- Professional Development
- Medicine & Nursing
- Arts & Crafts
- Health & Wellbeing
- Personal Development
Courses in Leicester
We couldn't find any listings for your search. Explore our online options below.
Know someone teaching this? Help them become an Educator on Cademy.
Online Options
Show all 8Modern Web Design - Wireframes to Style Guide
By iStudy UK
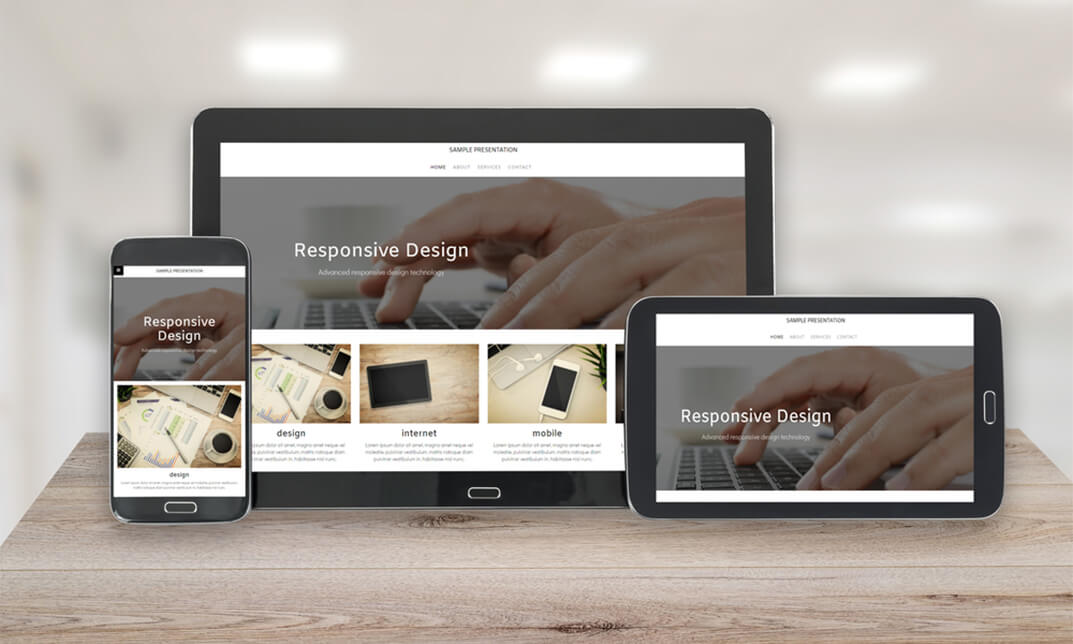
Learn to create the responsive website with the Modern Web Design - Wireframes to Style Guide course. To make a website responsive is the first work nowadays because of the number of mobile and tab users. Older website owners are now starting to recreate their website or make it responsive. In this course, you will master the skills for creating the responsive website using Balsamiq Mockups, Photoshop, Zeplin and Invision App. The course teaches you how to design for the developers. The system of building Prototypes for showing website flows and interactions, designing Wireframes using Balsamiq Mockups, design and develop a coded Style Guide for Developers, creating Online Style Guide using Zeplin, creating grid system for different screens e.g. PC, Tablet or Smart Phones will be discussed in the course, Upon completion, you will be able to design and develop responsive websites. What Will I Learn? Learn the professional process of a Responsive Web Design Project Know the Questions to get project details from Clients What should a Design Brief have? Learn all about building and using Mood Boards in your projects Understand the IDEATION process (early Sketching) Design and Develop Grid system for different screens e.g PC, Tablet or Smart Phones Design Wireframes using Balsamiq Mockups How to set up Grids and Guides for Responsive Web Design Learn the developers' mind 'How Developers code your design ' How to design and develop a coded Style Guide for Developers Build Prototypes to show website flows and interactions Create Online Style Guide using Zeplin How to Design for Developers Understand design frameworks like Atomic Design or Content first approach Learn tools like Zeplin, Balsamiq Mockups and Invision App Requirements Good knowledge of Adobe Photoshop CC Modern Web Design - Wireframes to Style Guide 0.2 what we will cover in this course 00:03:00 1.1 skills-and-apps-you-need-to-take-this-courseautogenerated 00:02:00 1.2. Photoshop extensions We Need 00:07:00 2.1.how To Organize A Design Project 00:05:00 2.2 client's Sketches 00:04:00 2.2 naming psd layers and groups 00:05:00 2.3.naming Conventions To Help Developers 00:03:00 3.1.design Briefs 00:10:00 3.3 getting More Info On Project 00:05:00 3.4.content_template for gathering information 00:03:00 4.1.moodboards 00:06:00 4.2.ideation Phase 00:05:00 4.3.introduction To Balsamiq 00:10:00 4.4desining Wireframes Part 1 00:08:00 4.5.desining Wireframes Part 2 00:14:00 4.6.atomic Design 00:08:00 4.7.8pt Grid 00:09:00 5.1.typeface And Color Combinations 00:04:00 5.2.ui Style Guides 00:07:00 5.3.examples Of Ui Style Guides 00:03:00 5.4.how I Created My Style Guide 00:07:00 5.5.styleguide-typescale Explained 00:03:00 5.6.Styleguide-assignment 00:01:00 6.1.online tools for grid calcuations 00:13:00 6.2.planning your grid 00:05:00 6.3.whitespace-plan 00:06:00 6.4.setting Up Artboard For Desktop Design 00:07:00 6.5.designing Header And Hero Part 1 00:12:00 6.6 designing Header And Hero Part 2 00:09:00 6.7.designing Steps Area Part 1 00:10:00 6.8.designing Step Area Part 2 00:09:00 6.9.userreviews Area Design 00:09:00 6.10.adjusting White Space And Vertical Rhythem 00:06:00 6.11.desining Team Part1 00:11:00 6.12.desining Team Part2 00:07:00 6.13.footer Design Part1 00:08:00 6.14.footer Design Part2 00:11:00 7.1.Responsive Design Considerations Part 1 00:07:00 7.2.Responsive Design Considerations Part 2 00:06:00 7.3.Establishing Grid For Tablets 00:07:00 7.4.Header Area For Tablet View 00:11:00 7.5.Section how it work - steps 00:10:00 7.6.Section team Tablet View 00:09:00 7.7 footer Design 00:09:00 8.1.mobile Artboard And Grids 00:04:00 8.2.header Mobile View 00:11:00 8.3.steps Section-mobile 00:09:00 8.4.section 2 Team Members For Mobile 00:09:00 8.5.footer And Final Adjustments 00:08:00 9.1.what Developes Needs To Know 00:05:00 9.2.Red Line Document with Ink 1 00:10:00 9.3.Red Line Document with Ink 2 00:06:00 9.4.which layer styles you can use photoshop 00:08:00 9.5.installing Using Zeplin 00:10:00 9.6.style Guides With Zeplin 00:14:00 9.7.tools-zeplin-avocode-1 00:04:00 9.8.avocode And Sympli 00:06:00 10.1. What Are Prototypes 00:04:00 10.2.getting Familiar With Invision App For Prototyping 00:07:00 10.3.creating First Prototype With Invision App 00:06:00 11.1 using iconmoon app to create custom icon fonts set 00:08:00 11.2 Using SVG in Web design 00:11:00 Mock Exam Final Exam

Description The Modern Web Design Diploma course teaches you to develop and design a responsive website that will work on every device covering mobile, tablet to extra large desktop monitor. The number of mobile users is enormous and increasing day by day. Therefore, it is a must to make your websites responsive. The old website owners spend a lot to make their site responsive; some go for redesigning and remaking their sites. Throughout the course, you will learn to create the responsive webpage using Balsamiq Mockups, Photoshop, Zeplin and Invision App. You will learn how to design for the developers. Topics covered in the course are the system of building Prototypes for showing website flows and interactions, designing Wireframes using Balsamiq Mockups, design and develop a coded Style Guide for Developers, creating Online Style Guide using Zeplin, creating grid system for different screens, e.g. PC, Tablet or Smart Phones. Assessment: At the end of the course, you will be required to sit for an online MCQ test. Your test will be assessed automatically and immediately. You will instantly know whether you have been successful or not. Before sitting for your final exam you will have the opportunity to test your proficiency with a mock exam. Certification: After completing and passing the course successfully, you will be able to obtain an Accredited Certificate of Achievement. Certificates can be obtained either in hard copy at a cost of £39 or in PDF format at a cost of £24. Who is this Course for? Modern Web Design Diploma is certified by CPD Qualifications Standards and CiQ. This makes it perfect for anyone trying to learn potential professional skills. As there is no experience and qualification required for this course, it is available for all students from any academic background. Requirements Our Modern Web Design Diploma is fully compatible with any kind of device. Whether you are using Windows computer, Mac, smartphones or tablets, you will get the same experience while learning. Besides that, you will be able to access the course with any kind of internet connection from anywhere at any time without any kind of limitation. Career Path After completing this course you will be able to build up accurate knowledge and skills with proper confidence to enrich yourself and brighten up your career in the relevant job market. Introduction 0.1 promo-workflow 00:03:00 0.2 what we will cover in this course 00:03:00 Requirements to take this course 1.1 skills-and-apps-you-need-to-take-this-courseautogenerated 00:02:00 1.2. Photoshop extensions We Need 00:07:00 Organizing your Web Design Project 2.1.how To Organize A Design Project 00:05:00 2.2 client's Sketches 00:04:00 2.2 naming psd layers and groups 00:06:00 2.3.naming Conventions To Help Developers 00:03:00 Gathering project information from client 3.1.design Briefs 00:10:00 3.3 getting More Info On Project 00:05:00 3.4.content_template for gathering information 00:03:00 Sketching, Wireframing, Atomic Design & 8point Grid system 4.1.moodboards 00:06:00 4.2.ideation Phase 00:05:00 4.3.introduction To Balsamiq 00:10:00 4.4desining Wireframes Part 1 00:08:00 4.5.desining Wireframes Part 2 00:14:00 4.6.atomic Design 00:08:00 4.7.8pt Grid 00:09:00 Style Guides, colors and typographics scales 5.1.typeface And Color Combinations 00:04:00 5.2.ui Style Guides 00:08:00 5.3.examples Of Ui Style Guides 00:03:00 5.4.how I Created My Style Guide 00:07:00 5.5.styleguide-typescale Explained 00:03:00 5.6.Styleguide-assignment 00:01:00 Designing for Desktop/Large View (Wstudio Web Design Project) 6.1.online tools for grid calcuations 00:13:00 6.2.planning your grid 00:05:00 6.3.whitespace-plan 00:06:00 6.4.setting Up Artboard For Desktop Design 00:07:00 6.5.designing Header And Hero Part 1 00:12:00 6.6 designing Header And Hero Part 2 00:09:00 6.7.designing Steps Area Part 1 00:10:00 6.8.designing Step Area Part 2 00:09:00 6.9.userreviews Area Design 00:09:00 6.10.adjusting White Space And Vertical Rhythem 00:06:00 6.11.desining Team Part1 00:11:00 6.12.desining Team Part2 00:07:00 6.13.footer Design Part1 00:08:00 6.14.footer Design Part2 00:11:00 Planning Responsive Web Design 7.1.Responsive Design Considerations Part 1 00:07:00 7.2.Responsive Design Considerations Part 2 00:06:00 Designing for Tablet/Medium View (Wstudio Web Design Project) 7.3.Establishing Grid For Tablets 00:07:00 7.4.Header Area For Tablet View 00:11:00 7.5.Section how it work - steps 00:10:00 7.6.Section team Tablet View 00:09:00 7.7 footer Design 00:09:00 Designing for Mobile/Small View (Wstudio Web Design Project) 8.1.mobile Artboard And Grids 00:04:00 8.2.header Mobile View 00:11:00 8.3.steps Section-mobile 00:09:00 8.4.section 2 Team Members For Mobile 00:09:00 8.5.footer And Final Adjustments 00:08:00 Designing for Developers 9.1.what Developes Needs To Know 00:05:00 9.2.Red Line Document with Ink 1 00:10:00 9.3.Red Line Document with Ink 2 00:06:00 9.4.which layer styles you can use photoshop 00:08:00 9.5.installing Using Zeplin 00:10:00 9.6.style Guides With Zeplin 00:14:00 9.7.tools-zeplin-avocode-1 00:04:00 9.8.avocode And Sympli 00:06:00 Prototyping with Invision app 10.1. What Are Prototypes 00:04:00 10.2.getting Familiar With Invision App For Prototyping 00:07:00 10.3.creating First Prototype With Invision App 00:06:00 SVGs and Icon Fonts in Web Design 11.1 using iconmoon app to create custom icon fonts set 00:08:00 11.2 Using SVG in Web design 00:10:00 Assignment Assignment - Modern Web Design Diploma 00:00:00 Certificate and Transcript Order Your Certificates and Transcripts 00:00:00

The modern web based on responsive websites that adapt to the web user and their requirements. Today websites reach far, extended from computers, TVs, and e-books to mobile devices. Surprisingly, the traditional way of building websites doesn't work anymore. Through this Modern Web Design course, you will learn to design responsive web design, including powerful strategies to keep up with the changing world. Why choose this course Earn an e-certificate upon successful completion. Accessible, informative modules taught by expert instructors Study in your own time, at your own pace, through your computer tablet or mobile device Benefit from instant feedback through mock exams and multiple-choice assessments Get 24/7 help or advice from our email and live chat teams Full Tutor Support on Weekdays Course Design The course is delivered through our online learning platform, accessible through any internet-connected device. There are no formal deadlines or teaching schedules, meaning you are free to study the course at your own pace. You are taught through a combination of Video lessons Online study materials Mock exams Multiple-choice assessment Certification After the successful completion of the final assessment, you will receive a CPD-accredited certificate of achievement. The PDF certificate is for £9.99, and it will be sent to you immediately after through e-mail. You can get the hard copy for £15.99, which will reach your doorsteps by post. Course Content Introduction 0.1 promo-workflow 00:03:00 0.2 what we will cover in this course 00:03:00 Requirements to take this course 1.1 skills-and-apps-you-need-to-take-this-courseautogenerated 00:02:00 1.2. Photoshop extensions We Need 00:07:00 Organizing your Web Design Project 2.1.how To Organize A Design Project 00:05:00 2.2 client's Sketches 00:04:00 2.2 naming psd layers and groups 00:06:00 2.3.naming Conventions To Help Developers 00:03:00 Gathering project information from client 3.1.design Briefs 00:10:00 3.3 getting More Info On Project 00:05:00 3.4.content_template for gathering information 00:03:00 Sketching, Wireframing, Atomic Design & 8point Grid system 4.1.moodboards 00:06:00 4.2.ideation Phase 00:05:00 4.3.introduction To Balsamiq 00:10:00 4.4desining Wireframes Part 1 00:08:00 4.5.desining Wireframes Part 2 00:14:00 4.6.atomic Design 00:08:00 4.7.8pt Grid 00:09:00 Style Guides, colors and typographics scales 5.1.typeface And Color Combinations 00:04:00 5.2.ui Style Guides 00:08:00 5.3.examples Of Ui Style Guides 00:03:00 5.4.how I Created My Style Guide 00:07:00 5.5.styleguide-typescale Explained 00:03:00 5.6.Styleguide-assignment 00:01:00 Designing for Desktop/Large View (Wstudio Web Design Project) 6.1.online tools for grid calcuations 00:13:00 6.2.planning your grid 00:05:00 6.3.whitespace-plan 00:06:00 6.4.setting Up Artboard For Desktop Design 00:07:00 6.5.designing Header And Hero Part 1 00:12:00 6.6 designing Header And Hero Part 2 00:09:00 6.7.designing Steps Area Part 1 00:10:00 6.8.designing Step Area Part 2 00:09:00 6.9.userreviews Area Design 00:09:00 6.10.adjusting White Space And Vertical Rhythem 00:06:00 6.11.desining Team Part1 00:11:00 6.12.desining Team Part2 00:07:00 6.13.footer Design Part1 00:08:00 6.14.footer Design Part2 00:11:00 Planning Responsive Web Design 7.1.Responsive Design Considerations Part 1 00:07:00 7.2.Responsive Design Considerations Part 2 00:06:00 Designing for Tablet/Medium View (Wstudio Web Design Project) 7.3.Establishing Grid For Tablets 00:07:00 7.4.Header Area For Tablet View 00:11:00 7.5.Section how it work - steps 00:10:00 7.6.Section team Tablet View 00:09:00 7.7 footer Design 00:09:00 Designing for Mobile/Small View (Wstudio Web Design Project) 8.1.mobile Artboard And Grids 00:04:00 8.2.header Mobile View 00:11:00 8.3.steps Section-mobile 00:09:00 8.4.section 2 Team Members For Mobile 00:09:00 8.5.footer And Final Adjustments 00:08:00 Designing for Developers 9.1.what Developes Needs To Know 00:05:00 9.2.Red Line Document with Ink 1 00:10:00 9.3.Red Line Document with Ink 2 00:06:00 9.4.which layer styles you can use photoshop 00:08:00 9.5.installing Using Zeplin 00:10:00 9.6.style Guides With Zeplin 00:14:00 9.7.tools-zeplin-avocode-1 00:04:00 9.8.avocode And Sympli 00:06:00 Prototyping with Invision app 10.1. What Are Prototypes 00:04:00 10.2.getting Familiar With Invision App For Prototyping 00:07:00 10.3.creating First Prototype With Invision App 00:06:00 SVGs and Icon Fonts in Web Design 11.1 using iconmoon app to create custom icon fonts set 00:08:00 11.2 Using SVG in Web design 00:10:00 Order your Certificates & Transcripts Order your Certificates & Transcripts 00:00:00 Frequently Asked Questions Are there any prerequisites for taking the course? There are no specific prerequisites for this course, nor are there any formal entry requirements. All you need is an internet connection, a good understanding of English and a passion for learning for this course. Can I access the course at any time, or is there a set schedule? You have the flexibility to access the course at any time that suits your schedule. Our courses are self-paced, allowing you to study at your own pace and convenience. How long will I have access to the course? For this course, you will have access to the course materials for 1 year only. This means you can review the content as often as you like within the year, even after you've completed the course. However, if you buy Lifetime Access for the course, you will be able to access the course for a lifetime. Is there a certificate of completion provided after completing the course? Yes, upon successfully completing the course, you will receive a certificate of completion. This certificate can be a valuable addition to your professional portfolio and can be shared on your various social networks. Can I switch courses or get a refund if I'm not satisfied with the course? We want you to have a positive learning experience. If you're not satisfied with the course, you can request a course transfer or refund within 14 days of the initial purchase. How do I track my progress in the course? Our platform provides tracking tools and progress indicators for each course. You can monitor your progress, completed lessons, and assessments through your learner dashboard for the course. What if I have technical issues or difficulties with the course? If you encounter technical issues or content-related difficulties with the course, our support team is available to assist you. You can reach out to them for prompt resolution.

Course Overview: The demand for User Experience (UX) and User Interface (UI) designers is skyrocketing. Our Advanced Diploma in User Experience UI/UX Design is a comprehensive program that equips you with the knowledge and skills to craft seamless and user-centric designs that leave a lasting impact.Through a series of thoughtfully designed modules, learners will not only gain an understanding of UX/UI but also the dynamics of the Web Industry, Graphic Design implications, and the intricate details of UX Design, followed by an extensive dive into UI Design and Optimization techniques. Ultimately, the course incorporates a holistic understanding of the Careers in UX/UI, empowering students to venture confidently into this promising field.Enrol in this Advanced Diploma in User Experience UI/UX Design course today and start your journey to a successful career in UX or UI design! Key Features of the Course: CPD Certification 24/7 Learning Assistance Interesting Learning Materials Who is This Course For? This Advanced Diploma in User Experience UI/UX Design course is ideal for aspiring UX/UI designers, web developers, graphic designers, product managers, and professionals looking to enhance their design skills. Whether you are a beginner or have some experience in design, this course will help you develop a solid foundation and master the intricacies of UX/UI design. What You Will Learn: In the first part of the Advanced Diploma in User Experience UI/UX Design course, you will dive into the fundamentals, including the difference between UX and UI, the roles and responsibilities of designers in a team, and an overview of the web development process. You will also explore the psychology of colour, working with fonts and icons, and the essential tools and techniques used in graphic design. Moving forward, you will uncover the core principles of UX design, learn how to analyse user profiles, identify pain points, and create user personas. You will gain insights into customer journeys, sales funnels, and the principles of influence. Through hands-on projects, you will develop skills in creating storyboards, mood boards, and information architecture. In the latter part of the course, you will focus on wireframing, prototyping, and testing, ensuring your designs are user-friendly and intuitive. You will learn about usability reports, the "Above the Fold" rule, and optimisation using analytics and heat maps. The course also provides valuable guidance on launching a UX/UI design career, including freelancing, personal branding, and building a professional website. Why Enrol in This Course: Join thousands of satisfied learners who highly rated this Advanced Diploma in User Experience UI/UX Design course for its comprehensive curriculum and effective approach. Benefit from up-to-date industry insights and the latest design trends, ensuring you stay ahead of the curve. UX/UI design is one of the fastest-growing fields, offering abundant job opportunities and career growth potential. Develop your design thinking and problem-solving skills, unleashing your creative potential to craft extraordinary user experiences. Requirements: Enrolling in this Advanced Diploma in User Experience UI/UX Design course requires a basic understanding of design concepts and access to a computer with an internet connection. No prior coding or design experience is required. Career Path: Upon completing this Advanced Diploma in User Experience UI/UX Design course, you will be well-prepared for a range of exciting career opportunities, including: UX/UI Designer (£35,000 - £55,000 per annum) Web Developer (£30,000 - £45,000 per annum) Graphic Designer (£25,000 - £40,000 per annum) Product Manager (£40,000 - £70,000 per annum) UX Researcher (£35,000 - £50,000 per annum) Interaction Designer (£35,000 - £60,000 per annum) User Experience Architect (£45,000 - £75,000 per annum) Certification: Upon completing the Advanced Diploma in User Experience UI/UX Design course, you will receive a CPD certificate, widely recognised as a mark of excellence in the professional development of individuals. Enrol today and join the ranks of successful designers who have harnessed the power of user-centric design to create remarkable digital experiences. Course Curriculum 9 sections • 112 lectures • 12:52:00 total length •Learn UX/UI Course Overview: 00:05:00 •Section Overview: 00:04:00 •UX vs UI: 00:04:00 •UX/UI Designer Marketplace: 00:05:00 •Overview of UX Roles: 00:06:00 •Web Industry Section Overview: 00:03:00 •The Phases of Web Development: 00:13:00 •Designer Responsibilities (working in a team): 00:09:00 •Roles & Descriptions (working in a team): 00:05:00 •Agile Approach To Project Management: 00:12:00 •Scrum - Flexible Framework: 00:06:00 •Project Management Apps: 00:13:00 •XD Lesson - Introduction: 00:13:00 •Graphic Design Section Overview: 00:02:00 •The Psychology of Color: 00:13:00 •Color Wheel & Color Schemes: 00:06:00 •Working with Fonts: 00:10:00 •Working With Icons: 00:04:00 •XD Lesson - Tools, Object Manipulation and Components: 00:13:00 •XD Lesson - Font Styles and Artboard Settings: 00:07:00 •Graphic Design Software Tools: 00:03:00 •Adobe XD lesson 4 - Icons & Vector Graphics: 00:14:00 •UX Design Section Overview: 00:04:00 •What is User Experience Design? (UX): 00:09:00 •UX Design Process: 00:03:00 •The UX Analysis Process: 00:08:00 •Working with User Profiles: 00:03:00 •Understanding User Pain Points: 00:03:00 •XD Lesson 5 Class Project: Сompetitive Analysis: 00:10:00 •Developing a Persona Part 1: 00:05:00 •Developing a Persona Part 2: 00:05:00 •Customer Journey: 00:04:00 •Customer Journey vs Sales Funnel: 00:04:00 •3 Phases of a Sales Funnel: 00:07:00 •4 Stages of a Sales Funnel: 00:06:00 •Macro/Micro Conversions: 00:05:00 •Stages of Market Sophistication: 00:06:00 •Lead Generation Funnel: 00:06:00 •Digital Product Sales Funnel: 00:05:00 •7 Principles of Influence: 00:12:00 •Age Based Influence Triggers: 00:06:00 •Gender Influence Triggers: 00:06:00 •Interest Based Marketing: 00:04:00 •Understanding User Flow: 00:08:00 •XD Lesson 6 Class Project: Userflow - Your first UX deliverable: 00:07:00 •Working with Story Boards: 00:05:00 •XD Lesson 7 Class Project: Crafting a Story board: 00:09:00 •Working with Moodboards: 00:04:00 •XD Lesson 8 Class Project: Creating Moodboard: 00:11:00 •Sitemap & Information Architecture: 00:07:00 •XD Lesson - Class Project: App Architecture: 00:09:00 •Low and Hi Fidelity Wireframes: 00:03:00 •XD Lesson - Class Project: Login Screen Wireframe Using Material Design: 00:08:00 •Working with Prototypes: 00:04:00 •XD Lesson - Class Project: Home Screen Wireframe and Linking: 00:07:00 •XD Lesson - Class Project: Adding Interaction to Wireframes: 00:10:00 •Testing and Evaluating: 00:11:00 •UX Deliverables: 00:03:00 •UX Design Conclusion: 00:01:00 •UI Design Section Overview: 00:03:00 •UI Design Overview: 00:03:00 •Types of Interfaces: 00:10:00 •Landing Pages Overview: 00:10:00 •XD Lesson - Using Grids in XD: 00:08:00 •XD Lesson - Single Card design: 00:13:00 •UI Controls: 00:07:00 •UI Components: 00:12:00 •Navigational Components: 00:12:00 •Header Design Overview: 00:07:00 •XD Lesson - Mobile & Desktop: Header Design: 00:10:00 •XD Lesson - Mobile & Desktop: Dropdown Design: 00:06:00 •Common Layouts Overview: 00:08:00 •XD Lesson - Common Layouts: 00:07:00 •Mobile & Desktop Footer Design Overview: 00:07:00 •XD Lesson - Mobile & Desktop: Footer Design: 00:06:00 •Mobile & Desktop Button Design Overview: 00:05:00 •XD Lesson - Mobile & Desktop: Button Design: 00:10:00 •XD Lesson - Mobile & Desktop: Input Design: 00:07:00 •Mobile & Desktop Filter Search Bar Design Overview: 00:06:00 •Adobe XD Lesson - Mobile & Desktop: Filter Design: 00:07:00 •Adobe XD Lesson - Mobile & Desktop: Search Design: 00:03:00 •UI Kit Overview: 00:05:00 •Adobe XD Lesson - Desktop and Mobile: UI Kit: 00:06:00 •Microinteractions Overview: 00:05:00 •Adobe XD lesson - Microinteractions: 00:07:00 •Optimization Section Overview: 00:02:00 •Feedback Review & Getting Referrals: 00:04:00 •'Above the Fold' Rule: 00:04:00 •Adobe XD lesson - Designing a Powerful Above the Fold: 00:08:00 •Using Analytics For Optimization: 00:05:00 •Heat Maps & Element Placements: 00:04:00 •Crafting A Usability Report Overview: 00:08:00 •Adobe XD lesson - Crafting Reports in XD: 00:20:00 •Careers in UX/UI Section Overview: 00:06:00 •Your Daily Productivity Hub: 00:14:00 •How To Start Freelancing: 00:08:00 •Client Consulting: 00:04:00 •Building a Brand: 00:10:00 •Personal Branding: 00:06:00 •The Importance of Having a Website: 00:08:00 •Creating a Logo: 00:05:00 •Step by Step Website Setup: 00:17:00 •UI Templates: 00:06:00 •Logo Templates: 00:04:00 •Creating a Business Email: 00:06:00 •Networking Do's and Don'ts: 00:04:00 •Top Freelance Websites: 00:10:00 •UX/UI Project Scope Questions: 00:10:00 •Laser Focus & Productivity Tools: 00:06:00 •The Places to Find UX Jobs: 00:05:00 •Resources - Advanced Diploma in User Experience UI/UX Design: 00:00:00 •Assignment - Advanced Diploma in User Experience UI/UX Design: 00:00:00

Register on the Basic to Advanced UX Design today and build the experience, skills and knowledge you need to enhance your professional development and work towards your dream job. Study this course through online learning and take the first steps towards a long-term career. The course consists of a number of easy to digest, in-depth modules, designed to provide you with a detailed, expert level of knowledge. Learn through a mixture of instructional video lessons and online study materials. Receive online tutor support as you study the course, to ensure you are supported every step of the way. Get a digital certificate as a proof of your course completion. The Basic to Advanced UX Design course is incredibly great value and allows you to study at your own pace. Access the course modules from any internet-enabled device, including computers, tablet, and smartphones. The course is designed to increase your employability and equip you with everything you need to be a success. Enrol on the now and start learning instantly! What You Get With This Course Receive a digital certificate upon successful completion of the course Get taught by experienced, professional instructors Study at a time and pace that suits your learning style Get instant feedback on assessments 24/7 help and advice via email or live chat Get full tutor support on weekdays (Monday to Friday) Course Design The course is delivered through our online learning platform, accessible through any internet-connected device. There are no formal deadlines or teaching schedules, meaning you are free to study the course at your own pace. You are taught through a combination of- Video lessons Online study supplies Assignment Certificate of Achievement After the successful completion of the final assessment, you will receive a CPD-accredited certificate of achievement. The PDF certificate is for 9.99, and it will be sent to you immediately after through e-mail. You can get the hard copy for 15.99, which will reach your doorsteps by post. Method of Assessment In order to ensure the Quality Licensing scheme endorsed and CPD acknowledged certificate, learners need to score at least 60% pass marks on the assessment process. After submitting assignments, our expert tutors will evaluate the assignments and give feedback based on the performance. After passing the assessment, one can apply for a certificate. Who is this course for? The course is ideal for those who already work in this sector or are aspiring professionals. This course is designed to enhance your expertise and boost your CV. Learn key skills and gain a professional qualification to prove your newly-acquired knowledge. Course Content Unit 01: UX/UI Course Introduction Learn UX/UI Course Overview 00:05:00 Section Overview 00:04:00 UX vs UI 00:04:00 UX/UI Designer Marketplace 00:05:00 Overview of UX Roles 00:06:00 Unit 02: Introduction to the Web Industry Web Industry Section Overview 00:03:00 The Phases of Web Development 00:13:00 Designer Responsibilities (working in a team) 00:09:00 Roles & Descriptions (working in a team) 00:05:00 Agile Approach To Project Management 00:12:00 Scrum - Flexible Framework 00:06:00 Project Management Apps 00:13:00 XD Lesson - Introduction 00:13:00 Unit 03: Foundations of Graphic Design Graphic Design Section Overview 00:02:00 The Psychology of Color 00:13:00 Color Wheel & Color Schemes 00:06:00 Working with Fonts 00:10:00 Working With Icons 00:04:00 XD Lesson - Tools, Object Manipulation and Components 00:13:00 XD Lesson - Font Styles and Artboard Settings 00:07:00 Graphic Design Software Tools 00:03:00 Adobe XD lesson 4 - Icons & Vector Graphics 00:14:00 Unit 04: UX Design (User Experience Design) UX Design Section Overview 00:04:00 What is User Experience Design? (UX) 00:09:00 UX Design Process 00:03:00 The UX Analysis Process 00:08:00 Working with User Profiles 00:03:00 Understanding User Pain Points 00:03:00 XD Lesson 5 Class Project: Сompetitive Analysis 00:10:00 Developing a Persona Part 1 00:05:00 Developing a Persona Part 2 00:05:00 Customer Journey 00:04:00 Customer Journey vs Sales Funnel 00:04:00 3 Phases of a Sales Funnel 00:07:00 4 Stages of a Sales Funnel 00:06:00 Macro/Micro Conversions 00:05:00 Stages of Market Sophistication 00:06:00 Lead Generation Funnel 00:06:00 Digital Product Sales Funnel 00:05:00 7 Principles of Influence 00:12:00 Age Based Influence Triggers 00:06:00 Gender Influence Triggers 00:06:00 Interest Based Marketing 00:04:00 Understanding User Flow 00:08:00 XD Lesson 6 Class Project: Userflow - Your first UX deliverable 00:07:00 Working with Story Boards 00:05:00 XD Lesson 7 Class Project: Crafting a Story board 00:09:00 Working with Moodboards 00:04:00 XD Lesson 8 Class Project: Creating Moodboard 00:11:00 Sitemap & Information Architecture 00:07:00 XD Lesson - Class Project: App Architecture 00:09:00 Low and Hi Fidelity Wireframes 00:03:00 XD Lesson - Class Project: Login Screen Wireframe Using Material Design 00:08:00 Working with Prototypes 00:04:00 XD Lesson - Class Project: Home Screen Wireframe and Linking 00:07:00 XD Lesson - Class Project: Adding Interaction to Wireframes 00:10:00 Testing and Evaluating 00:11:00 UX Deliverables 00:03:00 UX Design Conclusion 00:01:00 Unit 05: UI Design (User Interface Design) UI Design Section Overview 00:03:00 UI Design Overview 00:03:00 Types of Interfaces 00:10:00 Landing Pages Overview 00:10:00 XD Lesson - Using Grids in XD 00:08:00 XD Lesson - Single Card design 00:13:00 UI Controls 00:07:00 UI Navigational Components 00:12:00 Header Design Overview 00:07:00 XD Lesson - Mobile & Desktop: Header Design 00:10:00 XD Lesson - Mobile & Desktop: Dropdown Design 00:06:00 Common Layouts Overview 00:08:00 XD Lesson - Common Layouts 00:07:00 Mobile & Desktop Footer Design Overview 00:07:00 XD Lesson - Mobile & Desktop: Footer Design 00:06:00 Mobile & Desktop Button Design Overview 00:05:00 XD Lesson - Mobile & Desktop: Button Design 00:10:00 XD Lesson - Mobile & Desktop: Input Design 00:07:00 Mobile & Desktop Filter Search Bar Design Overview 00:06:00 Adobe XD Lesson - Mobile & Desktop: Filter Design 00:07:00 Adobe XD Lesson - Mobile & Desktop: Search Design 00:03:00 UI Kit Overview 00:05:00 Adobe XD Lesson - Desktop and Mobile: UI Kit 00:06:00 Microinteractions Overview 00:05:00 Adobe XD lesson - Microinteractions 00:07:00 Unit 06: Optimization Optimization Section Overview 00:02:00 Feedback Review & Getting Referrals 00:04:00 'Above the Fold' Rule 00:04:00 Adobe XD lesson - Designing a Powerful Above the Fold 00:08:00 Using Analytics For Optimization 00:05:00 Heat Maps & Element Placements 00:04:00 Crafting A Usability Report Overview 00:08:00 Adobe XD lesson - Crafting Reports in XD 00:20:00 Unit 07: Starting a Career in UX/UI Design Careers in UX/UI Section Overview 00:06:00 Your Daily Productivity Hub 00:14:00 How To Start Freelancing 00:08:00 Client Consulting 00:04:00 Building a Brand 00:10:00 Personal Branding 00:07:00 The Importance of Having a Website 00:08:00 Creating a Logo 00:05:00 Step by Step Website Setup 00:17:00 UI Templates 00:06:00 Logo Templates 00:04:00 Creating a Business Email 00:06:00 Networking Do's and Don'ts 00:04:00 Top Freelance Websites 00:05:00 UX/UI Project Scope Questions 00:10:00 Laser Focus & Productivity Tools 00:06:00 The Places to Find UX Jobs 00:05:00

Advanced Diploma in UI/UX Design
By iStudy UK
Are you interested in learning more about UI/UX but don't know where to begin? This course will enable you to add UX designer to your resume and begin earning money for your new abilities. This course is for those who want to learn about UI/UX design. It begins from the very beginning and progresses in a step-by-step manner. In this course, you will get clear instruction on all steps of the UI/UX development process, from user research to establishing a project's strategy, scope, and information architecture, to building sitemaps and wireframes, in this course. You will study current UX design best practices and standards and use them to create effective and appealing screen-based experiences for websites or applications. By the end of the course, you'll have a diverse set of abilities that will allow you to work in the UI/UX design sector. The valuable certificate that comes with the course will enhance your value and make you stand out in the job market. This is the perfect course to kick start your career in the UI/UX design industry. So, enrol now and fast track your career ladder. Course Highlights Advanced Diploma in UI/UX Design is an award winning and the best selling course that has been given the CPD Qualification Standards & IAO accreditation. It is the most suitable course anyone looking to work in this or relevant sector. It is considered one of the perfect courses in the UK that can help students/learners to get familiar with the topic and gain necessary skills to perform well in this field. We have packed Advanced Diploma in UI/UX Design into 110 modules for teaching you everything you need to become successful in this profession. To provide you ease of access, this course is designed for both part-time and full-time students. You can become accredited in just 12 hours, 52 minutes hours and it is also possible to study at your own pace. We have experienced tutors who will help you throughout the comprehensive syllabus of this course and answer all your queries through email. For further clarification, you will be able to recognize your qualification by checking the validity from our dedicated website. Why You Should Choose Advanced Diploma in UI/UX Design Lifetime access to the course No hidden fees or exam charges CPD Qualification Standards certification on successful completion Full Tutor support on weekdays (Monday - Friday) Efficient exam system, assessment and instant results Download Printable PDF certificate immediately after completion Obtain the original print copy of your certificate, dispatch the next working day for as little as £9. Improve your chance of gaining professional skills and better earning potential. Who is this Course for? Advanced Diploma in UI/UX Design is CPD Qualification Standards and IAO accredited. This makes it perfect for anyone trying to learn potential professional skills. As there is no experience and qualification required for this course, it is available for all students from any academic backgrounds. Requirements Our Advanced Diploma in UI/UX Design is fully compatible with any kind of device. Whether you are using Windows computer, Mac, smartphones or tablets, you will get the same experience while learning. Besides that, you will be able to access the course with any kind of internet connection from anywhere at any time without any kind of limitation. Career Path You will be ready to enter the relevant job market after completing this course. You will be able to gain necessary knowledge and skills required to succeed in this sector. All our Diplomas' are CPD Qualification Standards and IAO accredited so you will be able to stand out in the crowd by adding our qualifications to your CV and Resume. UX/UI Course Introduction Learn UX/UI Course Overview 00:05:00 Section Overview 00:04:00 UX vs UI 00:04:00 UX/UI Designer Marketplace 00:05:00 Overview of UX Roles 00:06:00 Introduction To The Web Industry Web Industry Section Overview 00:03:00 The Phases of Web Development 00:13:00 Designer Responsibilities (working in a team) 00:09:00 Roles & Descriptions (working in a team) 00:05:00 Agile Approach To Project Management 00:12:00 Scrum - Flexible Framework 00:06:00 Project Management Apps 00:13:00 XD Lesson - Introduction 00:13:00 Foundations of Graphic Design Graphic Design Section Overview 00:02:00 The Psychology of Color 00:13:00 Color Wheel & Color Schemes 00:06:00 Working with Fonts 00:10:00 Working With Icons 00:04:00 XD Lesson - Tools, Object Manipulation and Components 00:13:00 XD Lesson - Font Styles and Artboard Settings 00:07:00 Graphic Design Software Tools 00:03:00 Adobe XD lesson 4 - Icons & Vector Graphics 00:14:00 UX Design (User Experience Design) UX Design Section Overview 00:04:00 What is User Experience Design? (UX) 00:09:00 UX Design Process 00:03:00 The UX Analysis Process 00:08:00 Working with User Profiles 00:03:00 Understanding User Pain Points 00:03:00 XD Lesson 5 Class Project: Сompetitive Analysis 00:10:00 Developing a Persona Part 1 00:05:00 Developing a Persona Part 2 00:05:00 Customer Journey 00:04:00 Customer Journey vs Sales Funnel 00:04:00 3 Phases of a Sales Funnel 00:07:00 4 Stages of a Sales Funnel 00:06:00 Macro/Micro Conversions 00:05:00 Stages of Market Sophistication 00:06:00 Lead Generation Funnel 00:06:00 Digital Product Sales Funnel 00:05:00 7 Principles of Influence 00:12:00 Age Based Influence Triggers 00:06:00 Gender Influence Triggers 00:06:00 Interest Based Marketing 00:04:00 Understanding User Flow 00:08:00 XD Lesson 6 Class Project: Userflow - Your first UX deliverable 00:07:00 Working with Story Boards 00:05:00 XD Lesson 7 Class Project: Crafting a Story board 00:09:00 Working with Moodboards 00:04:00 XD Lesson 8 Class Project: Creating Moodboard 00:11:00 Sitemap & Information Architecture 00:07:00 XD Lesson - Class Project: App Architecture 00:09:00 Low and Hi Fidelity Wireframes 00:03:00 XD Lesson - Class Project: Login Screen Wireframe Using Material Design 00:08:00 Working with Prototypes 00:04:00 XD Lesson - Class Project: Home Screen Wireframe and Linking 00:07:00 XD Lesson - Class Project: Adding Interaction to Wireframes 00:10:00 Testing and Evaluating 00:11:00 UX Deliverables 00:03:00 UX Design Conclusion 00:01:00 UI Design (User Interface Design) UI Design Section Overview 00:03:00 UI Design Overview 00:03:00 Types of Interfaces 00:10:00 Landing Pages Overview 00:10:00 XD Lesson - Using Grids in XD 00:08:00 XD Lesson - Single Card design 00:13:00 UI Controls 00:07:00 UI Components 00:12:00 Navigational Components 00:12:00 Header Design Overview 00:07:00 XD Lesson - Mobile & Desktop: Header Design 00:10:00 XD Lesson - Mobile & Desktop: Dropdown Design 00:06:00 Common Layouts Overview 00:08:00 XD Lesson - Common Layouts 00:07:00 Mobile & Desktop Footer Design Overview 00:07:00 XD Lesson - Mobile & Desktop: Footer Design 00:06:00 Mobile & Desktop Button Design Overview 00:05:00 XD Lesson - Mobile & Desktop: Button Design 00:10:00 XD Lesson - Mobile & Desktop: Input Design 00:07:00 Mobile & Desktop Filter Search Bar Design Overview 00:06:00 Adobe XD Lesson - Mobile & Desktop: Filter Design 00:07:00 Adobe XD Lesson - Mobile & Desktop: Search Design 00:03:00 UI Kit Overview 00:05:00 Adobe XD Lesson - Desktop and Mobile: UI Kit 00:06:00 Microinteractions Overview 00:05:00 Adobe XD lesson - Microinteractions 00:07:00 Optimization Optimization Section Overview 00:02:00 Feedback Review & Getting Referrals 00:04:00 'Above the Fold' Rule 00:04:00 Adobe XD lesson - Designing a Powerful Above the Fold 00:08:00 Using Analytics For Optimization 00:05:00 Heat Maps & Element Placements 00:04:00 Crafting A Usability Report Overview 00:08:00 Adobe XD lesson - Crafting Reports in XD 00:20:00 Starting a Career in UX/UI Design Careers in UX/UI Section Overview 00:06:00 Your Daily Productivity Hub 00:14:00 How To Start Freelancing 00:08:00 Client Consulting 00:04:00 Building a Brand 00:10:00 Personal Branding 00:06:00 The Importance of Having a Website 00:08:00 Creating a Logo 00:05:00 Step by Step Website Setup 00:17:00 UI Templates 00:06:00 Logo Templates 00:04:00 Creating a Business Email 00:06:00 Networking Do's and Don'ts 00:04:00 Top Freelance Websites 00:10:00 UX/UI Project Scope Questions 00:10:00 Laser Focus & Productivity Tools 00:06:00 The Places to Find UX Jobs 00:05:00

In this Advanced Diploma in User Experience UI/UX Design course, you will learn everything you need to know to become an expert UI/UX designer. We will start by teaching you the basics of UX and UI design and then move on to more advanced topics like wireframing prototyping, and usability testing. We will also teach you how to use Adobe XD, a powerful design tool professionals use worldwide. UI/UX design is the process of creating products that are user-centred. It is all about understanding user demands and building goods to fulfil those goals. This User Experience Design course will begin with an overview of the web industry, with an emphasis on essential concepts and trends. You will then learn about the fundamentals of graphic design, understanding the principles and techniques that underpin visually appealing designs. You will explore the exciting world of UX design with a solid foundation, concentrating on building user-centred experiences that meet users' requirements and aspirations. The course will also teach you how to integrate your UX design thoughts into aesthetically appealing user interfaces. To bring your ideas to life, you will use Adobe XD, a sophisticated design tool. You will find optimisation tactics along the way to improve the performance and usability of your designs. Furthermore, this course offers useful insights on how to begin a career in UI/UX design, as well as resources and support to help you excel in the sector. Practical assignments will allow you to put your newly learned abilities to use and receive feedback, ensuring that you obtain experience throughout your learning journey. Join us in the User Experience Design from A-Z: Adobe XD UI/UX Design course to realise your full potential as a UI/UX designer. Begin by developing memorable and user-friendly digital experiences that engage users and create a lasting impression. Enrol now and start your path to a successful career in UI/UX design! Learning Outcomes: Upon completion of the User Experience Design course, you will be able to: Understand the main concepts and trends in the web industry. Apply the principles of graphic design to create visually appealing designs. Properly design user-centred experiences that meet users' needs and goals. Translate UX design concepts into visually engaging user interfaces. Utilise Adobe XD to bring your designs to life with interactive prototypes. Optimise designs for improved performance and usability. Gain valuable insights and resources for starting a career in UX/UI design. Who is this course for? This User Experience Design course is ideal for: Beginners interested in entering the UX/UI design field. Graphic designers looking to expand their skill set into UX/UI design. Web designers seeking to enhance their understanding of user experience. Product managers and developers aiming to collaborate effectively with designers. Individuals passionate about creating intuitive and impactful digital experiences. Career Path Our course will prepare you for a range of careers, including: Junior UX/UI Designer: £25,000 - £40,000 per year. UX/UI Designer: £35,000 - £70,000 per year. Senior UX/UI Designer: £50,000 - £100,000 per year. UX/UI Design Lead: £80,000 - £90,000 per year. UX/UI Design Manager: £95,000 - £120,000 per year. UX/UI Design Director: £120,000+ per year. Certification After studying the course materials of the Advanced Diploma in User Experience UI/UX Design there will be a written assignment test which you can take either during or at the end of the course. After successfully passing the test you will be able to claim the pdf certificate for £5.99. Original Hard Copy certificates need to be ordered at an additional cost of £9.60. Prerequisites This Advanced Diploma in User Experience UI/UX Design does not require you to have any prior qualifications or experience. You can just enrol and start learning.This Advanced Diploma in User Experience UI/UX Design was made by professionals and it is compatible with all PC's, Mac's, tablets and smartphones. You will be able to access the course from anywhere at any time as long as you have a good enough internet connection. Course Curriculum UX/UI Course Introduction Learn UX/UI Course Overview 00:05:00 Section Overview 00:04:00 UX vs UI 00:04:00 UX/UI Designer Marketplace 00:05:00 Overview of UX Roles 00:06:00 Introduction To The Web Industry Web Industry Section Overview 00:03:00 The Phases of Web Development 00:13:00 Designer Responsibilities (working in a team) 00:09:00 Roles & Descriptions (working in a team) 00:05:00 Agile Approach To Project Management 00:12:00 Scrum - Flexible Framework 00:06:00 Project Management Apps 00:13:00 XD Lesson - Introduction 00:13:00 Foundations of Graphic Design Graphic Design Section Overview 00:02:00 The Psychology of Color 00:13:00 Color Wheel & Color Schemes 00:06:00 Working with Fonts 00:10:00 Working With Icons 00:04:00 XD Lesson - Tools, Object Manipulation and Components 00:13:00 XD Lesson - Font Styles and Artboard Settings 00:07:00 Graphic Design Software Tools 00:03:00 Adobe XD lesson 4 - Icons & Vector Graphics 00:14:00 UX Design (User Experience Design) UX Design Section Overview 00:04:00 What is User Experience Design? (UX) 00:09:00 UX Design Process 00:03:00 The UX Analysis Process 00:08:00 Working with User Profiles 00:03:00 Understanding User Pain Points 00:03:00 XD Lesson 5 Class Project: Сompetitive Analysis 00:10:00 Developing a Persona Part 1 00:05:00 Developing a Persona Part 2 00:05:00 Customer Journey 00:04:00 Customer Journey vs Sales Funnel 00:04:00 3 Phases of a Sales Funnel 00:07:00 4 Stages of a Sales Funnel 00:06:00 Macro/Micro Conversions 00:05:00 Stages of Market Sophistication 00:06:00 Lead Generation Funnel 00:06:00 Digital Product Sales Funnel 00:05:00 7 Principles of Influence 00:12:00 Age Based Influence Triggers 00:06:00 Gender Influence Triggers 00:06:00 Interest Based Marketing 00:04:00 Understanding User Flow 00:08:00 XD Lesson 6 Class Project: Userflow - Your first UX deliverable 00:07:00 Working with Story Boards 00:05:00 XD Lesson 7 Class Project: Crafting a Story board 00:09:00 Working with Moodboards 00:04:00 XD Lesson 8 Class Project: Creating Moodboard 00:11:00 Sitemap & Information Architecture 00:07:00 XD Lesson - Class Project: App Architecture 00:09:00 Low and Hi Fidelity Wireframes 00:03:00 XD Lesson - Class Project: Login Screen Wireframe Using Material Design 00:08:00 Working with Prototypes 00:04:00 XD Lesson - Class Project: Home Screen Wireframe and Linking 00:07:00 XD Lesson - Class Project: Adding Interaction to Wireframes 00:10:00 Testing and Evaluating 00:11:00 UX Deliverables 00:03:00 UX Design Conclusion 00:01:00 UI Design (User Interface Design) UI Design Section Overview 00:03:00 UI Design Overview 00:03:00 Types of Interfaces 00:10:00 Landing Pages Overview 00:10:00 XD Lesson - Using Grids in XD 00:08:00 XD Lesson - Single Card design 00:13:00 UI Controls 00:07:00 UI Navigational Components 00:12:00 Header Design Overview 00:07:00 XD Lesson - Mobile & Desktop: Header Design 00:10:00 XD Lesson - Mobile & Desktop: Dropdown Design 00:06:00 Common Layouts Overview 00:08:00 XD Lesson - Common Layouts 00:07:00 Mobile & Desktop Footer Design Overview 00:07:00 XD Lesson - Mobile & Desktop: Footer Design 00:06:00 Mobile & Desktop Button Design Overview 00:05:00 XD Lesson - Mobile & Desktop: Button Design 00:10:00 XD Lesson - Mobile & Desktop: Input Design 00:07:00 Mobile & Desktop Filter Search Bar Design Overview 00:06:00 Adobe XD Lesson - Mobile & Desktop: Filter Design 00:07:00 Adobe XD Lesson - Mobile & Desktop: Search Design 00:03:00 UI Kit Overview 00:05:00 Adobe XD Lesson - Desktop and Mobile: UI Kit 00:06:00 Microinteractions Overview 00:05:00 Adobe XD lesson - Microinteractions 00:07:00 Optimization Optimization Section Overview 00:02:00 Feedback Review & Getting Referrals 00:04:00 'Above the Fold' Rule 00:04:00 Adobe XD lesson - Designing a Powerful Above the Fold 00:08:00 Using Analytics For Optimization 00:05:00 Heat Maps & Element Placements 00:04:00 Crafting A Usability Report Overview 00:08:00 Adobe XD lesson - Crafting Reports in XD 00:20:00 Starting a Career in UX/UI Design Careers in UX/UI Section Overview 00:06:00 Your Daily Productivity Hub 00:14:00 How To Start Freelancing 00:08:00 Client Consulting 00:04:00 Building a Brand 00:10:00 Personal Branding 00:06:00 The Importance of Having a Website 00:08:00 Creating a Logo 00:05:00 Step by Step Website Setup 00:17:00 UI Templates 00:06:00 Logo Templates 00:04:00 Creating a Business Email 00:06:00 Networking Do's and Don'ts 00:04:00 Top Freelance Websites 00:10:00 UX/UI Project Scope Questions 00:10:00 Laser Focus & Productivity Tools 00:06:00 The Places to Find UX Jobs 00:05:00 Resources Resources - Advanced Diploma in User Experience UI/UX Design 00:00:00 Assignment Assignment - Advanced Diploma in User Experience UI/UX Design 00:00:00

Search By Location
- moodboards Courses in London
- moodboards Courses in Birmingham
- moodboards Courses in Glasgow
- moodboards Courses in Liverpool
- moodboards Courses in Bristol
- moodboards Courses in Manchester
- moodboards Courses in Sheffield
- moodboards Courses in Leeds
- moodboards Courses in Edinburgh
- moodboards Courses in Leicester
- moodboards Courses in Coventry
- moodboards Courses in Bradford
- moodboards Courses in Cardiff
- moodboards Courses in Belfast
- moodboards Courses in Nottingham
