. The course covers the essential tools, techniques, and strategies needed to create visually engaging, modern flat design illustrations. Learners will explore the creation of various designs, from simple icons to complex landscapes, while developing a keen understanding of colour schemes, vector shapes, and design principles. By the end of the course, students will be able to confidently create flat design graphics, suitable for use in digital marketing, UI/UX design, and illustration projects. Course Description: In this course, learners will delve deep into the world of flat design, starting with the basics of Adobe Illustrator and progressing through to more complex design concepts. Key topics include creating diverse scenes, such as a garden, landscape, and camping scene, and designing flat icons for smartphones and apps. The course will cover essential tools and workflows in Illustrator, focusing on clean, minimalist design that is effective for web and app environments. Learners will also gain insights into balancing colour, shapes, and negative space to achieve professional and aesthetically pleasing results. Upon completion, learners will have a well-rounded skill set for designing contemporary flat style graphics in Illustrator. Course Modules: Module 01: Introduction Module 02: Create a Flat Design Garden and Barbecue Module 03: Create a Flat Design Landscape Scene Module 04: Create a Modern Flat Design Night Camping Scene Module 05: Create a Modern Flat Design Terminal and Luggage Module 06: Design a Flat Design Smartphone and App Icons (See full curriculum) Who is this course for? Individuals seeking to master flat design techniques in Adobe Illustrator. Professionals aiming to enhance their design portfolios with modern graphic styles. Beginners with an interest in graphic design and digital illustration. Anyone looking to build skills for creating digital assets like icons and visuals. Career Path: Graphic Designer UI/UX Designer Web Designer Digital Illustrator App Designer Visual Content Creator

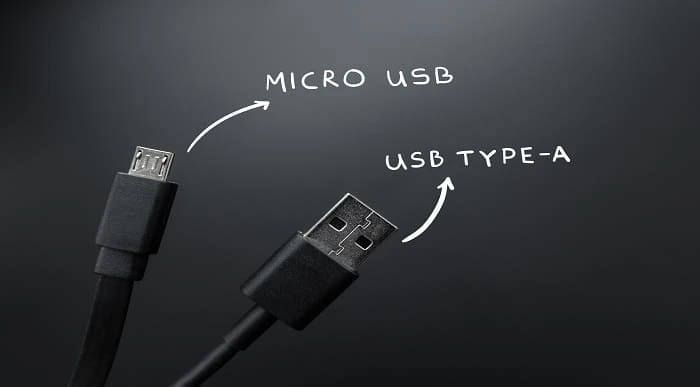
Interface Design: USB Interfacing with PIC Microcontroller Training Online
By Lead Academy
Interface Design: USB Interfacing with PIC Microcontroller Training Online Overview Are you looking to begin your USB interfacing career or want to develop more advanced skills in USB interfacing? Then this interface design: USB interfacing with PIC microcontroller training online course will set you up with a solid foundation to become a confident computer programmer or engineer and help you to develop your expertise in USB interfacing. This interface design: USB interfacing with PIC microcontroller training online course is accredited by the CPD UK & IPHM. CPD is globally recognised by employers, professional organisations and academic intuitions, thus a certificate from CPD Certification Service creates value towards your professional goal and achievement. CPD certified certificates are accepted by thousands of professional bodies and government regulators here in the UK and around the world. Whether you are self-taught and you want to fill in the gaps for better efficiency and productivity, this interface design: USB interfacing with PIC microcontroller training online course will set you up with a solid foundation to become a confident computer programmer or engineer and develop more advanced skills. Gain the essential skills and knowledge you need to propel your career forward as a computer programmer or engineer. The interface design: USB interfacing with PIC microcontroller training online course will set you up with the appropriate skills and experience needed for the job and is ideal for both beginners and those currently working as a computer programmer or engineer. This comprehensive interface design: USB interfacing with PIC microcontroller training online course is the perfect way to kickstart your career in the field of USB interfacing. This interface design: USB interfacing with PIC microcontroller training online course will give you a competitive advantage in your career, making you stand out from all other applicants and employees. If you're interested in working as a computer programmer or engineer or want to learn more skills on USB interfacing but unsure of where to start, then this interface design: USB interfacing with PIC microcontroller training online course will set you up with a solid foundation to become a confident computer programmer or engineer and develop more advanced skills. As one of the leading course providers and most renowned e-learning specialists online, we're dedicated to giving you the best educational experience possible. This interface design: USB interfacing with PIC microcontroller training online course is crafted by industry expert, to enable you to learn quickly and efficiently, and at your own pace and convenience. Who should take this course? This comprehensive interface design: USB interfacing with PIC microcontroller training online course is suitable for anyone looking to improve their job prospects or aspiring to accelerate their career in this sector and want to gain in-depth knowledge of USB interfacing. Entry Requirements There are no academic entry requirements for this interface design: USB interfacing with PIC microcontroller training online course, and it is open to students of all academic backgrounds. As long as you are aged seventeen or over and have a basic grasp of English, numeracy and ICT, you will be eligible to enrol. Career path This interface design: USB interfacing with PIC microcontroller training online course opens a brand new door for you to enter the relevant job market and also provides you with the chance to accumulate in-depth knowledge at the side of needed skills to become flourishing in no time. You will also be able to add your new skills to your CV, enhance your career and become more competitive in your chosen industry. Course Curriculum Introduction & Getting Started Introduction Who We Are. Introduction to the USB World Hardware and Software Requirements Hardware and Software Requirements Advantages of USB Communication Advantages of USB Communication USB (Universal Serial Bus) USB Pin-out Port Wiring USB Transfer speeds USB Device Classes Descriptors Introduction to Descriptors Creating a descriptor file in MikroC Creating a descriptor file in MikroC - Practical USB Libraries & Functions USB Libraries HID Enable USB RAM USB Functions Circuit Design Circuit Design for First Example USB Programming First USB Coding Example Virtual USB Port Installing the Virtual USB Port Feature to enable Simulation First Example Send and Receive Data First Example Send and Receive Data Second Example Send Characters and Check the Incoming Data Second Example Send Characters and Check the incoming Data Third Example Turn Leds on and off Via USB Third Example Turn Leds on and off via USB Forth Example Reading Input - Button Press Forth Example Reading Input - Button Press Drivers, Connection Burning the Code to PIC using A Programmer MikroC and Ql2006 Right Configuration for the Code file Device Drivers for USB Interfacing With PIC Microcontroller DEVICE DRIVERS FOR USB interfacing with pic microcontroller USB Interfacing Second Example Led Lighting USB Interfacing second Example Led Lighting Practical Circuit Assembly Practical Circuit Assembly Download and Install Software Section Download and Install MikroC Pro Download And Install Proteus Software Free Recognised Accreditation CPD Certification Service This course is accredited by continuing professional development (CPD). CPD UK is globally recognised by employers, professional organisations, and academic institutions, thus a certificate from CPD Certification Service creates value towards your professional goal and achievement. CPD certificates are accepted by thousands of professional bodies and government regulators here in the UK and around the world. Many organisations look for employees with CPD requirements, which means, that by doing this course, you would be a potential candidate in your respective field. Certificate of Achievement Certificate of Achievement from Lead Academy After successfully passing the MCQ exam you will be eligible to order your certificate of achievement as proof of your new skill. The certificate of achievement is an official credential that confirms that you successfully finished a course with Lead Academy. Certificate can be obtained in PDF version at a cost of £12, and there is an additional fee to obtain a printed copy certificate which is £35. FAQs Is CPD a recognised qualification in the UK? CPD is globally recognised by employers, professional organisations and academic intuitions, thus a certificate from CPD Certification Service creates value towards your professional goal and achievement. CPD-certified certificates are accepted by thousands of professional bodies and government regulators here in the UK and around the world. Are QLS courses recognised? Although QLS courses are not subject to Ofqual regulation, they must adhere to an extremely high level that is set and regulated independently across the globe. A course that has been approved by the Quality Licence Scheme simply indicates that it has been examined and evaluated in terms of quality and fulfils the predetermined quality standards. When will I receive my certificate? For CPD accredited PDF certificate it will take 24 hours, however for the hardcopy CPD certificate takes 5-7 business days and for the Quality License Scheme certificate it will take 7-9 business days. Can I pay by invoice? Yes, you can pay via Invoice or Purchase Order, please contact us at info@lead-academy.org for invoice payment. Can I pay via instalment? Yes, you can pay via instalments at checkout. How to take online classes from home? Our platform provides easy and comfortable access for all learners; all you need is a stable internet connection and a device such as a laptop, desktop PC, tablet, or mobile phone. The learning site is accessible 24/7, allowing you to take the course at your own pace while relaxing in the privacy of your home or workplace. Does age matter in online learning? No, there is no age limit for online learning. Online learning is accessible to people of all ages and requires no age-specific criteria to pursue a course of interest. As opposed to degrees pursued at university, online courses are designed to break the barriers of age limitation that aim to limit the learner's ability to learn new things, diversify their skills, and expand their horizons. When I will get the login details for my course? After successfully purchasing the course, you will receive an email within 24 hours with the login details of your course. Kindly check your inbox, junk or spam folder, or you can contact our client success team via info@lead-academy.org

Learning Figma
By Hannah Thompson
Learn how to use Figma, the collaborative interface design tool. This course introduces the features and concepts you’ll need to know to start your first user experience (UX) design project in Figma.

Search By Location
- UI / UX Design Courses in London
- UI / UX Design Courses in Birmingham
- UI / UX Design Courses in Glasgow
- UI / UX Design Courses in Liverpool
- UI / UX Design Courses in Bristol
- UI / UX Design Courses in Manchester
- UI / UX Design Courses in Sheffield
- UI / UX Design Courses in Leeds
- UI / UX Design Courses in Edinburgh
- UI / UX Design Courses in Leicester
- UI / UX Design Courses in Coventry
- UI / UX Design Courses in Bradford
- UI / UX Design Courses in Cardiff
- UI / UX Design Courses in Belfast
- UI / UX Design Courses in Nottingham