- Professional Development
- Medicine & Nursing
- Arts & Crafts
- Health & Wellbeing
- Personal Development
1489 Courses in London delivered Live Online
Communication Skills 1 Day Virtual Live Training in Wolverhampton
By Mangates
Catering to the demands of busy professionals, our virtual training programs are as effective as face-to-face learning. For more queries, reach out to us: info@mangates.com

Communication Skills 1 Day Virtual Live Training in Plymouth
By Mangates
Catering to the demands of busy professionals, our virtual training programs are as effective as face-to-face learning. For more queries, reach out to us: info@mangates.com

Communication Skills 1 Day Virtual Live Training in Portsmouth
By Mangates
Catering to the demands of busy professionals, our virtual training programs are as effective as face-to-face learning. For more queries, reach out to us: info@mangates.com

DP-900T00 Microsoft Azure Data Fundamentals
By Nexus Human
Duration 1 Days 6 CPD hours This course is intended for The audience for this course is individuals who want to learn the fundamentals of database concepts in a cloud environment, get basic skilling in cloud data services, and build their foundational knowledge of cloud data services within Microsoft Azure. Overview Describe core data concepts Identify considerations for relational data on Azure Describe considerations for working with non-relational data on Azure Describe an analytics workload on Azure In this course, students will gain foundational knowledge of core data concepts and related Microsoft Azure data services. Students will learn about core data concepts such as relational, non-relational, big data, and analytics, and build their foundational knowledge of cloud data services within Microsoft Azure. Students will explore fundamental relational data concepts and relational database services in Azure. They will explore Azure storage for non-relational data and the fundamentals of Azure Cosmos DB. Students will learn about large-scale data warehousing, real-time analytics, and data visualization. 1 - Explore core data concepts Identify data formats Explore file storage Explore databases Explore transactional data processing Explore analytical data processing 2 - Explore data roles and services Explore job roles in the world of data Identify data services 3 - Explore fundamental relational data concepts Understand relational data Understand normalization Explore SQL Describe database objects 4 - Explore relational database services in Azure Describe Azure SQL services and capabilities Describe Azure services for open-source databases 5 - Explore Azure Storage for non-relational data Explore Azure blob storage Explore Azure DataLake Storage Gen2 Explore Azure Files Explore Azure Tables 6 - Explore fundamentals of Azure Cosmos DB Describe Azure Cosmos DB Identify Azure Cosmos DB APIs 7 - Explore fundamentals of large-scale data warehousing Describe data warehousing architecture Explore data ingestion pipelines Explore analytical data stores 8 - Explore fundamentals of real-time analytics Understand batch and stream processing Explore common elements of stream processing architecture Explore Azure Stream Analytics Explore Apache Spark on Microsoft Azure 9 - Explore fundamentals of data visualization Describe Power BI tools and workflow Describe core concepts of data modeling Describe considerations for data visualization

FORS Lo-City Driving & Highway Code - Periodic 7 Hour CPC Course July 25
By Total Compliance
Registration starts at 7:30 AM. The training will begin promptly at 8:00 AM. Please plan your arrival accordingly to ensure you don't miss any important information. Reduce Emissions, Save Costs, Earn a CPC Hours, and Ensure Full Compliance Topics Covered: FORS Lo-CITY Driver Training (3.5 hours): • Relationship between driving style, fuel consumption, and environmental impact • Benefits of regular vehicle maintenance and checks • Fuel-efficient driving techniques • Utilising in-vehicle technology for fuel economy • Benefits of journey planning • Alternative fuels for commercial vehicles Highway Code Training Content: Course introduction, objectives, and expectations. Introduction to the Highway Code and its relevance. Types of road users and training for various groups. Respecting and understanding the risks to different road user categories. Confirmation of knowledge quizzes covering all aspects of the Highway Code and traffic regulations. Course Details: Format: Remote Session (7 hours) CPC Hours: Yes Cost: £89.50 - Includes course fee, Driver CPC Upload fee, VAT This award-winning program (awarded the prestigious Education in Transport award at the 2017 National Courier Awards) is perfect for any fleet operator looking to: Meet FORS Gold accreditation requirements. Improve driver performance and fuel efficiency. Reduce their environmental footprint. Enhance corporate social responsibility. Please note that this course is delivered online and provides 7 hours of Driver CPC training. Ready to get started? Book online or feel free to contact our training department at training@totalcompliance.co.uk or call 0345 9001312 to register for this valuable course. Please review our Terms and Conditions for more information.

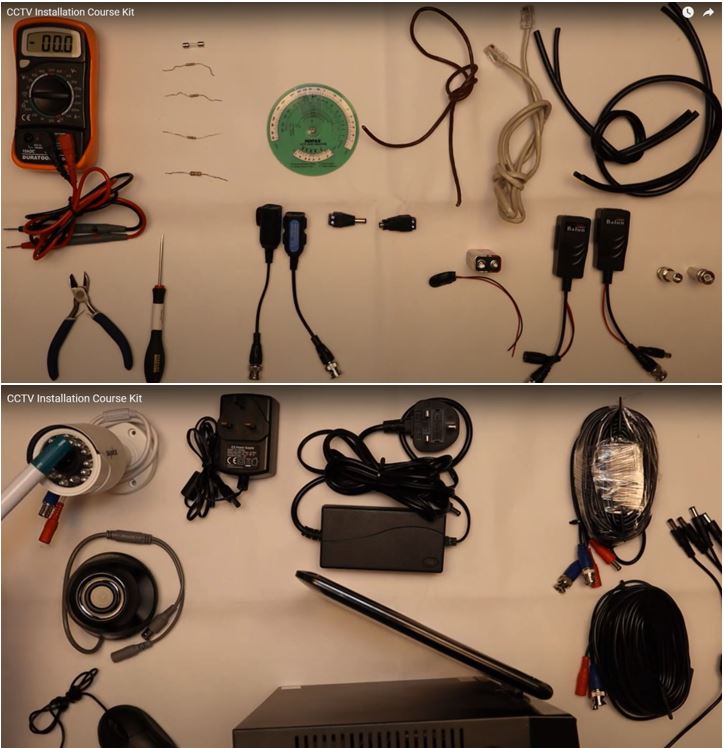
CCTV Installation Course
By Hi-Tech Training
Hi-Tech Training Closed Circuit Television (CCTV) Installation Course is designed to give participants a practical knowledge of the operation and installation of CCTV systems at a foundation level.

Course Overview: This course provides in-depth knowledge of cinematography and directing, including the use of different cameras, lighting setups, metering techniques, and creative direction. Students will learn to master key elements of production and post-production processes. Hourly Session Breakdown: 8 one-hour sessions on Skype.

Alarm Installation Course
By Hi-Tech Training
The Alarm Installation Course is designed to teach participants how to install an intruder alarm system in domestic, commercial or industrial premises. The Alarm Installation Course simulates the practical installation of many different alarm control panels. The course is designed to equip students with the skills and expertise to competently install a wide variety of Alarm systems on the market.

Mastering React | React Foundation (TT4195)
By Nexus Human
Duration 5 Days 30 CPD hours This course is intended for This introductory-level, fast-paced course is for skilled web developers new to React who have prior experienced working HTML5, CSS3 and JavaScript. Overview Our engaging instructors and mentors are highly experienced practitioners who bring years of current 'on-the-job' experience into every classroom. Working in a hands-on learning environment, guided by our expert team, attendees will learn about and explore: A basic and advanced understanding of React components An advanced, in-depth knowledge of how React works A complete understanding of using Redux How to build, validate, and populate interactive forms How to use inline styles for perfect looking components How to test React components How to build and use components How to get control of your build process A deep understanding of data-driven modeling with props and state How to use client-side routing for pages in your apps How to debug a React application Mastering React is a comprehensive hands-on course that aims to be the single most useful resource on getting up to speed quickly with React. Geared for more experienced web developers new to React, this course provides students with the core knowledge and hands-on skills they require to build reliable, powerful React apps. After the first few modules, you?ll have a solid understanding of React?s fundamentals and will be able to build a wide array of rich, interactive web apps with the framework. The first module is an introduction to the new functionality in ECMAScript 6 (JavaScript). Client-side routing between pages, managing complex state, and heavy API interaction at scale are also covered. This course consists of two parts. In the first part of the course students will explore all the fundamentals with a progressive, example-driven approach. You?ll create your first apps, learn how to write components, start handling user interaction, and manage rich forms. We end the first part by exploring the inner workings of Create React App (Facebook?s tool for running React apps), writing automated unit tests, and building a multi-page app that uses client-side routing. The latter part of the course moves into more advanced concepts that you?ll see used in large, production applications. These concepts explore strategies for data architecture, transport, and management: Redux is a state management paradigm based on the Flux architecture. Redux provides a structure for large state trees and allows you to decouple user interaction in your app from state changes. GraphQL is a powerful, typed, REST API alternative where the client describes the data it needs. Hooks is the powerful, new way to maintain state and properties with functional components and the future of React according to Facebook. ES6 Primer (Optional) Prefer const and let over var Arrow functions Modules Object.assign() Template literals The spread operator and Rest parameters Enhanced object literals Default arguments Destructuring assignments Your first React Web Application Setting up your development environment JavaScript ES6 /ES7 Getting started What?s a component? Our first component Building the App Making the App data-driven Your app?s first interaction Updating state and immutability Refactoring with the Babel plugin transform-class-properties JSX and the Virtual DOM React Uses a Virtual DOM Why Not Modify the Actual DOM? What is a Virtual DOM? Virtual DOM Pieces ReactElement JSX JSX Creates Elements JSX Attribute Expressions JSX Conditional Child Expressions JSX Boolean Attributes JSX Comments JSX Spread Syntax JSX Gotchas JSX Summary Components A time-logging app Getting started Breaking the app into components The steps for building React apps from scratch Updating timers Deleting timers Adding timing functionality Add start and stop functionality Methodology review Advanced Component Configuration with props, state, and children ReactComponent props are the parameters PropTypes Default props with getDefaultProps() context state Stateless Components Talking to Children Components with props.children Forms Forms 101 Text Input Remote Data Async Persistence Redux Form Modules Unit Testing & Jest Writing tests without a framework What is Jest? Using Jest Testing strategies for React applications Testing a basic React component with Enzyme Writing tests for the food lookup app Writing FoodSearch.test.js Routing What?s in a URL? React Router?s core components Building the components of react-router Dynamic routing with React Router Supporting authenticated routes Intro to Flux and Redux Why Flux? Flux is a Design Pattern Flux implementations Redux & Redux?s key ideas Building a counter The core of Redux The beginnings of a chat app Building the reducer() Subscribing to the store Connecting Redux to React Intermediate Redux Using createStore() from the redux library Representing messages as objects in state Introducing threads Adding the ThreadTabs component Supporting threads in the reducer Adding the action OPEN_THREAD Breaking up the reducer function Adding messagesReducer() Defining the initial state in the reducers Using combineReducers() from redux React Hooks Motivation behind Hooks How Hooks Map to Component Classes Using Hooks Requires react 'next' useState() Hook Example useEffect() Hook Example useContext() Hook Example Using Custom Hooks Using Webpack with Create React App JavaScript modules Create React App Exploring Create React App Webpack basics Making modifications Hot reloading; Auto-reloading Creating a production build Ejecting Using Create React App with an API server When to use Webpack/Create React App Using GraphQL Your First GraphQL Query GraphQL Benefits GraphQL vs. REST GraphQL vs. SQL Relay and GraphQL Frameworks Chapter Preview Consuming GraphQL Exploring With GraphiQL GraphQL Syntax 101 . Complex Types Exploring a Graph Graph Nodes ; Viewer Graph Connections and Edges Mutations Subscriptions GraphQL With JavaScript GraphQL With React

Managing International Contracts
By Business Works
This module will cover the function of a contract, the fundamental principles of contract formation, the termination or conclusion of a contract and the various contractual relationships in international trade.