- Professional Development
- Medicine & Nursing
- Arts & Crafts
- Health & Wellbeing
- Personal Development
73 Courses in Cardiff delivered Live Online
Excel Module 3 – Data Management Techniques
By Underscore Group
Take things a step further and improve your knowledge of some of the more niche Excel techniques to help manage your data

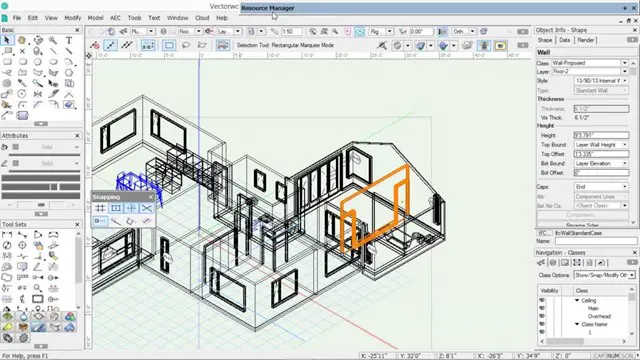
Rhino 3D Evening Training Course
By Real Animation Works
Rhino Courses for Architects

Alarm Installation Course
By Hi-Tech Training
The Alarm Installation Course is designed to teach participants how to install an intruder alarm system in domestic, commercial or industrial premises. The Alarm Installation Course simulates the practical installation of many different alarm control panels. The course is designed to equip students with the skills and expertise to competently install a wide variety of Alarm systems on the market.

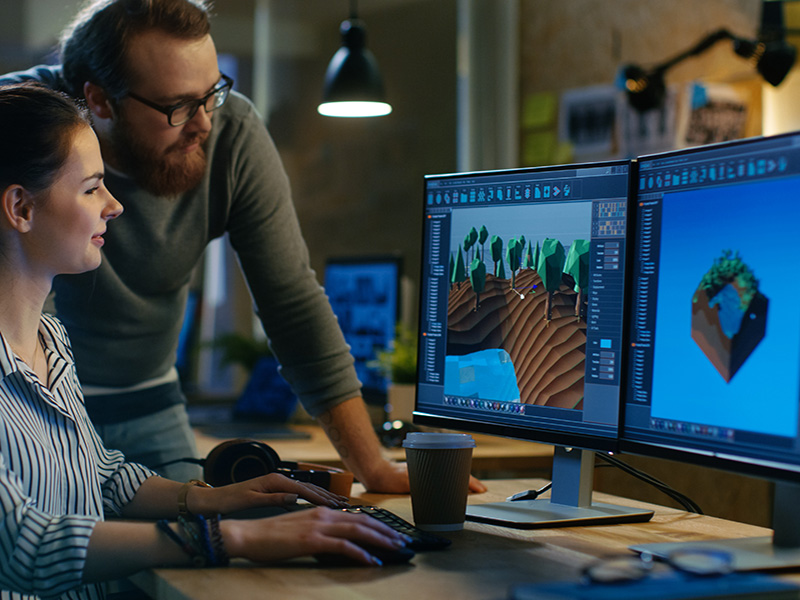
Game Designing Training Course 3ds Max and Unity 3D (Live Online Only)
By London Design Training Courses
Why Learn Game Designing Training Course 3ds Max and Unity 3D? Click for more info Learn Game Designing with 3ds Max and Unity 3D for industry demand, 3d and 2d skills, game design, AR/VR projects, game programming, and 3d visualization. Enhance your career in the thriving gaming and interactive media industry. Duration: 40 hrs. Method: 1-on-1 & Tailored content. Schedule: Tailor your own schedule by pre-booking a convenient hour of your choice, available from Mon to Sat 9 am and 7 pm. Explore the World of Unity 3D with Our Training Courses Unity is a robust cross-platform game development engine, responsible for creating a significant portion of the world's games. Learn ultimate game development platform to build top-notch 3D & 2D games, deployable on mobile, desktop, VR/AR, consoles, or the Web. The opportunities are limitless. Led by certified and experienced Unity instructors, our training courses are filled with practical, real-world exercises. 40-hour Game Designing Training Course with 3ds Max and Unity 3D: Course Overview: Module 1: Introduction to 3ds Max and Unity 3D (4 hours) Get acquainted with 3ds Max and Unity 3D interfaces and workflows Efficiently set up and manage projects Master importing and handling assets Module 2: 3D Modeling with 3ds Max (8 hours) Dive into 3D modeling techniques Create stunning 3D models using 3ds Max Explore polygonal, spline, and NURBS modeling Enhance models with textures and materials Module 3: Animation and Rigging with 3ds Max (8 hours) Understand animation techniques in 3ds Max Rig 3D models for smooth animations Bring creations to life with keyframe animation Employ procedural animation methods Export animations for Unity 3D integration Module 4: Game Design with Unity 3D (8 hours) Learn the Unity 3D game engine Grasp essential game mechanics and concepts Create and manage game scenes and levels Master control of game objects and components Utilize physics and collision detection for immersive experiences Module 5: Scripting and Programming with Unity 3D (8 hours) Introduce Unity 3D scripting with C# Understand variables, data types, and functions in C# Control game objects and components using C# Explore game loops and events for interactive gameplay Module 6: User Interfaces and Audio with Unity 3D (4 hours) Design captivating user interfaces within Unity 3D Implement interactive buttons, sliders, and input fields Elevate games with audio import and editing Control sound effects and background music Module 7: Optimization and Deployment (4 hours) Master game optimization in Unity 3D Enhance game performance through scripting techniques Build and test games for various platforms Publish games on the web or app stores Game Designing Training Course 3ds Max and Unity 3D (Live Online Only): Explore advanced 3ds Max techniques for modeling, lighting, and cameras Dive into character animation for lifelike characters Enhance Unity 3D skills with real-time development and game authoring settings Unity - Real-time 3D Development Platform: Unlock Your Creativity https://www.unity.com/ Create 3D, 2D, VR & AR Experiences For Any Industry: Games, Auto, AEC, Film, And More. Complete Solution To Develop Better, Iterate Faster, And Grow Your Business. Amazing Games. Immersive Experiences. Multi-Platform Support. 3ds Max Free Trial | Autodesk Download a free 30-day trial of 3ds Max, 3D modeling, and rendering software for design visualization, games, and animation.

Adobe Captivate 2019 - The Essentials
By Nexus Human
Duration 2 Days 12 CPD hours Overview #NAME? A course that teaches the core Adobe Captivate skills needed to create eLearning courses. 1 - EXPLORING CAPTIVATE Explore a Finished Captivate Project Zoom and Magnify Navigate a Project Explore and Reset the Workspace Preview the Entire Project 2 - NEW PROJECTS & SOFT SKILLS ELEARNING Create a Blank Project Add Images to Placeholders Import Images Use a Smart Shape as a Button Disable Click Sounds 3 - SCREEN RECORDINGS Rehearse a Script Review Recording Settings Review Recording Modes Record Using Multiple Modes Record a Custom Simulation Record a Demonstration that Pans Manually Record the Screen 4 - VIDEO DEMOS Record a Video Demo Add a Video Zoom Add a Video Pan Smooth a Mouse Path and Show Visual Clicks Split a Video Trim a Video Insert a Video Project into a Standard Project Publish a Video Demo 5 - CAPTIONS, STYLES, TIMING, AND ROUND TRIPPING Insert and Edit Text Captions Edit the Default Caption Style Change a Callout Type Used by a Text Caption Control Slide Timing Control Slide Object Timing Check Spelling Align Slide Objects Export Captions to Word Import Captions from Word into Captivate 6 - POINTERS, PATHS, PATHS, BOXES, AND BUTTONS Control Mouse Effects Edit a Mouse Path Clone an Object Style Insert a Highlight Box Insert an Image Button Control Appear After Timing 7 - IMAGES AND VIDEOS Insert, Resize, and Restore an Image Import Images into the Library Resize, Transform, and Align Images Manage Unused Library Assets Create an Image Slideshow Insert a Video Set Video Properties 8 - AUDIO Work with Rollover Captions Import Audio onto a Slide Object Import Background Audio Add a Slide Note Calibrate a Microphone Record Slide Audio Import Audio onto a Slide Edit an Audio File Insert Silence Convert Text-to-Speech 9 - STATES, ANIMATIONS, AND OBJECT EFFECTS Change State Views for a Button Add an Animation to a slide Insert a Text Animation Apply an Effect to a Slide Object Apply a Free Fall Effect to an Object 10 - SOFTWARE SIMULATIONS Hide the Mouse Replace Phrases Insert a Click Box Insert a Text Entry Box 11 - WORKING WITH POWERPOINT Create a Project from a Presentation Edit the Source Presentation Synchronize with Source Rescale a Project 12 - QUIZZING Edit Quizzing Object Styles Set the Quiz Preferences Question Slides Insert Question Slides Edit a Question Slide Compare Submit All to Submit Buttons Insert a Knowledge Check Review a GIFT File Import a GIFT File into a Project Create Question Pools Move Questions to Pools Insert Random Question Slides 13 - PUBLISHING Apply a Skin Edit, Save, and Delete a Skin Name Slides Check Publish Settings and Add a Loading Screen Publish as SWF and PDF Run the HTML5 Tracker Publish as HTML5

Professional Certificate in Content Design
By UX Design Institute
Build a rewarding career in content design Build a rewarding career in content design with a globally recognised, industry-approved qualification. Get the mindset, the confidence and the skills that will help you stand out in a rapidly growing industry. Why take this course: Be in demand. Certified qualifications will help you stand out in a fast-growing industry Build a career with impact. Design content experiences that will influence users worldwide Broaden your opportunities. Optimise your skills to get hired at leading companies Get qualified. Earn a university credit-rated certification approved by industry leaders Gain the confidence you need to succeed. Our mentors, career advisors and student community will support you all the way University credit-rated, industry-approved Our content design course is credit-rated by Glasgow Caledonian University and has been reviewed and endorsed by leaders in the tech industry. It covers everything you need to become a certified content design professional. Study method Online, self-paced Duration 10 weeks Access to content 12 months Qualification Professional Certificate in Content Design Awarded by Scottish Qualifications Authority trading as SQA Additional info Exam(s) / assessment(s) is included in price Tutor is available to students Description In this Professional Certificate in Content Design course you will learn: An introduction to content design. Understand what content design is and the role of a content designer. Principles of good content design Learn the core principles of content design and why it matters. Voice, tone and style Learn how voice, tone, and style can create a cohesive product experience. Understanding your users Uncover your audience's goals and content needs. Writing for interfaces Learn to write microcopy for buttons, notifications and other UI elements. The product mindset Develop a product mindset by learning about product design systems and tools. Testing content Learn how to test, evaluate and improve your content. AI for content design Learn how to use AI tools to become a more effective content designer. Working in content design Learn how to be the content champion within your organisation. Support at every step From day one, you’ll be part of a lively community of tutors, mentors and fellow students that support each other along the way. Student Success team Our friendly and responsive team will help you stay on track and keep you accountable. Course mentor Your course mentor is an expert content designer who brings years of practical insight. Student community Collaborate, share tips and build connections on our lively student Slack channels. Who is this course for? Writers and journalists who want to enhance their skills for the digital world UX and UI designers who want to become more rounded professionals Content designers looking for a formal qualification that validates their expertise Digital marketers who need content design skills to succeed in their roles Anybody with a writing, content or design background looking for a creative tech job Requirements Background You don’t need experience in design or technology to enrol in our courses. To get the most value from this course, you will need some experience in writing and a genuine interest in words and language. Commitment You do need to be motivated and committed. We set a high bar. Studying for one of our professional qualifications requires a certain amount of time, energy and focus. English language To take this course, you should be fluent in verbal and written English. If English is not your first language, you should have a proficiency of C1 as defined by the CEFRL (Common European Framework of Reference for Languages).

Windows and Microsoft Office Basics
By Nexus Human
Duration 1 Days 6 CPD hours This course is intended for This course is intended for individuals who want to gain basic introductory knowledge of working of OLL. Overview Upon successful completion of this course, students will be able to attend class in the OLL environment without difficulties. In this course, students will learn to navigate and work in the OLL environment. Intro to OLL Environment Participation buttons Working in the lab environment Basic Windows 7 Skills Managing working with multiple program Task Bar/Start Bar Files & Folders Copy Files to New Folders Search Basic Word 2010 Skills Word 2010 Interface (Ribbon, Quick Access Toolbar, Different Views, Zoom, and Navigating a document) Create a new document Format a document Edit a document Save and Print Basic Excel 2010 Skills Excel 2010 Interface (Ribbon, Quick Access Toolbar, Different Views, Zoom, And Navagating a document) Create a new workbook Enter and edit data Basic Formulas and Functions save and Print

InDesign Basic to Advance training One to One
By Real Animation Works
InDesign face to face training customised and bespoke.

Adobe InDesign and Photoshop Training Courses 1-2-1
By Real Animation Works
Face to Face training customised and bespoke. One to One Online or Face to Face

Adobe InDesign Advanced Training
By London Design Training Courses
Why Learn Adobe InDesign Advanced Training Course? Master Adobe InDesign for efficient page layouts with our advanced course. Learn document setup, text formatting, and special effects. Suitable for beginners and advanced users. London Design Training Course provides top InDesign course with Adobe Certified Instructors. Course Link Duration: 10 hrs Method: 1-on-1, Personalized attention Schedule: Tailor your own schedule by pre-booking hours of your choice, available from Mon to Sat between 9 am and 7 pm Flexible Learning Options: Choose between in-class training at our London center or participate online. Both options provide hands-on, practical learning with step-by-step demonstrations and ample opportunities for questions. Introduction to InDesign: Exploring InDesign Basics Customizing Preferences and Workspace Navigating Panels and Windows Setting Up Toolbar and Properties Panel Document Management: New Document, Pages, and Order Quick Navigation Techniques with Shortcuts Smart Layout: Organizing Layouts with Guides and Grids Understanding Bleed, Slug, and Margins Utilizing Smart Guides for Precision Typography: Mastering the Type Tool Adding Text to Pages and Using Placeholder Text Text Formatting with Character and Paragraph Controls Editing Text Frames and Justifying Text Multi-column Setup and Styling with Character/Paragraph Styles Working with Bullet Points and Numbering Working with Images: Creating Frames and Placing Images Content Fitting Options: Proportional Fit, Content-Aware Fit, Auto-Fit Manipulating Frame Properties: Fill, Stroke, Effects Utilizing Object Styles for Consistent Frames Advanced Techniques: Image Frame Grids, Merging Frames, Text Wrap Options Understanding Image Formats and Resolution Tabs and Alignment: Mastering Tab Palette and Alignment Options Adding Leaders for Enhanced Formatting Color Theory and Editing: Basics of Color Theory and Color Modes Creating Color Themes with the Color Theme Tool Swatches, Color Libraries, and Gradients Editing Gradient Fills and Colors Advanced Interactive Actions: Adding Animation Effects with Animation Panel Fine-tuning Animations with Timing Panel Creating Complex Object States and Action Buttons Adding and Testing Hyperlinks, Page Transitions Parent Page Basics: Understanding Parent Pages Page Numbering, Order, Headers, and Footers Inserting Text Variables for Dynamic Content Advanced Object Styles and Effects: Opacity Control and Blending Modes Black and White Conversion, Color Blending Modes Adding Dimension with Bevel and Emboss Effects Advanced Text Frame Options: Auto-sizing Text Frames and Balancing Column Height Inset Spacing and Fill Colors for Text Boxes Hot Corner Resizing Shortcuts and Anchor Objects Footnotes: Purpose and Usage of Footnotes Adding, Editing Footnotes with Footnote Options By the end of this Adobe InDesign training, participants will: Understand InDesign basics and its interface. Create effective page layouts with text formatting and image placement. Work with layers, apply special effects, and manage tables. Ensure error-free and print-ready documents through preflighting. Receive a practical training guide and an e-certificate upon completion.
