- Professional Development
- Medicine & Nursing
- Arts & Crafts
- Health & Wellbeing
- Personal Development
London Yoga Teacher Training Course
By Catherine Annis Yoga
Intelligent Yoga Teacher Training (IYTT) is unique amongst teacher training courses. We offer an incisive, thoughtful and intelligent approach to yoga teacher training, driven by the most current scientific developments in anatomy and movement research. Delivered by an elite group of senior yoga teachers at the top of their field, IYTT offers a spacious, immersive modular structure which provides time and space for profound learning, integration and growth. Each of the teaching team draws on decades of practical experience of yoga, including particularly the work of Vanda Scaravelli and somatic, embodied practices.

In Person Hyaluron pen
By KBH Training Academy
Hyaluron pen course in person Course structure: The course consists of tthe heoretical part which you study before you come onto your course. We will only do the practical side of the course in the venue. What Is Hyaluron pen? Hyaluron Pen is based on German technology and is suitable to achieve instant results Hyaluron Pen stands for Hyaluronic acid, which is a natural substance and major component of skin, and it is involved in tissue repair. Hyaluronic acid can bind to and retain water molecules, that keeps the skin hydrated. Also, it is used for dermal filling, and lip tissue augmentation. The secret of the Hyaluron Pen is its simplicity of performing; in this case, anyone will be able to deliver the treatment after the training course. Course content: HyaluronPen overview * Products * Face & Skin anatomy * Client consultation * Health and safety * Crosslinking * Application techniques * Contraindications * Aftercare *Anaphylaxis What does the course cover? Lips What Does The Hyaluron Pen Course Kit Include? - 1 x Hyaluron Pen - 5x ampules - 1ml Hyaluronic acid - 5x alcohol wipes - 1 x pencil - Practice skin How does the course work? The course is divided into 2 parts, the first part is theoretical which you have to complete before you come for your practical training, and the second one is a practical assignment. The practical assignment is done on the day which will be agreed upon course purchase. You will spend around 2-3 hours practising on a model in our venue in London E106RA. We will call you to arrange date once you sign up for the course. Will I require a model? Yes, usually 1 model is required Do I Need Experience Before Booking a Course? We’re pleased to offer courses to people with lots of different experiences. However, previous experience nor qualifications are not necessary if you would like to enrol on our Course. Certificate You will receive an end of course certificate which is accredited by the cpd group and allows you to work on public Payment By paying for the course you agree to our Terms and Conditions

Online Options
Show all 163This EV charging course is intended to provide expert guidance to learners wishing to gain knowledge and understanding on Electric Vehicle charging equipment installation. This 2 day course provides expert guidance on EV charging equipment installation, an important emerging area which is not covered in detail by the current edition of the Wiring Regulations (BS 7671) or the IET’s Guidance Notes. Aimed at experienced electricians interested in understanding a wide range of equipment and systems available, this course applies to the specialised installation requirements of electric vehicle charging equipment in domestic dwellings, on-street locations, commercial and industrial premises. This training course provides detailed guidance and recommendations on all aspects of the installation of Electric Vehicle Charging Equipment from the origin of the electrical supply, through distribution and final circuits, installation of the charging equipment itself to the cable between the charging equipment and vehicle’s electrical inlet. Also included are related issues of site layout and planning and subsequent inspection, testing, certification and maintenance of installations. Also Covering: How EV charging works How to select the correct EV Charging Point Solution for the customers needs. Technical requirements of installing & the use of different earthing arrangements (TN-C-S/TT systems) Planning requirements, labelling & risk assessments How to carry out surveys & Pre Installation considerations Meeting the requirements of BS7671 Awareness of the IET code of practice for Electrical Vehicle Charging Equipment & Installation. Plus much more Why take this EV charging course? Currently there is an increasing demand for new electric vehicle charging points but too few installers to roll them out. This is already a booming market which is due to get much bigger in the near future. The number of public charging connectors and locations has increased by 38% in the past 12 months and is expected to continue at that rate for years to come. Add this important service to future proof your knowledge to allow extra inspection & testing plus new installation work with this electric vehicle charging course. We have a variety of charging units and simulated installs which means it is just as working on a real installation. Making this installers course real value for money.

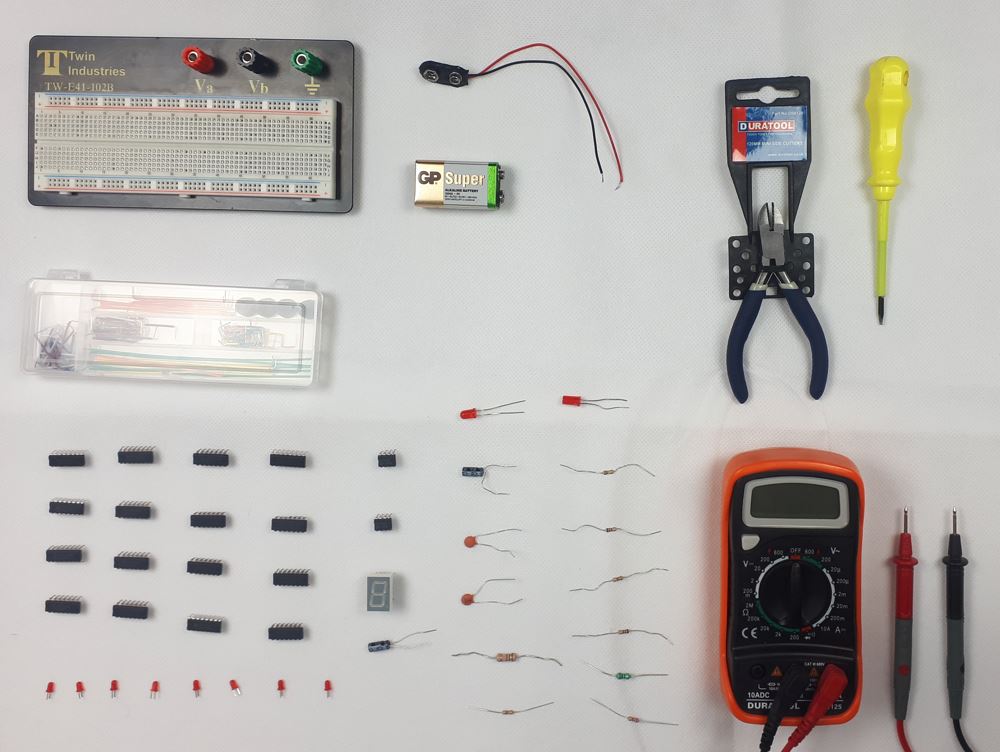
Digital Electronics Course Online
By Hi-Tech Training
This Digital Electronics Course is designed to give practical knowledge of the type of electronic circuitry used in a modern Computer System or in any type of Computer Controlled equipment such as Photocopiers, Cash Registers, Tablets, mobile phones and many other types of IT equipment. Digital Electronics involves the use of Silicon chips (Integrated Circuits). The internal structure of a computer is to a large extent comprised of Digital Electronic Circuits.

Java REST Essentials (TT7305)
By Nexus Human
Duration 2 Days 12 CPD hours This course is intended for This is an intermediate level training course, designed for experienced Java developers and architects who need to identify, design, and implement web services. We will explore and apply the terminology, the specification, the processes and technologies specific to web services. Students should have at least a year of practical development experience with Java and servlets, and should be familiar with XML and JSON. Overview This 'skills-centric' course is about 50% hands-on lab and 50% lecture, designed to train attendees in core RESTful development skills, coupling the most current, effective techniques with the soundest industry practices. Working within in a hands-on learning environment, guided by our expert team, attendees will learn to: Understand and apply the basic concepts of REST Understand and intelligently discuss the similarities and differences between RESTful services and SOAP-based services Appreciate the security concerns associated with RESTful services Design, develop, and deploy real-world RESTful Services Effectively define and design endpoints Work with query parameters Determine the best format to use for exchanging data Understand the principles associated with HTTP methods and how to stay congruent to them Extend the semantics of the RESTful service beyond the HTTP methods Implement RESTful services using JAX-RS to Handle various HTTP methods Use different approaches for parameters Deal with content negotiation Work with different data formats including XML and JSON Handle exceptions Implement RESTful Java clients Develop JAX-RS Java clients using the JAX-RS 2.0 Client API Manage different Web targets Deal with content negotiation on the client Work with different data formats including XML and JSON Properly process server responses Implement JAX-RS Filters and Interceptors Intercept and manipulate service requests and responses Dynamically register interceptor to resources Understand the concept of NameBinding Discover asynchronous JAX-RS processing Implement an asynchronous JAX-RS service endpoint Register response listeners Geared for experienced Java developers, Java REST Essentials is a two day, lab-intensive services training course that introduces developers to the core concepts, principles, and Java implementations for RESTful services. Today's development environments are increasingly dominated by sophisticated tooling that makes the implementation of RESTful services less arduous. The proper design of these services is far more complex and demanding. Java RESTful Service Essentials focuses on providing an understanding of the fundamental principles and technologies that are used in building these services. This understanding is critical to being able to diagnose, troubleshoot, tune, and perform other lifecycle activities. Session: Working with REST Overview of REST Designing RESTful Services JAX-RS Lesson: Introduction to JAX-RS @Path: URI Matching JAX-RS Content Negotiation JAX-RS Request and Response JAX-RS Client API JAX-RS Filters and Interceptors Asynchronous JAX-RS Additional course details: Nexus Humans Java REST Essentials (TT7305) training program is a workshop that presents an invigorating mix of sessions, lessons, and masterclasses meticulously crafted to propel your learning expedition forward. This immersive bootcamp-style experience boasts interactive lectures, hands-on labs, and collaborative hackathons, all strategically designed to fortify fundamental concepts. Guided by seasoned coaches, each session offers priceless insights and practical skills crucial for honing your expertise. Whether you're stepping into the realm of professional skills or a seasoned professional, this comprehensive course ensures you're equipped with the knowledge and prowess necessary for success. While we feel this is the best course for the Java REST Essentials (TT7305) course and one of our Top 10 we encourage you to read the course outline to make sure it is the right content for you. Additionally, private sessions, closed classes or dedicated events are available both live online and at our training centres in Dublin and London, as well as at your offices anywhere in the UK, Ireland or across EMEA.

Introduction to XML (TT4300)
By Nexus Human
Duration 3 Days 18 CPD hours This course is intended for This is an introductory-level XML training course, designed for those needing an introduction to concepts and technologies associated with XML and its related recommendations. Previous experience or knowledge of HTML is helpful but not essential. Overview This course is an intensive, hands-on introduction to XML, XPath, and XSLT. The course is a balanced mixture of theory and practical labs designed to take students from the basic fundamentals of XML through to the related advanced technologies. The students walk through the different standards in a structured manner to enable them to master the concepts and ideas, which are reinforced in the lab exercises. The course starts with the fundamentals of XML, including coverage of DTDs and XML Schema. It then moves on to the XPath and XSLT standards, and how to use them to transform XML documents into other documents such as HTML documents or other XML documents. This course provides indoctrination in the practical use of W3C standards (including XSL and XML Schema) and of implementing tools and technologies. This course is programming language independent, making it useful for Java, .NET, C++, and any other programming orientation. Graduates will hit the ground running, applying XML to projects at both an architectural as well as a line by line coding level. We can easily adapt this course to industry and client specific needs.In addition to valuable knowledge and working examples, students receive a copy of the 'Xtensil' product. This unique software was developed to assist in implementing, testing, and fielding XML applications. Xtensil is used as both a teaching aid and a straightforward, basic, fully functional XML toolkit that students can use on Windows and Linux platforms. Working in a hands-on learning environment student will learn to: Write well-formed XML documents Model business requirements using XML Handle XML reserved characters Validate an XML document with a DTD and with a Schema Centralize data and markup definition with entities Create DTDs and Schemas using XML tools Generate XML documents from databases Write XSL templates to transform XML documents into HTML Integrate XML, XSL and the DOM to implement a complete solution The Extensible Markup Language (XML) is a standard that is enabling a revolution in web applications and business to business interactions. XML is the basis for Wireless Markup Language (WML), Voice Markup Language (VoiceML), Simple Object Access Protocol (SOAP), Web Services, and numerous industry initiatives such as ACORD (insurance), PXML (proposal/RFP) and OTA (travel). Introduction to XML is a three-day, hands-on course geared for software developers who need to understand what XML is and how to use in with today's systems and architectures. This course covers the topics from tags to architectures. The course is a balanced mixture of theory and practical labs designed to take students from a quick review of the basic fundamentals of XML through to the related advanced technologies. The students walk through the different standards in a structured manner to enable them to master the concepts and ideas, which are reinforced in the lab exercises. The course starts with a quick review of the fundamentals of XML before covering XML Schema in detail. It then moves on to the XPath and XSLT covering advanced topics in both. Finally, XML and Web Services security mechanisms and issues are addressed. XML Content Introduction to XML XML Mechanics XML Structure Namespaces Structure Using Schemas XML Formatting CSS and Rendering XML XSL Transformations XSLT and XPath XPath 2.0 and XSLT 2.0 Overview XSL FO (Formatting Objects) Applying XML XML Interoperability XML Performance Improvements Web Services Overview XML Applications Additional course details: Nexus Humans Introduction to XML (TT4300) training program is a workshop that presents an invigorating mix of sessions, lessons, and masterclasses meticulously crafted to propel your learning expedition forward. This immersive bootcamp-style experience boasts interactive lectures, hands-on labs, and collaborative hackathons, all strategically designed to fortify fundamental concepts. Guided by seasoned coaches, each session offers priceless insights and practical skills crucial for honing your expertise. Whether you're stepping into the realm of professional skills or a seasoned professional, this comprehensive course ensures you're equipped with the knowledge and prowess necessary for success. While we feel this is the best course for the Introduction to XML (TT4300) course and one of our Top 10 we encourage you to read the course outline to make sure it is the right content for you. Additionally, private sessions, closed classes or dedicated events are available both live online and at our training centres in Dublin and London, as well as at your offices anywhere in the UK, Ireland or across EMEA.

Working with Spring REST (TT3358)
By Nexus Human
Duration 2 Days 12 CPD hours This course is intended for This in an intermediate-level Java development course geared for students experienced with Java and Spring programming essentials. This course does not cover Java or Spring development basics. Overview This 'skills-centric' course is about 50% hands-on lab and 50% lecture, designed to train attendees in core Cucumber and web testing skills, coupling the most current, effective techniques with the soundest industry practices. Working within in an engaging, hands-on learning environment, guided by our expert team, attendees will: Learn the request-response cycle of REST requests Implement a REST controller using Spring Map URLs to service endpoints Use Spring's template class to develop a REST client Bootstrap a Spring REST applications Return different media types for a service Setting the response headers Discuss Exceptions and HTTP Status codes Handle exceptions thrown by a service Spring REST focuses on providing an understanding of the fundamental principles and technologies that are used in the development of RESTful services and clients. This understanding is critical to being able to diagnose, troubleshoot, tune, and perform other lifecycle activities.Working with Spring REST is a two-day, fast-paced coding course geared for experienced developers who have prior working knowledge of Java. Throughout the course students learn the best practices for writing Restful services in Java using Spring Boot. The course provides an in-depth view of the APIs provided by Spring to develop both the REST service and the REST client. Implementing REST with Spring REST principles Introduction to RESTful Services in Spring Introduction to REST Clients in Spring Bootstrapping the REST application Content Representation Implementing the REST Service Error Handling Security and RESTful Services Securing Untrusted Input Defending RESTful Services Additional course details: Nexus Humans Working with Spring REST (TT3358) training program is a workshop that presents an invigorating mix of sessions, lessons, and masterclasses meticulously crafted to propel your learning expedition forward. This immersive bootcamp-style experience boasts interactive lectures, hands-on labs, and collaborative hackathons, all strategically designed to fortify fundamental concepts. Guided by seasoned coaches, each session offers priceless insights and practical skills crucial for honing your expertise. Whether you're stepping into the realm of professional skills or a seasoned professional, this comprehensive course ensures you're equipped with the knowledge and prowess necessary for success. While we feel this is the best course for the Working with Spring REST (TT3358) course and one of our Top 10 we encourage you to read the course outline to make sure it is the right content for you. Additionally, private sessions, closed classes or dedicated events are available both live online and at our training centres in Dublin and London, as well as at your offices anywhere in the UK, Ireland or across EMEA.

Introduction to Node.js (TT4153)
By Nexus Human
Duration 3 Days 18 CPD hours This course is intended for Incoming attendees are required to have current, hands-on experience in developing basic web applications. Student should have some experience with HTML and CSS and be well versed in JavaScript. Experience with coding for the server side would be helpful. Overview This skills-focused course is approximately 50% hands-on. Our engaging instructors and mentors are highly experienced practitioners who bring years of current 'on-the-job' experience into every classroom. Working in a hands-on learning environment, guided by our expert team, attendees will learn to: Learn server-side JavaScript coding through Node.js Explore the latest JavaScript features, and ECMAScript modules Walk through different stages of developing robust applications using Node.js Install and use Node.js for development Use the Express application framework Work with REST service development using the Restify framework Use data storage engines such as MySQL, SQLITE3, and MongoDB Node.js is a server-side JavaScript platform using an event-driven, non-blocking I/O model allowing users to build fast and scalable data-intensive applications running in real time.This fast-paced hands-on course provides the core skills required to develop web applications with Node.js. You will progress from a rudimentary knowledge of JavaScript and server-side development to being able to create, maintain and test your own Node.js applications. You will explore the importance of transitioning to functions that return Promise objects, and the difference between fs, fs/promises and fs-extra, as well as how to use the HTTP Server and Client objects, and data storage with both SQL and MongoDB databases. Overview of Node.js The capabilities of Node.js Why should you use Node.js? The Node.js event-driven architecture Embracing advances in the JavaScript language Developing microservices or maxiservices with Node.js Setting Up Node.js System requirements Installing Node.js using package managers Installing from the source on POSIX-like systems Installing multiple Node.js instances with nvm Requirements for installing native code modules Choosing Node.js versions to use and the version policy Choosing editors and debuggers for Node.js Running and testing commands Advancing Node.js with ECMAScript 2015, 2016, 2017, and beyond Using Babel to use experimental JavaScript features Exploring Node.js Modules Defining a Node.js module Finding and loading modules using require and import Using npm ? the Node.js package management system The Yarn package management system HTTP Servers and Clients Sending and receiving events with EventEmitter Understanding HTTP server applications HTTP Sniffer ? listening to the HTTP conversation Web application frameworks Getting started with Express Creating an Express application to compute Fibonacci numbers Making HTTPClient requests Calling a REST backend service from an Express application Your First Express Application Exploring Promises and async functions in Express router functions Architecting an Express application in the MVC paradigm Creating the Notes application Theming your Express application Scaling up ? running multiple Notes instances Implementing the Mobile-First Paradigm Understanding the problem ? the Notes app isn't mobile friendly Learning the mobile-first paradigm theory Using Twitter Bootstrap on the Notes application Flexbox and CSS Grids Mobile-first design for the Notes application Using third-party custom Bootstrap themes Data Storage and Retrieval Remembering that data storage requires asynchronous code Logging and capturing uncaught errors Storing notes in a filesystem Storing notes with the LevelDB datastore Storing notes in SQL with SQLite3 Storing notes the ORM way with Sequelize Storing notes in MongoDB Additional course details: Nexus Humans Introduction to Node.js (TT4153) training program is a workshop that presents an invigorating mix of sessions, lessons, and masterclasses meticulously crafted to propel your learning expedition forward. This immersive bootcamp-style experience boasts interactive lectures, hands-on labs, and collaborative hackathons, all strategically designed to fortify fundamental concepts. Guided by seasoned coaches, each session offers priceless insights and practical skills crucial for honing your expertise. Whether you're stepping into the realm of professional skills or a seasoned professional, this comprehensive course ensures you're equipped with the knowledge and prowess necessary for success. While we feel this is the best course for the Introduction to Node.js (TT4153) course and one of our Top 10 we encourage you to read the course outline to make sure it is the right content for you. Additionally, private sessions, closed classes or dedicated events are available both live online and at our training centres in Dublin and London, as well as at your offices anywhere in the UK, Ireland or across EMEA.

Mastering JEE Web Development (TT5100)
By Nexus Human
Duration 5 Days 30 CPD hours This course is intended for This is an introductory- level Java programming course, designed for experienced developers who wish to get up and running with JEE, or who need to reinforce sound Java for Web / JEE coding practices. Attendees should have a working knowledge of developing basic Java software applications. Overview Students who attend Mastering JEE Web Application Development will leave the course armed with the required skills to design and build scalable, secure, maintainable web applications - leveraging our extensive experience in the delivery of scalable enterprise applications with complex web interfaces based on JEE technologies. Throughout this training, you will be confronted with common web application design problems and given the tools you will need to solve them, such as JEE design patterns. You will also be exposed to a range of JEE and web technologies such as Servlets, JSPs, JSF, JNDI, CDI and advice on when and how to use them. Students will also learn about the capabilities of servlets, their advantages, servlet architecture, and session management. Developers will also learn about managing resources, deployment, and application models, how to use custom tags, and how to build robust and capable web applications using servlets and other components. The course begins with a discussion of web application architecture. A major part of the course is spent on the various web components that are used to implement dynamic web applications. Students will learn not only specific topics and APIs but also how to fit the pieces together into a complete application. Working within in an engaging, hands-on learning environment, guided by our expert team, attendees will learn to: Design and build web applications from both business and technical requirements Build web interfaces with JSF, JSPs and Servlets, using the latest technologies in JEE. Write maintainable web applications that separate HTML and Java Understand the design and development of web applications using Servlets, JSPs, web fragments, and JSF Work JEE's version of dependency injection (CDI) Make Servlets cooperate and share data Store and process session information Deal with concurrency issues Access databases with JPA Work with annotations included in JEE Work with WebSockets as well as asynchronous servlets Use Java Bean validation in a web application Properly handle various types of exceptions This course is for experienced Java developers who are new to JEE and need to get up and running with essential dynamic web development skills. You will gain core JEE knowledge and skills that can be used as the foundation for developing production-quality web applications to a basic level. Developing Java EE applications Enterprise Development Java EE Core Components JEE Dynamic Web Applications Introduction to Servlets Form processing using Servlets Java Server Pages Implementing MVC in JEE Session Management JEE Servlet Filters and Listeners Servlet Filters Expression Language 3.0 (EL) Overview of EL The EL language Custom Tags Introduction to Custom Tags The Java Standard Tag Library Contexts and Dependency Injection (CDI) Introduction to CDI Using CDI CDI and Java EE Using Resources JEE DataSources Overview of JPA Java API for WebSocket Introduction to WebSocket Implementing WebSocket Endpoint Extending WebSockets Java Bean Validation (JSR 349) Introduction to Bean Validation Bean Validation Managing Web Applications Web Fragments Error Handling Asynchronous Servlets Web Security Introduction to Java Server Faces Introduction to JSF JSF Components Facelets Facelets Facelets Templating and Resources Additional course details: Nexus Humans Mastering JEE Web Development (TT5100) training program is a workshop that presents an invigorating mix of sessions, lessons, and masterclasses meticulously crafted to propel your learning expedition forward. This immersive bootcamp-style experience boasts interactive lectures, hands-on labs, and collaborative hackathons, all strategically designed to fortify fundamental concepts. Guided by seasoned coaches, each session offers priceless insights and practical skills crucial for honing your expertise. Whether you're stepping into the realm of professional skills or a seasoned professional, this comprehensive course ensures you're equipped with the knowledge and prowess necessary for success. While we feel this is the best course for the Mastering JEE Web Development (TT5100) course and one of our Top 10 we encourage you to read the course outline to make sure it is the right content for you. Additionally, private sessions, closed classes or dedicated events are available both live online and at our training centres in Dublin and London, as well as at your offices anywhere in the UK, Ireland or across EMEA.

Introduction to Reactive Spring (TT3355 )
By Nexus Human
Duration 4 Days 24 CPD hours This course is intended for This in an intermediate-level Java development course geared for students experienced with Java and Spring programming essentials. This course does not cover Java or Spring development basics. Overview Working within in an engaging, hands-on learning environment, guided by our expert team, attendees will: Understand the ReactiveX specification Understand the basics of Reactive Programming Discuss the advantages and limitations of Observables Write a client application capable of handling Reactive events Apply operators to event streams to filter, modify and combine the objects emitted by event publishers Select the appropriate type of Event Source Use both Cold and Hot Observables Deal with backpressure problems in reactive programming Develop a reactive web application using Spring WebFlux Define application flows of a WebFlux application Use the WebClient API to work with both synchronous and streaming APIs Develop Unit and Integration tests to test WebFlux endpoints Creating a reactive REST endpoint Become familiar with the basics of WebSockets Create a WebSocket endpoint using Spring Create a WebSocket client Understand the basics of NoSQL Become familiar with the basics of MongoDB Understand how the data in MongoDB can be retrieved using a Reactive API Define Spring Data MongoDB repositories Query the MongoDB using Spring Data Define a reactive repository using MongoDB Explore the Spring Data R2DBC API to perform reactive CRUD operations against a relational database Spring Data reative allow us to implement database operations relying on Reative Programming APIs. While the Spring R2DBC initiative aims to bring reactive programming to relational databaes, several NoSQL databases already provide this possibility. After an introduction to NoSQL and the MongoDB, this courses covers the APIs available to communicate with this NoSQL database using both blocking and reactive APIs.Introdcution to Reactive Spring is a comprehensive Java training workshop geared for experienced developers who wish to explore concurrent, asynchronous and reactive programming APIs and techniques using Spring. After an introduction to reactive programming, Reactive Streams and the Project Reactor APIs, this course will show how this APIs are integrated into Spring. Spring 5 includes Spring WebFlux, providing a reactive programming model for web applications, including support for Reactive REST APIs. Spring WebSocket assists in the creation of web applications which provide a full-duplex, two-way communication between client and server. Introduction to Reactive Programming Reactive Manifesto Introduce ReactiveX ReactiveX implementations The Observer, Iterator pattern and functional programming Discuss hot and cold publishers Reactive Streams API Introduce the Reactive Streams specification Publisher and Subscribers java.util.concurrent.Flow Transformation of Messages (Processor) Controlling messages Tutorial: Setup Eclipse for Using Maven Introduction Introduce the Reactor Building blocks Flux and Mono Creating observables Subscribing to a stream Testing Event Sources (introduction) Testing reactive implementations StepVerifier : test sequence of emitted items Defining expectations TestPublisher: produce test data to test downstream operators Reactive Operators Introduce Operators Show the use of marble diagrams Explain some commonly used operators Callback operators Schedulers (Multithreading) Thread usage of subscriber and consumer Using the subscribeOn method Introduce the Scheduler interface Using the observeOn method Backpressure Strategies for dealing with Backpressure ?reactive pull? backpressure Exception Handling Handling errors in onError Exception handling strategies Using onErrorReturn or onErrorNext operators Using the retry operators The Global Error Handler Spring Data Review Quick review of Spring Data repositories Query return types Defining Query methods Pagination and sorting R2DBC Reactive Relational Database Connectivity DatabaseClient Performing CRUD operations Reactive Query annotated methods Spring WebFlux: Introduction Annotated Controllers Functional Endpoints WebFlux configuration Creating a reactive REST endpoint Defining flows Defining the application flow Actions Defining decision Navigating flows RouterFunction View Technologies View technologies Using Thymeleaf to create the view View Configuration Spring WebClient: Introduction to WebClient Working with asynchronous and streaming APIs Making requests Handling the response Lab: WebClient WebTestClient Testing WebFlux server endpoints Testing controllers or functions Define integration tests Introduction to Spring Reactive WebSockets Be familiar with the basics of WebSockets Understand the HTTP handshake and upgrade Name some of the advantages of WebSockets Defining the WebSocket WebSocket Message Handling WebSocketSession Implementing the WebSockethandler Creating a Browser WebSocket Client WebSocket STOMP Streaming (or Simple) text-orientated messaging protocol Introduce SockJS Connecting to the STOMP endpoint Configuring the message broker STOMP destinations Reactive WebSocket Reactive WebSocket support Implement the reactive WebSocketHandler BigData Introduce Big Data Explain the need for enhanced data storage Introduction to MongoDB JavaScript Object Notation Overview Introduce Binary JSON (BSON) Starting the database Creating Collections and Documents Executing ?simple? database commands Introduce the ObjectID Searching for documents using query operators Updating and deleting documents MongoDB Compass Spring and MongoDB MongoDB Support in Spring Data MongoClient and MongoTemplate Spring Data MongoDB configuration @EnableMongoRepositories Adding documents to the database The @Document and @Field annotations Polymorphism and the _class property The Criteria object Spring Data MongoDB MongoRepository Field naming strategy Using JSON queries to find documents The @PersistenceConstructor annotation Reactive Repositories with MongoDB Using reactive repositories ReactiveMongoTemplate RxJava or Reactor Additional course details: Nexus Humans Introduction to Reactive Spring (TT3355 ) training program is a workshop that presents an invigorating mix of sessions, lessons, and masterclasses meticulously crafted to propel your learning expedition forward. This immersive bootcamp-style experience boasts interactive lectures, hands-on labs, and collaborative hackathons, all strategically designed to fortify fundamental concepts. Guided by seasoned coaches, each session offers priceless insights and practical skills crucial for honing your expertise. Whether you're stepping into the realm of professional skills or a seasoned professional, this comprehensive course ensures you're equipped with the knowledge and prowess necessary for success. While we feel this is the best course for the Introduction to Reactive Spring (TT3355 ) course and one of our Top 10 we encourage you to read the course outline to make sure it is the right content for you. Additionally, private sessions, closed classes or dedicated events are available both live online and at our training centres in Dublin and London, as well as at your offices anywhere in the UK, Ireland or across EMEA.

Communication is the essence of leadership. This programme is the flagship of our leadership courses, focusing on creating a culture of positive interaction and clear, respectful exchanges whilst maintaining high-performance productivity, ownership, and innovation. Prior to the learning session, delegates complete the TruTalent™ Learning & Productivity (TTL & P), a 20-minute online survey assessing individual productivity preferences and learning styles. This assessment identifies work and learning preferences across 4 styles and 12 environmental and mindset preferences. These elements significantly influence how individuals achieve and perform in work-based learning environments. They also affect how people concentrate, make decisions, solve problems, process information, approach and complete tasks, retain new and complex information, develop new skills, and interact with others. Throughout the course, delegates will learn how to: Utilise the TruTalent™ Learning & Productivity assessment to increase productivity and maximise performance Set meaningful professional goals and celebrate success for incremental progress towards achievement Inspire innovation within teams to increase ownership and accountability Empower employees and increase engagement through effective, positive feedback Focus on positivity, setting an example for others that the organisation embraces a "yes" and solutions-oriented approach Improve spoken and written communications, creating an authoritative image of expertise This Leadership Skills course is a 4-hour interactive virtual class. Upon registration, delegates will receive online login instructions prior to the class date. This format allows for a collaborative learning experience from the comfort of one's own home or office, enabling leaders to enhance their skills and drive organisational success.

TTOT Level Up
By Tableau Training Uk
The Tableau Training on Tap (TToT™️) Level Up course takes intermediate Tableau users to being advanced users through lessons, tips and tricks and hands on exercises.

Educators matching "TT"
Show all 644Search By Location
- TT Courses in London
- TT Courses in Birmingham
- TT Courses in Glasgow
- TT Courses in Liverpool
- TT Courses in Bristol
- TT Courses in Manchester
- TT Courses in Sheffield
- TT Courses in Leeds
- TT Courses in Edinburgh
- TT Courses in Leicester
- TT Courses in Coventry
- TT Courses in Bradford
- TT Courses in Cardiff
- TT Courses in Belfast
- TT Courses in Nottingham