- Professional Development
- Medicine & Nursing
- Arts & Crafts
- Health & Wellbeing
- Personal Development
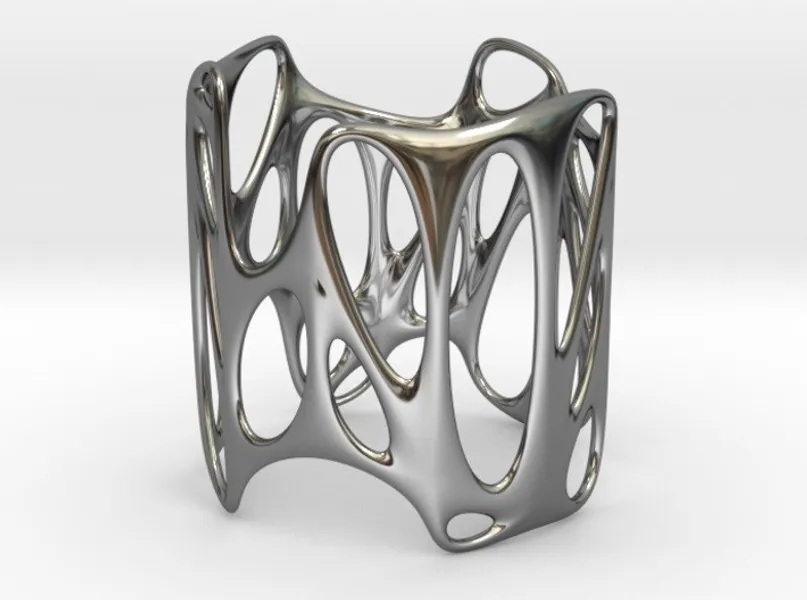
Jewellery Design Course - Create Personalised Jewellery (Blender)
By FluidDesigner
Learn to use 3D printing software to design and create your own pendants, earrings, rings and bracelets. The course is on a one-to-one basis. If you want to be in the jewellery trade as a designer and seller of modern jewellery or you simply want to create designs for yourself and your family then you should be learning how to create your own designs using apps such as Fluid Designer for 3D Printing.

Overview This course will give you a whole tour of how to enhance your skills as a UI/UX Design using Adobe. It is very important to master the basics of web and visual design because that is important for UI design eg designing buttons, typography, drop shadow etc. With having a good foundation in visual and web design become an essential key to become a skilled UI/UX Designer.

Dreamweaver training course description Dreamweaver is a web authoring program that allows you to build professional quality websites. This course starts with a tour of Dreamweaver and customising your workspaces, moving onto HTML and CSS basics. Page layouts, templates and interactive pages are also covered. The final session covers how to use Dreamweaver as a HTML editor. Hands on session follow all the major theory chapters. What will you learn Use Dreamweaver to create websites. Customise Dreamweaver. Use templates. Add interactivity to web pages. Use Dreamweaver to edit HTML code. Dreamweaver training course details Who will benefit: Anyone wishing to create or edit websites. Prerequisites: None. Duration 3 days Dreamweaver training course contents Getting started Installing the programme, Updating to the latest version,, Online content, On first launch, Choosing the program colour theme, Setting up the workspace, Defining a Dreamweaver site, Checking for updates, Additional resources. Customizing your workspace Touring the workspace, Using the start screen, Exploring new feature guides, Setting interface preferences, Switching and splitting views, Selecting a workspace layout, Personalising Dreamweaver, Working with extract, Creating custom keyboard shortcuts, Using the Property inspector, Using the Related Files interface, Using tag selectors, Using the CSS Designer, Using the Visual Media Query (VMQ) interface, Using the DOM viewer, Using Element dialogs, displays and inspectors, Setting up version control in Dreamweaver, Exploring experimenting and learning. HTML Basics What is HTML? Where did HTML begin? Frequently used HTML elements, What's new in HTML5. CSS Basics What is CSS? HTML vs. CSS formatting, HTML defaults, CSS box model, Applying CSS styling, Multiples, classes and ids. Web design basics Developing a new website, Scenario, Working with thumbnails and wireframes, Creating a page layout Evaluating page design options, Working with predefined layouts, Styling an existing layout, Styling elements using the Extract panel, Extracting text from a Photoshop mockup, Troubleshooting CSS styling, Extracting text styling from a Photoshop mockup, Creating a gradient background using Extract, Extracting image assets from a mockup, Adding CSS background effects in code, Finishing up the layout. Working with templates Creating a template from an existing layout, Inserting editable regions, Inserting editable regions, Inserting HTML entities, Inserting metadata, Validating HTML code, Producing child pages, Moving CSS styles to linked file, Updating a template. Working with text, lists and tables Previewing the completed file, Creating and styling text, Creating lists, Creating and styling tables, Spell-checking webpages, Finding and replacing text. Working with images Web image basics, Previewing completed files, Inserting an image, Controlling image positions with CSS classes, Working with the Insert panel, Using the Insert menu, Inserting non-web file types, Working with Photoshop Smart Objects, Copying and pasting images from Photoshop, Inserting images by drag and drop, Optimizing images with the Property inspector. Working with navigation Hyperlinks, previewing the completed file, creating internal and external hyperlinks, setting up email links, Creating image-based links, Targeting page elements, Locking an element on the screen, Styling a navigation menu, Checking your page, Adding destination links. Adding interactivity Dreamweaver behaviours, Previewing the completed file, Working with Dreamweaver behaviours, Working with jQuery Accordion widgets, Inserting a jQuery Accordion widget, Styling a jQuery Accordion. Publishing to the web Defining a remote site, Cloaking folders and files, Wrapping things up, Putting your site online, Synchronizing local and remote sites. Working with code Creating HTML code, multicursor support, commenting your code, Working with CSS preprocessors, Selecting code, Collapsing code, Expanding code, Accessing Split code view, Previewing assets in Code View.

Interior Design Masterclass
By SKELA STUDIO
Interior design masterclass in the city centre of Edinburgh

Complete VB.Net training course description A hands on introduction to programming in Visual BASIC .Net. What will you learn Build Visual BASIC applications. Build simple components Debug Visual BASIC programs. Examine existing code and determine its function. Complete VB.Net training course details Who will benefit: Anyone wishing to program in Visual BASIC. Anyone wishing to build Windows based applications. Prerequisites: None although experience in another high level language would be useful. Duration 5 days Complete VB.Net training course contents Writing your first program Visual Studio, forms designer, running VB programs, the UI, properties, writing the code. Toolbox Controls Basic use, input controls, ActiveX controls. Menus and Dialog Boxes Menus, Dialog Box controls, event procedures. Visual Basic .NET variables and operators Variables, I/O, data types, constants, operators, Math Methods, precedence. Decision Structures and Loops and Timers Event-Driven programming, Ifâ¦Then, Select Case, Forâ¦Next Loops, Timer Control. Debugging Visual Basic .NET Programs Break Mode, watch & command windows. Structured Error Handling Try...Catch, Finally, Err Object, retry periods. Modules and Procedures Standard modules, public variables, procedures. Arrays and Collections to Manage Data Fixed-Size & dynamic Arrays, ReDim Preserve, object collections, Controls Collection. Text Files and String Processing Text Box object, Text String methods, sorting. Automating Office Applications Application objects, automation in VB, the Object Browser, the Process Component. Deploying Visual Basic .NET Applications Planning a deployment, ways to deploy an application, deployment projects, options. Managing Windows Forms Forms, positioning, manipulation, adding controls, organizing controls, Startup Object. Adding Graphics and Animation Effects System.Drawing namespace, coordinates, SystemPaint Event, animation, transparency. Inheriting Forms and Creating Base Classes Inheriting forms, inheritance picker, base classes and inheritance, classes in projects. Working with Printers PrintDocument class, Text Box object, Print Preview and Page Setup Dialog Boxes. Database programming with ADO.NET Databases, ADO.NET, Data Adapters, Datasets, Bound & Navigation Controls. Displaying database records, formatting DataGrid cells, updating the database. Displaying HTML Documents Using IE IE Object, Internet Controls, IE Events. Web Forms for Interactive Web Applications ASP.NET, Web Forms vs. Windows Forms, HTML controls, web applications, event procedures for web forms controls.

CDM 2015 - in-depth (In-House)
By The In House Training Company
The learning objectives that we believe you require to be covered within the training include: A detailed understanding of the CDM 2015 Regulations and how they should work in practice An understanding of the key roles (Designer, Principal designer, contractor, principal contractor and client) under CDM 2015 What constitutes design and when you may be acting as a designer The requirements for notification Pre construction information, the construction phase plan and the H&S file An opportunity for delegates to ask questions and gain clarification on specific project requirements 1 Introduction Why manage health and safety? The costs of accidents Construction industry statistics Why CDM 2015? 2 Overview of health and safety law and liabilities Criminal and civil law Liability Enforcement and prosecution Compliance - how far do we go? Statutory duties 3 Health and safety law in construction - the current framework Framework of relevant legislationHealth and Safety at Work etc Act 1974Management of Health and Safety at Work Regulations 1999Construction (Design and Management) Regulations 2015Work at Height Regulations 2005 Who is responsible for the risks created by construction work? Shared workplaces/shared responsibilities Control of contractors - importance of contract law 4 CDM 2015 - the principles and current best practice Scope - what is construction? Application - when do the Regulations apply? The CDM management systemDutyholders (client, designer, principal designer, principal contractor, contractor)Documents (pre construction information, Notification, construction phase Plan, H&S File)Management process The 2015 HSE guidance / industry best practice Clarification of roles and responsibilities 5 Competence under CDM 2015 What is 'Competence'? The criteria to be used in construction Achieving continuous improvement 6 Part 4 Construction Health Safety and Welfare Overview of Part 4 Responsibilities Welfare arrangements 7 Risk assessment and the role of the designer Principles of risk assessment Loss prevention / hazard management What is a suitable risk assessment?Design v construction risk assessmentThe client is a designer?Whose risk is it? 8 Risk assessment exercise Understanding the principles of design risk assessment Identifying hazards under the control of clients and designers Quantifying the risk 9 Questions, discussion and review

Search By Location
- Designer Courses in London
- Designer Courses in Birmingham
- Designer Courses in Glasgow
- Designer Courses in Liverpool
- Designer Courses in Bristol
- Designer Courses in Manchester
- Designer Courses in Sheffield
- Designer Courses in Leeds
- Designer Courses in Edinburgh
- Designer Courses in Leicester
- Designer Courses in Coventry
- Designer Courses in Bradford
- Designer Courses in Cardiff
- Designer Courses in Belfast
- Designer Courses in Nottingham