- Professional Development
- Medicine & Nursing
- Arts & Crafts
- Health & Wellbeing
- Personal Development
233 Courses
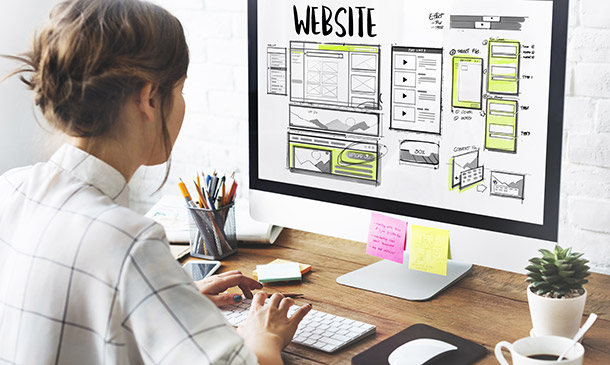
Overview Dive into the vibrant world of web design with our comprehensive course: 'Web Design (HTML, CSS, Bootstrap) Complete Course.' Embarking on this learning journey, you'll start from the foundational bricks of web creation: HTML. Grasp the art of tagging, creating headers, adding links and images, and various other core components that shape a webpage. Progressing further, delve deep into CSS, the style mastermind behind every website's appealing look. Enhance your design with intricate details like classes, borders, text styles, and the magic of positioning. The voyage doesn't end here! With Bootstrap, the popular framework that makes web designing a breeze, you'll swiftly create responsive designs, including landing pages and business sites. And, once you've crafted your masterpiece, the final module ensures you're well-equipped to host and showcase your project to the world. Learning Outcomes Web Design (HTML, CSS, Bootstrap) Complete Course Comprehend the foundational principles of HTML and its applications in web design. Implement CSS intricacies to stylise and enhance webpage aesthetics. Master the Bootstrap framework for efficient and responsive web design. Construct diverse web pages, including landing pages, business sites, and portfolios. Acquire the know-how to host and maintain websites seamlessly. Why buy this Web Design (HTML, CSS, Bootstrap) Complete Course? Unlimited access to the course for forever Digital Certificate, Transcript, student ID all included in the price Absolutely no hidden fees Directly receive CPD accredited qualifications after course completion Receive one to one assistance on every weekday from professionals Immediately receive the PDF certificate after passing Receive the original copies of your certificate and transcript on the next working day Easily learn the skills and knowledge from the comfort of your home Certification After studying the course materials of the Web Design (HTML, CSS, Bootstrap) Complete Course you will be able to take the MCQ test that will assess your knowledge. After successfully passing the test you will be able to claim the pdf certificate for £5.99. Original Hard Copy certificates need to be ordered at an additional cost of £9.60. Who is this Web Design (HTML, CSS, Bootstrap) Complete Course for? Aspiring web designers seeking foundational and advanced knowledge. Business owners aiming to establish a robust online presence. Freelancers wishing to expand their service offerings. Graphic designers keen on integrating web design into their skill set. Students and hobbyists exploring a new digital art medium. Prerequisites This Web Design (HTML, CSS, Bootstrap) Complete Course was made by professionals and it is compatible with all PC's, Mac's, tablets and smartphones. You will be able to access the course from anywhere at any time as long as you have a good enough internet connection. Career path Web Designer: £25,000 - £50,000 annually Front-End Developer: £30,000 - £55,000 annually UI/UX Designer: £35,000 - £60,000 annually Web Developer: £28,000 - £52,000 annually Bootstrap Specialist: £32,000 - £56,000 annually Website Administrator: £24,000 - £47,000 annually Course Curriculum Web Design (HTML, CSS, Bootstrap) Complete Course Module: 01 1.1 Intro 00:03:00 1.2 Install the Tools and Get Started 00:05:00 Module: 02 2.1 Intro to HTML 00:01:00 2.2 What is HTML 00:11:00 2.3 Start a New HTML File & Use Tags 00:12:00 2.4 Header Tags 00:05:00 2.5 Edit Text 00:09:00 2.6 Links 00:09:00 2.7 Images 00:10:00 2.8 Lists 00:04:00 2.9 Challenge 00:16:00 2.10 HTML Outro 00:01:00 Module: 03 3.1 CSS Intro 00:04:00 3.2 Add CSS Styles 00:16:00 3.3 Classes and IDs 00:07:00 3.4 Borders 00:06:00 3.5 Sizing 00:04:00 3.6 Padding and Margin 00:07:00 3.7 Text Styles 00:04:00 3.8 DIVs 00:08:00 3.9 Postioning 00:08:00 3.10 Hover 00:03:00 3.11 Easily Center Elements 00:02:00 3.12 Fonts 00:06:00 3.13 Challenge 00:23:00 3.14 CSS Outro 00:01:00 Module: 04 4.1 Intro to Bootstrap 00:02:00 4.2 Install Bootstrap 00:10:00 4.3 Indenting and Containers 00:07:00 4.4 The Grid System 00:16:00 4.5 Images 00:07:00 4.6 Buttons 00:06:00 4.7 Challenge 00:11:00 4.8 Bootstrap Outro 00:01:00 Module: 05 5.1 Landing Page Intro 00:01:00 5.2 Sketch Your Landing Page 00:05:00 5.3 The Top Section 00:16:00 5.4 Polish the Top Section 00:06:00 5.5 Adding Images 00:11:00 5.6 The Main Points Section 00:14:00 5.7 Collecting Emails With an Opt-In Form 00:11:00 5.8 Challenge 00:03:00 5.9 Landing Page Outro 00:02:00 Module: 06 6.1 Business Site Intro 00:01:00 6.2 Sketch Up 00:03:00 6.3 Using Fancy Font Logo 00:07:00 6.4 Carousel Basics 00:10:00 6.5 Carousel Extras 00:09:00 6.6 Text on Images 00:15:00 6.7 Phone Number Icon 00:04:00 6.8 Google Maps 00:13:00 6.9 Font Awesome 00:09:00 6.10 Challenge 00:08:00 6.11 Business Site Outro 00:01:00 Module: 07 7.1 Intro 00:01:00 7.2 Portfolio Sketch 00:08:00 7.3 Jumbotron 00:10:00 7.4 Nav Bar 00:24:00 7.5 Panels 00:11:00 7.6 Challenge 00:13:00 7.7 Portfolio Outre 00:01:00 Module: 08 8.1 Hosting 00:01:00 8.2 Bluehost 00:06:00 8.3 Uploading 00:05:00 8.4 Tips 00:11:00 8.5 Hosting Outro 00:01:00

Learn to Code HTML, CSS, Javascript: Guide for Beginners
By SkillWise
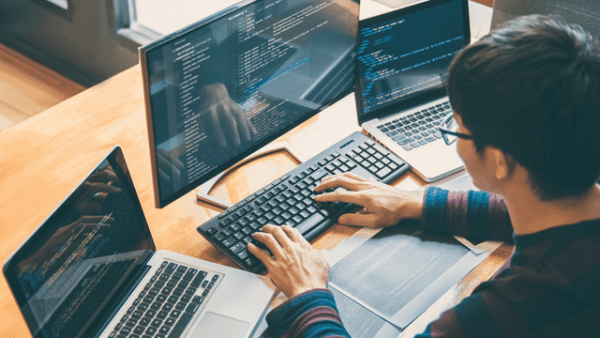
Overview Uplift Your Career & Skill Up to Your Dream Job - Learning Simplified From Home! Kickstart your career & boost your employability by helping you discover your skills, talents, and interests with our special Code HTML, CSS, Javascript: Guide Course. You'll create a pathway to your ideal job as this course is designed to uplift your career in the relevant industry. It provides the professional training that employers are looking for in today's workplaces. The Code HTML, CSS, Javascript: Guide Course is one of the most prestigious training offered at Skillwise and is highly valued by employers for good reason. This Code HTML, CSS, Javascript: Guide Course has been designed by industry experts to provide our learners with the best learning experience possible to increase their understanding of their chosen field. This Code HTML, CSS, Javascript: Guide Course, like every one of Skillwise's courses, is meticulously developed and well-researched. Every one of the topics is divided into elementary modules, allowing our students to grasp each lesson quickly. At Skillwise, we don't just offer courses; we also provide a valuable teaching process. When you buy a course from Skillwise, you get unlimited Lifetime access with 24/7 dedicated tutor support. Why buy this Code HTML, CSS, Javascript: Guide? Unlimited access to the course forever Digital Certificate, Transcript, and student ID are all included in the price Absolutely no hidden fees Directly receive CPD Quality Standard-accredited qualifications after course completion Receive one-to-one assistance every weekday from professionals Immediately receive the PDF certificate after passing Receive the original copies of your certificate and transcript on the next working day Easily learn the skills and knowledge from the comfort of your home Certification After studying the course materials of the Code HTML, CSS, Javascript: Guide there will be a written assignment test which you can take either during or at the end of the course. After successfully passing the test you will be able to claim the pdf certificate for free. Original Hard Copy certificates need to be ordered at an additional cost of £8. Who is this course for? This Code HTML, CSS, Javascript: Guide course is ideal for Students Recent graduates Job Seekers Anyone interested in this topic People already working in the relevant fields and want to polish their knowledge and skills. Prerequisites This Code HTML, CSS, Javascript: Guide does not require you to have any prior qualifications or experience. You can just enroll and start learning. This Code HTML, CSS, Javascript: Guide was made by professionals and it is compatible with all PCs, Macs, tablets, and smartphones. You will be able to access the course from anywhere at any time as long as you have a good enough internet connection. Career path As this course comes with multiple courses included as a bonus, you will be able to pursue multiple occupations. This Code HTML, CSS, Javascript: Guide is a great way for you to gain multiple skills from the comfort of your home.

Introduction to Coding With HTML, CSS, & Javascript
By NextGen Learning
Introduction to Coding With HTML, CSS, & Javascript Course Overview "Introduction to Coding With HTML, CSS, & JavaScript" is a comprehensive course designed to equip learners with the foundational knowledge of web development. The course covers the essential programming languages – HTML, CSS, and JavaScript – focusing on creating interactive and responsive websites. Learners will gain proficiency in designing websites from scratch, using HTML for structure, CSS for styling, and JavaScript for adding dynamic features. By the end of the course, learners will have a well-rounded understanding of how to create websites that are functional, visually appealing, and user-friendly, preparing them for real-world web development tasks. Course Description This course takes learners through a structured journey in web development, starting with the basics and gradually advancing to more complex topics. The modules cover HTML from beginner to expert levels, CSS fundamentals to advanced styling techniques, and an in-depth exploration of JavaScript. The course includes practical projects that reinforce key concepts, such as building a website using HTML and CSS and incorporating JavaScript to enhance interactivity. Learners will also explore essential programming topics like functions, conditional statements, data visualisation, and client-side validation. By completing this course, learners will develop a solid foundation in web development, enabling them to create fully functional websites. Introduction to Coding With HTML, CSS, & Javascript Curriculum Module 01: Getting Started Module 02: Setting up Development Environment Module 03: HTML Fundamentals Module 04: HTML Intermediate Module 05: HTML Advanced Module 06: HTML Expert Module 07: HTML Website Project Module 08: CSS Fundamentals Module 09: CSS Intermediate Module 10: CSS Advanced Module 11: CSS Expert Module 12: CSS Website Project Module 13: JavaScript Getting Started Module 14: JavaScript Fundamentals Module 15: Strings Module 16: Operators Module 17: Conditional Statements Module 18: Control Flow Statements Module 19: Functions Module 20: Data Visualisation (Google Charts) Module 21: Error Handling Module 22: Client-side Validations Module 23: Publish Your Website for Live (See full curriculum) Who is this course for? Individuals seeking to build a career in web development. Professionals aiming to expand their technical skills in web programming. Beginners with an interest in learning web development. Anyone looking to design and develop their own websites. Career Path Front-end Developer Web Developer UI/UX Designer Web Development Specialist Digital Marketing Specialist Freelance Web Developer Web Designer

.NET Developer with HTML Basic and JavaScript
By Compliance Central
All in One Bundle Special Discount Offer Are you looking to enhance your .NET Developer with HTML Basic and JavaScript skills? If yes, then you have come to the right place. Our comprehensive courses on .NET Developer with HTML Basic and JavaScript will assist you in producing the best possible outcome by learning the .NET Developer with HTML Basic and JavaScript skills. CPD Accredited courses you will get: Course 01: Asp.Net Webforms from Scratch for Beginners Course 02: Time Management Skills Course 03: Office Skills The .NET Developer with HTML Basic and JavaScript bundle is for those who want to be successful. In the .NET Developer with HTML Basic and JavaScript bundle, you will learn the essential knowledge needed to become well versed in .NET Developer with HTML Basic and JavaScript . Our .NET Developer with HTML Basic and JavaScript bundle starts with the basics of .NET Developer with HTML Basic and JavaScript and gradually progresses towards advanced topics. Therefore, each lesson of this .NET Developer with HTML Basic and JavaScript is intuitive and easy to understand. Why would you choose the .NET Developer with HTML Basic and JavaScript course from Compliance Central: Lifetime access to .NET Developer with HTML Basic and JavaScript courses materials Full tutor support is available from Monday to Friday with the .NET Developer with HTML Basic and JavaScript course Learn .NET Developer with HTML Basic and JavaScript skills at your own pace from the comfort of your home Gain a complete understanding of .NET Developer with HTML Basic and JavaScript course Accessible, informative .NET Developer with HTML Basic and JavaScript learning modules designed by expert instructors Get 24/7 help or advice from our email and live chat teams with the .NET Developer with HTML Basic and JavaScript bundle Study .NET Developer with HTML Basic and JavaScript in your own time through your computer, tablet or mobile device Curriculum of Course 01: Asp.Net Webforms from Scratch for Beginners Web Programming Introduction HTML Basic and JavaScript ASP.NET Introduction & Environment Setup ASP.NET Architecture CSS & Themes Page Redirection Master Pages and Common URL's Writing Validation Controls ASP.NET State Management WebConfiguration File & Global.asax Authentication and Authorization Insert Update Delete Data Bound Controls Login Form Using OTP AJAX implementation on ASP.NET Debug Tools Usage in Visual Studio Mapping and Routing Build and Publish Web Application IIS Internet Information Services and Deploy Web Application HTTP to HTTPS Configuration BONUS LECTURE: What Next? Curriculum of Course 02: Time Management Skills Module 01: Importance and Benefits of Time Management Module 02: Assess Your Current Work Practice Module 03: Identifying the Priorities Module 04: Say 'No' to Procrastination Module 05: Set Your Goals Module 06: Plan the Work Module 07: Work the Plan Module 08: Effective Time Management Techniques Module 09: Combat the Time Wasters Module 10: Time Management for Creative Work Module 11: The Art of Anticipating Module 12: Avoid Time Leaks Curriculum of Course 03: Office Skills Module 01: Core Office Skills Module 02: Self-Management Module 03: Organizing and Planning (i) Module 04: Organizing and Planning (ii) Module 05: Rapport Building CPD 30 CPD hours / points Accredited by CPD Quality Standards Who is this course for? The .NET Developer with HTML Basic and JavaScript bundle helps aspiring professionals who want to obtain the knowledge and familiarise themselves with the skillsets to pursue a career in .NET Developer with HTML Basic and JavaScript . It is also great for professionals who are already working in .NET Developer with HTML Basic and JavaScript and want to get promoted at work. Requirements To enrol in this .NET Developer with HTML Basic and JavaScript course, all you need is a basic understanding of the English Language and an internet connection. Career path The .NET Developer with HTML Basic and JavaScript course will enhance your knowledge and improve your confidence in exploring opportunities in various sectors related to .NET Developer with HTML Basic and JavaScript. Certificates 3 CPD Accredited PDF Certificate Digital certificate - Included Get 3 CPD accredited PDF certificate for Free. Each CPD Accredited Hard Copy Certificate Hard copy certificate - £10.79 CPD Accredited Hardcopy Certificate Delivery Charge: Inside the UK: Free Outside of the UK: £9.99 each

Learn to Code HTML, CSS, Javascript: Guide for Beginners
By The Teachers Training
Overview Learn to Code HTML, CSS, Javascript: Guide for Beginners Course is yet another 'Teacher's Choice' course from Teachers Training for a complete understanding of the fundamental topics. You are also entitled to exclusive tutor support and a professional CPD-accredited certificate in addition to the special discounted price for a limited time. Just like all our courses, this Learn to Code HTML, CSS, Javascript: Guide for Beginners Course and its curriculum have also been designed by expert teachers so that teachers of tomorrow can learn from the best and equip themselves with all the necessary skills. Consisting of several modules, the course teaches you everything you need to succeed in this profession. The course can be studied part-time. You can become accredited within 05 Hours studying at your own pace. Your qualification will be recognised and can be checked for validity on our dedicated website. Why Choose Teachers Training Some of our website features are: This is a dedicated website for teaching 24/7 tutor support Interactive Content Affordable price Courses accredited by the UK's top awarding bodies 100% online Flexible deadline Entry Requirements No formal entry requirements. You need to have: Passion for learning A good understanding of the English language Be motivated and hard-working Over the age of 16. Certification CPD Certification from The Teachers Training Successfully completing the MCQ exam of this course qualifies you for a CPD-accredited certificate from The Teachers Training. You will be eligible for both PDF copy and hard copy of the certificate to showcase your achievement however you wish. You can get your digital certificate (PDF) for £4.99 only Hard copy certificates are also available, and you can get one for only £10.99 You can get both PDF and Hard copy certificates for just £12.99! The certificate will add significant weight to your CV and will give you a competitive advantage when applying for jobs.

Course Overview Email marketing is the most effective and profitable marketing strategy for digital marketing. But if you don't it have proper ideas and guidelines, you might end up spending quite a large amount of money on email campaign services. Now create your own email campaigns specially designed for you and boost Your marketing even more. Learn how you can create HTML emails from scratch in this Build an HTML Email From Scratch in Just 2 hour course and stop spending money for random email campaign services. This Build an HTML Email From Scratch in Just 2 hour course will teach you how you can create HTML email services for yourself that will get you the best output. You will learn how to create HTML landing pages, HTML emails, edit email templates, algorithms, uploading images and GIF files and many other related skills that will help you boost your productivity. Learning Outcomes Learn to create HTML landing pages Be able to understand the steps of email marketing Familiarize with various HTML email templates Learn to create GIFs, Animated pictures and insert them into your email Be able to connect your Gmail account with an HTML landing page Who is this course for? This course is ideal for anyone who wants to learn how to create HTML emails and boost their email campaigning skill. You will learn the step by step process of email campaigning from this course. Entry Requirement This course is available to all learners, of all academic backgrounds. Learners should be aged 16 or over to undertake the qualification. Good understanding of English language, numeracy and ICT are required to attend this course. Certification After you have successfully completed the course, you will be able to obtain an Accredited Certificate of Achievement. You can however also obtain a Course Completion Certificate following the course completion without sitting for the test. Certificates can be obtained either in hardcopy at the cost of £39 or in PDF format at the cost of £24. PDF certificate's turnaround time is 24 hours, and for the hardcopy certificate, it is 3-9 working days. Why choose us? Affordable, engaging & high-quality e-learning study materials; Tutorial videos/materials from the industry-leading experts; Study in a user-friendly, advanced online learning platform; Efficient exam systems for the assessment and instant result; The UK & internationally recognized accredited qualification; Access to course content on mobile, tablet or desktop from anywhere anytime; The benefit of career advancement opportunities; 24/7 student support via email. Career Path Build an HTML Email From Scratch in Just 2 hour Course is a useful qualification to possess and would be beneficial for any related profession or industry such as: Web Developers Digital Marketers Freelancers Business Owners Programmers Unit 01: Overview of HTML Email, tools and algorithm of work Introduction 00:02:00 Tools overview 00:05:00 Algorithm 00:03:00 What is HTML Email? 00:04:00 Unit 02: Building HTML Email Building HTML Email part1 00:07:00 Building HTML Email part2 00:06:00 Building HTML Email part3 00:03:00 Building HTML Email part4 00:06:00 Building HTML Email part5 00:09:00 Building HTML Email part6 00:06:00 Tips on building Email structure part 1 00:10:00 Tips on building Email structure part 2 00:02:00 Uploading images on the internet 00:08:00 Create HTML Email template in Thunderbird email client 00:07:00 Create HTML Email template in Gmail 00:04:00 Two scenarios for your client 00:05:00 Creating GIF animated picture for Email 00:09:00 Final overview and Goodbye. 00:05:00 Resources Resources - Build an HTML Email From Scratch in Just 2 hour 00:00:00 Certificate and Transcript Order Your Certificates and Transcripts 00:00:00

Clustering and Classification with Machine Learning in R
By Packt
The underlying patterns in your data hold vital insights; unearth them with cutting-edge clustering and classification techniques in R

Overview This comprehensive course on Bootstrap 5 Masterclass will deepen your understanding on this topic. After successful completion of this course you can acquire the required skills in this sector. This Bootstrap 5 Masterclass comes with accredited certification from CPD, which will enhance your CV and make you worthy in the job market. So enrol in this course today to fast track your career ladder. How will I get my certificate? You may have to take a quiz or a written test online during or after the course. After successfully completing the course, you will be eligible for the certificate. Who is This course for? There is no experience or previous qualifications required for enrolment on this Bootstrap 5 Masterclass. It is available to all students, of all academic backgrounds. Requirements Our Bootstrap 5 Masterclass is fully compatible with PC's, Mac's, Laptop, Tablet and Smartphone devices. This course has been designed to be fully compatible with tablets and smartphones so you can access your course on Wi-Fi, 3G or 4G. There is no time limit for completing this course, it can be studied in your own time at your own pace. Career Path Learning this new skill will help you to advance in your career. It will diversify your job options and help you develop new techniques to keep up with the fast-changing world. This skillset will help you to- Open doors of opportunities Increase your adaptability Keep you relevant Boost confidence And much more! Course Curriculum 9 sections • 78 lectures • 06:05:00 total length •Introduction To This Course: 00:02:00 •Changes From Bootstrap 4 and Bootstrap 5: 00:05:00 •Bootstrap 5 Browser Compatibility: 00:02:00 •Setup Bootstrap 5: 00:08:00 •Grid System Introduction: 00:05:00 •All Grid Sizes: 00:07:00 •Single Column Width: 00:05:00 •Variable Width Content: 00:02:00 •Offsetting Columns: 00:02:00 •Reordering Columns: 00:03:00 •Column Breaks: 00:02:00 •Column Wrapping: 00:02:00 •Vertical Alignment: 00:03:00 •Horizontal Alignment: 00:02:00 •Margin Utilities: 00:02:00 •Multiple Rows: 00:03:00 •Nesting Rows and Columns: 00:03:00 •Gutters: 00:03:00 •Responsive Containers: 00:03:00 •Fluid Containers: 00:01:00 •Alerts: 00:14:00 •Badge: 00:04:00 •Breadcrumb: 00:03:00 •Buttons: 00:11:00 •Button Group: 00:06:00 •Card: 00:06:00 •Card Masonry Layout: 00:04:00 •Carousel: 00:13:00 •Close Button: 00:02:00 •Collapse: 00:05:00 •Collapse Accordion Style: 00:10:00 •Dropdowns: 00:10:00 •List Group: 00:05:00 •Modal: 00:09:00 •Navs: 00:05:00 •Navbar: 00:15:00 •Pagination: 00:05:00 •Popovers: 00:06:00 •Progress: 00:04:00 •Scrollspy: 00:14:00 •Spinners: 00:05:00 •Toasts: 00:10:00 •Tooltips: 00:04:00 •Form Control: 00:07:00 •Select: 00:03:00 •Checks: 00:08:00 •File: 00:03:00 •Range: 00:04:00 •Input Groups: 00:04:00 •Layout: 00:05:00 •Validation: 00:08:00 •Clearfix: 00:04:00 •Colored Links: 00:02:00 •Embed: 00:03:00 •Position: 00:04:00 •Screen Readers: 00:03:00 •Stretched Link: 00:02:00 •Text Truncation: 00:03:00 •Borders: 00:02:00 •Colors: 00:03:00 •Display Property: 00:04:00 •Flex: 00:03:00 •Float: 00:03:00 •Interactions: 00:04:00 •Overflow: 00:03:00 •Position: 00:05:00 •Shadows: 00:02:00 •Sizing: 00:03:00 •Spacing: 00:04:00 •Text: 00:10:00 •Vertical Align: 00:03:00 •Visibility: 00:02:00 •Typography: 00:04:00 •Tables: 00:06:00 •Images: 00:04:00 •Figures: 00:02:00 •Resource: 00:00:00 •Assignment - Bootstrap 5 Masterclass: 00:00:00

Build a Stock Market Web App with Python and Django
By Packt
Learn Database Driven Web Development With Django and Python!

Search By Location
- HTML5 Courses in London
- HTML5 Courses in Birmingham
- HTML5 Courses in Glasgow
- HTML5 Courses in Liverpool
- HTML5 Courses in Bristol
- HTML5 Courses in Manchester
- HTML5 Courses in Sheffield
- HTML5 Courses in Leeds
- HTML5 Courses in Edinburgh
- HTML5 Courses in Leicester
- HTML5 Courses in Coventry
- HTML5 Courses in Bradford
- HTML5 Courses in Cardiff
- HTML5 Courses in Belfast
- HTML5 Courses in Nottingham