- Professional Development
- Medicine & Nursing
- Arts & Crafts
- Health & Wellbeing
- Personal Development
408 Grid courses in Nottingham delivered On Demand
Professional Certificate Course in Renewable Energy Policies and Sustainable Development in London 2024
4.9(261)By Metropolitan School of Business & Management UK
This course aims to provide learners with a comprehensive understanding of policymaking on renewable energy, market design and regulations, off-grid policies, decarbonization policies, international initiatives for climate change, energy burden, sustainable energy, and the circular economy. After the successful completion of the course, you will be able to learn about the following, Policymaking on Renewable Energy. Market Design and Regulations. Off-grid Policies. Polices on Decarbonization. International Initiatives for Climate Change. Energy Burden. Sustainable Energy. The circular economy. The aim of this course is to provide an in-depth understanding of renewable energy policymaking, market design, and regulations. This course will also explore off-grid policies and policies on decarbonization. Additionally, students will learn about international initiatives for climate change and the importance of reducing energy burden through sustainable energy solutions. The course will also cover the circular economy and its role in the energy transition. The course aims to provide a comprehensive understanding of renewable energy policy-making, market design, regulations, off-grid policies, decarbonization policies, international initiatives for climate change, energy burden, sustainable energy, and circular economy in order to promote a transition towards a sustainable energy future. VIDEO - Course Structure and Assessment Guidelines Watch this video to gain further insight. Navigating the MSBM Study Portal Watch this video to gain further insight. Interacting with Lectures/Learning Components Watch this video to gain further insight. Renewable Energy Policies and Sustainable Development Self-paced pre-recorded learning content on this topic. Renewable Energy Policies and Sustainable Development Put your knowledge to the test with this quiz. Read each question carefully and choose the response that you feel is correct. All MSBM courses are accredited by the relevant partners and awarding bodies. Please refer to MSBM accreditation in about us for more details. There are no strict entry requirements for this course. Work experience will be added advantage to understanding the content of the course. The certificate is designed to enhance the learner's knowledge in the field. This certificate is for everyone eager to know more and get updated on current ideas in their respective field. We recommend this certificate for the following audience. Renewable Energy Policy Analyst Sustainable Development Manager Climate Policy Advisor Renewable Energy Project Developer Environmental Compliance Specialist Energy Policy Researcher Sustainability Consultant Renewable Energy Policy Advocate Sustainable Energy Engineer Green Energy Program Manager. Average Completion Time 2 Weeks Accreditation 3 CPD Hours Level Advanced Start Time Anytime 100% Online Study online with ease. Unlimited Access 24/7 unlimited access with pre-recorded lectures. Low Fees Our fees are low and easy to pay online.

Renewable Energy: Solar Level 5 & 7
By Imperial Academy
Level 7 QLS Endorsed Course | Endorsed Certificate Included | Plus 5 Career Guided Courses | CPD Accredited

Solar and thermal energy are the future of clean, renewable energy. With this course, you'll learn the fundamentals of solar PV and thermal energy systems and how to design, install, and maintain them. You'll also gain insights into emerging solar technologies and innovations.

Diploma in Typography for UI Designers
By iStudy UK
In website design, the element of every layout plays a vital role. Throughout the Diploma in Typography for UI Designers course, you will learn the basics of typography for web and mobile UI to make the copy powerful. The course teaches Font Pairing, Web Typography, App Typography & Vertical Rhythm. At first, you will be introduced to the typography terms and anatomy and learn how to create stunning and elegant web and mobile app design by using meaningful fonts. The course covers the use of fonts, line-height and letter spacing, Google android typography, using Vertical Rhythm in Bootstrap, balancing your design by using LEGO Blocks method, connecting your Photoshop Screen to iPhone or Android Device, and more. Upon completion, you will be able to convert your boring design into Dribbble level by applying the acquired techniques. What Will I Learn? Create elegant web & Mobile app design by selecting and pairing meaningful fonts How to use white space effectively by using Vertical Rhythm and Modular Grid Dramatically improve your boring designs with Modular Grid & Baseline Grid Learn about Typography Classes and Anatomy Learn about how to use line-height and letter spacing effectively Learn about IOS App Typography and understand different IPhone Screen siz Learn Google Android Typography, its scale and its SP unit of type How to connect your Photoshop Screen to IPhone or Android Device How to balance your design using LEGO Blocks method Step by Step coding exercises to apply Baseline Grid for Developers How to show baseline grid in HTML page with just one line of code for Developers How to use padding, margins and other elements to create Vertical Rhythm in CSS for Developers How to use Vertical Rhythm in Bootstrap for Developers Learn when to use em, rem, vm or % font-size units for Developers How to set up Typography Scale using online tools easily for Developers Requirements Must have good knowledge of Adobe Photoshop (For Designers) Must know HTML and CSS (For Developers) Download and Install Adobe Photoshop Latest version Introduction to Typography 1.2.Intro to typography course 00:05:00 1.3. how typography cousre is laid out 00:02:00 1.4.What are Font Families 00:05:00 1.5.typography-antomy-terms 00:07:00 1.6.Humanist Old and Transitional 00:07:00 1.7.Sans-Serif Script Other Sans 00:06:00 1.8. Line-length in Typography 00:03:00 1.9.Alignments of your text 00:05:00 1.10.Line-height matters 00:07:00 1.11.Letter Spacing kerning 00:05:00 1.12.exercise to apply all we learned 00:11:00 More about Typography 2.1.Different Types of Hyphens & Dashes 00:02:00 2.2. About Quotation Marks 00:03:00 Typography Scales and Grids 3.1.1Expanding Scales-NEW 00:07:00 3.1.Roles Of Typefaces-1 00:05:00 3.2.Typography Scale-1 00:03:00 3.3Type Hierarchy Online Tools 00:05:00 3.4.How Many Levels Of Hierarchy-update 00:03:00 3.5.Vertical Rhythm-updated 00:05:00 3.6.Vertical Rhythm In Photoshop 00:07:00 3.7.exercise Vertical Rhythm-1 00:12:00 3.8.modular Grid 00:11:00 EXERCISES: Modular + Baseline Grid Design Ultimate Exericse 4.1.prepare Modular Grid For Design Exericse 00:11:00 4.2.Modular Design part 1 00:16:00 4.3.Modular design 2nd 00:10:00 4.4.Modular Design Refining the design 00:03:00 4.5.Modulr Design 3rd Layout 00:10:00 How to Select Fonts? 5.1.how Many Fonts 00:05:00 5.2.Moods Voices Of Typefaces- 00:13:00 5.3.colors Efffect On Typo 00:04:00 How to Pair Fonts? 6.1.Font Pairing Intro-Updated 00:04:00 6.2.X-height Matching 00:05:00 6.3.Contrast Matching 00:08:00 6.4.Look For Similar Features 00:10:00 6.5.Avoid Too Similarity 00:05:00 6.6.Pairing Fonts Same Family Designer 00:05:00 6.7.Online Tools Font Pairing 00:06:00 How to get Variation in text for Great Designs 7.1.variation with bold italic 00:04:00 7.2.variation with colors 00:03:00 7.3.Variation with Reverse-colors updated- 00:03:00 7.4.variation with lineheight 00:04:00 EXERCISES: Dribbble LEVEL Designs 8.1. Dribbble Hero Design preperation 00:05:00 8.2.dribbble Hero Design V1 Part 1 00:16:00 8.3.dribbble Hero Design V1 Part 2 00:16:00 8.4. Dribbble Hero Variation Intro 00:04:00 8.5. Dribbble Hero Variation 2 Part 1 00:08:00 8.6. Dribbble Hero Variation 2 Part2 00:06:00 Exercise: Social Media Ad Design with 3 different fonts 9.1.summer Discount Ad DesignPreperations 00:04:00 9.2 Preparing base of design 00:07:00 9.3. Adding Text and styles 00:14:00 9.4.final Adjustments 00:03:00 Nature Health Themed Typography Exercises 10.1.juicy Design Exercise Preperations-1 00:03:00 10.2.making Of Juicy Design-2 00:16:00 10.3.juicy Designs Final-3 00:12:00 Typography for Iphone and Android App Designs (Mobile App Typography) 11.1 Intro IOS point sizing 00:05:00 11.2.IOS Font Specs 00:03:00 11.3.Designing multiple IOS Screens 00:14:00 11.4. Student Question About Resoltutions 00:14:00 11.5.connect Your Iphone With Photoshop 00:05:00 11.6. Android Typography 00:04:00 11.7.android Design Exercise For All Sizes 00:09:00 Typography for Web Developers 12.1.Using Google Fonts 00:04:00 12.2.using Premium Fonts 00:06:00 12.3.Intro to css font sizigin 00:03:00 12.4.what Is Em Font Size 00:08:00 12.5.What is rem font size 00:05:00 12.6.How percentage font size works 00:04:00 12.7.How vw font unit works 00:04:00 Responsive Typography for Developers 13.1.how Vertical Rhythm Works In CSS 00:08:00 13.2.Gridlover Exercise 00:08:00 13.3.custom Typographic Scale Boostrap-3 00:13:00 13.4.dont Use Code From Typescale 00:02:00 New and Latest in Typography 14.1.responsive Typography Intro 00:07:00 14.2.different Ratios And Scales In Responsive Typography 00:10:00 14.3.percentage Value Technique For Responsive Type 00:12:00 15.1 Color Fonts 00:05:00 15.2 variable-fonts101 00:08:00

Crystal Reiki Level II Practitioner - (Usui/Holy Fire III) ~ with Advanced Reiki Master & Crystal Reiki Master, Sensei Alison
By British Reiki Circle
Crystals are both powerful and wonderful to work with as a healer. They work harmoniously with Reiki and the ways in which you can use and combine the two is limitless. This Level II course is ideal for anyone who has already taken their Crystal Reiki Practitioner Level I course and their Reiki Practitioner Level II (Okuden). Start your journey today with sensei Alison, Advanced Reiki Master and Crystal Reiki Master.

Tailwind CSS From Scratch - Learn by Building Projects
By Packt
This is a fun project-based course to learn how to create awesome layouts using the Tailwind CSS framework and to get comfortable using utility classes over something like Bootstrap, which uses component-based classes. Experiment and learn all about certain aspects of Tailwind with the help of this course.

Overview of Solar & Thermal Energy Training Since millions of years ago, the sun has been our source of energy. Solar thermal energy is a renewable energy source that uses heat from the sun to make electricity. This Solar & Thermal Energy Training focuses on solar energy and thermal systems. The Solar & Thermal Energy Training will introduce you to the various methods of generating electricity with solar energy. It will enhance your understanding of the fundamentals of solar PV energy and solar thermal energy systems. In addition, you'll learn how to design and install a solar PV system and understand the concept of energy storage for grid integration of renewable energy. You'll also discover the emerging technologies of solar energy. Course Preview Learning Outcomes Understand why is solar thermal energy important Strengthen your knowledge of solar energy conversion technologies Familiarise yourself with the different types of PV cells and their working principles Identify the applications of the solar thermal system Learn about the advances in solar thermal collectors and storage systems Why Take This Course From John Academy? Affordable, well-structured and high-quality e-learning study materials Meticulously crafted engaging and informative tutorial videos and materials Efficient exam systems for the assessment and instant result Earn UK & internationally recognised accredited qualification Easily access the course content on mobile, tablet, or desktop from anywhere, anytime Excellent career advancement opportunities Get 24/7 student support via email Who Should Take this Solar & Thermal Energy Training? Whether you're an existing practitioner or an aspiring professional, this course is an ideal training opportunity. It will elevate your expertise and boost your CV with key skills and a recognised qualification attesting to your knowledge. Are There Any Entry Requirements? This Solar & Thermal Energy Training is available to all learners of all academic backgrounds. But learners should be aged 16 or over to undertake the qualification. And a good understanding of the English language, numeracy, and ICT will be helpful. Certification After completing and passing the Solar & Thermal Energy Training successfully, you will be able to obtain a Recognised Certificate of Achievement. Learners can obtain the certificate in hard copy at £14.99 or PDF format at £11.99. Career Pathâ The Solar & Thermal Energy Training provides essential skills that will make you more effective in your role. It would be beneficial for any related profession in the industry, such as: Solar PV Installer Renewable Consultant Solar Thermal Engineer Storage Specialist Grid Integration Engineer Module 01: Introduction to Solar Energy Introduction to Solar Energy 00:12:00 Module 02: Fundamentals of Solar PV Energy Fundamentals of Solar PV Energy 00:17:00 Module 03: Solar Thermal Energy Systems Solar Thermal Energy Systems 00:10:00 Module 04: Design and Installation of Solar Energy Systems Design and Installation of Solar Energy Systems 00:14:00 Module 05: Energy Storage and Grid Integration Energy Storage and Grid Integration 00:16:00 Module 06: Emerging Solar Technologies and Innovations Emerging Solar Technologies and Innovations 00:16:00 Certificate and Transcript Order Your Certificates and Transcripts 00:00:00

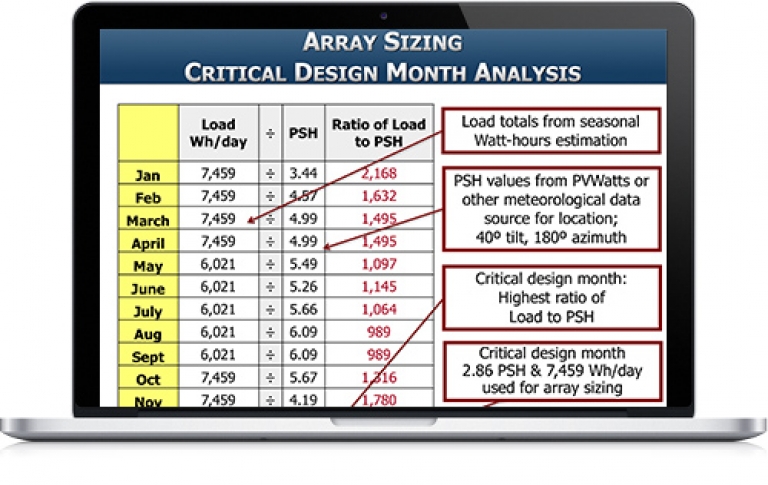
PVOL304: Solar Training - Advanced PV Stand-alone System Design (Battery-Based) - Online
By Solar Energy International (SEI)
Define terms used in stand-alone systems Name common applications for stand-alone systems; describe basic component layouts Describe differences between AC and DC coupling State principle elements of a microgrid Define the importance of an accurate load analysis Review load analysis procedures; perform a load analysis based on daily data Review battery bank sizing for lead-acid and lithium-ion battery types Define array sizing variables and how they affect design for both MPPT and non-MPPT charge controllers Explain charge controller types and describe maximum power point tracking and voltage step-down Examine the calculations for PV array sizing Describe the difference between sizing for a non-MPPT and an MPPT charge controller Complete array configuration calculations for a system with a non-MPPT and an MPPT charge controller Summarize the parameters to check when selecting a charge controller Explain the purpose of DC load control and the three ways it can be implemented Identify design variables, advantages, and disadvantages of DC-only PV systems Describe how to size and integrate components for a recreational vehicle (RV) application Identify installation and maintenance considerations specific to mobile applications Identify applications and considerations for DC lighting systems Specify a battery-based inverter given electrical load and surge requirements Describe various configurations for stacking and clustering multiple inverters Examine inverter / charger size considerations Describe multiwire branch circuit wiring and concerns with single-phase supplies Describe the purpose and function of a generator Identify considerations that impact generator selection Solve for location-based performance degradation Specify a generator given electrical load, battery charging, and surge requirements Estimate approximate generator run time List generator maintenance Describe the National Electrical Code (NEC®) Articles that apply to the different parts of PV and energy storage systems (ESS) Identify NEC® requirements for workspace clearances, disconnects, and overcurrent protection devices (OCPD) that apply to PV systems Locate and apply specific requirements for storage batteries, stand-alone systems, and energy storage systems Identify labeling requirements List relevant building and fire codes Review installation considerations and best practices for stand-alone systems as related to batteries, design strategies, monitoring and metering, balance of system (BOS) equipment Review DC-coupled stand-alone residential system design Define operating modes of off-grid AC coupled PV systems Explain charge regulation of AC coupled PV inverters in a stand-alone system Discuss AC coupled PV system design strategies; evaluate equipment options for AC coupled off-grid applications Design a stand-alone microgrid system with PV (AC and DC coupled) and generator power sources Distinguish between isolated and non-isolated microgrids Compare concepts of centralized versus decentralized generation and controls Identify different types of microgrid analysis and planning software Review isolated microgrid use case examples Identify general PPE for battery system maintenance Develop a battery maintenance plan Identify methods to measure battery state of charge Identify common causes of battery problems and how to avoid them Identify PPE for lead-acid battery maintenance Develop a battery maintenance plan for lead-acid batteries Describe how to correctly add water to a flooded lead-acid (FLA) battery bank Identify methods to measure battery state of charge of FLA batteries Define when and why equalization is needed Identify common causes of battery problems and how to avoid them Note: SEI recommends working closely with a qualified person and/or taking PV 202 for more information on conductor sizing, electrical panel specification, and grounding systems. These topics will part of this course, but they are not the focus.

Time Management for Managers
By ZandaX
Learn to manage your time as well as your staff! Includes the Prioritization Grid, the Four Ds, Management Time Robbers, Four Great Tips, Effective Delegation

Modern Web Design - Wireframes to Style Guide
By iStudy UK
Learn to create the responsive website with the Modern Web Design - Wireframes to Style Guide course. To make a website responsive is the first work nowadays because of the number of mobile and tab users. Older website owners are now starting to recreate their website or make it responsive. In this course, you will master the skills for creating the responsive website using Balsamiq Mockups, Photoshop, Zeplin and Invision App. The course teaches you how to design for the developers. The system of building Prototypes for showing website flows and interactions, designing Wireframes using Balsamiq Mockups, design and develop a coded Style Guide for Developers, creating Online Style Guide using Zeplin, creating grid system for different screens e.g. PC, Tablet or Smart Phones will be discussed in the course, Upon completion, you will be able to design and develop responsive websites. What Will I Learn? Learn the professional process of a Responsive Web Design Project Know the Questions to get project details from Clients What should a Design Brief have? Learn all about building and using Mood Boards in your projects Understand the IDEATION process (early Sketching) Design and Develop Grid system for different screens e.g PC, Tablet or Smart Phones Design Wireframes using Balsamiq Mockups How to set up Grids and Guides for Responsive Web Design Learn the developers' mind 'How Developers code your design ' How to design and develop a coded Style Guide for Developers Build Prototypes to show website flows and interactions Create Online Style Guide using Zeplin How to Design for Developers Understand design frameworks like Atomic Design or Content first approach Learn tools like Zeplin, Balsamiq Mockups and Invision App Requirements Good knowledge of Adobe Photoshop CC Modern Web Design - Wireframes to Style Guide 0.2 what we will cover in this course 00:03:00 1.1 skills-and-apps-you-need-to-take-this-courseautogenerated 00:02:00 1.2. Photoshop extensions We Need 00:07:00 2.1.how To Organize A Design Project 00:05:00 2.2 client's Sketches 00:04:00 2.2 naming psd layers and groups 00:05:00 2.3.naming Conventions To Help Developers 00:03:00 3.1.design Briefs 00:10:00 3.3 getting More Info On Project 00:05:00 3.4.content_template for gathering information 00:03:00 4.1.moodboards 00:06:00 4.2.ideation Phase 00:05:00 4.3.introduction To Balsamiq 00:10:00 4.4desining Wireframes Part 1 00:08:00 4.5.desining Wireframes Part 2 00:14:00 4.6.atomic Design 00:08:00 4.7.8pt Grid 00:09:00 5.1.typeface And Color Combinations 00:04:00 5.2.ui Style Guides 00:07:00 5.3.examples Of Ui Style Guides 00:03:00 5.4.how I Created My Style Guide 00:07:00 5.5.styleguide-typescale Explained 00:03:00 5.6.Styleguide-assignment 00:01:00 6.1.online tools for grid calcuations 00:13:00 6.2.planning your grid 00:05:00 6.3.whitespace-plan 00:06:00 6.4.setting Up Artboard For Desktop Design 00:07:00 6.5.designing Header And Hero Part 1 00:12:00 6.6 designing Header And Hero Part 2 00:09:00 6.7.designing Steps Area Part 1 00:10:00 6.8.designing Step Area Part 2 00:09:00 6.9.userreviews Area Design 00:09:00 6.10.adjusting White Space And Vertical Rhythem 00:06:00 6.11.desining Team Part1 00:11:00 6.12.desining Team Part2 00:07:00 6.13.footer Design Part1 00:08:00 6.14.footer Design Part2 00:11:00 7.1.Responsive Design Considerations Part 1 00:07:00 7.2.Responsive Design Considerations Part 2 00:06:00 7.3.Establishing Grid For Tablets 00:07:00 7.4.Header Area For Tablet View 00:11:00 7.5.Section how it work - steps 00:10:00 7.6.Section team Tablet View 00:09:00 7.7 footer Design 00:09:00 8.1.mobile Artboard And Grids 00:04:00 8.2.header Mobile View 00:11:00 8.3.steps Section-mobile 00:09:00 8.4.section 2 Team Members For Mobile 00:09:00 8.5.footer And Final Adjustments 00:08:00 9.1.what Developes Needs To Know 00:05:00 9.2.Red Line Document with Ink 1 00:10:00 9.3.Red Line Document with Ink 2 00:06:00 9.4.which layer styles you can use photoshop 00:08:00 9.5.installing Using Zeplin 00:10:00 9.6.style Guides With Zeplin 00:14:00 9.7.tools-zeplin-avocode-1 00:04:00 9.8.avocode And Sympli 00:06:00 10.1. What Are Prototypes 00:04:00 10.2.getting Familiar With Invision App For Prototyping 00:07:00 10.3.creating First Prototype With Invision App 00:06:00 11.1 using iconmoon app to create custom icon fonts set 00:08:00 11.2 Using SVG in Web design 00:11:00 Mock Exam Final Exam
