- Professional Development
- Medicine & Nursing
- Arts & Crafts
- Health & Wellbeing
- Personal Development
Overview This course will give you a whole tour of how to enhance your skills as a UI/UX Design using Adobe. It is very important to master the basics of web and visual design because that is important for UI design eg designing buttons, typography, drop shadow etc. With having a good foundation in visual and web design become an essential key to become a skilled UI/UX Designer.

We are excited to introduce to you our 5 Day In-Person Training for Intermediate & Advanced Level. The goal of the training is deep learning about Design Thinking, UX Maturity, and enhancing your UX knowledge. The five-days training offers a path to learn more about UX teamwork, collaboration, and communication. The maximum size of the class is 6 people to ensure interaction between the students and the teacher.

Interior Design Visualization Professional Certificate
By ATL Autocad Training London
Who is this course for? The Interior Design Visualization Professional Certificate is perfect for individuals aspiring to launch their interior design business. Learn essential skills in AutoCAD, SketchUp, Photoshop, InDesign, Vray, and 3ds Max. If you prefer to book over the phone, simply call 02077202581. Click here for more info: Website Duration: 120 hours. 1-on-1 Training. When can I book: (Choose your preferred day and time once a week). Monday to Saturday: 9 am - 7 pm (Flexible timing with advance booking). Module 1: Introduction to Interior Design Visualization (4 hours) Understanding the Significance of Visualization in Interior Design Familiarity with Software Used: AutoCAD, 3ds Max, SketchUp, V-Ray, Photoshop, and InDesign Workflow Overview and Best Practices for Interior Design Visualization Module 2: AutoCAD for Interior Design (16 hours) Basics of AutoCAD and Its Interface Utilizing Drawing and Editing Tools for Accurate Floor Plans and Elevations Creating and Modifying 2D and 3D Objects Application of Layers, Line Types, and Hatches for Clarity Precision in Measurements and Annotations Module 3: 3ds Max for Interior Design (16 hours) Introduction to 3ds Max Interface Furniture, Fixtures, and Architectural Element Modeling Techniques Material and Texture Application for Realism Lighting Strategies for Interior Scenes V-Ray Introduction for High-Quality Rendering Scene Setup and Camera Placement for Effective Visualization Module 4: SketchUp for Interior Design (12 hours) Introduction to SketchUp and Its Interface Creating 3D Models of Interiors, Furniture, and Objects Enhancing Visuals with Materials and Textures Efficient Use of SketchUp Plugins and Extensions Seamless File Exchange Between SketchUp and Other Software Module 5: V-Ray for Interior Design Rendering (12 hours) Principles of Photorealistic Rendering Installation and Setup of V-Ray in 3ds Max and SketchUp Configuring V-Ray Settings for Optimal Rendering Advanced Material Application for Realistic Surfaces Lighting Techniques for Atmosphere and Mood Creation Module 6: Photoshop for Interior Design Visualization (12 hours) Introduction to Photoshop Interface Image Enhancement: Color, Contrast, and Saturation Adjustments Post-Processing Effects for a Polished Look Integration of 2D Elements like Textures and Patterns Creating Composite Images Using Multiple Render Passes Module 7: InDesign for Portfolio Presentation (8 hours) Introduction to InDesign Interface Designing a Visually Appealing Portfolio Layout Effective Organization and Presentation of Interior Design Visualizations Integration of Images, Text, and Graphics for Cohesive Portfolios Portfolio Export for Print and Digital Distribution Module 8: Project Work and Final Presentation (4 hours) Application of Learned Skills on a Comprehensive Interior Design Visualization Project Refinement and Polish under Instructor's Guidance Preparation and Delivery of Final Presentation Showcasing the Project Note: The course outline encompasses 80 instructional hours. The actual duration may vary based on class pace and additional practice and project work. Final Project (With Full-Time Tutor Assistance): Students will develop and present their best work in a final presentation at the end of the course. Projects are to be submitted via email to training@realanimationworks.com, and timely submission is crucial to avoid delays or interruption of sessions. Please be aware: Failure to attend a session or notify us of absence within 48 hours of the session time results in session loss and full class fee charges due to the personalized nature of the sessions. Students can request breaks or extended pauses by providing written notice through email. Benifits and Jobs after this course: Master Design Tools: Proficiency in AutoCAD, 3ds Max, SketchUp, V-Ray, Photoshop, and InDesign for interior design visualizations. Advanced 3D Skills: Expertise in detailed 3D modeling, realistic rendering, and precise lighting techniques. Portfolio Development: Create compelling portfolios using InDesign, blending images and text professionally. Career Opportunities: Interior Visualization Specialist 3D Modeler Architectural Visualizer Interior Design Consultant Digital Content Creator Freelance Interior Visualizer Virtual Reality Designer Educator/Trainer Certificate Program in Interior Design Visualization: Maintain a dedicated notebook for effective organization of study notes. Schedule makeup sessions for missed coursework, subject to available time slots. Keep detailed records and create a specialized design folder to monitor progress and nurture creative ideas. Allocate focused time for self-guided practice and project work. Receive certification from our esteemed professional design team upon successful completion of the program. Post-Program Achievements: Upon completion of the certificate program, you will: Gain confidence in software proficiency and a strong understanding of underlying principles. Demonstrate the ability to create high-quality visual representations for architectural and interior design projects. Feel well-prepared for career opportunities, backed by your software expertise. Ongoing Support: We are pleased to offer lifelong complimentary email and phone support, ensuring swift assistance with any inquiries or challenges you may face. Software Access: Access to necessary software is available via download from the developer's website or at student-friendly rates. Please note that student software usage is limited to non-commercial projects. Payment Flexibility: Choose from various payment options including internet bank transfers, credit cards, debit cards, and PayPal. Additionally, we offer installment plans tailored to our students' needs.

Dreamweaver training course description Dreamweaver is a web authoring program that allows you to build professional quality websites. This course starts with a tour of Dreamweaver and customising your workspaces, moving onto HTML and CSS basics. Page layouts, templates and interactive pages are also covered. The final session covers how to use Dreamweaver as a HTML editor. Hands on session follow all the major theory chapters. What will you learn Use Dreamweaver to create websites. Customise Dreamweaver. Use templates. Add interactivity to web pages. Use Dreamweaver to edit HTML code. Dreamweaver training course details Who will benefit: Anyone wishing to create or edit websites. Prerequisites: None. Duration 3 days Dreamweaver training course contents Getting started Installing the programme, Updating to the latest version,, Online content, On first launch, Choosing the program colour theme, Setting up the workspace, Defining a Dreamweaver site, Checking for updates, Additional resources. Customizing your workspace Touring the workspace, Using the start screen, Exploring new feature guides, Setting interface preferences, Switching and splitting views, Selecting a workspace layout, Personalising Dreamweaver, Working with extract, Creating custom keyboard shortcuts, Using the Property inspector, Using the Related Files interface, Using tag selectors, Using the CSS Designer, Using the Visual Media Query (VMQ) interface, Using the DOM viewer, Using Element dialogs, displays and inspectors, Setting up version control in Dreamweaver, Exploring experimenting and learning. HTML Basics What is HTML? Where did HTML begin? Frequently used HTML elements, What's new in HTML5. CSS Basics What is CSS? HTML vs. CSS formatting, HTML defaults, CSS box model, Applying CSS styling, Multiples, classes and ids. Web design basics Developing a new website, Scenario, Working with thumbnails and wireframes, Creating a page layout Evaluating page design options, Working with predefined layouts, Styling an existing layout, Styling elements using the Extract panel, Extracting text from a Photoshop mockup, Troubleshooting CSS styling, Extracting text styling from a Photoshop mockup, Creating a gradient background using Extract, Extracting image assets from a mockup, Adding CSS background effects in code, Finishing up the layout. Working with templates Creating a template from an existing layout, Inserting editable regions, Inserting editable regions, Inserting HTML entities, Inserting metadata, Validating HTML code, Producing child pages, Moving CSS styles to linked file, Updating a template. Working with text, lists and tables Previewing the completed file, Creating and styling text, Creating lists, Creating and styling tables, Spell-checking webpages, Finding and replacing text. Working with images Web image basics, Previewing completed files, Inserting an image, Controlling image positions with CSS classes, Working with the Insert panel, Using the Insert menu, Inserting non-web file types, Working with Photoshop Smart Objects, Copying and pasting images from Photoshop, Inserting images by drag and drop, Optimizing images with the Property inspector. Working with navigation Hyperlinks, previewing the completed file, creating internal and external hyperlinks, setting up email links, Creating image-based links, Targeting page elements, Locking an element on the screen, Styling a navigation menu, Checking your page, Adding destination links. Adding interactivity Dreamweaver behaviours, Previewing the completed file, Working with Dreamweaver behaviours, Working with jQuery Accordion widgets, Inserting a jQuery Accordion widget, Styling a jQuery Accordion. Publishing to the web Defining a remote site, Cloaking folders and files, Wrapping things up, Putting your site online, Synchronizing local and remote sites. Working with code Creating HTML code, multicursor support, commenting your code, Working with CSS preprocessors, Selecting code, Collapsing code, Expanding code, Accessing Split code view, Previewing assets in Code View.

Game Design Training: 3ds Max and Unity 3D Personalized
By Real Animation Works
Game design training face to face training customised and bespoke.

3ds max Basic to Advance Training Course 1-2-1
By Real Animation Works
Face to Face training customised and bespoke. Live online or Face to Face.

Landscape Architecture Training Course 1-2-1 Basic to Advanced level
By Real Animation Works
Landscape training face to face training customised and bespoke.

GARDEN DESIGN TRAINING (BEGINNER TO ADVANCE LEVEL)
By Real Animation Works
Garden design face to face training customised and bespoke.

Training Course for Architects & Interior Exterior Designers
By Real Animation Works
1-2-1 face to face training customised and bespoke.

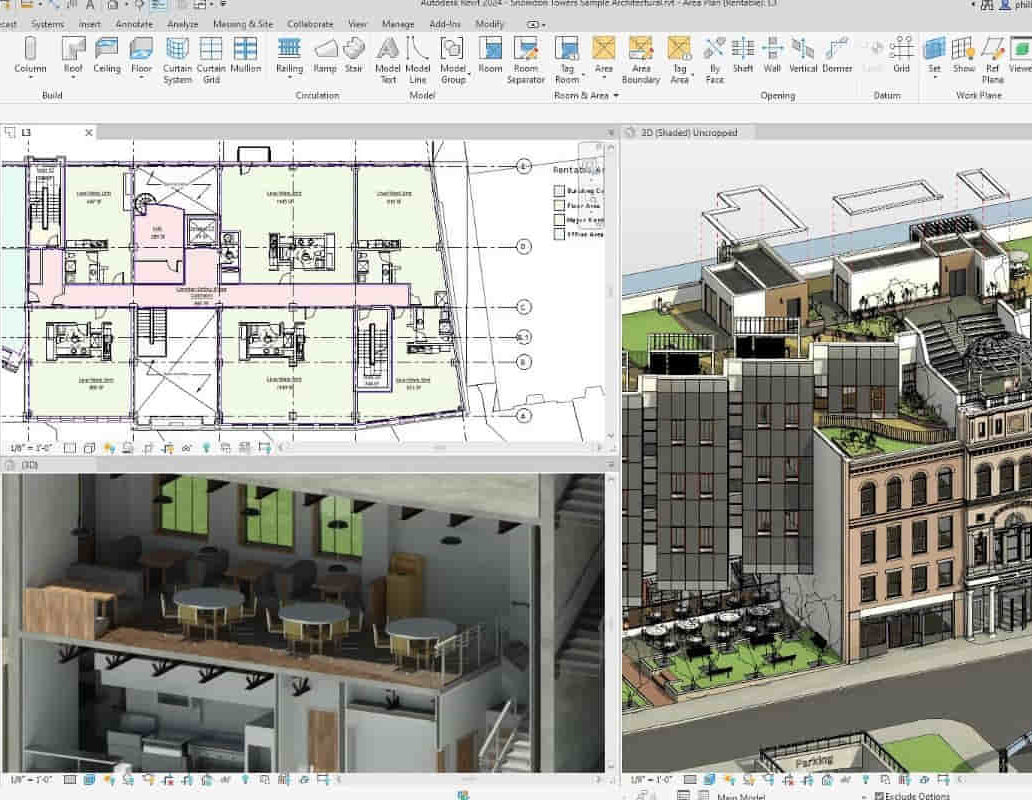
Revit V-Ray 3ds Max Visualization Training Course
By ATL Autocad Training London
Why Learn Revit V-Ray 3ds Max Visualization Training Course? Revit is perfect for architecture, and 3ds Max, with V-Ray rendering, offers super results. Autodesk Revit Interoperability integrates Revit and 3ds Max seamlessly, combining metadata, materials, and lighting. Architects and designers using 3ds Max tools for architectural designs. Check our Website Booking: 1-on-1 Duration: You can split these 40 hours over as many days, Mon to Sat between 9 am to 7 pm, or call 02077202581 to book In-person or Live Online Module 1: Revit Fundamentals (16 hours) Introduction to Revit: Acquaint yourself with Revit's essential concepts and tools. Interface and Workspace: Navigate Revit's interface and workspace seamlessly. Building Information Modeling (BIM) Workflow: Grasp the fundamental BIM workflow principles for effective modeling. Basic Building Model Creation: Learn to craft a foundational building model using Revit. Basic Modeling Techniques: Master elements like walls, doors, windows, floors, roofs, stairs, and railings. Advanced Revit Modeling: Dive into advanced topics, including family creation and working with intricate geometries. Annotation and Documentation: Enhance your projects with text, dimensions, schedules, and efficient printing/exporting methods. Module 2: 3ds Max Mastery (16 hours) Introduction to 3ds Max: Familiarize yourself with the core aspects and interface of 3ds Max. 3D Modeling Workflow: Understand the intricacies of creating basic 3D models in 3ds Max. Basic 3D Modeling Techniques: Work with primitive shapes, splines, and create complex 3D models. Materials and Textures: Explore the material editor, apply materials, and craft realistic textures. Lighting and Cameras: Learn to illuminate scenes, utilize the daylight system, and optimize camera angles. Module 3: V-Ray Rendering Proficiency (8 hours) Introduction to V-Ray: Grasp the fundamentals of V-Ray, including its interface and workflow. V-Ray Materials and Textures: Understand the intricacies of V-Ray materials and textures for lifelike renderings. Basic Rendering Techniques: Dive into essential rendering techniques, including lighting adjustments and global illumination. Advanced Rendering Methods: Explore advanced techniques to elevate the quality of your renders. Gain expertise in Revit, 3ds Max, and V-Ray through our comprehensive training, mastering the core concepts and advanced techniques necessary for stunning architectural visualizations. Upon completing the course, you will: Master Architectural Modeling: Proficiently create intricate architectural models using Revit and 3ds Max. Visualize Realistically: Utilize advanced rendering techniques in V-Ray for lifelike visualizations with realistic lighting and materials. Efficient Documentation: Learn annotation and documentation skills for clear and effective project communication. Enhance Collaboration: Understand file interoperability for seamless collaboration with diverse software platforms. Build a Professional Portfolio: Create a diverse portfolio showcasing your skills in architectural visualization. Career Opportunities: Upon completion, you can pursue roles such as: Architectural Visualizer 3D Modeler Render Artist BIM Specialist Freelancer/Consultant Architectural Technician Visualization Trainer Mastering these tools opens doors to versatile career opportunities in architectural visualization. Download Revit Download 3ds max Download Vray Revit and 3dsMax V-Ray Visualization Training: Master architectural visualization with our intensive course blending Revit, 3dsMax, and V-Ray. Dive into modeling, materials, lighting, and rendering for photorealistic results. Course Highlights: Comprehensive Learning: Cover fundamental and advanced techniques in Revit and 3dsMax, enhancing your visualization skills. V-Ray Expertise: Explore advanced V-Ray rendering techniques, from global illumination to realistic material creation. Real-World Projects: Work on industry-relevant projects, building a portfolio of professional-grade visualizations. Flexible Learning: Choose in-person or live online sessions for interactive instruction and engaging discussions. Lesson Recordings: Access session recordings to review concepts, reinforcing your learning at your own pace. Lifetime Support: Enjoy lifetime email support for ongoing guidance from experienced instructors, ensuring your success beyond the course. Enroll now to transform your architectural designs into captivating visualizations, impressing clients with your skills and creativity. Join our training for a comprehensive learning experience, enhancing your expertise in Revit, 3dsMax, and V-Ray. Revit | 3ds max | V-Ray Course Benefits: Comprehensive Skill Set: Master Revit, 3dsMax, and V-Ray for exceptional architectural visualization, from basic modeling to advanced rendering. Realistic Rendering: Harness V-Ray's capabilities for lifelike visuals, covering global illumination, materials, and textures. Practical Experience: Work on industry-relevant projects, building a professional portfolio with hands-on exercises. Flexible Learning: Choose in-person or live online sessions for interactive instruction and discussion, tailored to your preferences. Review Resources: Access recorded class sessions to reinforce your knowledge and skills at your convenience. Lifetime Support: Enjoy lifetime email support from experienced instructors, ensuring ongoing guidance for your projects.

Search By Location
- Courses in London
- Courses in Birmingham
- Courses in Glasgow
- Courses in Liverpool
- Courses in Bristol
- Courses in Manchester
- Courses in Sheffield
- Courses in Leeds
- Courses in Edinburgh
- Courses in Leicester
- Courses in Coventry
- Courses in Bradford
- Courses in Cardiff
- Courses in Belfast
- Courses in Nottingham