- Professional Development
- Medicine & Nursing
- Arts & Crafts
- Health & Wellbeing
- Personal Development
Complete VB.Net training course description A hands on introduction to programming in Visual BASIC .Net. What will you learn Build Visual BASIC applications. Build simple components Debug Visual BASIC programs. Examine existing code and determine its function. Complete VB.Net training course details Who will benefit: Anyone wishing to program in Visual BASIC. Anyone wishing to build Windows based applications. Prerequisites: None although experience in another high level language would be useful. Duration 5 days Complete VB.Net training course contents Writing your first program Visual Studio, forms designer, running VB programs, the UI, properties, writing the code. Toolbox Controls Basic use, input controls, ActiveX controls. Menus and Dialog Boxes Menus, Dialog Box controls, event procedures. Visual Basic .NET variables and operators Variables, I/O, data types, constants, operators, Math Methods, precedence. Decision Structures and Loops and Timers Event-Driven programming, Ifâ¦Then, Select Case, Forâ¦Next Loops, Timer Control. Debugging Visual Basic .NET Programs Break Mode, watch & command windows. Structured Error Handling Try...Catch, Finally, Err Object, retry periods. Modules and Procedures Standard modules, public variables, procedures. Arrays and Collections to Manage Data Fixed-Size & dynamic Arrays, ReDim Preserve, object collections, Controls Collection. Text Files and String Processing Text Box object, Text String methods, sorting. Automating Office Applications Application objects, automation in VB, the Object Browser, the Process Component. Deploying Visual Basic .NET Applications Planning a deployment, ways to deploy an application, deployment projects, options. Managing Windows Forms Forms, positioning, manipulation, adding controls, organizing controls, Startup Object. Adding Graphics and Animation Effects System.Drawing namespace, coordinates, SystemPaint Event, animation, transparency. Inheriting Forms and Creating Base Classes Inheriting forms, inheritance picker, base classes and inheritance, classes in projects. Working with Printers PrintDocument class, Text Box object, Print Preview and Page Setup Dialog Boxes. Database programming with ADO.NET Databases, ADO.NET, Data Adapters, Datasets, Bound & Navigation Controls. Displaying database records, formatting DataGrid cells, updating the database. Displaying HTML Documents Using IE IE Object, Internet Controls, IE Events. Web Forms for Interactive Web Applications ASP.NET, Web Forms vs. Windows Forms, HTML controls, web applications, event procedures for web forms controls.

Software development training course description This three-day MTA Training course helps you prepare for Microsoft Technology Associate Exam 98-361, and build an understanding of these topics: Core programming, Object-Oriented programming, general software development, web applications, desktop applications, and databases. This course leverages the same content as found in the Microsoft Official Academic Course (MOAC) for this exam. What will you learn Describe core programming. Explain Object Oriented programming. Describe general software development. Describe Web applications. Describe desktop applications. Explain how databases work. Software development training course details Who will benefit: Anyone looking to learn the fundamentals of software. Prerequisites: None. Duration 3 days Software development training course contents Core programming Computer storage and data types How a computer stores programs and the instructions in computer memory, memory stacks and heaps, memory size requirements for the various data storage types, numeric data and textual data. Computer decision structures Various decision structures used in all computer programming languages; If decision structures; multiple decision structures, such as Ifâ¦Else and switch/Select Case; reading flowcharts; decision tables; evaluating expressions. Handling repetition For loops, While loops, Do...While loops and recursion. Understand error handling Structured exception handling. Object-oriented programming Classes Properties, methods, events and constructors; how to create a class; how to use classes in code. Inheritance Inheriting the functionality of a base class into a derived class. Polymorphism Extending the functionality in a class after inheriting from a base class, overriding methods in the derived class. Encapsulation Creating classes that hide their implementation details while still allowing access to the required functionality through the interface, access modifiers. General software development Application life cycle management Phases of application life cycle management, software testing. Interpret application specifications Application specifications, translating them into prototypes, code, select appropriate application type and components. Algorithms and data structures Arrays, stacks, queues, linked lists and sorting algorithms; performance implications of various data structures; choosing the right data structure. Web applications Web page development HTML, CSS, JavaScript. ASP.NET web application development Page life cycle, event model, state management, client-side versus server-side programming. Web hosting Creating virtual directories and websites, deploying web applications, understanding the role of Internet Information Services. Web services Web services that will be consumed by client applications, accessing web services from a client application, SOAP, WSDL. Desktop applications Windows apps UI design guideline categories, characteristics and capabilities of Store Apps, identify gestures. Console-based applications Characteristics and capabilities of console- based applications. Windows Services Characteristics and capabilities of Windows Services. Databases Relational database management systems Characteristics and capabilities of database products, database design, ERDs, normalisation concepts. Database query methods SQL, creating and accessing stored procedures, updating and selecting data. Database connection methods Connecting to various types of data stores, such as flat file; XML file; in-memory object; resource optimisation.

Photoshop Training Course Basics to Advanced
By ATL Autocad Training London
Photoshop Training Course Basics to Advanced designed for individuals of every skill level, ranging from beginners to advanced image editing professionals. Immerse yourself in the realm of potent image manipulation tools at our school in London. Personalized Photoshop courses either at our facility or directly at your location. Click here for more info: Website Duration: 20 hours. Method: Personalized 1-on-1. Schedule: Customize your learning with pre-booked sessions available Monday to Saturday, from 9 am to 7 pm. Course Title: Mastering Photoshop: From Basics to Advanced Proficiency Course Duration: 20 hours Module 1: Introduction to Photoshop (2 hours) Understanding the Photoshop interface Navigating tools and panels Basic keyboard shortcuts for efficient workflow Introduction to different file formats and their uses Module 2: Essential Tools and Techniques (3 hours) Selection tools and techniques for precise editing Working with layers: management and blending modes Understanding brushes, gradients, and patterns Introduction to basic filters and their applications Module 3: Image Editing and Retouching (4 hours) Color correction and adjustment layers Advanced retouching techniques: Healing Brush, Clone Stamp, and Content-Aware tools Removing backgrounds and unwanted elements Restoring old or damaged photographs Module 4: Advanced Photo Manipulation (3 hours) Compositing multiple images seamlessly Advanced blending modes and layer effects Creative use of masks and clipping paths Special effects: lighting, shadows, and reflections Module 5: Text and Typography (2 hours) Working with text layers and formatting options Creating custom typography and text effects Utilizing layer styles for creative text designs Text manipulation along paths and shapes Module 6: Web and UI Design (3 hours) Designing web banners, buttons, and interfaces Slicing and optimizing images for the web Creating interactive prototypes and mockups Exporting assets for web and app development Module 7: Print Design and Prepress (2 hours) Understanding color modes: CMYK vs. RGB Setting up documents for print: bleed, margins, and resolution Designing print materials: brochures, business cards, and posters Preparing files for professional printing Module 8: Project-Based Learning (1 hour) Applying learned techniques to real-world projects Instructor-led project: creating a digital artwork or advertisement Feedback and critique session for skill refinement Final presentation of completed projects Upon completion, you will: Master Photoshop Skills: Gain proficiency in fundamental and advanced Photoshop techniques, enabling professional-level image editing and creative design. Enhance Creativity: Develop creative problem-solving abilities, enabling innovative and visually appealing design solutions. Job Opportunities: Graphic Designer: Craft compelling visual content for ads, websites, and marketing materials. Photo Retoucher: Edit and enhance photographs to meet professional standards. Digital Artist: Create digital artwork and illustrations for various purposes. Web/UI/UX Designer: Design user-friendly interfaces and engaging online experiences. Marketing Content Creator: Generate eye-catching promotional visuals and social media content. Video Editor: Enhance video footage and create engaging video content for online platforms. Professional Adobe Photoshop Training in London - On-Site & Live Virtual Classes Being the industry-leading image editing software, Photoshop empowers users to manipulate images, enhance colors, and create visually striking designs. Its extensive toolkit allows for intricate adjustments, retouching, and even editing videos, graphic design, and 3D imagery. Enroll in our Photoshop course to establish a strong foundation in creative visuals, focusing on essential skills like image adjustment, composition, and common troubleshooting. For a more in-depth understanding, our Advanced course delves into advanced techniques such as color fills, text and layer styling, and creating web-ready artwork. Explore our masterclass options for advanced training and deeper insights. Both beginner courses are available in physical classrooms and online, providing flexible learning opportunities. Holistic Design Education: Comprehensive training across diverse design fields. Industry-Experienced Instructors: Learn from seasoned professionals in the field. Flexible Learning: Accommodating schedules for busy professionals and students. Practical Projects: Hands-on projects for real-world design experience. Career-Focused Skills: Acquire industry-relevant skills for professional growth. Cutting-Edge Facilities: Access state-of-the-art technology and facilities. Personalized Training: Tailored programs to suit individual learning needs. Networking Opportunities: Connect with design professionals for valuable connections. Innovation Exploration: Explore creative trends and emerging technologies. Ongoing Support: Continuous assistance and post-course guidance.

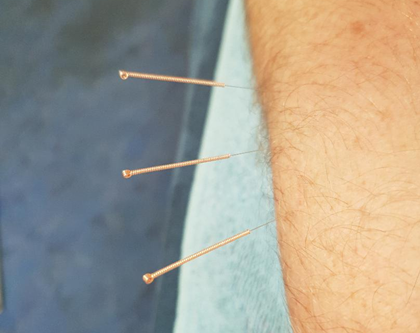
Foundation Dry Needling Course (London, England) Sept 2025
By CPD Today
Medical acupuncture course designed for manual therapists, including osteopaths, chiropractors, physiotherapists and sports therapists

Unity 3d one day course 1-2-1
By Real Animation Works
Unity 3d face to face training customised and bespoke.

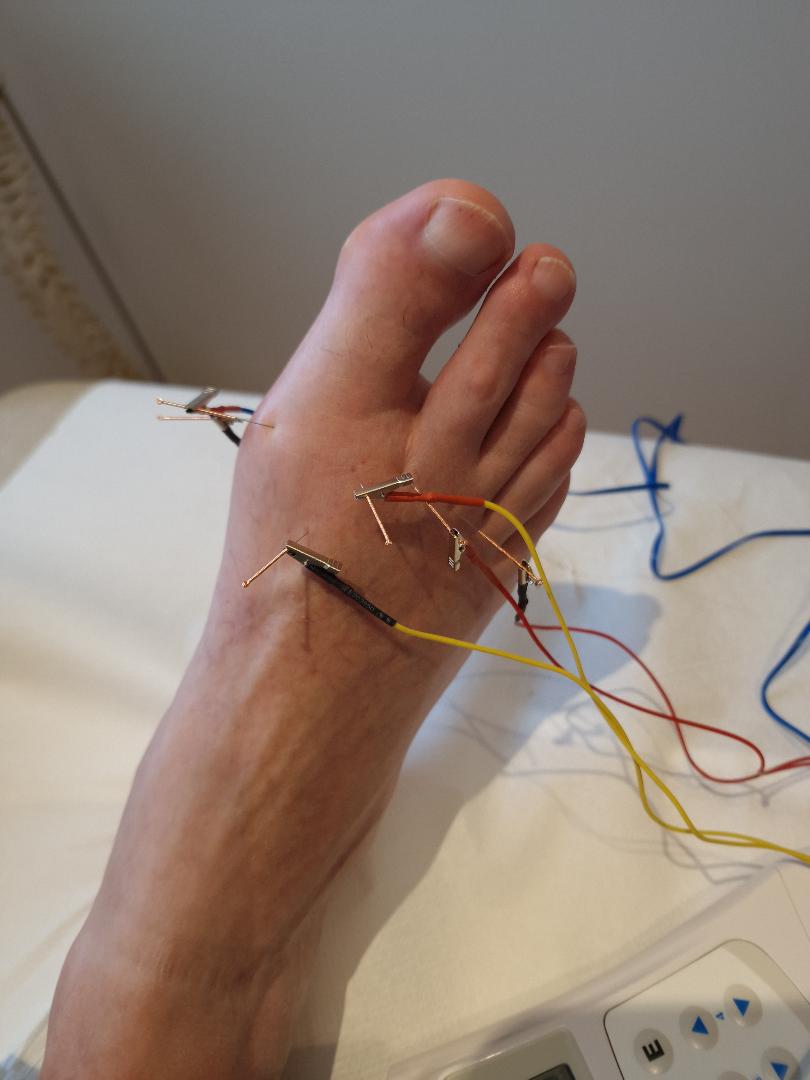
Advance Dry Needling Course (London, England) November 2025
By CPD Today
Dry needling course part 2, course is designed for all manual therapists including osteopaths, chiropractors, physiotherapist and sports therapists. To attend part 2 of the course you must have completed part 1.

Unity 3D One-Day Course (One-to-One)
By Real Animation Works
Photoshop basic to fundamentals Training Course bespoke and customized

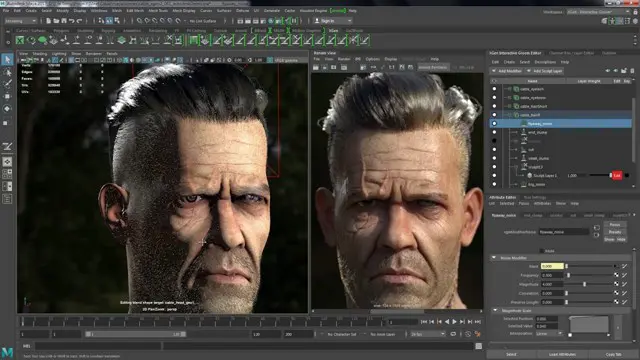
Unreal Engine Courses London
By Real Animation Works
Face to Face training customised and bespoke. One to One Online or Face to Face

Search By Location
- UI Courses in London
- UI Courses in Birmingham
- UI Courses in Glasgow
- UI Courses in Liverpool
- UI Courses in Bristol
- UI Courses in Manchester
- UI Courses in Sheffield
- UI Courses in Leeds
- UI Courses in Edinburgh
- UI Courses in Leicester
- UI Courses in Coventry
- UI Courses in Bradford
- UI Courses in Cardiff
- UI Courses in Belfast
- UI Courses in Nottingham
