- Professional Development
- Medicine & Nursing
- Arts & Crafts
- Health & Wellbeing
- Personal Development
Mobile Design courses in Cardiff
We couldn't find any listings for your search. Explore our online options below.
Know someone teaching this? Help them become an Educator on Cademy.
Online Options
Show all 15Adobe Illustrator Basic to Intermediate Training
By London Design Training Courses
Why Learn Adobe Illustrator Basic to Intermediate Training Course? Course Link With our Illustrator Intermediate Course take your vector graphics to the next level and bring your designs to life with advanced techniques and tools. Gain hands-on skills in creating shapes, patterns, and logos, and learn how to edit images with precision. Duration: 6 hrs. Method: 1-on-1 - Personalized attention Schedule: Schedule by pre-booking a convenient hour of your choice, available from Mon to Sat between 9 am and 7 pm. This course covers fundamental tools and features of Adobe Illustrator, aimed at beginners, to enable them to create and edit vector graphics efficiently and effectively. Adobe Illustrator is the industry-leading vector graphic software for working with vector graphics, providing a comprehensive set of tools for producing exceptional graphics for various media, including print, video, web, and mobile devices. Course Title: Adobe Illustrator Course Outline: Mastering Advanced Drawing Techniques In-Depth Curvature Tool Mastery Advanced Pen Tool Usage: Drawing Complex Paths Understanding Path, Anchor Points, and Handles Precision Editing with Direct Selection Tool Slicing and Dividing Paths using Scissors and Knife Tools Exploring Advanced Stroke and Path Options Custom Width Profiles with the Width Tool Diverse Brushes Exploration in Brush Library Creating Scattered Objects with Scatter Brushes Applying Patterns along Paths with Pattern Brushes Crafting Custom Pattern Brushes Understanding Graphic Styles Efficient Usage of Graphic Style Libraries Creating, Deleting, and Saving Graphic Styles with Graphic Style Panel Leveraging the Power of Graphic Styles Mastering Pattern Manipulation Techniques Creating and Editing Patterns using Pattern Mode Modifying Pattern Elements with Precision Adjusting Spacing and Resizing Patterns using the Tile Tool Rectifying Background Errors with Overlap Options Saving and Exporting Custom Patterns Exploring Advanced Gradient Options Gradient Styles Exploration Fine-Tuning Gradients with the Gradient Annotator Creating Free Transform Gradient Points and Lines Applying Single Gradient across Multiple Objects Gradient and Transparency Integration Creative Applications and Practical Projects Applying Advanced Techniques to Real-World Projects Creative Problem-Solving Strategies Q&A Session and Feedback Gathering Note: Each section includes practical exercises and hands-on projects to reinforce learning. The course emphasizes practical application, ensuring participants leave with tangible skills and a deep understanding of advanced Adobe Illustrator concepts. Q: What will I learn in the London Design Training Course in Adobe Illustrator? A: In this course, you'll learn essential techniques for creating and editing vector graphics using Adobe Illustrator. The training covers drawing tools, shapes, layers, effects, styles, logo design, Image Trace, Live Paint, and integration into your design workflow. Q: What can I expect to achieve after completing the Illustrator training course? A: By the end of the course, you'll be proficient in Illustrator tools, create graphics for print, web, and mobile, design logos with special effects, and manipulate images. You'll receive an accredited Illustrator training certification and post-course support. Q: Is any prior knowledge of Illustrator required to attend the course? A: No, the course is designed for beginners, and no prior knowledge of Illustrator is necessary. Q: Which version of Illustrator will the training be based on? A: The training is primarily based on Illustrator 2023, but the techniques apply to recent releases. Q: Can I attend the course on either a Windows or Mac computer? A: Yes, Illustrator works identically on both Windows and Mac. Our training centers offer both platforms for your convenience.

Wix Web Development [Updated for 2021]
By Packt
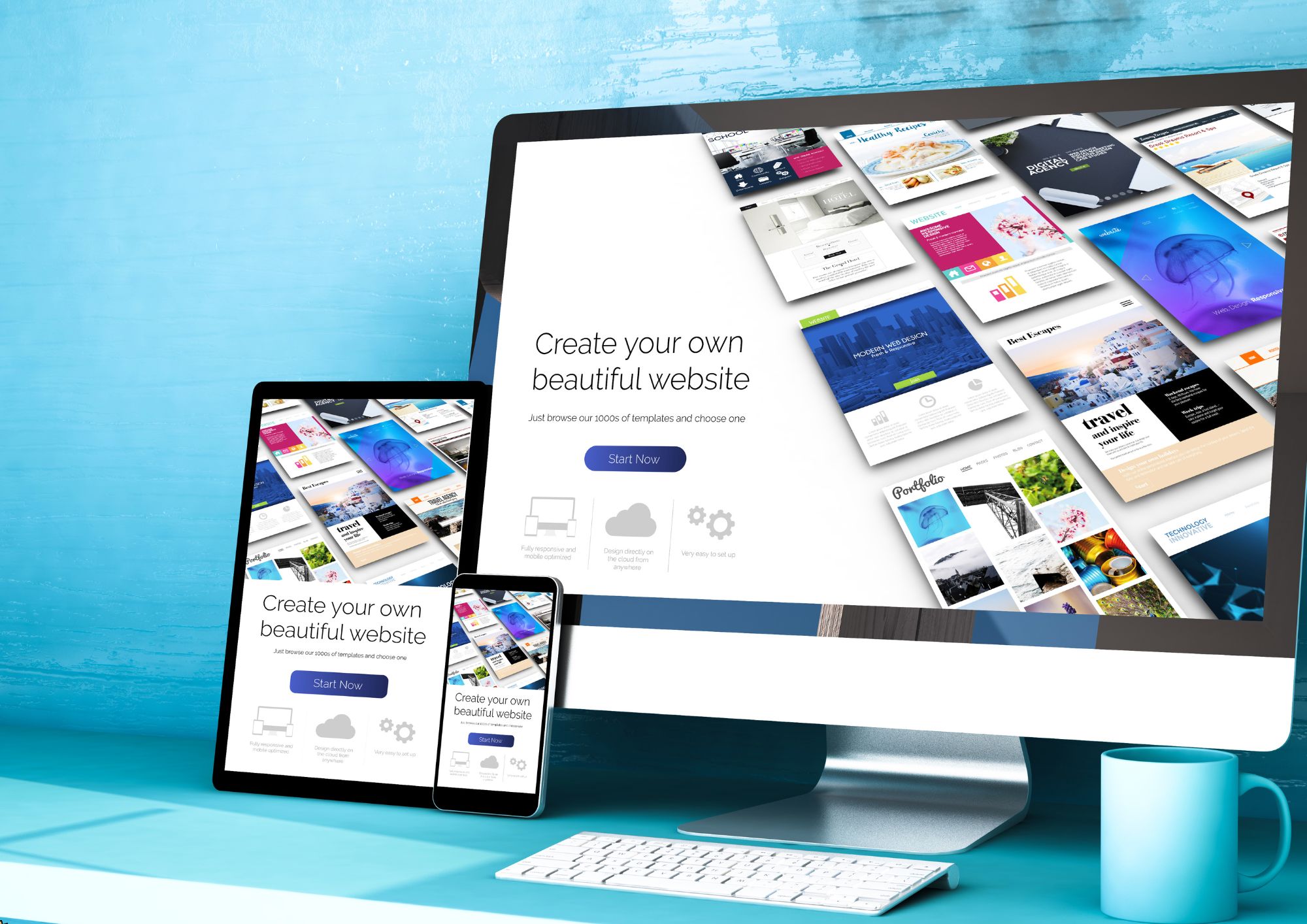
This video course is a perfect resource to start learning how to make websites without coding. This course will make you familiar with all the latest features of Wix and in no time you'll have all the skills needed to create and publish a robust and powerful website using Wix.
![Wix Web Development [Updated for 2021]](https://cademy-images-io.b-cdn.net/bab38fc7-4e4f-4573-8132-6b5a58158af4/f3fed2ff-612b-43b7-9bc6-86a6c23443fb/original.jpeg?width=3840)
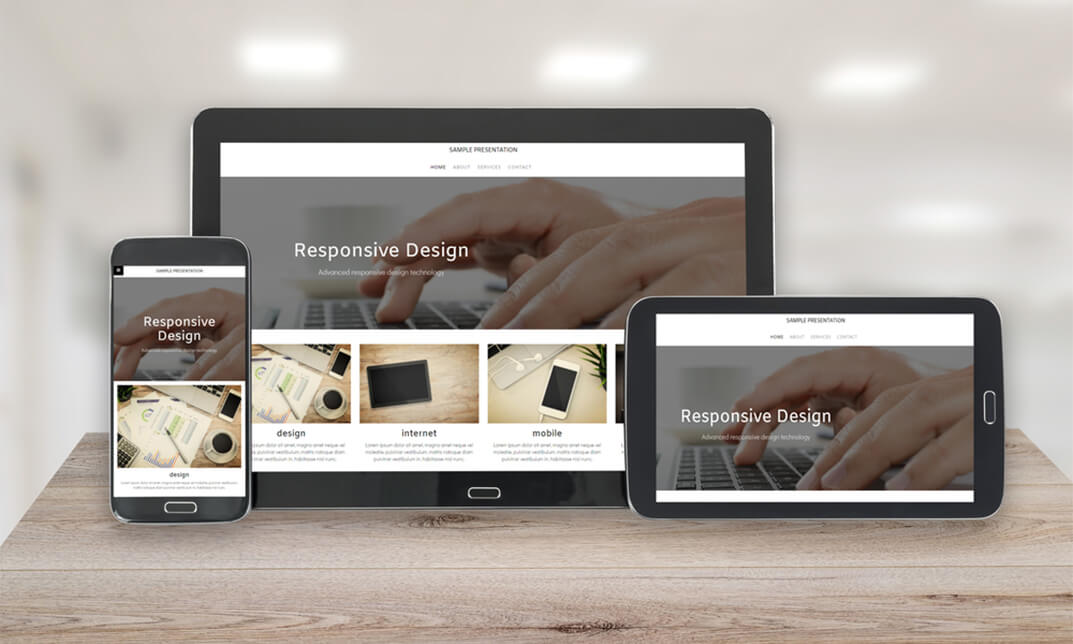
The modern web based on responsive websites that adapt to the web user and their requirements. Today websites reach far, extended from computers, TVs, and e-books to mobile devices. Surprisingly, the traditional way of building websites doesn't work anymore. Through this Modern Web Design course, you will learn to design responsive web design, including powerful strategies to keep up with the changing world. Why choose this course Earn an e-certificate upon successful completion. Accessible, informative modules taught by expert instructors Study in your own time, at your own pace, through your computer tablet or mobile device Benefit from instant feedback through mock exams and multiple-choice assessments Get 24/7 help or advice from our email and live chat teams Full Tutor Support on Weekdays Course Design The course is delivered through our online learning platform, accessible through any internet-connected device. There are no formal deadlines or teaching schedules, meaning you are free to study the course at your own pace. You are taught through a combination of Video lessons Online study materials Mock exams Multiple-choice assessment Certification After the successful completion of the final assessment, you will receive a CPD-accredited certificate of achievement. The PDF certificate is for £9.99, and it will be sent to you immediately after through e-mail. You can get the hard copy for £15.99, which will reach your doorsteps by post. Course Content Introduction 0.1 promo-workflow 00:03:00 0.2 what we will cover in this course 00:03:00 Requirements to take this course 1.1 skills-and-apps-you-need-to-take-this-courseautogenerated 00:02:00 1.2. Photoshop extensions We Need 00:07:00 Organizing your Web Design Project 2.1.how To Organize A Design Project 00:05:00 2.2 client's Sketches 00:04:00 2.2 naming psd layers and groups 00:06:00 2.3.naming Conventions To Help Developers 00:03:00 Gathering project information from client 3.1.design Briefs 00:10:00 3.3 getting More Info On Project 00:05:00 3.4.content_template for gathering information 00:03:00 Sketching, Wireframing, Atomic Design & 8point Grid system 4.1.moodboards 00:06:00 4.2.ideation Phase 00:05:00 4.3.introduction To Balsamiq 00:10:00 4.4desining Wireframes Part 1 00:08:00 4.5.desining Wireframes Part 2 00:14:00 4.6.atomic Design 00:08:00 4.7.8pt Grid 00:09:00 Style Guides, colors and typographics scales 5.1.typeface And Color Combinations 00:04:00 5.2.ui Style Guides 00:08:00 5.3.examples Of Ui Style Guides 00:03:00 5.4.how I Created My Style Guide 00:07:00 5.5.styleguide-typescale Explained 00:03:00 5.6.Styleguide-assignment 00:01:00 Designing for Desktop/Large View (Wstudio Web Design Project) 6.1.online tools for grid calcuations 00:13:00 6.2.planning your grid 00:05:00 6.3.whitespace-plan 00:06:00 6.4.setting Up Artboard For Desktop Design 00:07:00 6.5.designing Header And Hero Part 1 00:12:00 6.6 designing Header And Hero Part 2 00:09:00 6.7.designing Steps Area Part 1 00:10:00 6.8.designing Step Area Part 2 00:09:00 6.9.userreviews Area Design 00:09:00 6.10.adjusting White Space And Vertical Rhythem 00:06:00 6.11.desining Team Part1 00:11:00 6.12.desining Team Part2 00:07:00 6.13.footer Design Part1 00:08:00 6.14.footer Design Part2 00:11:00 Planning Responsive Web Design 7.1.Responsive Design Considerations Part 1 00:07:00 7.2.Responsive Design Considerations Part 2 00:06:00 Designing for Tablet/Medium View (Wstudio Web Design Project) 7.3.Establishing Grid For Tablets 00:07:00 7.4.Header Area For Tablet View 00:11:00 7.5.Section how it work - steps 00:10:00 7.6.Section team Tablet View 00:09:00 7.7 footer Design 00:09:00 Designing for Mobile/Small View (Wstudio Web Design Project) 8.1.mobile Artboard And Grids 00:04:00 8.2.header Mobile View 00:11:00 8.3.steps Section-mobile 00:09:00 8.4.section 2 Team Members For Mobile 00:09:00 8.5.footer And Final Adjustments 00:08:00 Designing for Developers 9.1.what Developes Needs To Know 00:05:00 9.2.Red Line Document with Ink 1 00:10:00 9.3.Red Line Document with Ink 2 00:06:00 9.4.which layer styles you can use photoshop 00:08:00 9.5.installing Using Zeplin 00:10:00 9.6.style Guides With Zeplin 00:14:00 9.7.tools-zeplin-avocode-1 00:04:00 9.8.avocode And Sympli 00:06:00 Prototyping with Invision app 10.1. What Are Prototypes 00:04:00 10.2.getting Familiar With Invision App For Prototyping 00:07:00 10.3.creating First Prototype With Invision App 00:06:00 SVGs and Icon Fonts in Web Design 11.1 using iconmoon app to create custom icon fonts set 00:08:00 11.2 Using SVG in Web design 00:10:00 Order your Certificates & Transcripts Order your Certificates & Transcripts 00:00:00 Frequently Asked Questions Are there any prerequisites for taking the course? There are no specific prerequisites for this course, nor are there any formal entry requirements. All you need is an internet connection, a good understanding of English and a passion for learning for this course. Can I access the course at any time, or is there a set schedule? You have the flexibility to access the course at any time that suits your schedule. Our courses are self-paced, allowing you to study at your own pace and convenience. How long will I have access to the course? For this course, you will have access to the course materials for 1 year only. This means you can review the content as often as you like within the year, even after you've completed the course. However, if you buy Lifetime Access for the course, you will be able to access the course for a lifetime. Is there a certificate of completion provided after completing the course? Yes, upon successfully completing the course, you will receive a certificate of completion. This certificate can be a valuable addition to your professional portfolio and can be shared on your various social networks. Can I switch courses or get a refund if I'm not satisfied with the course? We want you to have a positive learning experience. If you're not satisfied with the course, you can request a course transfer or refund within 14 days of the initial purchase. How do I track my progress in the course? Our platform provides tracking tools and progress indicators for each course. You can monitor your progress, completed lessons, and assessments through your learner dashboard for the course. What if I have technical issues or difficulties with the course? If you encounter technical issues or content-related difficulties with the course, our support team is available to assist you. You can reach out to them for prompt resolution.

The Ultimate Guide
By iStudy UK
Why You Should Choose The Ultimate Guide Lifetime access to the course No hidden fees or exam charges CPD Qualification Standards certification on successful completion Full Tutor support on weekdays (Monday - Friday) Efficient exam system, assessment and instant results Download Printable PDF certificate immediately after completion Obtain the original print copy of your certificate, dispatch the next working day for as little as £9. Improve your chance of gaining professional skills and better earning potential. Who is this Course for? The Ultimate Guide is CPD Qualification Standards and IAO accredited. This makes it perfect for anyone trying to learn potential professional skills. As there is no experience and qualification required for this course, it is available for all students from any academic backgrounds. Requirements Our The Ultimate Guide is fully compatible with any kind of device. Whether you are using Windows computer, Mac, smartphones or tablets, you will get the same experience while learning. Besides that, you will be able to access the course with any kind of internet connection from anywhere at any time without any kind of limitation. Career Path You will be ready to enter the relevant job market after completing this course. You will be able to gain necessary knowledge and skills required to succeed in this sector. All our Diplomas' are CPD Qualification Standards and IAO accredited so you will be able to stand out in the crowd by adding our qualifications to your CV and Resume. Should I be a Designer? Promo 00:02:00 What do I need to become a Designer? 00:05:00 What is it like to be a Designer? 00:02:00 How much can I earn as a Designer? 00:03:00 Costs of being a Designer 00:05:00 Freelancing vs Full time job 00:04:00 Where should I work? 00:04:00 Lifelong learning 00:02:00 Workspace Chair 00:02:00 Desk 00:03:00 Bookshelf 00:01:00 Pinboard 00:01:00 Desktop 00:01:00 Tools Computer and Screen 00:02:00 Storage and Backup 00:01:00 Wacom tablets and Pen displays 00:03:00 Camera 00:01:00 Mobile phones and Tablets 00:01:00 Applications Photoshop 00:05:00 Illustrator 00:01:00 InDesign 00:02:00 Acrobat 00:01:00 Lightroom 00:01:00 Bridge 00:01:00 Essential Skills Intro 00:01:00 Composition and Layout 00:02:00 Digital Image Theory 00:03:00 File Management 00:02:00 Layers 00:02:00 Colors 00:02:00 Selections 00:02:00 Masking 00:01:00 Pen tool 00:02:00 Adjustments 00:01:00 Image Editing and Filters 00:02:00 Brush Tool 00:01:00 Typography 00:02:00 Images in InDesign 00:01:00 Tracing Images 00:01:00 Camera RAW 00:03:00 Specialization Intro 00:01:00 Print Design 00:02:00 Web, Tablet and Mobile design 00:02:00 Photo Retouch 00:01:00 Digital Art 00:02:00 Getting Recognized Intro 00:01:00 Getting Inspired 00:04:00 Keep track of your tasks 00:02:00 Crowd-sourcing and contests 00:03:00 Sharing your work 00:01:00 Screen-casting and Blogging 00:02:00 Portfolio 00:04:00 Internship 00:02:00 Certfication 00:02:00 Creative CV 00:02:00 Applying for jobs and attending Interviews 00:03:00 Conclusion What's next? 00:02:00 Resources Resources- Ultimate Guide course 00:00:00

Description The Modern Web Design Diploma course teaches you to develop and design a responsive website that will work on every device covering mobile, tablet to extra large desktop monitor. The number of mobile users is enormous and increasing day by day. Therefore, it is a must to make your websites responsive. The old website owners spend a lot to make their site responsive; some go for redesigning and remaking their sites. Throughout the course, you will learn to create the responsive webpage using Balsamiq Mockups, Photoshop, Zeplin and Invision App. You will learn how to design for the developers. Topics covered in the course are the system of building Prototypes for showing website flows and interactions, designing Wireframes using Balsamiq Mockups, design and develop a coded Style Guide for Developers, creating Online Style Guide using Zeplin, creating grid system for different screens, e.g. PC, Tablet or Smart Phones. Assessment: At the end of the course, you will be required to sit for an online MCQ test. Your test will be assessed automatically and immediately. You will instantly know whether you have been successful or not. Before sitting for your final exam you will have the opportunity to test your proficiency with a mock exam. Certification: After completing and passing the course successfully, you will be able to obtain an Accredited Certificate of Achievement. Certificates can be obtained either in hard copy at a cost of £39 or in PDF format at a cost of £24. Who is this Course for? Modern Web Design Diploma is certified by CPD Qualifications Standards and CiQ. This makes it perfect for anyone trying to learn potential professional skills. As there is no experience and qualification required for this course, it is available for all students from any academic background. Requirements Our Modern Web Design Diploma is fully compatible with any kind of device. Whether you are using Windows computer, Mac, smartphones or tablets, you will get the same experience while learning. Besides that, you will be able to access the course with any kind of internet connection from anywhere at any time without any kind of limitation. Career Path After completing this course you will be able to build up accurate knowledge and skills with proper confidence to enrich yourself and brighten up your career in the relevant job market. Introduction 0.1 promo-workflow 00:03:00 0.2 what we will cover in this course 00:03:00 Requirements to take this course 1.1 skills-and-apps-you-need-to-take-this-courseautogenerated 00:02:00 1.2. Photoshop extensions We Need 00:07:00 Organizing your Web Design Project 2.1.how To Organize A Design Project 00:05:00 2.2 client's Sketches 00:04:00 2.2 naming psd layers and groups 00:06:00 2.3.naming Conventions To Help Developers 00:03:00 Gathering project information from client 3.1.design Briefs 00:10:00 3.3 getting More Info On Project 00:05:00 3.4.content_template for gathering information 00:03:00 Sketching, Wireframing, Atomic Design & 8point Grid system 4.1.moodboards 00:06:00 4.2.ideation Phase 00:05:00 4.3.introduction To Balsamiq 00:10:00 4.4desining Wireframes Part 1 00:08:00 4.5.desining Wireframes Part 2 00:14:00 4.6.atomic Design 00:08:00 4.7.8pt Grid 00:09:00 Style Guides, colors and typographics scales 5.1.typeface And Color Combinations 00:04:00 5.2.ui Style Guides 00:08:00 5.3.examples Of Ui Style Guides 00:03:00 5.4.how I Created My Style Guide 00:07:00 5.5.styleguide-typescale Explained 00:03:00 5.6.Styleguide-assignment 00:01:00 Designing for Desktop/Large View (Wstudio Web Design Project) 6.1.online tools for grid calcuations 00:13:00 6.2.planning your grid 00:05:00 6.3.whitespace-plan 00:06:00 6.4.setting Up Artboard For Desktop Design 00:07:00 6.5.designing Header And Hero Part 1 00:12:00 6.6 designing Header And Hero Part 2 00:09:00 6.7.designing Steps Area Part 1 00:10:00 6.8.designing Step Area Part 2 00:09:00 6.9.userreviews Area Design 00:09:00 6.10.adjusting White Space And Vertical Rhythem 00:06:00 6.11.desining Team Part1 00:11:00 6.12.desining Team Part2 00:07:00 6.13.footer Design Part1 00:08:00 6.14.footer Design Part2 00:11:00 Planning Responsive Web Design 7.1.Responsive Design Considerations Part 1 00:07:00 7.2.Responsive Design Considerations Part 2 00:06:00 Designing for Tablet/Medium View (Wstudio Web Design Project) 7.3.Establishing Grid For Tablets 00:07:00 7.4.Header Area For Tablet View 00:11:00 7.5.Section how it work - steps 00:10:00 7.6.Section team Tablet View 00:09:00 7.7 footer Design 00:09:00 Designing for Mobile/Small View (Wstudio Web Design Project) 8.1.mobile Artboard And Grids 00:04:00 8.2.header Mobile View 00:11:00 8.3.steps Section-mobile 00:09:00 8.4.section 2 Team Members For Mobile 00:09:00 8.5.footer And Final Adjustments 00:08:00 Designing for Developers 9.1.what Developes Needs To Know 00:05:00 9.2.Red Line Document with Ink 1 00:10:00 9.3.Red Line Document with Ink 2 00:06:00 9.4.which layer styles you can use photoshop 00:08:00 9.5.installing Using Zeplin 00:10:00 9.6.style Guides With Zeplin 00:14:00 9.7.tools-zeplin-avocode-1 00:04:00 9.8.avocode And Sympli 00:06:00 Prototyping with Invision app 10.1. What Are Prototypes 00:04:00 10.2.getting Familiar With Invision App For Prototyping 00:07:00 10.3.creating First Prototype With Invision App 00:06:00 SVGs and Icon Fonts in Web Design 11.1 using iconmoon app to create custom icon fonts set 00:08:00 11.2 Using SVG in Web design 00:10:00 Assignment Assignment - Modern Web Design Diploma 00:00:00 Certificate and Transcript Order Your Certificates and Transcripts 00:00:00

If you still haven't found the exact information about becoming a professional Graphic Designer, this course is all you need! This unique course is designed to provide you with a detailed overview and direction to become an expert Graphic Designer. You will gain a holistic understanding of this creative industry and develop the skills you oblige to work as a Graphic Designer. Graphic Designing is a dynamic, challenging, creative and fast-growing industry. It has the potential to be an incredibly rewarding career path. This course presents easy to understand modules, where you will find information about the job role, the type of work involved with it, the importance of software skills and many more. If you've always dreamed of taking that crucial step into Graphic Designing, taking this course will be ideal for you! Learning Outcomes: Discover a complete guide you on your journey to become a designer. Get answers to all your queries about becoming and being a graphic designer. Gain insider information about this creative industry. Explore all the essential tools that designers need and become familiar with the essential applications used by professional designers to get the work done. Improve your understanding of the best practices to boost earnings. Get a thorough understanding of jobs you can get after completing a graphic designing course. Who is the course for? Business professionals who need to learn about workplace health and safety methods People who have an interest in knowing how to handle health and safety Entry Requirement: This course is available to all learners, of all academic backgrounds. Learners should be aged 16 or over to undertake the qualification. Good understanding of English language, numeracy and ICT are required to attend this course. CPD Certificate from Course Gate At the successful completion of the course, you can obtain your CPD certificate from us. You can order the PDF certificate for £9 and the hard copy for £15. Also, you can order both PDF and hardcopy certificates for £22. Career path This course opens a new door for you to enter the relevant job market and also gives you the opportunity to acquire extensive knowledge along with required skills to become successful. You will be able to add our qualification to your CV/resume which will help you to stand out in the competitive job industry. Course Curriculum Should I be a Designer? Promo 00:02:00 What do I need to become a Designer? 00:05:00 What is it like to be a Designer? 00:02:00 How much can I earn as a Designer? 00:03:00 Costs of being a Designer 00:05:00 Freelancing vs Full time job 00:04:00 Where should I work? 00:04:00 Lifelong learning 00:02:00 Workspace Chair 00:02:00 Desk 00:03:00 Bookshelf 00:01:00 Pinboard 00:01:00 Desktop 00:01:00 Tools Computer and Screen 00:02:00 Storage and Backup 00:01:00 Wacom tablets and Pen displays 00:03:00 Camera 00:01:00 Mobile phones and Tablets 00:01:00 Applications Photoshop 00:05:00 Illustrator 00:01:00 InDesign 00:02:00 Acrobat 00:01:00 Lightroom 00:01:00 Bridge 00:01:00 Essential Skills Intro 00:01:00 Composition and Layout 00:02:00 Digital Image Theory 00:03:00 Layers 00:02:00 Colors 00:02:00 Selections 00:02:00 Masking 00:01:00 Pen tool 00:02:00 Adjustments 00:01:00 Image Editing and Filters 00:02:00 Brush Tool 00:01:00 Typography 00:02:00 Images in InDesign 00:01:00 Tracing Images 00:01:00 Camera RAW 00:03:00 Specialization Intro 00:01:00 Print Design 00:02:00 Web, Tablet and Mobile design 00:02:00 Photo Retouch 00:01:00 Digital Art 00:02:00 Getting Recognized Intro 00:01:00 Getting Inspired 00:04:00 Keep track of your tasks 00:02:00 Crowd-sourcing and contests 00:03:00 Sharing your work 00:01:00 Screen-casting and Blogging 00:02:00 Portfolio 00:04:00 Internship 00:02:00 Certfication 00:02:00 Creative CV 00:02:00 Applying for jobs and attending Interviews 00:03:00 Conclusion What's next? 00:02:00 Certificate and Transcript Order Your Certificates or Transcripts 00:00:00

Crafting Adaptive Websites Using Mobirise
By Compete High
ð Unlock the Power of Web Design Evolution with 'Crafting Adaptive Websites Using Mobirise'! ð Are you ready to revolutionize your web design skills and create stunning, adaptive websites that captivate your audience? Look no further! Introducing our comprehensive online course, 'Crafting Adaptive Websites Using Mobirise.' ð Transform Your Web Design Approach: In today's dynamic digital landscape, adaptability is key. With Mobirise, a powerful and user-friendly website builder, you can master the art of crafting websites that seamlessly adapt to any device or screen size. Whether it's desktops, tablets, or smartphones, your websites will shine across all platforms. ð What You'll Learn: ð Understanding the fundamentals of responsive web design ð§ Mastering Mobirise tools and features for adaptive layouts ð± Creating mobile-friendly designs without compromising on aesthetics ð¡ Implementing best practices for user experience and interface design ð Enhancing your website's visual appeal with multimedia integration ð Optimizing websites for search engines (SEO) to boost visibility ð¨âð« Expert Guidance, Step-by-Step Instruction: Led by industry experts with years of experience in web design, this course offers a structured learning path. Dive into practical lessons, real-life examples, and hands-on projects that allow you to apply your newfound knowledge immediately. ð Why Choose This Course? â Beginner-friendly: No prior coding or design experience required â Flexible learning: Study at your own pace, anytime, anywhere â Access to resources: Templates, resources, and ongoing support â Certificate of completion: Validate your skills and knowledge ð Join Thousands of Successful Web Designers: Become part of a thriving community of learners who have transformed their design capabilities and elevated their careers. Whether you're a freelancer, entrepreneur, or aspiring web designer, this course equips you with the tools to stand out in the competitive world of web development. ð Ready to Craft Exceptional, Adaptive Websites? Enroll now in 'Crafting Adaptive Websites Using Mobirise' and embark on a transformative journey toward becoming a proficient web designer. Unleash your creativity and build websites that leave a lasting impression on every visitor! ð Enroll Today and Embrace the Future of Web Design! ð Course Curriculum

Unity Android: Build 3D Endless Runner Hyper Casual Game
By Packt
Build a 3D endless runner game with Unity and C# and create a hyper casual runner game for mobile and PC

CSS - Responsive Design
By Course Cloud
The comprehensive CSS - Responsive Design has been designed by industry experts to provide learners with everything they need to enhance their skills and knowledge in their chosen area of study. Enrol on the CSS - Responsive Design today, and learn from the very best the industry has to offer! This best selling CSS - Responsive Design has been developed by industry professionals and has already been completed by hundreds of satisfied students. This in-depth CSS - Responsive Design is suitable for anyone who wants to build their professional skill set and improve their expert knowledge. The CSS - Responsive Design is CPD-accredited, so you can be confident you're completing a quality training course will boost your CV and enhance your career potential. The CSS - Responsive Design is made up of several information-packed modules which break down each topic into bite-sized chunks to ensure you understand and retain everything you learn. After successfully completing the CSS - Responsive Design, you will be awarded a certificate of completion as proof of your new skills. If you are looking to pursue a new career and want to build your professional skills to excel in your chosen field, the certificate of completion from the CSS - Responsive Design will help you stand out from the crowd. You can also validate your certification on our website. We know that you are busy and that time is precious, so we have designed the CSS - Responsive Design to be completed at your own pace, whether that's part-time or full-time. Get full course access upon registration and access the course materials from anywhere in the world, at any time, from any internet-enabled device. Our experienced tutors are here to support you through the entire learning process and answer any queries you may have via email.

Search By Location
- Mobile Design Courses in London
- Mobile Design Courses in Birmingham
- Mobile Design Courses in Glasgow
- Mobile Design Courses in Liverpool
- Mobile Design Courses in Bristol
- Mobile Design Courses in Manchester
- Mobile Design Courses in Sheffield
- Mobile Design Courses in Leeds
- Mobile Design Courses in Edinburgh
- Mobile Design Courses in Leicester
- Mobile Design Courses in Coventry
- Mobile Design Courses in Bradford
- Mobile Design Courses in Cardiff
- Mobile Design Courses in Belfast
- Mobile Design Courses in Nottingham
