- Professional Development
- Medicine & Nursing
- Arts & Crafts
- Health & Wellbeing
- Personal Development
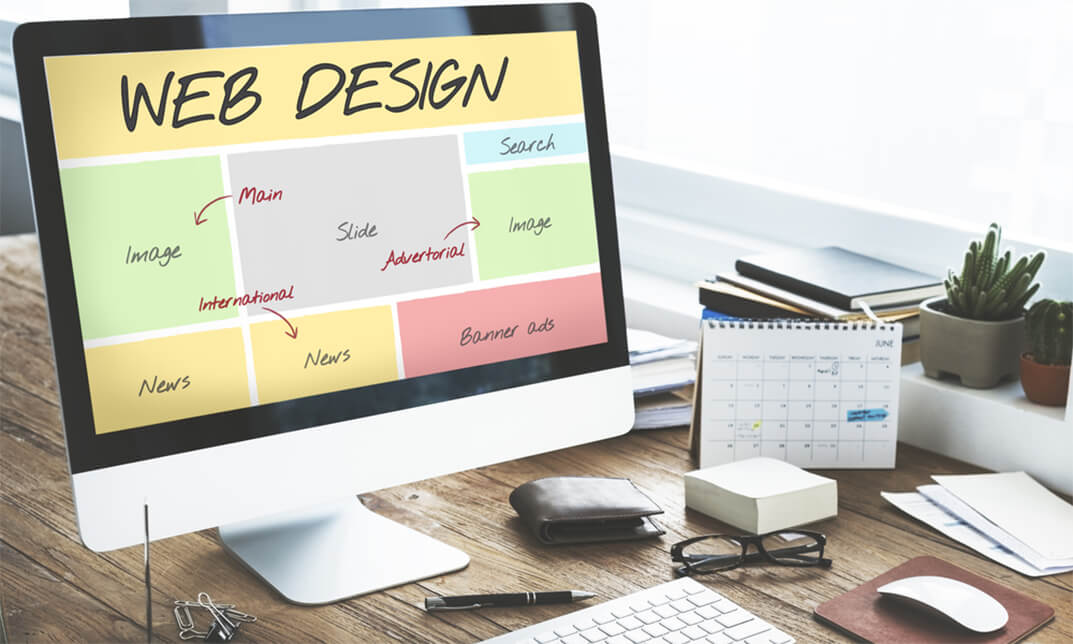
Description: This course is perfect for someone who has the desire to design his own website. This will be a straightforward course which will upgrade your comprehension of web advancement apparatuses and systems. Points secured incorporate the fundamental instruments for web page advancement including HTML, Cascading Style Sheets (CSS), and Adobe Dreamweaver. It likewise will look at the useful strides expected to buy a website like enrolling a space name and picking a hosting account. To develop web planning skills you will have to know how to make an HTML page and include substance and pictures, connections, tables, and lists. You will get comfortable with utilizing textual style, foundation styles, and templates. This course will help you utilize Adobe Dreamweaver to make a website with HTML, CSS, JavaScript, and Flash. It will help you to comprehend naming traditions, list documents, welcome screen, graphical UI (GUI) and numerous more settings that are valuable while making a website effectively. The above and more lessons of the key elements of the web design and planning will be taught in this valuable diploma course. Who is the course for? Employees of the business industry and other businessmen who want to learn how to become profitable through website designing People who have an interest in Website Design and Marketing and how to effectively communicate with their potential clients through the web. Entry Requirement: This course is available to all learners, of all academic backgrounds. Learners should be aged 16 or over to undertake the qualification. Good understanding of English language, numeracy and ICT are required to attend this course. Assessment: At the end of the course, you will be required to sit an online multiple-choice test. Your test will be assessed automatically and immediately so that you will instantly know whether you have been successful. Before sitting for your final exam you will have the opportunity to test your proficiency with a mock exam. Certification: After you have successfully passed the test, you will be able to obtain an Accredited Certificate of Achievement. You can however also obtain a Course Completion Certificate following the course completion without sitting for the test. Certificates can be obtained either in hard copy at a cost of £39 or in PDF format at a cost of £24. PDF certificate's turnaround time is 24 hours and for the hardcopy certificate, it is 3-9 working days. Why choose us? Affordable, engaging & high-quality e-learning study materials; Tutorial videos/materials from the industry leading experts; Study in a user-friendly, advanced online learning platform; Efficient exam systems for the assessment and instant result; The UK & internationally recognized accredited qualification; Access to course content on mobile, tablet or desktop from anywhere anytime; The benefit of career advancement opportunities; 24/7 student support via email. Career Path: The Diploma in Website Design & Planning course will be very beneficial and helpful, especially to the following careers: Businessman Marketing and Promotions Specialists Marketing Managers Product Creators Sales Managers Sales and Promotions Specialists Top Executives And Much More! Diploma in Website Design & Planning How to Choose the Best Website Design for Your Business 01:00:00 What's in a Domain Suffix? 00:15:00 Website Design Terminology 01:00:00 CSS Explained 00:30:00 Website Designs with Staying Power 00:15:00 How Can I Build my Website for Free 00:30:00 Six Steps to Website Design for Beginners 01:00:00 Dreamweaver or CoffeeCup for Website Design 01:00:00 Using Dreamweaver to Create your Site Layout 00:30:00 Three Crucial Steps to Creating Your Website 00:15:00 Dos and Don'ts of Website Creation 00:30:00 SEO Basics for Effective Website Design 00:15:00 Ideas for Your Internet Business Website Design 01:00:00 Immediately Applicable Design Tips for a User-Friendly Website 00:30:00 6 Reasons to Create a Website 00:15:00 Common Website Design Mistakes 00:30:00 Too Much or Too Little 00:15:00 Why Successful Website Development Does Not Stop at Design 00:15:00 Ideas for Your Personal Website Design 01:00:00 How to Create a Social Networking Website to Enhance your Business 01:00:00 Tips for Designing an Affiliate Website 00:15:00 How to Use WordPress for your Website 00:15:00 Top 14 Reasons to Create a Blog 00:30:00 Tips for Designing a Successful Blog 01:00:00 More Tips for Designing a Successful Blog 00:30:00 Mock Exam Mock Exam-Diploma in Website Design & Planning 00:20:00 Final Exam Final Exam-Diploma in Website Design & Planning 00:20:00 Certificate and Transcript Order Your Certificates and Transcripts 00:00:00

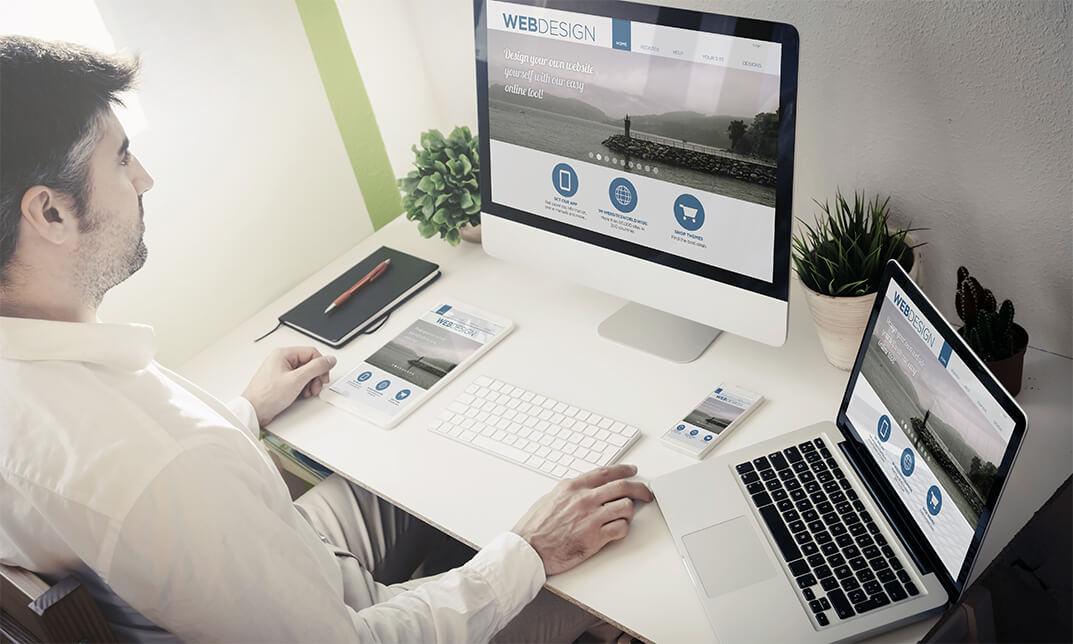
Description: Web design is not only about planning and designing. Web design is composed of many different kinds of skills needed to produce and maintain websites. If you are someone who wants to create your website, then this course will surely benefit you. This course will not only offer you the lessons on basic web design, but it will also provide you lessons on planning, designing, and Photoshop. You will not regret availing this bundle course since you will not only gain basic skills, you will also learn the skills needed for in-depth web planning and design. Who is the course for? Employees of the business industry and other businessmen who want to learn how to become profitable through website designing. People who have an interest in Website Design and how to effectively communicate with their potential clients through the web. Entry Requirement: This course is available to all learners, of all academic backgrounds. Learners should be aged 16 or over to undertake the qualification. Good understanding of English language, numeracy and ICT are required to attend this course. Assessment: At the end of the course, you will be required to sit an online multiple-choice test. Your test will be assessed automatically and immediately so that you will instantly know whether you have been successful. Before sitting for your final exam you will have the opportunity to test your proficiency with a mock exam. Certification: After you have successfully passed the test, you will be able to obtain an Accredited Certificate of Achievement. You can however also obtain a Course Completion Certificate following the course completion without sitting for the test. Certificates can be obtained either in hardcopy at a cost of £39 or in PDF format at a cost of £24. PDF certificate's turnaround time is 24 hours and for the hardcopy certificate, it is 3-9 working days. Why choose us? Affordable, engaging & high-quality e-learning study materials; Tutorial videos/materials from the industry leading experts; Study in a user-friendly, advanced online learning platform; Efficient exam systems for the assessment and instant result; The UK & internationally recognised accredited qualification; Access to course content on mobile, tablet or desktop from anywhere anytime; The benefit of career advancement opportunities; 24/7 student support via email. Career Path: The Web Design Bundle Course will be useful and would be beneficial for every kind of occupations and careers for women like: Businessman Marketing and Promotions Specialist Marketing Manager Product Creator Sales Manager Sales and Promotions Specialist. Module 1: Web Design Basics The Best Website Design for Your Business 01:00:00 What's in a Domain Suffixes 00:31:00 Website Design Terminology 01:00:00 CSS Explanation 01:00:00 Website Designs & Power Stations 01:00:00 How Can I Build my Website for Free 01:00:00 Six Steps to Website Design for Beginners 01:00:00 Dreamweaver or CoffeeCup for Website Design 01:00:00 Using Dreamweaver to Create your Site Layout 00:30:00 Three Crucial Steps to Creating Your Website 01:00:00 Dos and Don'ts of Website Creation9 01:00:00 SEO Basics for Effective Website Design 01:30:00 Ideas for Your Internet Business Website Design 01:00:00 Immediately Applicable Design Tips for a User-Friendly Website 01:00:00 6 Best Reasons to Create a Website 01:00:00 Common Mistakes in Website Design 01:00:00 Too Much or Too Little 00:30:00 Why Successful Website Development is Committed to Design 01:00:00 Ideas for Your Internet Business Website Design 01:00:00 How to Create a Social Networking Website to Enhance your Business 01:00:00 Tips for Designing an Affiliate Website 01:00:00 How to Use WordPress for your Website 01:30:00 Top 14 Reasons to Create a Blog 00:30:00 Tips for Designing a Successful Blog 00:30:00 More Tips Ahead 00:30:00 Module 2: Developing Websites What Are Niche Website? 01:00:00 The Role Of Visualization In Education 00:15:00 Identify Your Best Platform Or Software 01:00:00 Select A Web Host 01:00:00 Collect Your Site 00:15:00 Building A Content Rich Website 00:15:00 Build Backlinks 00:30:00 Use SEO, Multimedia And Social Sites 01:30:00 Use Analytics 01:00:00 Wrapping Up 00:15:00 Module 3: E- Commerce Website Design Introduction 00:15:00 Why e-commerce works, and why now more than ever 00:30:00 What do you need to launch a successful e- commerce site? 00:30:00 Planning and research 01:00:00 Before you start building your site 00:15:00 General e-commerce site guidelines 00:30:00 Site creation 03:00:00 Product sourcing 00:30:00 After this comes marketing 00:30:00 Conclusion 00:15:00 Module 4: Basic Coding for Web Development HTML Basics 00:30:00 CSS Basics 01:00:00 Web Design & Development: HTML5, CSS3 and JavaScript 02:00:00 Recommended Reading Recommended Reading: Web Design Bundle Course 00:00:00 Refer A Friend Refer A Friend 00:00:00 Mock Exam Mock Exam- Web Design Bundle Course 00:30:00 Final Exam Final Exam- Web Design Bundle Course 00:30:00 Order Your Certificates and Transcripts Order Your Certificates and Transcripts 00:00:00

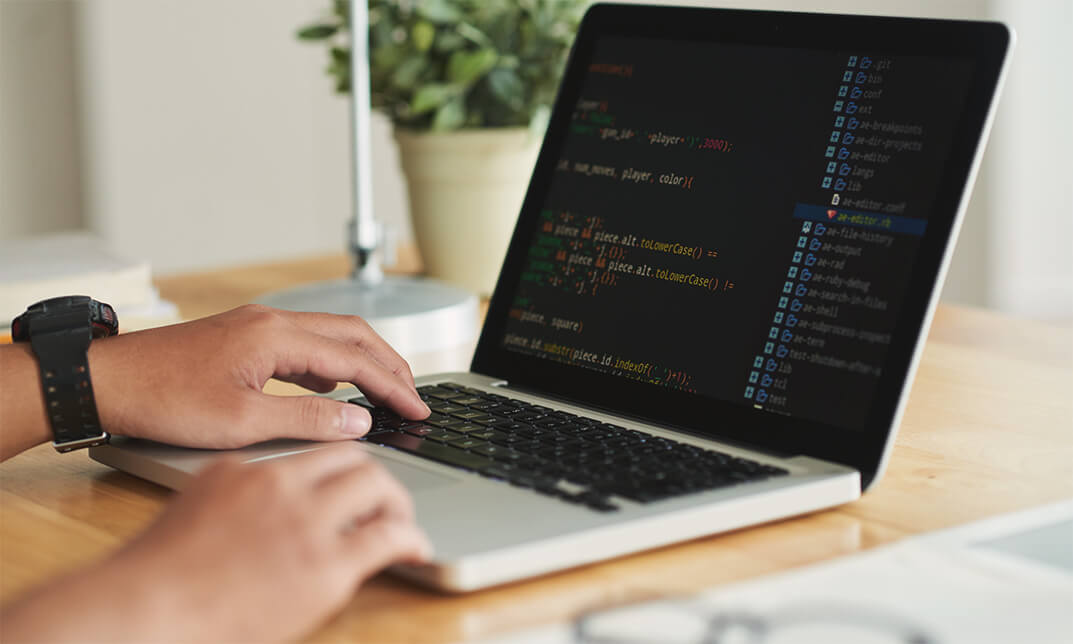
Description: A web developer is a programmer who specializes in the development of web applications. These applications are run from or to a web browser. To become one, you need to learn how computer programming works. Learn about the basics, designing, and planning for web development by enrolling in this course with an additional course in PHP Programming. If you are interested in becoming a web developer, then search no more! Our course will provide you everything you need to learn. Who is the course for? Business professionals who want to learn website designing People who have an interest in Web Development and PHP Programming. Entry Requirement: This course is available to all learners, of all academic backgrounds. Learners should be aged 16 or over to undertake the qualification. Good understanding of English language, numeracy and ICT are required to attend this course. Assessment: At the end of the course, you will be required to sit an online multiple-choice test. Your test will be assessed automatically and immediately so that you will instantly know whether you have been successful. Before sitting for your final exam, you will have the opportunity to test your proficiency with a mock exam. Certification: After you have successfully passed the test, you will be able to obtain an Accredited Certificate of Achievement. You can however also obtain a Course Completion Certificate following the course completion without sitting for the test. Certificates can be obtained either in hard copy at the cost of £39 or in PDF format at the cost of £24. PDF certificate's turnaround time is 24 hours, and for the hardcopy certificate, it is 3-9 working days. Why choose us? Affordable, engaging & high-quality e-learning study materials; Tutorial videos/materials from the industry leading experts; Study in a user-friendly, advanced online learning platform; Efficient exam systems for the assessment and instant result; The UK & internationally recognized accredited qualification; Access to course content on mobile, tablet or desktop from anywhere anytime; The benefit of career advancement opportunities; 24/7 student support via email. Career Path: The Junior Web Developer course will be very beneficial and helpful, especially to the following careers: Application Developer Web Development Basics What Are Niche Website? 01:00:00 The Role Of Visualization In Education 00:15:00 Identify Your Best Platform Or Software 01:00:00 Select A Web Host 01:00:00 Collect Your Site 00:15:00 Building A Content Rich Website 00:15:00 Build Backlinks 00:30:00 Use SEO, Multimedia And Social Sites 01:30:00 Use Analytics 01:00:00 Wrapping Up 00:15:00 Design & Planning How to Choose the Best Website Design for Your Business 01:00:00 What's in a Domain Suffix? 00:15:00 Website Design Terminology 01:00:00 CSS Explained 00:30:00 Website Designs with Staying Power 00:15:00 How Can I Build my Website for Free 00:30:00 Six Steps to Website Design for Beginners 01:00:00 Dreamweaver or CoffeeCup for Website Design 01:00:00 Using Dreamweaver to Create your Site Layout 00:30:00 Three Crucial Steps to Creating Your Website 00:15:00 Dos and Don'ts of Website Creation 00:30:00 SEO Basics for Effective Website Design 00:15:00 Ideas for Your Internet Business Website Design 01:00:00 Immediately Applicable Design Tips for a User-Friendly Website 00:30:00 6 Reasons to Create a Website 00:15:00 Common Website Design Mistakes 00:30:00 Too Much or Too Little 00:15:00 Why Successful Website Development Does Not Stop at Design 00:15:00 Ideas for Your Personal Website Design 01:00:00 How to Create a Social Networking Website to Enhance your Business 01:00:00 Tips for Designing an Affiliate Website 00:15:00 How to Use WordPress for your Website 00:15:00 Top 14 Reasons to Create a Blog 00:30:00 More Tips for Designing a Successful Blog 00:30:00 More Tips for Designing a Successful Blog 00:30:00 Basic Coding for Web Development HTML Basics 00:30:00 CSS Basics 01:00:00 Web Design & Development: HTML5, CSS3 and JavaScript 02:00:00 PHP Programming Welcome to the world of programming! 00:30:00 Getting Started 01:00:00 Let's Start Coding! 01:00:00 PHP Strings 01:00:00 PHP Variables 01:00:00 Useful Variables 00:30:00 PHP Includes & Problem Solving 01:00:00 Tip When Creating Inc Pages 00:30:00 Redirecting Using PHP 00:30:00 Multiple Conditions 01:00:00 PHP Arrays 01:00:00 PHP Loops 01:00:00 Note on PHP Math Functions: 00:30:00 Functions 01:00:00 PHP Sessions 00:30:00 Cookies 01:00:00 Introduction to MySQL 01:00:00 Making The Connection 01:00:00 Inserting Data 01:00:00 Deleting / Removing Data 00:15:00 Refer A Friend Refer A Friend 00:00:00 Mock Exam Mock Exam- Junior Web Developer Course 00:30:00 Final Exam Final Exam- Junior Web Developer Course 00:30:00 Certificate and Transcript Order Your Certificates and Transcripts 00:00:00

Description Graphic and Web Design are two demanding areas in the technology-oriented world. The demanding of a graphics and web designer is raising high day by day. The Graphic and Web Design course is designed for the people who want to pursue the lucrative career of a graphics and web designer. Throughout the course, you will learn to use Photoshop and Illustrator and learn to make logos and other essential skills. The, you will learn how to design a web page, how to design e-commerce website, landing page plugin and more. Who is the course for? Anyone that has an interest in learning more about the graphic design process. A career in graphic design is open to graduates of any design-related discipline, for example 3D design, communication design, photography, illustration or visual art, but a specific graphic design degree will be the most useful. Entry Requirement: This course is available to all learners, of all academic backgrounds. Learners should be aged 16 or over to undertake the qualification. Good understanding of English language, numeracy and ICT are required to attend this course. Assessment: At the end of the course, you will be required to sit an online multiple-choice test. Your test will be assessed automatically and immediately so that you will instantly know whether you have been successful. Before sitting for your final exam you will have the opportunity to test your proficiency with a mock exam. Certification: After you have successfully passed the test, you will be able to obtain an Accredited Certificate of Achievement. You can however also obtain a Course Completion Certificate following the course completion without sitting for the test. Certificates can be obtained either in hard copy at a cost of £39 or in PDF format at a cost of £24. PDF certificate's turnaround time is 24 hours and for the hardcopy certificate, it is 3-9 working days. Why choose us? Affordable, engaging & high-quality e-learning study materials; Tutorial videos/materials from the industry leading experts; Study in a user-friendly, advanced online learning platform; Efficient exam systems for the assessment and instant result; The UK & internationally recognized accredited qualification; Access to course content on mobile, tablet or desktop from anywhere anytime; The benefit of career advancement opportunities; 24/7 student support via email. Career Path After completing this course you will be able to build up accurate knowledge and skills with proper confidence to enrich yourself and brighten up your career in the relevant job market. Advanced Theory Semester Week 1: Lesson 1 00:56:00 Week 1: Lesson 2 01:00:00 Week 2: Lesson 1 01:02:00 Week 2 : Lesson 2 01:03:00 Week 3: Lesson 1 01:01:00 Week 3: Lesson 2 01:01:00 Week 4: Lesson 1 00:51:00 Week 4: Lesson 2 00:51:00 Professional Creation Semester Week 1: Lesson 1 00:57:00 Week 1: Lesson 2 01:00:00 Week 2: Lesson 1 00:56:00 Week 2: Lesson 2 00:58:00 Week 3: Lesson 1 01:00:00 Week 3: Lesson 2 01:05:00 Week 4: Lesson 1 00:56:00 Week 4: Lesson 2 01:00:00 Career Semester Week 1: Lesson 1 00:44:00 Week 1: Lesson 2 00:58:00 Week 2: Lesson 1 01:00:00 Week 2: Lesson 2 00:47:00 Week 3: Lesson 1 00:51:00 Week 4: Lesson 1 01:03:00 Week 4: Lesson 2 01:03:00 Basic Coding for Web Development HTML Basics 00:30:00 CSS Basics 01:00:00 Web Design & Development: HTML5, CSS3 and JavaScript 02:00:00 Web Designing The Best Website Design for Your Business 01:00:00 What's in a Domain Suffixes 00:31:00 Website Design Terminology 01:00:00 CSS Explanation 01:00:00 Website Designs & Power Stations 01:00:00 How Can I Build my Website for Free 01:00:00 Six Steps to Website Design for Beginners 01:00:00 Dreamweaver or CoffeeCup for Website Design 01:00:00 Using Dreamweaver to Create your Site Layout 00:30:00 Three Crucial Steps to Creating Your Website 01:00:00 Dos and Don'ts of Website Creation9 01:00:00 SEO Basics for Effective Website Design 01:30:00 Ideas for Your Internet Business Website Design 01:00:00 Immediately Applicable Design Tips for a User-Friendly Website 01:00:00 6 Best Reasons to Create a Website 01:00:00 Common Mistakes in Website Design 01:00:00 Too Much or Too Little 00:30:00 Ideas for Your Personal Website Design 01:00:00 How to Create a Social Networking Website to Enhance your Business 01:00:00 Tips for Designing an Affiliate Website 01:00:00 How to Use WordPress for your Website 01:30:00 Top 14 Reasons to Create a Blog 00:30:00 More Tips Ahead 00:30:00 Developing Websites What Are Niche Website? 01:00:00 The Role Of Visualization In Education 00:15:00 Identify Your Best Platform Or Software 01:00:00 Select A Web Host 01:00:00 Collect Your Site 00:15:00 Building A Content Rich Website 00:15:00 Build Backlinks 00:30:00 Use SEO, Multimedia And Social Sites 01:30:00 Use Analytics 01:00:00 Wrapping Up 00:15:00 E- Commerce Website Design Introduction 00:15:00 Why e-commerce works, and why now more than ever 00:30:00 What do you need to launch a successful e- commerce site? 00:30:00 Planning and research 01:00:00 Before you start building your site 00:15:00 General e-commerce site guidelines 00:30:00 Site creation 03:00:00 Product sourcing 00:30:00 After this comes marketing 00:30:00 Conclusion 00:15:00 Mock Exam Mock Exam- Graphic and Web Design Diploma 00:30:00 Final Exam Final Exam- Graphic and Web Design Diploma 00:30:00 Order Your Certificates and Transcripts Order Your Certificates and Transcripts 00:00:00

Junior Web Developer Course
By iStudy UK
Course Overview Are you curious to know how websites work? Do you want to learn all the technical aspects that go into designing the perfect app? Then you're in the right place! In this Web Developer Course, you will explore the inner workings of websites and apps, as well as learn basic coding, PHP programming, and the fundamentals of CSS and HTML. With guidance from an experienced professional, this course dives straight into the role of a Junior Web Developer and the core industry skills required for this profession, familiarising you with key software and terminology that every entry-level professional must know. Throughout the course, you will explore the dos and don'ts of web designing for building and maintaining websites, as well as gain ideas for designing both personal and business websites. It covers key topics such as UX for easy website navigation, as well as WordPress training for beginners. This course has no entry requirements, however, a high level of computer literacy would be beneficial. Learn how to create visually-appealing, user-friendly websites and applications, with this Junior Web Developer Course! What You Will Learn In this Web Developer Training course, you'll learn a wide range of professional skills designed to expand your career opportunities and boost your earning potential in the field of web development. What is a niche website? The Role of Visualisation in Education How to Build Backlinks The Responsibilities of a Junior Developer How to Choose the Best Website Design for Your Business Web Development Coding & PHP Programming Website Design Terminology & Definitions An Introduction to DreamWeaver and CoffeeCup Software Implementing SEO & CSS for Effective Web Design Common Website Design Mistakes Why You Should Choose This Course From iStudy Study at your own pace Full Tutor support on weekdays (Monday - Friday) Fully compatible with any device Free Printable PDF Certificate immediately after completion No prior qualifications are needed to take this course No hidden fees or exam charges CPD Qualification Standards and IAO accredited Efficient exam system, assessment, and instant results Our customer support team is always ready to help you Gain professional skills and better earning potential Certification After completing the course you'll receive a free printable CPD accredited PDF certificate. Hard Copy certificate is also available, and you can get one for just £9! Accreditation This course is accredited by Continuing Professional Development (CPD). It is a recognised independent accreditation service. Enrol today and learn something new with iStudy. You'll find a full breakdown of the course curriculum down below, take a look and see just how much this course offers. We're sure you'll be satisfied with this course.

Web Design Diploma
By iStudy UK
Website designing is one of the most popular IT professions in the industry. In this modern age of Internet, you will hardly find a business that does not have a website. Even technology concerned people have their own personal websites. So, from where these websites come from? Web designers unleash their creativity and make beautiful interactive website for businesses and individuals. If you are looking for a way to shape your design skills and create professional looking website designs, our Web Design Diploma is the one you should consider. This course will open new doors of opportunity for you. You will learn about web design terminology, domain suffix, CSS and other important scripting languages. Besides that, you will learn the easiest steps to complete any website project in no time. To make things interesting, this course will take you to different types of web designs including personal blogs, business websites, social networking sites and many more. So, why wait? Enroll now and get an upper hand to become a successful web designer. Course Highlights Web Design Diploma is an award winning and the best selling course that has been given the CPD Certification & IAO accreditation. It is the most suitable course anyone looking to work in this or relevant sector. It is considered one of the perfect courses in the UK that can help students/learners to get familiar with the topic and gain necessary skills to perform well in this field. We have packed Web Design Diploma into 27 modules for teaching you everything you need to become successful in this profession. To provide you ease of access, this course is designed for both part-time and full-time students. You can become accredited in just 1 day, 2 hours and it is also possible to study at your own pace. We have experienced tutors who will help you throughout the comprehensive syllabus of this course and answer all your queries through email. For further clarification, you will be able to recognize your qualification by checking the validity from our dedicated website. Why You Should Choose Web Design Diploma Lifetime access to the course No hidden fees or exam charges CPD Accredited certification on successful completion Full Tutor support on weekdays (Monday - Friday) Efficient exam system, assessment and instant results Download Printable PDF certificate immediately after completion Obtain the original print copy of your certificate, dispatch the next working day for as little as £9. Improve your chance of gaining professional skills and better earning potential. Who is this Course for? Web Design Diploma is CPD certified and IAO accredited. This makes it perfect for anyone trying to learn potential professional skills. As there is no experience and qualification required for this course, it is available for all students from any academic backgrounds. Requirements Our Web Design Diploma is fully compatible with any kind of device. Whether you are using Windows computer, Mac, smartphones or tablets, you will get the same experience while learning. Besides that, you will be able to access the course with any kind of internet connection from anywhere at any time without any kind of limitation. Career Path You will be ready to enter the relevant job market after completing this course. You will be able to gain necessary knowledge and skills required to succeed in this sector. All our Diplomas' are CPD and IAO accredited so you will be able to stand out in the crowd by adding our qualifications to your CV and Resume. The Best Website Design for Your Business 01:00:00 What's in a Domain Suffixes 00:31:00 Website Design Terminology 01:00:00 CSS Explanation 01:00:00 Website Designs & Power Stations 01:00:00 How Can I Build my Website for Free 01:00:00 Six Steps to Website Design for Beginners 01:00:00 Dreamweaver or CoffeeCup for Website Design 01:00:00 Using Dreamweaver to Create your Site Layout 01:30:00 Three Crucial Steps to Creating Your Website 01:00:00 Dos and Don'ts of Website Creation 01:00:00 SEO Basics for Effective Website Design 01:30:00 Ideas for Your Internet Business Website Design 01:00:00 Immediately Applicable Design Tips for a User-Friendly Website 01:00:00 6 Best Reasons to Create a Website 01:00:00 Common Mistakes in Website Design 01:00:00 Too Much or Too Little 00:30:00 Why Successful Website Development is Committed to Design 01:00:00 Ideas for Your Personal Website Design 01:00:00 How to Create a Social Networking Website to Enhance your Business 01:00:00 Tips for Designing an Affiliate Website 01:00:00 How to Use WordPress for your Website 01:30:00 Top 14 Reasons to Create a Blog 00:30:00 Tips for Designing a Successful Blog 00:30:00 More Tips Ahead 00:30:00 Web Development Coding HTML Basics 00:30:00 CSS Basics 01:00:00 Mock Exam Mock Exam- Web Design Diploma 00:20:00 Final Exam Final Exam- Web Design Diploma 00:20:00

Website Designing Diploma
By iStudy UK
This course is ideal for somebody who wants to plan his own site. This will be a clear course which will update your perception of web development, technical assemblies and systems. Points secured include the basic instruments for site page progression including HTML, CSS, and Adobe Dreamweaver. Similarly, it will take a gander at the valuable steps anticipated to purchase a website like enlisting a space name and picking a hosting account. In order to create web planning abilities, you should know how to prepare an HTML page and integrate substance and pictures, connections, tables, and lists. With this course, you will get settled with using textual style, formation styles, and templates. This course will enable you to use Adobe Dreamweaver to make a site with HTML, CSS, JavaScript, and Glimmer. It will enable you to appreciate naming customs, to list records, welcome screen, graphical UI (GUI) and various more settings that are significant while making a site viably. The above and more lessons of the key components of the website architecture and planning will be instructed in this significant Diploma course Website Design & Planning. Course Highlights Website Designing Diploma is an award winning and the best selling course that has been given the CPD Certification & IAO accreditation. It is the most suitable course anyone looking to work in this or relevant sector. It is considered one of the perfect courses in the UK that can help students/learners to get familiar with the topic and gain necessary skills to perform well in this field. We have packed Website Designing Diploma into several modules for teaching you everything you need to become successful in this profession. To provide you ease of access, this course is designed for both part-time and full-time students. You can become accredited in just 20/30 hours and it is also possible to study at your own pace. We have experienced tutors who will help you throughout the comprehensive syllabus of this course and answer all your queries through email. For further clarification, you will be able to recognize your qualification by checking the validity from our dedicated website. Why You Should Choose Website Designing Diploma Lifetime access to the course No hidden fees or exam charges CPD Accredited certification on successful completion Full Tutor support on weekdays (Monday - Friday) Efficient exam system, assessment and instant results Download Printable PDF certificate immediately after completion Obtain the original print copy of your certificate, dispatch the next working day for as little as £9. Improve your chance of gaining professional skills and better earning potential. Who is this Course for? Website Designing Diploma is CPD certified and IAO accredited. This makes it perfect for anyone trying to learn potential professional skills. As there is no experience and qualification required for this course, it is available for all students from any academic backgrounds. Requirements Our Website Designing Diploma is fully compatible with any kind of device. Whether you are using Windows computer, Mac, smartphones or tablets, you will get the same experience while learning. Besides that, you will be able to access the course with any kind of internet connection from anywhere at any time without any kind of limitation. Career Path You will be ready to enter the relevant job market after completing this course. You will be able to gain necessary knowledge and skills required to succeed in this sector. All our Diplomas' are CPD and IAO accredited so you will be able to stand out in the crowd by adding our qualifications to your CV and Resume. How to Choose the Best Website Design for Your Business 01:00:00 What's in a Domain Suffix? 00:15:00 Website Design Terminology 01:00:00 CSS Explained 00:30:00 Website Designs with Staying Power 00:15:00 How Can I Build my Website for Free 00:30:00 Six Steps to Website Design for Beginners 01:00:00 Dreamweaver or CoffeeCup for Website Design 01:00:00 Using Dreamweaver to Create your Site Layout 00:30:00 Three Crucial Steps to Creating Your Website 00:15:00 Dos and Don'ts of Website Creation 00:30:00 SEO Basics for Effective Website Design 00:15:00 Ideas for Your Internet Business Website Design 01:00:00 Immediately Applicable Design Tips for a User-Friendly Website 00:30:00 6 Reasons to Create a Website 00:15:00 Common Website Design Mistakes 00:30:00 Too Much or Too Little 00:15:00 Why Successful Website Development Does Not Stop at Design 00:15:00 Ideas for Your Personal Website Design 01:00:00 How to Create a Social Networking Website to Enhance your Business 01:00:00 Tips for Designing an Affiliate Website 00:15:00 How to Use WordPress for your Website 00:15:00 Top 14 Reasons to Create a Blog 00:30:00 Tips for Designing a Successful Blog 01:00:00 More Tips for Designing a Successful Blog 00:30:00 Web Development Coding HTML Basics 00:30:00 CSS Basics 01:00:00 Mock Exam Mock Exam-Website Designing Diploma 00:20:00 Final Exam Final Exam-Website Designing Diploma 00:20:00

Web Development Certified Course
By iStudy UK
Learn Web Development in a fun and easy way Web developers are builders and problem-solvers. Every single website, app, and piece of software you work on daily was created by a developer. So if your dream is to be a web developer then this course will be perfectly suited for you to get started. A Web Developer is responsible for designing, coding and modifying websites, from layout to function and according to a client's specifications. Strive to create visually appealing sites that feature user-friendly design and clear navigation. Some of the responsibilities that you will face includes Writing well designed, testable, efficient code by using best software development practices and integrating data from various back-end services and databases. You will also have to Creating website layout/user interfaces by using standard HTML/CSS practices. So learn the what it takes to be a web developer by taking this course. It comprises of multiple units, each designed to make you a competent web developer. Course Highlights Web Development Certified Course is an award winning and the best selling course that has been given the CPD Certification & IAO accreditation. It is the most suitable course anyone looking to work in this or relevant sector. It is considered one of the perfect courses in the UK that can help students/learners to get familiar with the topic and gain necessary skills to perform well in this field. We have packed Web Development Certified Course into 38 modules for teaching you everything you need to become successful in this profession. To provide you ease of access, this course is designed for both part-time and full-time students. You can become accredited in just 1 day, 12 hours and it is also possible to study at your own pace. We have experienced tutors who will help you throughout the comprehensive syllabus of this course and answer all your queries through email. For further clarification, you will be able to recognize your qualification by checking the validity from our dedicated website. Why You Should Choose Web Development Certified Course Lifetime access to the course No hidden fees or exam charges CPD Accredited certification on successful completion Full Tutor support on weekdays (Monday - Friday) Efficient exam system, assessment and instant results Download Printable PDF certificate immediately after completion Obtain the original print copy of your certificate, dispatch the next working day for as little as £9. Improve your chance of gaining professional skills and better earning potential. Who is this Course for? Web Development Certified Course is CPD certified and IAO accredited. This makes it perfect for anyone trying to learn potential professional skills. As there is no experience and qualification required for this course, it is available for all students from any academic backgrounds. Requirements Our Web Development Certified Course is fully compatible with any kind of device. Whether you are using Windows computer, Mac, smartphones or tablets, you will get the same experience while learning. Besides that, you will be able to access the course with any kind of internet connection from anywhere at any time without any kind of limitation. Career Path You will be ready to enter the relevant job market after completing this course. You will be able to gain necessary knowledge and skills required to succeed in this sector. All our Diplomas' are CPD and IAO accredited so you will be able to stand out in the crowd by adding our qualifications to your CV and Resume. Web Development Basics What Are Niche Website? 01:00:00 The Role Of Visualization In Education 00:15:00 Identify Your Best Platform Or Software 01:00:00 Select A Web Host 01:00:00 Collect Your Site 00:30:00 Building A Content Rich Website 00:30:00 Build Backlinks 00:15:00 Use SEO, Multimedia And Social Sites 01:30:00 Use Analytics 01:00:00 Wrapping Up 00:15:00 Web Designing The Best Website Design for Your Business 01:00:00 What's in a Domain Suffixes 00:31:00 Website Design Terminology 01:00:00 CSS Explanation 01:00:00 Website Designs & Power Stations 01:00:00 How Can I Build my Website for Free 01:00:00 Six Steps to Website Design for Beginners 01:00:00 Dreamweaver or CoffeeCup for Website Design 01:00:00 Using Dreamweaver to Create your Site Layout 01:30:00 Three Crucial Steps to Creating Your Website 01:00:00 Dos and Don'ts of Website Creation 01:00:00 SEO Basics for Effective Website Design 01:30:00 Ideas for Your Internet Business Website Design 01:00:00 Immediately Applicable Design Tips for a User-Friendly Website 01:00:00 6 Best Reasons to Create a Website 01:00:00 Common Mistakes in Website Design 01:00:00 Too Much or Too Little 00:30:00 Why Successful Website Development is Committed to Design 01:00:00 Ideas for Your Personal Website Design 01:00:00 How to Create a Social Networking Website to Enhance your Business 01:00:00 Tips for Designing an Affiliate Website 01:00:00 How to Use WordPress for your Website 01:30:00 Top 14 Reasons to Create a Blog 00:30:00 Tips for Designing a Successful Blog 00:30:00 More Tips Ahead 00:30:00 Web Development Coding HTML Basics 00:30:00 CSS Basics 01:00:00 Web Design & Development: HTML5, CSS3 and JavaScript 03:00:00 Mock Exam Mock Exam- Web Development Certified Course 00:30:00 Final Exam Final Exam- Web Development Certified Course 00:30:00

Web Design Skills Course
By iStudy UK
Web design is not only about planning and designing. Web design is composed of many different kinds of skills needed to produce and maintain websites. If you are someone who wants to create your website, then this course will surely benefit you. This course will not only offer you the lessons on basic web design, but it will also provide you lessons on planning, designing, and Photoshop. You will not regret availing this bundle course since you will not only gain basic skills, you will also learn the skills needed for in-depth web planning and design. Course Highlights Web Design Skills Course is an award winning and the best selling course that has been given the CPD Certification & IAO accreditation. It is the most suitable course anyone looking to work in this or relevant sector. It is considered one of the perfect courses in the UK that can help students/learners to get familiar with the topic and gain necessary skills to perform well in this field. We have packed Web Design Skills Course into 47 modules for teaching you everything you need to become successful in this profession. To provide you ease of access, this course is designed for both part-time and full-time students. You can become accredited in just 1 day, 17 hours and it is also possible to study at your own pace. We have experienced tutors who will help you throughout the comprehensive syllabus of this course and answer all your queries through email. For further clarification, you will be able to recognize your qualification by checking the validity from our dedicated website. Why You Should Choose Web Design Skills Course Lifetime access to the course No hidden fees or exam charges CPD Accredited certification on successful completion Full Tutor support on weekdays (Monday - Friday) Efficient exam system, assessment and instant results Download Printable PDF certificate immediately after completion Obtain the original print copy of your certificate, dispatch the next working day for as little as £9. Improve your chance of gaining professional skills and better earning potential. Who is this Course for? Web Design Skills Course is CPD certified and IAO accredited. This makes it perfect for anyone trying to learn potential professional skills. As there is no experience and qualification required for this course, it is available for all students from any academic backgrounds. Requirements Our Web Design Skills Course is fully compatible with any kind of device. Whether you are using Windows computer, Mac, smartphones or tablets, you will get the same experience while learning. Besides that, you will be able to access the course with any kind of internet connection from anywhere at any time without any kind of limitation. Career Path You will be ready to enter the relevant job market after completing this course. You will be able to gain necessary knowledge and skills required to succeed in this sector. All our Diplomas' are CPD and IAO accredited so you will be able to stand out in the crowd by adding our qualifications to your CV and Resume. Module 1: Web Design Basics The Best Website Design for Your Business 01:00:00 What's in a Domain Suffixes 00:31:00 Website Design Terminology 01:00:00 CSS Explanation 01:00:00 Website Designs & Power Stations 01:00:00 How Can I Build my Website for Free 01:00:00 Six Steps to Website Design for Beginners 01:00:00 Dreamweaver or CoffeeCup for Website Design 01:00:00 Using Dreamweaver to Create your Site Layout 01:30:00 Three Crucial Steps to Creating Your Website 01:00:00 Dos and Don'ts of Website Creation 01:00:00 SEO Basics for Effective Website Design 01:30:00 Ideas for Your Internet Business Website Design 01:00:00 Immediately Applicable Design Tips for a User-Friendly Website 01:00:00 6 Best Reasons to Create a Website 01:00:00 Common Mistakes in Website Design 01:00:00 Too Much or Too Little 00:30:00 Why Successful Website Development is Committed to Design 01:00:00 Ideas for Your Internet Business Website Design 01:00:00 How to Create a Social Networking Website to Enhance your Business 01:00:00 Tips for Designing an Affiliate Website 01:00:00 How to Use WordPress for your Website 01:30:00 Top 14 Reasons to Create a Blog 00:30:00 Tips for Designing a Successful Blog 00:30:00 More Tips Ahead 00:30:00 Module 2: Developing Websites What Are Niche Website? 01:00:00 The Role Of Visualization In Education 00:15:00 Identify Your Best Platform Or Software 01:00:00 Select A Web Host 01:00:00 Collect Your Site 00:30:00 Building A Content Rich Website 00:30:00 Build Backlinks 00:15:00 Use SEO, Multimedia And Social Sites 01:30:00 Use Analytics 01:00:00 Wrapping Up 00:15:00 Module 3: E- Commerce Website Design Introduction 00:15:00 Why e-commerce works, and why now more than ever... 00:30:00 What do you need to launch a successful e- commerce site? 00:30:00 Planning and research 01:00:00 Before you start building your site 00:15:00 General e-commerce site guidelines 00:30:00 Site creation 03:00:00 Product sourcing 00:30:00 After this comes marketing 00:30:00 Conclusion 00:15:00 Module 4: Web Development Coding HTML Basics 00:30:00 CSS Basics 01:00:00 Mock Exam Mock Exam- Web Design Skills Course 00:30:00 Final Exam Final Exam- Web Design Skills Course 00:30:00

Professional Web Development Course
By iStudy UK
Learn how to customize your own Website in this Web Development Course. Looking for variety, good pay and career progression? Interested in learning Web developing? Then you have hit the jackpot! The demands are high for web developers as companies try to supersede their competitors' digital presence and e-commerce functionalities. Web developers build and maintain websites and web applications. Although their work usually focuses solely on the underlying software and databases, some web developers work on the interface and visual design while others work on both. In all cases a web developer's primary task is creating reliable and high performing applications and services, which can be accessed over the internet. Web development is also one of the most fastest growing sector of Software development, so the you can guarantee that a job as a Web developer will always be available as long as you keep up with the trend in technology. Professional Web Development Course is the advanced level guide on becoming a professional Web Developer and will make you learn all skills demanded by a company when they hire their own Web developer. So take this course and enhance your skills and become a professional Web developer. Course Highlights Professional Web Development Course is an award winning and the best selling course that has been given the CPD Certification & IAO accreditation. It is the most suitable course anyone looking to work in this or relevant sector. It is considered one of the perfect courses in the UK that can help students/learners to get familiar with the topic and gain necessary skills to perform well in this field. We have packed Professional Web Development Course into 57 modules for teaching you everything you need to become successful in this profession. To provide you ease of access, this course is designed for both part-time and full-time students. You can become accredited in just 1 day, 15 hours and it is also possible to study at your own pace. We have experienced tutors who will help you throughout the comprehensive syllabus of this course and answer all your queries through email. For further clarification, you will be able to recognize your qualification by checking the validity from our dedicated website. Why You Should Choose Professional Web Development Course Lifetime access to the course No hidden fees or exam charges CPD Accredited certification on successful completion Full Tutor support on weekdays (Monday - Friday) Efficient exam system, assessment and instant results Download Printable PDF certificate immediately after completion Obtain the original print copy of your certificate, dispatch the next working day for as little as £9. Improve your chance of gaining professional skills and better earning potential. Who is this Course for? Professional Web Development Course is CPD certified and IAO accredited. This makes it perfect for anyone trying to learn potential professional skills. As there is no experience and qualification required for this course, it is available for all students from any academic backgrounds. Requirements Our Professional Web Development Course is fully compatible with any kind of device. Whether you are using Windows computer, Mac, smartphones or tablets, you will get the same experience while learning. Besides that, you will be able to access the course with any kind of internet connection from anywhere at any time without any kind of limitation. Career Path You will be ready to enter the relevant job market after completing this course. You will be able to gain necessary knowledge and skills required to succeed in this sector. All our Diplomas' are CPD and IAO accredited so you will be able to stand out in the crowd by adding our qualifications to your CV and Resume. Web Development Basics What Are Niche Website? 01:00:00 The Role Of Visualization In Education 00:15:00 Identify Your Best Platform Or Software 01:00:00 Select A Web Host 01:00:00 Collect Your Site 00:30:00 Building A Content Rich Website 00:30:00 Build Backlinks 00:15:00 Use SEO, Multimedia And Social Sites 01:30:00 Use Analytics 01:00:00 Wrapping Up 00:15:00 Design & Planning How to Choose the Best Website Design for Your Business 01:00:00 What's in a Domain Suffix? 00:15:00 Website Design Terminology 01:00:00 CSS Explained 00:30:00 Website Designs with Staying Power 00:15:00 How Can I Build my Website for Free 00:30:00 Six Steps to Website Design for Beginners 01:00:00 Dreamweaver or CoffeeCup for Website Design 01:00:00 Using Dreamweaver to Create your Site Layout 00:30:00 Three Crucial Steps to Creating Your Website 00:15:00 Dos and Don'ts of Website Creation 00:30:00 SEO Basics for Effective Website Design 00:15:00 Ideas for Your Personal Website Design 01:00:00 Ideas for Your Internet Business Website Design 01:00:00 Immediately Applicable Design Tips for a User-Friendly Website 00:30:00 6 Reasons to Create a Website 00:15:00 Common Website Design Mistakes 00:30:00 Too Much or Too Little 00:15:00 Why Successful Website Development Does Not Stop at Design 00:15:00 Ideas for Your Personal Website Design 01:00:00 How to Create a Social Networking Website to Enhance your Business 01:00:00 Tips for Designing an Affiliate Website 00:15:00 How to Use WordPress for your Website 00:15:00 Top 14 Reasons to Create a Blog 00:30:00 More Tips for Designing a Successful Blog 00:30:00 Web Development Coding HTML Basics 00:30:00 CSS Basics 01:00:00 PHP Programming Welcome to the world of programming! FREE 00:30:00 Getting Started 01:00:00 Let's Start Coding! 01:00:00 PHP Strings 01:00:00 PHP Variables 01:00:00 Useful Variables 00:30:00 PHP Includes & Problem Solving 01:00:00 Tip When Creating Inc Pages 00:30:00 Redirecting Using PHP 00:30:00 Multiple Conditions 01:00:00 PHP Arrays 01:00:00 PHP Loops 01:00:00 Note on PHP Math Functions: 00:30:00 Functions 01:00:00 PHP Sessions 00:30:00 Cookies 01:00:00 Introduction to MySQL 01:00:00 Making The Connection 01:00:00 Inserting Data 01:00:00 Deleting / Removing Data 00:15:00 Mock Exam Final Exam
