- Professional Development
- Medicine & Nursing
- Arts & Crafts
- Health & Wellbeing
- Personal Development
923 Java courses
14 in 1 "IT and Analytics" Bundle only at £100 Get Hard Copy + PDF Certificates + Transcript + Student ID Card + e-Learning App as a Gift - Enrol Now Tired of browsing and searching for a IT and Analytics course you are looking for? Can't find the complete IT and Analytics package that fulfils all your needs? Then don't worry as you have just found the solution. Take a minute and look through this 14-in-1 extensive bundle that has everything you need to succeed in IT and Analytics and other relevant fields! After surveying thousands of learners just like you and considering their valuable feedback, this all-in-one bundle has been designed by industry experts. We prioritised what learners were looking for in a complete package and developed this in-demand course that will enhance your skills and prepare you for the competitive job market. Furthermore, to help you showcase your expertise in IT and Analytics, we have prepared a special gift of 1 hardcopy certificate and 1 PDF certificate for the title course completely free of cost. These certificates will enhance your credibility and encourage possible employers to pick you over the rest. This Bundle Consists of the following Premium courses: Course 01: Introduction to Data Analysis Course 02: Quick Data Science Approach from Scratch Course 03: Excel Pivot Tables Course 04: Google Data Studio: Data Analytics Course 05: Excel Pivot Tables, Pivot Charts, Slicers, and Timelines Course 06: Business Intelligence and Data Mining Masterclass Course 07: Statistics & Probability for Data Science & Machine Learning Course 08: RCA: Root Cause Analysis Course 09: Master JavaScript with Data Visualization Course 10: CompTIA CySA+ Cybersecurity Analyst (CS0-002) Course 11: Electronic Document Management System Step Course 12: Information Management Course 13: Encryption Course 14: IT For Recruiters Enrol now to advance your career, and use the premium study materials from Apex Learning. Benefits you'll get from choosing Apex Learning for this training: Pay once and get lifetime access to 14 CPD courses Free e-Learning App for engaging reading materials & helpful assistance Certificates, student ID included in a one-time fee Free up your time - don't waste time and money travelling for classes Accessible, informative modules designed by expert instructors Learn anytime, from anywhere Study from your computer, tablet or mobile device CPD accredited course - improve the chance of gaining professional skills Curriculum Course 01: Introduction to Data Analysis Introduction Agenda and Principles of Process Management The Voice of the Process Working as One Team for Improvement Exercise: The Voice of the Customer Tools for Data Analysis The Pareto Chart The Histogram The Run Chart Exercise: Presenting Performance Data Understanding Variation The Control Chart Control Chart Example Control Chart Special Cases Interpreting the Control Chart Control Chart Exercise Strategies to Deal with Variation Using Data to Drive Improvement A Structure for Performance Measurement Data Analysis Exercise Course Project Test your Understanding ---------- Other Courses Are ---------- Course 02: Quick Data Science Approach from Scratch Course 03: Excel Pivot Tables Course 04: Google Data Studio: Data Analytics Course 05: Excel Pivot Tables, Pivot Charts, Slicers, and Timelines Course 06: Business Intelligence and Data Mining Masterclass Course 07: Statistics & Probability for Data Science & Machine Learning Course 08: RCA: Root Cause Analysis Course 09: Master JavaScript with Data Visualization Course 10: CompTIA CySA+ Cybersecurity Analyst (CS0-002) Course 11: Electronic Document Management System Step Course 12: Information Management Course 13: Encryption Course 14: IT For Recruiters CPD 150 CPD hours / points Accredited by CPD Quality Standards Who is this course for? Anyone from any background can enrol in this IT and Analytics bundle. Requirements This course is fully compatible with PCs, Macs, laptops, tablets and Smartphone devices. There is no time limit for completing this course; it can be studied in your own time at your own pace. Career path Having this expertise will increase the value of your CV and open you up to multiple job sectors. Certificates Certificate of completion Digital certificate - Included You will get the PDF Certificate for the title course (Introduction to Data Analysis) absolutely Free! Certificate of completion Hard copy certificate - Included You will get the Hard Copy certificate for the title course (Introduction to Data Analysis) absolutely Free! Other Hard Copy certificates are available for £10 each. Please Note: The delivery charge inside the UK is £3.99, and the international students must pay a £9.99 shipping cost.

Register on the Learn DOM Manipulation with JavaScript today and build the experience, skills and knowledge you need to enhance your professional development and work towards your dream job. Study this course through online learning and take the first steps towards a long-term career. The course consists of a number of easy to digest, in-depth modules, designed to provide you with a detailed, expert level of knowledge. Learn through a mixture of instructional video lessons and online study materials. Receive online tutor support as you study the course, to ensure you are supported every step of the way. Get an e-certificate as proof of your course completion. The Learn DOM Manipulation with JavaScript is incredibly great value and allows you to study at your own pace. Access the course modules from any internet-enabled device, including computers, tablet, and smartphones. The course is designed to increase your employability and equip you with everything you need to be a success. Enrol on the now and start learning instantly! What You Get With The Learn DOM Manipulation with JavaScript Receive a e-certificate upon successful completion of the course Get taught by experienced, professional instructors Study at a time and pace that suits your learning style Get instant feedback on assessments 24/7 help and advice via email or live chat Get full tutor support on weekdays (Monday to Friday) Course Design The course is delivered through our online learning platform, accessible through any internet-connected device. There are no formal deadlines or teaching schedules, meaning you are free to study the course at your own pace. You are taught through a combination of Video lessons Online study materials Certification Upon successful completion of the course, you will be able to obtain your course completion e-certificate free of cost. Print copy by post is also available at an additional cost of £9.99 and PDF Certificate at £4.99. Who Is This Course For: The course is ideal for those who already work in this sector or are an aspiring professional. This course is designed to enhance your expertise and boost your CV. Learn key skills and gain a professional qualification to prove your newly-acquired knowledge. Requirements: The online training is open to all students and has no formal entry requirements. To study the Learn DOM Manipulation with JavaScript, all your need is a passion for learning, a good understanding of English, numeracy, and IT skills. You must also be over the age of 16. Course Content Unit 01: Course Introduction What is the DOM? 00:02:00 Your first DOM update 00:05:00 Course Project: Code DOM Adventure 00:04:00 Unit 02: DOM Fundamentals HTML and the DOM 00:05:00 DOM standards 00:05:00 The BOM 00:04:00 The CSSOM 00:03:00 The tree (Data structure) 00:05:00 The DOM tree 00:11:00 The DOM and JavaScript 00:01:00 Unit 03: Code DOM Adventure App architecture 00:08:00 Challenge solution: The exit screen 00:04:00 App skeleton 00:05:00 The splash screen file 00:03:00 Download our asset kit now! 00:03:00 Including the assets 00:03:00 Unit 04: Creating elements Wiring the splash screen element 00:02:00 Creating elements at runtime 00:03:00 Appending HTML strings width append() 00:02:00 Appending nodes with append or append Child 00:03:00 Script order matters 00:04:00 Unit 05: Dynamic CSS Specifying classes to elements 00:04:00 Working with static styles 00:04:00 Defining styles at runtime 00:04:00 Querying the DOM to find elements 00:05:00 Unit 06: Profiling the pixel pipeline The pixel pipeline 00:02:00 Identifying bad practices 00:04:00 Profiling runtime performance 00:04:00 Batching DOM updates with document fragments 00:05:00 Too many nodes 00:04:00 Unit 07: Animation using DOM changes Removing nodes from the DOM 00:06:00 The animation frames 00:06:00 Our animate method 00:04:00 Our working animation! 00:06:00 Stopping the animation 00:08:00 Unit 08: Planning DOM changes with a state model Let's build the level! 00:02:00 2. Our state model to control the DOM from state. 00:10:00 Normalizing attributes 00:04:00 Our level class 00:04:00 Arrays, references and non-iterable empty slots 00:05:00 Building our state with an ugly oneliner 00:05:00 Module 04: The Language of Coaching 01:00:00 Write code for humans and normalize your code 00:05:00 Rendering the level element 00:05:00 Things are getting messy 00:06:00 Unit 09: Easy bundling Easy bundling 00:06:00 Bundle with the start script 00:01:00 Our dev server 00:02:00 Let's use DOMContentLoaded and ES Modules (ESM) 00:07:00 Dynamic style elements with CSS as ESM imports 00:04:00 Unit 10: DOM updates with basic state driven development Designing the shape of our state 00:02:00 Initializing our state in preparation to render DOM elements 00:05:00 DOM updates from state 00:08:00 Updates to state are reflected in the DOM 00:03:00 Modeling and render our chip walls 00:06:00 Unit 11: The player, Interacting with user input The player - Tech approach 00:02:00 Rendering the player with the DOM 00:07:00 Box model and global styles 00:06:00 Manipulating inline styles with the DOM 00:04:00 Moving the player by changing its state 00:06:00 DOM keyboard event listeners 00:07:00 Mapping and filtering DOM events data 00:04:00 Can the player move? - Tech approach 00:03:00 Preventing overlapping DOM elements 00:12:00 Prepare interactive frames 00:08:00 Resetting className and adding interactive frames on DOM events 00:06:00 Update frames without moving the element on DOM events 00:03:00 Unit 12: Interactive DOM, breaking walls Adding random DOM elements 00:06:00 DOM events when pressing the space key 00:05:00 Creating elements on DOM events 00:05:00 z-index manifest 00:04:00 Dynamic element IDs with the DOM 00:07:00 Interacting with other elements using the state model 00:06:00 Remove surrounding walls 00:04:00 Unit 13: Portal to exit the game Adding the portal to the screen 00:07:00 Random elements on the screen 00:05:00 Grouping inline CSS DOM updates 00:03:00 Exiting the game, when two elements cross paths 00:04:00 Challenge, your turn to build the exit screen 00:03:00 Challenge solution, my turn to build the exit screen 00:04:00 Hiding the portal behind a wall 00:05:00 Removing DOM event listeners 00:04:00 Unit 14: Animating all the things Rendering the splash screen 00:04:00 Swapping screens 00:02:00 Animating the portal 00:04:00 CSS kit - animations 00:03:00 Request animation frame and delaying animations 00:09:00 Animating with a parent css class 00:03:00 Old TV effect 00:02:00 Animating with delayed animation 00:11:00 Optimizing frames 00:03:00 Final frame optimizations 00:04:00 Unit 15: DOM Sound effects Dynamic audio elements 00:07:00 Interactive sound effects with DOM events 00:04:00 Delayed audio effects with callbacks and DOM events 00:04:00 Final lecture, final sound effect! exiting the game 00:03:00

Register on the Start Coding Browser Extensions Using JavaScript! today and build the experience, skills and knowledge you need to enhance your expert development and work towards your dream job. Study this course through online learning and take the first steps towards a long-term career. The course consists of a number of easy to digest, in-depth modules, designed to provide you with a detailed, expert level of knowledge. Learn through a mixture of instructional video lessons and online study materials. Receive online tutor support as you study the course, to ensure you are supported every step of the way. Get a digital certificate as a proof of your course completion. The Start Coding Browser Extensions Using JavaScript! is incredibly great value and allows you to study at your own pace. Access the course modules from any internet-enabled device, including computers, tablet, and smartphones. The course is designed to increase your employability and equip you with everything you need to be a success. Enrol on the now and start learning instantly! What You Get With The Start Coding Browser Extensions Using JavaScript! Receive a e-certificate upon successful completion of the course Get taught by experienced, expert instructors Study at a time and pace that suits your learning style Get instant feedback on assessments 24/7 help and advice via email or live chat Get full tutor support on weekdays (Monday to Friday) Course Design The course is delivered through our online learning platform, accessible through any internet-connected device. There are no formal deadlines or teaching schedules, meaning you are free to study the course at your own pace. You are taught through a combination of Video lessons Online study materials Certificate of Achievement Endorsed Certificate of Achievement from the Quality Licence Scheme Once the course has been completed and the assessment has been passed, all students are entitled to receive an endorsed certificate. This will provide proof that you have completed your training objectives, and each endorsed certificate can be ordered and delivered to your address for only £59.00. Please note that overseas students may be charged an additional £10 for postage. CPD Certificate of Achievement from Janets Upon successful completion of the course, you will be able to obtain your course completion e-certificate free of cost. Print copy by post is also available at an additional cost of £9.99 and PDF Certificate at £4.99. Endorsement This course and/or training programme has been endorsed by the Quality Licence Scheme for its high-quality, non-regulated provision and training programmes. This course and/or training programme is not regulated by Ofqual and is not an accredited qualification. Your training provider will be able to advise you on any further recognition, for example progression routes into further and/or higher education. For further information please visit the Learner FAQs on the Quality Licence Scheme website. Method of Assessment In order to ensure the Quality Licensing scheme endorsed and CPD acknowledged certificate, learners need to score at least 60% pass marks on the assessment process. After submitting assignments, our expert tutors will evaluate the assignments and give feedback based on the performance. After passing the assessment, one can apply for a certificate. Who Is This Course For: The course is ideal for those who already work in this sector or are an aspiring expert. This course is designed to enhance your expertise and boost your CV. Learn key skills and gain an expert lesson to prove your newly-acquired knowledge. Requirements: The online training is open to all students and has no formal entry requirements. To study the Start Coding Browser Extensions Using JavaScript!, all your need is a passion for learning, a good understanding of English, numeracy, and IT skills. You must also be over the age of 16. Course Content Building Our First Chrome Extension Introduction and Manifest 00:22:00 Content Scripts 00:16:00 Messaging Different Parts of Our Extension 00:10:00 Creating Share Popup 00:08:00 Icons 00:11:00 Final Project - Building an Image Downloader Building an Image Downloader 00:14:00 Uploading to the Chrome Web Store 00:07:00 Interacting with the DOM 00:29:00 Assignment Assignment - Start Coding Browser Extensions Using JavaScript! 2 days, 10 hours Order Your Certificate Order your Certificate QLS 00:00:00 Frequently Asked Questions Are there any prerequisites for taking the course? There are no specific prerequisites for this course, nor are there any formal entry requirements. All you need is an internet connection, a good understanding of English and a passion for learning for this course. Can I access the course at any time, or is there a set schedule? You have the flexibility to access the course at any time that suits your schedule. Our courses are self-paced, allowing you to study at your own pace and convenience. How long will I have access to the course? For this course, you will have access to the course materials for 1 year only. This means you can review the content as often as you like within the year, even after you've completed the course. However, if you buy Lifetime Access for the course, you will be able to access the course for a lifetime. Is there a certificate of completion provided after completing the course? Yes, upon successfully completing the course, you will receive a certificate of completion. This certificate can be a valuable addition to your professional portfolio and can be shared on your various social networks. Can I switch courses or get a refund if I'm not satisfied with the course? We want you to have a positive learning experience. If you're not satisfied with the course, you can request a course transfer or refund within 14 days of the initial purchase. How do I track my progress in the course? Our platform provides tracking tools and progress indicators for each course. You can monitor your progress, completed lessons, and assessments through your learner dashboard for the course. What if I have technical issues or difficulties with the course? If you encounter technical issues or content-related difficulties with the course, our support team is available to assist you. You can reach out to them for prompt resolution.

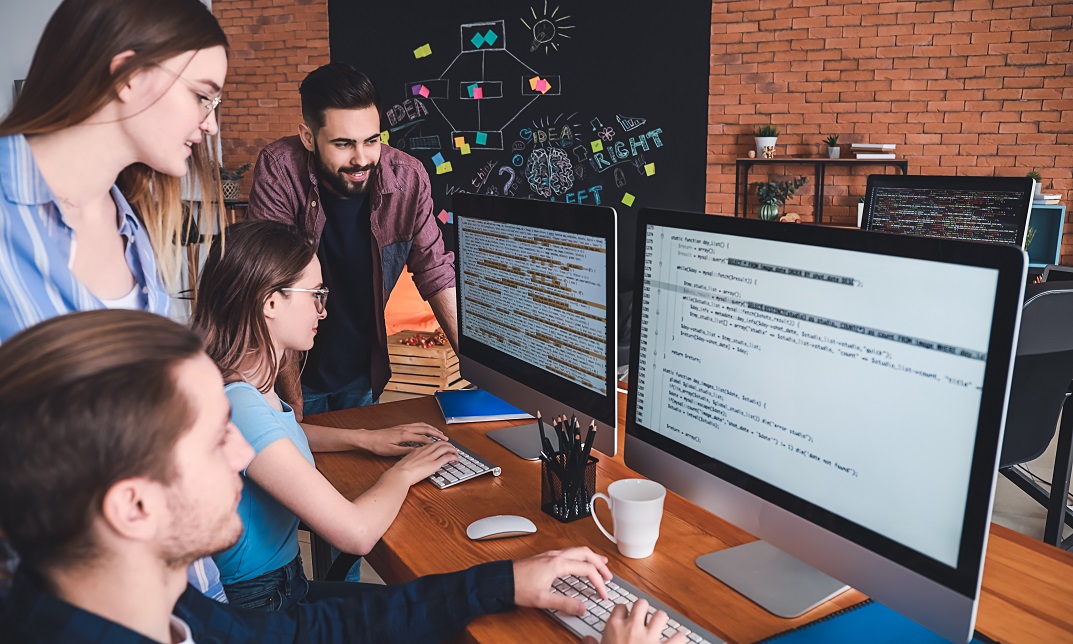
Coding (Computer Programming)
By NextGen Learning
Have you ever wondered why HTML is often considered the cornerstone of web development in the UK? As we journey deeper into the digital age, coding skills have evolved from a niche expertise to an essential ability for many professionals. Our meticulously curated Coding (Computer Programming) course bundle presents eight essential courses, leading you from the elementary tenets of coding to more advanced facets of IT and networking. Begin your journey with 'Introduction to Coding With HTML, CSS, & Javascript', delve deeper with 'Python Programming', harness the power of 'R Programming for Data Science', and so much more. As our global landscape grows more interconnected and digital, mastering coding and IT skills is a wise investment for your professional future. The 20 courses are: Introduction to Coding With HTML, CSS, & Javascript C++ Development: The Complete Coding Guide Python Programming: Beginner To Expert Learn Ethical Hacking From A-Z: Beginner To Expert Bash Scripting, Linux and Shell Programming JavaScript Project - Game Development with JS R Programming for Data Science Secure Programming of Web Applications Advanced Diploma in PHP Web Development with MySQL, GitHub & Heroku The Complete Front-End Web Development Course! The Complete MySQL Server from Scratch: Bootcamp Cyber Security Awareness Training Cloud Computing / CompTIA Cloud+ (CV0-002) CompTIA A+ (220-1001) Building Your Own Computer Computer Networks Security from Scratch to Advanced IT Administration and Networking Encryption Advance Windows 10 Troubleshooting for IT HelpDesk Microsoft Excel Complete Course 2019 Learning Outcomes Establish a foundational grasp of coding languages such as HTML, CSS, and Javascript. Achieve skills in Python and R programming suited for varied applications. Grasp core principles of cyber security and the realm of ethical hacking. Develop an adept understanding of IT administration, networking, and intricate computer systems. Delve into the nuances of cloud computing while gaining insights into web application security. Elevate your proficiency in bash scripting, navigating Linux, and mastering shell programming. Embark on your coding voyage with 'Introduction to Coding With HTML, CSS, & Javascript'. Penetrate the world of object-oriented paradigms with 'C++ Development: The Complete Coding Guide'. Journey through dynamic scripting landscapes in 'Python Programming: Beginner To Expert'. Defend the digital domain through 'Learn Ethical Hacking From A-Z: Beginner To Expert'. Wield the terminal's power with 'Bash Scripting, Linux and Shell Programming'. Sculpt compelling digital arenas in 'JavaScript Project - Game Development with JS'. Unravel data's mysteries with 'R Programming for Data Science'. Fortify your web fortresses with 'Secure Programming of Web Applications'. CPD 200 CPD hours / points Accredited by CPD Quality Standards Who is this course for? Coding novices embarking on their digital odyssey. Established professionals aspiring to diversify their coding toolkit. Visionary entrepreneurs desiring coding insights for their ventures. Academics striving for a blend of theoretical and applicable tech wisdom. Coding enthusiasts ready to plunge into the expansive universe of tech and IT. Career path Web Developer - £20K to £50K/year. Python Programmer - £30K to £60K/year. Data Scientist (R Programming) - £40K to £80K/year. Ethical Hacker - £35K to £70K/year. IT Administrator - £25K to £55K/year. Cloud Solutions Architect - £45K to £90K/year. Cybersecurity Analyst - £35K to £65K/year. Certificates CPD Certificate Of Completion Digital certificate - Included 20 Digital Certificates Are Included With This Bundle CPD Quality Standard Hardcopy Certificate (FREE UK Delivery) Hard copy certificate - £9.99 Hardcopy Transcript - £9.99

The Complete Node.js Developer Course (3rd Edition)
By Packt
Learn Node.js by building real-world applications with Node, Express, MongoDB, Mocha, and more!

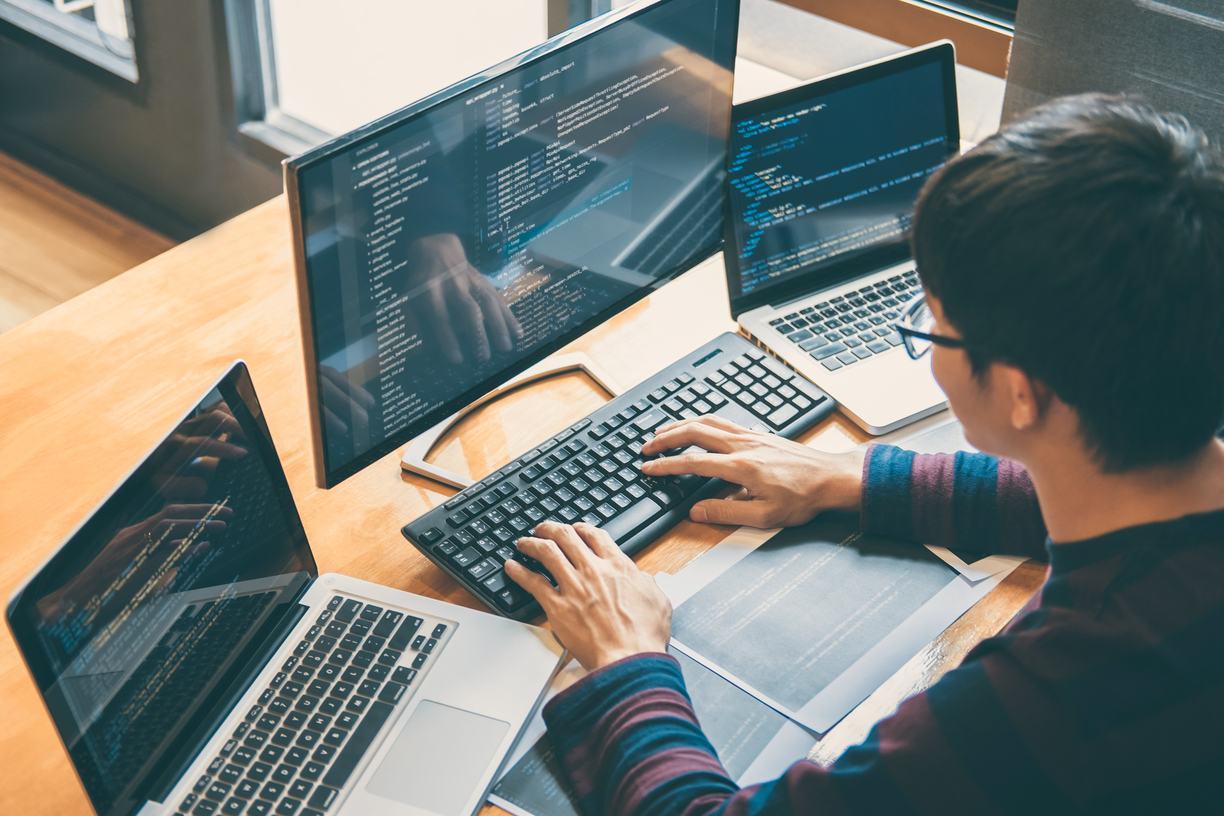
Software Development Career Track - 20 Courses Bundle
By NextGen Learning
Have you ever been intrigued by the power behind the most revolutionary software applications? Do you wonder how these applications transform from mere ideas into functional products that ease life's tasks? Dive deep into the world of software development with our comprehensive "Software Development Career Track" bundle of twenty courses! Within this bundle, you'll traverse from the fundamentals of Coding with Scratch to advanced JavaScript Python and even delve into Game Development using Unity 3D. Explore the wonders of Web Design, dive into Data Analytics with SQL, and embrace the intricacies of Kotlin, the Android coding bible. There's no stone left unturned, with courses covering the depths of PHP, the world of AWS SageMaker Canvas, and mastering the essentials of Linux Security. Your software development journey starts here. Unlock the future of software development today! Embark on a journey that transforms your curiosity into skills. Don't just dream, build. Enrol now and shape tomorrow's digital world! Software Development Courses List: Course 1: Coding with Scratch Course 2: C++ Development: The Complete Coding Guide Course 3: Basic HTML 5 Course 4: JavaScript Advanced Training Course 5: Python Advanced Training Course 6: The Complete SQL from Scratch: Bootcamp Course 7: Easy to Advanced Data Structures Course 8: SQL for Data Science, Data Analytics and Data Visualization Course 9: Learn Web Development from Scratch Course 10: Web Design for Beginners: Build Websites in HTML & CSS Course 11: Kotlin Masterclass Programming Course: Android Coding Bible Course 12: jQuery Masterclass Course: JavaScript and AJAX Coding Bible Course 13: Secure Programming of Web Applications - Developers and TPMs Course 14: Developing Game in Unity 3D Course 15: Game Development using Cocos2d-x v3 C++ Course 16: PHP for Beginners 2023 Guide: Develop an ECommerce Store Course 17: PHP for Beginners: PDO Crash Course 2021 Course 18: Machine Learning Model Using AWS SageMaker Canvas Course 19: WordPress Security Mastery Course 20: Linux Security and Hardening Learning Outcomes: Gain a foundational understanding of programming languages like Scratch, C++, HTML5, JavaScript, Python, and Kotlin. Understand the intricacies of web development and design, ranging from basic website development to e-commerce platform creation. Delve into data structures, SQL's utility in data science, analytics, and visualisation. Master game development techniques using Unity 3D and Cocos2d-x v3 C++. Acquire knowledge on machine learning with AWS SageMaker Canvas. Grasp essential security aspects from WordPress protection to Linux hardening. This dynamic Software Development Career Track bundle serves as a ladder, guiding you through the steps of software development. Starting with the foundational elements, you're introduced to Scratch's simplistic yet effective world, gradually escalating to the dynamic languages like C++ and Kotlin. As you advance, delve into the vibrant realm of web development and design, unlocking the potential to craft and curate seamless websites using HTML & CSS, paired with interactive features facilitated by JavaScript and jQuery. Transition from web design to data with courses focusing on SQL's various applications, be it in straightforward data structures or the vast domains of science, analytics, and visualisation. But software development isn't just about creating - it's also about protecting. Hence, our curated content ensures you grasp the nuances of securing digital entities, from WordPress platforms to entire Linux systems. And for those with a passion for animation and virtual worlds, the game development courses promise a thrilling voyage into Unity 3D and Cocos2d-x v3 C++ realms. CPD 220 CPD hours / points Accredited by CPD Quality Standards Who is this course for? Aspiring software developers keen on understanding the broader spectrum of the field. Web designers and developers aiming to expand their skill set. Data enthusiasts wanting to harness the power of SQL in analytics. Game developers aspiring to master tools like Unity 3D. IT professionals keen on deepening their knowledge in security and hardening. Requirements Without any formal requirements, you can delightfully enrol in this course. Career path Software Developer Web Developer Data Analyst Game Developer Security Specialist WordPress Developer Linux System Administrator Certificates CPD Certificate Of Completion Digital certificate - Included 20 Digital Certificates Are Included With This Bundle CPD Quality Standard Hardcopy Certificate (FREE UK Delivery) Hard copy certificate - £9.99 Hardcopy Transcript: £9.99

Dive into JavaScript with a focus on data visualization. Master JavaScript fundamentals, control flow, error handling, and client-side validations. Create engaging visual representations using Google Chart. Perfect for anyone looking to combine coding skills with visual analytics.

Learn to Code HTML, CSS, Javascript: Guide for Beginners
By The Teachers Training
Overview Learn to Code HTML, CSS, Javascript: Guide for Beginners Course is yet another 'Teacher's Choice' course from Teachers Training for a complete understanding of the fundamental topics. You are also entitled to exclusive tutor support and a professional CPD-accredited certificate in addition to the special discounted price for a limited time. Just like all our courses, this Learn to Code HTML, CSS, Javascript: Guide for Beginners Course and its curriculum have also been designed by expert teachers so that teachers of tomorrow can learn from the best and equip themselves with all the necessary skills. Consisting of several modules, the course teaches you everything you need to succeed in this profession. The course can be studied part-time. You can become accredited within 05 Hours studying at your own pace. Your qualification will be recognised and can be checked for validity on our dedicated website. Why Choose Teachers Training Some of our website features are: This is a dedicated website for teaching 24/7 tutor support Interactive Content Affordable price Courses accredited by the UK's top awarding bodies 100% online Flexible deadline Entry Requirements No formal entry requirements. You need to have: Passion for learning A good understanding of the English language Be motivated and hard-working Over the age of 16. Certification CPD Certification from The Teachers Training Successfully completing the MCQ exam of this course qualifies you for a CPD-accredited certificate from The Teachers Training. You will be eligible for both PDF copy and hard copy of the certificate to showcase your achievement however you wish. You can get your digital certificate (PDF) for £4.99 only Hard copy certificates are also available, and you can get one for only £10.99 You can get both PDF and Hard copy certificates for just £12.99! The certificate will add significant weight to your CV and will give you a competitive advantage when applying for jobs.

Search By Location
- Java Courses in London
- Java Courses in Birmingham
- Java Courses in Glasgow
- Java Courses in Liverpool
- Java Courses in Bristol
- Java Courses in Manchester
- Java Courses in Sheffield
- Java Courses in Leeds
- Java Courses in Edinburgh
- Java Courses in Leicester
- Java Courses in Coventry
- Java Courses in Bradford
- Java Courses in Cardiff
- Java Courses in Belfast
- Java Courses in Nottingham

