- Professional Development
- Medicine & Nursing
- Arts & Crafts
- Health & Wellbeing
- Personal Development
CONSULTATIVE SELLING Training Programme Framework
By Dickson Training Ltd
Key Objectives for the Training provision Effective listening to a client's needs and requirements during various stages of the sales process. Engage in meaningful communication with clients, learn to identify challenges and opportunities that relate to the prospects. Overcome the identified challenge. Build long term rapport and establish trust with the prospect throughout the sales process, Ensure continued customer satisfaction that can turn into repeat business. Be able to build rapport with customers or clients. Know the right questions to ask to fully understand the customer or client’s needs without putting on any pressure. Be able to check you have the right information from the customer or client. Be able to match products and services to the customer or client using the information you have gathered. Be able to influence effectively. Know how to stand out from your competitors. Stage 1 – Research the Company’s ‘Value Propositions’ and USP Analysis Conducting 30 min confidential interviews with a cross-section of the eligible Attendees & the Stakeholders, in order to gain an objective understanding of the various scenarios and clients that the Participants work with. the Company’s ‘Value Propositions’ Unique Selling Points The Customers’ journey(s) The Competition’s offers for analysis and comparisons. From these findings, a carefully calibrated bespoke Programme will be designed and delivered. Stage 2 - Design the Bespoke 2 x day Course nd Stage 3 - Delivery of the Course Programme This Programme can be delivered in 2 x consecutive days, or split between 2 – 3 weeks, to make it more ‘work-friendly’ – if required. It is very practical and commercially focussed in approach, with lots of interactive exercises designed to draw out the learning applications via the debriefings. The ‘Real Play’ scenarios on day 2 will be based on specific case studies drawn from the Research findings so that they are authentic to optimise the learning. Individual Action Plans will be captured at the end of each day to be debriefed by the Participants’ respective Line Managers. Template Programme Day One – Foundation – Strategic Approach Section One – The Principles of Consultative Selling Defining ‘Consultative Selling’ The Company’s ‘Unique Selling Points’ & Value Proposition The Consultative Selling model – the five stages Avoiding appearing ‘pushy’, ‘pressurising’ or ‘talking through the sale’ Section Two –Strategy & Preparation ‘Buy-Class’ Matrix Strategic plan Template – matching services/products to identified needs & opportunities. Preparing a range of objectives Constants and variables – USP’s Researching key Client/Decision Makers’ priorities, profile & background (LinkedIn etc.) Preparing for potential & likely Objections Section Three – Email etiquette & ‘influencing’ email correspondence. Email etiquette A.B.S.U.R.D model Clarity and tone – discovery of clients’ needs & motivational factors. Techniques to influence and ‘nudge’. Ensuring the data and content have a ‘gentle’ motivational & appealing message. Top Tips Day Two – Practical Application Section Four – Rapport Building & Effective Communication skills ‘Behaviour Labelling’ techniques – setting a positive tone. Asking Open Questions – gaining a full understanding of the clients’ priorities & expectations. EQ - Inviting opinions; perspectives; experiences – winning confidence. Active Listening – focus and commitment to understand. ‘Reading the room’ – adapting to responses and reactions. Maintaining focus on relevant topics that the Client cares about; carefully consider the opportunities to influence. But NO PRESSURE! Building a ‘bond of trust’ with commitments and authentic, shared values. Section Five – Explaining the Benefits – aligned to the Customers’ Priorities Understanding ‘Why do People Buy?’ Research data analysis. Open questions that lead to understanding the key issues and Clients’ priorities. Avoiding the danger of ‘pressurising’ the Client. Responding to objections effectively, with confidence and sensitivity. Explaining the benefits that are aligned to the Clients’ stated requirements. Making the Data ‘sing’ – memorable takeaways for the Client. Augmented benefits – Brand confidence; Case studies; Warranty; Service; Range; Flexibility etc. in alignment with their stated preferences/requirements Differentials compared to Competitors Section Six – Winning Commitment Inviting commitment – with confidence Consultative Selling Closing techniques (e.g. Alternative Close/Assumptive Close et al) Avoiding ‘talking through the sale’ – knowing when to ‘Shut UP!’ Confirming agreement – ensuring Clients’ motivation for repeat business Section Seven – Practical Application ‘Real Play’ From the Research findings, carefully devised scenarios can be generated to provide the most valuable learning opportunities to underpin all the skills & techniques covered in the Programme. Potential Real Play scenarios: A well-established customer has indicated that they are soon to be opening up additional new offices – this presents an opportunity to arrange for the Company to support them with their upcoming needs. After some very positive feedback and with the upcoming contract renewal imminent – how can the Company give the Customer more high-quality support in other areas of their business? A Competitor has been to see the client and they have prompted some concerns about ‘value for money’ & ‘quality of service’. How Real Play works… The group is split the group into 2 sub-groups, one with our Professional Actor (option available); the other with the Trainer or a willing Participant. Each group has a brief and has to instruct their Trainer/Actor/Participant on how to approach the scenario supplied. The Actor and Trainer (or willing Participant) perform the role play(s) as instructed by their respective teams; however, during the action they can be paused for further recommendations or direction. The outcome is the responsibility of the team(s) – not the performers. Debrief the full Programme Individual Action Plans - to be followed through. ‘Best Practices’ for application into the business Options for Exercises within the Programme Sample Exercise – Red & White There is a specific time managed agenda and itinerary, which puts the group under pressure. The key challenge is for the sub-groups to maximise the commercial value from the task, however there is always a great danger that the individuals attempt to gain financial progress at the expense of the other group! Debriefing points: Persuasive communication and influence across barriers Gaining buy-in when others are sceptical Strategic planning accounting for others’ behaviours Sample Exercise – Communication Challenge Each Participant has different pieces of information, but are not allowed to share it visually. They are only allowed to communicate to work out the solution hidden among the large amount of data. Debrief: Structured approach Maintaining focus through distractions/interference Active Listening Controlled communication Sample Exercise – Persuasive emails Sample emails are shared to be critiqued and improved upon to be debriefed: Tone & impact Making the Data ‘sing’ Influential & motivational language Customer centric message. Sample Exercise –Juggling Each Participant has to pass the ‘Customers’ (Juggling balls) carefully through the system with all the other Participants to reach a profitable conclusion Debrief: EQ to read the room and effectively communicate, when the pressure is on Customer focus and adapting to challenges Devising a plan that wins buy-in Overcoming competing ideas to get to ‘best practice’ Consistent commitment, communication and motivational drivers that influenced performance. Sample Exercise –Critical Path The group are provided with 30 x discs and some ‘post-it’ notes. (no pens or pencils are allowed) Their brief is to create a grid shape with the 30 x discs, which will act as ‘stepping stones’ for the ‘Critical Path’ But they have to follow the correct order through the grid from the start to finish, which they will have to work out through ‘trial & error’ All of the team must pass through the ‘Critical Path’ worked out on the grid, observing the constraints, within the time limit. No talking is permitted once they start using the materials Debrief: - Clear communication focussing on the ‘client’s journey’ Planning for challenges Identifying risks and mitigating them Role allocations & support Quality control and disciplines Sample Exercise –Back to Back Each Participant is positioned back-to-back with a partner. They have to work out precisely what the ‘statement’ given to the other person is without looking around. Each person has a different brief. Debrief: - Asking Open Questions Active Listening Accuracy in identifying the objective.

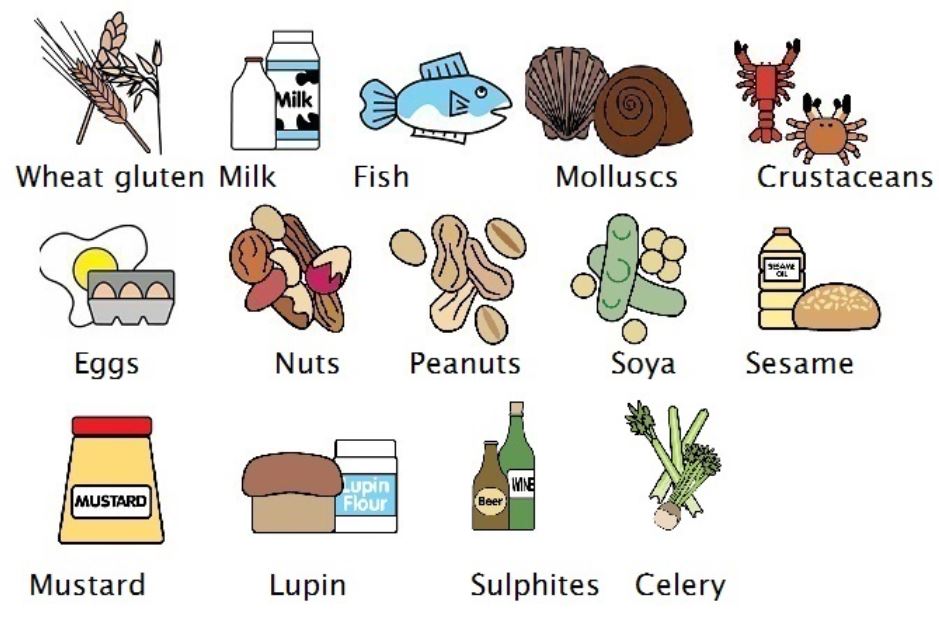
RSPH level 2 Identifying and Controlling Food Allergy Risks Training Course
By Kitchen Tonic Training Company and Food Safety Consultants
RSPH level 2 Identifying and Controlling Food Allergy Risks Training Course Do you need an allergy trainer to come to your food business and teach your staff face to face about food and drink allergens, their dangers and how to control them? Our allergy trainer can come to your business and deliver this course at your business premises. Although we are based in London, we are happy to travel and deliver this course at your business location. (Trainer travel fees may be applicable depending on your location). Staff will receive interactive training and coaching on allergens and intolerances with an experienced trainer. We can also tweak the training to include issues you would like to cover. See our website for more details. Special offer for on-site allergy training. £250 plus £20pp includes RSPH exam fees (usually £350 plus £30pp) This course is suitable for any catering business such as restaurants, pubs, hotels, cafes, catering companies, cooks, self employed, artisans, event caterers and more. This course is also important for staff who are Front of House, who take customer orders and relay the orders to cooks and chefs and other people who are preparing food for customers who have allergies and or intolerances. This is a short one day training course, typically 9am-3pm. Topics covered include- Allergens, Allergen Identification, Cross contact, Cross Contamination, Allergic Reactions, Food Intolerances, Coeliac, Anaphylaxis, Natasha's Law, UK Food Safety Regulations, Allergy Controls, Substituting ingredients, Customer Communication and what to do in an Emergency. Contact us to book training.

Online Options
Show all 1024Pilates - Mixed Ability - ONLINE
By For A Better You - Pilates & Pelvic Floor Health
Pilates is a great way to get your body moving, with low resistance body weight exercises it is suitable for any fitness level. If you work from home or are just wanted to improve yourself then look no further

The UK's first and only Level 4 qualification in Phlebotomy (equivalent to Ireland Level 6) FDSc (Foundation Degree Level) qualification Nationally Recognised certificate Dually accredited: Open College Network and CPD Covers both aspirated and evacuated systems Covers specialised blood collection systems & methods Classroom or Virtual Classroom learning options Comprehensive Training Kit is provided when booking our Virtual Classroom option (yours to keep) Complete your training from beginner to advanced level This course either follows on from our Introduction to Phlebotomy Course or can be combined with our introductory course as part of a course package (see below) Available to candidates who have completed (or are currently enrolled to complete) our Introduction to Phlebotomy Course or have previous phlebotomy practical experience.

Concurrent Rendering Adventures in React 18
By Packt
Is this course for you? Looking to upgrade your React 17 applications to React 18? Are you working with React already? Then sooner or later, you will need to upgrade to React 18. New to React and curious to know how React is different from libraries such as Vue? This course will explain the importance of concurrent rendering to you. A beginner-friendly course in React.

The Complete React Developer Course (with Hooks and Redux)
By Packt
Learn how to build and launch React web applications using React, Redux, Webpack, React-Router, and more!

React Hooks Tips Only the Pros Know
By Packt
Have you never worked with React Hooks before? Already using React Hooks a bit but want to learn more? New to TypeScript? Do you have a reasonable understanding of React? Have a computer with a modern browser and code editor? If your answer is yes, then you are the one who is best suited for this course. A beginner-friendly course to get you started with React Hooks.

React.js Academy for Beginners with Firebase
By Packt
Learn React by building a Trello-inspired application with a real-time database and authentication!

Introduction to D3.js with React
By Packt
Learn how to use D3.js (version 6.x) effectively in a React environment

Description Are you interested to learn how to build user interface? Do you work as a user interface designer? If so, take a look at our React 16 and Redux Training course. Its precise contents will help you in understanding all you need to know about React 16 and Redux effectively. React 16 is an updated JavaScript library works to build user interface in different stage. It provides you with effective mental model so that you can build astonishing user interface efficiently. The React 16 and Redux Training course is designed to teach you the basic functions of React 16. It instructs you how to develop apps providing the knowledge with portals, context API, errors boundaries, and the use of less code to write. The course also introduces you to the important features of React such as user-friendly DOM to build UI design, different algorithm to test without starting a headless browser, and different framework for the development. However, the aim of the course is to teach you the core concepts of React to make you an efficient UI designer. Assessment: This course does not involve any MCQ test. Students need to answer assignment questions to complete the course, the answers will be in the form of written work in pdf or word. Students can write the answers in their own time. Once the answers are submitted, the instructor will check and assess the work. Certification: After completing and passing the course successfully, you will be able to obtain an Accredited Certificate of Achievement. Certificates can be obtained either in hard copy at a cost of £39 or in PDF format at a cost of £24. Who is this Course for? React 16 and Redux Training is certified by CPD Qualifications Standards and CiQ. This makes it perfect for anyone trying to learn potential professional skills. As there is no experience and qualification required for this course, it is available for all students from any academic background. Requirements Our React 16 and Redux Training is fully compatible with any kind of device. Whether you are using Windows computer, Mac, smartphones or tablets, you will get the same experience while learning. Besides that, you will be able to access the course with any kind of internet connection from anywhere at any time without any kind of limitation. Career Path After completing this course you will be able to build up accurate knowledge and skills with proper confidence to enrich yourself and brighten up your career in the relevant job market. Getting Started VS Code Setup FREE 00:03:00 How to get source code for each lecture 00:01:00 Create React App using create-react-app cli 00:02:00 Creating Nested React Elements 00:08:00 Creating Nested Elements in React 00:08:00 How React uses React Elements to Create Virtual DOM 00:01:00 What is DOM 00:03:00 What is Virtual DOM 00:05:00 Create Nested Components in React 00:05:00 Creating Components in React 00:06:00 Adding Props Validations in React Component 00:03:00 Create Nested Components in React 00:05:00 Create State in React Component 00:08:00 Update State using events and custom methods 00:08:00 Iterate Array and render the components 00:06:00 Pass function as props from Parent to Child Componenty 00:09:00 Convert React Components to JSX 00:09:00 Module Summary 00:01:00 Data Flow in React Components State in React Component 00:05:00 Shallow Merging with setState 00:06:00 Use props, PropTypes and defaultProps in React Component 00:06:00 Communicate with Parent and Child Component 00:07:00 Module Summary 00:01:00 Component LifeCycle Methods in React What are LifeCycle Methods in React Component 00:01:00 Types and Phases of LifeCycle Methods 00:04:00 LifeCycle Mounting Methods in Action 00:09:00 LifeCycle Updating Methods in Action 00:07:00 Error Handling with componentDidCatch 00:08:00 Hacker news App - Building Components Setup React Application 00:03:00 Add Bootstrap to React Application 00:01:00 Create Mock Restful API with Json-Server 00:07:00 Send HTTP Request in React using axios 00:06:00 Iterate Array and render the components 00:06:00 Add Bootstrap Card to render List Items 00:07:00 Creating Header Component 00:06:00 Error Handling with Custom ErrorMessage Component 00:07:00 Adding Loading Spinner 00:04:00 React Context API Introduction to React Context API 00:04:00 React Context API in Action 00:16:00 Create Reducer to update the State in React Context 00:09:00 Create new Action to Handle Errors 00:02:00 Working with Forms in React Creating Controlled Component 00:03:00 Adding State to the Form 00:06:00 Save new record by sending Http Request 00:14:00 Creating Reusable Component for Input FormControl 00:07:00 Adding Form Validations in React and Bootstrap 00:08:00 Add Routing in React using React-Router Add Link Navigations using React-Router 00:04:00 Redirect after submitted new Record 00:01:00 Creating NotFound Component 00:02:00 Creating new Component to Edit the Record 00:14:00 State Management with Redux Setting up Redux into React application 00:10:00 Connect React Component to Redux 00:07:00 Delete the Record from the ReduxStore 00:07:00 Add Record to ReduxStore 00:05:00 Consuming Http Rest API using Async Action Creators Create Async Action to fetch records from the API 00:07:00 Create Async Action to delete records from the API 00:01:00 Create Async Action to add new Record 00:01:00 Async Action to fetch single record 00:09:00 Async Action to update the Link 00:04:00 Integrating React and Redux with Firebase Creating Database on Firebase 00:04:00 Fetching data from firebase collection in react component 00:12:00 Delete document from firebase collection with react 00:04:00 Add document in firebase collection with react 00:03:00 Update document from firebase collection 00:12:00 Firebase Authentication with React and Redux User Registration in React and Firebase 00:09:00 Logout User 00:15:00 User Login with Firebase and React 00:04:00 Apply Authentication on private Routes 00:07:00 Display error notification in React 00:06:00 Deploy React Application to Firebase 00:05:00 Bonus: ES6 crash course var scoping 00:04:00 understanding let 00:01:00 Examples of const 00:01:00 More use cases of let and const 00:04:00 Introduction to Arrow functions 00:02:00 Examples on Arrow functions 00:03:00 Destructring Objects 00:04:00 Destructring Arrays 00:03:00 Destructring Function Arguments 00:02:00 Course Certification Order your Certificate 00:00:00

Mastering React | React Foundation (TT4195)
By Nexus Human
Duration 5 Days 30 CPD hours This course is intended for This introductory-level, fast-paced course is for skilled web developers new to React who have prior experienced working HTML5, CSS3 and JavaScript. Overview Our engaging instructors and mentors are highly experienced practitioners who bring years of current 'on-the-job' experience into every classroom. Working in a hands-on learning environment, guided by our expert team, attendees will learn about and explore: A basic and advanced understanding of React components An advanced, in-depth knowledge of how React works A complete understanding of using Redux How to build, validate, and populate interactive forms How to use inline styles for perfect looking components How to test React components How to build and use components How to get control of your build process A deep understanding of data-driven modeling with props and state How to use client-side routing for pages in your apps How to debug a React application Mastering React is a comprehensive hands-on course that aims to be the single most useful resource on getting up to speed quickly with React. Geared for more experienced web developers new to React, this course provides students with the core knowledge and hands-on skills they require to build reliable, powerful React apps. After the first few modules, you?ll have a solid understanding of React?s fundamentals and will be able to build a wide array of rich, interactive web apps with the framework. The first module is an introduction to the new functionality in ECMAScript 6 (JavaScript). Client-side routing between pages, managing complex state, and heavy API interaction at scale are also covered. This course consists of two parts. In the first part of the course students will explore all the fundamentals with a progressive, example-driven approach. You?ll create your first apps, learn how to write components, start handling user interaction, and manage rich forms. We end the first part by exploring the inner workings of Create React App (Facebook?s tool for running React apps), writing automated unit tests, and building a multi-page app that uses client-side routing. The latter part of the course moves into more advanced concepts that you?ll see used in large, production applications. These concepts explore strategies for data architecture, transport, and management: Redux is a state management paradigm based on the Flux architecture. Redux provides a structure for large state trees and allows you to decouple user interaction in your app from state changes. GraphQL is a powerful, typed, REST API alternative where the client describes the data it needs. Hooks is the powerful, new way to maintain state and properties with functional components and the future of React according to Facebook. ES6 Primer (Optional) Prefer const and let over var Arrow functions Modules Object.assign() Template literals The spread operator and Rest parameters Enhanced object literals Default arguments Destructuring assignments Your first React Web Application Setting up your development environment JavaScript ES6 /ES7 Getting started What?s a component? Our first component Building the App Making the App data-driven Your app?s first interaction Updating state and immutability Refactoring with the Babel plugin transform-class-properties JSX and the Virtual DOM React Uses a Virtual DOM Why Not Modify the Actual DOM? What is a Virtual DOM? Virtual DOM Pieces ReactElement JSX JSX Creates Elements JSX Attribute Expressions JSX Conditional Child Expressions JSX Boolean Attributes JSX Comments JSX Spread Syntax JSX Gotchas JSX Summary Components A time-logging app Getting started Breaking the app into components The steps for building React apps from scratch Updating timers Deleting timers Adding timing functionality Add start and stop functionality Methodology review Advanced Component Configuration with props, state, and children ReactComponent props are the parameters PropTypes Default props with getDefaultProps() context state Stateless Components Talking to Children Components with props.children Forms Forms 101 Text Input Remote Data Async Persistence Redux Form Modules Unit Testing & Jest Writing tests without a framework What is Jest? Using Jest Testing strategies for React applications Testing a basic React component with Enzyme Writing tests for the food lookup app Writing FoodSearch.test.js Routing What?s in a URL? React Router?s core components Building the components of react-router Dynamic routing with React Router Supporting authenticated routes Intro to Flux and Redux Why Flux? Flux is a Design Pattern Flux implementations Redux & Redux?s key ideas Building a counter The core of Redux The beginnings of a chat app Building the reducer() Subscribing to the store Connecting Redux to React Intermediate Redux Using createStore() from the redux library Representing messages as objects in state Introducing threads Adding the ThreadTabs component Supporting threads in the reducer Adding the action OPEN_THREAD Breaking up the reducer function Adding messagesReducer() Defining the initial state in the reducers Using combineReducers() from redux React Hooks Motivation behind Hooks How Hooks Map to Component Classes Using Hooks Requires react 'next' useState() Hook Example useEffect() Hook Example useContext() Hook Example Using Custom Hooks Using Webpack with Create React App JavaScript modules Create React App Exploring Create React App Webpack basics Making modifications Hot reloading; Auto-reloading Creating a production build Ejecting Using Create React App with an API server When to use Webpack/Create React App Using GraphQL Your First GraphQL Query GraphQL Benefits GraphQL vs. REST GraphQL vs. SQL Relay and GraphQL Frameworks Chapter Preview Consuming GraphQL Exploring With GraphiQL GraphQL Syntax 101 . Complex Types Exploring a Graph Graph Nodes ; Viewer Graph Connections and Edges Mutations Subscriptions GraphQL With JavaScript GraphQL With React

The Ultimate ChatGPT Guide with React Native - Develop Mobile Apps
By Packt
This course aims to equip you with the skills to create an operational mobile Instagram app feed using React Native and ChatGPT. Additionally, it offers comprehensive resources to develop a well-rounded project that you can showcase as a prototype upon completion. You will use all the latest and trending tools for application development from scratch.

Educators matching "REACT"
Show all 1Search By Location
- REACT Courses in London
- REACT Courses in Birmingham
- REACT Courses in Glasgow
- REACT Courses in Liverpool
- REACT Courses in Bristol
- REACT Courses in Manchester
- REACT Courses in Sheffield
- REACT Courses in Leeds
- REACT Courses in Edinburgh
- REACT Courses in Leicester
- REACT Courses in Coventry
- REACT Courses in Bradford
- REACT Courses in Cardiff
- REACT Courses in Belfast
- REACT Courses in Nottingham
