- Professional Development
- Medicine & Nursing
- Arts & Crafts
- Health & Wellbeing
- Personal Development
The “ISO 22301:2019 Lead Implementer ” course provides comprehensive training in the ISO 22301:2019 standard and all its requirements from the Implementer ’s point of view, as well as basic skills necessary to execute the requirements. It’s a practical-oriented training that should be considered “a must” for every ISO 22301:2019 Implementer. This intensive course is specifically designed to participants to serve as ISO 22301:2019 Lead Implementers. The interactive training program, complete with quizzes, will provide the necessary technical knowledge and understanding of all ISO 22301:2019 requirements to implement the requirement of the standard.

M.D.D IMPROVE MY RELATIONSHIP BEHAVIOUR PACKAGE (SINGLES)
4.9(27)By Miss Date Doctor Dating Coach London, Couples Therapy
Eliminate bad relationship and dating behaviour Improve confidence Understand people better Effective communication skills training Eliminate regressive dating patterns Address poor dating habits Introspection in your character and behavioural patterns Be a better partner 1 month Course 1 hr once a week Dating advice for singles https://relationshipsmdd.com/product/improve-my-relationship-behaviour-package/

An Understanding of Nasogastric Tube (NGT) Insertion and Feeding Training
By Guardian Angels Training
Nasogastric tube training ensures healthcare professionals have the correct clinical knowledge and skills to provide excellent care and support for individuals who may require treatment via NG tube for nutrition, hydration or medication.

An Understanding of fine-bore Nasogastric Tube Insertion
By Guardian Angels Training
Gain comprehensive knowledge and practical skills for safe and effective fine-bore nasogastric tube insertion with our healthcare professional course.

Casino Croupier course
By Ace Academy
Learn everything that you need to know to become a casino croupier then decide whether you want to work on cruise ships or casinos all over the world

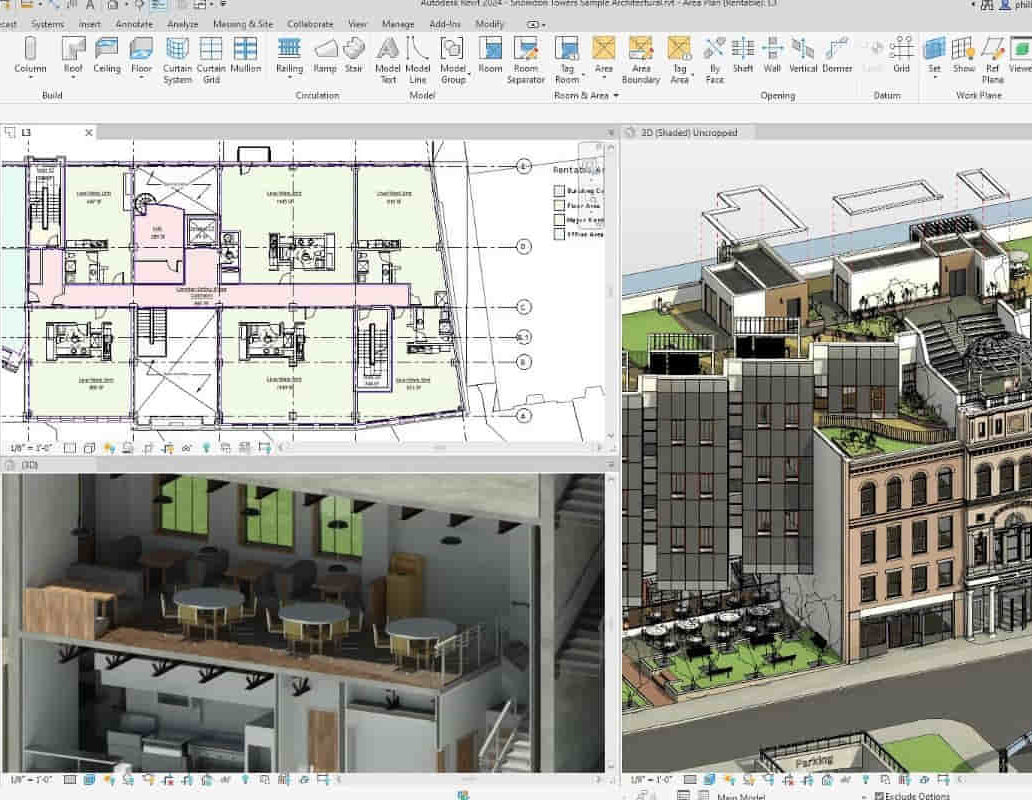
Revit V-Ray 3ds Max Visualization Training Course
By ATL Autocad Training London
Why Learn Revit V-Ray 3ds Max Visualization Training Course? Revit is perfect for architecture, and 3ds Max, with V-Ray rendering, offers super results. Autodesk Revit Interoperability integrates Revit and 3ds Max seamlessly, combining metadata, materials, and lighting. Architects and designers using 3ds Max tools for architectural designs. Check our Website Booking: 1-on-1 Duration: You can split these 40 hours over as many days, Mon to Sat between 9 am to 7 pm, or call 02077202581 to book In-person or Live Online Module 1: Revit Fundamentals (16 hours) Introduction to Revit: Acquaint yourself with Revit's essential concepts and tools. Interface and Workspace: Navigate Revit's interface and workspace seamlessly. Building Information Modeling (BIM) Workflow: Grasp the fundamental BIM workflow principles for effective modeling. Basic Building Model Creation: Learn to craft a foundational building model using Revit. Basic Modeling Techniques: Master elements like walls, doors, windows, floors, roofs, stairs, and railings. Advanced Revit Modeling: Dive into advanced topics, including family creation and working with intricate geometries. Annotation and Documentation: Enhance your projects with text, dimensions, schedules, and efficient printing/exporting methods. Module 2: 3ds Max Mastery (16 hours) Introduction to 3ds Max: Familiarize yourself with the core aspects and interface of 3ds Max. 3D Modeling Workflow: Understand the intricacies of creating basic 3D models in 3ds Max. Basic 3D Modeling Techniques: Work with primitive shapes, splines, and create complex 3D models. Materials and Textures: Explore the material editor, apply materials, and craft realistic textures. Lighting and Cameras: Learn to illuminate scenes, utilize the daylight system, and optimize camera angles. Module 3: V-Ray Rendering Proficiency (8 hours) Introduction to V-Ray: Grasp the fundamentals of V-Ray, including its interface and workflow. V-Ray Materials and Textures: Understand the intricacies of V-Ray materials and textures for lifelike renderings. Basic Rendering Techniques: Dive into essential rendering techniques, including lighting adjustments and global illumination. Advanced Rendering Methods: Explore advanced techniques to elevate the quality of your renders. Gain expertise in Revit, 3ds Max, and V-Ray through our comprehensive training, mastering the core concepts and advanced techniques necessary for stunning architectural visualizations. Upon completing the course, you will: Master Architectural Modeling: Proficiently create intricate architectural models using Revit and 3ds Max. Visualize Realistically: Utilize advanced rendering techniques in V-Ray for lifelike visualizations with realistic lighting and materials. Efficient Documentation: Learn annotation and documentation skills for clear and effective project communication. Enhance Collaboration: Understand file interoperability for seamless collaboration with diverse software platforms. Build a Professional Portfolio: Create a diverse portfolio showcasing your skills in architectural visualization. Career Opportunities: Upon completion, you can pursue roles such as: Architectural Visualizer 3D Modeler Render Artist BIM Specialist Freelancer/Consultant Architectural Technician Visualization Trainer Mastering these tools opens doors to versatile career opportunities in architectural visualization. Download Revit Download 3ds max Download Vray Revit and 3dsMax V-Ray Visualization Training: Master architectural visualization with our intensive course blending Revit, 3dsMax, and V-Ray. Dive into modeling, materials, lighting, and rendering for photorealistic results. Course Highlights: Comprehensive Learning: Cover fundamental and advanced techniques in Revit and 3dsMax, enhancing your visualization skills. V-Ray Expertise: Explore advanced V-Ray rendering techniques, from global illumination to realistic material creation. Real-World Projects: Work on industry-relevant projects, building a portfolio of professional-grade visualizations. Flexible Learning: Choose in-person or live online sessions for interactive instruction and engaging discussions. Lesson Recordings: Access session recordings to review concepts, reinforcing your learning at your own pace. Lifetime Support: Enjoy lifetime email support for ongoing guidance from experienced instructors, ensuring your success beyond the course. Enroll now to transform your architectural designs into captivating visualizations, impressing clients with your skills and creativity. Join our training for a comprehensive learning experience, enhancing your expertise in Revit, 3dsMax, and V-Ray. Revit | 3ds max | V-Ray Course Benefits: Comprehensive Skill Set: Master Revit, 3dsMax, and V-Ray for exceptional architectural visualization, from basic modeling to advanced rendering. Realistic Rendering: Harness V-Ray's capabilities for lifelike visuals, covering global illumination, materials, and textures. Practical Experience: Work on industry-relevant projects, building a professional portfolio with hands-on exercises. Flexible Learning: Choose in-person or live online sessions for interactive instruction and discussion, tailored to your preferences. Review Resources: Access recorded class sessions to reinforce your knowledge and skills at your convenience. Lifetime Support: Enjoy lifetime email support from experienced instructors, ensuring ongoing guidance for your projects.

An Understanding of Seizure First Aid and the Administration of Rectal Paraldehyde
By Guardian Angels Training
Gain comprehensive knowledge and practical skills in seizure first aid and rectal paraldehyde administration with our course. Ideal for caregivers, healthcare professionals, educators, and individuals.

An Understanding of Oropharyngeal Suctioning
By Guardian Angels Training
Gain comprehensive knowledge and practical skills for safe and effective oropharyngeal suctioning with our course. Learn techniques, equipment, and considerations for this critical procedure.

Compelling Storytelling
By 4and20Million.
Create great presentations and persuasive narratives. This session covers the principles of engaging an audience, from narrative structure to thinking about slides. Put an end to Death by PowerPoint!

HTML5 development training course description This three-day MTA Training course helps you prepare for Microsoft Technology Associate Exam 98-375, and build an understanding of these topics: Manage the Application Life Cycle, Build the User Interface by Using HTML5, Format the User Interface by Using CSS, Code by Using JavaScript. This course leverages the same content as found in the Microsoft Official Academic Course (MOAC) for this exam. What will you learn Manage the Application Life Cycle. Build the User Interface by Using HTML5. Format the User Interface by Using CSS. Code by Using JavaScript. HTML5 development training course details Who will benefit: Anyone working with HTML5. Prerequisites: None. Duration 3 days HTML5 development training course contents Managing the Application Life Cycle Platform fundamentals Packaging and the runtime environment: app package, app container, credentials/permission sets, host process, leverage existing HTML5 skills and content for slate/tablet applications. Manage the state of an application Manage session state, app state and persist state information; understand states of an application; understand the differences between local and session storage. Debug and test a HTML5 touch-enabled application Touch gestures; gestures you test on a device. HTML5 UI: Text, Graphics, and Media HTML5 tags for text content and graphics. When, why and how to use Canvas; when, why and how to use scalable vector graphics (SVG). HTML5 tags to play media. Video and audio tags. HTML5 UI: Organization, Input, and Validation HTML5 tags to organise content and forms Tables, lists, sections; semantic HTML. HTML5 tags for input and validation CSS Essentials: Content Flow, Positioning, styling Core CSS concepts Separate presentation from content (create content with HTML and style content with CSS); manage content flow (inline versus block flow); manage positioning of individual elements( float versus absolute positioning); manage content overflow (scrolling, visible and hidden); basic CSS styling. CSS Essentials: Layouts Arrange UI content by using CSS Use flexible box and grid layouts to establish content alignment, direction and orientation; proportional scaling and use of "free scale" for elements within a flexible box or grid; order and arrange content; concepts for using flex box for simple layouts and grid for complex layouts; grid content properties for rows and columns; use application templates. Managing Text Flow by Using CSS Regions and using regions to flow text content between multiple sections (content source, content container, dynamic flow, flow-into, flow-from, msRegionUpdate, msRegionOverflow, msGetRegionContent); columns and hyphenation and using these CSS settings to optimise the readability of text; use "positioned floats" to create text flow around a floating object Managing the Graphical Interface by Using CSS Graphics effects (rounded edges, shadows, transparency, background gradients, typography and Web Open Font Format); 2-D 3-D transformations (translate, scale, rotate, skew and 3-D perspective transitions and animations); SVG filter effects; Canvas. JavaScript and coding essentials Manage and maintain JavaScript, Create and use functions; jQuery and other third-party libraries. Update the UI by using JavaScript Locate/access elements; listen and respond to events; show and hide elements; update the content of elements. Animations, Graphics, and Accessing Data Code animations with JavaScript animation; manipulate the canvas; work with images, shapes and other graphics. Access data access by using JavaScript Send and receive data; transmit complex objects and parsing; load and save files; App Cache; datatypes; forms; cookies; localStorage JavaScript coding for Touch Interface, Device and Operating System Resources, and More Respond to the touch interface, Gestures, how to capture and respond to gestures, Code additional HTML5 APIs, GeoLocation, Web Workers, WebSocket; File API, Access device and operating system resources, In- memory resources, such as contact lists and calendar; hardware capabilities, such as GPS, accelerometer and camera.

Search By Location
- skills Courses in London
- skills Courses in Birmingham
- skills Courses in Glasgow
- skills Courses in Liverpool
- skills Courses in Bristol
- skills Courses in Manchester
- skills Courses in Sheffield
- skills Courses in Leeds
- skills Courses in Edinburgh
- skills Courses in Leicester
- skills Courses in Coventry
- skills Courses in Bradford
- skills Courses in Cardiff
- skills Courses in Belfast
- skills Courses in Nottingham