- Professional Development
- Medicine & Nursing
- Arts & Crafts
- Health & Wellbeing
- Personal Development
35295 Design courses in St Austell delivered Online
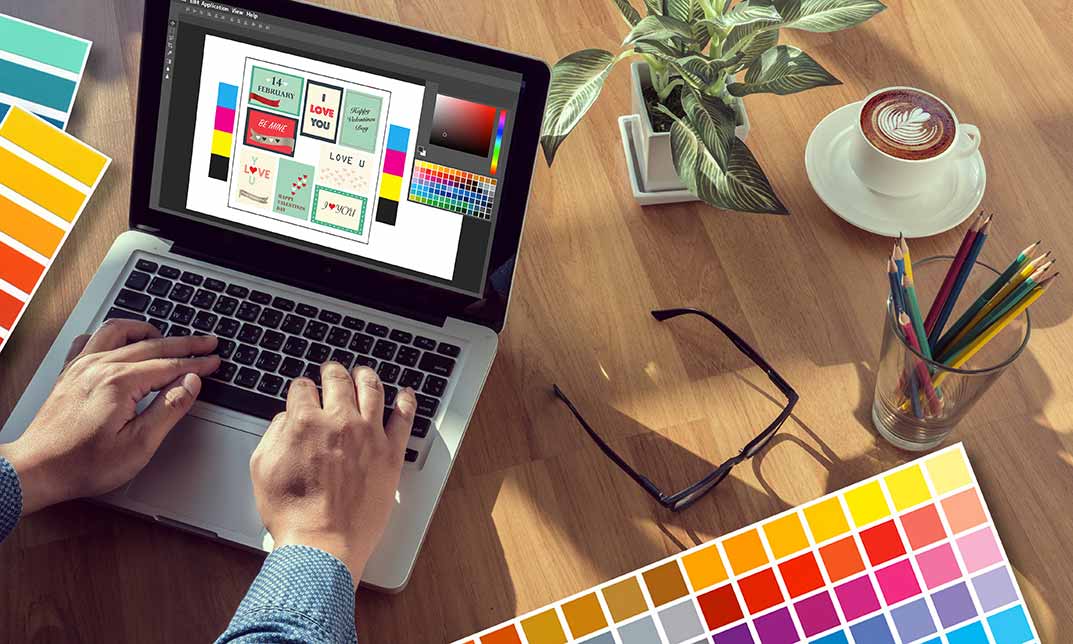
Register on the Web Design in Affinity Designer today and build the experience, skills and knowledge you need to enhance your professional development and work towards your dream job. Study this course through online learning and take the first steps towards a long-term career. The course consists of a number of easy to digest, in-depth modules, designed to provide you with a detailed, expert level of knowledge. Learn through a mixture of instructional video lessons and online study materials. Receive online tutor support as you study the course, to ensure you are supported every step of the way. Get an e-certificate as proof of your course completion. The Web Design in Affinity Designer is incredibly great value and allows you to study at your own pace. Access the course modules from any internet-enabled device, including computers, tablet, and smartphones. The course is designed to increase your employability and equip you with everything you need to be a success. Enrol on the now and start learning instantly! What You Get With The Web Design in Affinity Designer Receive a e-certificate upon successful completion of the course Get taught by experienced, professional instructors Study at a time and pace that suits your learning style Get instant feedback on assessments 24/7 help and advice via email or live chat Get full tutor support on weekdays (Monday to Friday) Course Design The course is delivered through our online learning platform, accessible through any internet-connected device. There are no formal deadlines or teaching schedules, meaning you are free to study the course at your own pace. You are taught through a combination of Video lessons Online study materials Certification Upon successful completion of the course, you will be able to obtain your course completion e-certificate free of cost. Print copy by post is also available at an additional cost of £9.99 and PDF Certificate at £4.99. Who Is This Course For: The course is ideal for those who already work in this sector or are an aspiring professional. This course is designed to enhance your expertise and boost your CV. Learn key skills and gain a professional qualification to prove your newly-acquired knowledge. Requirements: The online training is open to all students and has no formal entry requirements. To study the Web Design in Affinity Designer, all your need is a passion for learning, a good understanding of English, numeracy, and IT skills. You must also be over the age of 16. Course Content Module 01: Introduction Introduction to the course 00:02:00 Module 02: The Fundamentals What is Affinity Designer and how to set it up for web design? 00:03:00 Affinity Designer's web design abilities 00:09:00 Module 03: Top 10 principles of good web design First 5 principles of good web design 00:04:00 The remaining 5 principles of good web design 00:05:00 Module 04: How to choose the right colours to design stunning websites The most important factor to consider before choosing colours 00:04:00 Mix colours for the best possible User Experience 00:05:00 Choose the 'psychologically right' colours 00:05:00 Easy tools for choosing errorproof colour schemes 00:07:00 Module 05: Typography in web design A super short history of web typography 00:03:00 Choose the right fonts for body text 00:05:00 Choose the right fonts for headings 00:04:00 Mix fonts for headings and body text 00:04:00 The perfect font for User Interface design 00:03:00 Module 06: How is a typical website built? Header, branding, navigation and Hero sections. 00:04:00 The centre and bottom sections of your website design 00:04:00 What are grids and how to use them 00:03:00 Design your very own grid 00:04:00 Module 07: Web design trends 1-7 web design trends that rule the web design world 00:09:00 Where to find the RIGHT inspiration for your next design 00:02:00 Module 08: The Preparation Stage Every website design needs scaffolding 00:03:00 Building your wireframe in Designer 00:05:00 Continue building the library 00:10:00 Use the assets to create a wireframe 00:11:00 Wireframing online 00:04:00 Talk about images and icons 00:06:00 Create font styles in Affinity Designer 00:04:00 Module 09: The Design Process The Design Part Overview 00:06:00 Create the Colour Swatches 00:04:00 Create the Text Styles 00:08:00 Take a Look at the Icons and Images 00:03:00 Module 10: Creating the Header Start with Creating the Logo 00:03:00 Build the Menu Links 00:04:00 Add the Social Media Icons 00:07:00 Module 11: Creating the Hero Start by Adding the Main Image 00:07:00 Quickly Resize the Image 00:03:00 Make the Image a Bit Darker 00:03:00 Add the Main Text 00:05:00 Add the Slider Navigation 00:04:00 Module 12: Let's Create the Smartphone Icon Start Creating the First Featured Section 00:04:00 Add the Featured Items 00:10:00 Add the Second Featured Item Section 00:06:00 Module 13: Creating the From Our Blog Section Start Creating the Blog Section 00:08:00 Replace the Images 00:03:00 Module 14: Creating the Gallery and the Footer Start Building the Image Gallery 00:07:00 Create the First Column of the Footer 00:04:00 Finish the Design and the Whole Footer 00:04:00 Module 15: How to Design a Modern Blog Affinity Designer Discover the Wireframe for the Design 00:06:00 Discover the Blog Design 00:06:00 Take a Look at Our Assets 00:06:00 Module 16: Create the Blog Header Create the Logo and Nav 00:08:00 Add the Social Media Icons 00:07:00 Module 17: Create the Blog Header Add the First Images 00:07:00 Add the Shading to the Images 00:08:00 Add the Navigation Buttons 00:05:00 Module 18: Let's Create a Container the Blog Post Create a Container the Blog Post 00:05:00 Add the First Pieces of Text 00:04:00 Add the Remaining Pieces of Text 00:06:00 Module 19: Creating the Blog Post Grid Start Creating the Blog Post Grid 00:06:00 Create the First Blog Post Card 00:05:00 Add the Remaining Cards 00:07:00 Add the Older Post Link 00:04:00 Module 20: Create the Sidebar Explore the Sidebar Project 00:03:00 Create the Search Box 00:04:00 Create the About Me Section 00:07:00 Create the Text Section of the Sidebar 00:05:00 Create the First Container for the Most Popular Posts 00:04:00 Create the List of the Most Popular Blog Posts 00:07:00 Create the Ads Section 00:03:00 Module 21: Create the Blog Footer Start Creating the Footer 00:04:00 Explore Different Footer Concepts 00:03:00 Finish Creating the Footer 00:07:00 Module 22: Create the Single Post Design Explore the Single Post Design 00:03:00 Create the Featured Image and the Post Container 00:06:00 Module 23: Create the Blog Post Area Add the Blog Post Title 00:06:00 Add the Paragraphs and Images 00:10:00 Add the Social Media Icons 00:06:00 Add the pre-Next Post Navigation 00:08:00 Add the Related Posts Section 00:07:00 Module 24: Create the Comments Section Start Creating the Comments Section 00:05:00 Create the Texts for the Comments 00:06:00 Create the Post Comment Form 00:09:00 Module 25: Finalizing the design Delivering the design to the client 00:04:00 Delivering the file to the developer 00:03:00 Use the Export Persona to Export the Assets in Bulk 00:02:00 Thanks for Watching the Course 00:01:00 Frequently Asked Questions Are there any prerequisites for taking the course? There are no specific prerequisites for this course, nor are there any formal entry requirements. All you need is an internet connection, a good understanding of English and a passion for learning for this course. Can I access the course at any time, or is there a set schedule? You have the flexibility to access the course at any time that suits your schedule. Our courses are self-paced, allowing you to study at your own pace and convenience. How long will I have access to the course? For this course, you will have access to the course materials for 1 year only. This means you can review the content as often as you like within the year, even after you've completed the course. However, if you buy Lifetime Access for the course, you will be able to access the course for a lifetime. Is there a certificate of completion provided after completing the course? Yes, upon successfully completing the course, you will receive a certificate of completion. This certificate can be a valuable addition to your professional portfolio and can be shared on your various social networks. Can I switch courses or get a refund if I'm not satisfied with the course? We want you to have a positive learning experience. If you're not satisfied with the course, you can request a course transfer or refund within 14 days of the initial purchase. How do I track my progress in the course? Our platform provides tracking tools and progress indicators for each course. You can monitor your progress, completed lessons, and assessments through your learner dashboard for the course. What if I have technical issues or difficulties with the course? If you encounter technical issues or content-related difficulties with the course, our support team is available to assist you. You can reach out to them for prompt resolution.

Completion Design
By EnergyEdge - Training for a Sustainable Energy Future
About this Training Course This 5 full-day course is aimed at engineers and supervisors who already have a basic understanding of well construction methods but who would benefit from a more detailed knowledge of completion design. The course will concentrate on the important aspects of completion design and what makes a safe and efficient well. A common thread of practical examples will be used throughout the course in the form of a case study or 'red-thread' exercise. The case study is based around data all taken from a single field where those attending will work through all the basic issues of a completion design. The exercises associated with the case study is performed in the student's own time after each of the formal sessions. However, at the start of the next day, the case study is reviewed and discussed. The whole case study will continue through all sessions, with each element being reviewed at the start of the next session. There is no 'right' answer to the exercise - producing interesting discussions! The purpose of the course is not to go over specific equipment in detail. Teaching methods include presentations, videos, and animations and the case study. The course will cover: Types and configurations of completions The completion design process Inflow performance, skin and formation damage Perforating; selection, deployment and interface with rest of completion Stimulation and impact on completion and flow performance with coverage of modern horizontal multifrac tools Open hole, non-sand control completions including open hole packers and horizontal well clean up Sand control; when do you need it, basic types and selection guidelines. Includes standalone screens, ICDs, various gravel packing techniques, frac packs and expandable screens Tubing sizing, flow estimation and liquid loading Artificial lift; types and selection criteria, interface with drilling, reservoir and facilities. Design of gas lift and ESPs included Production chemistry impacts on completion, prevention and removal (scales, wax, asphaltene, hydrates, and souring) Metallurgy, corrosion, and erosion; metal types and selection of Elastomers and plastics; types and selection of Tubing stress analysis; picking the grade and weight of tubing, plus selection criteria for packers and expansion devices. Interface between tubing stress analysis and casing design Completion equipment; basic types of equipment, reliability and selection criteria for each (tree, safety valve, mandrel, packers, expansion devices etc) Completion installation; importance of wellbore clean-out, function and types of brines, pointers for efficient completion installation Non-conventional wells; types and when / where to use them (multilaterals, smart (intelligent) wells and also SAGD, CO2 sequestration, CBM, etc) Training Objectives By the end of this course, the participants should be able to: Have a good understanding of the completion design process and what makes a good completion design Understand the importance of the installation process (completion running) in the design process Have an appreciation of new and developing completion techniques (intelligent wells) Target Audience This course will benefit engineers and field-based personnel such as completion supervisors and production engineers. It is also suitable for completion vendors, specialists such as chemists and subsurface personnel including geologists, reservoir engineers and petrophysicists. Trainer Your expert course leader has 30 years of oil and gas industry experience. A first class degree in geophysics and a master degree in Petroleum Engineering was a prelude to seven years with BP as a petroleum engineer. He left BP and following a short spell in Camco, jointly founded ICE Energy. After six years of completions and petroleum engineering consultancy and training, ICE Energy merged with TRACS International, where he continued with petroleum and completion engineering studies, leading integrated teams, and developing / delivering training courses for a variety of different clients in diverse world-wide locations. In the last five years, he is independent again - focusing on technical consulting and course delivery. POST TRAINING COACHING SUPPORT (OPTIONAL) To further optimise your learning experience from our courses, we also offer individualized 'One to One' coaching support for 2 hours post training. We can help improve your competence in your chosen area of interest, based on your learning needs and available hours. This is a great opportunity to improve your capability and confidence in a particular area of expertise. It will be delivered over a secure video conference call by one of our senior trainers. They will work with you to create a tailor-made coaching program that will help you achieve your goals faster. Request for further information post training support and fees applicable Accreditions And Affliations

Game Development: Game Design, UX, Java, HTML & CSS
By Compliance Central
Get ready for an exceptional online learning experience with the Game Development: Game Design, UX, Java, HTML & CSS bundle! This carefully curated collection of 20 premium courses is designed to cater to a variety of interests and disciplines. Dive into a sea of knowledge and skills, tailoring your learning journey to suit your unique aspirations. The Game Development: Game Design, UX, Java, HTML & CSS is a dynamic package, blending the expertise of industry professionals with the flexibility of digital learning. It offers the perfect balance of foundational understanding and advanced insights. Whether you're looking to break into a new field or deepen your existing knowledge, the Game Design & Game Development package has something for everyone. As part of the Game Development: Game Design, UX, Java, HTML & CSS package, you will receive complimentary PDF certificates for all courses in this bundle at no extra cost. Equip yourself with the Game Design & Game Development bundle to confidently navigate your career path or personal development journey. Enrol today and start your career growth! This Bundle Comprises the Following Game Development: Game Design, UX, Java, HTML & CSS CPD-accredited courses: Course 01: Game Development using Cocos2d-x v3 C++ Course 02: Developing Game in Unity 3D Course 03: JavaScript Project - Game Development with JS Course 04: Tic-Tac-Toe Clone - The Complete Cocos2d-x C++ Game Course Course 05: Tic-Tac-Toe Clone - The Complete SFML C++ Game Course Course 06: Create a Game With Gamemaker Studio 2 Course 07: Advanced Diploma in User Experience UI/UX Design Course 08: Maya & Unity 3D: Modeling Environments for Mobile Games Course 09: Monetize Your Mobile Game or App Course 10: Modern OpenGL 3D Game Course 11: Flappy Bird Clone: Cocos2d-x C++ Game Course 12: Flappy Bird Clone: SFML C++ Game Course 13: Introduction To Twitch TV Video Game Live Streaming Course 14: JavaScript for Everyone Course 15: Introduction to Coding With HTML, CSS, & Javascript Course 16: Career Development Plan Fundamentals Course 17: CV Writing and Job Searching Course 18: Learn to Level Up Your Leadership Course 19: Networking Skills for Personal Success Course 20: Ace Your Presentations: Public Speaking Masterclass What will make you stand out? Upon completion of this online Game Development: Game Design, UX, Java, HTML & CSS bundle, you will gain the following: CPD QS Accredited Proficiency with this Game Design & Game Development bundle After successfully completing the Game Design & Game Development bundle, you will receive a FREE PDF Certificate from REED as evidence of your newly acquired abilities. Lifetime access to the whole collection of learning materials of this Game Design & Game Development bundle The online test with immediate results You can study and complete the Game Design & Game Development bundle at your own pace. Study for the Game Design & Game Development bundle using any internet-connected device, such as a computer, tablet, or mobile device. Each course in this Game Development: Game Design, UX, Java, HTML & CSS bundle holds a prestigious CPD accreditation, symbolising exceptional quality. The materials, brimming with knowledge, are regularly updated, ensuring their relevance. This Game Design & Game Development bundle promises not just education but an evolving learning experience. Engage with this extraordinary collection, and prepare to enrich your personal and professional development. Embrace the future of learning with Game Design & Game Development, a rich anthology of 30 diverse courses. Our experts handpick each course in the Game Development: Game Design, UX, Java, HTML & CSS bundle to ensure a wide spectrum of learning opportunities. This Game Design & Game Development bundle will take you on a unique and enriching educational journey. The Game Development: Game Design, UX, Java, HTML & CSS bundle encapsulates our mission to provide quality, accessible education for all. Whether you are just starting your career, looking to switch industries, or hoping to enhance your professional skill set, the Game Design & Game Development bundle offers you the flexibility and convenience to learn at your own pace. Make the Game Design & Game Development package your trusted companion in your lifelong learning journey. CPD 200 CPD hours / points Accredited by CPD Quality Standards Who is this course for? The Game Development: Game Design, UX, Java, HTML & CSS bundle is perfect for: Aspiring Game Developers: Ideal for individuals who are interested in learning game development from scratch and wish to understand both the technical and design aspects of creating games. Programmers looking to specialise: Suitable for those with a basic understanding of programming who want to specialise in game development using languages like Java, HTML, and CSS. Design Enthusiasts: Perfect for users with an interest in the creative aspects of game design and user experience (UX) who want to integrate these principles into game creation. Career Changers: Geared towards professionals aiming to switch to a creative and dynamic field like game development. Students and Lifelong Learners: Beneficial for students or lifelong learners eager to acquire a new set of skills that blend technical programming and creative design in the gaming industry. Requirements You are warmly invited to register for this Game Development: Game Design, UX, Java, HTML & CSS bundle. Please be aware that no formal entry requirements or qualifications are necessary. This curriculum has been crafted to be open to everyone, regardless of previous experience or educational attainment. Career path Upon Game Development: Game Design, UX, Java, HTML & CSS course completion, you can expect to: Game Designer UX Designer for Games Front-End Developer Java Developer for Games Independent Game Developer Game Tester Interactive Media Designer Mobile Game Developer Educator in Game Design and Development Game Development Project Manager Certificates 20 CPD Quality Standard Pdf Certificates Digital certificate - Included

Description Graphic and Web Design are two demanding areas in the technology-oriented world. The demanding of a graphics and web designer is raising high day by day. The Graphic and Web Design course is designed for the people who want to pursue the lucrative career of a graphics and web designer. Throughout the course, you will learn to use Photoshop and Illustrator and learn to make logos and other essential skills. The, you will learn how to design a web page, how to design e-commerce website, landing page plugin and more. Who is the course for? Anyone that has an interest in learning more about the graphic design process. A career in graphic design is open to graduates of any design-related discipline, for example 3D design, communication design, photography, illustration or visual art, but a specific graphic design degree will be the most useful. Entry Requirement: This course is available to all learners, of all academic backgrounds. Learners should be aged 16 or over to undertake the qualification. Good understanding of English language, numeracy and ICT are required to attend this course. Assessment: At the end of the course, you will be required to sit an online multiple-choice test. Your test will be assessed automatically and immediately so that you will instantly know whether you have been successful. Before sitting for your final exam you will have the opportunity to test your proficiency with a mock exam. Certification: After you have successfully passed the test, you will be able to obtain an Accredited Certificate of Achievement. You can however also obtain a Course Completion Certificate following the course completion without sitting for the test. Certificates can be obtained either in hard copy at a cost of £39 or in PDF format at a cost of £24. PDF certificate's turnaround time is 24 hours and for the hardcopy certificate, it is 3-9 working days. Why choose us? Affordable, engaging & high-quality e-learning study materials; Tutorial videos/materials from the industry leading experts; Study in a user-friendly, advanced online learning platform; Efficient exam systems for the assessment and instant result; The UK & internationally recognized accredited qualification; Access to course content on mobile, tablet or desktop from anywhere anytime; The benefit of career advancement opportunities; 24/7 student support via email. Career Path After completing this course you will be able to build up accurate knowledge and skills with proper confidence to enrich yourself and brighten up your career in the relevant job market. Advanced Theory Semester Week 1: Lesson 1 00:56:00 Week 1: Lesson 2 01:00:00 Week 2: Lesson 1 01:02:00 Week 2 : Lesson 2 01:03:00 Week 3: Lesson 1 01:01:00 Week 3: Lesson 2 01:01:00 Week 4: Lesson 1 00:51:00 Week 4: Lesson 2 00:51:00 Professional Creation Semester Week 1: Lesson 1 00:57:00 Week 1: Lesson 2 01:00:00 Week 2: Lesson 1 00:56:00 Week 2: Lesson 2 00:58:00 Week 3: Lesson 1 01:00:00 Week 3: Lesson 2 01:05:00 Week 4: Lesson 1 00:56:00 Week 4: Lesson 2 01:00:00 Career Semester Week 1: Lesson 1 00:44:00 Week 1: Lesson 2 00:58:00 Week 2: Lesson 1 01:00:00 Week 2: Lesson 2 00:47:00 Week 3: Lesson 1 00:51:00 Week 4: Lesson 1 01:03:00 Week 4: Lesson 2 01:03:00 Basic Coding for Web Development HTML Basics 00:30:00 CSS Basics 01:00:00 Web Design & Development: HTML5, CSS3 and JavaScript 02:00:00 Web Designing The Best Website Design for Your Business 01:00:00 What's in a Domain Suffixes 00:31:00 Website Design Terminology 01:00:00 CSS Explanation 01:00:00 Website Designs & Power Stations 01:00:00 How Can I Build my Website for Free 01:00:00 Six Steps to Website Design for Beginners 01:00:00 Dreamweaver or CoffeeCup for Website Design 01:00:00 Using Dreamweaver to Create your Site Layout 00:30:00 Three Crucial Steps to Creating Your Website 01:00:00 Dos and Don'ts of Website Creation9 01:00:00 SEO Basics for Effective Website Design 01:30:00 Ideas for Your Internet Business Website Design 01:00:00 Immediately Applicable Design Tips for a User-Friendly Website 01:00:00 6 Best Reasons to Create a Website 01:00:00 Common Mistakes in Website Design 01:00:00 Too Much or Too Little 00:30:00 Ideas for Your Personal Website Design 01:00:00 How to Create a Social Networking Website to Enhance your Business 01:00:00 Tips for Designing an Affiliate Website 01:00:00 How to Use WordPress for your Website 01:30:00 Top 14 Reasons to Create a Blog 00:30:00 More Tips Ahead 00:30:00 Developing Websites What Are Niche Website? 01:00:00 The Role Of Visualization In Education 00:15:00 Identify Your Best Platform Or Software 01:00:00 Select A Web Host 01:00:00 Collect Your Site 00:15:00 Building A Content Rich Website 00:15:00 Build Backlinks 00:30:00 Use SEO, Multimedia And Social Sites 01:30:00 Use Analytics 01:00:00 Wrapping Up 00:15:00 E- Commerce Website Design Introduction 00:15:00 Why e-commerce works, and why now more than ever 00:30:00 What do you need to launch a successful e- commerce site? 00:30:00 Planning and research 01:00:00 Before you start building your site 00:15:00 General e-commerce site guidelines 00:30:00 Site creation 03:00:00 Product sourcing 00:30:00 After this comes marketing 00:30:00 Conclusion 00:15:00 Mock Exam Mock Exam- Graphic and Web Design Diploma 00:30:00 Final Exam Final Exam- Graphic and Web Design Diploma 00:30:00 Order Your Certificates and Transcripts Order Your Certificates and Transcripts 00:00:00

Game Design - Introduction to Game Design Theory
By Course Cloud
Learn about all aspects of Digital Board Games and Gamification and: find your ideal role in the Industry. Gain essential insights into gaming design such as key design features, popular genres, types of producers, target audiences and the best stores to publish. Learn what features make the best games, understand the range, and find out which genre is right for you. You will also learn how to: Choose the best tutorial for each target audience Find free assets to use in your games, even commercially Fill a basic game design document for your own games Game Design - Introduction to Game Design Theory is a best selling course developed by industry experts and already helped tons of students like you. It is suitable for anyone who wants to improve their knowledge and skills in the or relevant sector. This course is accredited by CPD so you will get a career boost upon completing this course. Our Game Design - Introduction to Game Design Theory is packed with 19 modules and 1 hour, 27 minutes of study. You will be awarded with a certificate of completion, the proof of your expertise in this field. If you want to get a job or looking for professional skills to excel in this field, a certificate from this course will help you appear as a strong candidate. You can also validate your certification from our website. It doesn't matter if you are willing to study full-time or part-time. This course is designed for any type of student and you can even complete it at your own pace. The materials are accessible from anyplace, any device and anytime. Besides that, our experienced tutors will help you throughout the comprehensive syllabus of this course and answer all your queries through email.

Winter Series 2025 - Organisation & Relationship Systems Coaching Training
By CRR UK
CRRUK equips professionals with the concepts, skills and tools to build conscious, intentional relationships, and to coach relationship systems of any size.

Overview This comprehensive course on Autocad Electrical Design will deepen your understanding on this topic. After successful completion of this course you can acquire the required skills in this sector. This Autocad Electrical Design comes with accredited certification which will enhance your CV and make you worthy in the job market. So enrol in this course today to fast track your career ladder. How will I get my certificate? You may have to take a quiz or a written test online during or after the course. After successfully completing the course, you will be eligible for the certificate. Who is this course for? There is no experience or previous qualifications required for enrolment on this Autocad Electrical Design. It is available to all students, of all academic backgrounds. Requirements Our Autocad Electrical Design is fully compatible with PC's, Mac's, Laptop, Tablet and Smartphone devices. This course has been designed to be fully compatible on tablets and smartphones so you can access your course on wifi, 3G or 4G. There is no time limit for completing this course, it can be studied in your own time at your own pace. Career path Having these various qualifications will increase the value in your CV and open you up to multiple sectors such as Business & Management, Admin, Accountancy & Finance, Secretarial & PA, Teaching & Mentoring etc. Course Curriculum 6 sections • 57 lectures • 10:23:00 total length •Module 1- Introduction to Electrical Design Drawing: 00:05:00 •Module 2- Introduction to Autocad: 00:02:00 •Module 3- Free Activation for Students: 00:05:00 •Module 4- Starting Autocad and Changing Background: 00:03:00 •Module 5- Drawing a Line in Autocad: 00:04:00 •Module 6- Drawing a Rectangle in Autocad: 00:04:00 •Module 7- Drawing a Circle in Autocad: 00:01:00 •Module 8- Drawing a Polygon in Autocad: 00:03:00 •Module 9- Drawing an Arc in Autocad: 00:01:00 •Module 10- Drawing a PolyLine in Autocad: 00:03:00 •Module 11- Multiple Lines Using The Offset feature: 00:03:00 •Module 12- Adding Text to Autocad: 00:04:00 •Module 13- Extending Lines in Autocad: 00:02:00 •Module 14- Selection in Autocad: 00:05:00 •Module 15- F-shortcuts in Autocad: 00:02:00 •Module 16- Dimensions in Autocad: 00:04:00 •Module 17- Multi Spiral Line and MLD in Autocad: 00:02:00 •Module 18- Block and Explode: 00:02:00 •Module 19- Move and Scale Commands in Autocad: 00:02:00 •Module 20- Rotate, Mirror and Fillet Commands in Autocad: 00:03:00 •Module 21-Area Calculation and Adding Layer in Autocad: 00:04:00 •Module 22- Saving Your File and Autosave Feature: 00:08:00 •Module 23- Drawing Fluorescent Symbol Using Autocad: 00:07:00 •Module 24- Autocad Classic Mode and Workspace: 00:03:00 •Module 1- Introduction to Dialux: 00:02:00 •Module 2- Types of Electrical Drawings: 00:03:00 •Module 3- Different Lighting Situations: 00:05:00 •Module 4- Understanding Different Types of Lighting Schemes: 00:03:00 •Module 5- Properties of Good Lighting Scheme: 00:01:00 •Module 6- Important Definitions for Lighting: 00:09:00 •Module 7- Utilisation and Maintenance Factor: 00:04:00 •Module 8- Important Notes When Designing: 00:06:00 •Module 9-Steps of Project Design: 00:04:00 •Module 10- Manual Calculation of Lighting: 00:07:00 •Module 11- Understanding Catalogs and Photometric Data: 00:05:00 •Module 12-Dialux Interior Design Task Part 1: 00:33:00 •Module 13-Dialux Interior Design Task Part 2: 00:22:00 •Module 14-Dialux Interior Design Task Part 3: 00:26:00 •Module 15-Wiring of Luminaries and Switches Using Autocad: 00:39:00 •Module 16-Types of Sockets: 00:02:00 •Module 17- Adding and Wiring of Sockets: 00:40:00 •Module 18-Panel Schedule for Lighting and Power Circuits: 00:31:00 •Module 19-Circuit Breakers and Cable Selection: 00:36:00 •Module 20-Single Line Diagram for Industrial Area and Riser of The Residential Building: 00:23:00 •Module 1- Voltage Drop in Low Voltage Distribution System and Manual Calculations: 00:21:00 •Module 2-Short Circuit in Low Voltage Distribution System and Manual Calculations: 00:32:00 •Module 3-Voltage Drop and Short Circuit Calculations Using ETAP Easily: 00:36:00 •Module 1- Effect of Current on Human Body: 00:09:00 •Module 2-Types of Electric Hazards: 00:08:00 •Module 3-Classification of Earthing Systems: 00:24:00 •Module 4-Components of Earthing System: 00:09:00 •Module 5- Design and Resistance of Earthing Electrode: 00:12:00 •Module 6- Design and Resistance of Earthing Conductor: 00:13:00 •Module 7- Measurement of Earth Resistance by Megger and Three Point Method: 00:03:00 •Module 8- Design Earthing or Ground Grid Using ETAP: 00:21:00 •Module 1- Sizing of Electrical Generator for Power Engineering: 00:52:00 •Resources - Autocad Electrical Design: 00:00:00

Web Design with WordPress, Javascript & HTML Unlock your website's full potential with our comprehensive Web Design bundle of 20 courses on Web Design, featuring expert guidance in WordPress, JavaScript, and HTML. Harness the power of these essential tools of web Design to create stunning, interactive websites that captivate and convert your audience. Join us today in our web design course and master the art of web design to propel your online presence to new heights! Learning Outcomes of this Web Design with Wordpress, Javascript & HTML Bundle: By the end of this Web Design Bundle course, learners will be able to: Learn the basics and advanced features of WordPress, and its use for affiliate marketing & Web Design Understand the intricacies of WordPress 5.0, and the synergy between WordPress and Web Design. Gain knowledge on building landing pages, Web Design and securing WordPress sites. Master HTML and CSS coding, both basic and advanced for Web Design Understand the use of JavaScript for web Design and data visualization. Learn the fundamentals of PHP and MySQL for back-end web development. Understand the principles of responsive web Design using CSS. Why Prefer This Bundle? Get instant access to this web Design courses. Learn web Design from anywhere in the world Web Design Training is affordable and simple to understand Web Design Training is an entirely online, interactive lesson with voiceover audio Lifetime access to the web Design course materials 24/7 tutor support Free assessments available with this course Get a free student ID card! (£10 postal charge will be applicable for international delivery) This comprehensive Web Design with WordPress, Javascript & HTML bundle is perfect for those seeking an in-depth understanding of the intricacies of Web Design with WordPress, Javascript & HTML. We've thoughtfully divided this bundle into multiple courses, each addressing crucial facets of Web Design with WordPress, Javascript & HTML. By enrolling in this program, you will acquire the skills and industry insights necessary to propel your career within the realm of Web Design with WordPress, Javascript & HTML to new heights. Course 01: Basics of WordPress: Create Unlimited Websites Course 02: The Ultimate WordPress for Beginners Step-by-Step Blueprint Course 03: Using WordPress for Affiliate Marketing Course 04: WordPress 5.0 for Beginners to Advanced Course 05: WordPress and SEO Online Course Course 06: How To Build Easy Drag & Drop Landing Pages With WordPress Course 07: Make a WordPress WooCommerce Amazon Affiliate Store Course 08: WordPress Security Mastery Course 09: How To Build a WordPress Membership Site With Memberpress Course 10: Web Design for Beginners: Build Websites in HTML & CSS Course 11: HTML and CSS Coding: Beginner to Advanced Course 12: Web Services Essentials - HTML, Javascript Restful API Course 13: PHP and MySQL Training Masterclass 2023 Course 14: Modern PHP Web Development w/ MySQL, GitHub & Heroku Course 15: CSS - Responsive Design Course 16: JavaScript Foundations for Everyone Course 17: Master JavaScript with Data Visualization Course 18: JavaScript Advanced Training Course 19: Learn Fundamentals of WordPress Course 20: C# Basics CPD 203 CPD hours / points Accredited by CPD Quality Standards Who is this course for? Digital marketers aiming to understand the interplay of WordPress, web Design and SEO. Individuals in the IT sector looking to update their understanding of web Design tools and languages. Lifelong learners fascinated by the world of web design and development. Requirements There are no formal requirements to enrol in this course. Career path Web Designer WordPress Developer Front-End Developer Back-End Developer SEO Specialist JavaScript Developer Certificates Digital certificate Digital certificate - Included Hard copy certificate Hard copy certificate - Included

Description The Modern Web Design Diploma course teaches you to develop and design a responsive website that will work on every device covering mobile, tablet to extra large desktop monitor. The number of mobile users is enormous and increasing day by day. Therefore, it is a must to make your websites responsive. The old website owners spend a lot to make their site responsive; some go for redesigning and remaking their sites. Throughout the course, you will learn to create the responsive webpage using Balsamiq Mockups, Photoshop, Zeplin and Invision App. You will learn how to design for the developers. Topics covered in the course are the system of building Prototypes for showing website flows and interactions, designing Wireframes using Balsamiq Mockups, design and develop a coded Style Guide for Developers, creating Online Style Guide using Zeplin, creating grid system for different screens, e.g. PC, Tablet or Smart Phones. Assessment: At the end of the course, you will be required to sit for an online MCQ test. Your test will be assessed automatically and immediately. You will instantly know whether you have been successful or not. Before sitting for your final exam you will have the opportunity to test your proficiency with a mock exam. Certification: After completing and passing the course successfully, you will be able to obtain an Accredited Certificate of Achievement. Certificates can be obtained either in hard copy at a cost of £39 or in PDF format at a cost of £24. Who is this Course for? Modern Web Design Diploma is certified by CPD Qualifications Standards and CiQ. This makes it perfect for anyone trying to learn potential professional skills. As there is no experience and qualification required for this course, it is available for all students from any academic background. Requirements Our Modern Web Design Diploma is fully compatible with any kind of device. Whether you are using Windows computer, Mac, smartphones or tablets, you will get the same experience while learning. Besides that, you will be able to access the course with any kind of internet connection from anywhere at any time without any kind of limitation. Career Path After completing this course you will be able to build up accurate knowledge and skills with proper confidence to enrich yourself and brighten up your career in the relevant job market. Introduction 0.1 promo-workflow 00:03:00 0.2 what we will cover in this course 00:03:00 Requirements to take this course 1.1 skills-and-apps-you-need-to-take-this-courseautogenerated 00:02:00 1.2. Photoshop extensions We Need 00:07:00 Organizing your Web Design Project 2.1.how To Organize A Design Project 00:05:00 2.2 client's Sketches 00:04:00 2.2 naming psd layers and groups 00:06:00 2.3.naming Conventions To Help Developers 00:03:00 Gathering project information from client 3.1.design Briefs 00:10:00 3.3 getting More Info On Project 00:05:00 3.4.content_template for gathering information 00:03:00 Sketching, Wireframing, Atomic Design & 8point Grid system 4.1.moodboards 00:06:00 4.2.ideation Phase 00:05:00 4.3.introduction To Balsamiq 00:10:00 4.4desining Wireframes Part 1 00:08:00 4.5.desining Wireframes Part 2 00:14:00 4.6.atomic Design 00:08:00 4.7.8pt Grid 00:09:00 Style Guides, colors and typographics scales 5.1.typeface And Color Combinations 00:04:00 5.2.ui Style Guides 00:08:00 5.3.examples Of Ui Style Guides 00:03:00 5.4.how I Created My Style Guide 00:07:00 5.5.styleguide-typescale Explained 00:03:00 5.6.Styleguide-assignment 00:01:00 Designing for Desktop/Large View (Wstudio Web Design Project) 6.1.online tools for grid calcuations 00:13:00 6.2.planning your grid 00:05:00 6.3.whitespace-plan 00:06:00 6.4.setting Up Artboard For Desktop Design 00:07:00 6.5.designing Header And Hero Part 1 00:12:00 6.6 designing Header And Hero Part 2 00:09:00 6.7.designing Steps Area Part 1 00:10:00 6.8.designing Step Area Part 2 00:09:00 6.9.userreviews Area Design 00:09:00 6.10.adjusting White Space And Vertical Rhythem 00:06:00 6.11.desining Team Part1 00:11:00 6.12.desining Team Part2 00:07:00 6.13.footer Design Part1 00:08:00 6.14.footer Design Part2 00:11:00 Planning Responsive Web Design 7.1.Responsive Design Considerations Part 1 00:07:00 7.2.Responsive Design Considerations Part 2 00:06:00 Designing for Tablet/Medium View (Wstudio Web Design Project) 7.3.Establishing Grid For Tablets 00:07:00 7.4.Header Area For Tablet View 00:11:00 7.5.Section how it work - steps 00:10:00 7.6.Section team Tablet View 00:09:00 7.7 footer Design 00:09:00 Designing for Mobile/Small View (Wstudio Web Design Project) 8.1.mobile Artboard And Grids 00:04:00 8.2.header Mobile View 00:11:00 8.3.steps Section-mobile 00:09:00 8.4.section 2 Team Members For Mobile 00:09:00 8.5.footer And Final Adjustments 00:08:00 Designing for Developers 9.1.what Developes Needs To Know 00:05:00 9.2.Red Line Document with Ink 1 00:10:00 9.3.Red Line Document with Ink 2 00:06:00 9.4.which layer styles you can use photoshop 00:08:00 9.5.installing Using Zeplin 00:10:00 9.6.style Guides With Zeplin 00:14:00 9.7.tools-zeplin-avocode-1 00:04:00 9.8.avocode And Sympli 00:06:00 Prototyping with Invision app 10.1. What Are Prototypes 00:04:00 10.2.getting Familiar With Invision App For Prototyping 00:07:00 10.3.creating First Prototype With Invision App 00:06:00 SVGs and Icon Fonts in Web Design 11.1 using iconmoon app to create custom icon fonts set 00:08:00 11.2 Using SVG in Web design 00:10:00 Assignment Assignment - Modern Web Design Diploma 00:00:00 Certificate and Transcript Order Your Certificates and Transcripts 00:00:00