- Professional Development
- Medicine & Nursing
- Arts & Crafts
- Health & Wellbeing
- Personal Development
Courses in Leicester
We couldn't find any listings for your search. Explore our online options below.
Know someone teaching this? Help them become an Educator on Cademy.
Online Options
Show all 3448-Hour Knowledge Knockdown! Prices Reduced Like Never Before. Do you aspire to create exceptional websites? Embrace the power of the Modern Web Design Training course - CPD Certified. This web design course promises a comprehensive journey through the world of creative, innovative, and responsive web design. Our meticulously structured modules will help you acquire mastery over the aesthetic and technical aspects of web design, setting a foundation for your future projects. It doesn't matter if you're a beginner or a seasoned professional seeking to upgrade your skills, this course offers something for everyone. Experience an inspiring and enriching journey, exploring the cutting-edge techniques that today's web design industry demands. With a focus on CPD-certified learning, our Modern Web Design Training course is your gateway to success. Courses Are Included in this Web Design: Modern Web Design Training - CPD Certified Bundle: Course 01: Diploma in Complete Web Development at QLS Level 5 Course 02: HTML Web Development Crash Course Course 03: CSS Web Development Course 04: User Experience Design from A-Z: Adobe XD UI/UX Design Course 05: Bootstrap - Responsive Web Design Learning Objectives of Web Design Bundle: Understand the fundamental principles of web design and its role in modern digital communication. Develop proficiency in using web design tools and technologies to create responsive, user-friendly websites. Gain a comprehensive knowledge of the latest trends and practices in the web design industry. Enhance your creative capabilities and technical skills in web design, while building an impressive portfolio. Establish a solid understanding of web design usability and accessibility, ensuring your websites reach a broad audience. Learn to effectively manage web design projects, ensuring timely delivery while maintaining high-quality standards Why Choose Our Web Design Course? FREE Web Design certificate accredited Get a free student ID card with Web Design Training Get instant access to this Web Design course. Learn Web Design from anywhere in the world Web Design is an entirely online, interactive lesson with voiceover audio Lifetime access 24/7 tutor support Start your learning journey straightaway with Web Design: Modern Web Design Training - CPD Certified ! This course curriculum has been designed by Web Design experts with years of experience behind them. Assessment Process of Web Design: Modern Web Design Training - CPD Certified Once you have completed all the courses in this bundle, you can assess your skills and knowledge with an optional assignment. Our expert trainers will assess your assignment and give you feedback afterward. CPD 200 CPD hours / points Accredited by CPD Quality Standards Who is this course for? This bundle is suitable for everyone. Requirements You will not need any prior background or expertise to enrol in this bundle. Career path This bundle will allow you to kickstart or take your career in the related sector to the next stage. Certificates Certificate Of Completion Digital certificate - £10 Certificate Of Completion Hard copy certificate - £29 If you are an international student, you will be required to pay an additional fee of 10 GBP for international delivery, and 4.99 GBP for delivery within the UK, for each certificate

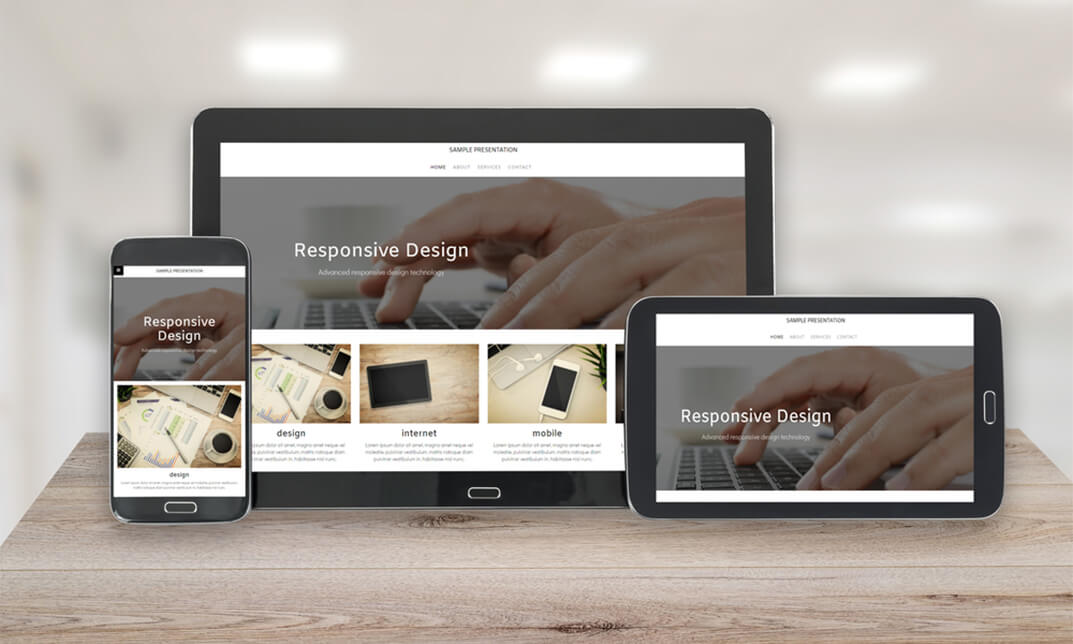
Description The Modern Web Design Diploma course teaches you to develop and design a responsive website that will work on every device covering mobile, tablet to extra large desktop monitor. The number of mobile users is enormous and increasing day by day. Therefore, it is a must to make your websites responsive. The old website owners spend a lot to make their site responsive; some go for redesigning and remaking their sites. Throughout the course, you will learn to create the responsive webpage using Balsamiq Mockups, Photoshop, Zeplin and Invision App. You will learn how to design for the developers. Topics covered in the course are the system of building Prototypes for showing website flows and interactions, designing Wireframes using Balsamiq Mockups, design and develop a coded Style Guide for Developers, creating Online Style Guide using Zeplin, creating grid system for different screens, e.g. PC, Tablet or Smart Phones. Assessment: At the end of the course, you will be required to sit for an online MCQ test. Your test will be assessed automatically and immediately. You will instantly know whether you have been successful or not. Before sitting for your final exam you will have the opportunity to test your proficiency with a mock exam. Certification: After completing and passing the course successfully, you will be able to obtain an Accredited Certificate of Achievement. Certificates can be obtained either in hard copy at a cost of £39 or in PDF format at a cost of £24. Who is this Course for? Modern Web Design Diploma is certified by CPD Qualifications Standards and CiQ. This makes it perfect for anyone trying to learn potential professional skills. As there is no experience and qualification required for this course, it is available for all students from any academic background. Requirements Our Modern Web Design Diploma is fully compatible with any kind of device. Whether you are using Windows computer, Mac, smartphones or tablets, you will get the same experience while learning. Besides that, you will be able to access the course with any kind of internet connection from anywhere at any time without any kind of limitation. Career Path After completing this course you will be able to build up accurate knowledge and skills with proper confidence to enrich yourself and brighten up your career in the relevant job market. Introduction 0.1 promo-workflow 00:03:00 0.2 what we will cover in this course 00:03:00 Requirements to take this course 1.1 skills-and-apps-you-need-to-take-this-courseautogenerated 00:02:00 1.2. Photoshop extensions We Need 00:07:00 Organizing your Web Design Project 2.1.how To Organize A Design Project 00:05:00 2.2 client's Sketches 00:04:00 2.2 naming psd layers and groups 00:06:00 2.3.naming Conventions To Help Developers 00:03:00 Gathering project information from client 3.1.design Briefs 00:10:00 3.3 getting More Info On Project 00:05:00 3.4.content_template for gathering information 00:03:00 Sketching, Wireframing, Atomic Design & 8point Grid system 4.1.moodboards 00:06:00 4.2.ideation Phase 00:05:00 4.3.introduction To Balsamiq 00:10:00 4.4desining Wireframes Part 1 00:08:00 4.5.desining Wireframes Part 2 00:14:00 4.6.atomic Design 00:08:00 4.7.8pt Grid 00:09:00 Style Guides, colors and typographics scales 5.1.typeface And Color Combinations 00:04:00 5.2.ui Style Guides 00:08:00 5.3.examples Of Ui Style Guides 00:03:00 5.4.how I Created My Style Guide 00:07:00 5.5.styleguide-typescale Explained 00:03:00 5.6.Styleguide-assignment 00:01:00 Designing for Desktop/Large View (Wstudio Web Design Project) 6.1.online tools for grid calcuations 00:13:00 6.2.planning your grid 00:05:00 6.3.whitespace-plan 00:06:00 6.4.setting Up Artboard For Desktop Design 00:07:00 6.5.designing Header And Hero Part 1 00:12:00 6.6 designing Header And Hero Part 2 00:09:00 6.7.designing Steps Area Part 1 00:10:00 6.8.designing Step Area Part 2 00:09:00 6.9.userreviews Area Design 00:09:00 6.10.adjusting White Space And Vertical Rhythem 00:06:00 6.11.desining Team Part1 00:11:00 6.12.desining Team Part2 00:07:00 6.13.footer Design Part1 00:08:00 6.14.footer Design Part2 00:11:00 Planning Responsive Web Design 7.1.Responsive Design Considerations Part 1 00:07:00 7.2.Responsive Design Considerations Part 2 00:06:00 Designing for Tablet/Medium View (Wstudio Web Design Project) 7.3.Establishing Grid For Tablets 00:07:00 7.4.Header Area For Tablet View 00:11:00 7.5.Section how it work - steps 00:10:00 7.6.Section team Tablet View 00:09:00 7.7 footer Design 00:09:00 Designing for Mobile/Small View (Wstudio Web Design Project) 8.1.mobile Artboard And Grids 00:04:00 8.2.header Mobile View 00:11:00 8.3.steps Section-mobile 00:09:00 8.4.section 2 Team Members For Mobile 00:09:00 8.5.footer And Final Adjustments 00:08:00 Designing for Developers 9.1.what Developes Needs To Know 00:05:00 9.2.Red Line Document with Ink 1 00:10:00 9.3.Red Line Document with Ink 2 00:06:00 9.4.which layer styles you can use photoshop 00:08:00 9.5.installing Using Zeplin 00:10:00 9.6.style Guides With Zeplin 00:14:00 9.7.tools-zeplin-avocode-1 00:04:00 9.8.avocode And Sympli 00:06:00 Prototyping with Invision app 10.1. What Are Prototypes 00:04:00 10.2.getting Familiar With Invision App For Prototyping 00:07:00 10.3.creating First Prototype With Invision App 00:06:00 SVGs and Icon Fonts in Web Design 11.1 using iconmoon app to create custom icon fonts set 00:08:00 11.2 Using SVG in Web design 00:10:00 Assignment Assignment - Modern Web Design Diploma 00:00:00 Certificate and Transcript Order Your Certificates and Transcripts 00:00:00

Modern Web Design - Wireframes to Style Guide
By iStudy UK
Learn to create the responsive website with the Modern Web Design - Wireframes to Style Guide course. To make a website responsive is the first work nowadays because of the number of mobile and tab users. Older website owners are now starting to recreate their website or make it responsive. In this course, you will master the skills for creating the responsive website using Balsamiq Mockups, Photoshop, Zeplin and Invision App. The course teaches you how to design for the developers. The system of building Prototypes for showing website flows and interactions, designing Wireframes using Balsamiq Mockups, design and develop a coded Style Guide for Developers, creating Online Style Guide using Zeplin, creating grid system for different screens e.g. PC, Tablet or Smart Phones will be discussed in the course, Upon completion, you will be able to design and develop responsive websites. What Will I Learn? Learn the professional process of a Responsive Web Design Project Know the Questions to get project details from Clients What should a Design Brief have? Learn all about building and using Mood Boards in your projects Understand the IDEATION process (early Sketching) Design and Develop Grid system for different screens e.g PC, Tablet or Smart Phones Design Wireframes using Balsamiq Mockups How to set up Grids and Guides for Responsive Web Design Learn the developers' mind 'How Developers code your design ' How to design and develop a coded Style Guide for Developers Build Prototypes to show website flows and interactions Create Online Style Guide using Zeplin How to Design for Developers Understand design frameworks like Atomic Design or Content first approach Learn tools like Zeplin, Balsamiq Mockups and Invision App Requirements Good knowledge of Adobe Photoshop CC Modern Web Design - Wireframes to Style Guide 0.2 what we will cover in this course 00:03:00 1.1 skills-and-apps-you-need-to-take-this-courseautogenerated 00:02:00 1.2. Photoshop extensions We Need 00:07:00 2.1.how To Organize A Design Project 00:05:00 2.2 client's Sketches 00:04:00 2.2 naming psd layers and groups 00:05:00 2.3.naming Conventions To Help Developers 00:03:00 3.1.design Briefs 00:10:00 3.3 getting More Info On Project 00:05:00 3.4.content_template for gathering information 00:03:00 4.1.moodboards 00:06:00 4.2.ideation Phase 00:05:00 4.3.introduction To Balsamiq 00:10:00 4.4desining Wireframes Part 1 00:08:00 4.5.desining Wireframes Part 2 00:14:00 4.6.atomic Design 00:08:00 4.7.8pt Grid 00:09:00 5.1.typeface And Color Combinations 00:04:00 5.2.ui Style Guides 00:07:00 5.3.examples Of Ui Style Guides 00:03:00 5.4.how I Created My Style Guide 00:07:00 5.5.styleguide-typescale Explained 00:03:00 5.6.Styleguide-assignment 00:01:00 6.1.online tools for grid calcuations 00:13:00 6.2.planning your grid 00:05:00 6.3.whitespace-plan 00:06:00 6.4.setting Up Artboard For Desktop Design 00:07:00 6.5.designing Header And Hero Part 1 00:12:00 6.6 designing Header And Hero Part 2 00:09:00 6.7.designing Steps Area Part 1 00:10:00 6.8.designing Step Area Part 2 00:09:00 6.9.userreviews Area Design 00:09:00 6.10.adjusting White Space And Vertical Rhythem 00:06:00 6.11.desining Team Part1 00:11:00 6.12.desining Team Part2 00:07:00 6.13.footer Design Part1 00:08:00 6.14.footer Design Part2 00:11:00 7.1.Responsive Design Considerations Part 1 00:07:00 7.2.Responsive Design Considerations Part 2 00:06:00 7.3.Establishing Grid For Tablets 00:07:00 7.4.Header Area For Tablet View 00:11:00 7.5.Section how it work - steps 00:10:00 7.6.Section team Tablet View 00:09:00 7.7 footer Design 00:09:00 8.1.mobile Artboard And Grids 00:04:00 8.2.header Mobile View 00:11:00 8.3.steps Section-mobile 00:09:00 8.4.section 2 Team Members For Mobile 00:09:00 8.5.footer And Final Adjustments 00:08:00 9.1.what Developes Needs To Know 00:05:00 9.2.Red Line Document with Ink 1 00:10:00 9.3.Red Line Document with Ink 2 00:06:00 9.4.which layer styles you can use photoshop 00:08:00 9.5.installing Using Zeplin 00:10:00 9.6.style Guides With Zeplin 00:14:00 9.7.tools-zeplin-avocode-1 00:04:00 9.8.avocode And Sympli 00:06:00 10.1. What Are Prototypes 00:04:00 10.2.getting Familiar With Invision App For Prototyping 00:07:00 10.3.creating First Prototype With Invision App 00:06:00 11.1 using iconmoon app to create custom icon fonts set 00:08:00 11.2 Using SVG in Web design 00:11:00 Mock Exam Final Exam

*** Modern Web Design Complete Package*** Give a compliment to your career and take it to the next level. This Web Design bundle will provide you with the essential knowledge to shine in your professional career. Whether you want to develop skills for your next job or elevate your skills for your next promotion, this Modern Web Design bundle will help you stay ahead of the pack. Throughout the Modern Web Design programme, it stresses how to improve your competency as a person in your chosen field while also outlining essential career insights in the relevant job sector. Along with this Modern Web Design course, you will get 10 premium courses, an originalhardcopy, 11 PDF certificates (Main Course + Additional Courses) Student ID card as gifts. This Web Design Bundle Consists of the following Premium courses: Course 01: Modern Web Design - Level 2 Course 02: Web Design in Affinity Designer Course 03: Diploma in Animation Design Course 04: Advanced Diploma in User Experience UI/UX Design Course 05: Ultimate PHP & MySQL Web Development Course & OOP Coding Course 06: Social Media Website Development Using Wordpress Course 07: Create Website for Accounting Business Course 08: Landing Page Design and Conversion Rate Optimisation Course 09: HTML Web Development for Beginners Course 10: Functional Skills IT Course 11: Creativity and Problem Solving Skills Enrol now in Modern Web Design to advance your career, and use the premium study materials from Apex Learning. The Web Design bundle incorporates basic to advanced level skills to shed some light on your way and boost your career. Hence, you can strengthen your Modern Web Design expertise and essential knowledge, which will assist you in reaching your goal. Moreover, you can learn from any place in your own time without travelling for Web Design classes. How will I get my Certificate? After successfully completing the Web Design course you will be able to order your CPD Accredited Certificates (PDF + Hard Copy) as proof of your achievement. PDF Certificate: Free (Previously it was £6*11 = £66) Hard Copy Certificate: Free (For The Title Course: Previously it was £10) CPD 120 CPD hours / points Accredited by CPD Quality Standards Who is this course for? Anyone from any background can enrol in this Modern Web Design bundle. Requirements This Modern Web Design course has been designed to be fully compatible with tablets and smartphones. Career path Having this Web Design expertise will increase the value of your CV and open you up to multiple job sectors. Certificates Certificate of completion Digital certificate - Included Certificate of completion Hard copy certificate - Included You will get the Hard Copy certificate for the title course (Modern Web Designing - Level 2) absolutely Free! Other Hard Copy certificates are available for £10 each. Please Note: The delivery charge inside the UK is £3.99, and the international students must pay a £9.99 shipping cost.

The modern web based on responsive websites that adapt to the web user and their requirements. Today websites reach far, extended from computers, TVs, and e-books to mobile devices. Surprisingly, the traditional way of building websites doesn't work anymore. Through this Modern Web Design course, you will learn to design responsive web design, including powerful strategies to keep up with the changing world. Why choose this course Earn an e-certificate upon successful completion. Accessible, informative modules taught by expert instructors Study in your own time, at your own pace, through your computer tablet or mobile device Benefit from instant feedback through mock exams and multiple-choice assessments Get 24/7 help or advice from our email and live chat teams Full Tutor Support on Weekdays Course Design The course is delivered through our online learning platform, accessible through any internet-connected device. There are no formal deadlines or teaching schedules, meaning you are free to study the course at your own pace. You are taught through a combination of Video lessons Online study materials Mock exams Multiple-choice assessment Certification After the successful completion of the final assessment, you will receive a CPD-accredited certificate of achievement. The PDF certificate is for £9.99, and it will be sent to you immediately after through e-mail. You can get the hard copy for £15.99, which will reach your doorsteps by post. Course Content Introduction 0.1 promo-workflow 00:03:00 0.2 what we will cover in this course 00:03:00 Requirements to take this course 1.1 skills-and-apps-you-need-to-take-this-courseautogenerated 00:02:00 1.2. Photoshop extensions We Need 00:07:00 Organizing your Web Design Project 2.1.how To Organize A Design Project 00:05:00 2.2 client's Sketches 00:04:00 2.2 naming psd layers and groups 00:06:00 2.3.naming Conventions To Help Developers 00:03:00 Gathering project information from client 3.1.design Briefs 00:10:00 3.3 getting More Info On Project 00:05:00 3.4.content_template for gathering information 00:03:00 Sketching, Wireframing, Atomic Design & 8point Grid system 4.1.moodboards 00:06:00 4.2.ideation Phase 00:05:00 4.3.introduction To Balsamiq 00:10:00 4.4desining Wireframes Part 1 00:08:00 4.5.desining Wireframes Part 2 00:14:00 4.6.atomic Design 00:08:00 4.7.8pt Grid 00:09:00 Style Guides, colors and typographics scales 5.1.typeface And Color Combinations 00:04:00 5.2.ui Style Guides 00:08:00 5.3.examples Of Ui Style Guides 00:03:00 5.4.how I Created My Style Guide 00:07:00 5.5.styleguide-typescale Explained 00:03:00 5.6.Styleguide-assignment 00:01:00 Designing for Desktop/Large View (Wstudio Web Design Project) 6.1.online tools for grid calcuations 00:13:00 6.2.planning your grid 00:05:00 6.3.whitespace-plan 00:06:00 6.4.setting Up Artboard For Desktop Design 00:07:00 6.5.designing Header And Hero Part 1 00:12:00 6.6 designing Header And Hero Part 2 00:09:00 6.7.designing Steps Area Part 1 00:10:00 6.8.designing Step Area Part 2 00:09:00 6.9.userreviews Area Design 00:09:00 6.10.adjusting White Space And Vertical Rhythem 00:06:00 6.11.desining Team Part1 00:11:00 6.12.desining Team Part2 00:07:00 6.13.footer Design Part1 00:08:00 6.14.footer Design Part2 00:11:00 Planning Responsive Web Design 7.1.Responsive Design Considerations Part 1 00:07:00 7.2.Responsive Design Considerations Part 2 00:06:00 Designing for Tablet/Medium View (Wstudio Web Design Project) 7.3.Establishing Grid For Tablets 00:07:00 7.4.Header Area For Tablet View 00:11:00 7.5.Section how it work - steps 00:10:00 7.6.Section team Tablet View 00:09:00 7.7 footer Design 00:09:00 Designing for Mobile/Small View (Wstudio Web Design Project) 8.1.mobile Artboard And Grids 00:04:00 8.2.header Mobile View 00:11:00 8.3.steps Section-mobile 00:09:00 8.4.section 2 Team Members For Mobile 00:09:00 8.5.footer And Final Adjustments 00:08:00 Designing for Developers 9.1.what Developes Needs To Know 00:05:00 9.2.Red Line Document with Ink 1 00:10:00 9.3.Red Line Document with Ink 2 00:06:00 9.4.which layer styles you can use photoshop 00:08:00 9.5.installing Using Zeplin 00:10:00 9.6.style Guides With Zeplin 00:14:00 9.7.tools-zeplin-avocode-1 00:04:00 9.8.avocode And Sympli 00:06:00 Prototyping with Invision app 10.1. What Are Prototypes 00:04:00 10.2.getting Familiar With Invision App For Prototyping 00:07:00 10.3.creating First Prototype With Invision App 00:06:00 SVGs and Icon Fonts in Web Design 11.1 using iconmoon app to create custom icon fonts set 00:08:00 11.2 Using SVG in Web design 00:10:00 Order your Certificates & Transcripts Order your Certificates & Transcripts 00:00:00 Frequently Asked Questions Are there any prerequisites for taking the course? There are no specific prerequisites for this course, nor are there any formal entry requirements. All you need is an internet connection, a good understanding of English and a passion for learning for this course. Can I access the course at any time, or is there a set schedule? You have the flexibility to access the course at any time that suits your schedule. Our courses are self-paced, allowing you to study at your own pace and convenience. How long will I have access to the course? For this course, you will have access to the course materials for 1 year only. This means you can review the content as often as you like within the year, even after you've completed the course. However, if you buy Lifetime Access for the course, you will be able to access the course for a lifetime. Is there a certificate of completion provided after completing the course? Yes, upon successfully completing the course, you will receive a certificate of completion. This certificate can be a valuable addition to your professional portfolio and can be shared on your various social networks. Can I switch courses or get a refund if I'm not satisfied with the course? We want you to have a positive learning experience. If you're not satisfied with the course, you can request a course transfer or refund within 14 days of the initial purchase. How do I track my progress in the course? Our platform provides tracking tools and progress indicators for each course. You can monitor your progress, completed lessons, and assessments through your learner dashboard for the course. What if I have technical issues or difficulties with the course? If you encounter technical issues or content-related difficulties with the course, our support team is available to assist you. You can reach out to them for prompt resolution.

Course Overview: Embark on an exhilarating journey into modern web designing with our captivating Counselling Course - Modern Web Designing - Level 2. This course presents an invaluable opportunity to explore the latest techniques and trends in web design, providing you with the skills to create visually stunning and user-friendly websites that captivate audiences.The Modern Web Designing - Level 2 course is meticulously designed to equip learners with a profound understanding of contemporary web design. It dives deep into essential components, ranging from the foundational pillars of HTML and CSS to the flexible utilities of Bootstrap, culminating in creating engaging landing pages and professional business sites. Enrol today and unlock your potential in the exciting world of modern web design. Key Features of the Course: CPD Certificate: Upon completing this course, you will receive a Continuing Professional Development (CPD) certificate, adding a valuable credential to your portfolio. 24/7 Learning Assistance: We will be available round the clock to provide comprehensive learning support, ensuring your success throughout the course. Who is This Course For? This course is tailored for individuals passionate about web design and those seeking to enhance their knowledge in this field. Whether you are a freelancer, entrepreneur, or aspiring web designer, this course will give you the essential skills and knowledge to excel in modern web design. What You Will Learn: In this comprehensive Counselling Course - Modern Web Designing - Level 2, you will undergo a transformative journey to become a skilled web designer. Starting with the fundamentals of HTML and CSS, you will learn to create and structure web pages, manipulate text and images, and create hyperlinks for seamless navigation. Building on this foundation, you will delve deeper into CSS, mastering the art of styling web pages with colours, borders, fonts, and backgrounds. You will also gain expertise in positioning, padding, and margin to achieve precise layout control. The course then introduces you to Bootstrap, a widely-used framework that enhances your design process. You will learn to install and utilise Bootstrap, harnessing its grid system to create responsive layouts adaptable to various screen sizes. Furthermore, you will incorporate interactive elements like images and buttons into your web pages using Bootstrap. As the course progresses, you will focus on creating specific types of websites. You will learn to design compelling landing pages that entice visitors and drive action. Techniques for showcasing key information, incorporating eye-catching images, and collecting user data through opt-in forms will be explored. Additionally, you will master the creation of business websites, implementing advanced techniques such as fancy fonts, dynamic carousels, Google Maps integration, and Font Awesome icons. Why Enrol in This Course: Top Reviewed Course: Our Counselling Course - Modern Web Designing - Level 2, has garnered rave reviews from learners worldwide, attesting to its effectiveness in delivering helpful and actionable knowledge. Recently Updated: This course has been meticulously updated to incorporate the latest trends, techniques, and best practices in modern web designing, ensuring you receive the most relevant and up-to-date training. Trending Skill: Web design is a highly sought-after skill in the digital era, with a growing demand for talented designers who can create captivating online experiences. By mastering this skill, you will be a valuable asset in the job market. Requirements: To enrol in this course, you only need a basic understanding of computer operations and access to a computer with an internet connection. No prior experience in web design is required. Career Path: Upon completing this course, you can pursue various rewarding careers in the field of web design, including: Web Designer - Average UK Salary: £30,000 to £45,000 Front-end Developer - Average UK Salary: £25,000 to £50,000 UI/UX Designer - Average UK Salary: £35,000 to £55,000 Freelance Web Designer - Average UK Salary: £200 to £400 Digital Agency Designer - Average UK Salary: £25,000 to £40,000 E-commerce Website Designer - Average UK Salary: £30,000 to £45,000 Graphic Designer - Average UK Salary: £20,000 to £35,000 Certification: Upon completing this course, you will receive a CPD certificate, demonstrating your proficiency in modern web design. This certificate will testify to your skills and enhance your credibility in the field. Don't miss out on this exciting opportunity to master the art of modern web design. Enrol in our Counselling Course - Modern Web Designing - Level 2 today and unlock your potential in the captivating world of web design. Course Curriculum 8 sections • 66 lectures • 08:06:00 total length •1.1 Intro: 00:03:00 •1.2 Install the Tools and Get Started: 00:05:00 •2.1 Intro to HTML: 00:01:00 •2.2 What is HTML: 00:11:00 •2.3 Start a New HTML File & Use Tags: 00:12:00 •2.4 Header Tags: 00:05:00 •2.5 Edit Text: 00:09:00 •2.6 Links: 00:09:00 •2.7 Images: 00:10:00 •2.8 Lists: 00:04:00 •2.9 Challenge 1: 00:16:00 •2.10 HTML Outro: 00:01:00 •3.1 CSS Intro: 00:04:00 •3.2 Add CSS Styles: 00:16:00 •3.3 Classes and IDs: 00:07:00 •3.4 Borders: 00:06:00 •3.5 Sizing: 00:04:00 •3.6 Padding and Margin: 00:07:00 •3.7 Text Styles: 00:04:00 •3.8 DIVs: 00:08:00 •3.9 Postioning: 00:08:00 •3.10 Hover: 00:03:00 •3.11 Easily Center Elements: 00:02:00 •3.12 Fonts: 00:06:00 •3.13 Challenge: 00:23:00 •3.14 CSS Outro: 00:01:00 •4.1 Intro to Bootstrap: 00:02:00 •4.2 Install Bootstrap: 00:10:00 •4.3 Indenting and Containers: 00:07:00 •4.4 The Grid System: 00:16:00 •4.5 Images: 00:07:00 •4.6 Buttons: 00:06:00 •4.7 Challenge 3: 00:11:00 •4.8 Bootstrap Outro: 00:01:00 •5.1 Landing Page Intro: 00:01:00 •5.2 Sketch Your Landing Page: 00:05:00 •5.3 The Top Section: 00:16:00 •5.4 Polish the Top Section: 00:06:00 •5.5 Adding Images: 00:11:00 •5.6 The Main Points Section: 00:14:00 •5.7 Collecting Emails With an Opt-In Form: 00:11:00 •5.8 Challenge 4: 00:03:00 •5.9 Landing Page Outro: 00:02:00 •6.1 Business Site Intro: 00:01:00 •6.2 Sketch Up: 00:03:00 •6.3 Using Fancy Font Logo: 00:07:00 •6.4 Carousel Basics: 00:10:00 •6.5 Carousel Extras: 00:09:00 •6.6 Text on Images: 00:15:00 •6.7 Phone Number Icon: 00:04:00 •6.8 Google Maps: 00:13:00 •6.9 Font Awesome: 00:09:00 •6.10 Challenge 4: 00:08:00 •6.11 Business Site Outro: 00:01:00 •7.1 Intro: 00:01:00 •7.2 Portfolio Sketch: 00:08:00 •7.3 Jumbotron: 00:10:00 •7.4 Nav Bar: 00:24:00 •7.5 Panels: 00:11:00 •7.6 Challenge 5: 00:13:00 •7.7 Portfolio Outre: 00:01:00 •8.1 Hosting: 00:01:00 •8.2 Bluehost: 00:06:00 •8.3 Uploading: 00:05:00 •8.4 Tips: 00:11:00 •8.5 Hosting Outro: 00:01:00

Front-End Web Development with Modern HTML, CSS, and JavaScript
By Packt
Learn all the core fundamentals of modern web design, covering all the commonly used syntax for HTML, CSS, JavaScript, and JavaScript DOM with the help of this beginner-friendly course. Go from a static web page to an interactive one with JavaScript. This course is designed to get you started quickly and easily with creating web pages.

30+ Web Projects with HTML, CSS, and JavaScript
By Packt
Welcome to a brand-new course, where you can learn how to create modern and beautiful web projects and templates; if you want to develop and customize your portfolio, become an experienced developer, then this is the right course for you. Level-up your HTML, CSS, and JavaScript coding skills with this course.

Fundamentals of CSS
By Compete High
ð Unlock the Power of Web Design with Fundamentals of CSS Course Are you ready to take your web design skills to new heights? Dive into the world of cascading style sheets (CSS) with our comprehensive course, Fundamentals of CSS. Whether you're a budding web developer, a seasoned programmer looking to enhance your skill set, or a creative individual eager to unleash your design potential, this course is your gateway to success in the digital realm. Why CSS Matters: CSS is the backbone of modern web design, allowing developers and designers to control the layout, presentation, and overall aesthetics of websites. With CSS, you can transform static web pages into dynamic, visually stunning experiences that captivate and engage users. By mastering CSS fundamentals, you'll gain the ability to create responsive designs, implement animations, and optimize user interfaces for maximum impact. What You'll Learn: In our Fundamentals of CSS course, you'll embark on a journey of discovery through key concepts such as selectors, properties, and values. You'll learn how to style text, manipulate images, and craft immersive layouts that adapt seamlessly to various screen sizes and devices. With hands-on exercises and real-world examples, you'll build a solid foundation in CSS that will empower you to tackle any design challenge with confidence. Benefits of Taking This Course: ð¨ Unleash Your Creativity: Learn how to express your unique vision through custom styles and design elements. ð Enhance Your Skill Set: Add valuable skills to your repertoire and stay ahead in today's competitive job market. ð¼ Boost Your Career Prospects: Open doors to exciting opportunities in web development, UI/UX design, and beyond. ð Increase Your Marketability: Stand out to employers and clients with a portfolio showcasing your CSS proficiency. ð©âð» Join a Thriving Community: Connect with like-minded individuals and expand your network within the tech industry. Who is This For? Our Fundamentals of CSS course is perfect for: Aspiring web developers eager to learn the building blocks of modern web design. Design enthusiasts looking to expand their skill set and create visually stunning websites. Programmers seeking to enhance their proficiency in front-end development technologies. No prior experience in web design or programming is required-all skill levels are welcome! Career Path: Upon completing the Fundamentals of CSS course, you'll be well-equipped to pursue a variety of exciting career paths, including: ð¨âð» Front-End Developer: Create captivating user experiences by translating design concepts into functional, responsive websites. ð¨ UI/UX Designer: Craft intuitive interfaces and optimize user interactions to deliver exceptional digital experiences. ð¼ Freelance Designer: Showcase your CSS expertise to clients and build a thriving freelance business offering web design services. ð Digital Marketing Specialist: Develop visually compelling websites and landing pages that drive conversions and engage audiences. Don't miss out on this opportunity to master the art of CSS and unlock a world of possibilities in web design and development. Enroll in our Fundamentals of CSS course today and take the first step towards transforming your creative vision into reality! FAQs (Frequently Asked Questions) Is this course suitable for beginners? Absolutely! Our Fundamentals of CSS course is designed to cater to learners of all skill levels, including those who are completely new to web design and programming. We provide step-by-step guidance and clear explanations to ensure that even beginners can grasp the core concepts of CSS with ease. Do I need any special software or tools to participate in the course? No, you don't need any specialized software or tools to enroll in our course. All you need is a computer with internet access and a modern web browser. We'll provide you with everything you need to get started, including access to online resources, code editors, and practice exercises. How long does it take to complete the course? The duration of the course can vary depending on your individual learning pace and schedule. On average, most students complete the Fundamentals of CSS course within [insert average duration here] weeks. However, you're free to study at your own pace and can access the course materials at any time, allowing you to tailor your learning experience to fit your needs. Will I receive a certificate upon completing the course? Yes, upon successfully completing the Fundamentals of CSS course, you'll receive a certificate of completion to showcase your achievement. This certificate can be added to your resume, LinkedIn profile, or portfolio to demonstrate your proficiency in CSS fundamentals to potential employers or clients. Are there any prerequisites for this course? While there are no strict prerequisites for enrolling in the Fundamentals of CSS course, having a basic understanding of HTML would be beneficial. However, we cover essential HTML concepts as part of the course curriculum, so you can still succeed even if you're not familiar with HTML beforehand. Is there any instructor support available during the course? Yes, we provide dedicated instructor support to assist you throughout your learning journey. Whether you have questions about course material, need clarification on a concept, or require additional assistance, our team of experienced instructors is here to help. You can reach out to us via email, discussion forums, or live chat for personalized support and guidance. Can I access the course content after completing it? Yes, once you've completed the Fundamentals of CSS course, you'll have lifetime access to the course materials. This means you can revisit the lessons, review the concepts, and continue honing your CSS skills whenever you like, even after completing the course. We hope these FAQs have addressed any concerns you may have had about our Fundamentals of CSS course. If you have any further questions or would like more information, feel free to reach out to our support team-we're here to help you succeed! Course Curriculum Chapter 1_ Introduction To CSS Chapter 1_ Introduction To CSS 00:00 Chapter 2_ Element Properties Chapter 2_ Element Properties 00:00 Chapter 3_ Colours Chapter 3_ Colours 00:00

Figma for UI/UX: Master Web Design in Figma
By Packt
This is a concise, clear, and practical course for learning modern web design, UI/UX design, and mobile app design using the Figma tool. There are various exercises to practice and learn navigating through the course; there are no hardcore prerequisites to join this course.

Search By Location
- Modern Web Design Courses in London
- Modern Web Design Courses in Birmingham
- Modern Web Design Courses in Glasgow
- Modern Web Design Courses in Liverpool
- Modern Web Design Courses in Bristol
- Modern Web Design Courses in Manchester
- Modern Web Design Courses in Sheffield
- Modern Web Design Courses in Leeds
- Modern Web Design Courses in Edinburgh
- Modern Web Design Courses in Leicester
- Modern Web Design Courses in Coventry
- Modern Web Design Courses in Bradford
- Modern Web Design Courses in Cardiff
- Modern Web Design Courses in Belfast
- Modern Web Design Courses in Nottingham