- Professional Development
- Medicine & Nursing
- Arts & Crafts
- Health & Wellbeing
- Personal Development
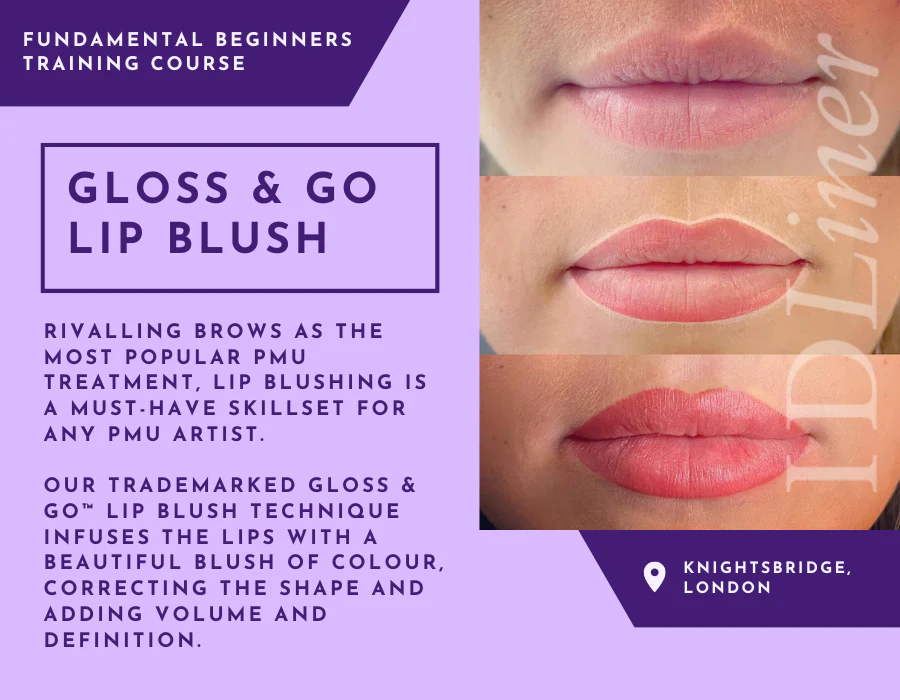
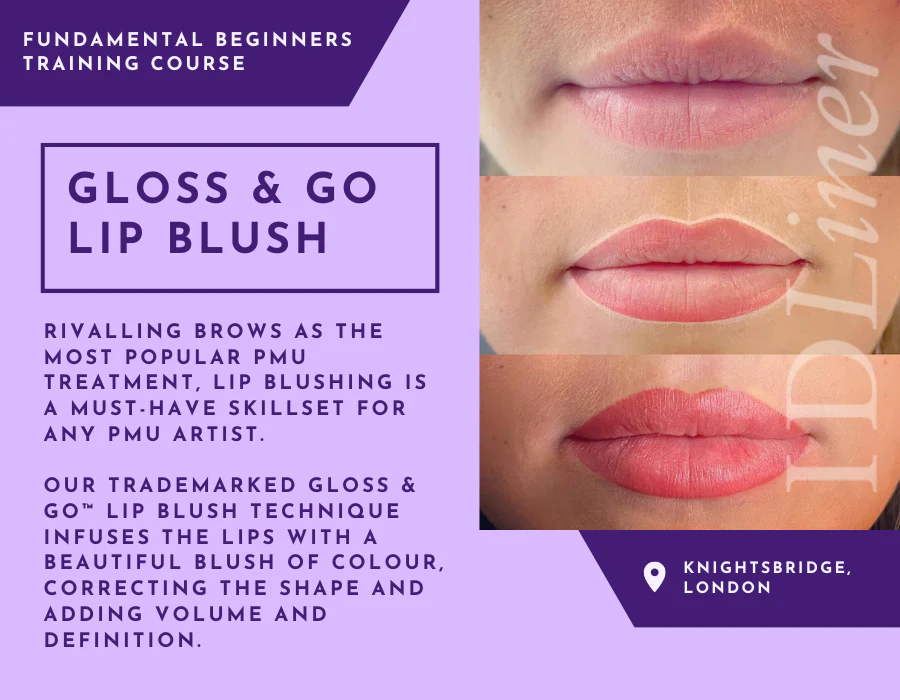
GLOSS & GO™ Lip Blush Training | Fundamental Beginners PMU Training - 1-2-1 Private Training
By ID Liner | Permanent Makeup Training & Supplies
On successful completion of the ID Liner Gloss & Go™ Lip Blush training course, students will not only be given the skills and tools to offer this incredibly popular treatment to their clients but will also be permitted to advertise the trademark, giving them an edge in a competitive market.

Microblading Training | Fundamental Beginners PMU Training - 1-2-1 Private Training
By ID Liner | Permanent Makeup Training & Supplies
MICROBLADING HAS BECOME ONE OF THE BIGGEST BEAUTY TRENDS AND THIS MICROBLADING TRAINING COURSE IS IDEAL FOR STUDENTS THAT WANT TO SPECIALISE SOLELY IN MICROBLADED BROWS.

Skill Up Training | Intermediate PMU Training - 5 Days
By ID Liner | Permanent Makeup Training & Supplies
ID LINER RUN ONE SKILL UP PERMANENT MAKEUP TRAINING COURSE PER QUARTER TO HELP TRAINEES HONE AND DEVELOP THEIR SKILLSET. THESE COURSES REVIEW AND IMPROVE HOW YOU CURRENTLY WORK, INTRODUCING MORE ADVANCED TECHNIQUES TO TAKE YOU TO THE NEXT LEVEL.

Digital Brows Training | Fundamental Beginners PMU Training - 1-2-1 Private Training
By ID Liner | Permanent Makeup Training & Supplies
students learn a variety of different brow tattooing techniques, so we will spend two days learning the shaded brow effects possible with a digital device and three days focused on our most-requested Hairstroke Brows.

Vectorworks One to One Fast Track course One day 10 hrs
By Real Animation Works
Vectorworks One to One Fast Track Course Master Vectorworks in Just One Day (10 Hours)

Microblading Training | Fundamental Beginners PMU Training -Small Group Learning
By ID Liner | Permanent Makeup Training & Supplies
MICROBLADING HAS BECOME ONE OF THE BIGGEST BEAUTY TRENDS AND THIS MICROBLADING TRAINING COURSE IS IDEAL FOR STUDENTS THAT WANT TO SPECIALISE SOLELY IN MICROBLADED BROWS.

Permanent Eyeliner | Fundamental Beginners PMU Training - 1-2-1 Private Training
By ID Liner | Permanent Makeup Training & Supplies
The objective of the ID Liner Permanent Eyeliner fundamental course is to teach you how to achieve this look for your clients. It is the perfect solution for clients who struggle to draw on their own eyeliner or who just want an expertly enhanced look 24/7

Skill Up Training | Intermediate PMU Training - 4 Days
By ID Liner | Permanent Makeup Training & Supplies
ID LINER RUN ONE SKILL UP PERMANENT MAKEUP TRAINING COURSE PER QUARTER TO HELP TRAINEES HONE AND DEVELOP THEIR SKILLSET. THESE COURSES REVIEW AND IMPROVE HOW YOU CURRENTLY WORK, INTRODUCING MORE ADVANCED TECHNIQUES TO TAKE YOU TO THE NEXT LEVEL.

GLOSS & GO™ Lip Blush Training | Fundamental Beginners PMU Training - Small Group Learning
By ID Liner | Permanent Makeup Training & Supplies
On successful completion of the ID Liner Gloss & Go™ Lip Blush training course, students will not only be given the skills and tools to offer this incredibly popular treatment to their clients but will also be permitted to advertise the trademark, giving them an edge in a competitive market.

Programming in HTML5 with CSS course description This course provides an introduction to HTML5, CSS3, and JavaScript. It is an entry point into both the Web application and Windows Store apps training paths. The course focuses on using HTML5 / CSS3 / JavaScript to implement programming logic, define and use variables, perform looping and branching, develop user interfaces, capture and validate user input, store data, and create well-structured application. What will you learn Create and style HTML5 pages. Use JavaScript. Style HTML5 pages by using CSS3. Use common HTML5 APLs in interactive Web applications. Create HTML5 Web pages that can adapt to different devices and form factors. Enhance the user experience by adding animations to the HTML5 page. Programming in HTML5 with CSS course details Who will benefit: Website developers. Prerequisites: HTML5 development fundamentals. Duration 5 days Programming in HTML5 with CSS course contents Overview of HTML and CSS Overview of HTML, Overview of CSS, Creating a Web Application by Using Visual Studio 2012. Hands on Exploring the Contoso Conference Application. Creating and Styling HTML5 Pages Creating an HTML5 Page, Styling an HTML5 Page. Hands on Creating and Styling HTML5 Pages. Introduction to JavaScript Overview of JavaScript Syntax, Programming the HTML DOM with JavaScript, Introduction to jQuery. Hands on Displaying Data and Handling Events by Using JavaScript. Creating Forms to Collect and Validate User Input Overview of Forms and Input Types, Validating User Input by Using HTML5 Attributes, Validating User Input by Using JavaScript. Hands on Creating a Form and Validating User Input. Communicating with a Remote Data Source Sending and Receiving Data by Using XMLHTTPRequest, Sending and Receiving Data by Using jQuery AJAX operations. Hands on Communicating with a Remote Data Source. Styling HTML5 by Using CSS3 Styling Text, Styling Block Elements, CSS3 Selectors, Enhancing Graphical Effects by Using CSS3. Hands on Styling Text and Block Elements using CSS3. Creating Objects and Methods by Using JavaScript Writing Well-Structured JavaScript, Creating Custom Objects, Extending Objects. Hands on Refining Code for Maintainability and Extensibility. Creating Interactive Pages using HTML5 APIs Interacting with Files, Incorporating Multimedia, Reacting to Browser Location and Context, Debugging and Profiling a Web Application. Hands on Creating Interactive Pages by Using HTML5 APIs. Adding Offline Support to Web Applications Reading and Writing Data Locally, Adding Offline Support by Using the Application Cache. Hands on Adding Offline Support to a Web Application. Implementing an Adaptive User Interface Supporting Multiple Form Factors, Creating an Adaptive User Interface. Hands on Implementing an Adaptive User Interface. Creating Advanced Graphics Creating Interactive Graphics by Using Scalable Vector Graphics, Programmatically Drawing Graphics by Using a Canvas. Hands on Creating Advanced Graphics. Animating the User Interface Applying CSS Transitions, Transforming Elements, Applying CSS Key-frame Animations. Hands on Animating User Interface Elements. Web Sockets for Real-Time Communications Introduction to Web Sockets, Sending and Receiving Data by Using Web Sockets. Hands on Implementing Real-Time Communications by Using Web Sockets. Creating a Web Worker Process Introduction to Web Workers, Performing Asynchronous Processing by Using a Web Worker. Hands on Creating a Web Worker Process.

Search By Location
- Drawing Courses in London
- Drawing Courses in Birmingham
- Drawing Courses in Glasgow
- Drawing Courses in Liverpool
- Drawing Courses in Bristol
- Drawing Courses in Manchester
- Drawing Courses in Sheffield
- Drawing Courses in Leeds
- Drawing Courses in Edinburgh
- Drawing Courses in Leicester
- Drawing Courses in Coventry
- Drawing Courses in Bradford
- Drawing Courses in Cardiff
- Drawing Courses in Belfast
- Drawing Courses in Nottingham