- Professional Development
- Medicine & Nursing
- Arts & Crafts
- Health & Wellbeing
- Personal Development
186 UI / UX Design courses delivered Online
UX (User Experience) Fundamentals - QLS Endorsed
By Kingston Open College
QLS Endorsed + CPD QS Accredited - Dual Certification | Instant Access | 24/7 Tutor Support | All-Inclusive Cost

React JS Online Course
By React Masters
Best React Training in Hyderabad with 100% placement assistance. React Masters Institute offers online course on HTML, CSS, JavaScript, React js.

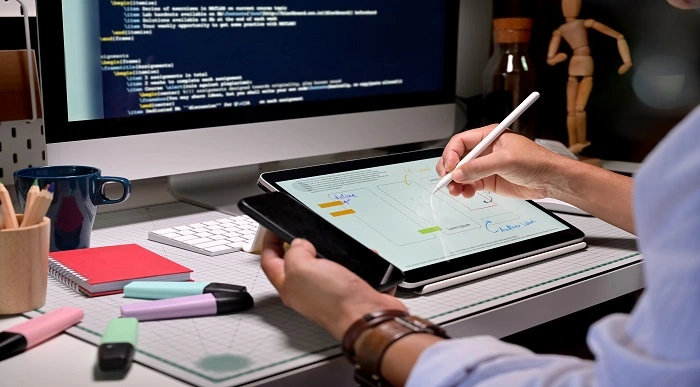
This UI (User Interface) course is for designers, front-end developers and everyone who would like to start a career in UI design. During the course you will learn how to design mobile and web applications, as well as how to work with colours, fonts, and imagery. Every week each student will get personal feedback.

HTML and CSS Coding: Beginner to Advanced
By The Teachers Training
Overview HTML and CSS Coding: Beginner to Advanced Course is yet another 'Teacher's Choice' course from Teachers Training for a complete understanding of the fundamental topics. You are also entitled to exclusive tutor support and a professional CPD-accredited certificate in addition to the special discounted price for a limited time. Just like all our courses, this HTML and CSS Coding: Beginner to Advanced Course and its curriculum have also been designed by expert teachers so that teachers of tomorrow can learn from the best and equip themselves with all the necessary skills. Consisting of several modules, the course teaches you everything you need to succeed in this profession. The course can be studied part-time. You can become accredited within 05 Hours studying at your own pace. Your qualification will be recognised and can be checked for validity on our dedicated website. Why Choose Teachers Training Some of our website features are: This is a dedicated website for teaching 24/7 tutor support Interactive Content Affordable price Courses accredited by the UK's top awarding bodies 100% online Flexible deadline Entry Requirements No formal entry requirements. You need to have: Passion for learning A good understanding of the English language Be motivated and hard-working Over the age of 16. Certification CPD Certification from The Teachers Training Successfully completing the MCQ exam of this course qualifies you for a CPD-accredited certificate from The Teachers Training. You will be eligible for both PDF copy and hard copy of the certificate to showcase your achievement however you wish. You can get your digital certificate (PDF) for £4.99 only Hard copy certificates are also available, and you can get one for only £10.99 You can get both PDF and Hard copy certificates for just £12.99! The certificate will add significant weight to your CV and will give you a competitive advantage when applying for jobs. Getting Started Introduction 00:03:00 Course Curriculum 00:07:00 How To Get Course Requirements 00:02:00 Getting Started On Windows, Linux Or Mac 00:02:00 How To Ask A Great Questions 00:01:00 Setting Up Development Environment Introduction 00:05:00 Choosing Code Editor 00:06:00 Installing Code Editor (Sublime Text) 00:04:00 Overview Of A Webpage 00:05:00 Full HTML Code Page 00:07:00 First Hello World! Webpage 00:09:00 HTML Fundamentals Introduction 00:03:00 Heading 00:09:00 Paragraph 00:08:00 Formatting Text 00:12:00 List Items Unordered 00:05:00 List Items Ordered 00:04:00 Classes 00:09:00 ID's In CSS 00:06:00 Comments In HTML 00:04:00 Summary 00:04:00 HTML Intermediate Introduction 00:02:00 Images 00:12:00 Forms 00:05:00 Form Actions 00:04:00 Br Tag 00:03:00 Marquee 00:06:00 Text Area 00:06:00 Tables 00:06:00 Links 00:07:00 Navbar - Menu 00:04:00 HTML Entities 00:05:00 Div Tag 00:06:00 Google Maps 00:07:00 Summary 00:02:00 HTML Advanced Introduction 00:02:00 HTML5 Audio 00:07:00 HTML5 Video 00:05:00 Progress Bar 00:04:00 Drag And Drop 00:18:00 Canvas 00:06:00 I Frames 00:05:00 Input Types 00:04:00 Input Attributes 00:06:00 YouTube Video Linking 00:04:00 Creating Responsive Page 00:05:00 Summary 00:02:00 HTML Expert Introduction 00:02:00 Registration Form 00:04:00 Login Form 00:04:00 About Us Form 00:02:00 Contact Us Form 00:10:00 Footer Form 00:03:00 Integrate All Together 00:07:00 Coding Exercise 00:01:00 Solution For Coding Exercise 00:02:00 Summary 00:02:00 HTML Website Project Introduction 00:02:00 Challenge - HTML 5 Clock Face With Numbers 00:05:00 Project Overview 00:03:00 Conclusion On Project 00:01:00 Summary 00:02:00 CSS Fundamentals Introduction 00:03:00 CSS Syntax 00:05:00 Creating A First Page With CSS Style 00:13:00 Inline CSS 00:06:00 Internal CSS 00:05:00 CSS External 00:10:00 CSS Classes 00:09:00 CSS IDs 00:06:00 Colors 00:08:00 Backgrounds 00:04:00 Floating 00:09:00 Positioning 00:06:00 Margins 00:07:00 Padding 00:04:00 Borders 00:03:00 Summary 00:02:00 CSS Intermediate Introduction 00:02:00 Styling Text 00:07:00 Aligning Text 00:04:00 Styling Links 00:10:00 Font Family 00:07:00 Font Styles 00:03:00 Applying Google Fonts 00:07:00 Box Model 00:09:00 Icons 00:09:00 Tables 00:16:00 Navigation-Menu 00:11:00 Dropdowns 00:15:00 Summary 00:02:00 CSS Advanced Introduction 00:02:00 Advanced Selectors 00:05:00 Forms 00:17:00 Website Layout 00:21:00 Rounded Corners 00:08:00 Color Keywords 00:06:00 Animations 00:08:00 Pseudo Classes 00:03:00 Gradients 00:03:00 Shadows 00:03:00 Calculations 00:05:00 Creating Responsive Page 00:06:00 Summary 00:02:00 CSS Expert Introduction 00:01:00 Button Styles 00:06:00 Flexbox 00:14:00 CSS Grid 00:15:00 Pagination 00:07:00 Multiple Columns 00:06:00 Image Reflection 00:02:00 UI - UX Design 00:09:00 Social Media Icons 00:08:00 Coding Exercise 00:01:00 Solution For Coding Exercise 00:03:00 Summary 00:02:00 CSS Website Project Introduction 00:01:00 CSS Project Getting 00:05:00 CSS Project Overview 00:08:00 Summary 00:01:00 Publish Your Website For Live Introduction 00:02:00 Installing Free FTP Solution (FileZilla) 00:04:00 Setting Up FTP (File Transfer Protocol) 00:03:00 Publish Website To Hosting Server 00:04:00 Summary 00:01:00

Description: Master the latest techniques of UX design with the Level 2 Certificate in UX Design course. User experience design or UX helps you to enhance the user satisfaction by improving the usability, accessibility, and pleasure of the users while experiencing or using your product. Throughout the course, you will learn the common UX mistakes people do while designing websites. You will be able to understand the human behaviour and psychology when they use your site. Based on this human behaviour and psychology, you will be able to apply the Usability Principles for improving your digital product that will satisfy the customers and meet their needs. Screenshots of UX problems faced by many designers, developers, and product managers will be presented to you so that you can understand the concepts easily. Instead of these, the course discusses the role of a role of UX developers for making any Website's or Apps Usability better. Who is the course for? Designers Developers Coders SEO Experts UI Designers Entrepreneur Design Directors Web Designers Mobile App Developes Startup CEO Anyone who wants to learn User Experiene Entry Requirement: This course is available to all learners, of all academic backgrounds. Learners should be aged 16 or over to undertake the qualification. Good understanding of English language, numeracy and ICT are required to attend this course. Certification: After completing and passing the course successfully, you will be able to obtain an Accredited Certificate of Achievement. Certificates can be obtained either in hard copy at a cost of £39 or in PDF format at a cost of £24. Why choose us? Affordable, engaging & high-quality e-learning study materials; Tutorial videos/materials from the industry leading experts; Study in a user-friendly, advanced online learning platform; Efficient exam systems for the assessment and instant result; The UK & internationally recognised accredited qualification; Access to course content on mobile, tablet or desktop from anywhere anytime; The benefit of career advancement opportunities; 24/7 student support via email. Career Path: After completing this course you will be able to build up accurate knowledge and skills with proper confidence to enrich yourself and brighten up your career in the relevant job market. Introduction to User Expericne, UX Roles and how to be a UX Designer What Is UI FREE 00:05:00 Can I be a Ux Designer-updated 00:03:00 Different Role of Ux Designer 00:06:00 Major Parts of Ux Design 00:05:00 Human Centered Design, Double Diamond Model of Design and Root Cause analysis Human Centered Design 00:03:00 Double Diamond 00:05:00 Root Cause Analysis 00:02:00 Seven Stages of Actions 00:05:00 Five second usability test 00:02:00 06. Assignment 00:03:00 What is Agile UX 00:06:00 Principles & Concepts of User Experience, Usability and Interaction Design Affordance And Signfiers 00:06:00 Affordance And Signifiers-examples-fix-video 00:06:00 Afforadances explained headshot 00:05:00 Natural Mapping with examples 00:09:00 Mental models and conceptual models 00:06:00 Working Memory 00:06:00 Working Memory Example 00:07:00 06. Recognition And Recall 00:04:00 Recognition examples 00:07:00 User Expectations 00:04:00 User Expectations examples 00:08:00 User expectation headshot 00:02:00 Peripheral Vision 00:05:00 Peripheral Vision examples 00:07:00 Context of Use 00:05:00 Context of use headshot 00:02:00 Why-stakeholders are important 00:04:00 Information Architecture 00:05:00 Information Architecture Examples 00:11:00 Human Behavior Patterns, Decision making, scanning patterns and Change Blindness Humans Lazy Behavior decision Paralysis And Scanning 00:05:00 Human Decisions-Old And New Brain 00:03:00 Humans Hate Change 00:03:00 Our Goals And Change Blindness 00:03:00 Human behavior decision Paralysis hate change Examples 00:08:00 F-z Patterns Cart Abondomnment, Form Field Conversions 00:07:00 Designing for Humans - How to design better products for humans Discoverability 00:06:00 Discover assignment 00:01:00 Learnability 00:04:00 Feedback 00:03:00 Feedback Within Context Walmart 00:03:00 Feedback examples 00:08:00 Constraints With Examples 00:06:00 Consistancy With Examples 00:06:00 Slips And Mistakes With Examples 00:04:00 Designing For Errors With Examples 00:04:00 User In Control with Examples 00:05:00 Grouping And chunking with Examples 00:04:00 Humans Have Limits 00:07:00 How Developers can improve User Experience? Using design patterns: don't reinvent the wheel 00:05:00 Dont let users think do heavy calculation yourself 00:08:00 Speed and Delays 00:06:00 Smart Defaults 00:06:00 Guiding And Training Users 00:04:00 Barriers To Entry 00:05:00 Natural Language with Examples 00:08:00 Natural Language Forms 00:03:00 Google Analytics 00:05:00 Notification 00:07:00 Anticipatory Desgin 00:04:00 Order Your Certificates and Transcripts Order Your Certificates and Transcripts 00:00:00

The User Experience (UX) Fundamentals Course is a wonderful learning opportunity for anyone who has a passion for this topic and is interested in enjoying a long career in the relevant industry. It's also for anyone who is already working in this field and looking to brush up their knowledge and boost their career with an acknowledged certificate. This User Experience (UX) Fundamentals Course consists of several modules that take around 5 hours to complete. The course is accompanied by instructional videos, helpful illustrations, how-to instructions and advice. The course is offered online at a very affordable price. That gives you the ability to study at your own pace in the comfort of your home. You can access the modules from anywhere and from any device. Why choose this course Earn an e-certificate upon successful completion. Accessible, informative modules taught by expert instructors Study in your own time, at your own pace, through your computer tablet or mobile device Benefit from instant feedback through mock exams and multiple-choice assessments Get 24/7 help or advice from our email and live chat teams Full Tutor Support on Weekdays Course Design The course is delivered through our online learning platform, accessible through any internet-connected device. There are no formal deadlines or teaching schedules, meaning you are free to study the course at your own pace. You are taught through a combination of Video lessons Online study materials Mock exams Multiple-choice assessment Certificate of Achievement Endorsed Certificate of Achievement from the Quality Licence Scheme Once the course has been completed and the assessment has been passed, all students are entitled to receive an endorsed certificate. This will provide proof that you have completed your training objectives, and each endorsed certificate can be ordered and delivered to your address for only £99.00. Please note that overseas students may be charged an additional £10 for postage. CPD Certificate of Achievement from Janets Upon successful completion of the course, you will be able to obtain your course completion e-certificate. Print copy by post is also available at an additional cost of £9.99 and PDF Certificate at £4.99. Endorsement This course and/or training programme has been endorsed by the Quality Licence Scheme for its high-quality, non-regulated provision and training programmes. This course and/or training programme is not regulated by Ofqual and is not an accredited qualification. Your training provider will be able to advise you on any further recognition, for example progression routes into further and/or higher education. For further information please visit the Learner FAQs on the Quality Licence Scheme website. Method of Assessment In order to ensure the Quality Licensing scheme endorsed and CPD acknowledged certificate, learners need to score at least 60% pass marks on the assessment process. After submitting assignments, our expert tutors will evaluate the assignments and give feedback based on the performance. After passing the assessment, one can apply for a certificate. Course Content Introduction to User Expericne, UX Roles and how to be a UX Designer What Is UI 00:05:00 Can I be a Ux Designer-updated 00:03:00 Different Role of Ux Designer 00:06:00 Major Parts of Ux Design 00:05:00 Human Centered Design, Double Diamond Model of Design and Root Cause analysis Human Centered Design 00:03:00 DoudIbe Diamond 00:05:00 Root Cause Analysis 00:02:00 Seven Stages of Actions 00:05:00 Five second test firstusability test 00:02:00 Assignment 00:03:00 What is Agile UX 00:06:00 Principles & Concepts of User Experience, Usability and Interaction Design Affordance And Signfiers 00:06:00 Affordance And Signifiers-examples-fix-video 00:06:00 Afforadances explained headshot 00:05:00 Natural Mapping with examples 00:09:00 Mentalmodels conceptual models 00:06:00 Working Memory 00:06:00 Working Memory Example 00:07:00 Recognition And Recall 00:04:00 Recognition examples 00:07:00 User Expectations 00:04:00 User Expectations examples 00:08:00 User expectation headshot 00:02:00 Peripheral Vision 00:05:00 Peripheral Vision examples 00:07:00 Context of Use 00:05:00 Context of use headshot 00:02:00 Why-stakeholders are important 00:04:00 Information Architecture 00:05:00 Information Architecture Examples 00:11:00 Human Behavior Patterns, Decision making, scanning patterns and Change Blindness Humans Lazy Behavior decision Paralsis And Scanning 00:05:00 Human Decisions-Old And New Brain 00:03:00 Humans Hate Change 00:03:00 Our Goals And Change Blindness 00:03:00 Human behavior decision Paralysis hate change Examples 00:08:00 F-z Patterns Cart Abondomnment, Form Field Conversions 00:07:00 Designing for Humans - How to design better products for humans Discoverability 00:06:00 Discover assignment 00:01:00 Learability 00:04:00 Feedback-4.MP4 00:03:00 Feedback Within Context Walmart 00:03:00 Feedback examples 00:08:00 Constraints With Examples 00:06:00 Consistancy With Examples.mp4 00:06:00 Slips And Mistakes With Examples 00:04:00 Designing For Errors With Examples 00:04:00 User In Control with Examples 00:05:00 Grouping And chunking with Examples 00:04:00 Humans Have Limits 00:07:00 How Developers can improve User Experience? Using desgin patters dont reinvent the wheel 00:05:00 Dont let users think do heavy calculation yourself 00:08:00 Speed and Delays 00:06:00 Smart Defaults 00:06:00 Guiding And Training Users 00:04:00 Barriers To Entry 00:05:00 Natural Language with Examples 00:08:00 Natural Language Forms 00:03:00 Google Analytics 00:05:00 Notification 00:07:00 Anticipatory Desgin 00:04:00 Assignment Assignment - User Experience (UX) Fundamentals 2 weeks, 1 day Order Your Certificate Order your Certificate QLS 00:00:00 Frequently Asked Questions Are there any prerequisites for taking the course? There are no specific prerequisites for this course, nor are there any formal entry requirements. All you need is an internet connection, a good understanding of English and a passion for learning for this course. Can I access the course at any time, or is there a set schedule? You have the flexibility to access the course at any time that suits your schedule. Our courses are self-paced, allowing you to study at your own pace and convenience. How long will I have access to the course? For this course, you will have access to the course materials for 1 year only. This means you can review the content as often as you like within the year, even after you've completed the course. However, if you buy Lifetime Access for the course, you will be able to access the course for a lifetime. Is there a certificate of completion provided after completing the course? Yes, upon successfully completing the course, you will receive a certificate of completion. This certificate can be a valuable addition to your professional portfolio and can be shared on your various social networks. Can I switch courses or get a refund if I'm not satisfied with the course? We want you to have a positive learning experience. If you're not satisfied with the course, you can request a course transfer or refund within 14 days of the initial purchase. How do I track my progress in the course? Our platform provides tracking tools and progress indicators for each course. You can monitor your progress, completed lessons, and assessments through your learner dashboard for the course. What if I have technical issues or difficulties with the course? If you encounter technical issues or content-related difficulties with the course, our support team is available to assist you. You can reach out to them for prompt resolution.

The focus of this UX Design course is to introduce you to User Experience (UX) Design and design artefacts that enable you to meet your need in the most effective, practical and satisfying manner. Through this course, step up your skills in UX research if you want to be taken seriously as a UX designer. Why choose this course Earn an e-certificate upon successful completion. Accessible, informative modules taught by expert instructors Study in your own time, at your own pace, through your computer tablet or mobile device Benefit from instant feedback through mock exams and multiple-choice assessments Get 24/7 help or advice from our email and live chat teams Full Tutor Support on Weekdays Course Design The course is delivered through our online learning platform, accessible through any internet-connected device. There are no formal deadlines or teaching schedules, meaning you are free to study the course at your own pace. You are taught through a combination of Video lessons Online study materials Mock exams Multiple-choice assessment Certificate of Achievement Endorsed Certificate of Achievement from the Quality Licence Scheme Once the course has been completed and the assessment has been passed, all students are entitled to receive an endorsed certificate. This will provide proof that you have completed your training objectives, and each endorsed certificate can be ordered and delivered to your address for only £99.00. Please note that overseas students may be charged an additional £10 for postage. CPD Certificate of Achievement from Janets Upon successful completion of the course, you will be able to obtain your course completion e-certificate. Print copy by post is also available at an additional cost of £9.99 and PDF Certificate at £4.99. Endorsement This course and/or training programme has been endorsed by the Quality Licence Scheme for its high-quality, non-regulated provision and training programmes. This course and/or training programme is not regulated by Ofqual and is not an accredited qualification. Your training provider will be able to advise you on any further recognition, for example progression routes into further and/or higher education. For further information please visit the Learner FAQs on the Quality Licence Scheme website. Method of Assessment To successfully complete the course, students will have to take an automated multiple-choice exam. This exam will be online and you will need to score 60% or above to pass the course. After successfully passing the exam, you will be able to apply for Quality Licence Scheme endorsed certificate of achievement. To verify your enhanced skills in the subject, we recommend that you also complete the assignment questions. These can be completed at any time which is convenient for yourself and will be assessed by our in-house specialised tutors. Full feedback will then be given on your current performance, along with any further advice or support. Course Content Introduction to User Expericne, UX Roles and how to be a UX Designer What Is UI FREE 00:05:00 Can I be a Ux Designer-updated 00:03:00 Different Role of Ux Designer 00:06:00 Major Parts of Ux Design 00:05:00 Human Centered Design, Double Diamond Model of Design and Root Cause analysis Human Centered Design 00:03:00 DoudIbe Diamond 00:05:00 Root Cause Analysis 00:02:00 Seven Stages of Actions 00:05:00 Five second test firstusability test 00:02:00 06. Assignment 00:03:00 What is Agile UX 00:06:00 Principles & Concepts of User Experience, Usability and Interaction Design Affordance And Signfiers 00:06:00 Affordance And Signifiers-examples-fix-video 00:06:00 Afforadances explained headshot 00:05:00 Natural Mapping with examples 00:09:00 Mentalmodels conceptual models 00:06:00 Working Memory 00:06:00 Working Memory Example 00:07:00 06. Recognition And Recall 00:04:00 Recognition examples 00:07:00 User Expectations 00:04:00 User Expectations examples 00:08:00 User expectation headshot 00:02:00 Peripheral Vision 00:05:00 Peripheral Vision examples 00:07:00 Context of Use 00:05:00 Context of use headshot 00:02:00 Why-stakeholders are important 00:04:00 Information Architecture 00:05:00 Information Architecture Examples 00:11:00 Human Behavior Patterns, Decision making, scanning patterns and Change Blindness Humans Lazy Behavior decision Paralsis And Scanning 00:05:00 Human Decisions-Old And New Brain 00:03:00 Humans Hate Change 00:03:00 Our Goals And Change Blindness 00:03:00 Human behavior decision Paralysis hate change Examples 00:08:00 F-z Patterns Cart Abondomnment, Form Field Conversions 00:07:00 Designing for Humans - How to design better products for humans Discoverability 00:06:00 Discover assignment 00:01:00 Learability 00:04:00 Feedback-4.MP4 00:03:00 Feedback Within Context Walmart 00:03:00 Feedback examples 00:08:00 Constraints With Examples 00:06:00 Consistancy With Examples.mp4 00:06:00 Slips And Mistakes With Examples 00:04:00 Designing For Errors With Examples 00:04:00 User In Control with Examples 00:05:00 Grouping And chunking with Examples 00:04:00 Humans Have Limits 00:07:00 How Developers can improve User Experience? Using desgin patters dont reinvent the wheel 00:05:00 Dont let users think do heavy calculation yourself 00:08:00 Speed and Delays 00:06:00 Smart Defaults 00:06:00 Guiding And Training Users 00:04:00 Barriers To Entry 00:05:00 Natural Language with Examples 00:08:00 Natural Language Forms 00:03:00 Google Analytics 00:05:00 Notification 00:07:00 Anticipatory Desgin 00:04:00 Mock Exam Final Exam Assignment Assignment - UX Design 2 weeks, 1 day Order Your Certificate Order your Certificate QLS 00:00:00 Frequently Asked Questions Are there any prerequisites for taking the course? There are no specific prerequisites for this course, nor are there any formal entry requirements. All you need is an internet connection, a good understanding of English and a passion for learning for this course. Can I access the course at any time, or is there a set schedule? You have the flexibility to access the course at any time that suits your schedule. Our courses are self-paced, allowing you to study at your own pace and convenience. How long will I have access to the course? For this course, you will have access to the course materials for 1 year only. This means you can review the content as often as you like within the year, even after you've completed the course. However, if you buy Lifetime Access for the course, you will be able to access the course for a lifetime. Is there a certificate of completion provided after completing the course? Yes, upon successfully completing the course, you will receive a certificate of completion. This certificate can be a valuable addition to your professional portfolio and can be shared on your various social networks. Can I switch courses or get a refund if I'm not satisfied with the course? We want you to have a positive learning experience. If you're not satisfied with the course, you can request a course transfer or refund within 14 days of the initial purchase. How do I track my progress in the course? Our platform provides tracking tools and progress indicators for each course. You can monitor your progress, completed lessons, and assessments through your learner dashboard for the course. What if I have technical issues or difficulties with the course? If you encounter technical issues or content-related difficulties with the course, our support team is available to assist you. You can reach out to them for prompt resolution.

A to Z UX Design
By Course Cloud
The innovative A to Z UX Design has been compiled with the assistance and expertise of industry professionals. It has been carefully crafted to meet the business requirements needed for an outstanding contribution to this role and the career path beyond it. By enrolling in this tutorial, a significant advantage can be gained by the student for securing their dream job and building an excellent reputation in this sector. This popular A to Z UX Design has been designed to help dedicated individuals train to become the absolute best in this business field. Many other entrepreneurs and talented students have already completed this course, and others like it, empowering them to move onto satisfying and rewarding careers. This unique A to Z UX Design course is perfectly suited for those dedicated and ambitious individuals who are committed to genuinely becoming the best in the business. The A to Z UX Design is recognised and accredited by CPD standards, so all contents are guaranteed to be accurate and reputable, adding valuable competencies and qualifications to a CV, making anyone stand out from other potential candidates or business rivals. For added convenience, the A to Z UX Design consists of a range of educational modules that allow study sessions to be organised at any time and any place When the final assessment of the A to Z UX Design has been completed, a certificate of completion is supplied to evidence newly acquired skills and knowledge. This will provide a significant boost for job-seeking or entry into a new and exciting career path. The valuable qualification from the A to Z UX Design course can help to make all the difference in a dynamic employment sector and can also be validated on our website. We are aware that a student's lifestyles and work ethics may not allow much time for a dedicated study session, so the A to Z UX Design has been specifically designed to be taken at a personally selected pace, and the hours that are suited to each individual. Full access is immediately available after registration, and this can be achieved via any online device, and at any global location you are sighted at. Our fully-trained tutors are committed to helping you throughout the course, and will instantly respond to any queries that are sent to them via email.

UX Design Course Online
By Lead Academy
Quality Guarantee: Promising training excellence, satisfaction gurantee Accredited by CPD UK & Quality License Scheme Tutor Support Unlimited support via email, till you complete the course Recognised Certification: Accepted by thousands of professional bodies Start Anytime With 1 year access to the course materials Online Learning Learn from anywhere, whenever you want From this UX Design Course, you will discover the key to crafting exceptional user experiences. You will learn user-centred design principles, usability testings equipping you to create engaging digital products that delight users and drive business success. This course at a glance Accredited by CPD UK Endorsed by Quality Licence Scheme Define ACT and understand its fundamental aspects .A comprehensive outline of how to design better products for humans. All about user expectations. Anatomy of working memory and our attention span. Limits of Peripheral Vision. Analysis of human behavior, decision paralysis, and why humans hate changes. A brief understanding of why humans don't like barriers. A thorough overview of how the developers can improve user experience. Why UX Design Course right for you? UX design course is an ideal choice for you if you are starting from scratch. If you are ready to get started in UX Design, you might as well study from an online context where you will discover the Ux Roles and how to become a leading UX Designer. Examine human decision-making (how old and new brain works? along with examples of F & Z reading patterns and why humans don't like barriers. The course offers you a detailed overview of how to design better products for humans. Once you have completed this UX design course and obtained your certification, you will be equipped to understand and inculcate: Double Diamond Model Of Design Root cause Analysis Principles & Behavior Patterns Scanning Patterns And Change Blindness Designing For Humans UX Design Course Details Accredited by CPD certificates are accepted by thousands of professional bodies and government regulators here in the UK and around the world. Many organisations look for employees with CPD requirements, which means, that by doing this course, you would be a potential candidate in your respective field. The Quality Licence Scheme is a brand of the Skills and Education Group, a leading national awarding organisation for providing high-quality vocational qualifications across a wide range of industries. Course Curriculum Introduction To User Expericne, Ux Roles and How to Be a UX Designer Can I be a UX Designer. Different roles of UX Designers Major Parts Of Every UX Design What is Human Centered Design (HCD) What is Agile UX. (Student Request Headshot Video) Double Diamond Model of Design by Don Norman Using Root Cause Analysis in UX Design Seven Stages of Action by Don Norman 5 Second Usability Test What Are Affordances, Anti-affordances and Signifiers. Human Centered Design, Double Diamond Model Of Design And Root cause Analysis Examples of Affordances and Signifiers Affordances & Signifiers explained â Headshot Video What is Mapping and Natural Mapping. Conceptual and Mental Models in UX Working Memory and Our Attention Span Examples of Working Memory and Attention Recognition Rather Than Recall Examples of Recognition Rather Than Recall How User Expectations Actually Work. User Expectations Example â Headshot Video Examples of User Expectations Limits of Peripheral Vision Examples of limited Peripheral Vision What is Context of Use in User Experience. Explanation of Context of use â Headshot Video Why Stakeholders Are as Important as Users What is Information Architecture. (Headshot Video) Examples of Information Architecture (Navigation Best Practices) Examples of Information Architecture (Navigation Best Practices) Principles & Behavior Patterns, Decision Making, Scanning Patterns And Change Blindness Human Decision Making â How Old and New Brain Works? Human Decision Making â How Old and New Brain Works. Humans Hate Change Our Goals and Change Blindness Examples of Human Behavior, Decision Paralysis and Why We Hate Change Examples of F & Z Reading Patterns and Why Humans Don't Like Barriers Designing For Humans â How to Design Better Products For Humans Discoverability â Can Your Users Discover Your Product's Features Learnability â Can Your Users Learn to Use Your Product Easily Feedback â Do Users Know What is Happening or Just Happened? Feedback â Do Users Know What is Happening or Just Happened. Examples of Visual and Audio Feedback Feedback within the context â Walmart Example Consistency in Design & Function with Examples Constraints and how to use them to improve UX What Are Slips & Mistakes and How to Avoid Them Designing for errors with Examples User always in control with Examples Using Grouping and Chunking to Improve UX Physical & Mental limitations of Humans How Developers Can Improve User Experience? Using Design Patterns â Don't Re-invent the Wheel Don't Let Users Think â Do Heavy Calculation Yourself Why Users Always Need Speed and When to Use Delays. Power of Smart Defaults & Suggestion Guiding and Training Users at Every Step Reduce Number of Barriers to Entry for Users Use Natural Language Rather Than Codes Examples of Natural Language or Conversational Forms Timing of Notifications and Our Perception Using Google Analytics to Know More About Users Data Driven Design and Anticipatory Design With Examples Case Study Solution â GPtools App Who should take this course? This comprehensive UX design course is suitable for anyone looking to improve their job prospects or aspiring to accelerate their career in this sector and want to gain in-depth knowledge of UX design. Entry Requirements There are no academic entry requirements for this UX design course, and it is open to students of all academic backgrounds. As long as you are aged seventeen or over and have a basic grasp of English, numeracy and ICT, you will be eligible to enrol. Assessment Method On successful completion of the course, you will be required to sit an online multiple-choice assessment. The assessment will be evaluated automatically and the results will be given to you immediately. Certification Endorsed Certificate from Quality Licence Scheme After successfully passing the MCQ exam you will be eligible to order the Endorsed Certificate by Quality Licence Scheme. The Quality Licence Scheme is a brand of the Skills and Education Group, a leading national awarding organisation for providing high-quality vocational qualifications across a wide range of industries. It will give you a competitive advantage in your career, making you stand out from all other applicants and employees. There is a Quality Licence Scheme endorsement fee to obtain an endorsed certificate which is £65. Certificate of Achievement from Lead Academy After successfully passing the MCQ exam you will be eligible to order your certificate of achievement as proof of your new skill. The certificate of achievement is an official credential that confirms that you successfully finished a course with Lead Academy. Certificate can be obtained in PDF version at a cost of £12, and there is an additional fee to obtain a printed copy certificate which is £35. FAQs Is CPD a recognised qualification in the UK? CPD is globally recognised by employers, professional organisations and academic intuitions, thus a certificate from CPD Certification Service creates value towards your professional goal and achievement. CPD-certified certificates are accepted by thousands of professional bodies and government regulators here in the UK and around the world. Are QLS courses recognised? Although QLS courses are not subject to Ofqual regulation, they must adhere to an extremely high level that is set and regulated independently across the globe. A course that has been approved by the Quality Licence Scheme simply indicates that it has been examined and evaluated in terms of quality and fulfils the predetermined quality standards. When will I receive my certificate? For CPD accredited PDF certificate it will take 24 hours, however for the hardcopy CPD certificate takes 5-7 business days and for the Quality License Scheme certificate it will take 7-9 business days. Can I pay by invoice? Yes, you can pay via Invoice or Purchase Order, please contact us at info@lead-academy.org for invoice payment. Can I pay via instalment? Yes, you can pay via instalments at checkout How to take online classes from home? Our platform provides easy and comfortable access for all learners; all you need is a stable internet connection and a device such as a laptop, desktop PC, tablet, or mobile phone. The learning site is accessible 24/7, allowing you to take the course at your own pace while relaxing in the privacy of your home or workplace. Does age matter in online learning? No, there is no age limit for online learning. Online learning is accessible to people of all ages and requires no age-specific criteria to pursue a course of interest. As opposed to degrees pursued at university, online courses are designed to break the barriers of age limitation that aim to limit the learner's ability to learn new things, diversify their skills, and expand their horizons. When I will get the login details for my course? After successfully purchasing the course, you will receive an email within 24 hours with the login details of your course. Kindly check your inbox, junk or spam folder, or you can contact our client success team via info@lead-academy.org