- Professional Development
- Medicine & Nursing
- Arts & Crafts
- Health & Wellbeing
- Personal Development
Paediatric tracheostomy Tracheostomy care Paediatric care Tracheostomy management Pediatric airway management CPD accredited course Child tracheostomy care Tracheostomy tube change Emergency tracheostomy procedures Paediatric respiratory care Tracheostomy complications Paediatric patient airway Tracheostomy nursing care Paediatric critical care Paediatric medical procedures Child airway obstruction Paediatric healthcare training CPD certification in tracheostomy care Paediatric nursing skills Tracheostomy education for caregivers

https://www.transmedia.co.uk/course/figma-advanced This intensive two-day Advanced Figma course builds on your existing Figma knowledge. Through hands-on exercises, you will learn to use auto layout for resilient UX and component systems for scalable design. The course covers collaborating at scale with libraries, permissions, and version control for real-world workflows. Prototyping and accessibility best practices are woven throughout to help you create effective products. You will leave equipped with deep Figma knowledge to translate stunning, functional designs from concept to launch. All our Figma courses are taught by industry professionals who will share years of their industry experience with you, imparting best practice techniques as well mastery of the tools. Topics covered include Advanced auto layout, Components in depth, Using variables, Design systems in figma, Advanced prototyping techniques, Accessibility features, Improving team collaboration and Handoff to developers.

Adobe InDesign and Photoshop Training Courses 1-2-1
By Real Animation Works
Face to Face training customised and bespoke. One to One Online or Face to Face

Employee Engagement 1 Day Training in London
By Mangates
Employee Engagement 1 Day Training in London

Employee Engagement 1 Day Training in Bromley
By Mangates
Employee Engagement 1 Day Training in Bromley

My Virtual Surgery - Coronary Masterclass A Dry-Lab Masterclass in Coronary Anastomosis A NEW LSOC Course! Led by My Virtual Surgery Founder, and Internationally - renowned coronary surgeon, Professor Paul Sergeant, and expert senior Cardiac Surgeon, Mr Alex Shipolini. This course provides a comprehensive masterclass in coronary anastomosis, featuring innovative anastomotic techniques, specialised surgical ergonomics, and expert guidance. PLEASE REVIEW THE IMPORTANT INFORMATION BELOW BEFORE PURCHASING YOUR TICKET (including regarding pre-course learning). When: Saturday, 9th August 2025. Where: St.Bartholomew's Hospital, London. Required Equipment: Needle holder and forceps for pre-course learning (see below). Ticket Types: Course Only This will provide access to the elements detailed below. This does NOT include the costs of instruments. Please purchase this ticket if you have access to a set of needle holders and thin-tipped forceps at home (ideally a Castroviejo needle holder and Geralds/Ring tip forceps). Course + Instruments This will provide course access + procurement and shipping of a Castroviejo needle holder and Atraumatic/Geralds/Ring tip forceps, for you to keep. Please purchase this ticket if you would also like to purchase instruments. Cost includes the course cost, instrument costs, inc. shipping, processing and handling fees. All Tickets include: Access to pre-course training with the MyVirtualSurgery Programme. All day face-to-face seminar on coronary artery surgery from coronary experts. Lifetime access to MyVirtualAnastamosis - the MVS Coronary Anastomosis platform, including direct feedback at home from Prof Sergeant, and ongoing virtual learning. Additionally included in the Course and Instrument Ticket: Procurement of Castroviejo Needle Holder and Atraumatic Forceps to support home training. Sales Open: 22nd June, 7pm Please note: Mandatory Pre-Course Learning Pre-Requisites Pre - Course Learning Deadline All participants must complete Mandatory Pre-Course Learning before the course begins. To ensure we can prepare adequately for the course, including confirming the number of attendees who have completed the pre-course training, a fixed deadline of Monday 28th July will be set for all participants to finish the pre-course training. Not completing the pre-course learning by Monday, 28th July, will lead to forfeiting your place in the course, and no refunds will be issued. Pre-Course Learning Instruments This pre-course learning requires access to a needle holder and thin-tipped forceps. We strongly recommend using a Castroviejo needle holder along with either Geralds/Ring Tips/Atraumatic forceps, as this platform is designed for these instruments, and alternatives may not provide as comprehensive training. Furthermore, these are essential instruments for cardiac surgery and will be used during the course. These instruments will also be required for the remainder of the steps on the platform. If you cannot independently acquire a needle holder and forceps, LSOC can purchase a Castroviejo needle holder and a pair of forceps on your behalf and send them directly to you. In this case, please make sure to purchase a Course + Instruments Ticket, to include the cost of these instruments. We look forward to you joining us on our newest course soon!

Employee Engagement 1 Day Training in Heathrow
By Mangates
Employee Engagement 1 Day Training in Heathrow

Dreamweaver training course description Dreamweaver is a web authoring program that allows you to build professional quality websites. This course starts with a tour of Dreamweaver and customising your workspaces, moving onto HTML and CSS basics. Page layouts, templates and interactive pages are also covered. The final session covers how to use Dreamweaver as a HTML editor. Hands on session follow all the major theory chapters. What will you learn Use Dreamweaver to create websites. Customise Dreamweaver. Use templates. Add interactivity to web pages. Use Dreamweaver to edit HTML code. Dreamweaver training course details Who will benefit: Anyone wishing to create or edit websites. Prerequisites: None. Duration 3 days Dreamweaver training course contents Getting started Installing the programme, Updating to the latest version,, Online content, On first launch, Choosing the program colour theme, Setting up the workspace, Defining a Dreamweaver site, Checking for updates, Additional resources. Customizing your workspace Touring the workspace, Using the start screen, Exploring new feature guides, Setting interface preferences, Switching and splitting views, Selecting a workspace layout, Personalising Dreamweaver, Working with extract, Creating custom keyboard shortcuts, Using the Property inspector, Using the Related Files interface, Using tag selectors, Using the CSS Designer, Using the Visual Media Query (VMQ) interface, Using the DOM viewer, Using Element dialogs, displays and inspectors, Setting up version control in Dreamweaver, Exploring experimenting and learning. HTML Basics What is HTML? Where did HTML begin? Frequently used HTML elements, What's new in HTML5. CSS Basics What is CSS? HTML vs. CSS formatting, HTML defaults, CSS box model, Applying CSS styling, Multiples, classes and ids. Web design basics Developing a new website, Scenario, Working with thumbnails and wireframes, Creating a page layout Evaluating page design options, Working with predefined layouts, Styling an existing layout, Styling elements using the Extract panel, Extracting text from a Photoshop mockup, Troubleshooting CSS styling, Extracting text styling from a Photoshop mockup, Creating a gradient background using Extract, Extracting image assets from a mockup, Adding CSS background effects in code, Finishing up the layout. Working with templates Creating a template from an existing layout, Inserting editable regions, Inserting editable regions, Inserting HTML entities, Inserting metadata, Validating HTML code, Producing child pages, Moving CSS styles to linked file, Updating a template. Working with text, lists and tables Previewing the completed file, Creating and styling text, Creating lists, Creating and styling tables, Spell-checking webpages, Finding and replacing text. Working with images Web image basics, Previewing completed files, Inserting an image, Controlling image positions with CSS classes, Working with the Insert panel, Using the Insert menu, Inserting non-web file types, Working with Photoshop Smart Objects, Copying and pasting images from Photoshop, Inserting images by drag and drop, Optimizing images with the Property inspector. Working with navigation Hyperlinks, previewing the completed file, creating internal and external hyperlinks, setting up email links, Creating image-based links, Targeting page elements, Locking an element on the screen, Styling a navigation menu, Checking your page, Adding destination links. Adding interactivity Dreamweaver behaviours, Previewing the completed file, Working with Dreamweaver behaviours, Working with jQuery Accordion widgets, Inserting a jQuery Accordion widget, Styling a jQuery Accordion. Publishing to the web Defining a remote site, Cloaking folders and files, Wrapping things up, Putting your site online, Synchronizing local and remote sites. Working with code Creating HTML code, multicursor support, commenting your code, Working with CSS preprocessors, Selecting code, Collapsing code, Expanding code, Accessing Split code view, Previewing assets in Code View.

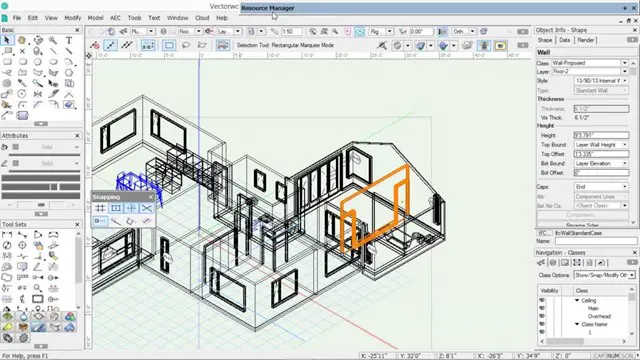
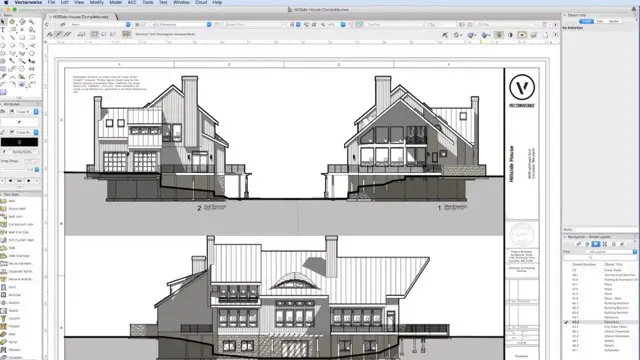
Vectorworks One to One training course for interior designers
By Real Animation Works
Vectorworks Evening Course face to face One to one

AutoCAD Basics to Intermediate Level Course Bespoke and 1-2-1
By Real Animation Works
Autocad face to face training customised and bespoke.

Search By Location
- Design Courses in London
- Design Courses in Birmingham
- Design Courses in Glasgow
- Design Courses in Liverpool
- Design Courses in Bristol
- Design Courses in Manchester
- Design Courses in Sheffield
- Design Courses in Leeds
- Design Courses in Edinburgh
- Design Courses in Leicester
- Design Courses in Coventry
- Design Courses in Bradford
- Design Courses in Cardiff
- Design Courses in Belfast
- Design Courses in Nottingham