- Professional Development
- Medicine & Nursing
- Arts & Crafts
- Health & Wellbeing
- Personal Development
Animation in Illustrator - Character Design Course Online
By Lead Academy
Animation in Illustrator - Character Design Course Overview Whether you are self-taught and you want to fill in the gaps for better efficiency and productivity, this animation in illustrator - character design course will set you up with a solid foundation to become a confident animator expert/animation and develop more advanced skills. This comprehensive animation in illustrator - character design course is the perfect way to kickstart your career in the field of animation. This course will give you a competitive advantage in your career, making you stand out from all other applicants and employees. As one of the leading course providers and most renowned e-learning specialists online, we're dedicated to giving you the best educational experience possible. This course is crafted by industry expert, to enable you to learn quickly and efficiently, and at your own pace and convenience. Who should take this course? This comprehensive animation in illustrator - character design course is suitable for anyone looking to improve their job prospects or aspiring to accelerate their career in this sector and want to gain in-depth knowledge of animation. Entry Requirement There are no academic entry requirements for this animation in illustrator - character design course, and it is open to students of all academic backgrounds. As long as you are aged seventeen or over and have a basic grasp of English, numeracy and ICT, you will be eligible to enrol. Method of Assessment On successful completion of the course, you will be required to sit an online multiple-choice assessment. The assessment will be evaluated automatically and the results will be given to you immediately. Career path This animation in illustrator - character design course opens a brand new door for you to enter the relevant job market and also provides you with the chance to accumulate in-depth knowledge at the side of needed skills to become flourishing in no time. You will also be able to add your new skills to your CV, enhance your career and become more competitive in your chosen industry. Course Curriculum Introduction Introduction to Character Design for Animation How to Create Memorable Characters Character Psychology Character Development and Psychology What Grabs Your Character's Attention How Does Your Character Make Decisions How Does Your Character Organizes His/Her World Defining Attitude Concept Art for Character Design Shapes and Meaning Body Types Character Design in Action Explanation of a Character Rigging Example of a Character Ready in Illustrator Body Breakdown Symmetrical Character in 5 Basic Views Importance of Using a Storyboard in Production Taking Care of The Joints Getting Ready Tracing the Character Preparing The Frontal View Creating The Head and Neck Creating The Upper Torso Creating The Lower Torso Creating The Hips Creating The Arms Creating The Legs Setting Up for Replacement Animation Replacement Animation Explanation Creating The Hands Creating The Feet Creating The Mouths Creating The Eyes Creating The Eyebrows and Nose Exporting The Character Recognised Accreditation CPD Certification Service This course is accredited by continuing professional development (CPD). CPD UK is globally recognised by employers, professional organisations, and academic institutions, thus a certificate from CPD Certification Service creates value towards your professional goal and achievement. CPD certificates are accepted by thousands of professional bodies and government regulators here in the UK and around the world. Many organisations look for employees with CPD requirements, which means, that by doing this course, you would be a potential candidate in your respective field. Quality Licence Scheme Endorsed The Quality Licence Scheme is a brand of the Skills and Education Group, a leading national awarding organisation for providing high-quality vocational qualifications across a wide range of industries. It will give you a competitive advantage in your career, making you stand out from all other applicants and employees. Certificate of Achievement Endorsed Certificate from Quality Licence Scheme After successfully passing the MCQ exam you will be eligible to order the Endorsed Certificate by Quality Licence Scheme. The Quality Licence Scheme is a brand of the Skills and Education Group, a leading national awarding organisation for providing high-quality vocational qualifications across a wide range of industries. It will give you a competitive advantage in your career, making you stand out from all other applicants and employees. There is a Quality Licence Scheme endorsement fee to obtain an endorsed certificate which is £65. Certificate of Achievement from Lead Academy After successfully passing the MCQ exam you will be eligible to order your certificate of achievement as proof of your new skill. The certificate of achievement is an official credential that confirms that you successfully finished a course with Lead Academy. Certificate can be obtained in PDF version at a cost of £12, and there is an additional fee to obtain a printed copy certificate which is £35. FAQs Is CPD a recognised qualification in the UK? CPD is globally recognised by employers, professional organisations and academic intuitions, thus a certificate from CPD Certification Service creates value towards your professional goal and achievement. CPD-certified certificates are accepted by thousands of professional bodies and government regulators here in the UK and around the world. Are QLS courses recognised? Although QLS courses are not subject to Ofqual regulation, they must adhere to an extremely high level that is set and regulated independently across the globe. A course that has been approved by the Quality Licence Scheme simply indicates that it has been examined and evaluated in terms of quality and fulfils the predetermined quality standards. When will I receive my certificate? For CPD accredited PDF certificate it will take 24 hours, however for the hardcopy CPD certificate takes 5-7 business days and for the Quality License Scheme certificate it will take 7-9 business days. Can I pay by invoice? Yes, you can pay via Invoice or Purchase Order, please contact us at info@lead-academy.org for invoice payment. Can I pay via instalment? Yes, you can pay via instalments at checkout. How to take online classes from home? Our platform provides easy and comfortable access for all learners; all you need is a stable internet connection and a device such as a laptop, desktop PC, tablet, or mobile phone. The learning site is accessible 24/7, allowing you to take the course at your own pace while relaxing in the privacy of your home or workplace. Does age matter in online learning? No, there is no age limit for online learning. Online learning is accessible to people of all ages and requires no age-specific criteria to pursue a course of interest. As opposed to degrees pursued at university, online courses are designed to break the barriers of age limitation that aim to limit the learner's ability to learn new things, diversify their skills, and expand their horizons. When I will get the login details for my course? After successfully purchasing the course, you will receive an email within 24 hours with the login details of your course. Kindly check your inbox, junk or spam folder, or you can contact our client success team via info@lead-academy.org

Level 1 Diploma in Gardening, Garden Design & Horticulture - CPD Certified
5.0(1)By Empower UK Employment Training
Dive into the enriching world of Gardening and Horticulture. From landscaping design to hydroponics, plant nutrition, and pest management, this course offers comprehensive knowledge and practical skills. Unearth opportunities for a career in this green and growing field.

UX Strategy
By Bunnyfoot
This one-day course introduces the field of user experience and provides an excellent entry point to our other specialised training courses. UX processes and practices have become a central component of product design, service design and web design.

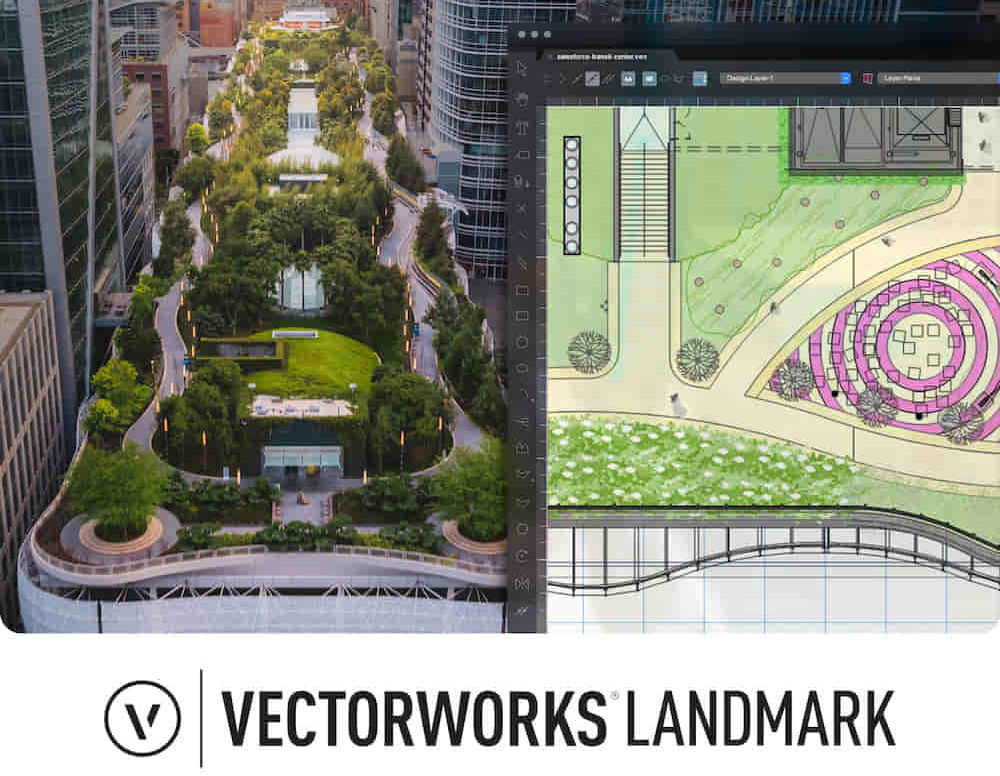
Landmark Training Course With Vectorworks
By ATL Autocad Training London
Who is this course for? Landmark Training Course With Vectorworks. Dive into terrain modeling, planting, irrigation, and site analysis guided by certified tutors. Master these tools for precise landscape designs and effective documentation. Check our Website Enrollment : 1-on-1 Landmark Training. Tailor your schedule. Mon to Sat between 9 am and 7 pm Call 02077202581 to book your slot. Duration: 16 hours. "Split these hours over multiple days as needed for your ideal schedule." Approach: In-person or live online. Landmark Training Course with Vectorworks: Basic to Intermediate Level Course Duration: 16 Hours Embark on a transformative journey with our Landmark Training Course tailored for landscape architects and designers. Over 16 intensive hours, dive deep into Vectorworks Landmark, mastering fundamental and intermediate techniques crucial for comprehensive 2D and 3D landscape design. Craft intricate site analyses, plans, irrigation systems, and elevate your designs with mesmerizing 3D visualizations. Explore custom plant symbols, detailed planting plans, and learn the art of efficient collaboration and customization. Course Highlights: I. Introduction to Vectorworks Landmark (1 hour) Explore Vectorworks Landmark for landscape design Master interface, tool usage, and project management II. Site Analysis and Site Plans (3 hours) Craft detailed site analyses and hardscape designs Work with contours, elevations, and terrain models III. Planting Plans (5 hours) Utilize the plant database for region-specific plant selection Create personalized plant symbols and comprehensive planting plans IV. Irrigation Design (2 hours) Design and edit efficient irrigation systems and zones Integrate irrigation components into site plans V. 3D Visualization (3 hours) Create captivating 3D models with realistic textures and materials Enhance designs with advanced lighting and special effects VI. Customization (1 hour) Tailor the interface for efficient landscape design Create custom object styles and resource libraries VII. Collaboration and Sharing (1 hour) Seamlessly import/export data from other platforms Share designs effectively with colleagues and collaborators VIII. Conclusion and Next Steps (1 hour) Review course content comprehensively Receive guidance on further learning resources Engage in a Q&A session and provide valuable feedback Enhance your landscape design expertise and unleash your creativity. Enroll now in our Vectorworks Landmark Basic to Intermediate Training and transform your designs. Download Vectorworks Landmark By the end of the Vectorworks Landmark Training Course, participants will: Understand the key features and functionalities of Vectorworks Landmark for landscape design. Demonstrate proficiency in using essential tools for site analysis, site plans, and hardscape design. Create detailed planting plans, selecting appropriate plants, and understanding their compatibility and growth patterns. Design efficient and effective irrigation systems, including generating irrigation reports. Create 3D visualizations of landscape designs, applying textures, materials, lighting, and special effects. Customize the interface and create personalized object styles and resources. Collaborate and share landscape design drawings with other software users. Have the foundation to pursue further learning and exploration in landscape design using Vectorworks Landmark. Mastering Foundations Begin your project by organizing your files and importing survey data. Learn to sketch existing buildings using Building Shell tools and model neighboring structures with Massing Model. Explore different methods for laying out survey points and marking existing features with precision. Objectives: Review File Organization Techniques Import Survey Data (DWG Import) Create Building Structures with Building Shell Tools Utilize Triangulation and Arc Tool for Precision Master Various Tape Measurement Techniques Elevating Your Design Enhance your survey with detailed ground, existing trees, and fences. Conduct shadow analysis to optimize planting locations. Dive into the Vectorworks Plant tool, your key design companion. Objectives: Develop Detailed Ground Surfaces Incorporate Existing Trees and Fences Design with Railing Fence Tool Conduct Shadow Analysis using Heliodon Tool Utilize Plant Tool Modes for Plant Placement Access Existing Plant Libraries and Customize Plants in 2D/3D Crafting Landscapes Create vibrant plant mixes using Landscape Area tool and apply them across your site models. Design intricate hardscapes, aligning them effortlessly even in complex paving scenarios. Learn to use components for detailed reporting, cut and fill calculations, and precise detailing. Explore custom object creation and site furniture placement. Objectives: Design Landscape Areas and Define Custom Plant Mixes Create Hardscapes and Define Custom Paving Constructions Generate Reports and Tags for Landscape Areas and Hardscapes Access and Manage Objects in Resource Manager Craft Custom Objects and Site Furniture Polished Presentation Present your designs professionally using Sheet layers and viewports. Create Section viewports to cut through your model and Detail viewports to focus on specific areas. Enhance visual appeal with mood boards and annotations, ensuring a refined, detailed presentation. Objectives: Craft Sheet Layers for Presentation Create Plan, Elevation, and Perspective Viewports Generate Section and Detail Viewports Annotate Viewports for Clear Communication Incorporate Images and Plant Reports for Comprehensive Presentations Master Vectorworks Landmark: Gain expertise in essential and advanced 2D/3D landscape design tools for precision and efficiency. Boost Efficiency: Learn time-saving techniques and workflows tailored to Vectorworks Landmark, enhancing productivity. Versatile Landscape Skills: Develop proficiency in site analysis, planting plans, hardscapes, and irrigation systems for diverse projects. Industry-Ready Expertise: Acquire sought-after skills in landscape architecture, paving the way for career growth. Flexible Learning: Access recorded lessons for convenient review and receive lifetime email support for ongoing guidance.

Web Design with HTML5, CSS3 and Bootstrap
By iStudy UK
Learn the advanced techniques of HTML 5, CSS 3, and Bootstrap for designing excellent and professional web pages with the Web Design with HTML5, CSS3 and Bootstrap course. HTML 5, and CSS 3 are the basic building blocks of the websites. And with the help of Bootstrap, you will be able to design and develop responsive and mobile-ready websites. The course is designed for the people who want to know the strategies of building a stunning website. Throughout the course, you will learn to build custom websites using HTML 5, and CSS 3. Then, you will learn to make the websites responsive using Bootstrap. The course includes three real-world projects and guides you to design a landing page, a business website and portfolio sites, After finishing the course, you will be able to design any types of responsive websites using HTML 5, CSS 3, and Bootstrap. What Will I Learn? You will learn how to build a custom website with HTML, CSS, and Bootstrap You will learn real-world skills to build professional and modern websites You will learn the basic building blocks to becoming a web developer You will learn to build websites while you learn each building block - HTML, CSS, Bootstrap You will get bonus downloadable cheat sheets and guides to help you quickly design your websites You will learn how to use each skill in the real world with case studies You will learn basic web design tips so your websites look and act professionally Requirements No coding experience necessary Seriously, you don't need to know anything about websites or coding! Any computer will be fine - Windows, OSX or Linux We'll show you free tools that you can use to follow along and build your own websites in the course Module: 01 1.1 Intro FREE 00:03:00 1.2 Install the Tools and Get Started 00:05:00 Module: 02 2.1 Intro to HTML FREE 00:01:00 2.2 What is HTML 00:11:00 2.3 Start a New HTML File & Use Tags 00:12:00 2.4 Header Tags 00:05:00 2.5 Edit Text 00:09:00 2.6 Links 00:09:00 2.7 Images 00:10:00 2.8 Lists 00:04:00 2.9 Challenge 1 00:16:00 2.10 HTML Outro 00:01:00 Module: 03 3.1 CSS Intro 00:04:00 3.2 Add CSS Styles 00:16:00 3.3 Classes and IDs 00:07:00 3.4 Borders 00:06:00 3.5 Sizing 00:04:00 3.6 Padding and Margin 00:07:00 3.7 Text Styles 00:04:00 3.8 DIVs 00:08:00 3.9 Postioning 00:08:00 3.10 Hover 00:03:00 3.11 Easily Center Elements 00:03:00 3.12 Fonts 00:06:00 3.13 Challenge 00:23:00 3.14 CSS Outro 00:01:00 Module: 04 4.1 Intro to Bootstrap 00:02:00 4.2 Install Bootstrap 00:10:00 4.3 Indenting and Containers 00:07:00 4.4 The Grid System 00:16:00 4.5 Images 00:07:00 4.6 Buttons 00:06:00 4.7 Challenge 3 00:11:00 4.8 Bootstrap Outro 00:01:00 Module: 05 5.1 Landing Page Intro 00:01:00 5.2 Sketch Your Landing Page 00:05:00 5.3 The Top Section 00:16:00 5.4 Polish the Top Section 00:06:00 5.5 Adding Images 00:11:00 5.6 The Main Points Section 00:14:00 5.7 Collecting Emails With an Opt-In Form 00:11:00 5.8 Challenge 4 00:03:00 5.9 Landing Page Outro 00:02:00 Module: 05 6.1 Business Site Intro 00:01:00 6.2 Sketch Up 00:03:00 6.3 Using Fancy Font Logo 00:07:00 6.4 Carousel Basics 00:10:00 6.5 Carousel Extras 00:09:00 6.6 Text on Images 00:15:00 6.7 Phone Number Icon 00:04:00 6.8 Google Maps 00:13:00 6.9 Font Awesome 00:09:00 6.10 Challenge 4 00:08:00 6.11 Business Site Outro 00:01:00 Module: 07 7.1 Intro 00:01:00 7.2 Portfolio Sketch 00:08:00 7.3 Jumbotron 00:10:00 7.4 Nav Bar 00:24:00 7.5 Panels 00:11:00 7.6 Challenge 5 00:13:00 7.7 Portfolio Outre 00:01:00 Module: 08 8.1 Hosting 00:01:00 8.2 Bluehost 00:06:00 8.3 Uploading 00:05:00 8.4 Tips 00:11:00 8.5 Hosting Outro 00:01:00

Overview Dive into the vibrant world of web design with our comprehensive course: 'Web Design (HTML, CSS, Bootstrap) Complete Course.' Embarking on this learning journey, you'll start from the foundational bricks of web creation: HTML. Grasp the art of tagging, creating headers, adding links and images, and various other core components that shape a webpage. Progressing further, delve deep into CSS, the style mastermind behind every website's appealing look. Enhance your design with intricate details like classes, borders, text styles, and the magic of positioning. The voyage doesn't end here! With Bootstrap, the popular framework that makes web designing a breeze, you'll swiftly create responsive designs, including landing pages and business sites. And, once you've crafted your masterpiece, the final module ensures you're well-equipped to host and showcase your project to the world. Learning Outcomes Web Design (HTML, CSS, Bootstrap) Complete Course Comprehend the foundational principles of HTML and its applications in web design. Implement CSS intricacies to stylise and enhance webpage aesthetics. Master the Bootstrap framework for efficient and responsive web design. Construct diverse web pages, including landing pages, business sites, and portfolios. Acquire the know-how to host and maintain websites seamlessly. Why buy this Web Design (HTML, CSS, Bootstrap) Complete Course? Unlimited access to the course for forever Digital Certificate, Transcript, student ID all included in the price Absolutely no hidden fees Directly receive CPD accredited qualifications after course completion Receive one to one assistance on every weekday from professionals Immediately receive the PDF certificate after passing Receive the original copies of your certificate and transcript on the next working day Easily learn the skills and knowledge from the comfort of your home Certification After studying the course materials of the Web Design (HTML, CSS, Bootstrap) Complete Course you will be able to take the MCQ test that will assess your knowledge. After successfully passing the test you will be able to claim the pdf certificate for £5.99. Original Hard Copy certificates need to be ordered at an additional cost of £9.60. Who is this Web Design (HTML, CSS, Bootstrap) Complete Course for? Aspiring web designers seeking foundational and advanced knowledge. Business owners aiming to establish a robust online presence. Freelancers wishing to expand their service offerings. Graphic designers keen on integrating web design into their skill set. Students and hobbyists exploring a new digital art medium. Prerequisites This Web Design (HTML, CSS, Bootstrap) Complete Course was made by professionals and it is compatible with all PC's, Mac's, tablets and smartphones. You will be able to access the course from anywhere at any time as long as you have a good enough internet connection. Career path Web Designer: £25,000 - £50,000 annually Front-End Developer: £30,000 - £55,000 annually UI/UX Designer: £35,000 - £60,000 annually Web Developer: £28,000 - £52,000 annually Bootstrap Specialist: £32,000 - £56,000 annually Website Administrator: £24,000 - £47,000 annually Course Curriculum Web Design (HTML, CSS, Bootstrap) Complete Course Module: 01 1.1 Intro 00:03:00 1.2 Install the Tools and Get Started 00:05:00 Module: 02 2.1 Intro to HTML 00:01:00 2.2 What is HTML 00:11:00 2.3 Start a New HTML File & Use Tags 00:12:00 2.4 Header Tags 00:05:00 2.5 Edit Text 00:09:00 2.6 Links 00:09:00 2.7 Images 00:10:00 2.8 Lists 00:04:00 2.9 Challenge 00:16:00 2.10 HTML Outro 00:01:00 Module: 03 3.1 CSS Intro 00:04:00 3.2 Add CSS Styles 00:16:00 3.3 Classes and IDs 00:07:00 3.4 Borders 00:06:00 3.5 Sizing 00:04:00 3.6 Padding and Margin 00:07:00 3.7 Text Styles 00:04:00 3.8 DIVs 00:08:00 3.9 Postioning 00:08:00 3.10 Hover 00:03:00 3.11 Easily Center Elements 00:02:00 3.12 Fonts 00:06:00 3.13 Challenge 00:23:00 3.14 CSS Outro 00:01:00 Module: 04 4.1 Intro to Bootstrap 00:02:00 4.2 Install Bootstrap 00:10:00 4.3 Indenting and Containers 00:07:00 4.4 The Grid System 00:16:00 4.5 Images 00:07:00 4.6 Buttons 00:06:00 4.7 Challenge 00:11:00 4.8 Bootstrap Outro 00:01:00 Module: 05 5.1 Landing Page Intro 00:01:00 5.2 Sketch Your Landing Page 00:05:00 5.3 The Top Section 00:16:00 5.4 Polish the Top Section 00:06:00 5.5 Adding Images 00:11:00 5.6 The Main Points Section 00:14:00 5.7 Collecting Emails With an Opt-In Form 00:11:00 5.8 Challenge 00:03:00 5.9 Landing Page Outro 00:02:00 Module: 06 6.1 Business Site Intro 00:01:00 6.2 Sketch Up 00:03:00 6.3 Using Fancy Font Logo 00:07:00 6.4 Carousel Basics 00:10:00 6.5 Carousel Extras 00:09:00 6.6 Text on Images 00:15:00 6.7 Phone Number Icon 00:04:00 6.8 Google Maps 00:13:00 6.9 Font Awesome 00:09:00 6.10 Challenge 00:08:00 6.11 Business Site Outro 00:01:00 Module: 07 7.1 Intro 00:01:00 7.2 Portfolio Sketch 00:08:00 7.3 Jumbotron 00:10:00 7.4 Nav Bar 00:24:00 7.5 Panels 00:11:00 7.6 Challenge 00:13:00 7.7 Portfolio Outre 00:01:00 Module: 08 8.1 Hosting 00:01:00 8.2 Bluehost 00:06:00 8.3 Uploading 00:05:00 8.4 Tips 00:11:00 8.5 Hosting Outro 00:01:00

Landscape Architecture Training Course 1-2-1 Basic to Advanced level
By Real Animation Works
Landscape training face to face training customised and bespoke.

Learn Java Design Patterns: The Complete Guide
By Packt
Get to grips with Java design patterns and write robust and extensible software

Diploma in Interior Design - Level 5 (QLS Endorsed)
By Kingston Open College
QLS Endorsed + CPD QS Accredited - Dual Certification | Instant Access | 24/7 Tutor Support

