- Professional Development
- Medicine & Nursing
- Arts & Crafts
- Health & Wellbeing
- Personal Development
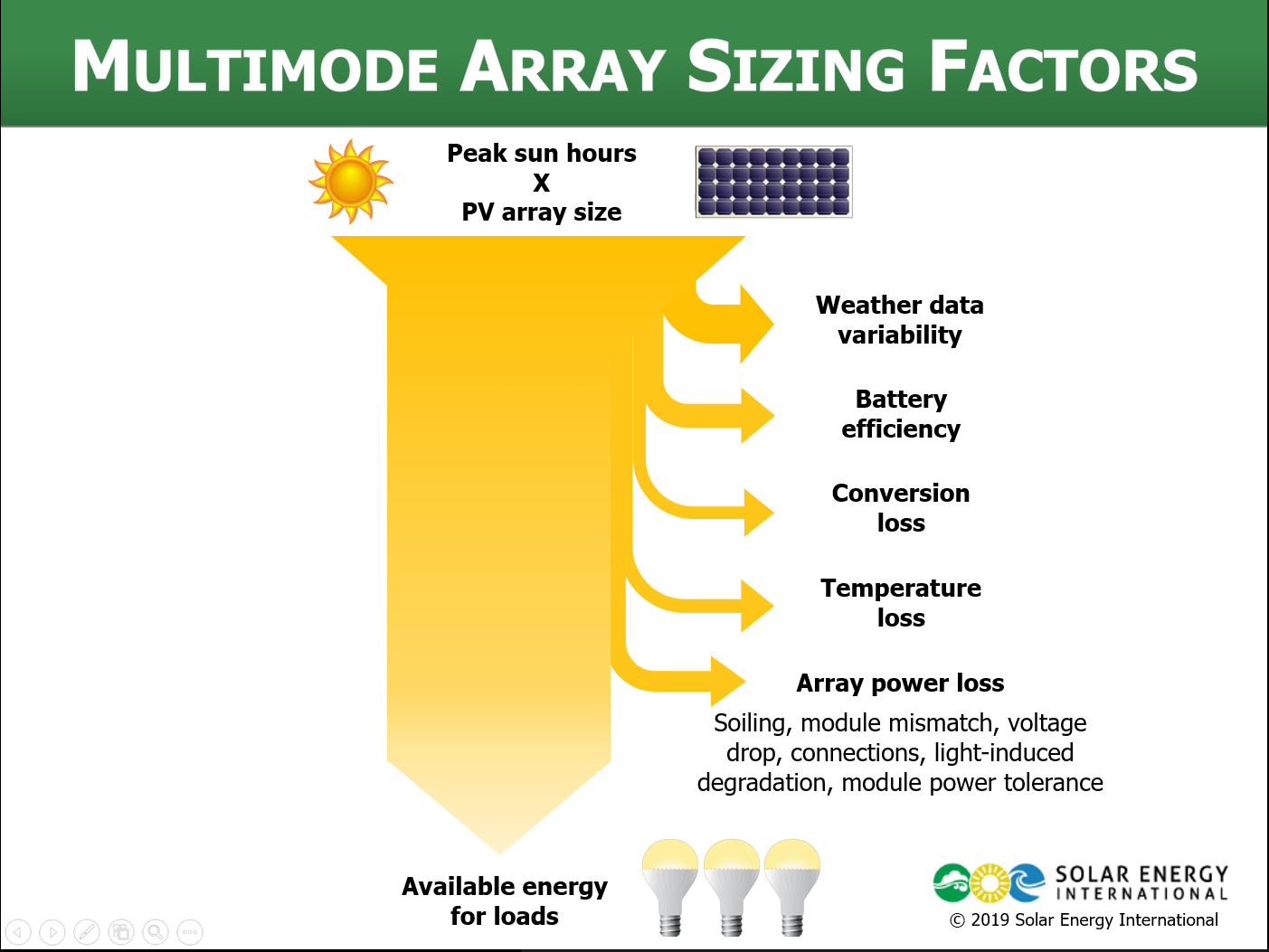
PVOL303: Solar Training - Advanced PV Multimode and Microgrid Design (Battery-Based) - Online
By Solar Energy International (SEI)
Define multimode system terminology Describe goals and applications of multimode systems Detail basic component layouts of multimode systems Define microgrid systems and diagram component layouts for microgrid applications List applications for multimode systems Distinguish between back-up and self-consumption use cases Examine daily and annual data to perform a load analysis Review battery bank sizing Identify PV array sizing methods and variables for multimode systems Calculate minimum PV array size to meet load requirements Calculate what percentage of overall annual consumption will be offset by selected PV array size Analyze data required to specify a multimode inverter Differentiate between sizing considerations for internal and external AC connections Describe various configurations for stacking and clustering multiple inverters Describe when and why advanced inverter functions are used Discuss the equipment and designs needed for advanced multimode functions Analyze each advanced multimode function List data needed to perform an accurate financial analysis of systems that use advanced multimode functions Describe factors that can affect the financial analysis of systems using advanced multimode functions Describe the National Electrical Code (NEC®) Articles that apply to the different parts of PV and energy storage systems (ESS) Identify specific requirements for ESS and systems interconnected with a primary power source List relevant building & fire codes Communicate specific requirements for workspace clearances, disconnects, & OCPD Describe PV system requirements that affect ESS installation List ESS labeling requirements Review DC coupled systems, including advantages and disadvantages Discuss MPPT charge controller operations and options Review charge controller sizing for grid-tied systems Design a DC coupled multimode PV system for a residential application Define operating modes of an AC coupled PV system while grid-connected or in island mode Explain charge regulation methods of grid-direct inverter output Review AC coupled PV system design strategies Evaluate equipment options for AC coupled multimode applications Design an AC coupled multimode PV system for a residential application Define Energy Storage System (ESS) Describe criteria for evaluating energy storage system configurations and applications Design ESS system for back-up power Describe large-scale energy storage system applications and functions; review use case examples Analyze equipment configuration options for large-scale AC and DC coupled systems Formulate questions to enable design optimization of large-scale energy storage systems Note: SEI recommends working closely with a qualified person and/or taking PV 202 for more information on conductor sizing, electrical panel specification, and grounding systems. These topics will be part of this course, but they are not the focus.

Portfolio Website using HTML, CSS, and JavaScript with Hosting
By Packt
Welcome to a brand-new course where you can learn about how to build a personal portfolio website from scratch with only three core technologies-HTML, CSS, and JS-and host the website and see it go live.

Speaking and Listening Skills (One-to-One Coaching – 10 Hours + Access to Online Course – 20 Hours)
5.0(5)By TEFL Wonderland - Brilliant Minds
Duolingo Test Preparation

Unleashing the Power of Deep Learning: Mastering Neural Network with R Dive into the fascinating realm of artificial intelligence with our course, 'Deep Learning Neural Network with R.' Imagine a world where machines learn and make decisions, mimicking the intricacies of the human brain. This course is your gateway to unlocking the secrets of deep learning, focusing on neural networks implemented using the versatile R programming language. Immerse yourself in hands-on projects, from creating single-layer neural networks for agriculture analysis to mastering multi-layer neural networks for predicting deaths in wars. The journey begins with reviewing datasets and creating dataframes, leading you through running neural network code and generating insightful output plots. Join us in this captivating exploration, where coding meets creativity, and algorithms come to life. Learning Outcomes Master the fundamentals of single-layer neural networks, gaining the skills to analyze agricultural datasets effectively. Acquire proficiency in implementing multi-layer neural networks, specifically tailored for predicting outcomes in complex scenarios like deaths in wars. Develop hands-on experience in creating and manipulating dataframes for enhanced data analysis. Gain a deep understanding of neural network syntax, commands, and code execution in the R programming language. Hone your ability to generate meaningful output plots, transforming raw data into visually compelling insights. Why choose this Deep Learning Neural Network with R course? Unlimited access to the course for a lifetime. Opportunity to earn a certificate accredited by the CPD Quality Standards and CIQ after completing this course. Structured lesson planning in line with industry standards. Immerse yourself in innovative and captivating course materials and activities. Assessments designed to evaluate advanced cognitive abilities and skill proficiency. Flexibility to complete the Course at your own pace, on your own schedule. Receive full tutor support throughout the week, from Monday to Friday, to enhance your learning experience. Unlock career resources for CV improvement, interview readiness, and job success. Who is this Deep Learning Neural Network with R course for? Aspiring data scientists and analysts eager to delve into the world of deep learning. R programming enthusiasts looking to enhance their skills with practical applications. Students and professionals in computer science, statistics, or related fields. Individuals seeking to understand the implementation of neural networks in real-world scenarios. Anyone fascinated by the intersection of coding, data analysis, and artificial intelligence. Career path Machine Learning Engineer: £40,000 - £70,000 Data Scientist: £35,000 - £60,000 Artificial Intelligence Researcher: £45,000 - £80,000 Research Scientist (Machine Learning): £50,000 - £90,000 Data Analyst (AI/ML): £30,000 - £55,000 Senior AI Developer: £60,000 - £100,000 Prerequisites This Deep Learning Neural Network with R does not require you to have any prior qualifications or experience. You can just enrol and start learning.This Deep Learning Neural Network with R was made by professionals and it is compatible with all PC's, Mac's, tablets and smartphones. You will be able to access the course from anywhere at any time as long as you have a good enough internet connection. Certification After studying the course materials, there will be a written assignment test which you can take at the end of the course. After successfully passing the test you will be able to claim the pdf certificate for £4.99 Original Hard Copy certificates need to be ordered at an additional cost of £8. Course Curriculum Section 01: Single Layer Neural Networks Project - Agriculture (Part - 1) Reviewing Dataset 00:14:00 Creating Dataframes 00:09:00 Generating Output 00:12:00 Section 02: Single Layer Neural Networks Project - Agriculture (Part - 2) Running Neural Network Code 00:11:00 Importing Dataset 00:09:00 Neural Network Plots for Hidden Layer 1 00:08:00 Section 03: Multi-Layer Neural Networks Project - Deaths in wars (Part - 1) Syntax and Commands for MLP 00:11:00 Running the Code 00:08:00 Testing for Dataframes 00:13:00 Predict Results 00:08:00 Section 04: Multi-Layer Neural Networks Project - Deaths in wars (Part - 2) Creating R Folder 00:14:00 Generating Output Plot 00:12:00 Testing and Predicting the Outputs 00:16:00

Master JavaScript with Data Visualization Course
By One Education
JavaScript isn't just for fancy buttons and dropdown menus anymore. It's the backbone of modern web development and a powerful tool for crafting stunning, dynamic visual stories. This course takes you on a journey through JavaScript’s core features and then introduces you to the art of data visualisation—turning raw information into meaningful, interactive charts and graphics. Whether you're looking to sharpen your programming knowledge or want to make data a little less dull, this course keeps things sharp, smart, and structured. From plotting simple graphs to building responsive dashboards, you'll explore how JavaScript pairs beautifully with libraries like D3.js and Chart.js. Everything is broken down into digestible sections—no fluff, no filler, just the essentials taught with a touch of wit and clarity. You don’t need to be a coding wizard to join in, just a willingness to learn and a screen to learn it on. This is where data gets a makeover, and JavaScript shows off its creative side. Expert Support Dedicated tutor support and 24/7 customer support are available to all students with this premium quality course. Key Benefits Learning materials of the Design course contain engaging voiceover and visual elements for your comfort. Get 24/7 access to all content for a full year. Each of our students gets full tutor support on weekdays (Monday to Friday) Course Curriculum: Introduction Getting Started Introduction to Getting Started Course Curriculum How to Get Pre-Requisites Getting Started on Windows, Linux or Mac How to ask a Great Questions FAQ's Setting up Local Development Environment What is JavaScript Choosing Code Editor Installing Code Editor(Sublime Text) Installing Code Editor(Visual Studio Code) Hello World Program Getting Output Summary JavaScript Fundamentals Introduction Internal JavaScript External JavaScript Inline JavaScript Async and defer Variables Data Types Numbers Boolean Arrays() Objects Comments Summary Strings Introduction Strings String Formatting String Methods Summary Operators Introduction Arithmetic operators Assignment operators Comparison operators Logical operators Summary Conditional Statements Introduction If statement If-else statement If-else-if statement Switch-case statement Summary Control Flow Statements Introduction While loop Do-while loop For loop Break Continue Coding Exercise Solution for Coding Exercise Summary Functions Introduction Creating a Function Function Call() Function with parameters Function Bind() Summary Data Visualization (Google Chart) Introduction How to Use Google chart script Line Graph chart Scatter plots chart Bar chart Pie chart 3D Pie chart Summary Error Handling Introduction Try-catch Try-catch-finally Summary Client-side Validations Introduction On Submit Validation Input Numeric Validation Login Form Validation Password Strength Check Validation Summary Course Assessment To simplify the procedure of evaluation and accreditation for learners, we provide an automated assessment system. Upon completion of an online module, you will immediately be given access to a specifically crafted MCQ test. The results will be evaluated instantly, and the score will be displayed for your perusal. For each test, the pass mark will be set to 60%. When all tests have been successfully passed, you will be able to order a certificate endorsed by the Quality Licence Scheme. Exam & Retakes: It is to inform our learners that the initial exam for this online course is provided at no additional cost. In the event of needing a retake, a nominal fee of £9.99 will be applicable. Certification Upon successful completion of the assessment procedure, learners can obtain their certification by placing an order and remitting a fee of £9 for PDF Certificate and £15 for the Hardcopy Certificate within the UK ( An additional £10 postal charge will be applicable for international delivery). Who is this course for? This Master JavaScript with Data Visualization course is designed to enhance your expertise and boost your CV. Learn key skills and gain a certificate of achievement to prove your newly-acquired knowledge. Requirements This Master JavaScript with Data Visualization course is open to all, with no formal entry requirements. Career path Upon successful completion of the Master JavaScript with Data Visualization Course, learners will be equipped with many indispensable skills and have the opportunity to grab.

Building an Interpreter from Scratch
By Packt
In this course, we'll learn about runtime semantics and build an interpreter for a programming language from scratch. In the process, we'll build and understand a full programming language semantics.

Practical SQL Advanced Intensive Course , exploring the advanced and less commonly used SQL Statements and techniques. We also learn Data Definition Language and Data Manipulation Language statements. as well as course automation of queries using T-SQL. Hands-on, Practical SQL Advanced Course. PCWorkshops SQL Advanced Course Certificate. Max 4 people per course; we keep it personalised.

React JS Masterclass - Go From Zero To Job Ready
By Packt
This course offers everything you need to become a React developer, from basic to advanced concepts. The course delves deep into custom hooks, Tailwind CSS, React Router, Redux, Firebase, and React Skeleton. You will learn to build real-world apps with React (eCommerce, Movie Informer, Todolist Manager, Blog, and Word Counter).

Scrum Product Owner Exam Prep: Virtual In-House Training
By IIL Europe Ltd
Scrum Product Owner Exam Prep: In-House Training: Virtual In-House Training This workshop prepares you for the Scrum.org PSPO™ I certification. A voucher for the exam and the access information you will need to take the exam will be provided to you via email after you have completed the course. NOTE: If you have participated in any of IIL's other Scrum workshops, you can bypass this program and focus on reading/studying the Scrum Guide and taking practice exams from Scrum.org The Product Owner is responsible for maximizing the value of the product and the work of the Development Team. The Product Owner must be knowledgeable, available, and empowered to make decisions quickly in order for an Agile project to be successful. The Product Owner's key accountability is the Product Backlog. Managing, maintaining, and evolving the Product Backlog involves: Establishing a clear vision that engages the Development Team and stakeholders Clearly expressing Product Backlog items Ordering the items in the Product Backlog to best achieve the vision and goals Ensuring that the Product Backlog is visible, transparent, and clear to all Working with the Development Team throughout the project to create a product that fits the customer's need The Professional Scrum Product Owner™ I (PSPO I) certificate is a Scrum.org credential that enables successful candidates to demonstrate a fundamental level of Scrum mastery. PSPO I credential holders demonstrate an intermediate understanding of the Scrum framework, and how to apply it to maximize the value delivered with a product. They will exhibit a dedication to continued professional development, and a high level of commitment to their field of practice. Scrum.org does not require that you take their own sponsored or any preparatory training. However, training can facilitate your preparation for this credential. And this course is based on IIL's Scrum Product Owner Workshop, which is aligned with The Scrum Guide™. It will provide you with the information you need to pass the exam and IIL will make the arrangements for your online exam. You will be provided with an exam code and instructions, so that you can take the exam at your convenience, any time you are ready after the course. Passwords have no expiration date, but they are valid for one attempt only. See additional exam details on the next page. What you will Learn You'll learn how to: Successfully prepare for the Scrum.org PSPO I exam Identify the characteristics of a successful Product Owner Create a powerful vision statement Apply techniques to understand your customers and the market Manage and engage stakeholders Write effective user stories with acceptance criteria Utilize techniques to visualize and prioritize the Product Backlog Participate in the 5 Scrum events as the Product Owner Understand the Product Owner's role in closing a Scrum project Getting Started Introductions Workshop orientation Exam prep preview Fundamentals Recap Agile Manifesto, values, and mindset Product Owner characteristics Good vs. great Product Owner Product Ownership Product ownership Project vision Understand your customers and market Personas Stakeholder management and engagement The Product Backlog User Stories and Acceptance Criteria Preparing User Stories for a Sprint The Product Backlog Visualizing the Product Backlog Product Backlog Prioritization Technical Debt Sprint Planning and Daily Standups Sprint Planning Planning Poker Team Engagement Daily Standups Sprint Review, Retrospectives, and Closing Sprint Reviews Key Agile Patterns Retrospectives Closing the Project Summary and Next Steps Review of course goals, objectives, and content Exam prep next steps

Scrum Master Exam Prep: Virtual In-House Training
By IIL Europe Ltd
Scrum Master Exam Prep: Virtual In-House Training This workshop prepares you for the Scrum.org Professional Scrum Master (PSM)™ I certification. A voucher for the exam and the access information you will need to take the exam will be provided to you via email after you have completed the course. NOTE: If you have participated in any of IIL's other Scrum workshops, you can bypass this program and focus on reading/studying the Scrum Guide and taking practice exams from Scrum.org. A Scrum Master helps project teams properly use the Scrum framework, increasing the likelihood of the project's overall success. Scrum Masters understand Scrum values, practices, and applications and provide a level of knowledge and expertise above and beyond that of typical project managers. Scrum Masters act as 'servant leaders', helping the rest of the Scrum Team work together and learn the Scrum framework. Scrum Masters also protect the team from both internal and external distractions. The Professional Scrum Master™ I (PSM I) certificate is a Scrum.org credential that enables successful candidates to demonstrate a fundamental level of Scrum mastery. PSM I credential holders will grasp Scrum as described in The Scrum Guide™1 and recognize how those concepts can be applied. They will also share a consistent terminology and approach to Scrum with other certified professionals. Scrum.org does not require that you take their own sponsored or any preparatory training. However, training can facilitate your preparation for this credential. And this course is based on IIL's Scrum Master Workshop, which is aligned with The Scrum Guide™ and was built based on PSM I credentialed expertise. It will provide you with the information you need to pass the exam and IIL will make the arrangements for your online exam. You will be provided with an exam code and instructions, so that you can take the exam at your convenience, any time you are ready after the course. Passwords have no expiration date, but they are valid for one attempt only. What you will Learn You'll learn how to: Successfully prepare for the Scrum.org PSM I exam Comprehend the Agile Manifesto and mindset Explain the fundamental principles of Scrum, including events, artifacts, and roles Guide the Scrum team in their responsibilities Define Ready and Done Write requirements in the form of user stories Estimate using planning poker and prioritize using MoSCoW Facilitate the team through the 5 Sprint events Fulfill the role of Scrum Master in a Scrum project Create Information Radiators to enable transparency Define the structure of the retrospective Getting Started Introductions Workshop orientation Exam prep preview Foundation Concepts Agile History, Values, and Mindset Introduction to Scrum Scrum events Scrum artifacts Scrum Roles and Responsibilities Product Owner responsibilities Scrum Master responsibilities The Team responsibilities Cross-functional teams Building effective teams The Product Backlog and User Stories The Product Backlog User Stories Definition of Done Backlog grooming Estimating User Stories Story points, planning poker Prioritizing User Stories The Sprint Team capacity and velocity The Sprint Planning Meeting The Sprint Backlog The Sprint Learning to self-manage, self-organize, self-improve Sprint Review and Retrospective Project Progress and Completion The Daily Scrum The Task Board and The Burndown Chart Information Radiators Closing a Scrum Project Summary and Next Steps Review of course goals, objectives, and content Exam prep next steps
