- Professional Development
- Medicine & Nursing
- Arts & Crafts
- Health & Wellbeing
- Personal Development
924 Java courses
24 Hour Flash Deal **33-in-1 Software Developer & Software Testing Mega Bundle** Software Developer & Software Testing Enrolment Gifts **FREE PDF Certificate**FREE PDF Transcript ** FREE Exam** FREE Student ID ** Lifetime Access **FREE Enrolment Letter ** Take the initial steps toward a successful long-term career by studying the Software Developer & Software Testing package online with Studyhub through our online learning platform. The Software Developer & Software Testing bundle can help you improve your CV, wow potential employers, and differentiate yourself from the mass. This Software Developer & Software Testing course provides complete 360-degree training on Software Developer & Software Testing. You'll get not one, not two, not three, but 33 Software Developer & Software Testing courses included in this course. Plus Studyhub's signature Forever Access is given as always, meaning these Software Developer & Software Testing courses are yours for as long as you want them once you enrol in this course. This Software Developer & Software Testing Bundle consists the following career oriented courses: How To Startup Your Own SaaS (Software As a Service) Company (SaaS Evolution) Advanced SAS Programming Using MacrosSQL Web Applications for Specialisation on Development Secure Programming of Web Applications Penetration Testing with OWASP ZAP: Mastery course Complete Web Development Start Your Career as Web Developer PHP Web Development with MySQL Learn Spring & Angular Material with a Full Web Application Node JS: API Development with Swagger Interface Description Language Mobile and Web Development with Ionic & Angular JS Web Application Penetration Testing Python Basic Programming for Absolute Beginners AWS Certified Solutions Architect Associate Preparation Web Design with Adobe XD Responsive Web Design JavaScript Functions jQuery Masterclass Course: JavaScript and AJAX Coding Bible C Programming Language C++ Programming Basics of WordPress Flutter & Dart Development Course Build Progressive Web Apps with Angular Learn How To Create a Web App for iPad Diploma in Front-End Web Development Bash Scripting, Linux and Shell Programming Master Spring boot 3.0 and MongoDB ASP.Net MVC and Entity Framework Building a TodoMVC Application in Vue, React and Angular Code Your Own Drawing Application in Android Studio Learn Todoist Basics in 1,2,3 Start Learning Arduino without Writing a Single Line of Code Ransomware Uncovered Specialist Certificate In this exclusive Software Developer & Software Testing bundle, you really hit the jackpot. Here's what you get: Step by step Software Developer & Software Testing lessons One to one assistance from Software Developer & Software Testingprofessionals if you need it Innovative exams to test your knowledge after the Software Developer & Software Testingcourse 24/7 customer support should you encounter any hiccups Top-class learning portal Unlimited lifetime access to all 33 Software Developer & Software Testing courses Digital Certificate, Transcript and student ID are all included in the price PDF certificate immediately after passing Original copies of your Software Developer & Software Testing certificate and transcript on the next working day Easily learn the Software Developer & Software Testing skills and knowledge you want from the comfort of your home The Software Developer & Software Testing course has been prepared by focusing largely on Software Developer & Software Testing career readiness. It has been designed by our Software Developer & Software Testing specialists in a manner that you will be likely to find yourself head and shoulders above the others. For better learning, one to one assistance will also be provided if it's required by any learners. The Software Developer & Software Testing Bundle is one of the most prestigious training offered at StudyHub and is highly valued by employers for good reason. This Software Developer & Software Testing bundle course has been created with 33 premium courses to provide our learners with the best learning experience possible to increase their understanding of their chosen field. This Software Developer & Software Testing Course, like every one of Study Hub's courses, is meticulously developed and well researched. Every one of the topics is divided into Software Developer & Software Testing Elementary modules, allowing our students to grasp each lesson quickly. The Software Developer & Software Testing course is self-paced and can be taken from the comfort of your home, office, or on the go! With our Student ID card you will get discounts on things like music, food, travel and clothes etc. Software Developer Skills Proficiency in programming languages like Python, Java, C++, JavaScript, or Ruby. Problem-solving skills for analyzing and resolving complex issues. Knowledge of algorithms and data structures for optimizing code efficiency. Ability to debug and fix errors in code effectively. Familiarity with version control tools like Git. Understanding of web development technologies including HTML, CSS, and JavaScript frameworks. Competence in database management systems such as SQL or NoSQL. Experience with software testing frameworks and methodologies. Proficiency in object-oriented design principles. Knowledge of continuous integration/continuous deployment (CI/CD) pipelines. Familiarity with Agile methodologies like Scrum or Kanban. Strong documentation skills for writing clear and concise technical documentation. Effective communication skills for collaborating with team members and stakeholders. Creativity in designing innovative solutions. Willingness to learn and adapt to new technologies and project requirements. CPD 330 CPD hours / points Accredited by CPD Quality Standards Who is this course for? This Software Developer & Software Testing training is suitable for - Students Recent graduates Job Seekers Individuals who are already employed in the relevant sectors and wish to enhance their knowledge and expertise in Software Developer & Software Testing. Please note, To get qualified you need to enrol the below programmes: International Software Testing Qualifications Board, Checkpoint Software Technologies, Pearson IT Specialist Software Developer, AAT Access Award in Accounting Software - Level 1, AAT Foundation Award in Accounting Software - Level 2, Certified Secure Software Lifecycle Professional (CSSLP), COB Certified Web Merchandiser, Certified Secure Web Applications Engineer (C)SWAE), Level 5 Diploma in IT Web Design, Certified Secure Web Applications Engineer (C)SWAE), Level 5 Diploma in IT Web Design, Cisco CCDA Developing Applications and Automating Workflows using Cisco Platforms (DEVASC) etc. Requirements To participate in this Software Developer & Software Testing course, all you need is - A smart device A secure internet connection And a keen interest in Software Developer & Software Testing. Career path You will be able to kickstart your Software Developer & Software Testing career because this course includes various courses as a bonus. This Software Developer & Software Testingis an excellent opportunity for you to learn multiple skills from the convenience of your own home and explore Software Developer & Software Testing career opportunities. Certificates CPD Accredited e-Certificate Digital certificate - Included CPD Accredited Hardcopy Certificate - Free Enrolment Letter - Free Student ID Card - Free

Salesforce B2C Commerce Developer with SFRA (CCD102)
By Nexus Human
Duration 4 Days 24 CPD hours This course is intended for Developers who have: At least two years of experience with Java or JavaScript programming Familiarity with the jQuery library and JSON syntax Overview When you complete this course, you will be able to: Create cartridges to add reusable functionality to a site. Use JavaScript controllers to add business logic to a site. Create reusable code using ISML templates. Use content slots and page designer to improve the appearance and flexibility of a site. Use B2C Commerce Script in ISML templates and script files. Use the Forms Framework to control the validation, rendering, and storing of consumer-entered values. Create hooks to configure functionality that is called a specific event. Measure and ensure site performance. Install and use SFRA command line tools to perform testing. This course introduces the core programming concepts, relevant files, and scripting language for Salesforce B2C Commerce. It is a must for developers new to Salesforce B2C Commerce and experienced developers looking to ramp up on Storefront Reference Architecture. Using real-world scenarios, this course covers how to customize the Storefront Reference Architecture and modify a B2C Commerce Cloud storefront. Overview of B2C Commerce Salesforce B2C Commerce Overview Storefront Reference Architecture Overview Business Manager Organization Getting Started Accessing Storefront Reference Architecture Creating a Workspace Creating a Server Connection Navigating Cartridges CartridgesCartridges Cartridge Types Cartridge Path Working with Plugin Cartridges Using a Custom Storefront Cartridge Controllers Introduction to JavaScript Controllers Creating a JavaScript Controller Script & JavaScript Controller Debugging Middleware Functions B2C Commerce Script API Models Introduction to Models Extending Models ISML ISML Tags and Expressions Reusing Code in Templates Conditional Statements & Loops Resource API & Resource Bundles Content Slots Creating & Configuring Content Slots Content Link Functions Page Designer Introduction to Page Designer Business & Developer Tasks Creating Custom Components Forms Framework Custom & System Objects XML Metadata File Server-Side Validation Script ISML Form Template Custom Logging Client-Side Validation Script Site Maintenance Site and Page Caching Site Performance Storefront Reference Architecture Tools GitHub NPM Tools Functional and Unit Tests

Sale Ends Today JavaScript Application Programming - CPD Certified Admission Gifts FREE PDF & Hard Copy Certificate| PDF Transcripts| FREE Student ID| Assessment| Lifetime Access| Enrolment Letter Till date, JavaScript remains the backbone of interactive web applications worldwide, with over 95% of all websites using it in some form. In the rapidly evolving digital landscape, mastering JavaScript is more than a skill, rather, it's a necessity. The JavaScript Application Programming bundle is designed to transform you from a novice to a master developer, and elevate your programming skills to set the web on fire. The JavaScript Application Programming bundle provides a comprehensive exploration into JavaScript and its powerful ecosystem. Starting with JavaScript Foundations for Everyone, the course progressively covers advanced topics such as JavaScript Functions and JavaScript Promises, ensuring a deep understanding of core concepts. Additional modules like jQuery, WebGL 3D Programming, and Web GIS Application Development with ASP.NET CORE MVC expand your skillset into creating dynamic, data-driven web applications along with courses in other essential languages such as Python, C#, and SQL. Courses Are Included In This JavaScript Application Programming - CPD Certified Bundle: Course 01: JavaScript Foundations for Everyone Course 02: JavaScript Functions Course 03: JavaScript Promises Course 04: jQuery: JavaScript and AJAX Coding Bible Course 05: Java Certification Cryptography Architecture Course 06: Master JavaScript with Data Visualisation Course 07: Coding Essentials - Javascript, ASP. Net, C# - Bonus HTML Course 08: Kotlin Programming: Android Coding Bible Course 09: Secure Programming of Web Applications Course 10: Web GIS Application Development with C# ASP.NET CORE MVC and Leaflet Course 11: Mastering SQL Programming Course 12: Complete Microsoft SQL Server from Scratch: Bootcamp Course 13: Ultimate PHP & MySQL Web Development & OOP Coding Course 14: SQL for Data Science, Data Analytics and Data Visualisation Course 15: Quick Data Science Approach from Scratch Course 16: Python Programming Bible Course 17: Python Programming from Scratch with My SQL Database Course 18: Machine Learning with Python Course Course 19: HTML Web Development Crash Course Course 20: CSS Web Development Course 21: Three.js & WebGL 3D Programming Course 22: Basics of WordPress: Create Unlimited Websites Course 23: Masterclass Bootstrap 5 Course - Responsive Web Design Course 24: C++ Development: The Complete Coding Guide Course 25: C# Basics Course 26: C# Programming - Beginner to Advanced Course 27: Stripe with C# Course 28: C# Console and Windows Forms Development with LINQ & ADO.NET Course 29: Cyber Security Incident Handling and Incident Response Course 30: Computer Networks Security from Scratch to Advanced Don't miss the chance to become a versatile and highly skilled software developer with our JavaScript Application Programming course. Aim to start your own tech venture, work for a top tech company, or freelance as a developer, this course will provide you with the skills needed to succeed. Enrol today to take the first step towards a lucrative career in software development, where your ability to innovate and solve complex problems will shape the future of technology! Learning Outcomes of this Bundle: Master fundamental and advanced JavaScript programming techniques. Learn to implement interactive web features using jQuery and AJAX. Develop proficiency in data visualisation with JavaScript. Understand and apply Python, C#, and SQL in web development contexts. Create responsive and secure web applications using Bootstrap and C#. Manage and deploy sophisticated web-based GIS applications. With this JavaScript Application Programming - CPD Certified course, you will get 30 CPD Accredited PDF Certificates, a Hard Copy Certificate and our exclusive student ID card absolutely free. Why Prefer this Course? Get a Free CPD Accredited Certificate upon completion of the course Get a Free Student ID Card with this training program (£10 postal charge will be applicable for international delivery) The course is Affordable and Simple to understand Get Lifetime Access to the course materials The training program comes with 24/7 Tutor Support Start your learning journey straight away! The JavaScript Application Programming course bundle is an exceptional resource for those looking to dive deep into the world of modern web development. By mastering fundamental and advanced JavaScript programming techniques, learners will gain the ability to create dynamic and interactive web applications that are both efficient and visually appealing. This foundational knowledge is essential, as JavaScript remains a critical tool for front-end development, enabling developers to implement complex features that improve user experience and site functionality. Beyond the basics, the course introduces students to data visualisation with JavaScript, which is an increasingly important skill in the tech industry. Additionally, the inclusion of frameworks like jQuery and Bootstrap ensures that learners can streamline their coding process and design responsive layouts that adapt to different devices, a must-have in today's mobile-first world. Learners will also develop proficiency in other programming languages such as Python, C#, and SQL, which are integral to backend development and database management. Moreover, this diploma offers learners the opportunity to acquire a Recognised Qualification that is highly valued in the field of JavaScript. With this Certification, graduates are better positioned to pursue career advancement and higher responsibilities within the JavaScript setting. The skills and knowledge gained from this course will enable learners to make meaningful contributions to JavaScript related fields impacting their JavaScript experiences and long-term development. Course Curriculum Course 01: JavaScript Foundations for Everyone Module 01: About the Author Module 02: Introduction to JavaScript Module 03: Strengths and Weaknesses of JavaScript Module 04: Writing JavaScript in Chrome Module 05: JavaScript Variables Module 06: Demo of JavaScript Variables Module 07: Basic Types of JavaScript Module 08: JavaScript Boolean Module 09: JavaScript Strings Module 10: JavaScript Numbers Module 11: JavaScript Objects Module 12: Demo of JavaScript Objects Module 13: JavaScript Arrays Module 14: Demo of JavaScript Arrays Module 15: JavaScript Functions Module 16: Demo of JavaScript Functions Module 17: JavaScript Scope and Hoisting Module 18: Demo of JavaScript Scope and Hoisting Module 19: Currying Functions Module 20: Demo of Currying Functions Module 21: Timeouts and Callbacks Module 22: Demo of Timeouts and Callbacks Module 23: JavaScript Promises Module 24: Demo of JavaScript Promises Module 25: Demo of Javascript Async Module 26: Flow Control Module 27: Demo of Flow Control Module 28: JavaScript For Loop Module 29: Demo of JavaScript For Loop Module 30: Demo of Switch Statements Module 31: Error Handling Module 32: Demo Project Course 02: JavaScript Functions Module 01: Introduction Module 02: Defining And Invoking Functions Module 03: Function Scope Module 04: Composing Functions Module 05: Asynchronous Functions Course 03: JavaScript Promises Module 01: JavaScript Promises Module 02: Understanding Promises Module 03: Using Promises Module 04: Multiple Promises Module 05: Handling Errors With Promises =========>>>>> And 27 More Courses <<<<<========= How will I get my Certificate? After successfully completing the course, you will be able to order your Certificates as proof of your achievement. PDF Certificate: Free (Previously it was £12.99*30 = £390) CPD Hard Copy Certificate: Free (For The First Course: Previously it was £29.99) CPD 300 CPD hours / points Accredited by CPD Quality Standards Who is this course for? Anyone interested in learning more about the topic is advised to take this bundle. This bundle is ideal for: Aspiring software developers. Web developers. Computer science students. Tech industry professionals. Entrepreneurs in tech. Career changers. Requirements You will not need any prior background or expertise to enrol in this course. Career path After completing this bundle, you are to start your career or begin the next phase of your career. Web Developer: $40,000 - $85,000 Software Developer: $50,000 - $120,000 Full-Stack Developer: $60,000 - $120,000 Data Analyst: $45,000 - $85,000 Systems Engineer: $60,000 - $130,000 Cyber Security Analyst: $60,000 - $100,000 Certificates CPD Accredited Digital certificate Digital certificate - Included CPD Accredited e-Certificate - Free Enrolment Letter - Free Student ID Card - Free CPD Accredited Hard Copy Certificate Hard copy certificate - Included Please note that International students have to pay an additional £10 as a shipment fee.

Do to wish learn about the future of the web? Want to learn about the web want to stay updated with the latest technology? Want 3.0? If your answer is yes to the above questions, then enrol now to benefit from the information provided in this course. Description: What is web 3.0? The web 3.0 is an advantageous application that enables the client to eliminate many included steps and gets the required data in the division of the time required for the more traditional style of browsing. Through this course, you will be introduced to web 3.0. You will also go through the process of shifting from web 2.0 to 3.0. You will also come across the various characteristics of the web 3.0. The web 3.0 is also known as the semantic web. You will also learn how does web 3.0 work. You will also go through the reasons how semantic web technology differs from existing data sharing technologies. Who is the course for? Aspiring developers. Students. For beginners who are willing to learn about web 3.0 from scratch. Entry Requirement: This course is available to all learners, of all academic backgrounds. Learners should be aged 16 or over to undertake the qualification. Good understanding of English language, numeracy and ICT are required to attend this course. Assessment: At the end of the course, you will be required to sit an online multiple-choice test. Your test will be assessed automatically and immediately so that you will instantly know whether you have been successful. Before sitting for your final exam you will have the opportunity to test your proficiency with a mock exam. Certification: After you have successfully passed the test, you will be able to obtain an Accredited Certificate of Achievement. You can however also obtain a Course Completion Certificate following the course completion without sitting for the test. Certificates can be obtained either in hardcopy at a cost of £39 or in PDF format at a cost of £24. PDF certificate's turnaround time is 24 hours and for the hardcopy certificate, it is 3-9 working days. Why choose us? Affordable, engaging & high-quality e-learning study materials; Tutorial videos/materials from the industry leading experts; Study in a user-friendly, advanced online learning platform; Efficient exam systems for the assessment and instant result; The UK & internationally recognised accredited qualification; Access to course content on mobile, tablet or desktop from anywhere anytime; The benefit of career advancement opportunities; 24/7 student support via email. Career Path: Introduction Web 3.0 is a useful qualification to possess, and would be beneficial for the following careers: Web application developer. Developer/anaylst. Software engineer. Software developer. Web designer. Word press design. Java language developer. Introduction to Web 3.0 Introduction To Web 3.0 00:30:00 How To Move From Web 2.0 to Web 3.0 00:30:00 The Characteristic Of Web 3.0 00:30:00 What Is Mechanics Of Web 3.0 00:30:00 What Is Semantic Web - The Concept Behind Web 3.0 00:30:00 What Comes After Web 3.0? 00:30:00 Wrapping Up 00:15:00 Certificate and Transcript Order Your Certificates and Transcripts 00:00:00

Git and GitHub for DevOps Engineers
By Packt
Not sure where to start your DevOps journey? Or want to know what kind of activities a DevOps engineer would do on Git and GitHub in the real world? Or would you like to set up a production-ready Git environment for your developers? Then this course is for you.

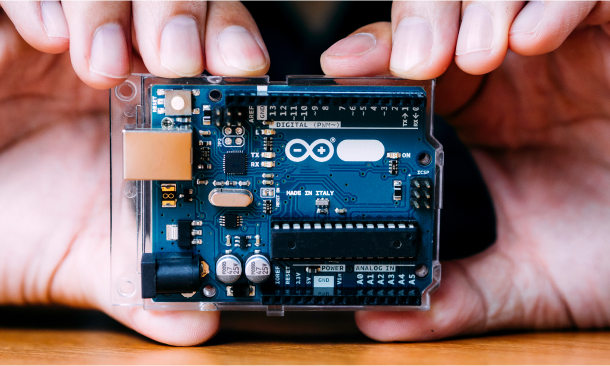
Step into innovation and technology with our groundbreaking course, 'Arduino Interfacing with Sensors in Your Smartphone.' Embark on a journey where creativity meets functionality as you harness the power of Arduino to connect sensors to your smartphone seamlessly. From the thrill of setting up your hardware and software to crafting custom Android apps without coding, this course promises to unlock endless possibilities in mobile technology. Discover the essential components needed to kickstart your Arduino adventure, from hardware requirements to navigating the intricacies of MIT App Inventor. Dive deep into the realms of mobile app development as you explore the Designer and Blocks Editor, laying the foundation for your foray into creating intuitive mobile apps. With our guidance, even those with zero coding experience can craft innovative applications that effortlessly bridge the gap between Arduino and smartphones. Unlock the potential of sensors as you delve into the world of proximity, accelerometer, gyroscope, and magnetometer sensors. Learn how to read analogue sensor data with Arduino and translate it into interactive mobile experiences. Whether you're a budding technologist, a hobbyist seeking to expand your skills, or an entrepreneur with a vision for innovative mobile solutions, this course equips you with the tools and knowledge to turn your ideas into reality. Learning Outcomes: Understand the hardware and software requirements for interfacing Arduino with smartphones. Master MIT App Inventor to design and develop custom Android apps for Arduino projects. Explore various sensors, including proximity, accelerometer, gyroscope, and magnetometer. Learn to create mobile apps without coding, integrating Arduino seamlessly. Gain proficiency in reading analogue sensor data and controlling Arduino remotely via smartphones. Highlights of the Arduino Interfacing with Sensors in Your Smartphone : Unlimited access to the course for a lifetime. Opportunity to earn a certificate accredited by the CPD Quality Standards and CIQ after completing this course. Structured lesson planning in line with industry standards. Immerse yourself in innovative and captivating course materials and activities. Assessments designed to evaluate advanced cognitive abilities and skill proficiency. Flexibility to complete the Course at your own pace, on your own schedule. Receive full tutor support throughout the week, from Monday to Friday, to enhance your learning experience. Unlock career resources for CV improvement, interview readiness, and job success. Who is this Arduino Interfacing with Sensors in Your Smartphone Course for? Tech enthusiasts eager to explore Arduino and smartphone integration. Hobbyists looking to expand their knowledge in mobile app development. Entrepreneurs seeking to develop innovative mobile solutions. Students interested in learning about sensor interfacing and mobile technology. Engineers and developers aiming to enhance their skills in IoT and mobile connectivity. How is the course assessed? To successfully complete the course you must pass an automated, multiple-choice assessment. The assessment is delivered through our online learning platform. You will receive the results of your assessment immediately upon completion. Will I receive a certificate of completion? Upon successful completion, you will qualify for the UK and internationally-recognised certification and you can choose to make your achievement formal by obtaining your PDF Certificate at a cost of £9 and Hardcopy Certificate for £15. Requirements The Arduino Interfacing with Sensors in Your Smartphone is open to all, with no formal entry requirements. All you need is a passion for learning, a good understanding of the English language, numeracy and IT, and to be over the age of 16. Career Path Mobile App Developer: £25,000 - £70,000 per annum IoT Engineer: £30,000 - £65,000 per annum Software Engineer: £25,000 - £70,000 per annum Electronics Engineer: £25,000 - £55,000 per annum Embedded Systems Developer: £30,000 - £70,000 per annum Technology Consultant: £35,000 - £80,000 per annum Course Curriculum Introduction and Getting Started Introduction 00:03:00 Hardware and Software Requirements Hardware and Software Requirements 00:02:00 Download and Install MIT App Inventor 00:10:00 Download and Install Arduino Pro IDE 00:09:00 Setting Up App Inventor What is App Inventor 00:02:00 Designer and Blocks Editor MIT App Inventor User Interface Explained 00:04:00 First Mobile App to Control Arduino Make your first Mobile App - Blink LED 00:15:00 Code your Arduino - Blink LED 00:05:00 Proximity Sensor Proximity Sensor Mobile App 00:14:00 Light Sensor Mobile App and Arduino Code 00:13:00 Practical Testing 00:03:00 Accelerometer Sensor Accelerometer Sensor Mobile App 00:14:00 Coding Accelerometer Sensor 00:05:00 Gyroscope Sensor Gyroscope Sensor Mobile App and Arduino Code 00:06:00 Magnetometer Sensor Magnetometer Sensor Mobile App and Arduino Code 00:05:00 Make Android App With Zero Experience MIT App Inventor Introduction uuuu 00:03:00 What can you do and system requirements 00:03:00 What is app inventor in More Details 00:02:00 Java Vs App Inventor 00:03:00 Why using App Inventor 00:01:00 App Architecture 00:05:00 Let's Start Making Apps 00:05:00 First App Add Items and Start Programming with Blocks 00:10:00 First App Testing and Running the App using Emulator 00:13:00 Resources you need to visit to Create Better Apps 00:02:00 How to Create a website for your app for free and take credit for it 00:05:00 Android Apps for Arduino with MIT App Inventor without Coding Introduction 00:03:00 App Inventor Overview 00:04:00 An App Challenge 00:01:00 System Requirements 00:01:00 AppInventor Vs Java and C 00:03:00 Why App Inventor Works 00:02:00 App Architecture 00:05:00 Download and Install App Inventor on Your Device 00:09:00 AppInventor UserInterface With Example 00:14:00 Arduino Coding for Led On Off Practical Example 00:09:00 Making an Android App for Led On Off Practical Example 00:12:00 Testing On Off App with Arduino 00:07:00 Make a Login Protected Led Control App 00:14:00 Slider Application to Control Led Brightness 00:15:00 Slider Practical 00:09:00 Practical Connect Bluetooth Module 00:05:00 RGB Led Controller Android Application 00:14:00 RGB LED Arduino Coding 00:12:00 Sensor Readings Arduino Coding 00:09:00 Sensor Readings Android Application 00:17:00 LCD Text Arduino Coding 00:09:00 LCD Text Android Application 00:06:00 Remote Controlled Robot Android Application 00:09:00 Remote Controlled Robot Arduino Coding 00:15:00 Make Money with MIT App Inventor Apps 00:05:00 Reading Analog Sensor with Arduino Introduction 00:02:00 How to read analogue sensors using Arduino 00:02:00 Software Requirements 00:04:00 Wiring Analog Sensors to Arduino 00:09:00 Writing code to collect reading from analogue sensors 00:07:00 Practical Analogue Sensor Testing 00:03:00 Analyse and convert Sensor Reading 00:03:00 Manipulating Sensors Reading 00:06:00 ADC in Arduino Explained 00:14:00

Register on the Flutter & Dart Development for Building iOS and Android Apps today and build the experience, skills and knowledge you need to enhance your professional development and work towards your dream job. Study this course through online learning and take the first steps towards a long-term career. The course consists of a number of easy to digest, in-depth modules, designed to provide you with a detailed, expert level of knowledge. Learn through a mixture of instructional video lessons and online study materials. Receive online tutor support as you study the course, to ensure you are supported every step of the way. Get an e-certificate as proof of your course completion. The Flutter & Dart Development for Building iOS and Android Apps is incredibly great value and allows you to study at your own pace. Access the course modules from any internet-enabled device, including computers, tablet, and smartphones. The course is designed to increase your employability and equip you with everything you need to be a success. Enrol on the now and start learning instantly! What You Get With The Flutter & Dart Development for Building iOS and Android Apps Receive a e-certificate upon successful completion of the course Get taught by experienced, professional instructors Study at a time and pace that suits your learning style Get instant feedback on assessments 24/7 help and advice via email or live chat Get full tutor support on weekdays (Monday to Friday) Course Design The course is delivered through our online learning platform, accessible through any internet-connected device. There are no formal deadlines or teaching schedules, meaning you are free to study the course at your own pace. You are taught through a combination of Video lessons Online study materials Certification Upon successful completion of the course, you will be able to obtain your course completion e-certificate free of cost. Print copy by post is also available at an additional cost of £9.99 and PDF Certificate at £4.99. Who Is This Course For: The course is ideal for those who already work in this sector or are an aspiring professional. This course is designed to enhance your expertise and boost your CV. Learn key skills and gain a professional qualification to prove your newly-acquired knowledge. Requirements: The online training is open to all students and has no formal entry requirements. To study the Flutter & Dart Development for Building iOS and Android Apps, all your need is a passion for learning, a good understanding of English, numeracy, and IT skills. You must also be over the age of 16. Course Content Section 01: Introduction Introduction 00:02:00 Setup On Windows 00:16:00 Setup On Linux 00:14:00 Setup On Mac iOS 00:14:00 Setup On Mac Android 00:12:00 App Base Code 00:03:00 Section 02: Widgets Text 00:04:00 Container 00:04:00 Row 00:05:00 Column 00:02:00 Stack 00:02:00 Image 00:06:00 Center 00:02:00 Padding 00:03:00 Align 00:02:00 Constrained Box 00:03:00 Baseline Class 00:03:00 Aspect Ratio 00:03:00 Sized Box 00:02:00 Transform 00:03:00 Section 03: Gestures Pointers 00:06:00 Tap 00:02:00 Double Tap 00:02:00 Long Press 00:03:00 Vertical Drag 00:04:00 Horizontal Drag 00:04:00 Pan 00:04:00 Section 04: Navigation Components Scaffold 00:06:00 App bar 00:05:00 Bottom Navigation Bar 00:08:00 TabBar View 00:07:00 Drawer 00:05:00 SliverApp Bar 00:07:00 Section 05: Input/Selection Components FlatButton 00:04:00 RaisedButton 00:03:00 DropdownButton 00:09:00 TextField 00:04:00 CheckBox 00:06:00 Radio Button 00:04:00 PopupMenuButton 00:07:00 IconButton 00:04:00 ButtonBar 00:03:00 Floating Action Button 00:04:00 Switch 00:04:00 Slider 00:05:00 Date Picker 00:05:00 Time Picker 00:07:00 SimpleDialog 00:08:00 AlertDialog 00:06:00 BottomSheet 00:06:00 Expansion Panel List and Expansion Panel 00:07:00 SnackBar 00:07:00 Cupertino Setup 00:02:00 Cupertino Action Sheet 00:06:00 Cupertino Activity Indicator 00:01:00 Cupertino Alert Dialog 00:04:00 Cupertino Button 00:03:00 CupertinoPageScaffold 00:04:00 CupertinoPicker 00:04:00 CupertinoPopupSurface 00:04:00 CupertinoSegmentedControl 00:04:00 CupertinoSlider 00:04:00 CupertinoSwitch 00:03:00 CupertinoNavigationBar 00:04:00 CupertinoTabBar 00:05:00 CupertinoTabScaffold 00:04:00 CupertinoTextField 00:04:00 Section 06: Information Displays Icons 00:04:00 Chip 00:03:00 Tooltip 00:02:00 DataTable 00:09:00 Card 00:06:00 Linear Progress Indicator 00:03:00 Circular Progress Indicator 00:04:00 Section 07: Layout GridView 00:03:00 ListView & ListTile 00:04:00 Stepper & Step 00:07:00 Divider & divideTiles 00:05:00 Aligning Widgets 00:03:00 Sizing Widgets 00:03:00 Nesting Rows and Columns 00:03:00 Add, Update and Delete Widgets 00:06:00 Section 08: Navigation & Routing Navigate To A New Screen and Back 00:06:00 Multiple Files For Each Screen 00:03:00 Send Data To A New Screen 00:05:00 Return Data From A Screen 00:05:00 Navigate With Named Routes 00:03:00 Animating A Widget Across Screens 00:02:00 Stateless vs Stateful Widgets 00:08:00 Section 09: Animation Tween Animation 00:07:00 Staggered Animation 00:04:00 Reverse and Stop Animations 00:02:00 Section 10: Platform Specific Code Call Android Java Code 00:08:00 Send Parameters To Android Java Code 00:07:00 Call Android Kotlin Code 00:08:00 Send Parameters To Android Kotlin Code 00:05:00 Call iOS Objective-C Code 00:10:00 Send Parameters To iOS Objective-C Code 00:05:00 Call iOS Swift Code 00:08:00 Send Parameters To iOS Swift Code 00:05:00 Section 11: Building & Releasing Remove Debug Badge 00:01:00 Build & Release For Android 00:04:00 Build & Release For iOS 00:06:00 Section 12: Networking Fetch Data From The Internet 00:13:00 Making authenticated requests using HTTP Headers 00:03:00 Parsing JSON In The Background 00:17:00 Working With WebSockets 00:10:00 Section 13: Data Persistence Reading & Writing Files On The Server Using SQL Injection Vulnerability 00:06:00 Storing Key-Value Data On Disk 00:03:00 Data Persistence Using SQLite 00:04:00 Section 14: Creating An App Calculator Part 1 - TabBar Creation 00:12:00 Calculator Part 2 - Implementing The Tabs 00:05:00 Calculator Part 3 - Tab Persistence 00:03:00 Changing Android App Icon 00:05:00 Changing iOS App Icon 00:01:00 Change App Display Name 00:05:00

IT Training For Recruiters Course
By One Education
In today's fast-paced recruitment landscape, understanding IT terminology and digital tools is no longer optional—it's essential. The IT Training for Recruiters Course is designed to bridge the gap between recruitment expertise and technology awareness, ensuring recruiters speak the same language as hiring managers and candidates in the tech sector. This course unpacks key IT concepts, from software development cycles to common tech jargon, making your conversations sharper and more confident. Whether you're sourcing candidates for startups or established IT firms, this training equips you with the knowledge to navigate technical job descriptions and requirements with ease. This course suits recruiters eager to sharpen their IT literacy and improve their candidate selection process through better understanding of technical roles. With a focus on clarity and relevance, it ensures recruiters can confidently assess CVs, conduct informed interviews, and communicate effectively with stakeholders. Delivered entirely online, the content is structured to fit around busy schedules, allowing learning at your own pace without compromising on depth or quality. Prepare to upgrade your recruitment approach with an IT training course that speaks directly to the challenges of hiring in technology today. Expert Support Dedicated tutor support and 24/7 customer support are available to all students with this premium quality course. Key Benefits Learning materials of the Design course contain engaging voiceover and visual elements for your comfort. Get 24/7 access to all content for a full year. Each of our students gets full tutor support on weekdays (Monday to Friday) Course Curriculum: Introduction Introduction IT Fundamentals What is hardware and software Server Project Life cycle Software Development Life Cycle IT Terms Basics Methodologies CMS API CI/CD Stacks Native and Hybrid Native Apps IT Positions CTO IT Architect Product Owner Project Manager Product Manager PO vs PM vs Product Manager PO vs Product Manager Business Analyst Business Intelligence Specialist Data Engineer Data Scientist Data Engineer vs Data Scientist Agile Coach Scrum Master Agile Coach vs Scrum Master Frontend Developer Backend Developer Fullstack Developer Frontend vs Backend vs Fullstack Developer iOS Developer Android Developer UX Designer UI Designer UX vs UI Designer QA Engineer_Tester SysAdmin DevOps SEO IT Technologies. Programming Languages and Frameworks Programming languages and frameworks. Intro Programming languages and frameworks Java JavaScript Python C C++ C# HTML PHP SWIFT Objective-C Ruby SQL Go (Golang) Databases Database Types of Databases From Recruiter to Recruiter The day of an IT Recruiter Key principles Sourcing Tipps Good Bye Video Good Bye Video Exam and Assessment MCQ based test 60% Marks to pass Instant Assessment and Feedback Certification CPD Certified PDF and Hardcopy Certificate Level 5 QLS Endorsed Hardcopy Certificate for Diploma in IT For Recruiters at QLS Level 5 CPD 150 CPD hours / points Accredited by CPD Quality Standards Who is this course for? This IT For Recruiters course is designed to enhance your expertise and boost your CV. Learn key skills and gain a certificate of achievement to prove your newly-acquired knowledge. Requirements This IT For Recruiters course is open to all, with no formal entry requirements. Career path Upon successful completion of the IT For Recruiters Course, learners will be equipped with many indispensable skills and have the opportunity to grab. Certificates Certificate of completion Digital certificate - £9 Certificate of completion Hard copy certificate - £109 QLS Endorsed Certificate Hardcopy of this certificate of achievement endorsed by the Quality Licence Scheme can be ordered and received straight to your home by post, by paying - Within the UK: £109 International: £109 + £10 (postal charge) = £119 CPD Certification Service Accredited Certification Hardcopy Certificate (within the UK): £15 Hardcopy Certificate (international): £15 + £10 (postal charge) = £25

Unlock the creative potential of your Android Studio with our Create Android Studio Gallery App course. Are you passionate about mobile app development and eager to create a stunning gallery application? This course provides a step-by-step guide to designing a gallery app right from the start. Whether you're a beginner or a developer looking to expand your skills, you'll dive into the essentials of Android Studio. Learn to list and display images with a user-friendly interface, add features to delete, rename, and share images, and display image information. Additionally, you'll gain valuable insights into image resolution and even implement a feature to rotate images. Let your imagination run wild as you master the art of creating a captivating Android gallery app. Learning Outcomes Set up an Android Studio Gallery App. List and display images with a user-friendly interface. Add features to delete, rename, and share images. Display image information, including resolution. Implement a feature to rotate images. Why choose this Create Android Studio Gallery App course? Unlimited access to the course for a lifetime. Opportunity to earn a certificate accredited by the CPD Quality Standards and CIQ after completing this course. Structured lesson planning in line with industry standards. Immerse yourself in innovative and captivating course materials and activities. Assessments designed to evaluate advanced cognitive abilities and skill proficiency. Flexibility to complete the Course at your own pace, on your own schedule. Receive full tutor support throughout the week, from Monday to Friday, to enhance your learning experience. Unlock career resources for CV improvement, interview readiness, and job success. Who is this Create Android Studio Gallery App course for? Aspiring app developers interested in Android. Students and beginners looking to enhance their app development skills. Mobile app enthusiasts keen to create their gallery app. Developers who want to expand their Android Studio knowledge. Anyone excited to dive into mobile app development. Career path Android App Developer: £20,000 - £60,000 Mobile Application Developer: £25,000 - £70,000 Software Engineer: £25,000 - £60,000 Java Developer: £25,000 - £60,000 UI/UX Designer: £22,000 - £50,000 Quality Assurance (QA) Tester: £18,000 - £40,000 Prerequisites This Create Android Studio Gallery App does not require you to have any prior qualifications or experience. You can just enrol and start learning.This Create Android Studio Gallery App was made by professionals and it is compatible with all PC's, Mac's, tablets and smartphones. You will be able to access the course from anywhere at any time as long as you have a good enough internet connection. Certification After studying the course materials, there will be a written assignment test which you can take at the end of the course. After successfully passing the test you will be able to claim the pdf certificate for £4.99 Original Hard Copy certificates need to be ordered at an additional cost of £8. Course Curriculum Build an Android Studio Gallery App Module 01: Android Studio Gallery App Setup and General Explanation 00:23:00 Module 02: Listing and Displaying Images to the Ui 00:23:00 Module 03: Displaying Image Name and Adding New Ui Elements 00:24:00 Module 04: Adding Feature to Delete and Rename Images 00:28:00 Module 05: Adding Feature to Share Image and Display Image Information 00:29:00 Module 06: Getting Image Resolution and Setting up Feature to Rotate Image 00:36:00 Module 07: Fixing Rotation Feature, Bug Fixes and General Improvements 00:22:00 Assignment Assignment - Create Android Studio Gallery App 00:00:00

SAP System Security Fundamentals
By Nexus Human
Duration 2 Days 12 CPD hours This course is intended for System Security Administrator Security Architect Technology Consultant Overview This course will prepare you to Understand SAP Security fundamentals Get an overview of the main SAP concepts for security Be prepared to learn more in detail about each SAP concept for security This course will prepare you to Understand SAP Security fundamentals. Get an overview of the main SAP concepts for security. Be prepared to learn more in detail about each SAP concept for security. SAP Access Governance and Control Overview of Security Fundamentals Introduction to SAP Access Governance SAP NetWeaver Application Security Overview Describe SAP User Experience Explain Basic User Administration for AS ABAP Explain Basic Role Administration for AS ABAP Describe SAP Fiori Catalog and Group Administration Concept Describe AS JAVA Security Discuss Custom Development and Security SAP Access Governance and Compliance Describe SAP Access Governance Explain SAP GRC Access Control Describe SAP Identity Management Describe SAP Cloud Identity Access Governance Infrastructure Security Explaining Network Topology Enabling Secure Network Communication (SNC) Enabling Secure Sockets Layer (SSL) Implementing Single Sign-On (SSO) in SAP Systems Security Monitoring with SAP Solution Manager Monitoring Security with SAP Solution Manager SAP Data Privacy Governance and Cybersecurity Introduce EU General Data Privacy Regulation (GDPR) Discuss SAP Support for GDPR Compliance Additional course details: Nexus Humans SAP System Security Fundamentals training program is a workshop that presents an invigorating mix of sessions, lessons, and masterclasses meticulously crafted to propel your learning expedition forward. This immersive bootcamp-style experience boasts interactive lectures, hands-on labs, and collaborative hackathons, all strategically designed to fortify fundamental concepts. Guided by seasoned coaches, each session offers priceless insights and practical skills crucial for honing your expertise. Whether you're stepping into the realm of professional skills or a seasoned professional, this comprehensive course ensures you're equipped with the knowledge and prowess necessary for success. While we feel this is the best course for the SAP System Security Fundamentals course and one of our Top 10 we encourage you to read the course outline to make sure it is the right content for you. Additionally, private sessions, closed classes or dedicated events are available both live online and at our training centres in Dublin and London, as well as at your offices anywhere in the UK, Ireland or across EMEA.

Search By Location
- Java Courses in London
- Java Courses in Birmingham
- Java Courses in Glasgow
- Java Courses in Liverpool
- Java Courses in Bristol
- Java Courses in Manchester
- Java Courses in Sheffield
- Java Courses in Leeds
- Java Courses in Edinburgh
- Java Courses in Leicester
- Java Courses in Coventry
- Java Courses in Bradford
- Java Courses in Cardiff
- Java Courses in Belfast
- Java Courses in Nottingham