- Professional Development
- Medicine & Nursing
- Arts & Crafts
- Health & Wellbeing
- Personal Development
623 Grid courses
Crystal Reiki Level II Practitioner - (Usui/Holy Fire III) ~ with Advanced Reiki Master & Crystal Reiki Master, Sensei Alison
By British Reiki Circle
Crystals are both powerful and wonderful to work with as a healer. They work harmoniously with Reiki and the ways in which you can use and combine the two is limitless. This Level II course is ideal for anyone who has already taken their Crystal Reiki Practitioner Level I course and their Reiki Practitioner Level II (Okuden). Start your journey today with sensei Alison, Advanced Reiki Master and Crystal Reiki Master.

Tailwind CSS From Scratch - Learn by Building Projects
By Packt
This is a fun project-based course to learn how to create awesome layouts using the Tailwind CSS framework and to get comfortable using utility classes over something like Bootstrap, which uses component-based classes. Experiment and learn all about certain aspects of Tailwind with the help of this course.

LTE training course description This course is designed to give the delegate an understanding of the technologies used within a 3G UMTS mobile network. During the course we will investigate the UMTS air interface and the use of Wideband-Code Division Multiple Access (WCDMA) to facilitate high speed data access, together with HSPA to offer mobile broadband services. We will describe the use of soft handover rather than hard handover procedures and soft capacity sharing. The course includes a brief exploration of the UMTS protocol stack and the use of PDP Context and QoS support features. What will you learn Explain the 3G UMTS architecture. Describe the role of a Drifting & Serving RNC. Explain the use of ARQ & HARQ for mobile broadband. Describe how IMS integrates into the architecture. Describe the use of Media Gateway Controllers. Identify the temporary identities used within 3G UMTS. LTE training course details Who will benefit: Anyone working within the telecommunications area, especially within the mobile environment. Prerequisites: Mobile communications demystified Telecommunications Introduction Duration 2 days LTE training course contents LTE Introduction The path to LTE, 3GPP. LTE to LTE advanced. LTE Architecture The core, Access, roaming. Protocols: User plane, Control plane. Example information flows. Bearer management. Spectrum allocation. LTE technologies Transmission, reception, OFDMA, multiple antenna, MIMO. LTE Air interface Air interface protocol stack. Channels, Resource Grid, cell acquisition. Up and downlink controls. Layer 2 protocols. Cell acquisition Power on, selecting networks and cells. RRC connection. Attach procedure. Mobility management Roaming, RRC_IDLE, RRC_CONNECTED, cell reselection, handover, interoperation with UMTS and GSM networks. Voice and text IMS, QoS, policy and charging.

Oracle Database - Deploy, Patch and Upgrade Workshop Ed 1
By Nexus Human
Duration 2 Days 12 CPD hours This course is intended for This course is intended for Data Warehouse Administrator, Database Administrator, Database Designer, Support Engineer, and Technical Administrator. Overview Upon successful completion of this course, students will be able to Install Oracle Grid Infrastructure for a Standalone Server, Configure ASMLIB and create ASM disk groups, Apply the latest patch set updates to the Grid Infrastructure software, Install Oracle Database software, Use Oracle Restart to manage components, Prepare the Linux operating system for Oracle software installation, Upgrade Oracle Database, Create a container database, Install Oracle Grid Infrastructure for an Independent Server, Create an Oracle Database using DBCA, and Install the latest patch set updates to the Oracle database software. This Oracle Database: Deploy, Patch and Upgrade Workshop gives you detailed information to help you install Oracle Database software. In this course, you will be introduced to Oracle Database Cloud Service. Oracle Database Overview Oracle Database Introduction Oracle Database Architecture Overview Oracle Database Instance Configurations Oracle Database Memory Structures Process Structures Database Storage Architecture Logical and Physical Database Structures Container and Pluggable Database Overview Installing Oracle Grid Infrastructure for a Standalone Server Overview of Oracle Grid Infrastructure for a Standalone Server System Requirements for Oracle Grid Infrastructure Configuring Storage for Oracle Automatic Storage Management (ASM) Installing Oracle Grid Infrastructure for a Standalone Server Upgrading Oracle Grid Infrastructure for a Standalone Server Installing Oracle Database Software Planning Your Installation System Requirements for Oracle Database Preparing the Operating System Using 4 KB Sector Disks Setting Environment Variables Checking the System Requirements Using the Oracle Universal Installer (OUI) Performing a Silent Mode Installation Creating an Oracle Database by Using DBCA Planning the Database Storage Structure Choosing non-CDB or CDB Types of Databases (based on workload) Choosing the Appropriate Character Set Understanding How Character Sets are Used Setting the NLS_LANG Initialization Parameter Using the Database Configuration Assistant (DBCA) Using Oracle Restart Oracle Restart Overview Oracle Restart Process startup Controlling Oracle Restart Choosing the Correct SRVCTL Utility Oracle Restart Configuration Using the SRVCTL Utility Obtaining Help for the SRVCTL Utility Starting Components by Using the SRVCTL Utility Introduction to Upgrading to Oracle Database Upgrade Methods Data Migration Methods Supported Releases for Direct Upgrade Overview of Upgrade Process Performing a Rolling Upgrade Upgrading a CBD Preparing to Upgrade to Oracle Database Developing a Test Plan Performance Testing Requirements for Databases Using Oracle Label Security or Oracle Database Vault Requirement for Databases Using Oracle Warehouse Builder Using the Pre-Upgrade Information Tool Backing Up the Database Installing the Oracle Database Software Preparing the New Oracle Home Upgrading to Oracle Database Upgrading by Using the Database Upgrade Assistant (DBUA) Manually Upgrading to Oracle Database Migrating a non-CDB to a CDB Performing Post-Upgrade Tasks Migrating to Unified Auditing Performing Post-Upgrade Tasks Following a Manual Upgrade Migrating Data by Using Oracle Data Pump Data Pump Overview Migrating by Using Data Pump Importing by Using a Network Link

Overview of Solar & Thermal Energy Training Since millions of years ago, the sun has been our source of energy. Solar thermal energy is a renewable energy source that uses heat from the sun to make electricity. This Solar & Thermal Energy Training focuses on solar energy and thermal systems. The Solar & Thermal Energy Training will introduce you to the various methods of generating electricity with solar energy. It will enhance your understanding of the fundamentals of solar PV energy and solar thermal energy systems. In addition, you'll learn how to design and install a solar PV system and understand the concept of energy storage for grid integration of renewable energy. You'll also discover the emerging technologies of solar energy. Course Preview Learning Outcomes Understand why is solar thermal energy important Strengthen your knowledge of solar energy conversion technologies Familiarise yourself with the different types of PV cells and their working principles Identify the applications of the solar thermal system Learn about the advances in solar thermal collectors and storage systems Why Take This Course From John Academy? Affordable, well-structured and high-quality e-learning study materials Meticulously crafted engaging and informative tutorial videos and materials Efficient exam systems for the assessment and instant result Earn UK & internationally recognised accredited qualification Easily access the course content on mobile, tablet, or desktop from anywhere, anytime Excellent career advancement opportunities Get 24/7 student support via email Who Should Take this Solar & Thermal Energy Training? Whether you're an existing practitioner or an aspiring professional, this course is an ideal training opportunity. It will elevate your expertise and boost your CV with key skills and a recognised qualification attesting to your knowledge. Are There Any Entry Requirements? This Solar & Thermal Energy Training is available to all learners of all academic backgrounds. But learners should be aged 16 or over to undertake the qualification. And a good understanding of the English language, numeracy, and ICT will be helpful. Certification After completing and passing the Solar & Thermal Energy Training successfully, you will be able to obtain a Recognised Certificate of Achievement. Learners can obtain the certificate in hard copy at £14.99 or PDF format at £11.99. Career Pathâ The Solar & Thermal Energy Training provides essential skills that will make you more effective in your role. It would be beneficial for any related profession in the industry, such as: Solar PV Installer Renewable Consultant Solar Thermal Engineer Storage Specialist Grid Integration Engineer Module 01: Introduction to Solar Energy Introduction to Solar Energy 00:12:00 Module 02: Fundamentals of Solar PV Energy Fundamentals of Solar PV Energy 00:17:00 Module 03: Solar Thermal Energy Systems Solar Thermal Energy Systems 00:10:00 Module 04: Design and Installation of Solar Energy Systems Design and Installation of Solar Energy Systems 00:14:00 Module 05: Energy Storage and Grid Integration Energy Storage and Grid Integration 00:16:00 Module 06: Emerging Solar Technologies and Innovations Emerging Solar Technologies and Innovations 00:16:00 Certificate and Transcript Order Your Certificates and Transcripts 00:00:00

PVOL304: Solar Training - Advanced PV Stand-alone System Design (Battery-Based) - Online
By Solar Energy International (SEI)
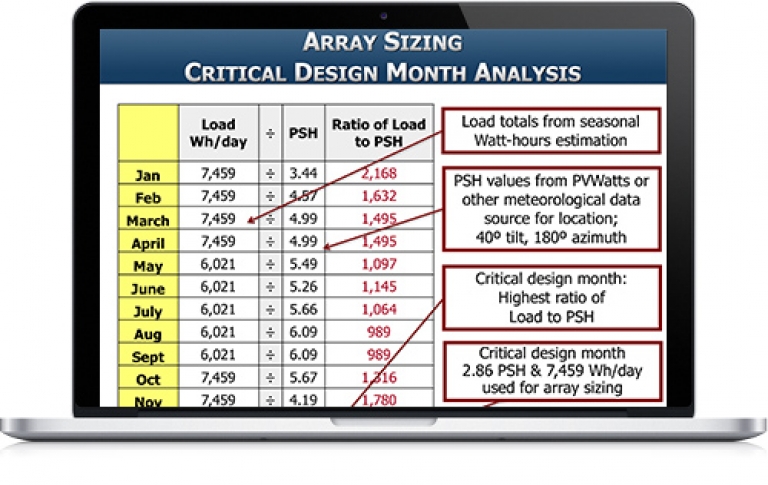
Define terms used in stand-alone systems Name common applications for stand-alone systems; describe basic component layouts Describe differences between AC and DC coupling State principle elements of a microgrid Define the importance of an accurate load analysis Review load analysis procedures; perform a load analysis based on daily data Review battery bank sizing for lead-acid and lithium-ion battery types Define array sizing variables and how they affect design for both MPPT and non-MPPT charge controllers Explain charge controller types and describe maximum power point tracking and voltage step-down Examine the calculations for PV array sizing Describe the difference between sizing for a non-MPPT and an MPPT charge controller Complete array configuration calculations for a system with a non-MPPT and an MPPT charge controller Summarize the parameters to check when selecting a charge controller Explain the purpose of DC load control and the three ways it can be implemented Identify design variables, advantages, and disadvantages of DC-only PV systems Describe how to size and integrate components for a recreational vehicle (RV) application Identify installation and maintenance considerations specific to mobile applications Identify applications and considerations for DC lighting systems Specify a battery-based inverter given electrical load and surge requirements Describe various configurations for stacking and clustering multiple inverters Examine inverter / charger size considerations Describe multiwire branch circuit wiring and concerns with single-phase supplies Describe the purpose and function of a generator Identify considerations that impact generator selection Solve for location-based performance degradation Specify a generator given electrical load, battery charging, and surge requirements Estimate approximate generator run time List generator maintenance Describe the National Electrical Code (NEC®) Articles that apply to the different parts of PV and energy storage systems (ESS) Identify NEC® requirements for workspace clearances, disconnects, and overcurrent protection devices (OCPD) that apply to PV systems Locate and apply specific requirements for storage batteries, stand-alone systems, and energy storage systems Identify labeling requirements List relevant building and fire codes Review installation considerations and best practices for stand-alone systems as related to batteries, design strategies, monitoring and metering, balance of system (BOS) equipment Review DC-coupled stand-alone residential system design Define operating modes of off-grid AC coupled PV systems Explain charge regulation of AC coupled PV inverters in a stand-alone system Discuss AC coupled PV system design strategies; evaluate equipment options for AC coupled off-grid applications Design a stand-alone microgrid system with PV (AC and DC coupled) and generator power sources Distinguish between isolated and non-isolated microgrids Compare concepts of centralized versus decentralized generation and controls Identify different types of microgrid analysis and planning software Review isolated microgrid use case examples Identify general PPE for battery system maintenance Develop a battery maintenance plan Identify methods to measure battery state of charge Identify common causes of battery problems and how to avoid them Identify PPE for lead-acid battery maintenance Develop a battery maintenance plan for lead-acid batteries Describe how to correctly add water to a flooded lead-acid (FLA) battery bank Identify methods to measure battery state of charge of FLA batteries Define when and why equalization is needed Identify common causes of battery problems and how to avoid them Note: SEI recommends working closely with a qualified person and/or taking PV 202 for more information on conductor sizing, electrical panel specification, and grounding systems. These topics will part of this course, but they are not the focus.

VMware vSphere with Tanzu: Deploy and Manage [V7]
By Nexus Human
Duration 3 Days 18 CPD hours This course is intended for Experienced system administrators and system integrators responsible for designing and implementing vSphere with Kubernetes Overview By the end of the course, you should be able to meet the following objectives: Describe vSphere with Kubernetes and use cases in on-premises environments Deploy vSphere with Kubernetes Describe the VMware NSX networking requirements for vSphere with Kubernetes. Create and manage vSphere with Kubernetes namespaces Deploy and run container applications on vSphere with Kubernetes Deploy and configure VMware Harbor Describe the VMware Tanzu⢠Kubernetes Grid⢠service Deploy a Tanzu Kubernetes Grid cluster Deploy and run container applications on a Tanzu Kubernetes Grid cluster Describe the vSphere with Kubernetes lifecycle Use logs and CLI commands to monitor and troubleshoot vSphere with Kubernetes During this 3-day course, you focus on deploying and managing VMware vSphere© with Kubernetes. You learn about how vSphere with Kubernetes can be used to orchestrate the delivery of Kubernetes clusters and containerized applications in a VMware vSphere© environment. Course Introduction Introductions and course logistics Course objectives Introduction to Containers and Kubernetes Describe Virtual Machines and Containers Describe Container Hosts Describe Container Engines Describe Dockerfile Describe Container Images Describe Image Registry Describe the purpose and functionality of Kubernetes Describe Manifest YAML files Explain Pod YAML files Explain ReplicaSets Explain Services Explain Deployments Introduction to vSphere with Kubernetes Describe the purpose and functionality of vSphere with Kubernetes Explain the integration with VMware Tanzu? Mission Control? Describe the capabilities of vSphere with Kubernetes Describe the components of vSphere with Kubernetes Contrast vSphere with Kubernetes to traditional Kubernetes Describe the requirements for vSphere with Kubernetes Prepare a vSphere cluster for vSphere with Kubernetes Describe the NSX components required for vSphere with Kubernetes Describe the network topology of vSphere with Kubernetes Explain the networking requirements of vSphere with Kubernetes Compare NSX networking objects with Kubernetes networking objects vSphere with Kubernetes Core Services Explain the architecture of the vSphere with Kubernetes Core Services Describe the Container Service Describe the Volume Service Describe the Network Service Describe the Registry Service Describe the use cases of vSphere with Kubernetes Enable vSphere with Kubernetes Deploy VMware Harbor Registry vSphere with Kubernetes Namespaces Describe a vSphere with Kubernetes namespace Contrast a vSphere with Kubernetes namespace to a traditional Kubernetes namespace Describe Resource Quotas Explain Authentication and Authorization to vSphere with Kubernetes Explain the use cases of namespaces Create a namespace Describe kubectl Use kubectl to interact with vSphere with Kubernetes Describe using kubectl pod deployment Explain scaling a pod deployment Explain managing pod lifecycle Explain deleting pods Use kubectl to deploy a pod Use kubectl to scale a pod Use kubectl to switch between namespaces VMware Tanzu Kubernetes Grid service Explain Tanzu Kubernetes Grid service Describe the use cases for Tanzu Kubernetes Grid clusters Describe the integration with Tanzu Mission Control Explain the lifecycle of Tanzu Kubernetes Grid clusters Deploy Tanzu Kubernetes Grid cluster Deploy pods to a Tanzu Kubernetes Grid cluster Monitoring and Troubleshooting Describe the monitoring tools for vSphere with Kubernetes Describe the troubleshooting tools for vSphere with Kubernetes Explain cluster, node, and namespace health Explain usage and capacity monitoring Describe vCenter Server events Describe vSphere with Kubernetes events Gather support information vSphere with Kubernetes Lifecycle Describe the vSphere with Kubernetes lifecycle Describe the Tanzu Kubernetes Grid lifecycle Describe scaling a vSphere with Kubernetes cluster Update vSphere with Kubernetes Update Tanzu Kubernetes Grid clusters Remove vSphere with Kubernetes Additional course details:Notes Delivery by TDSynex, Exit Certified and New Horizons an VMware Authorised Training Centre (VATC) Nexus Humans VMware vSphere with Tanzu: Deploy and Manage [V7] training program is a workshop that presents an invigorating mix of sessions, lessons, and masterclasses meticulously crafted to propel your learning expedition forward. This immersive bootcamp-style experience boasts interactive lectures, hands-on labs, and collaborative hackathons, all strategically designed to fortify fundamental concepts. Guided by seasoned coaches, each session offers priceless insights and practical skills crucial for honing your expertise. Whether you're stepping into the realm of professional skills or a seasoned professional, this comprehensive course ensures you're equipped with the knowledge and prowess necessary for success. While we feel this is the best course for the VMware vSphere with Tanzu: Deploy and Manage [V7] course and one of our Top 10 we encourage you to read the course outline to make sure it is the right content for you. Additionally, private sessions, closed classes or dedicated events are available both live online and at our training centres in Dublin and London, as well as at your offices anywhere in the UK, Ireland or across EMEA.
![VMware vSphere with Tanzu: Deploy and Manage [V7]](https://cademy-images-io.b-cdn.net/9dd9d42b-e7b9-4598-8d01-a30d0144ae51/4c81f130-71bf-4635-b7c6-375aff235529/original.png?width=3840)
Time Management for Managers
By ZandaX
Learn to manage your time as well as your staff! Includes the Prioritization Grid, the Four Ds, Management Time Robbers, Four Great Tips, Effective Delegation

Modern Web Design - Wireframes to Style Guide
By iStudy UK
Learn to create the responsive website with the Modern Web Design - Wireframes to Style Guide course. To make a website responsive is the first work nowadays because of the number of mobile and tab users. Older website owners are now starting to recreate their website or make it responsive. In this course, you will master the skills for creating the responsive website using Balsamiq Mockups, Photoshop, Zeplin and Invision App. The course teaches you how to design for the developers. The system of building Prototypes for showing website flows and interactions, designing Wireframes using Balsamiq Mockups, design and develop a coded Style Guide for Developers, creating Online Style Guide using Zeplin, creating grid system for different screens e.g. PC, Tablet or Smart Phones will be discussed in the course, Upon completion, you will be able to design and develop responsive websites. What Will I Learn? Learn the professional process of a Responsive Web Design Project Know the Questions to get project details from Clients What should a Design Brief have? Learn all about building and using Mood Boards in your projects Understand the IDEATION process (early Sketching) Design and Develop Grid system for different screens e.g PC, Tablet or Smart Phones Design Wireframes using Balsamiq Mockups How to set up Grids and Guides for Responsive Web Design Learn the developers' mind 'How Developers code your design ' How to design and develop a coded Style Guide for Developers Build Prototypes to show website flows and interactions Create Online Style Guide using Zeplin How to Design for Developers Understand design frameworks like Atomic Design or Content first approach Learn tools like Zeplin, Balsamiq Mockups and Invision App Requirements Good knowledge of Adobe Photoshop CC Modern Web Design - Wireframes to Style Guide 0.2 what we will cover in this course 00:03:00 1.1 skills-and-apps-you-need-to-take-this-courseautogenerated 00:02:00 1.2. Photoshop extensions We Need 00:07:00 2.1.how To Organize A Design Project 00:05:00 2.2 client's Sketches 00:04:00 2.2 naming psd layers and groups 00:05:00 2.3.naming Conventions To Help Developers 00:03:00 3.1.design Briefs 00:10:00 3.3 getting More Info On Project 00:05:00 3.4.content_template for gathering information 00:03:00 4.1.moodboards 00:06:00 4.2.ideation Phase 00:05:00 4.3.introduction To Balsamiq 00:10:00 4.4desining Wireframes Part 1 00:08:00 4.5.desining Wireframes Part 2 00:14:00 4.6.atomic Design 00:08:00 4.7.8pt Grid 00:09:00 5.1.typeface And Color Combinations 00:04:00 5.2.ui Style Guides 00:07:00 5.3.examples Of Ui Style Guides 00:03:00 5.4.how I Created My Style Guide 00:07:00 5.5.styleguide-typescale Explained 00:03:00 5.6.Styleguide-assignment 00:01:00 6.1.online tools for grid calcuations 00:13:00 6.2.planning your grid 00:05:00 6.3.whitespace-plan 00:06:00 6.4.setting Up Artboard For Desktop Design 00:07:00 6.5.designing Header And Hero Part 1 00:12:00 6.6 designing Header And Hero Part 2 00:09:00 6.7.designing Steps Area Part 1 00:10:00 6.8.designing Step Area Part 2 00:09:00 6.9.userreviews Area Design 00:09:00 6.10.adjusting White Space And Vertical Rhythem 00:06:00 6.11.desining Team Part1 00:11:00 6.12.desining Team Part2 00:07:00 6.13.footer Design Part1 00:08:00 6.14.footer Design Part2 00:11:00 7.1.Responsive Design Considerations Part 1 00:07:00 7.2.Responsive Design Considerations Part 2 00:06:00 7.3.Establishing Grid For Tablets 00:07:00 7.4.Header Area For Tablet View 00:11:00 7.5.Section how it work - steps 00:10:00 7.6.Section team Tablet View 00:09:00 7.7 footer Design 00:09:00 8.1.mobile Artboard And Grids 00:04:00 8.2.header Mobile View 00:11:00 8.3.steps Section-mobile 00:09:00 8.4.section 2 Team Members For Mobile 00:09:00 8.5.footer And Final Adjustments 00:08:00 9.1.what Developes Needs To Know 00:05:00 9.2.Red Line Document with Ink 1 00:10:00 9.3.Red Line Document with Ink 2 00:06:00 9.4.which layer styles you can use photoshop 00:08:00 9.5.installing Using Zeplin 00:10:00 9.6.style Guides With Zeplin 00:14:00 9.7.tools-zeplin-avocode-1 00:04:00 9.8.avocode And Sympli 00:06:00 10.1. What Are Prototypes 00:04:00 10.2.getting Familiar With Invision App For Prototyping 00:07:00 10.3.creating First Prototype With Invision App 00:06:00 11.1 using iconmoon app to create custom icon fonts set 00:08:00 11.2 Using SVG in Web design 00:11:00 Mock Exam Final Exam

Oracle 19c Database Administration II (DBA II) (TTOR20619)
By Nexus Human
Duration 5 Days 30 CPD hours This course is intended for This hands-on course is geared for experienced DBAs with basic Oracle 19c skills. Overview This course combines expert lecture, real-world demonstrations and group discussions with machine-based practical labs andexercises. Working in a hands-on learning environment led by our expert facilitator, students will explore: Creating CDBs and Regular PDBs Managing CDBs and PDBs Backup and Duplicate Upgrading and Transporting CDBs and Regular PDBs Backup Strategies and Terminology Restore and Recovery Concepts Using Flashback Technologies Duplicating a Database Installing Grid Infrastructure and Oracle Database Patching Grid Infrastructure and Oracle Database Upgrading to Oracle Grid Infrastructure Using General Overall Database Enhancements Monitoring and Tuning Database Performance Managing Application PDBs Managing Security in Multitenant databases Recovery and Flashback Configuring and Using RMAN Diagnosing Failures Performing Recovery Transporting Data RMAN Troubleshooting and Tuning Creating an Oracle Database by using DBCA Oracle Restart Upgrading the Oracle Database Installing Grid Infrastructure for a Standalone server Using Availability Enhancements Tuning SQL Statements Geared for participants experienced with Oracle 19c DBA essentials Oracle 19c Database Administration II (Oracle DBA II) expands their understanding of Oracle database administration. Throughout the course students will explore coverage of Multitenant (CDB/PDB), database tuning, SQL tuning, and backup and recovery: the skills needed to keep a database running reliably and efficiently. The current release of the database is used for exercises and demonstrations, and the content back-ported as necessary for previous releases. Creating CDBs and Regular PDBs Configure and create a CDB Create a new PDB from the CDB seed Explore the structure of PDBs Manage CDBs and PDBs Manage PDB service names and connections Manage startup, shutdown and availability of CDBs and PDBs Change the different modes and settings of PDBs Evaluate the impact of parameter value changes Performance management in CDBs and PDBs Control CDB and PDB resource usage with the Oracle Resource Manager Backup and Duplicate Perform Backup and Recover CDBs and PDBs Duplicate an active PDB Duplicate a Database Upgrading and Transporting CDBs and Regular PDBs Upgrade an Oracle Database Transport Data Backup Strategies and Terminology Perform Full and Incremental Backups and Recoveries Compress and Encrypt RMAN Backups Use a media manager Create multi-section backups of exceptionally large files Create duplexed backup sets Create archival backups Backup of recovery files Backup non database files Back up ASM meta data Restore and Recovery Concepts Employ the best Oracle Database recovery technology for your failure situation Describe and use Recovery technology for Crash, Complete, and Point-in-time recovery Using Flashback Technologies Configure your Database to support Flashback Perform flashback operations Duplicating a Database Duplicate Databases Install Grid Infrastructure and Oracle Database Install Grid Infrastructure for a Standalone server Install Oracle Database software Patching Grid Infrastructure and Oracle Database Patch Grid Infrastructure and Oracle Database Upgrading to Oracle Grid Infrastructure Upgrade Oracle Grid Infrastructure Using General Overall Database Enhancements Install Oracle Database software Create, Delete and Configure Databases using DBCA Creating CDBs and Regular PDBs Use Miscellaneous 19c New Features Monitoring and Tuning Database Performance Managing Memory Components Understanding the Automatic Workload Repository (AWR) Understanding the Advisory Framework Monitoring Wait Events, Sessions, and Services Managing Metric Thresholds and Alerts Understanding and Using the Performance Tuning Methodology Performing Performance Planning Understanding the Automatic Database Diagnostic Monitor (ADDM) Manage Application PDBs Explain the purpose of application root and application seed Define and create application PDBs Install, upgrade and Patch applications Create and administer Application PDBS Clone PDBs and Application containers Plug and unplug operations with PDBs and application containers Comparing Local Undo Mode and Shared Undo Mode Manage Security in Multitenant databases Manage Security in Multitenant databases Manage PDB lockdown profiles Audit Users in CDBs and PDBs Manage other types of policies in application containers Recovery and Flashback Restore and Recovering Databases with RMAN Perform CDB and PDB flashback Configuring and Using RMAN Configure RMAN and the Database for Recoverability Configure and Using an RMAN recovery catalog Diagnosing Failures Detect and repair database and database block corruption Diagnosing Database Issues Performing Recovery Restore and Recovering Databases with RMAN Perform Non RMAN database recovery Transporting Data Transport Data RMAN Troubleshooting and Tuning Interpret the RMAN message output Diagnose RMAN performance issues Creating an Oracle Database by using DBCA Create, Delete and Configure Databases using DBCA Oracle Restart Configure and use Oracle Restart to manage components Upgrade the Oracle Database Plan for Upgrading an Oracle Database Upgrade an Oracle Database Perform Post-Upgrade tasks Install Grid Infrastructure for a Standalone server Rapid Home Provisioning Using Availability Enhancements Use an RMAN recovery catalog Use Flashback Database Tuning SQL Statements Understanding the Oracle Optimizer Using the SQL Tuning Advisor Managing Optimizer Statistics Using the SQL Access Advisor Understanding the SQL Tuning Process Additional course details: Nexus Humans Oracle 19c Database Administration II (DBA II) (TTOR20619) training program is a workshop that presents an invigorating mix of sessions, lessons, and masterclasses meticulously crafted to propel your learning expedition forward. This immersive bootcamp-style experience boasts interactive lectures, hands-on labs, and collaborative hackathons, all strategically designed to fortify fundamental concepts. Guided by seasoned coaches, each session offers priceless insights and practical skills crucial for honing your expertise. Whether you're stepping into the realm of professional skills or a seasoned professional, this comprehensive course ensures you're equipped with the knowledge and prowess necessary for success. While we feel this is the best course for the Oracle 19c Database Administration II (DBA II) (TTOR20619) course and one of our Top 10 we encourage you to read the course outline to make sure it is the right content for you. Additionally, private sessions, closed classes or dedicated events are available both live online and at our training centres in Dublin and London, as well as at your offices anywhere in the UK, Ireland or across EMEA.

Search By Location
- Grid Courses in London
- Grid Courses in Birmingham
- Grid Courses in Glasgow
- Grid Courses in Liverpool
- Grid Courses in Bristol
- Grid Courses in Manchester
- Grid Courses in Sheffield
- Grid Courses in Leeds
- Grid Courses in Edinburgh
- Grid Courses in Leicester
- Grid Courses in Coventry
- Grid Courses in Bradford
- Grid Courses in Cardiff
- Grid Courses in Belfast
- Grid Courses in Nottingham