- Professional Development
- Medicine & Nursing
- Arts & Crafts
- Health & Wellbeing
- Personal Development
2000 Courses
Complete Python Course with 10 Real-World Projects
By Packt
This beginner's course exclusively delivers Python programming from basic to advanced. You will learn Python concepts in real-life programming examples by building real-world applications. Learn the syntax of Python language and understand the logic behind the programming process to create your Python programs successfully and master Python coding.

Meditation: I & I – Remembering the One Inspired by the music and message of Sam Garrett’s “I and I” This heart-led guided meditation is a gentle journey back to the truth of oneness — the knowing that there is no separation between you and the Universe, between you and the world, between you and the breath. Through stillness, breath, and presence, you’ll be guided to drop beneath the identity of the ego and soften into the space where all is One. “I and I” invites you to see through the illusion of ‘me and you’ and rest in the awareness that lives behind all things. This meditation is for anyone longing to feel connected, whole, and deeply at peace. It’s a return — not to something new, but to something eternal that has always been here within you. Let this be your reminder: You are not separate. You are not alone. You are the Universe, expressing itself in form. And the love you seek… is what you already are.

Artful Brain 3-Day Course
By Artful Mindscape
Immerse yourself in the science and art of attention to power up your knowledge, make shifts towards increased mindfulness, mental resilience, improved focus and sense of wellbeing.

Remote Management Skills for Virtual Assistants
By Writewow Solutions
Sharpen Your Virtual Management Skills, Enhance Your Productivity and Collaborate Effectively to Drive Results.

Microsoft Office 365 Online (with Teams for the Desktop)
By Nexus Human
Duration 1 Days 6 CPD hours This course is intended for This course is intended for business users and knowledge workers in a variety of roles and fields who have competence in a desktop-based installation of the Microsoft Office 2010, 2013, or 2016 edition of the Microsoft Office productivity suite, and who are now extending Microsoft Office to a collaborative cloud-based Office 365 environment. Overview In this course, you will build upon your knowledge of the Microsoft Office desktop application suite to work productively in the cloud-based Microsoft Office 365 environment. You will: Sign in, navigate, and identify components of the Office 365 environment. Create, edit, and share documents with team members using the Office Online apps, SharePoint, OneDrive© for Business, and Delve. Collaborate and work with colleagues using the Yammer and Planner apps. Use email and manage contacts with Outlook on the web. Collaborate using Teams. Configure Teams. This course introduces working with shared documents in the familiar Office 365 online apps?Word, PowerPoint©, and Excel©?as an alternative to installing the Microsoft© Office desktop applications. This course also introduces several productivity apps including Yammer?, Planner, and Delve© that can be used in combination by teams for communication and collaboration. Prerequisites Outlook - Part 1 PowerPoint - Part 1 Word 2016 - Part 1 Using Microsoft Windows 10 1 - GETTING STARTED WITH OFFICE 365 Topic A: Sign In to Office 365 Topic B: Navigate the Office 365 Environment 2 - COLLABORATING WITH SHARED FILES Topic A: Work with Shared Documents in SharePoint Topic B: Edit Documents in Office Online Topic C: Collaborate on the SharePoint Site Topic D: Work with OneDrive for Business and Delve 3 - USING PRODUCTIVITY APPS Topic A: Work with Productivity Apps in Combination Topic B: Broadcast Messages with Yammer Topic C: Manage Tasks with the Planner App 4 - USING OUTLOOK ON THE WEB Topic A: Send and Receive Email Topic B: Manage Contacts Topic C: Schedule Appointments Topic D: Personalize Outlook on the Web 5 - COLLABORATING WITH TEAMS Topic A: Overview of Microsoft Teams Topic B: Converse and Share in Teams Topic C: Call and Meet in Teams Topic D: Collaborate with Office 365 Apps and Teams 6 - CONFIGURING TEAMS Topic A: Configure Teams Topic B: Configure Channels Topic C: Configure Tabs

The Simplest Guide™ to Project Management and PMI-PMP Certification Exam
By Packt
Our up-to-date course covers the latest PMBOK 6, 7, and Agile updates, providing a simplified guide to project management. Learn the framework, processes, and knowledge areas, and see how they work together to manage projects and stakeholders. It is perfect for those seeking to efficiently manage projects and pass the PMP exam.

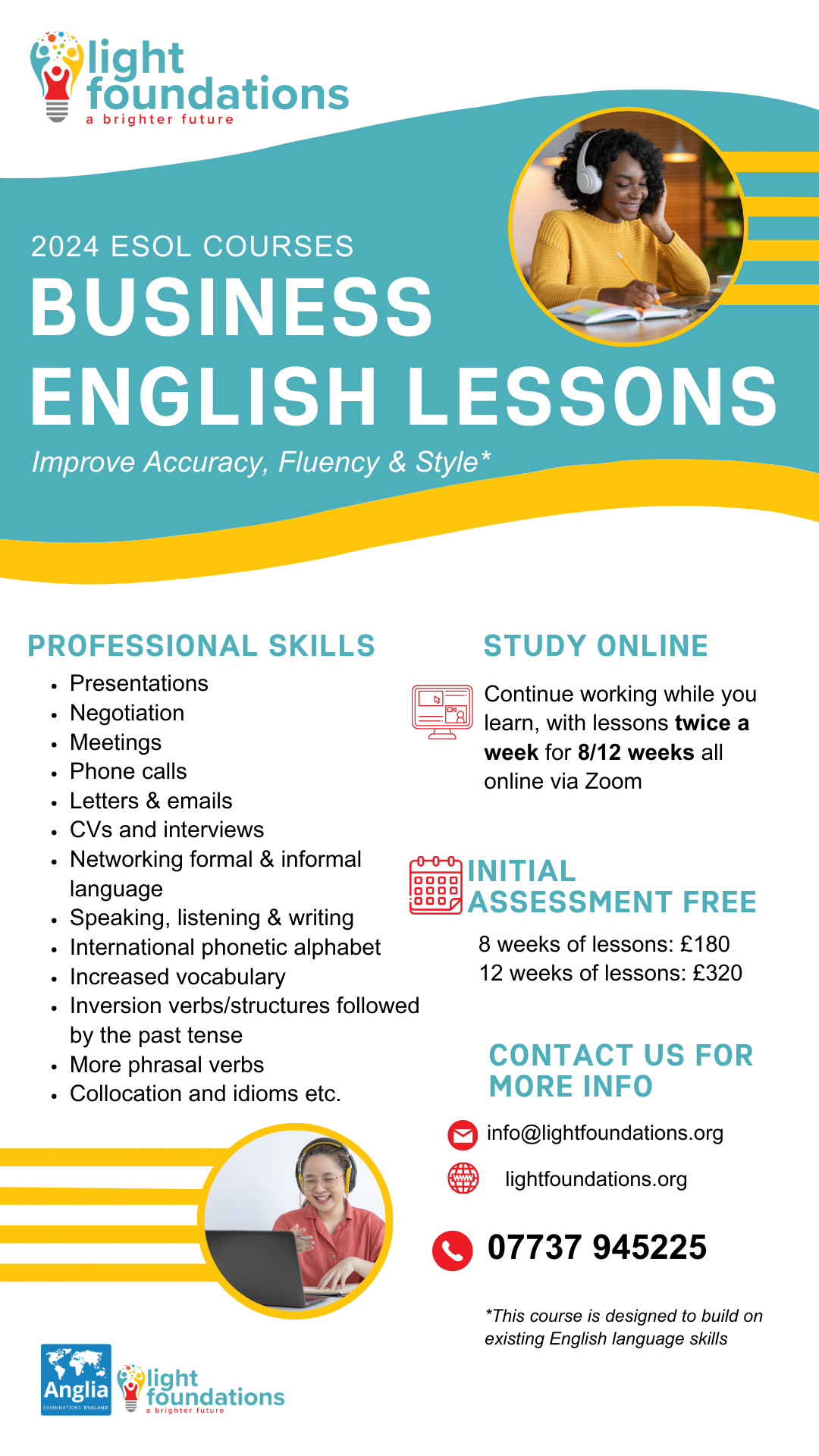
ESOL Business English Course
By Light Foundations
Enhance your professional communication skills with our Business English ESOL Course. Master presentations, negotiation, meetings, phone calls, report writing, letters & emails, and formal & informal networking. Designed for those with a foundation in English, our online program offers flexibility and convenience. Join us for twice-weekly Zoom lessons for 8/12 weeks, with a free initial assessment. Elevate your business communication skills from anywhere. Enrol today and unlock your potential!

NLP & Unlocking Project Communication
By Proactive NLP Ltd
Unlocking Project Communication using NLP to deliver added value to your current projects. Apply the NLP Communication Model can get behind the 'miscommunications' encountered on a daily basis.

Search By Location
- message Courses in London
- message Courses in Birmingham
- message Courses in Glasgow
- message Courses in Liverpool
- message Courses in Bristol
- message Courses in Manchester
- message Courses in Sheffield
- message Courses in Leeds
- message Courses in Edinburgh
- message Courses in Leicester
- message Courses in Coventry
- message Courses in Bradford
- message Courses in Cardiff
- message Courses in Belfast
- message Courses in Nottingham

