- Professional Development
- Medicine & Nursing
- Arts & Crafts
- Health & Wellbeing
- Personal Development
397 Design Skills courses
Complete Solidworks Training: Beginner to Advanced
By Compete High
ð Unlock Your Design Potential with 'Complete Solidworks Training: Beginner to Advanced' ð Are you ready to transform your engineering and design skills? Dive into the world of 3D modeling and product design with our comprehensive online course - 'Complete Solidworks Training: Beginner to Advanced.' Whether you're just starting or looking to master advanced techniques, this course is your gateway to becoming a Solidworks pro. Here's a sneak peek into what each module has in store for you: ð Module 1: Slides Get familiar with the Solidworks interface and set the stage for your learning journey. ð Module 2: Introduction Understand the core concepts of Solidworks and how it revolutionizes the design process. ð Module 3: Sketch Tools Master the art of sketching in Solidworks to lay the foundation for your 3D models. ð© Module 4: Random Part 2 Dive into creating random parts and elevate your design skills. ð Module 5: Random Screw Learn the intricacies of designing screws and fasteners for practical applications. ð Module 6: Flange Explore the Flange tool to create sheet metal components with precision. ð ï¸ Module 7: Assembly Interface Grasp the essentials of assembling parts seamlessly, a crucial skill for any designer. ï¸ Module 8: Crank Mechanism Delve into the complexities of designing a crank mechanism, enhancing your engineering prowess. ð¾ Module 9: Soda Bottle Bring your creativity to life by designing a realistic soda bottle using Solidworks. 𥤠Module 10: Soda Can Extend your beverage packaging design skills with a detailed study on soda can creation. ð© Module 11: Bearing Parts 1,2,3 Unravel the intricacies of bearing design, from individual parts to the complete assembly. ð§ Module 12: Jet Engine Parts, Casing, and Assembly Take your skills to new heights by designing jet engine components and mastering assembly techniques. ð Module 13: Rocket, Rocket Assembly Conclude your journey with a blast! Design a rocket and assemble it, showcasing your newfound Solidworks expertise. ⨠Why Choose Our Course? Comprehensive Curriculum: Covering everything from basics to advanced assemblies, ensuring no aspect is left untouched. Hands-On Projects: Apply your knowledge with real-world projects, making the learning experience practical and engaging. Expert Instruction: Learn from seasoned professionals with years of experience in Solidworks and product design. Lifetime Access: Access the course content anytime, anywhere, and revisit the material as needed. Ready to embark on your Solidworks adventure? Enroll now and revolutionize your design capabilities! ðð Course Curriculum Lecture 01 Draft Lesson 00:00 Lecture 02 Introduction 00:00 Lecture 03 Sketch Tools 00:00 Lecture 04 Random Part 2 00:00 Lecture 05 Random Screw (2) 00:00 Lecture 06 Flange 00:00 Lecture 07 Assembly Interface 00:00 Lecture 08 Crank Mechanism 00:00 Lecture 09 Soda Bottle 00:00 Lecture 10 Soda Can 00:00 Lecture 11 Bearing Parts 1 00:00 Bearing Parts 2 00:00 Bearing Assembly 00:00 Lecture 12 Jet Endgine Parts 1 00:00 Jet Engine Casing and Assembly 00:00 Lecture 13 Rocket 00:00 Rocket Assembly 00:00

***24 Hour Limited Time Flash Sale*** Adobe Graphics Design Level 5 Diploma Admission Gifts FREE PDF & Hard Copy Certificate| PDF Transcripts| FREE Student ID| Assessment| Lifetime Access| Enrolment Letter Are you a professional feeling stuck in your career, struggling to keep up with the ever-changing demands of the industry? Or perhaps you're a beginner, unsure of where to start or how to break into your desired field. Whichever stage you're in, our exclusive Adobe Graphics Design Level 5 Diploma Bundle provides unique insights and tools that can help you achieve your goals. Designed to cater to the needs of both seasoned professionals and aspiring newcomers, our Adobe Graphics Design Level 5 Diploma bundle is a comprehensive program that will equip you with the essential skills and knowledge you need to succeed. Whether you're looking to advance in your current role or embark on a new career journey, this bundle has everything you need to take your professional life to the next level. But that's not all. When you enrol in Adobe Graphics Design Level 5 Diploma Online Training, you'll receive 25 CPD-Accredited PDF Certificates, Hard Copy Certificates, and our exclusive student ID card, all absolutely free. Courses Are Included In this Adobe Graphics Design Level 5 Diploma Career Bundle: Course 01: Adobe Graphics Design Level 5 Diploma Course 02: Create Videos, Motion Graphics and Animation Course 03: Graphic Design Using Canva Course 04: After Effects for Graphic Design Course 05: Photo Manipulation: Graphic Design Training Course 06: Typography for Designers Course 07: Adobe Illustrator Course 08: Learn to Make Vector Art in Adobe Illustrator Course 09: Flat Design Techniques in Adobe Illustrator Course 10: How To Edit Your First Photo in Adobe Photoshop CC Course 11: Shading in Adobe Photoshop Course 12: Adobe Lightroom CC Course 13: Learn 2D Animation with Adobe Animate Course 14: Learn to Animate Sci-fi Vector Arts Using Adobe After Effects CC Course 15: Build Animations with Adobe After Effects Course 16: Comic Book Animation in After Effects Course 17: Collision Intro Animation in After Effects Course 18: Make Super Hero Effects with Adobe Premier Pro and After Effects Course 19: Adobe After Effect: Gradient Animation Course 20: Adobe After Effects: Learn to Use Shape Tools Course 21: Learn 2D Animation with Adobe Animate Course 22: Web Design with Adobe XD Course 23: WebGL 2D/3D Programming and Graphics Rendering For The Web Course 24: Adobe Premiere Pro CC Course 25: Basic Audio Editing Training With Audacity With Adobe Graphics Design Level 5 Diploma, you'll embark on an immersive learning experience that combines interactive lessons with voice-over audio, ensuring that you can learn from anywhere in the world, at your own pace. And with 24/7 tutor support, you'll never feel alone in your journey, whether you're a seasoned professional or a beginner. Don't let this opportunity pass you by. Enrol in Adobe Graphics Design Level 5 Diploma today and take the first step towards achieving your goals and dreams. Why buy this Adobe Graphics Design Level 5 Diploma? Free CPD Accredited Certificate upon completion of Adobe Graphics Design Level 5 Diploma Get a free student ID card with Adobe Graphics Design Level 5 Diploma Lifetime access to the Adobe Graphics Design Level 5 Diploma course materials Get instant access to this Adobe Graphics Design Level 5 Diploma course Learn Adobe Graphics Design Level 5 Diploma from anywhere in the world 24/7 tutor support with the Adobe Graphics Design Level 5 Diploma course. Start your learning journey straightaway with our Adobe Graphics Design Level 5 Diploma Training! Adobe Graphics Design Level 5 Diploma premium bundle consists of 25 precisely chosen courses on a wide range of topics essential for anyone looking to excel in this field. Each segment of the Adobe Graphics Design Level 5 Diploma is meticulously designed to maximise learning and engagement, blending interactive content and audio-visual modules for a truly immersive experience. Certification You have to complete the assignment given at the end of the Adobe Graphics Design Level 5 Diploma course. After passing the Adobe Graphics Design Level 5 Diploma exam You will be entitled to claim a PDF & Hardcopy certificate accredited by CPD Quality standards completely free. CPD 250 CPD hours / points Accredited by CPD Quality Standards Who is this course for? This Adobe Graphics Design Level 5 Diploma course is ideal for: Students seeking mastery in Adobe Graphics Design Professionals seeking to enhance Adobe Graphics Design skills Individuals looking for an Adobe Graphics Design-related career. Anyone passionate about Adobe Graphics Design Requirements This Adobe Graphics Design Level 5 Diploma doesn't require prior experience and is suitable for diverse learners. Career path This Adobe Graphics Design Level 5 Diploma bundle will allow you to kickstart or take your career in the related sector to the next stage. Certificates CPD Accredited Digital certificate Digital certificate - Included CPD Accredited Hard copy certificate Hard copy certificate - Included If you are an international student, then you have to pay an additional 10 GBP for each certificate as an international delivery charge.

Graphic design isn’t just about making things look nice—it’s about clear visual communication, clever problem-solving, and developing a style that speaks volumes without saying a word. This course introduces you to essential concepts in graphic design, walks you through the creative foundations of design theory, and builds your confidence in using industry-favourite tools like Adobe Photoshop, Illustrator, and InDesign. From colour theory to typography, and blend modes to layout techniques, you’ll gain a structured understanding of how professional designs come together. Whether you're refining your eye for detail or interested in creating logos and print-ready artwork, this course has been thoughtfully designed to guide you through the key tools and techniques used by experienced designers. You’ll explore visual aesthetics, brand identity, and digital artwork creation using tried-and-tested software. Ideal for beginners and budding designers alike, this course offers a focused, tool-driven approach to help you understand what makes design effective and visually appealing—perfect for those aiming to design with purpose and precision. Key Features CPD Accredited Graphic Design: Adobe Photoshop Course Instant PDF certificate Fully online, interactive Graphic Design course Self-paced learning and laptop, tablet, smartphone-friendly 24/7 Learning Assistance Discounts on bulk purchases To become successful in your profession, you must have a specific set of Graphic Design skills to succeed in today's competitive world. In this in-depth Graphic Design training course, you will develop the most in-demand Graphic Design skills to kickstart your career, as well as upgrade your existing knowledge & skills. Graphic Design Curriculum Module 01: Basics of Graphic Design Module 02: Foundation in Design Module 03: Adobe Photoshop Basics Module 04: Designers go to Software Module 05: Blend Modes & Filters Module 06: Creating Logos with Illustrator Module 07: Logo Design Basics Module 08: Adobe in Design and Print Work Introduction Accreditation All of our courses are fully accredited, including this Graphic Design: Adobe Photoshop, Logos Design & Print Work Course, providing you with up-to-date skills and knowledge and helping you to become more competent and effective in Graphic Design. Certification Once you've successfully completed your Graphic Design: Adobe Photoshop, Logos Design & Print Work Course, you will immediately be sent a digital certificate. Also, you can have your printed certificate delivered by post (shipping cost £3.99). Our Graphic Design: Adobe Photoshop, Logos Design & Print Work Course certification has no expiry dates, although we do recommend that you renew them every 12 months. CPD 15 CPD hours / points Accredited by CPD Quality Standards Who is this course for? This Graphic Design: Adobe Photoshop, Logos Design & Print Work Course can be taken by anyone who wants to understand more about the topic. With the aid of this course, you will be able to grasp the fundamental knowledge and ideas. Additionally, this Graphic Design: Adobe Photoshop, Logos Design & Print Work Course is ideal for: Aspiring graphic designers seeking foundational knowledge. Small business owners wanting to create their own marketing materials. Students aiming to pursue a career in design and branding. Freelancers looking to expand their skill set with Adobe tools. Hobbyists interested in learning graphic design as a new skill. Requirements Learners do not require any prior qualifications to enrol on this Graphic Design: Adobe Photoshop, Logos Design & Print Work Course. You just need to have an interest in Graphic Design: Adobe Photoshop, Logos Design & Print Work Course. Career path After completing this Graphic Design: Adobe Photoshop Course you will have a variety of careers to choose from. The following job sectors of Graphic Design: Adobe Photoshop Course are: Graphic Designer - £23K to £40K/year. Brand Designer - £25K to £42K/year. Print Designer - £20K to £35K/year. Logo Designer - £22K to £38K/year. Adobe Software Trainer - £26K to £45K/year. Certificates Digital certificate Digital certificate - Included Once you've successfully completed your course, you will immediately be sent a FREE digital certificate. Hardcopy Certificate Hard copy certificate - Included Hardcopy Certificate (UK Delivery): For those who wish to have a physical token of their achievement, we offer a high-quality, printed certificate. This hardcopy certificate is also provided free of charge. However, please note that delivery fees apply. If your shipping address is within the United Kingdom, the delivery fee will be only £3.99. Hardcopy Certificate (International Delivery): For all international addresses outside of the United Kingdom, the delivery fee for a hardcopy certificate will be only £10.

Photoshop Basics to Fundamentals Training
By London Design Training Courses
Why Choose Photoshop Basics to Fundamentals Training Course? Our Photoshop Basics to Fundamentals Training Course offers a strong skills in Adobe Photoshop, equipping with essential skills. Learn to use layers, selection tools, layer effects, layers, masking, photos, typography, filters, and color theory. Learn features for confident Photoshop usage. Course Link Duration: 10 hrs Method: 1-on-1, Personalized attention Schedule: Tailor your own hours of your choice, available from Mon to Sat between 9 am and 7 pm Course Highlights: Master Advanced Photoshop Skills: Develop expertise in professional image editing, retouching, and manipulation techniques. Hands-on Creative Projects: Engage in practical exercises to enhance real-world design skills. Explore Special Effects: Dive into advanced topics like layer effects, filters, and blending modes for stunning visual creations. Typography and Design Mastery: Learn typography styles, layout design, and color theory for compelling compositions. Build a Professional Portfolio: Receive guidance on crafting a portfolio showcasing your Photoshop expertise. Job Opportunities: Graphic Designer: Create captivating visuals for print and digital media. Digital Artist: Craft digital artwork for various applications, from illustrations to ads. UI/UX Designer: Design user interfaces and experiences for websites and apps. Web Designer: Develop visually engaging websites with expertise in Photoshop. Marketing Content Creator: Produce marketing materials, including banners and social media visuals. Freelance Designer: Offer design services independently to diverse clients. Advertising Creative: Design impactful ad visuals for creative campaigns. Print Production Specialist: Prepare print-ready materials, ensuring high-quality results. Photography Post-Processing Specialist: Enhance and retouch photographs for professional use. Module 1: Interface and Preferences Familiarize with the Photoshop Interface Customize Panels and Toolbars to suit your workflow Explore Photoshop Preferences for optimal settings Discover different Photoshop CC Workspaces for various tasks Get started with essential Keyboard Shortcuts Module 2: Image File Formats Understand various image file formats, including PSD, JPEG, PNG, and PDF Explore File Compression and its impact on image quality Module 3: Creating a New Document Set dimensions and size for new documents Understand media units for precise design specifications Explore Color Profiles and their importance Save presets for quick document setups Module 4: Placing Images Learn about Embedded vs. Linked images Introduction to Smart Objects for non-destructive editing Master the Selection tool for precise image placement Module 5: Image Size and Resolution Save images in different formats and compression settings Learn about Image Size and Resolution for various output requirements Module 6: Layers Introduction Organize your work using Layer management Master layer tasks such as reordering, renaming, grouping, locking, and hiding Module 7: Selection Tools Explore various Selection Tools like Marquee, Magic Wand, Quick Selection, and Lasso Understand Inverse Selection and Deselect for efficient editing Module 8: Layer Effects Apply captivating Layer Effects like Drop Shadow, Stroke, and Outer Glow Save and clone Effects Styles for quick application Combine multiple effects for creative designs Module 9: Introduction to Shapes Utilize the Shapes tool for basic design elements Create Custom Shapes for unique designs Understand Color principles and use the Properties Panel for adjustments Master the Direct Selection tool for precise shape editing Create a basic poster using provided examples Module 10: Type and Typography Work with Type and explore the Character and Paragraph Panel Utilize Styles Panel for consistent text formatting Save favorite fonts for easy access Apply Effects and Layer Styles on Type for impactful typography Learn about Leading, Tracking, and Kerning for optimal text spacing Module 11: Colors Understand RGB vs. CMYK color modes Select colors using the Eyedropper tool Save colors as Swatches for reuse Create gradients using the Gradient Tool Module 12: Creating a Clipping Mask Master the concept of Clipping Masks and its usage Apply Clipping Masks to Type, Images, and Shapes Combine Layer Effects with Clipping Masks for creative designs Module 13: Introduction to Masking Understand Masking and its importance in image editing Utilize the Brush tool for creating masks Learn Masking shortcuts and use Gradient Mask for smooth transitions Module 14: Adjustment Layers Explore Color and Gradient Adjustment Layers for image enhancements Master Curves, Levels, and Hue/Saturation Adjustment Layers for precise color control Convert images to Black and White using Adjustment Layers Combine Adjustment Layer Masks for targeted edits Module 15: Image Touch Up Master various touch-up techniques, including Red Eye Removal, Spot Healing Brush, and Patch Tool Utilize Content Aware Removal for seamless object removal Restore an old photo using Clone Stamp and Dodge/Burn tools Improve portraits by removing blemishes and whitening teeth Module 16: Filters Introduction Understand Smart Objects and Filter usage for non-destructive editing Explore the Filters Gallery and experiment with Blur and Vantage filters Module 17: Blending Modes Introduction Master the concept of Blending Modes and their impact on layer overlays Understand different types of Blending Modes, including Darken, Lighten, and Overlay Master the art of working with layers in Adobe Photoshop. Skillfully utilize various selection tools for precise editing and manipulation. Apply captivating Layer Effects to enhance your designs and visuals. Understand the functionality of Adjustment Layers, Masking, and Clipping Masks for advanced editing and compositing. Acquire the techniques to touch up and restore photographs effectively. Explore typography techniques to create visually appealing text designs. Gain an introductory understanding of Filters and their creative applications. Grasp the principles of Color Theory and its practical application in design.

UI/UX Design at QLS Level 5 & 7
By Imperial Academy
Level 7 QLS Endorsed Course | Endorsed Certificate Included | Plus 5 Career Guided Courses | CPD Accredited

Level 3 Certificate in Graphic Design Using Canva
By Compliance Central
In a world where visual storytelling reigns supreme, the ability to wield the power of Graphic Design isn't just a skill - it's a superpower. Welcome to our Level 3 Certificate in Graphic Design Using Canva, where we unravel the mysteries of design wizardry and empower you to create stunning visuals that captivate, communicate, and compel. Imagine unleashing your creativity without boundaries, transforming mundane ideas into vibrant masterpieces that leave a lasting impression. Graphic Design with Canva as your canvas and our course as your guide, the possibilities are endless. Step into a realm where imagination knows no bounds and creativity flows like an endless river, and embark on a journey of discovery with the Graphic Design Using Canva course. Our course is your ticket to unlocking the secrets of graphic design using Canva, the industry's leading platform for creating stunning visuals with ease and efficiency. From mastering the basics of Graphic Design Using Canva to honing your skills to pro-level proficiency, we take you on a journey of discovery and transformation. Whether you're a budding entrepreneur, a marketing maven, or a creative enthusiast, this Level 3 Certificate in Graphic Design Using Canva course is your gateway to unleashing your inner artist and making your mark in the world of design. Learning Outcomes: Harness the power of Adobe Colours Online to create captivating colour schemes, essential in graphic design. Master the basics of graphic design using Canva, from layout to typography to composition. Dive into the world of photo editing, learning essential graphic design techniques to enhance your visuals. Elevate your designing skills from intermediate to pro-level with advanced Canva lessons. Develop a keen eye for design aesthetics and apply principles of visual communication effectively. Cultivate a portfolio of stunning graphic designs that showcase your creativity and expertise. Level 3 Certificate in Graphic Design Using Canva Unit 01: Working with Adobe Colours Online Unit 02: Basic Graphics Design using Canva Unit 03: Photo-Editing Basics Unit 04: Intermediate to Pro Lessons on Canva Graphic Designs Unit 05: Bonus Certificate of Achievement Endorsed Certificate of Achievement from the Quality Licence Scheme Learners will be able to achieve an endorsed certificate after completing the graphic design course as proof of their achievement. You can order the endorsed certificate for Free to be delivered to your home by post. For international students, there is an additional postage charge of £10. Endorsement The Quality Licence Scheme (QLS) has endorsed this graphic design course for its high-quality, non-regulated provision and training programmes. The QLS is a UK-based organisation that sets standards for non-regulated training and learning. This endorsement means that thegraphic design course has been reviewed and approved by the QLS and meets the highest quality standards. Who is this course for? Level 3 Certificate in Graphic Design Using Canva The Level 3 Certificate in Graphic Design Using Canva is designed for individuals seeking to enhance their skills and knowledge in the dynamic field of Graphic Design, like - Entrepreneurs looking to create eye-catching marketing materials. Social media managers seeking to elevate their content. Small business owners in need of professional-looking graphics. Marketing professionals aiming to enhance their design skills. Creative enthusiasts eager to explore the world of graphic design. Requirements Level 3 Certificate in Graphic Design Using Canva To enrol in this Level 3 Certificate in Graphic Design Using Canva course, all you need is a basic understanding of the English Language. Career path Level 3 Certificate in Graphic Design Using Canva Welcome to a realm of boundless opportunities! Explore diverse career paths after completing this Level 3 Certificate in Graphic Design Using Canva course. Embrace the journey ahead in Graphic Design. Graphic Designer Social Media Manager Marketing Coordinator Freelance Designer Content Creator Certificates CPD Accredited PDF Certificate Digital certificate - Included QLS Endorsed Hard Copy Certificate Hard copy certificate - Included CPD Accredited Hard Copy Certificate Hard copy certificate - £9.99 CPD Accredited Hard Copy Certificate Delivery Charge: Inside the UK: Free Outside of the UK: £9.99 each

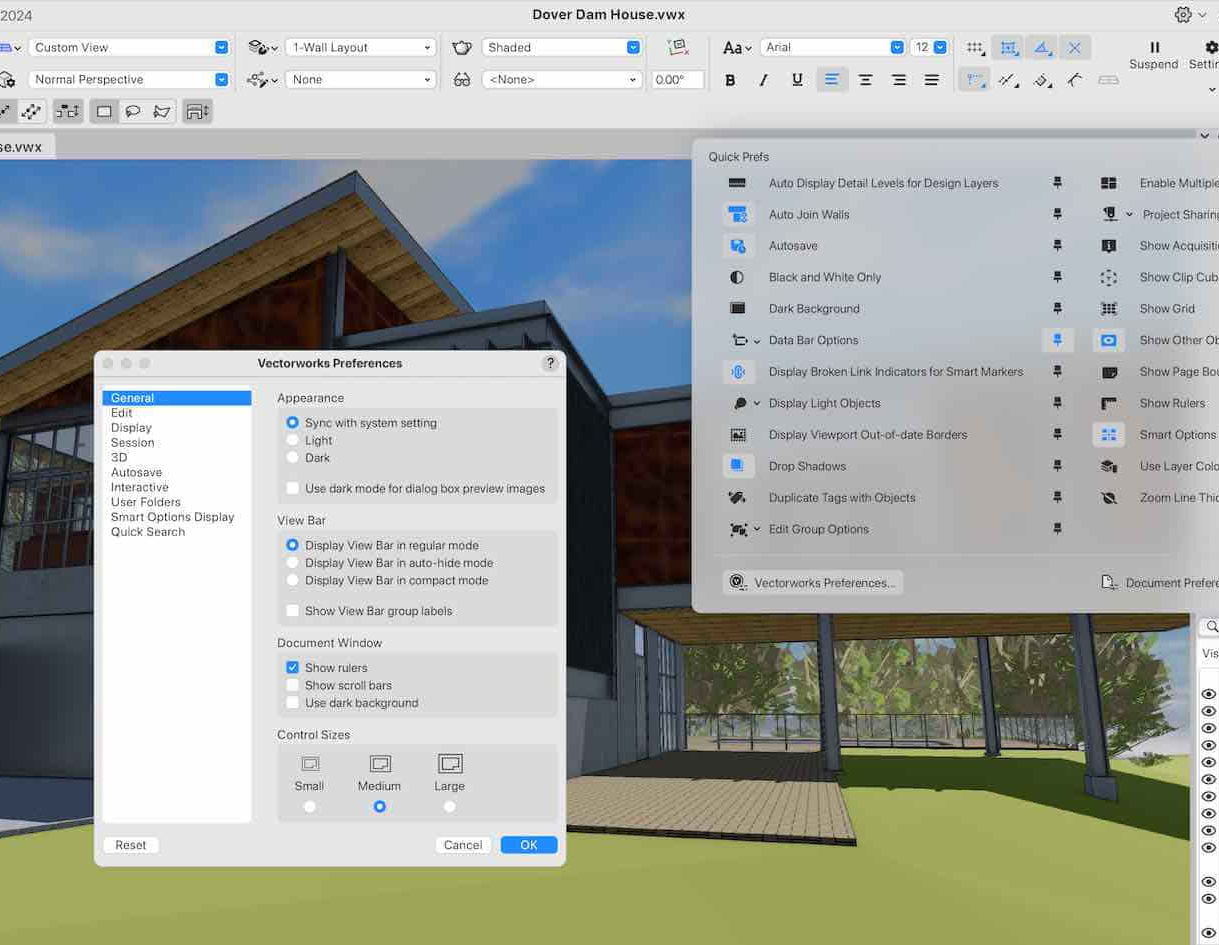
Vectorworks 2D Basics Level Training Course
By ATL Autocad Training London
Why Vectorworks 2D Basics Level Training Course? Vectorworks excels in 2D design, delivering exceptional results and serving as a robust 2D design tool. The Fundamentals course provides customizable tools for precise 2D drawings, while VectorWorks Architect streamlines the process with user-friendly, easy-to-learn tools. Click here for more info: Website Course Details: 10 hrs, Flexible 1-on-1 sessions, in-person or online. 9 am and 7 pm (Mon-Sat).10 hours, split as needed for your schedule. Module 1: Understanding CAD and Vectorworks The Role of CAD in Design Introduction to Vectorworks Software Module 2: Setting Up Your Workspace Workspace Configuration Basic Options and Preferences Module 3: Foundational Drawing Skills Drawing Techniques Selecting Objects Module 4: Advanced Object Editing Combining Shapes Mirroring Objects Rotating Objects Grouping Objects Module 5: Precision Drawing and Scaling Working with Scale Setting Preferences Saving Templates Module 6: Accurate Object Placement Drawing Precision Moving Objects Precisely Module 7: Advanced Editing Techniques Using Fillet Employing Offset Module 8: Introduction to Object Attributes and Groups Basic Attributes Editing Object Groups Module 9: Duplicating Objects Linear Duplicates Rectangular Duplicates Circular Duplicates Module 10: Creating Room Plans Designing Walls Incorporating Windows and Doors Module 11: Room Plan Development Room Plan Drawing Methods Module 12: Utilizing Additional Attributes Hatch Patterns Gradients Image Fills Module 13: Drawing Elevations Elevation Techniques Effective Methods Module 14: Importing Images for Graphics Graphic Illustration Image Integration Module 15: Symbols and Resource Management Creating Symbols Introduction to Resource Browser Module 16: Organizing Drawings with Design Layers Design Layer Usage Module 17: Labeling Drawings and Title Blocks Drawing Labels Title Block Text Module 18: Plotting and Printing User Interface and Terminology Printing Techniques Module 19: Creating Drawing Sheets A1, A2, and A3 Sheets Module 20: Utilizing Viewports Multiple Views Module 21: Professional Model Presentation Paper Space Presentation Converting to PDFs Module 22: Managing Files and Projects Module 23: Displaying Objects and Terminology Module 24: Objects and Data Management Module 25: Precise Object Placement Object Snaps Quick Select Module 26: Dividing and Measuring Objects Module 27: Dimensioning and Annotation Module 28: Working with Text Module 29: Custom Tool Palettes Module 30: Organizing Tool Palettes Module 31: Effective Tool Palette Usage Module 32: Standard Views and Drawing Techniques Module 33: Drawing Curves Arcs, Donuts, and Ellipses Module 34: Real-World Units and Measurements Module 35: Object Manipulation Changing Object Angles Module 36: File Management Saving, Exiting, and Opening Projects Module 37: Creating Mirror Images Module 38: Introduction to 3D Modeling Creating Extrusions Basic 3D Concepts Outcomes and Vectorworks Jobs: Vectorworks Proficiency: Gain expertise in using Vectorworks software for design tasks. 2D Design Skills: Create accurate 2D drawings and architectural plans. Advanced Editing: Efficiently manipulate and edit objects in your designs. Precision Drawing: Develop skills for precise scaling and drawing. These skills open doors to careers in design, architecture, engineering, entertainment, and more. Potential Jobs: Architectural Drafter Interior Designer Landscape Designer AD Technician Graphic Designer Construction Estimator Product Designer Set Designer Event Planner Urban Planner Vectorworks 2D Training Course Our Vectorworks training is thoughtfully designed to educate and inspire designers at every skill level. Whether you're just starting or a seasoned pro, our courses will furnish you with fresh skills, streamline your workflows, and unleash the full potential of your Vectorworks software. Online Training Choices Tailored Online Sessions: Customized training sessions tailored to your specific requirements and skill level. Virtual Classroom: Participate in interactive virtual classes from the convenience of your workspace. Getting Started Guides: Comprehensive guides to assist you in navigating the fundamentals of Vectorworks. In-Person Training Opportunities Customized On-Site Sessions: Hands-on training delivered directly to your office or at regional events. One-to-One: Engage in interactive learning at our training locations. Download Vectorworks https://www.vectorworks.net Personalized One-on-One Training: Get individualized attention and customized instruction. Flexible Scheduling: Choose your preferred training time and day to suit your schedule. Post-Course Assistance: Access free online support after course completion. Comprehensive Learning Materials: Receive PDF notes and handouts to enhance your learning. Certificate of Completion: Earn a recognition certificate upon successfully finishing the course. Affordable Rates: Enjoy cost-effective training rates. Software Setup Assistance: Receive help setting up the software on your computer. Referral Benefits: Recommend a friend and receive discounts on future courses. Group Training Discounts: Special discounts available for group training sessions. Convenient Availability: Access training sessions from Monday to Sunday, with extended hours. Tailored Training: Receive customized, bespoke training tailored to your specific requirements.

Photoshop Mastery: Elevate Your Design Skills
By Compete High
ð Unleash Your Creativity: Design & Enhance With Photoshop Online Course ð Are you ready to transform your creative vision into stunning visual masterpieces? Dive into the world of endless possibilities with our exclusive online course: 'Design & Enhance With Photoshop.' ð¨ Unlock Your Creative Potential: Whether you're a seasoned designer or a beginner eager to explore the realm of digital artistry, this course is crafted just for you. From the basics to advanced techniques, we'll guide you through every facet of Adobe Photoshop, empowering you to create captivating designs that leave a lasting impression. ð What You'll Learn: Master Photoshop Tools: From layers and masks to brushes and filters, become proficient in utilizing Photoshop's extensive toolkit. Design Principles: Learn the fundamental principles of design, color theory, and composition to create visually appealing graphics. Photo Editing Magic: Discover the secrets of professional photo editing, retouching, and enhancement for jaw-dropping results. Typography Mastery: Elevate your designs with impactful text, mastering the art of font selection, spacing, and alignment. Create Engaging Visual Content: Craft social media graphics, banners, posters, and more that stand out in the digital landscape. ð Why Choose Our Course: Flexible Learning: Access the course anytime, anywhere, and at your own pace. Fit learning seamlessly into your busy schedule. Expert Guidance: Benefit from the expertise of seasoned design professionals who share real-world insights and tips. Hands-On Projects: Apply your skills through practical, hands-on projects that reinforce your learning and build your portfolio. ð Who is This Course For? Graphic Designers Photographers Content Creators Social Media Managers Marketing Professionals Anyone Passionate About Visual Arts ð Elevate Your Design Game Today! Don't miss out on the opportunity to enhance your creative journey. Join 'Design & Enhance With Photoshop' now and turn your imagination into captivating visual stories! ð¥ Enroll Now and Design Your Success! ð¥ Course Curriculum Basic Overview 00:00 Pricing and Licensing Options 00:00 Basic File Types and Options 00:00 Working with the Interface 00:00 Working with A Basic Canvas 00:00 Working with Layers 00:00 Working with the Move Tool 00:00 Working with Shapes 00:00 Working with the Marquee Tool 00:00 Working with Colors 00:00 Working with the Paintbucket 00:00 Working with the Eraser Tool 00:00 Working with the Text Tool 00:00 Working with Images 00:00 Working with Sizing 00:00 Working With Transparent Layers 00:00 Using the Crop Tool 00:00 Working with Layer Styles 00:00 Working with Rotation of Images and Layers 00:00 Conclusion 00:00 Advanced Overview 00:00 Having Graphic Designs Created 00:00 Making PSD Thumbnails Visible on Your PC 00:00 Creating A Simple Design - Part 1 00:00 Creating A Simple Design - Part 2 00:00 Changing the Backgrond Image 00:00 Changing the Font or Text 00:00 Working with Photoshop Actions 00:00 Sources for Photoshop Actions 00:00 Selecting Photoshop Actions 00:00 Producing Photoshop Actions - Part 1 00:00 Show Transform Controls 00:00 Producing Photshop Actions - Part 2 00:00 Creating a Multiple 3D Image Shot 00:00 Sizing of File Formats 00:00 Saving For Certain File Formats 00:00 Live Application - Part 1 00:00 Live Application - Part 2 00:00 Multiple Shot Live Application 00:00 Conclusion 00:00

Advanced Diploma in CNC (Computer Numerical Control) Programming for Machining
4.7(47)By Academy for Health and Fitness
24-Hour Flash Sale! Prices Reduced Like Never Before!! Advanced Diploma in CNC (Computer Numerical Control) Programming for Machining Admission Gifts FREE PDF & Hard Copy Certificate| PDF Transcripts| FREE Student ID| Assessment| Lifetime Access| Enrolment Letter Precision and efficiency dictate manufacturing excellence, and CNC (Computer Numerical Control) Programming has emerged as the backbone of modern machining operations. With the UK's manufacturing sector contributing £200 billion to the economy in recent times, the demand for skilled CNC programmers is on the rise. The "Advanced Diploma in CNC Programming for Machining" bundle offers a unique convergence of technical training, aiming to equip professionals with the skills required to thrive in this advanced field. This course bundle surpasses traditional CNC programming education, introducing learners to a comprehensive array of related disciplines including 3D Printing, AutoCAD and Electronic Device Protection. It talks about the core of Mechanical Engineering, Rotating Machines, and HVAC Fundamentals, supplemented by specialised courses in Electrical Machines, Power Electronics, and Engine Lubricant Systems. Robotics, and Embedded Systems courses provide a foray into automation and control. Courses Are Included in this Bundle: Course 01: Advanced Diploma in CNC (Computer Numerical Control) Programming for Machining Course 02: 3D Modelling for 3D Printing Course 03: CAD Design Training Course 04: AutoCAD VBA Programming - Beginner course Course 05: AutoCAD Programming using with Windows Forms Course 06: LEED V4 - Building Design and Construction Course 07: Read Construction & Structural Drawing Like Expert Course 08: Mechanical Engineering Course 09: Rotating Machines Course 10: Electronic Device and Circuits Protection Training Course 11: Autocad Electrical Design Course 12: HVAC Basics and Load Calculation Masterclass Course 13: Electrical Machines for Electrical Engineering Course 14: MATLAB Simulink for Electrical Power Engineering Course 15: PAT Training (Updated 2022) Course 16: Electrical Engineering DC Circuit Analysis Course 17: Power Electronics for Electrical Engineering Course 18: Electric Circuits for Electrical Engineering Course 19: Engine Lubricant System Training - Level 4 Course 20: Robotics - Sensors Course 21: Microcontroller Simulation Course 22: Embedded Systems with 8051 Microcontroller Course 23: Power Tools and How to Use Them Course 24: Supercharger Automobile Engineering Course 25: Data Center Training Essentials: Mechanical & Cooling Course 26: JavaScript Foundations Course 27: jQuery Masterclass Course: JavaScript and AJAX Coding Bible Course 28: Basic HTML 5 Course 29: CSS Fundamentals Course 30: HTML and CSS Coding: Beginner to Advanced The "Advanced Diploma in CNC Programming for Machining" is more than a course; it's a catalyst for those aspiring to lead in the fast-paced world of manufacturing and engineering. By integrating technical prowess with programming and design skills, graduates are well-prepared to tackle the challenges of the manufacturing and engineering sectors. So enrol now and get ready to contribute to the evolving landscape of global manufacturing! Learning Outcomes: Master CNC programming for advanced machining operations. Design and model 3D parts for manufacturing and 3D printing. Apply CAD design principles and AutoCAD programming in real-world projects. Understand electronic circuits and mechanical engineering fundamentals. Program microcontrollers and develop embedded systems for automation. Utilise web development skills for manufacturing and engineering applications. Why Prefer this Course? Get a Free CPD Accredited Certificate upon completion of the course Get a Free Student ID Card with this training program (£10 postal charge will be applicable for international delivery) The course is Affordable and Simple to understand Get Lifetime Access to the course materials The training program comes with 24/7 Tutor Support Start your learning journey straight away! Course Curriculum Course 01: Advanced Diploma in CNC (Computer Numerical Control) Programming for Machining Module 1: Scope of the Course Module 2: Numerical Control of Machine Tools Module 3: CNC- Computer Numerical Control Syst Module 4: Components of CNCs Module 5: Point to Point CNC Machines Module 6: Incremental & Absolute CNC Machines Module 7: Open & Close Control Loop CNC Machines Module 8: 2 &3 Axes CNC Machines Module 9: Importance of Higher Axes Machining Module 10: Programming Format Module 11: Cartesian Coordinate System Module 12: How to Write a Program Module 13: Basic CNC Programming (Absolute Mode) Module 14: Basic CNC Programming (Incremental) Module 15: A Simple Coding Exercise Module 16: Applications of CNC Course 02: 3D Modelling for 3D Printing Module 01: Introduction to Modeling for 3D Printing Module 02: Introduction to Maya Module 03: Blocking In the Head and Torso Module 04: Creating the Arm Module 05: Creating Details on the Arm Module 06: Creating the Legs Module 07: Creating the Foot Module 08: Creating the Hand Module 09: Preparing the Model for 3D Print Module 10: STL Cleanup and Check Module 11: Final Thoughts Course 03: CAD Design Training Module 01: Introduction to CAD Design Module 02: CAD Designer Career in the United Kingdom Module 03: Basics for CAD Design: Part 1 Module 04: Basics for CAD Design: Part 2 Module 05: 2D Shape in CAD Module 06: 3D Shape in CAD Module 07: Geometry and Modelling Module 08: Assemblies in CAD Design Module 09: Extrusion and Rotations Module 10: Blending Operations in CAD Module 11: Grids and Regular Polygons Module 12: Parameters in Civil Drawings Module 13: Introduction to AutoCAD Module 14: Introduction to T-Flex CAD Module 15: Introduction to SolidWorks Module 16: Introduction to FreeCAD =========>>>>> And 27 More Courses <<<<<========= How will I get my Certificate? After successfully completing the course, you will be able to order your Certificates as proof of your achievement. PDF Certificate: Free (Previously it was £12.99*30 = £390) CPD Hard Copy Certificate: Free (For The Title Course: Previously it was £29.99) CPD 300 CPD hours / points Accredited by CPD Quality Standards Who is this course for? Anyone interested in learning more about the topic is advised to take this bundle. This bundle is ideal for: Manufacturing engineers CNC machinists Mechanical engineers Electrical engineers Programmers Career switchers Requirements You will not need any prior background or expertise to enrol in this course. Career path After completing this bundle, you are to start your career or begin the next phase of your career. CNC Programmer - £25,000 to £40,000 Mechanical Engineer - £30,000 to £50,000 Electrical Engineer - £28,000 to £45,000 Robotics Technician - £27,000 to £40,000 CAD Designer - £25,000 to £35,000 Web Developer (Manufacturing Sector) - £24,000 to £35,000 Certificates CPD Accredited Digital Certificate Digital certificate - Included Upon passing the Course, you need to order a Digital Certificate for each of the courses inside this bundle as proof of your new skills that are accredited by CPD QS for Free. CPD Accredited Hard Copy Certificate Hard copy certificate - Included Please note that international students have to pay an additional £10 as a shipment fee.

Graphic Design
By IOMH - Institute of Mental Health
Overview This Graphic Design course will unlock your full potential and will show you how to excel in a career in Graphic Design. So upskill now and reach your full potential. Everything you need to get started in Graphic Design is available in this course. Learning and progressing are the hallmarks of personal development. This Graphic Design will quickly teach you the must-have skills needed to start in the relevant industry. In This Mental Health Course, You Will: Learn strategies to boost your workplace efficiency. Hone your Graphic Design skills to help you advance your career. Acquire a comprehensive understanding of various Graphic Design topics and tips from industry experts. Learn in-demand Graphic Design skills that are in high demand among UK employers, which will help you to kickstart your career. This Graphic Design course covers everything you must know to stand against the tough competition in the Graphic Design field. The future is truly yours to seize with this Graphic Design. Enrol today and complete the course to achieve a Graphic Design certificate that can change your professional career forever. Additional Perks of Buying a Course From Institute of Mental Health Study online - whenever and wherever you want. One-to-one support from a dedicated tutor throughout your course. Certificate immediately upon course completion 100% Money back guarantee Exclusive discounts on your next course purchase from Institute of Mental Health Enrolling in the Graphic Design course can assist you in getting into your desired career quicker than you ever imagined. So without further ado, start now. Process of Evaluation After studying the Graphic Design course, your skills and knowledge will be tested with a MCQ exam or assignment. You must get a score of 60% to pass the test and get your certificate. Certificate of Achievement Upon successfully completing the Graphic Design course, you will get your CPD accredited digital certificate immediately. And you can also claim the hardcopy certificate completely free of charge. All you have to do is pay a shipping charge of just £3.99. Who Is This Course for? This Graphic Design is suitable for anyone aspiring to start a career in Graphic Design; even if you are new to this and have no prior knowledge on Graphic Design, this course is going to be very easy for you to understand. And if you are already working in the Graphic Design field, this course will be a great source of knowledge for you to improve your existing skills and take them to the next level. Taking this Graphic Design course is a win-win for you in all aspects. This course has been developed with maximum flexibility and accessibility, making it ideal for people who don't have the time to devote to traditional education. Requirements This Graphic Design course has no prerequisite. You don't need any educational qualification or experience to enrol in the Graphic Design course. Do note: you must be at least 16 years old to enrol. Any internet-connected device, such as a computer, tablet, or smartphone, can access this online Graphic Design course. Moreover, this course allows you to learn at your own pace while developing transferable and marketable skills. Course Curriculum LESSON 01 Basics of Graphic Design 00:56:00 LESSON 02 Foundation in Design 01:00:00 LESSON 03 Adobe Photoshop Basics 01:02:00 LESSON 04 Designers go to Software 01:03:00 LESSON 05 Blend Modes & Filters 01:01:00 LESSON 06 Creating Logos with Illustrator 01:02:00 LESSON 07 Logo Design Basics 00:51:00 LESSON 08 Adobe in Design and Print Work Introduction 01:02:00

Search By Location
- Design Skills Courses in London
- Design Skills Courses in Birmingham
- Design Skills Courses in Glasgow
- Design Skills Courses in Liverpool
- Design Skills Courses in Bristol
- Design Skills Courses in Manchester
- Design Skills Courses in Sheffield
- Design Skills Courses in Leeds
- Design Skills Courses in Edinburgh
- Design Skills Courses in Leicester
- Design Skills Courses in Coventry
- Design Skills Courses in Bradford
- Design Skills Courses in Cardiff
- Design Skills Courses in Belfast
- Design Skills Courses in Nottingham